Một PWA bên ngoài trình duyệt sẽ quản lý cửa sổ riêng. Tìm hiểu về các API và chức năng để quản lý một cửa sổ trong hệ điều hành.
Chạy trong cửa sổ riêng do PWA của bạn quản lý, có tất cả các lợi thế và trách nhiệm của mọi cửa sổ trong hệ điều hành đó, chẳng hạn như:
- Khả năng di chuyển và đổi kích thước cửa sổ trong các hệ điều hành nhiều cửa sổ, chẳng hạn như Windows hoặc ChromeOS.
- Chia sẻ màn hình với các cửa sổ ứng dụng khác, chẳng hạn như ở chế độ chia đôi của iPadOS hoặc chế độ chia đôi màn hình của Android.
- Xuất hiện trong các thanh công cụ, thanh tác vụ và trong trình đơn alt-tab trên máy tính, cũng như danh sách cửa sổ đa nhiệm trên thiết bị di động.
- Khả năng thu nhỏ, di chuyển cửa sổ trên các màn hình và máy tính, cũng như đóng cửa sổ bất cứ lúc nào.
Di chuyển và đổi kích thước cửa sổ
Cửa sổ PWA có thể có kích thước bất kỳ và được đặt ở bất kỳ vị trí nào trên màn hình của hệ điều hành máy tính. Theo mặc định, khi người dùng mở PWA lần đầu tiên sau khi cài đặt, PWA sẽ có kích thước cửa sổ mặc định là một tỷ lệ phần trăm của màn hình hiện tại, với độ phân giải tối đa là 1920x1080 được đặt ở góc trên cùng bên trái của màn hình.
Người dùng có thể di chuyển và đổi kích thước cửa sổ, đồng thời trình duyệt sẽ ghi nhớ lựa chọn ưu tiên gần đây nhất. Lần tiếp theo người dùng mở ứng dụng, cửa sổ sẽ giữ nguyên kích thước và vị trí của lần sử dụng trước.
Bạn không thể xác định kích thước và vị trí ưu tiên của PWA trong tệp kê khai. Bạn chỉ có thể đặt lại vị trí và đổi kích thước cửa sổ bằng JavaScript API. Từ mã của mình, bạn có thể di chuyển và đổi kích thước cửa sổ PWA của riêng mình bằng cách sử dụng các hàm moveTo(x, y) và resizeTo(x, y) của đối tượng window.
Ví dụ: bạn có thể đổi kích thước và di chuyển cửa sổ PWA khi PWA tải bằng cách sử dụng:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
Bạn có thể truy vấn kích thước và vị trí hiện tại của màn hình bằng cách sử dụng đối tượng window.screen; bạn có thể phát hiện thời điểm cửa sổ được đổi kích thước bằng cách sử dụng sự kiện resize từ đối tượng window. Không có sự kiện nào để ghi lại thao tác di chuyển cửa sổ, vì vậy, bạn có thể thường xuyên truy vấn vị trí.
Thay vì di chuyển và đổi kích thước cửa sổ một cách tuyệt đối, bạn có thể di chuyển tương đối và đổi kích thước bằng cách sử dụng moveBy() và resizeBy().
Duyệt xem các trang web khác
Nếu muốn đưa người dùng đến một trang web bên ngoài nằm ngoài phạm vi của PWA, bạn có thể thực hiện việc này bằng phần tử HTML <a href> tiêu chuẩn. Sử dụng location.href hoặc mở một cửa sổ mới trên các nền tảng tương thích.
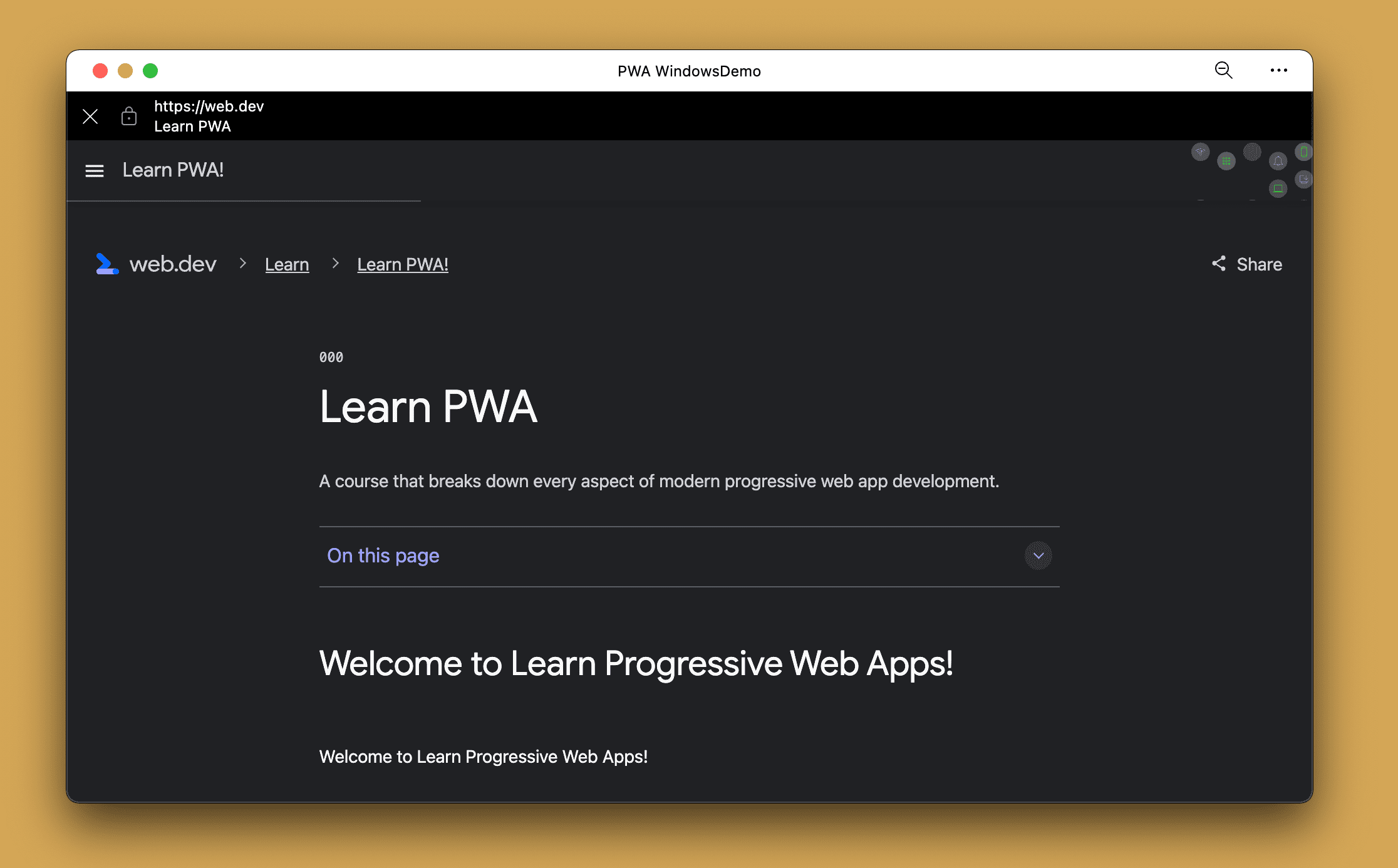
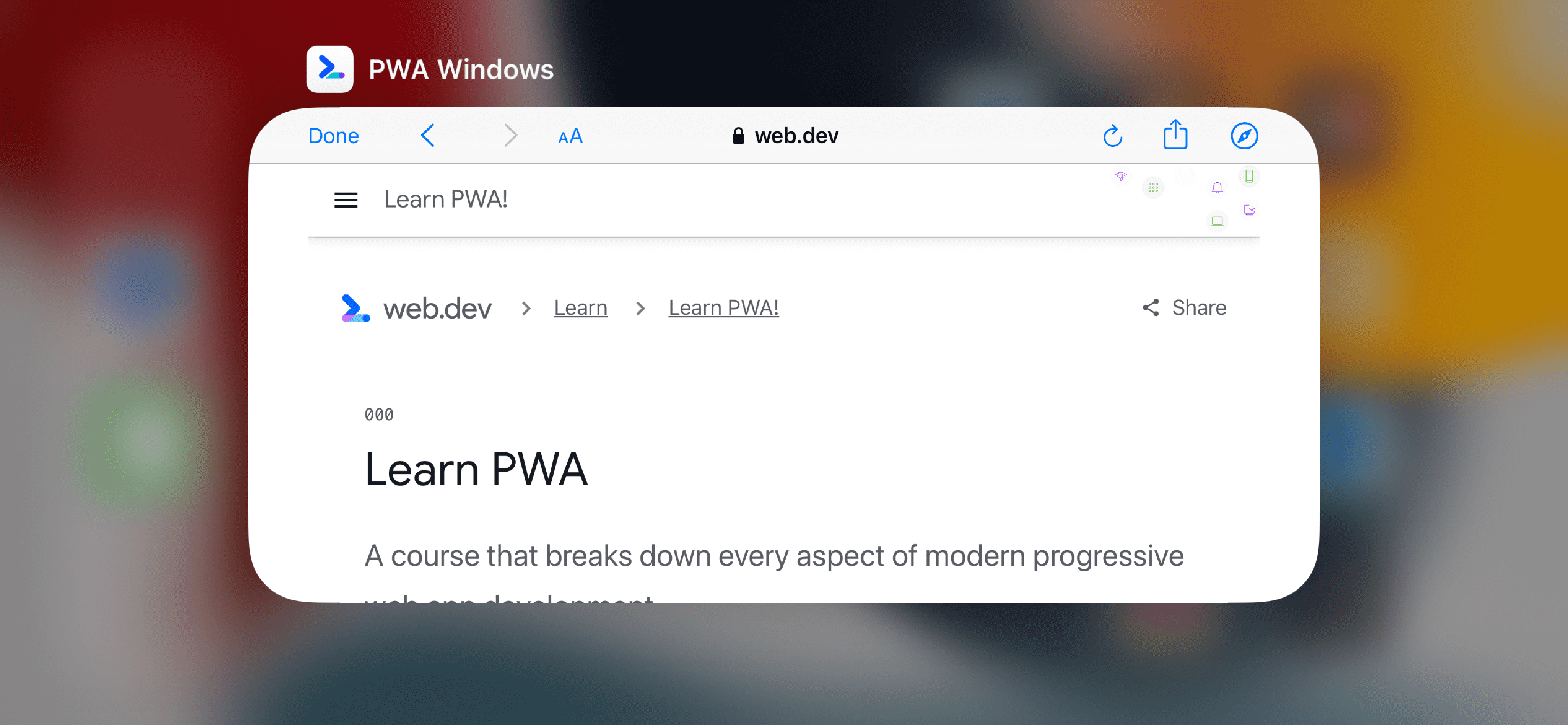
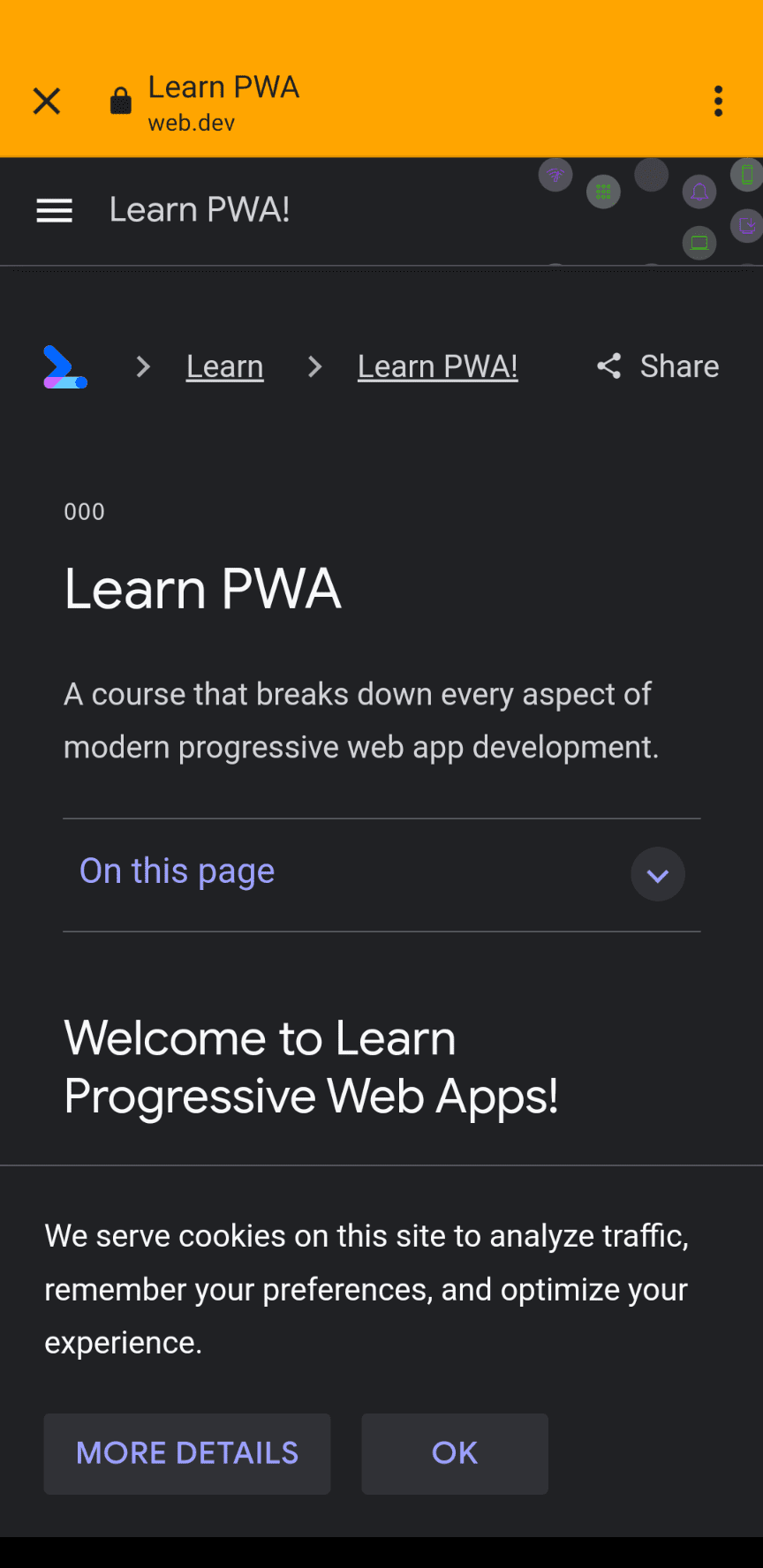
Khi bạn truy cập vào một URL nằm ngoài phạm vi của tệp kê khai, công cụ trình duyệt của PWA sẽ kết xuất một trình duyệt trong ứng dụng trong bối cảnh cửa sổ của bạn.

Một số tính năng của trình duyệt trong ứng dụng:
- Chúng xuất hiện ở trên nội dung của bạn.
- Chúng có một thanh địa chỉ tĩnh cho biết nguồn gốc hiện tại, tiêu đề của cửa sổ và một trình đơn. Thông thường, chúng được tạo theo chủ đề bằng
theme_colortrong tệp kê khai của bạn. - Trong trình đơn theo bối cảnh, bạn có thể mở URL đó trong trình duyệt.
- Người dùng có thể đóng trình duyệt hoặc quay lại.
Trong khi trình duyệt trong ứng dụng xuất hiện trên màn hình, PWA của bạn sẽ chờ ở chế độ nền, như thể một cửa sổ khác đang che khuất PWA đó.


Quy trình uỷ quyền
Nhiều quy trình xác thực và uỷ quyền trên web yêu cầu chuyển hướng người dùng đến một URL khác trên một nguồn gốc khác để lấy mã thông báo quay lại nguồn gốc của PWA, chẳng hạn như với OAuth 2.0.
Trong những trường hợp này, trình duyệt trong ứng dụng sẽ tuân theo quy trình sau:
- Người dùng mở PWA của bạn và nhấp vào nút đăng nhập.
- PWA của bạn chuyển hướng người dùng đến một URL nằm ngoài phạm vi của PWA để công cụ kết xuất mở một trình duyệt trong ứng dụng trong PWA của bạn.
- Người dùng có thể huỷ trình duyệt trong ứng dụng và quay lại PWA của bạn bất cứ lúc nào.
- Người dùng đăng nhập vào trình duyệt trong ứng dụng. Máy chủ xác thực chuyển hướng người dùng đến nguồn PWA của bạn, gửi mã thông báo dưới dạng một đối số.
- Trình duyệt trong ứng dụng sẽ tự đóng khi phát hiện thấy một URL thuộc phạm vi của PWA.
- Công cụ này chuyển hướng thao tác điều hướng cửa sổ PWA chính đến URL mà máy chủ xác thực đã truy cập trong trình duyệt trong ứng dụng.
- PWA của bạn sẽ nhận được mã thông báo, lưu trữ mã thông báo và hiển thị PWA.
Buộc trình duyệt điều hướng
Nếu muốn buộc mở trình duyệt bằng một URL chứ không phải trình duyệt trong ứng dụng, bạn có thể sử dụng đích _blank của các phần tử <a href>. Tính năng này chỉ hoạt động trên PWA dành cho máy tính. Trên thiết bị di động, bạn không thể mở trình duyệt bằng một URL.
function openBrowser(url) {
window.open("url", "_blank", "");
}
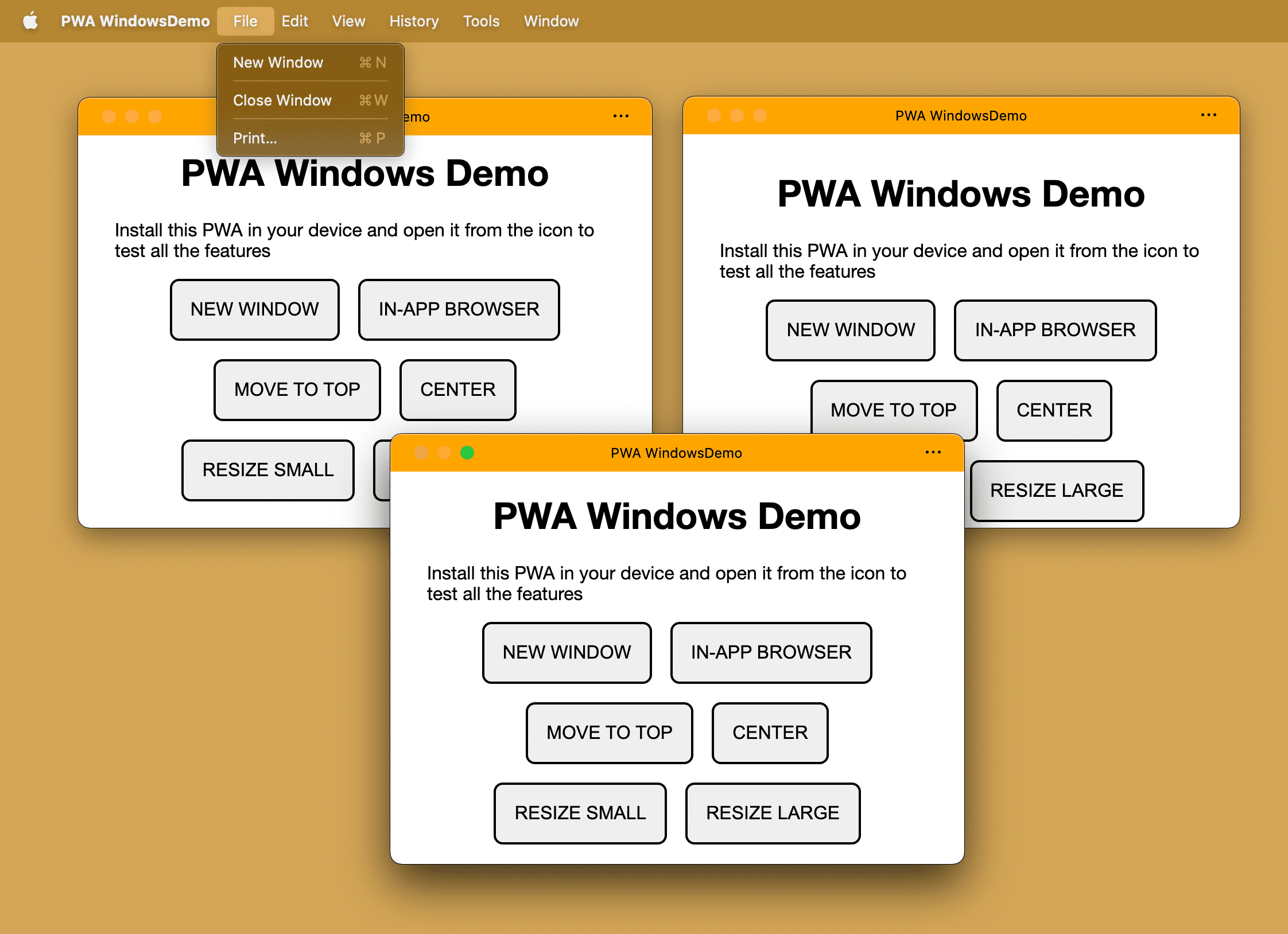
Mở cửa sổ mới
Trên máy tính, người dùng có thể mở nhiều cửa sổ của cùng một PWA. Mỗi cửa sổ có một chế độ điều hướng khác nhau cho cùng một start_url, như thể bạn đang mở hai thẻ trình duyệt có cùng một URL.
Trong trình đơn của PWA, người dùng có thể chọn Tệp rồi chọn Cửa sổ mới. Từ mã PWA, bạn có thể mở một cửa sổ mới bằng hàm open().
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

Khi bạn gọi open() trong cửa sổ PWA trên iOS hoặc iPadOS, thao tác này sẽ trả về null và không mở cửa sổ. Việc mở cửa sổ mới trên Android sẽ tạo một trình duyệt mới trong ứng dụng cho URL, ngay cả khi URL nằm trong phạm vi của PWA. Điều này thường không kích hoạt trải nghiệm duyệt web bên ngoài.
Tiêu đề cửa sổ
Phần tử <title> chủ yếu được dùng cho mục đích SEO vì không gian trong thẻ trình duyệt bị hạn chế. Khi bạn di chuyển từ trình duyệt sang cửa sổ trong một PWA, bạn sẽ có toàn bộ không gian trên thanh tiêu đề.
Bạn có thể xác định nội dung của thanh tiêu đề:
- Tĩnh trong phần tử
<title>HTML. - Thay đổi linh hoạt thuộc tính chuỗi
document.titlebất cứ lúc nào.
Trên PWA dành cho máy tính, tiêu đề là yếu tố cần thiết và được dùng trong thanh tiêu đề của cửa sổ, đôi khi trong trình quản lý tác vụ hoặc lựa chọn đa nhiệm. Nếu có một ứng dụng một trang, bạn có thể muốn cập nhật tiêu đề trên mọi tuyến đường.
Chế độ thẻ
Chế độ theo thẻ là một tính năng thử nghiệm cho phép PWA của bạn có thiết kế dựa trên thẻ, tương tự như một trình duyệt web. Trong trường hợp này, người dùng có thể mở nhiều thẻ trong cùng một PWA, nhưng tất cả đều được liên kết với nhau trong cùng một cửa sổ hệ điều hành.
Bạn có thể đọc thêm về tính năng thử nghiệm này tại Chế độ ứng dụng theo thẻ cho PWA.
Lớp phủ chế độ điều khiển cửa sổ
Chúng tôi đã đề cập đến việc bạn có thể thay đổi tiêu đề của cửa sổ bằng cách xác định giá trị của phần tử <title> hoặc thuộc tính document.title. Nhưng đó luôn là một giá trị chuỗi. Điều gì sẽ xảy ra nếu chúng ta có thể thiết kế thanh tiêu đề bằng HTML, CSS và hình ảnh?
Lớp phủ các nút điều khiển cửa sổ (một tính năng thử nghiệm trong Microsoft Edge và Google Chrome dành cho PWA trên máy tính) có thể giúp ích.
Bạn có thể đọc thêm về khả năng này tại phần Tuỳ chỉnh lớp phủ chế độ điều khiển cửa sổ trên thanh tiêu đề của PWA.

Quản lý cửa sổ
Với nhiều màn hình, người dùng muốn sử dụng tất cả không gian có sẵn. Ví dụ:
- Các trình chỉnh sửa đồ hoạ nhiều cửa sổ (chẳng hạn như Gimp) có thể đặt nhiều công cụ chỉnh sửa trong các cửa sổ được định vị chính xác.
- Bàn giao dịch ảo có thể cho thấy xu hướng thị trường trong nhiều cửa sổ và bạn có thể xem bất kỳ cửa sổ nào ở chế độ toàn màn hình.
- Các ứng dụng trình chiếu có thể hiển thị ghi chú của người thuyết trình trên màn hình chính bên trong và bản trình bày trên một máy chiếu bên ngoài.
Window Management API (API Quản lý cửa sổ) cho phép PWA thực hiện chính xác điều đó và nhiều việc khác.
Lấy thông tin chi tiết về màn hình
Window Management API (API Quản lý cửa sổ) thêm một phương thức mới là window.getScreenDetails(). Phương thức này trả về một đối tượng có màn hình dưới dạng một mảng bất biến gồm các màn hình đã kết nối. Ngoài ra còn có một đối tượng trực tiếp có thể truy cập từ ScreenDetails.currentScreen, tương ứng với window.screen hiện tại.
Đối tượng được trả về cũng kích hoạt một sự kiện screenschange khi mảng screens thay đổi. (Điều này không xảy ra khi các thuộc tính trên từng màn hình thay đổi.) Các màn hình riêng lẻ, có thể là window.screen hoặc một màn hình trong mảng screens, cũng kích hoạt sự kiện change khi các thuộc tính của chúng thay đổi.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
Nếu người dùng hoặc hệ điều hành di chuyển cửa sổ PWA của bạn từ màn hình này sang màn hình khác, thì sự kiện currentscreenchange cũng sẽ được kích hoạt từ đối tượng thông tin chi tiết về màn hình.
Khoá chế độ thức của màn hình
Hãy tưởng tượng. Bạn đang ở trong bếp và làm theo một công thức trên máy tính bảng. Bạn vừa chuẩn bị xong các nguyên liệu. Tay bạn dính đầy bột và bạn quay lại thiết bị để đọc bước tiếp theo. Thảm hoạ! Màn hình chuyển sang màu đen! Screen Wake Lock API (API Khoá chế độ thức của màn hình) được cung cấp để giúp PWA ngăn màn hình giảm độ sáng, chuyển sang chế độ ngủ hoặc khoá, cho phép người dùng dừng, bắt đầu, rời khỏi và quay lại mà không cần lo lắng.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
Bàn phím ảo
Các thiết bị dựa trên thao tác chạm, chẳng hạn như điện thoại và máy tính bảng, cung cấp một bàn phím ảo trên màn hình để người dùng có thể nhập dữ liệu khi các phần tử biểu mẫu của PWA ở trạng thái được lấy tiêu điểm.
Với VirtualKeyboard API, PWA của bạn có thể kiểm soát bàn phím nhiều hơn trên các nền tảng tương thích bằng giao diện navigator.virtualKeyboard.
- Hiện và ẩn bàn phím ảo bằng
navigator.virtualKeyboard.show()vànavigator.virtualKeyboard.hide(). - Cho trình duyệt biết rằng bạn đang tự đóng bàn phím ảo bằng cách đặt
navigator.virtualKeyboard.overlaysContentbằngtrue. - Biết thời điểm bàn phím xuất hiện và biến mất bằng sự kiện
geometrychange. - Đặt chính sách bàn phím ảo khi chỉnh sửa các phần tử máy chủ lưu trữ bằng cách đặt
contenteditablethànhautohoặcmanual, với thuộc tính HTMLvirtualkeyboardpolicy. Chính sách này cho phép bạn quyết định xem bạn muốn trình duyệt tự động xử lý bàn phím ảo (auto) hay tập lệnh của bạn xử lý bàn phím ảo (manual). - Sử dụng các biến môi trường CSS để nhận thông tin về giao diện bàn phím ảo, chẳng hạn như
keyboard-inset-heightvàkeyboard-inset-top.
Đọc thêm về API này trong bài viết Kiểm soát hoàn toàn bằng VirtualKeyboard API.
