Aplikacja PWA poza przeglądarką zarządza własnym oknem. Dowiedz się więcej o interfejsach API i możliwościach zarządzania oknem w systemie operacyjnym.
Działanie w osobnym oknie zarządzanym przez PWA ma wszystkie zalety i obowiązki każdego okna w tym systemie operacyjnym, takie jak:
- możliwość przesuwania okna i zmiany jego rozmiaru w systemach operacyjnych z wieloma oknami, takich jak Windows czy ChromeOS;
- Udostępnianie ekranu z innymi oknami aplikacji, tak jak w trybie podzielonego ekranu w iPadOS lub Androidzie.
- Wyświetlanie w dokach, na paskach zadań i w menu Alt+Tab na komputerach oraz na listach okien wielozadaniowych na urządzeniach mobilnych.
- Możliwość zminimalizowania okna, przeniesienia go na inne ekrany i pulpity oraz zamknięcia w dowolnym momencie.
Przenoszenie i zmienianie rozmiaru okna
Okno aplikacji PWA może mieć dowolny rozmiar i być umieszczone w dowolnym miejscu na ekranie w systemach operacyjnych na komputery. Domyślnie, gdy użytkownik otworzy zainstalowaną aplikację PWA po raz pierwszy, będzie ona miała domyślny rozmiar okna, który stanowi procent bieżącego ekranu, z maksymalną rozdzielczością 1920 x 1080, umieszczoną w lewym górnym rogu ekranu.
Użytkownik może przesuwać i zmieniać rozmiar okna, a przeglądarka zapamięta ostatnie ustawienie. Gdy użytkownik następnym razem otworzy aplikację, okno zachowa rozmiar i położenie z poprzedniego użycia.
Nie ma możliwości zdefiniowania preferowanego rozmiaru i położenia PWA w manifeście. Położenie i rozmiar okna można zmieniać tylko za pomocą interfejsu JavaScript API. W kodzie możesz przenosić i zmieniać rozmiar okna własnej progresywnej aplikacji internetowej za pomocą funkcji moveTo(x, y) i resizeTo(x, y) obiektu window.
Możesz na przykład zmienić rozmiar i położenie okna PWA po wczytaniu aplikacji, używając tych funkcji:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
Możesz wysyłać zapytania o bieżący rozmiar i pozycję ekranu za pomocą obiektu window.screen. Możesz wykrywać zmiany rozmiaru okna za pomocą zdarzenia resize z obiektu window. Nie ma zdarzenia, które rejestrowałoby przeniesienie okna, więc możesz często sprawdzać jego położenie.
Zamiast przesuwać i zmieniać rozmiar okna w sposób bezwzględny, możesz to robić w sposób względny za pomocą klawiszy moveBy() i resizeBy().
Przeglądanie innych witryn
Jeśli chcesz przekierować użytkownika do zewnętrznej witryny, która nie jest objęta zakresem Twojej progresywnej aplikacji internetowej, możesz to zrobić za pomocą standardowego elementu HTML <a href>. Użyj location.href
lub otwórz nowe okno na zgodnych platformach.
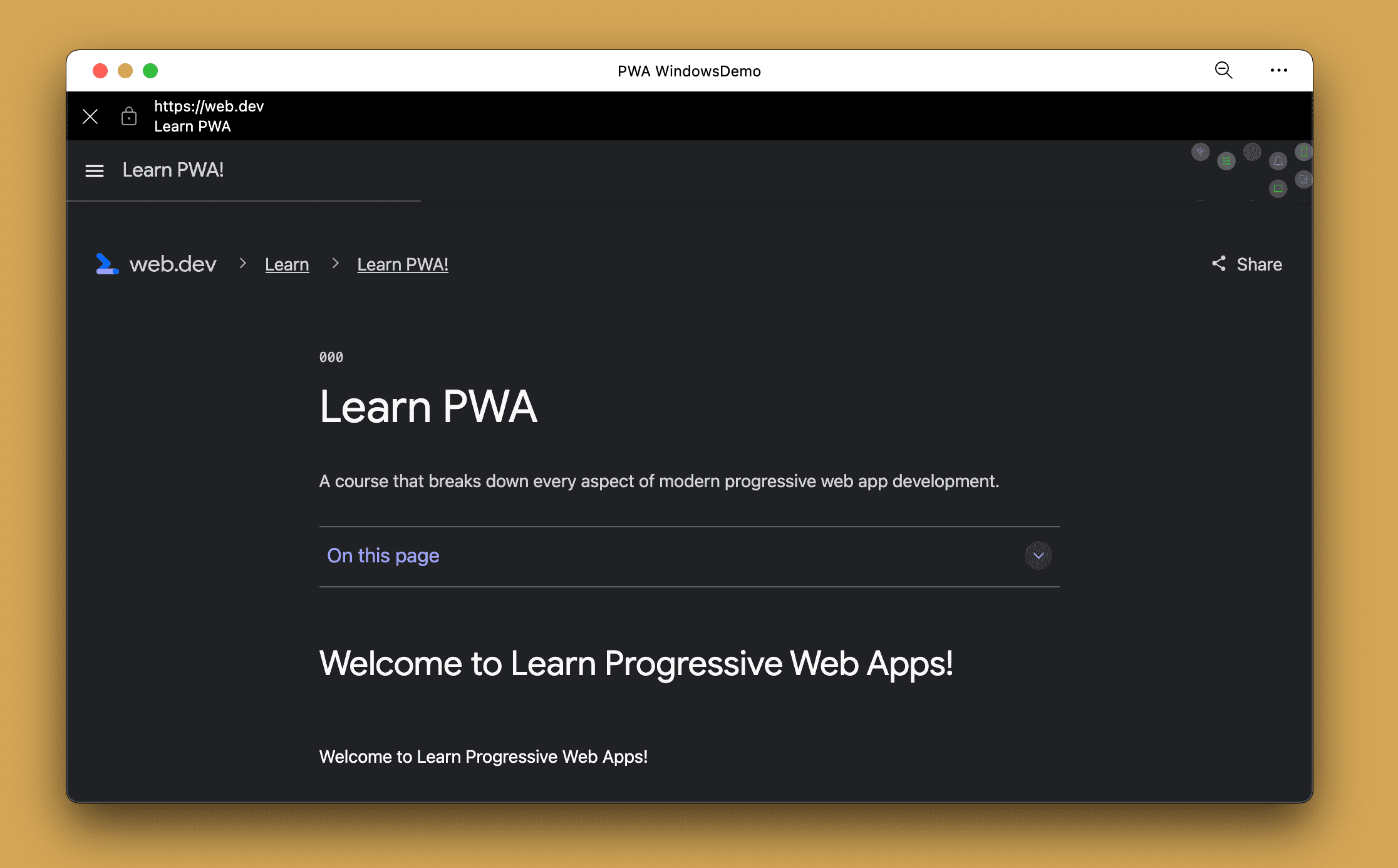
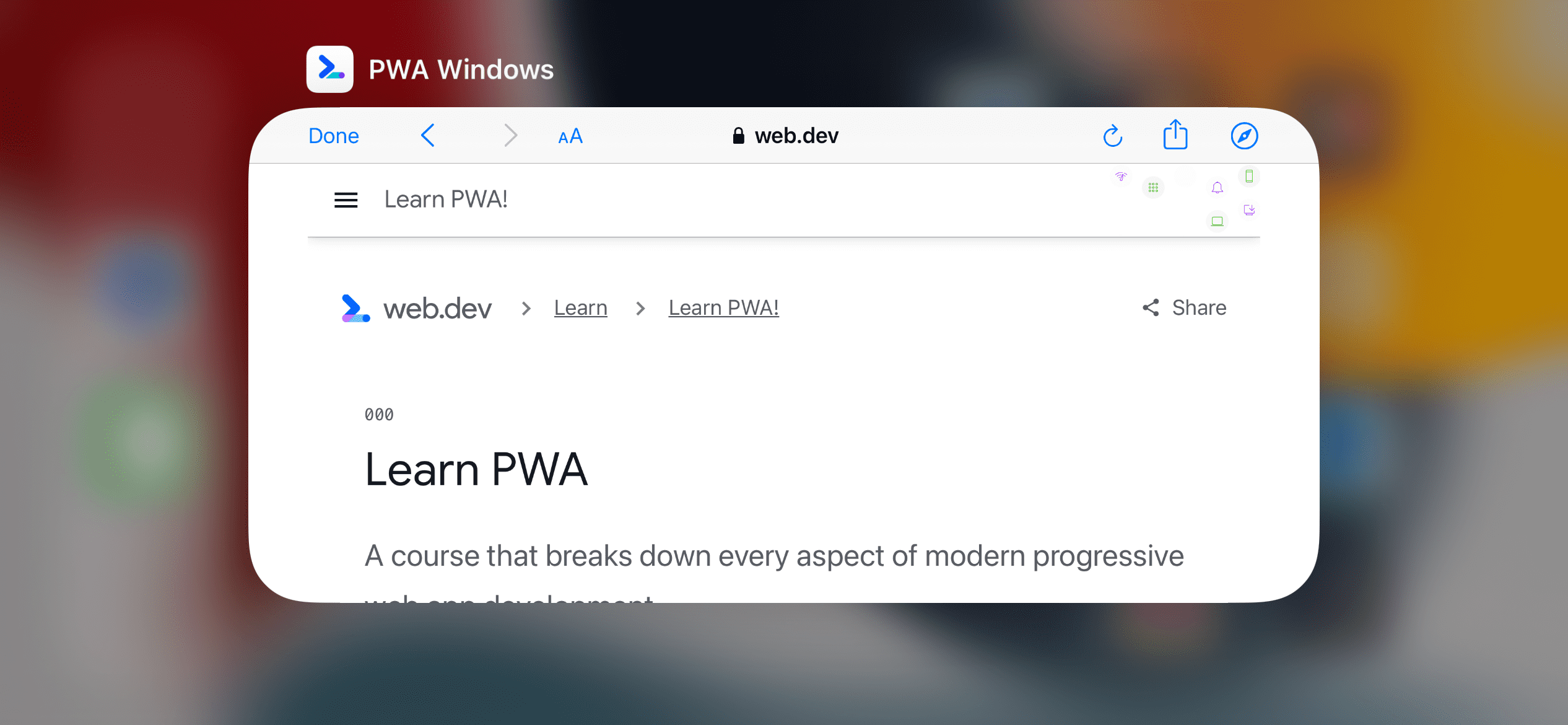
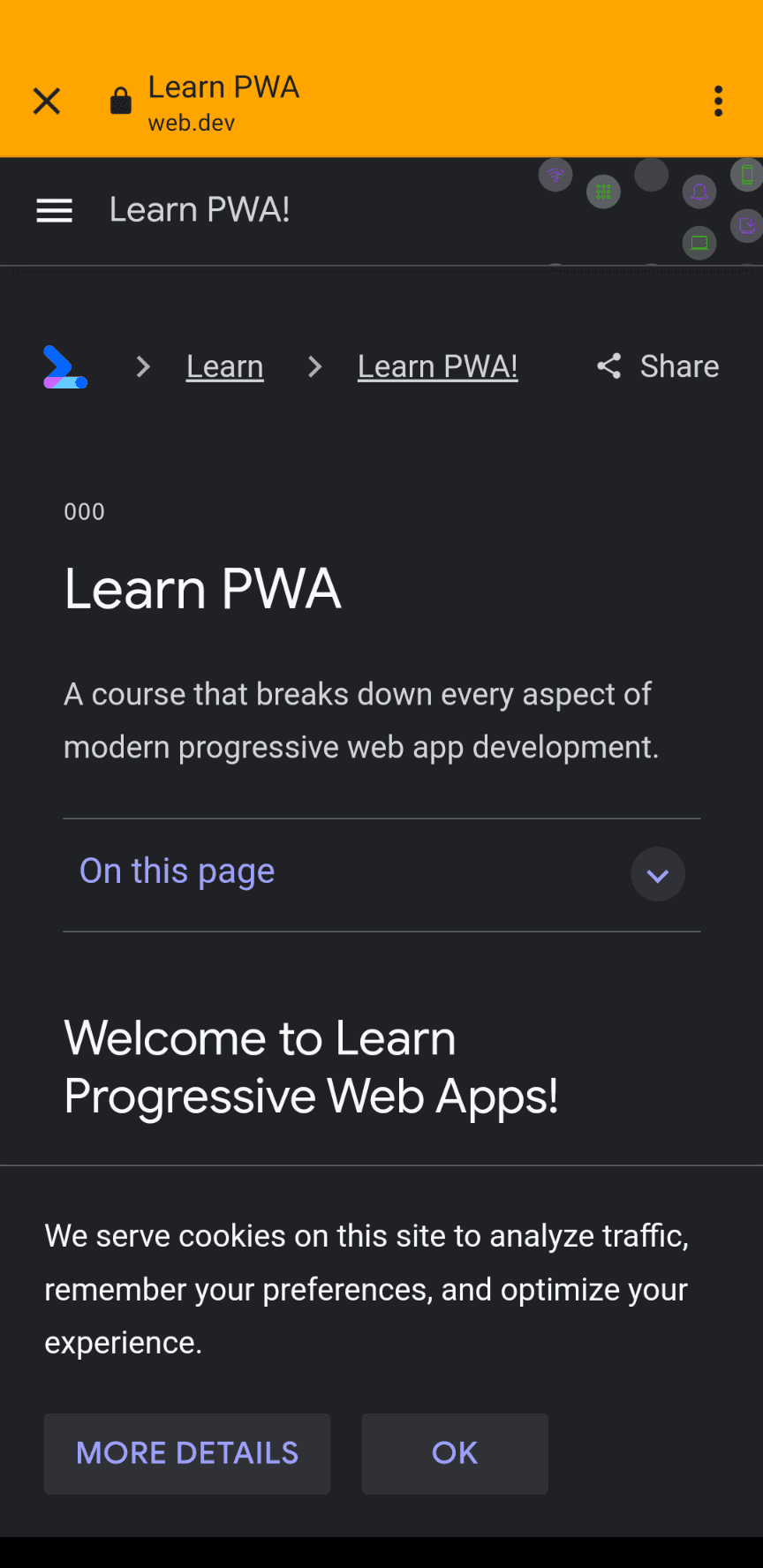
Gdy otworzysz adres URL, który jest poza zakresem pliku manifestu, silnik przeglądarki progresywnej aplikacji internetowej renderuje przeglądarkę w aplikacji w kontekście okna.

Oto niektóre funkcje przeglądarek w aplikacji:
- Wyświetlają się one nad Twoimi treściami.
- Mają statyczny pasek adresu, na którym wyświetlany jest bieżący adres, tytuł okna i menu. Zwykle są one powiązane z
theme_colorw pliku manifestu. - W menu kontekstowym możesz otworzyć ten adres URL w przeglądarce.
- Użytkownicy mogą zamknąć przeglądarkę lub wrócić.
Gdy na ekranie jest przeglądarka w aplikacji, Twoja PWA czeka w tle, tak jakby zasłaniało ją inne okno.


Przepływy autoryzacji
Wiele procesów uwierzytelniania i autoryzacji w internecie wymaga przekierowania użytkownika do innego adresu URL w innym źródle, aby uzyskać token, który wraca do źródła Twojej progresywnej aplikacji internetowej, np. w przypadku OAuth 2.0.
W takich przypadkach przeglądarka w aplikacji postępuje w ten sposób:
- Użytkownik otwiera Twoją progresywną aplikację internetową i klika logowanie.
- Twoja aplikacja PWA przekierowuje użytkownika na adres URL, który jest poza zakresem aplikacji PWA, dzięki czemu silnik renderowania otwiera w aplikacji PWA przeglądarkę w aplikacji.
- Użytkownik może w dowolnym momencie zamknąć przeglądarkę w aplikacji i wrócić do Twojej progresywnej aplikacji internetowej.
- Użytkownik loguje się w przeglądarce w aplikacji. Serwer uwierzytelniania przekierowuje użytkownika do źródła PWA, wysyłając token jako argument.
- Przeglądarka w aplikacji zamyka się automatycznie, gdy wykryje adres URL, który jest częścią zakresu PWA.
- Wyszukiwarka przekierowuje nawigację w głównym oknie PWA na adres URL, do którego serwer uwierzytelniania przeszedł w przeglądarce w aplikacji.
- Progresywna aplikacja internetowa otrzymuje token, zapisuje go i renderuje.
Wymuszanie nawigacji w przeglądarce
Jeśli chcesz wymusić otwarcie przeglądarki z adresem URL, a nie przeglądarki w aplikacji, możesz użyć elementu _blank z atrybutem <a href>. Działa to tylko w przypadku progresywnych aplikacji internetowych na komputery. Na urządzeniach mobilnych nie ma możliwości otwarcia przeglądarki z adresem URL.
function openBrowser(url) {
window.open("url", "_blank", "");
}
Otwieranie nowych okien
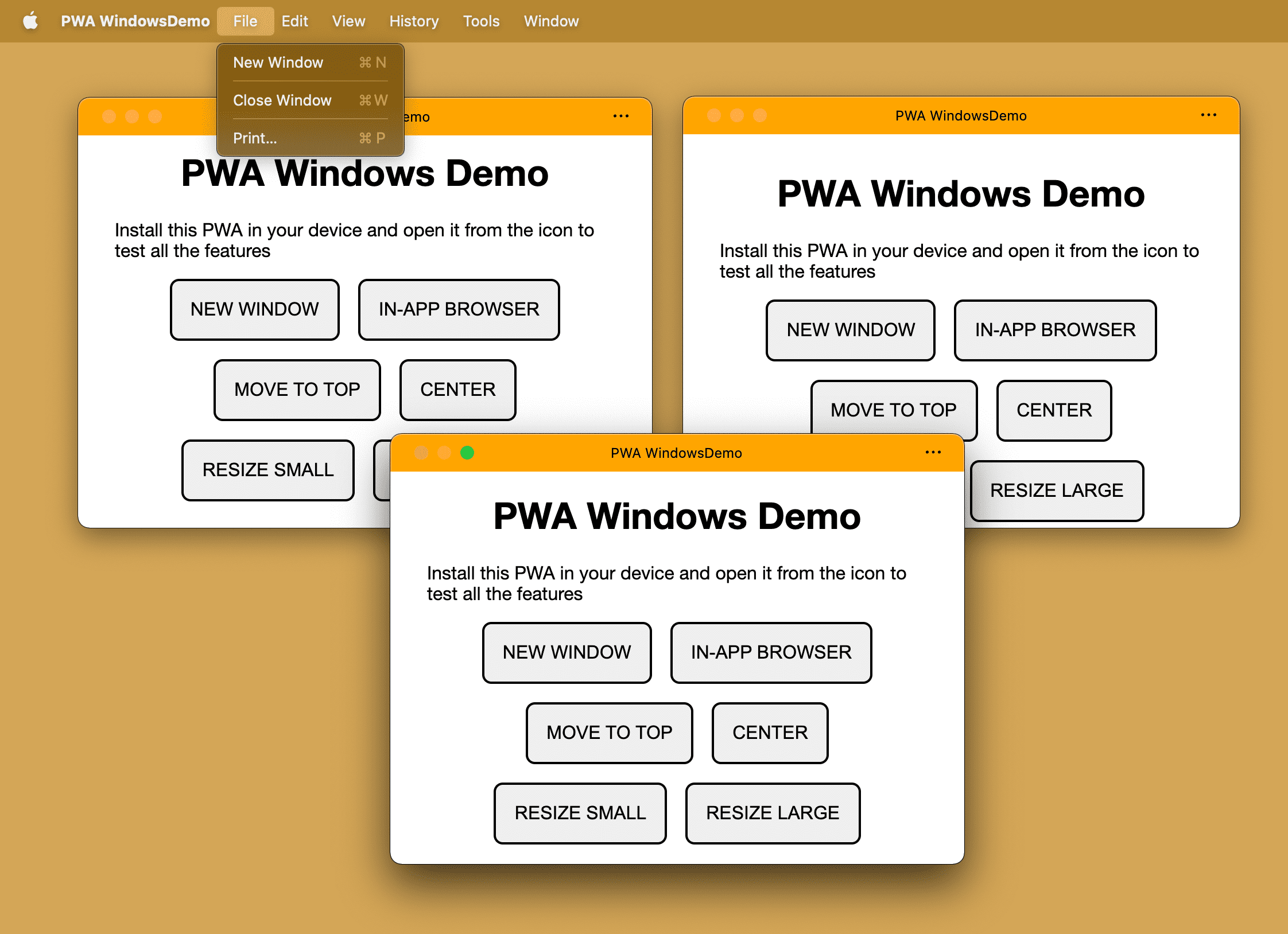
Na komputerze użytkownicy mogą otwierać więcej niż jedno okno tej samej progresywnej aplikacji internetowej. Każde okno ma inną nawigację dla tego samego start_url, tak jakbyś otwierał(a) 2 karty przeglądarki z tym samym adresem URL.
W menu aplikacji PWA użytkownicy mogą wybrać Plik, a następnie Nowe okno. W kodzie PWA możesz otworzyć nowe okno za pomocą funkcji open().
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

Gdy wywołasz open() w oknie PWA na iOS lub iPadOS, zwróci ono null
i nie otworzy okna. Otwieranie nowych okien na Androidzie powoduje utworzenie nowej przeglądarki w aplikacji dla adresu URL, nawet jeśli adres URL znajduje się w zakresie Twojej progresywnej aplikacji internetowej. Zazwyczaj nie powoduje to otwarcia zewnętrznej przeglądarki.
Tytuł okna
Element <title> był używany głównie do celów SEO, ponieważ miejsce na karcie przeglądarki jest ograniczone. Gdy przejdziesz z przeglądarki do okna w aplikacji PWA, cały obszar paska tytułu będzie dostępny.
Możesz określić zawartość paska tytułu:
- statycznie w elemencie HTML
<title>; - dynamicznie zmieniać właściwość ciągu
document.titlew dowolnym momencie;
W przypadku progresywnych aplikacji internetowych na komputery tytuł jest niezbędny i używany na pasku tytułu okna, a czasami w menedżerze zadań lub w wyborze wielozadaniowości. Jeśli masz aplikację jednostronicową, możesz aktualizować tytuł na każdej trasie.
Tryb kart
Tryb kart to eksperymentalna funkcja, która umożliwia nadanie progresywnej aplikacji internetowej wyglądu opartego na kartach, podobnego do przeglądarki internetowej. W takim przypadku użytkownik może otworzyć kilka kart w tej samej progresywnej aplikacji internetowej, ale wszystkie będą powiązane w tym samym oknie systemu operacyjnego.
Więcej informacji o tej eksperymentalnej funkcji znajdziesz w artykule Tryb aplikacji z kartami w przypadku aplikacji PWA.
Nakładka z elementami sterującymi okna
Wspominaliśmy już, że możesz zmienić tytuł okna, definiując wartość elementu <title> lub właściwości document.title. Zawsze jest to jednak ciąg znaków. A gdybyśmy mogli zaprojektować pasek tytułu za pomocą HTML, CSS i obrazów?
Może w tym pomóc nakładka elementów sterujących oknem, eksperymentalna funkcja w Microsoft Edge i Google Chrome dla progresywnych aplikacji internetowych na komputery.
Więcej informacji o tej funkcji znajdziesz w artykule Dostosowywanie nakładki z elementami sterującymi okna w pasku tytułu aplikacji PWA.

Zarządzanie oknami
Użytkownicy chcą wykorzystywać całą dostępną przestrzeń na wielu ekranach. Przykład:
- Edytory graficzne z wieloma oknami, takie jak Gimp, mogą umieszczać różne narzędzia do edycji w dokładnie określonych oknach.
- Wirtualne platformy handlowe mogą wyświetlać trendy rynkowe w wielu oknach, z których każde można wyświetlić w trybie pełnoekranowym.
- Aplikacje do prezentacji mogą wyświetlać notatki prelegenta na wewnętrznym ekranie głównym, a prezentację na zewnętrznym projektorze.
Interfejs Window Management API umożliwia PWA wykonywanie tych i innych czynności.
Pobieranie szczegółów ekranu
Window Management API dodaje nową metodę window.getScreenDetails(), która zwraca obiekt z ekranami jako niezmienną tablicę podłączonych ekranów. Dostępny jest też aktywny obiekt ScreenDetails.currentScreen odpowiadający bieżącemu window.screen.
Zwracany obiekt wywołuje też zdarzenie screenschange, gdy zmieni się tablica screens. (Nie dzieje się tak, gdy zmieniasz atrybuty na poszczególnych ekranach). Poszczególne ekrany, czyli window.screen lub ekran w tablicy screens, również wywołują zdarzenie change, gdy zmieniają się ich atrybuty.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
Jeśli użytkownik lub system operacyjny przeniesie okno aplikacji PWA z jednego ekranu na inny, z obiektu szczegółów ekranu zostanie też wywołane currentscreenchange zdarzenie.
Blokada uśpienia ekranu
Wyobraź sobie taką sytuację. Jesteś w kuchni i korzystasz z przepisu na tablecie. Właśnie skończyłeś przygotowywać składniki. Masz brudne ręce, więc wracasz do urządzenia, aby przeczytać kolejny krok. Katastrofa! Ekran zgasł. Interfejs Screen Wake Lock API umożliwia PWA zapobieganie przyciemnianiu, usypianiu i blokowaniu ekranu, dzięki czemu użytkownicy mogą bez obaw zatrzymywać, wznawiać, opuszczać i ponownie otwierać aplikację.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
Klawiatura wirtualna
Urządzenia dotykowe, takie jak telefony i tablety, mają wirtualną klawiaturę ekranową, dzięki czemu użytkownik może pisać, gdy elementy formularza w Twojej progresywnej aplikacji internetowej są aktywne.
Dzięki VirtualKeyboard API Twoja aplikacja PWA może mieć większą kontrolę nad klawiaturą na zgodnych platformach za pomocą interfejsu navigator.virtualKeyboard.
- Wyświetlaj i ukrywaj klawiaturę wirtualną za pomocą przycisków
navigator.virtualKeyboard.show()inavigator.virtualKeyboard.hide(). - Poinformuj przeglądarkę, że samodzielnie zamykasz klawiaturę wirtualną, ustawiając wartość
navigator.virtualKeyboard.overlaysContentnatrue. - Wiedzieć, kiedy klawiatura się pojawia i znika, dzięki zdarzeniu
geometrychange. - Ustaw zasadę dotyczącą klawiatury wirtualnej w elementach hosta edycji, ustawiając wartość
contenteditablenaautolubmanualza pomocą atrybutuvirtualkeyboardpolicyHTML. Zasady pozwalają określić, czy klawiatura wirtualna ma być obsługiwana automatycznie przez przeglądarkę (auto), czy przez skrypt (manual). - Używaj zmiennych środowiskowych CSS, aby uzyskać informacje o wyglądzie klawiatury wirtualnej, np.
keyboard-inset-heightikeyboard-inset-top.
Więcej informacji o tym interfejsie API znajdziesz w artykule Pełna kontrola dzięki interfejsowi VirtualKeyboard API.
