Manifest aplikacji internetowej to utworzony przez Ciebie plik, który informuje przeglądarkę, jak mają być wyświetlane treści internetowe w systemie operacyjnym. Plik manifestu może zawierać podstawowe informacje, takie jak nazwa aplikacji, ikona i kolor motywu, zaawansowane ustawienia, np. preferowana orientacja i skróty do aplikacji, oraz metadane katalogu, np. zrzuty ekranu.
Każda PWA powinna zawierać jeden plik manifestu na aplikację, zwykle hostowany w folderze głównym i połączony ze wszystkimi stronami HTML, z których można zainstalować PWA. Jego oficjalne rozszerzenie to .webmanifest, więc możesz nazwać plik manifestu np. app.webmanifest.
Dodawanie pliku manifestu aplikacji internetowej do PWA
Aby utworzyć plik manifestu aplikacji internetowej, najpierw utwórz plik tekstowy z obiektem JSON, który zawiera co najmniej pole name z wartością tekstową:
app.webmanifest:
{
"name": "My First Application"
}
Utworzenie pliku to jednak za mało. Przeglądarka musi wiedzieć, że on istnieje.
Linkowanie do pliku manifestu
Aby przeglądarka mogła rozpoznać plik manifestu aplikacji internetowej, musisz połączyć go z PWA za pomocą elementu HTML <link> i atrybutu rel ustawionego na manifest na wszystkich stronach HTML aplikacji PWA. Działa to podobnie jak łączenie arkusza stylów CSS z dokumentem.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Debugowanie pliku manifestu
Aby sprawdzić, czy plik manifestu jest prawidłowo skonfigurowany, możesz użyć inspektora w przeglądarce Firefox i narzędzi deweloperskich w każdej przeglądarce opartej na Chromium.
Przeglądarki Chromium
W Narzędziach deweloperskich
- W panelu po lewej stronie w sekcji Aplikacja kliknij Plik manifestu.
- Sprawdź pola pliku manifestu po przetworzeniu przez przeglądarkę.
Firefox
- Otwórz inspektora.
- Otwórz kartę Aplikacja.
- W panelu po lewej stronie wybierz opcję Plik manifestu.
- Sprawdź pola pliku manifestu po przetworzeniu przez przeglądarkę.
Projektowanie PWA
Po połączeniu progresywnej aplikacji internetowej z jej plikiem manifestu możesz wypełnić pozostałe pola, aby określić sposób korzystania z niej przez użytkowników.
Pola podstawowe
Pierwszy zestaw pól zawiera podstawowe informacje o Twojej progresywnej aplikacji internetowej. Służą one do tworzenia ikony i okna zainstalowanej aplikacji PWA oraz określania sposobu jej uruchamiania. Są to:
name- Pełna nazwa Twojej progresywnej aplikacji internetowej. Będzie ona widoczna obok ikony na ekranie głównym, w programie uruchamiającym, w docku lub w menu systemu operacyjnego.
short_name- Opcjonalnie, krótsza nazwa progresywnej aplikacji internetowej, używana, gdy nie ma wystarczająco dużo miejsca, aby wyświetlić pełną wartość pola
name. Nie przekraczaj 12 znaków, aby zminimalizować ryzyko ucięcia. icons- Tablica obiektów ikon z polami
src,type,sizesi opcjonalnym polempurpose, które opisują, jakie obrazy powinny reprezentować PWA. start_url- Adres URL, który powinna wczytać progresywna aplikacja internetowa, gdy użytkownik uruchomi ją za pomocą zainstalowanej ikony. Zalecana jest ścieżka bezwzględna, więc jeśli strona główna Twojej progresywnej aplikacji internetowej jest katalogiem głównym witryny, możesz ustawić tę wartość na „/”, aby otwierać ją po uruchomieniu aplikacji. Jeśli nie podasz adresu URL startowego, przeglądarka może użyć adresu URL, z którego zainstalowano aplikację PWA. Może to być precyzyjny link, np. do szczegółów produktu zamiast do ekranu głównego.
display- Jedna z wartości
fullscreen,standalone,minimal-uilubbrowserokreślająca, jak system operacyjny ma rysować okno aplikacji PWA. Więcej informacji o różnych trybach wyświetlania znajdziesz w rozdziale poświęconym projektowaniu aplikacji. W większości przypadków użycia wdrażana jest funkcjastandalone. id- Ciąg znaków, który jednoznacznie identyfikuje tę PWA na tle innych aplikacji, które mogą być hostowane w tym samym źródle. Jeśli nie jest ustawiona, jako wartość zastępcza zostanie użyta wartość
start_url. Pamiętaj, że jeśli w przyszłości zmieniszstart_url(np. wartość ciągu zapytania), możesz uniemożliwić przeglądarce wykrycie, że PWA jest już zainstalowana.
Ikony
Ikona PWA jest jej wizualną tożsamością na urządzeniach użytkowników po zainstalowaniu, dlatego ważne jest, aby zdefiniować co najmniej jedną. Ponieważ właściwość icons to zbiór obiektów ikon, możesz zdefiniować kilka ikon w różnych formatach, aby zapewnić użytkownikom jak najlepsze wrażenia. Każda przeglądarka wybierze co najmniej 1 ikonę w zależności od swoich potrzeb i systemu operacyjnego, na którym jest zainstalowana. Wybierane są ikony najbardziej zbliżone do wymaganych specyfikacji.
Jeśli musisz wybrać tylko jeden rozmiar ikony, powinien on wynosić 512 x 512 pikseli. Zalecamy jednak podanie większej liczby rozmiarów, w tym obrazów o rozmiarach 192 x 192, 384 x 384 i 1024 x 1024 piksele.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Jeśli nie podasz ikony lub ikony nie będą miały zalecanych rozmiarów, na niektórych platformach nie spełnisz kryteriów instalacji. Na innych platformach ikona będzie generowana automatycznie, np. na podstawie zrzutu ekranu PWA lub przy użyciu ogólnej ikony.
Ikony z możliwością maskowania
Niektóre systemy operacyjne, np. Android, dostosowują ikony do różnych rozmiarów i kształtów. Na przykład w Androidzie 12 różni producenci lub ustawienia mogą zmieniać kształt ikon z okrągłych na kwadratowe lub kwadratowe z zaokrąglonymi rogami. Aby obsługiwać takie ikony adaptacyjne, możesz podać ikonę z możliwością maskowania za pomocą pola purpose.
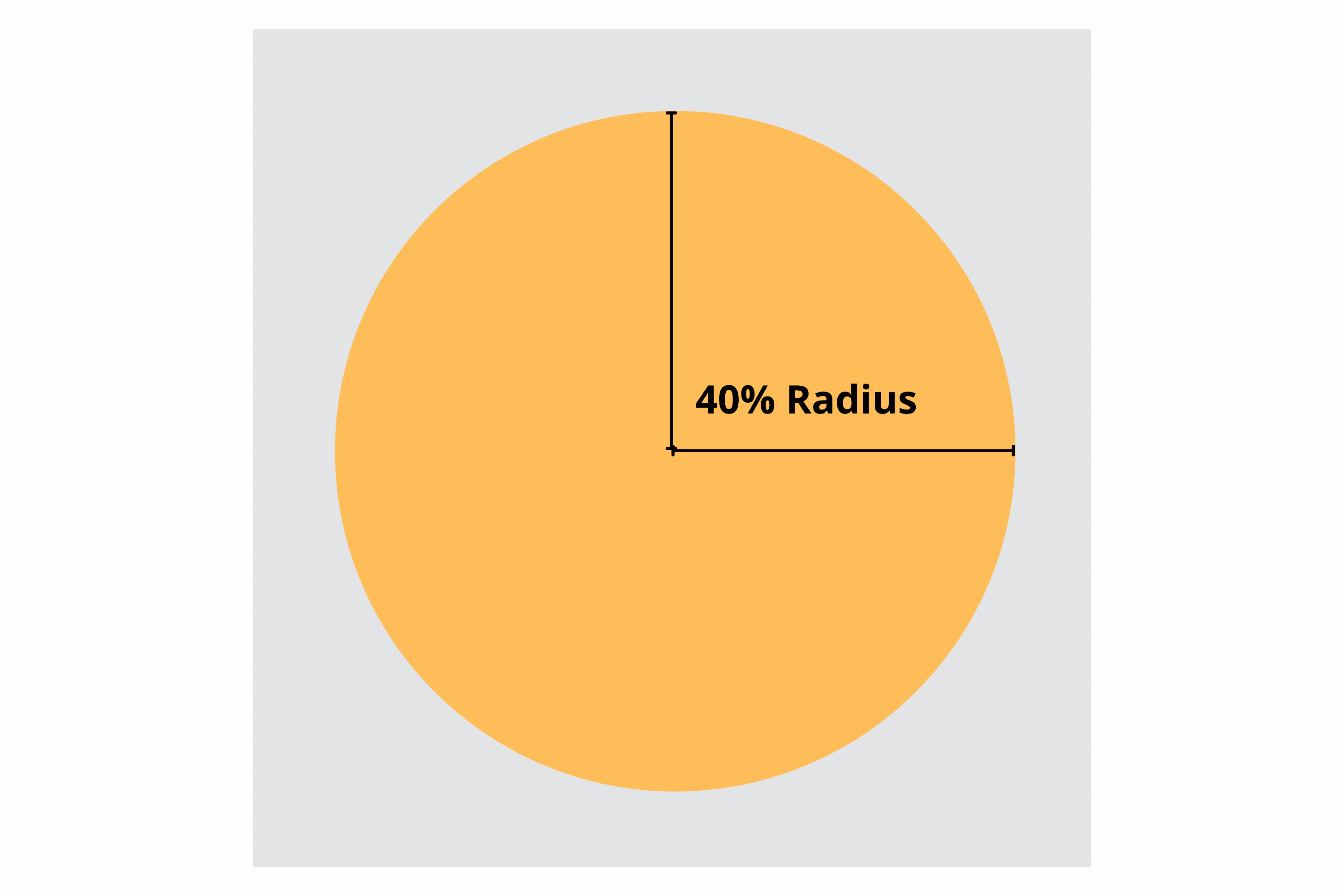
W tym celu prześlij kwadratowy plik obrazu, którego główna ikona znajduje się w „bezpiecznym obszarze”, czyli w okręgu wyśrodkowanym w ikonie o promieniu równym 40% szerokości ikony. (Zobacz obraz poniżej). Urządzenia obsługujące ikony z maską będą w razie potrzeby maskować Twoją ikonę.

Oto przykład ikony z maską w kilku często używanych kształtach:
Jeśli na poniższym obrazie użyjesz ikony po lewej stronie jako ikony z maskowaniem, na urządzeniach, na których zastosowano maskę kształtu, uzyskasz słabe wyniki.
![]()
Ten obraz mógłby być bardziej użyteczny, gdyby miał więcej marginesów.
![]()
Ikony z maskowaniem powinny mieć co najmniej 512 x 512 pikseli. Po utworzeniu kolekcji możesz dodać ją do icons, aby zwiększyć komfort korzystania z obsługiwanych urządzeń:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
W większości przypadków, jeśli ikona z maską nie wyświetla się prawidłowo, możesz ją poprawić, dodając więcej dopełnienia. Maskable.app to bezpłatne narzędzie online do testowania i tworzenia wersji ikony z maską.
Jeśli ikona służy do ogólnych i maskowalnych celów, możesz ustawić pole purpose na "any maskable". Szczegółowe informacje znajdziesz w dokumentacji MDN Web App Manifest.
Pola zalecane
Kolejny zestaw pól, które warto uwzględnić, to te, które poprawią wrażenia użytkownika, mimo że nie są wymagane do zainstalowania aplikacji.
theme_color- Domyślny kolor aplikacji, który czasami wpływa na sposób wyświetlania witryny przez system operacyjny (np. kolor okna i paska tytułu na komputerze lub kolor paska stanu na urządzeniach mobilnych). Ten kolor można zastąpić elementem HTML
theme-color<meta>. background_color- Kolor zastępczy, który ma być wyświetlany w tle aplikacji, zanim zostanie wczytany arkusz stylów. Safari w systemach iOS i iPadOS oraz większość przeglądarek na komputery ignoruje obecnie to pole.
scope- Zmienia zakres nawigacji w PWA, umożliwiając określenie, co ma być wyświetlane w oknie zainstalowanej aplikacji, a co nie. Jeśli na przykład utworzysz link do strony spoza zakresu, zostanie ona wyświetlona w przeglądarce w aplikacji, a nie w oknie PWA. Nie zmieni to jednak zakresu działania service workera.
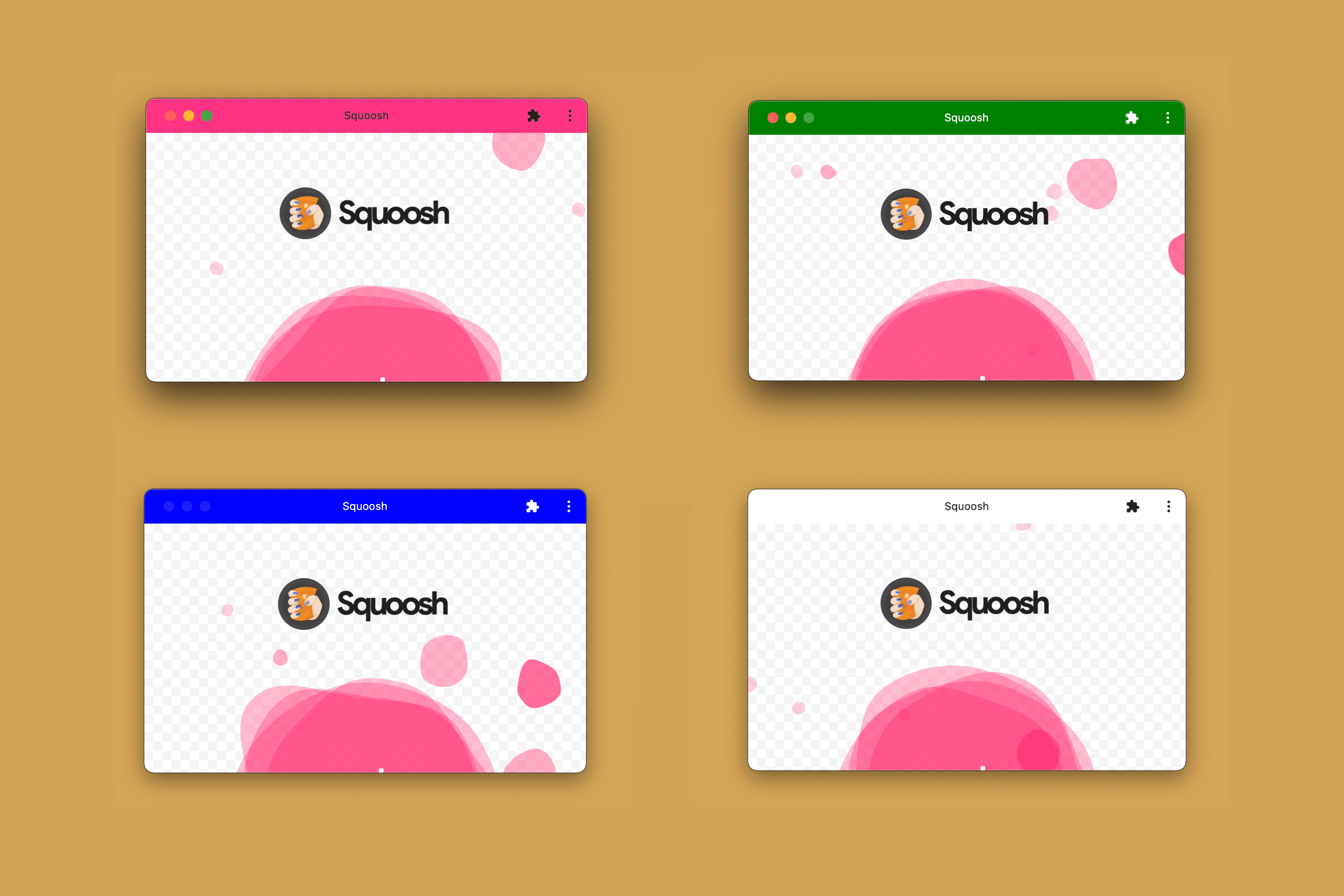
Kolejny obraz pokazuje, jak pole theme_color jest używane na pasku tytułu na komputerze po zainstalowaniu aplikacji PWA.

Podczas definiowania kolorów w manifeście, np. w elementach theme_color i background_color, używaj nazw kolorów CSS, np. salmon lub orange, kolorów RGB, np. #FF5500, lub funkcji kolorów bez przezroczystości, np. rgb() lub hsl(). Więcej informacji znajdziesz w rozdziale o projektowaniu aplikacji.
Ekran powitalny
Na niektórych urządzeniach podczas ładowania progresywnej aplikacji internetowej renderowany jest obraz statyczny, aby użytkownik od razu widział, że aplikacja się wczytuje.
Android używa wartości theme_color, background_color i icon do wygenerowania ekranu powitalnego.
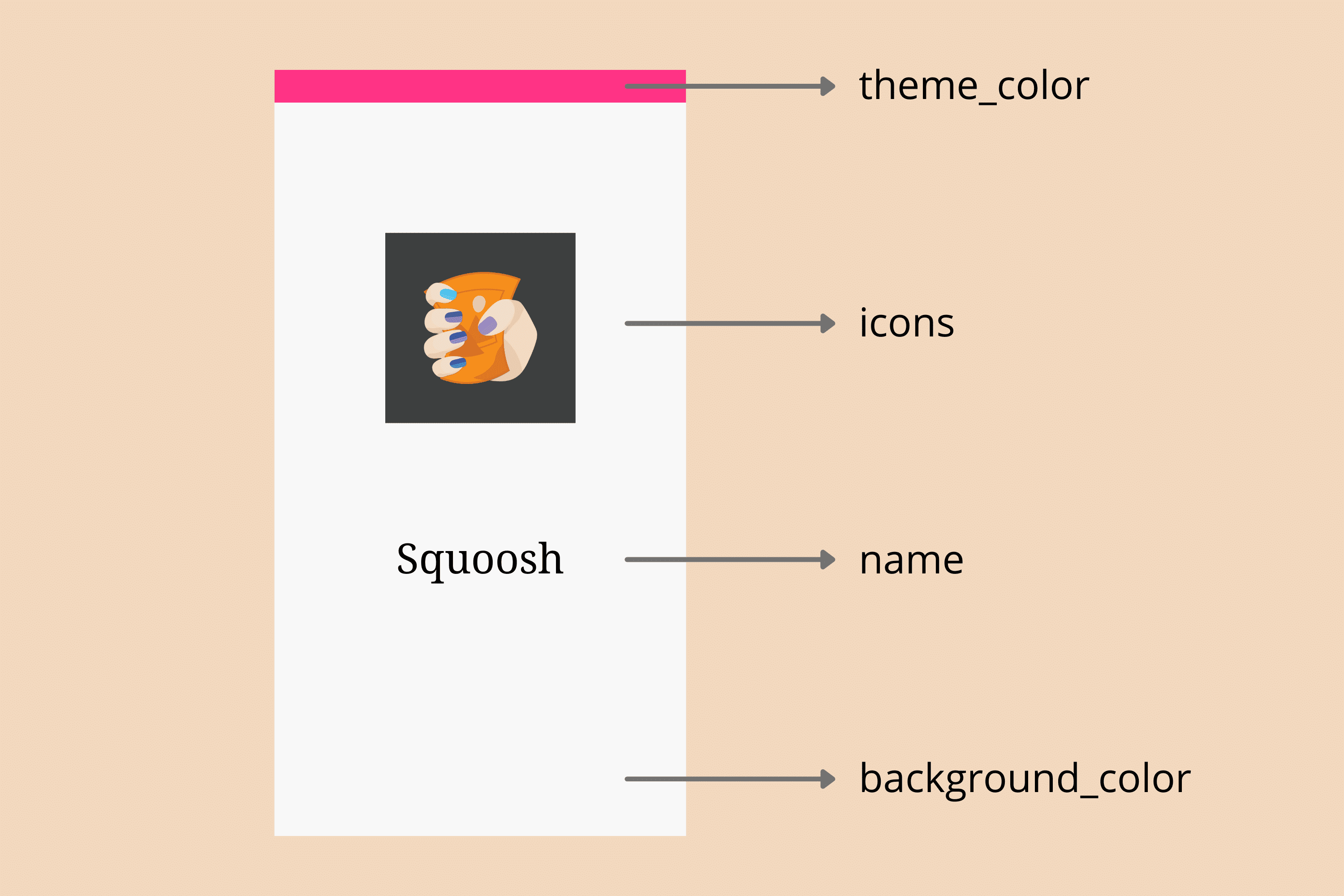
Gdy zainstalujesz PWA na Androidzie, urządzenie wygeneruje ekran powitalny z informacjami pochodzącymi z pliku manifestu, jak widać na poniższym diagramie.

Safari na iOS i iPadOS nie używa pliku manifestu aplikacji internetowej do generowania ekranów powitalnych. Zamiast tego używają obrazu połączonego z zastrzeżonym elementem <link>, podobnie jak w przypadku ikon. Więcej informacji znajdziesz w rozdziale o ulepszeniach.
Pola rozszerzone
Kolejne pola zawierają dodatkowe informacje o Twojej progresywnej aplikacji internetowej. Wszystkie są opcjonalne.
lang- Tag języka określający język główny wartości w pliku manifestu, np.
enw przypadku języka angielskiego,pt-BRw przypadku portugalskiego (brazylijskiego) lubinw przypadku hindi. dir- Kierunek wyświetlania pól pliku manifestu obsługujących kierunek pisowni (np.
name,short_nameidescription). Prawidłowe wartości toauto,ltr(od lewej do prawej) irtl(od prawej do lewej). orientation- Orientacja aplikacji po zainstalowaniu. Gra może ustawić tę wartość, aby zażądać orientacji tylko poziomej. Akceptowanych jest kilka wartości, ale jeśli są one uwzględnione, zwykle jest to
portraitlublandscape.
Pola promocyjne
Czwarty zestaw pól umożliwia podanie informacji promocyjnych o progresywnej aplikacji internetowej, np. w procesach instalacji, informacjach o aplikacji i wynikach wyszukiwania.
description- Wyjaśnienie, co robi aplikacja PWA.
screenshots- Tablica obiektów zrzutów ekranu z właściwościami
src,typeisizes(podobnymi do obiektuicons) przeznaczona do prezentowania PWA. Nie ma ograniczeń rozmiaru. categories- Tablica kategorii, do których powinna należeć progresywna aplikacja internetowa, używana jako wskazówki dotyczące wpisów, opcjonalnie z listy znanych kategorii. Te wartości są zwykle pisane małymi literami.
iarc_rating_id- Kod certyfikatu International Age Rating Coalition dla PWA, jeśli go masz. Ma ona służyć do określania, dla jakich grup wiekowych jest odpowiednia Twoja progresywna aplikacja internetowa.
Możesz już dziś zobaczyć te pola promocyjne w działaniu. Jeśli na przykład w Androidzie Twoja progresywna aplikacja internetowa jest instalowalna i podasz wartości co najmniej w polach description i screenshots, okno instalacji zmieni się z prostego paska informacyjnego „Dodaj do ekranu głównego” w bardziej rozbudowane okno instalacji podobne do tego ze sklepu z aplikacjami.
Na Androidzie możesz uzyskać lepszy interfejs instalacji, jeśli podasz wartości w polach promocyjnych, jak widać na filmie poniżej.
Pola dotyczące funkcji
Oprócz tego istnieje wiele pól związanych z różnymi funkcjami, których aplikacja PWA może używać w obsługiwanych przeglądarkach, np. pola shortcuts, share_target i display_override, o których piszemy w rozdziale o funkcjach. Istnieją też pola, takie jak related_apps i prefer_related_apps (więcej informacji znajdziesz w rozdziale o wykrywaniu), które umożliwiają połączenie PWA z zainstalowanymi aplikacjami, często ze sklepu z aplikacjami.
W przyszłości może pojawić się wiele nowych pól, ponieważ przeglądarki będą dodawać więcej funkcji do progresywnych aplikacji internetowych.

