Das Web-App-Manifest ist eine Datei, die Sie erstellen und die dem Browser mitteilt, wie Ihre Webinhalte als App im Betriebssystem angezeigt werden sollen. Das Manifest kann grundlegende Informationen wie den Namen, das Symbol und die Designfarbe der App, erweiterte Einstellungen wie die gewünschte Ausrichtung und App-Verknüpfungen sowie Katalogmetadaten wie Screenshots enthalten.
Jede PWA sollte ein einzelnes Manifest pro Anwendung enthalten, das in der Regel im Stammordner gehostet und auf allen HTML-Seiten verlinkt ist, von denen Ihre PWA installiert werden kann. Die offizielle Erweiterung ist .webmanifest. Sie könnten Ihr Manifest also beispielsweise app.webmanifest nennen.
PWA ein Web-App-Manifest hinzufügen
Wenn Sie ein Web-App-Manifest erstellen möchten, erstellen Sie zuerst eine Textdatei mit einem JSON-Objekt, das mindestens das Feld name mit einem Stringwert enthält:
app.webmanifest:
{
"name": "My First Application"
}
Das Erstellen der Datei reicht jedoch nicht aus. Der Browser muss auch wissen, dass sie vorhanden ist.
Verknüpfung mit Ihrem Manifest
Damit der Browser Ihr Web-App-Manifest erkennt, müssen Sie es mit Ihrer PWA verknüpfen. Verwenden Sie dazu ein <link>-HTML-Element und das Attribut rel, das auf allen HTML-Seiten Ihrer PWA auf manifest gesetzt ist. Das ist ähnlich wie beim Verknüpfen eines CSS-Stylesheets mit einem Dokument.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Manifest debuggen
Um sicherzustellen, dass das Manifest richtig eingerichtet ist, können Sie Inspector in Firefox und die Entwicklertools in jedem Chromium-basierten Browser verwenden.
Für Chromium-Browser
In den Entwicklertools
- Wählen Sie im linken Bereich unter Application (Anwendung) die Option Manifest aus.
- Prüfen Sie die Felder des Manifests, wie sie vom Browser geparst werden.
Für Firefox
- Öffnen Sie den Inspector.
- Rufen Sie den Tab „Anwendung“ auf.
- Wählen Sie im linken Bereich die Option „Manifest“ aus.
- Prüfen Sie die Felder des Manifests, wie sie vom Browser geparst werden.
PWA-Nutzerfreundlichkeit gestalten
Nachdem Ihre PWA jetzt mit ihrem Manifest verbunden ist, können Sie die restlichen Felder ausfüllen, um die Nutzererfahrung zu definieren.
Einfache Felder
Die erste Gruppe von Feldern enthält die wichtigsten Informationen zu Ihrer PWA. Sie werden verwendet, um das Symbol und das Fenster der installierten PWA zu erstellen und festzulegen, wie sie gestartet wird. Diese sind:
name- Vollständiger Name Ihrer PWA. Es wird zusammen mit dem Symbol auf dem Startbildschirm, im Launcher, im Dock oder im Menü des Betriebssystems angezeigt.
short_name- Optional: Ein kürzerer Name Ihrer PWA, der verwendet wird, wenn nicht genügend Platz ist, um den vollständigen Wert des Felds
nameanzuzeigen. Verwende weniger als 12 Zeichen, damit der Name nicht abgeschnitten wird. icons- Array von Symbolobjekten mit den Feldern
src,type,sizesund optionalpurpose, die beschreiben, welche Bilder die PWA darstellen sollen. start_url- Die URL, die die PWA laden soll, wenn der Nutzer sie über das installierte Symbol startet. Ein absoluter Pfad wird empfohlen. Wenn die Startseite Ihrer PWA also das Stammverzeichnis Ihrer Website ist, können Sie diesen auf „/“ festlegen, um sie beim Start Ihrer App zu öffnen. Wenn Sie keine Start-URL angeben, kann der Browser die URL verwenden, von der die PWA installiert wurde. Das kann ein Deeplink sein, z. B. zu den Details eines Produkts anstelle des Startbildschirms.
display- Einer der Werte
fullscreen,standalone,minimal-uioderbrowser, der beschreibt, wie das Betriebssystem das PWA-Fenster rendern soll. Weitere Informationen zu den verschiedenen Anzeigemodi finden Sie im Kapitel zum App-Design. Bei den meisten Anwendungsfällen wirdstandaloneimplementiert. id- Ein String, der diese PWA eindeutig von anderen PWAs unterscheidet, die möglicherweise am selben Ursprung gehostet werden. Wenn er nicht festgelegt ist, wird
start_urlals Fallback-Wert verwendet. Wenn Sie diestart_urlin Zukunft ändern (z. B. durch Ändern eines Abfragestringwerts), kann der Browser möglicherweise nicht mehr erkennen, dass eine PWA bereits installiert ist.
Symbole
Das Symbol Ihrer PWA ist ihre visuelle Identität auf den Geräten Ihrer Nutzer, wenn sie installiert ist. Daher ist es wichtig, mindestens eines zu definieren. Da die Property icons eine Sammlung von Symbolobjekten ist, können Sie mehrere Symbole in verschiedenen Formaten definieren, um Ihren Nutzern die bestmögliche Darstellung zu bieten. Jeder Browser wählt je nach Bedarf und Betriebssystem, auf dem er installiert ist, ein oder mehrere Symbole aus, die den erforderlichen Spezifikationen am ehesten entsprechen.
Wenn Sie nur eine Symbolgröße auswählen müssen, sollte sie 512 × 512 Pixel betragen. Es wird jedoch empfohlen, auch Bilder mit den Größen 192 × 192, 384 × 384 und 1.024 × 1.024 Pixeln bereitzustellen.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Wenn Sie kein Symbol bereitstellen oder die Symbole nicht die empfohlenen Größen haben, erfüllen Sie auf einigen Plattformen die Installationskriterien nicht. Auf anderen Plattformen wird das Symbol automatisch generiert, z. B. aus einem Screenshot der PWA oder mithilfe eines generischen Symbols.
Maskierbare Symbole
Bei einigen Betriebssystemen, z. B. Android, werden Symbole an verschiedene Größen und Formen angepasst. Unter Android 12 kann die Form von Symbolen je nach Hersteller oder Einstellungen von Kreisen über Quadrate bis hin zu Quadraten mit abgerundeten Ecken variieren. Um diese Art von adaptiven Symbolen zu unterstützen, können Sie mit dem Feld purpose ein maskierbares Symbol bereitstellen.
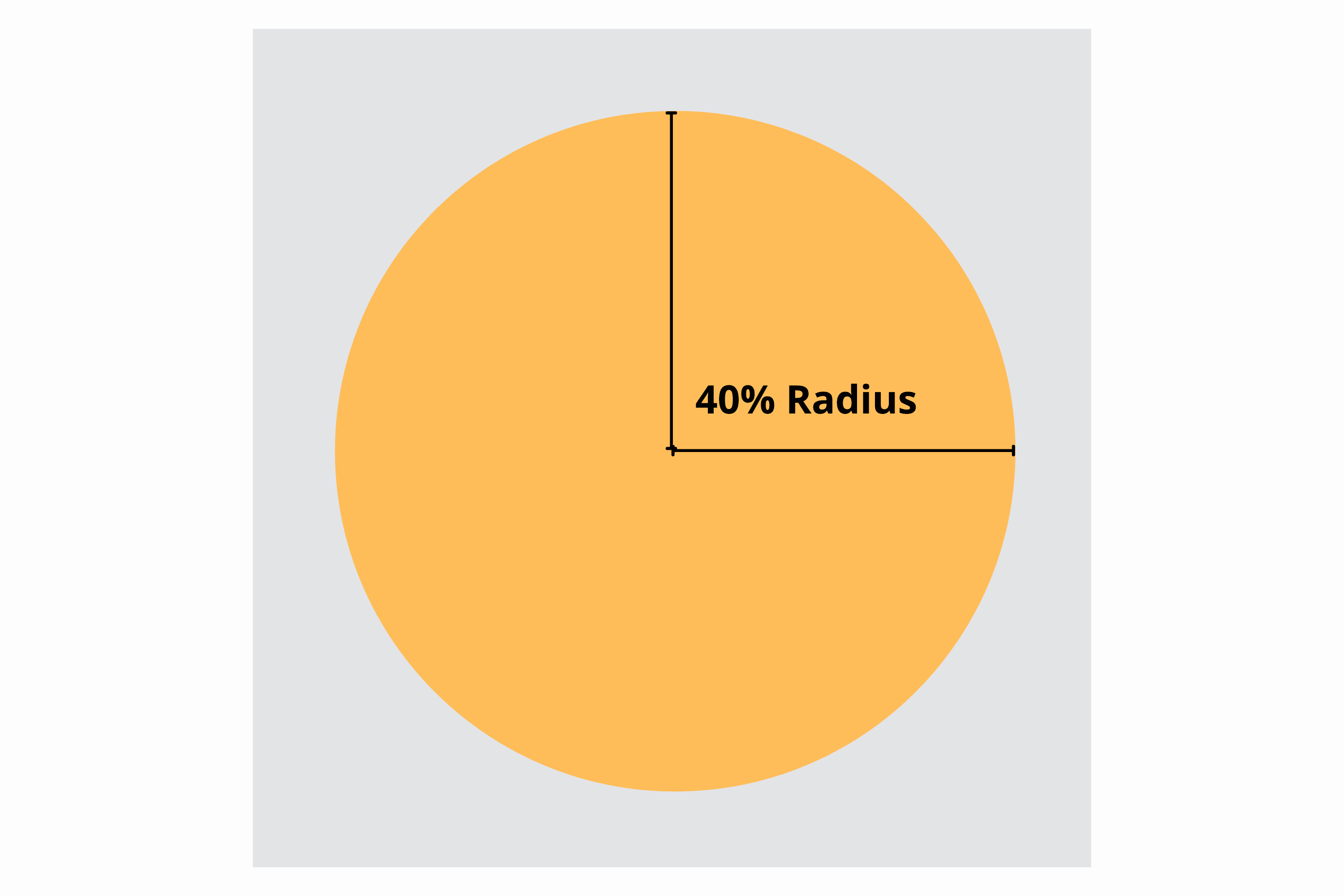
Dazu müssen Sie eine quadratische Bilddatei bereitstellen, deren Hauptsymbol sich in einem „sicheren Bereich“ befindet. Dieser Bereich ist ein Kreis, der in der Mitte des Symbols zentriert ist und einen Radius von 40 % der Breite des Symbols hat. (Siehe Abbildung unten.) Auf Geräten, die maskierbare Symbole unterstützen, wird Ihr Symbol nach Bedarf maskiert.

Hier sehen Sie ein Beispiel für ein maskierbares Symbol, das in einer Reihe häufig verwendeter Formen gerendert wird:
Wenn Sie im folgenden Bild das Symbol links als maskierbares Symbol verwenden, erhalten Sie auf Geräten, auf denen eine Formmaske angewendet wird, schlechte Ergebnisse.
![]()
Dieses Bild könnte mit mehr Innenabstand besser nutzbar sein.
![]()
Maskierbare Symbole sollten mindestens 512 × 512 Pixel groß sein. Nachdem Sie eine erstellt haben, können Sie sie Ihrer icons-Sammlung hinzufügen, um die Nutzung auf unterstützten Geräten zu verbessern:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
Wenn Ihr maskierbares Symbol nicht richtig angezeigt wird, können Sie es in den meisten Fällen verbessern, indem Sie mehr Innenabstand hinzufügen. Maskable.app ist ein kostenloses Onlinetool, mit dem Sie eine maskierbare Version Ihres Symbols testen und erstellen können.
Wenn Ihr Symbol allgemeine und maskierbare Zwecke erfüllt, können Sie das Feld purpose auf "any maskable" festlegen. Weitere Informationen finden Sie in der MDN-Dokumentation zum Web-App-Manifest.
Empfohlene Felder
Die nächste Gruppe von Feldern, die Sie einfügen sollten, sind solche, die die Nutzerfreundlichkeit verbessern, auch wenn sie für die Installation nicht erforderlich sind.
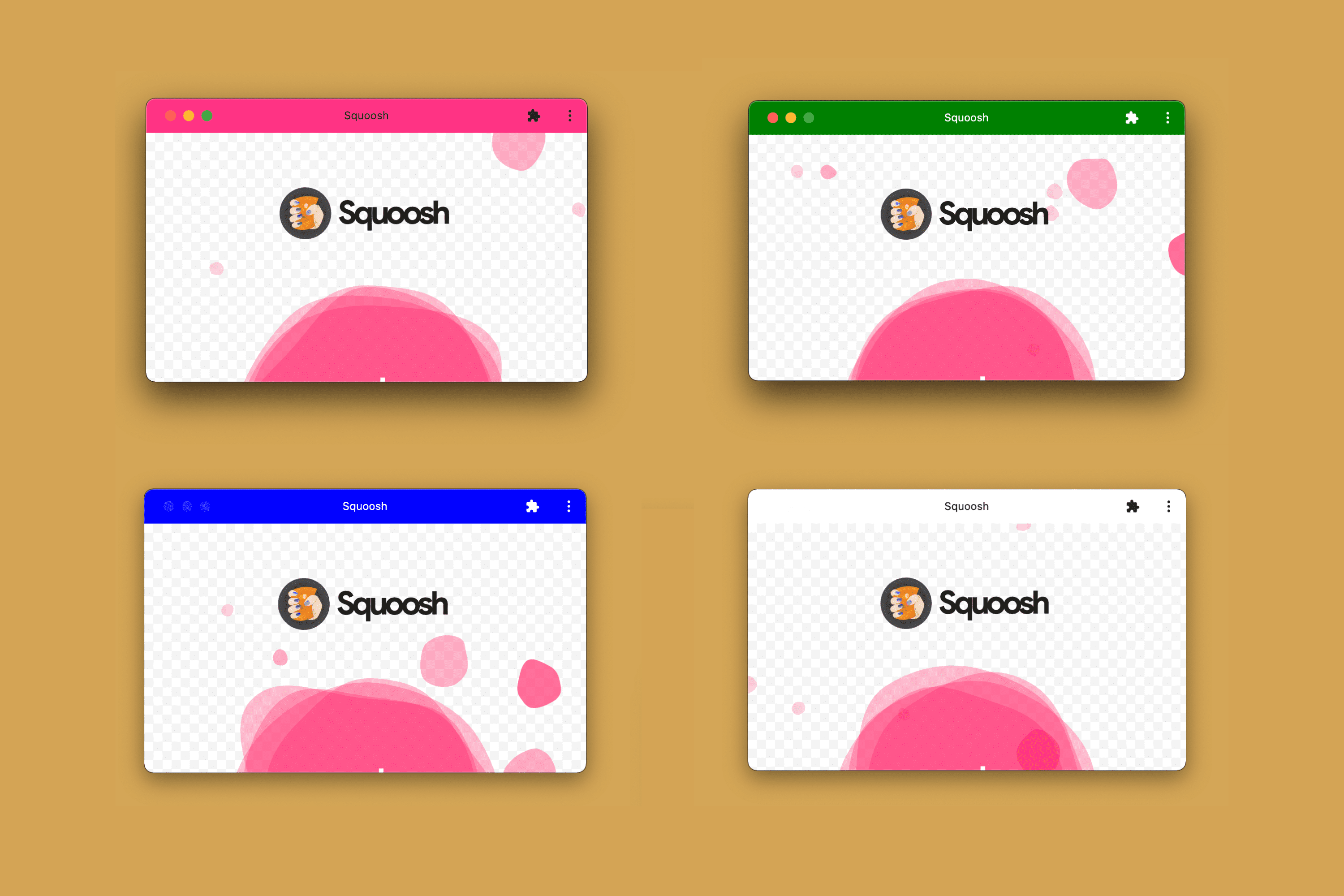
theme_color- Standardfarbe für die Anwendung, die sich manchmal darauf auswirkt, wie das Betriebssystem die Website anzeigt (z. B. die Farbe der Fenster- und Titelleiste auf dem Desktop oder die Farbe der Statusleiste auf Mobilgeräten). Diese Farbe kann durch das HTML-Element
theme-color<meta>überschrieben werden. background_color- Platzhalterfarbe, die im Hintergrund der Anwendung angezeigt wird, bevor das Stylesheet geladen wird. Safari unter iOS und iPadOS sowie die meisten Desktopbrowser ignorieren dieses Feld derzeit.
scope- Ändert den Navigationsbereich der PWA. So können Sie festlegen, was im Fenster der installierten App angezeigt wird und was nicht. Wenn Sie beispielsweise auf eine Seite außerhalb des Bereichs verlinken, wird sie in einem In-App-Browser anstelle des PWA-Fensters gerendert. Der Umfang Ihres Service Workers wird dadurch jedoch nicht geändert.
Das nächste Bild zeigt, wie das Feld theme_color für die Titelleiste auf einem Desktopgerät verwendet wird, wenn Sie eine PWA installieren.

Wenn Sie Farben im Manifest definieren, z. B. in theme_color und background_color, sollten Sie benannte CSS-Farben wie salmon oder orange, RGB-Farben wie #FF5500 oder Farbfunktionen ohne Transparenz wie rgb() oder hsl() verwenden. Weitere Informationen finden Sie im Kapitel zum App-Design.
Ladebildschirme
Auf einigen Geräten wird ein statisches Bild gerendert, während Ihre PWA geladen wird, um dem Nutzer sofortiges Feedback zu geben.
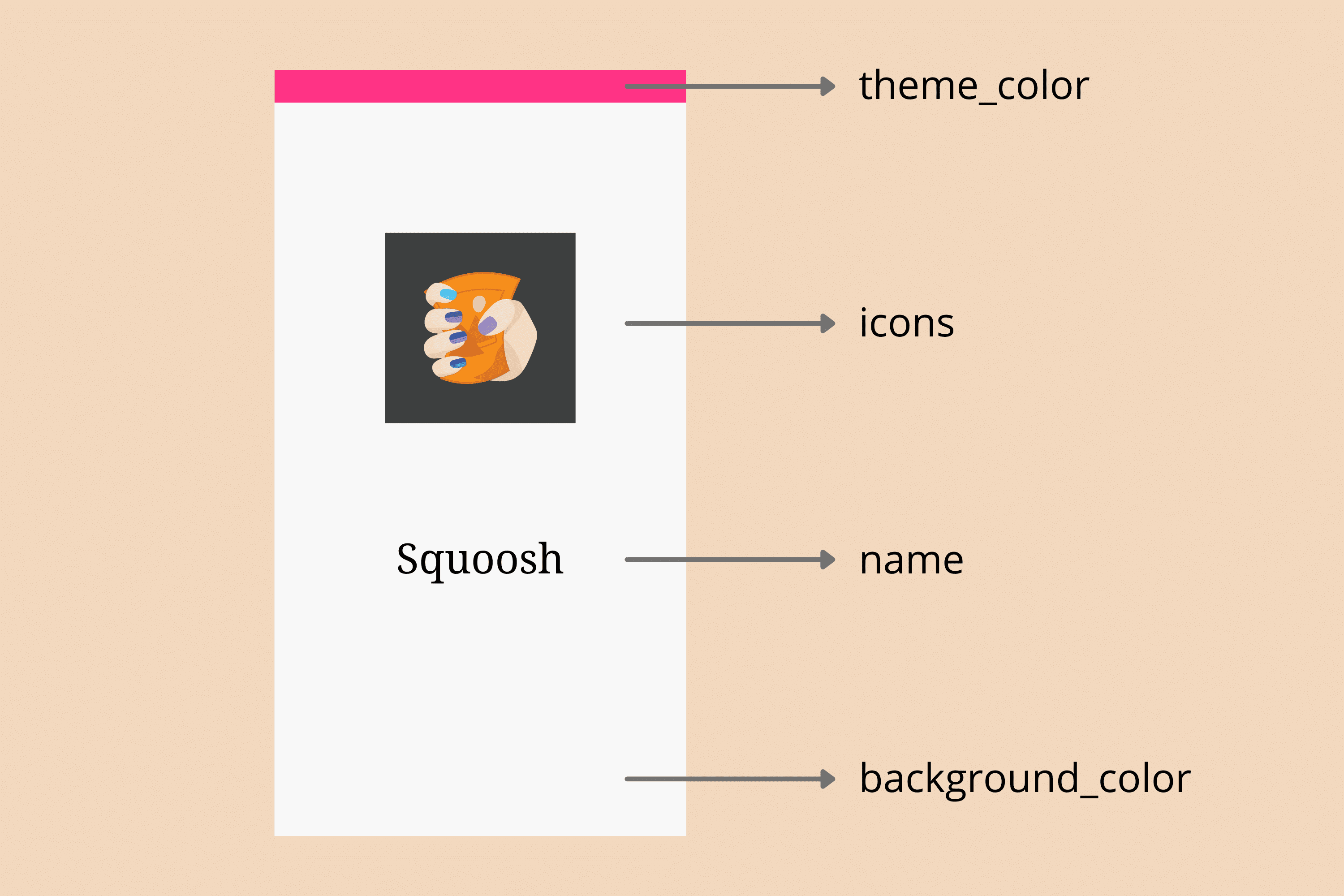
Android verwendet die Werte theme_color, background_color und icon, um den Begrüßungsbildschirm zu generieren.
Wenn Sie eine PWA unter Android installieren, wird auf dem Gerät ein Startbildschirm mit den Informationen aus Ihrem Manifest generiert, wie im folgenden Diagramm dargestellt.

Safari unter iOS und iPadOS verwendet das Web-App-Manifest hingegen nicht, um Splashscreens zu generieren. Stattdessen verwenden sie ein Bild, das über ein proprietäres <link>-Element verknüpft ist, ähnlich wie bei Symbolen. Weitere Informationen finden Sie im Kapitel zur Optimierung.
Erweiterte Felder
Die nächsten Felder enthalten zusätzliche Informationen zu Ihrer PWA. ihre Verwendung ist aber optional.
lang- Ein Sprach-Tag, das die primäre Sprache der Werte des Manifests angibt, z. B.
enfür Englisch,pt-BRfür Portugiesisch (Brasilien) oderinfür Hindi. dir- Die Richtung, in der richtungsfähige Manifestfelder (z. B.
name,short_nameunddescription) angezeigt werden. Gültige Werte sindauto,ltr(von links nach rechts) undrtl(von rechts nach links). orientation- Gewünschte Ausrichtung für die App nach der Installation. Ein Spiel kann diese Einstellung festlegen, um nur das Querformat anzufordern. Es werden mehrere Werte akzeptiert. Wenn sie enthalten sind, ist es in der Regel explizit
portraitoderlandscape.
Werbefelder
Im vierten Satz von Feldern können Sie Werbeinformationen zu Ihrer PWA angeben, z. B. in Installationsvorgängen, Einträgen und Suchergebnissen.
description- Eine Erklärung, was die PWA macht.
screenshots- Array von Screenshot-Objekten mit
src,typeundsizes(ähnlich demicons-Objekt), die die PWA präsentieren sollen. Es gibt keine Größenbeschränkungen. categories- Array von Kategorien, zu denen die PWA gehören sollte, um als Hinweise für Einträge verwendet zu werden. Optional aus der Liste der bekannten Kategorien. Diese Werte sind in der Regel kleingeschrieben.
iarc_rating_id- Der Zertifizierungscode der International Age Rating Coalition für die PWA, falls vorhanden. Sie soll verwendet werden, um zu bestimmen, für welche Altersgruppen Ihre PWA geeignet ist.
Sie können sich diese Felder für Werbeaktionen schon heute ansehen. Wenn Ihre PWA beispielsweise unter Android installiert werden kann und Sie Werte für mindestens die Felder description und screenshots angeben, wird aus der einfachen Infoleiste „Zum Startbildschirm hinzufügen“ ein umfangreicherer Installationsdialog, der dem eines App-Shops ähnelt.
Unter Android können Sie eine ansprechendere Installations-UI erhalten, wenn Sie Werte für die Werbefelder angeben. Das sehen Sie im nächsten Video.
Felder für Funktionen
Schließlich gibt es eine Reihe von Feldern, die sich auf verschiedene Funktionen beziehen, die Ihre PWA in unterstützten Browsern verwenden kann, z. B. die Felder shortcuts, share_target und display_override, die wir im Kapitel zu Funktionen behandeln. Es gibt auch Felder wie related_apps und prefer_related_apps (weitere Informationen finden Sie im Kapitel „Erkennung“), mit denen Sie Ihre PWA mit installierten Apps verbinden können, die häufig aus einem App-Shop stammen.
In Zukunft werden möglicherweise viele neue Felder angezeigt, wenn Browser Progressive Web-Apps weitere Funktionen hinzufügen.

