Web uygulaması manifesti, tarayıcıya web içeriğinizin işletim sisteminde nasıl bir uygulama olarak gösterilmesini istediğinizi bildiren bir dosyadır. Manifest; uygulamanın adı, simgesi ve tema rengi gibi temel bilgileri, istenen yön ve uygulama kısayolları gibi gelişmiş tercihleri ve ekran görüntüleri gibi katalog meta verilerini içerebilir.
Her PWA, uygulama başına tek bir manifest içermelidir. Bu manifest genellikle kök klasörde barındırılır ve PWA'nızın yüklenebileceği tüm HTML sayfalarına bağlanır. Resmi uzantısı .webmanifest olduğundan manifest dosyanıza app.webmanifest gibi bir ad verebilirsiniz.
PWA'nıza web uygulaması manifesti ekleme
Web uygulaması manifesti oluşturmak için öncelikle dize değeri içeren en az bir name alanı olan bir JSON nesnesi içeren bir metin dosyası oluşturun:
app.webmanifest:
{
"name": "My First Application"
}
Ancak dosyayı oluşturmak yeterli değildir. Tarayıcının da bu dosyanın varlığından haberdar olması gerekir.
Manifest dosyanıza bağlantı oluşturma
Tarayıcının web uygulaması manifestonuzdan haberdar olmasını sağlamak için, PWA'nızın tüm HTML sayfalarında <link> HTML öğesini ve rel özelliğini manifest olarak ayarlayarak manifestonuzu PWA'nıza bağlamanız gerekir. Bu, bir CSS stil sayfasını belgeye bağlamanıza benzer.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Manifestte hata ayıklama
Manifestin doğru şekilde ayarlandığından emin olmak için Firefox'ta Inspector'ı, Chromium tabanlı tüm tarayıcılarda ise DevTools'u kullanabilirsiniz.
Chromium tarayıcılar için
Geliştirici Araçları'nda
- Sol bölmedeki Application (Uygulama) bölümünde Manifest'i seçin.
- Tarayıcı tarafından ayrıştırılan manifest alanlarını kontrol edin.
Firefox için
- İnceleyici'yi açın.
- Uygulama sekmesine gidin.
- Soldaki panelde Manifest seçeneğini belirleyin.
- Tarayıcı tarafından ayrıştırılan manifest alanlarını kontrol edin.
PWA deneyiminizi tasarlama
PWA'nız artık manifest dosyasına bağlı olduğuna göre, kullanıcılarınızın deneyimini tanımlamak için diğer alanları doldurma zamanı geldi.
Temel alanlar
İlk alan grubu, PWA'nızla ilgili temel bilgileri gösterir. Yüklenen PWA'nın simgesini ve penceresini oluşturmak ve nasıl başlatılacağını belirlemek için kullanılır. Bunları şöyle sıralayabiliriz:
name- PWA'nızın tam adı. İşletim sisteminin ana ekranında, başlatıcısında, dock'unda veya menüsünde simgeyle birlikte görünür.
short_name- İsteğe bağlıdır.
namealanının tam değerini göstermek için yeterli alan olmadığında kullanılan, PWA'nızın daha kısa bir adıdır. Kısaltılma olasılığını en aza indirmek için 12 karakterden kısa tutun. icons- PWA'yı hangi resimlerin temsil etmesi gerektiğini açıklayan
src,type,sizesve isteğe bağlıpurposealanlarını içeren simge nesneleri dizisi. start_url- Kullanıcı, PWA'yı yüklü simgeden başlattığında PWA'nın yüklenmesi gereken URL. Mutlak yol kullanılması önerilir. Bu nedenle, PWA'nızın ana sayfası sitenizin kökü ise uygulamanız başladığında açılması için bunu "/" olarak ayarlayabilirsiniz. Başlangıç URL'si sağlamazsanız tarayıcı, PWA'nın yüklendiği URL'yi başlangıç olarak kullanabilir. Bu, ana ekranınız yerine bir ürünün ayrıntıları gibi bir derin bağlantı olabilir.
display- İşletim sisteminin PWA penceresini nasıl çizeceğini açıklayan
fullscreen,standalone,minimal-uiveyabrowserdeğerlerinden biri. Farklı görüntüleme modları hakkında daha fazla bilgiyi Uygulama Tasarımı bölümünde bulabilirsiniz. Çoğu kullanım alanındastandaloneuygulanır. id- Aynı kaynakta barındırılan diğer PWA'lara kıyasla bu PWA'yı benzersiz şekilde tanımlayan bir dize. Ayarlanmazsa yedek değer olarak
start_urlkullanılır. Gelecektestart_urldeğiştirildiğinde (ör. sorgu dizesi değeri değiştirildiğinde) tarayıcının PWA'nın zaten yüklü olduğunu algılama özelliğini kaldırabileceğinizi unutmayın.
Simgeler
PWA'nızın simgesi, yüklendiğinde kullanıcılarınızın cihazlarında görsel kimliğini oluşturur. Bu nedenle, en az bir simge tanımlamanız önemlidir. icons özelliği bir simge nesneleri koleksiyonu olduğundan, kullanıcılarınıza en iyi simge deneyimini sunmak için farklı biçimlerde çeşitli simgeler tanımlayabilirsiniz. Her tarayıcı, ihtiyaçlarına ve yüklü olduğu işletim sistemine göre bir veya daha fazla simge seçer. Bu simgeler, gereken özelliklere daha yakındır.
Yalnızca tek bir simge boyutu seçmeniz gerekiyorsa bu boyut 512 x 512 piksel olmalıdır. Ancak 192 x 192, 384 x 384 ve 1.024 x 1.024 piksel boyutlu resimler de dahil olmak üzere daha fazla boyut sağlamanız önerilir.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Simge sağlamazsanız veya simgeler önerilen boyutlarda değilse bazı platformlarda yükleme ölçütlerini karşılayamazsınız. Diğer platformlarda simge, örneğin PWA'nın ekran görüntüsünden veya genel bir simge kullanılarak otomatik olarak oluşturulur.
Maskelenebilir simgeler
Android gibi bazı işletim sistemleri, simgeleri farklı boyutlara ve şekillere uyarlar. Örneğin, Android 12'de farklı üreticiler veya ayarlar, simgelerin şeklini dairelerden karelere ve yuvarlak köşeli karelere dönüştürebilir. Bu tür uyarlanabilir simgeleri desteklemek için purpose alanını kullanarak maskelenebilir bir simge sağlayabilirsiniz.
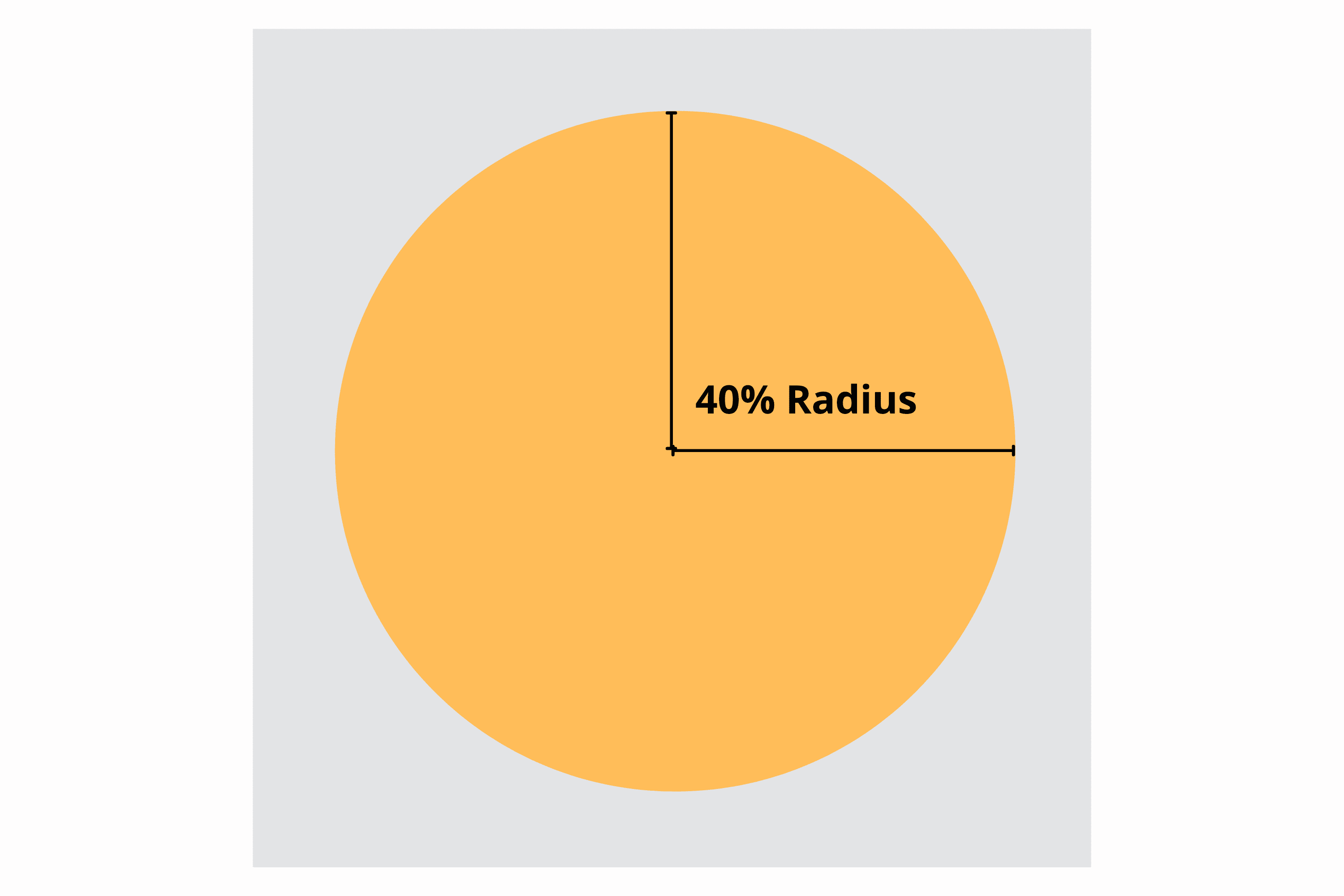
Bunu yapmak için ana simgesi "güvenli bölge" içinde yer alan bir kare resim dosyası gönderin. Güvenli bölge, simgenin genişliğinin yüzde 40'ı yarıçapında olan ve simgenin ortasında yer alan bir dairedir. (Aşağıdaki resme bakın.) Maskelenebilir simgeleri destekleyen cihazlar, simgenizi gerektiği şekilde maskeler.

Yaygın olarak kullanılan şekillerde oluşturulmuş maskelenebilir simge örneğini aşağıda görebilirsiniz:
Aşağıdaki resimde, soldaki simgeyi maskelenebilir simge olarak kullanırsanız şekil maskesi uygulandığında cihazlarda kötü sonuçlar elde edersiniz.
![]()
Bu görüntü, daha fazla dolguyla kullanılabilir hale getirilebilir.
![]()
Maskelenebilir simgeler en az 512 x 512 piksel olmalıdır. Oluşturduktan sonra, desteklenen cihazlarda deneyimi iyileştirmek için icons koleksiyonunuza ekleyebilirsiniz:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
Çoğu durumda, maskelenebilir simgeniz iyi görünmüyorsa daha fazla dolgu ekleyerek iyileştirebilirsiniz. Maskable.app, simgenizin maskelenebilir sürümünü test etmek ve oluşturmak için kullanabileceğiniz ücretsiz bir online araçtır.
Simgeniz genel ve maskelenebilir amaçlara hizmet ediyorsa purpose alanını "any maskable" olarak ayarlayabilirsiniz. Ayrıntılar için MDN Web App Manifest dokümanlarına bakın.
Önerilen alanlar
Eklenecek bir sonraki alan grubu, yüklenebilirlik için gerekli olmasa da kullanıcı deneyimini iyileştirecek alanlardır.
theme_color- Uygulamanın varsayılan rengi, bazen işletim sisteminin siteyi görüntüleme şeklini etkiler (ör. masaüstünde pencere ve başlık çubuğu rengi, mobil cihazlarda durum çubuğu rengi). Bu renk, HTML
theme-color<meta>öğesiyle geçersiz kılınabilir. background_color- Stil sayfası yüklenmeden önce uygulamanın arka planında gösterilecek yer tutucu renk. iOS ve iPadOS'teki Safari ile çoğu masaüstü tarayıcı şu anda bu alanı yoksaymaktadır.
scope- PWA'nın gezinme kapsamını değiştirerek yüklenen uygulamanın penceresinde nelerin gösterileceğini ve gösterilmeyeceğini tanımlamanıza olanak tanır. Örneğin, kapsam dışındaki bir sayfaya bağlantı verirseniz bu sayfa PWA pencerenizde değil, uygulama içi tarayıcıda oluşturulur. Ancak bu işlem, hizmet çalışanınızın kapsamını değiştirmez.
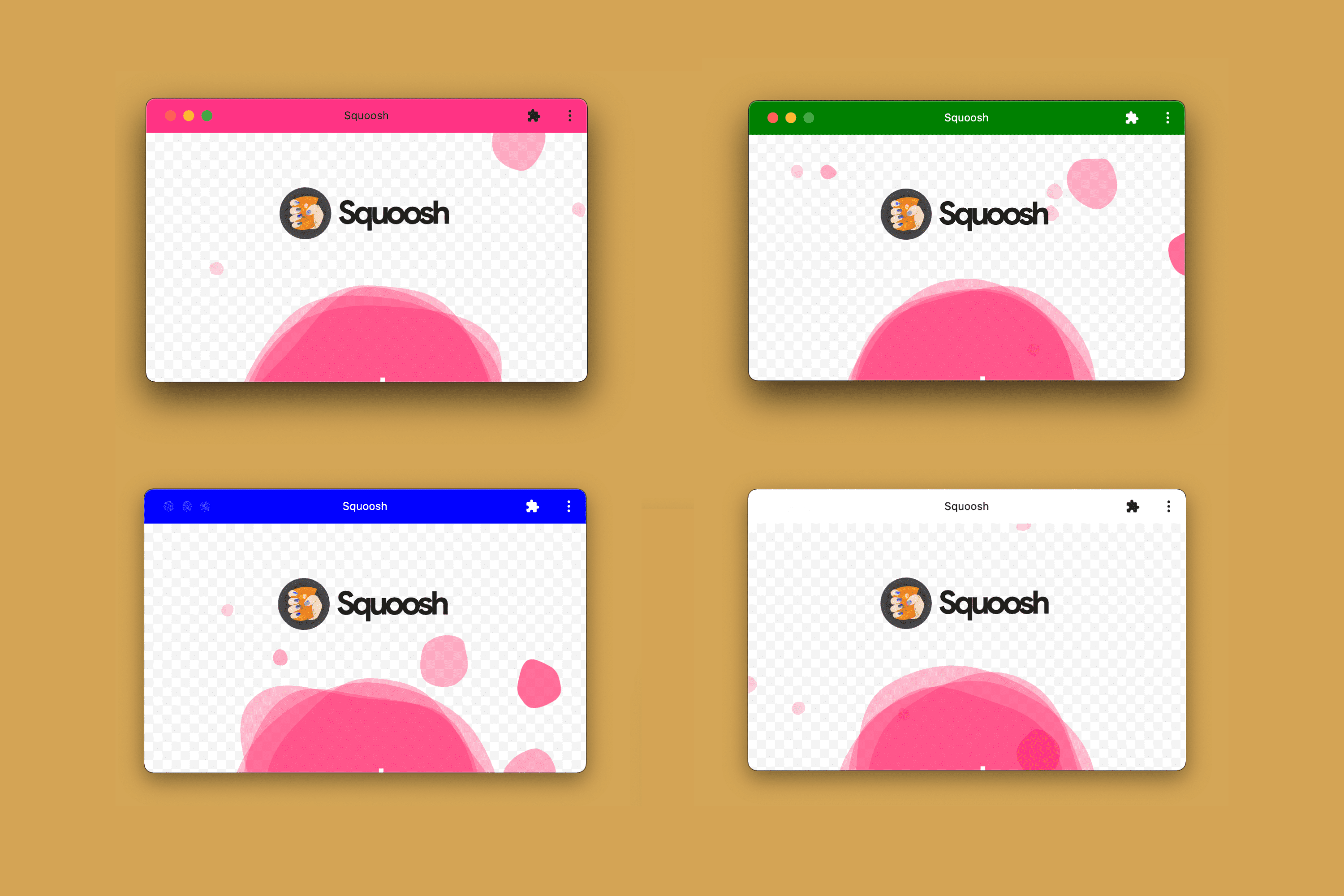
Sonraki resimde, PWA yüklediğinizde masaüstü cihazdaki başlık çubuğu için theme_color alanının nasıl kullanıldığı gösterilmektedir.

Manifest dosyasında renkleri tanımlarken (ör. theme_color ve background_color içinde) salmon veya orange gibi CSS adlandırılmış renkleri, #FF5500 gibi RGB renklerini ya da rgb() veya hsl() gibi şeffaflık içermeyen renk işlevlerini kullanmanız gerekir. Daha fazla bilgi için Uygulama tasarımı bölümünü inceleyin.
Başlangıç ekranları
Bazı cihazlarda, PWA'nız yüklenirken kullanıcıya anında geri bildirim sağlamak için statik bir resim oluşturulur.
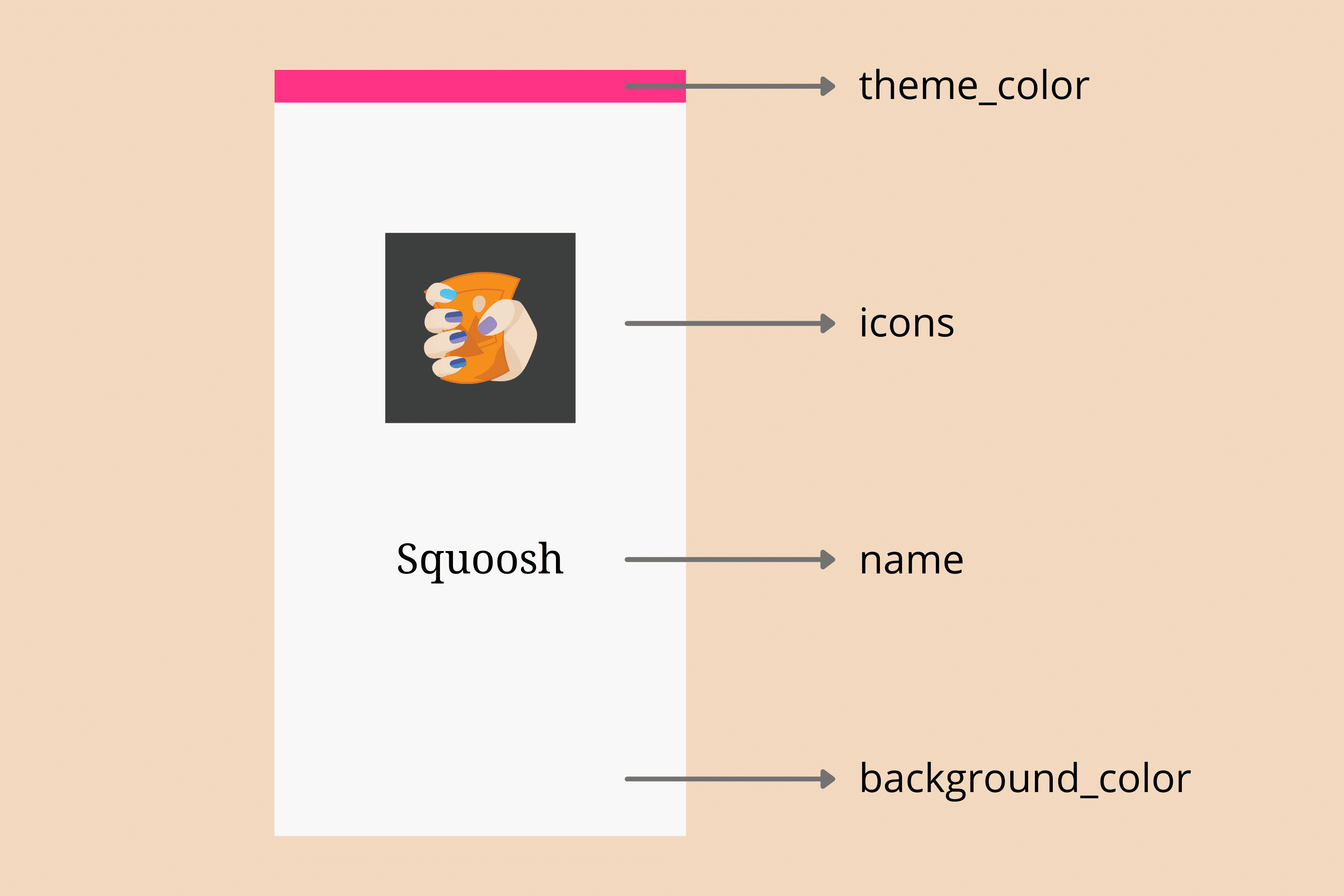
Android, başlangıç ekranını oluşturmak için theme_color, background_color ve icon değerlerini kullanır.
Android'e PWA yüklediğinizde cihaz, aşağıdaki şemada gösterildiği gibi manifestinizden gelen bilgilerle bir başlangıç ekranı oluşturur.

Diğer yandan, iOS ve iPadOS'teki Safari, başlangıç ekranları oluşturmak için web uygulaması manifestini kullanmaz. Bunun yerine, simgeleri işleme şekillerine benzer şekilde özel bir <link> öğesinden bağlantılı bir resim kullanırlar. Daha fazla bilgi için Geliştirme bölümünü inceleyin.
Genişletilmiş alanlar
Sonraki alan grubunda PWA'nız hakkında ek bilgiler yer alır. Bunların tümü isteğe bağlıdır.
lang- Manifest değerlerinin birincil dilini belirten bir dil etiketi (ör. İngilizce için
en, Brezilya Portekizcesi içinpt-BRveya Hintçe içinin). dir- Yön özellikli manifest alanlarının (ör.
name,short_namevedescription) gösterileceği yön. Geçerli değerlerauto,ltr(soldan sağa) vertl(sağdan sola) şeklindedir. orientation- Uygulama yüklendikten sonraki istenen yön. Bir oyun, yalnızca yatay yönlendirme isteğinde bulunmak için bu ayarı kullanabilir. Birden fazla değer kabul edilir ancak dahil edilirse genellikle
portraitveyalandscapeaçıkça belirtilir.
Promosyon alanları
Dördüncü alan grubu, PWA'nızla ilgili tanıtım bilgileri (ör. yükleme akışları, listelemeler ve arama sonuçları) sağlamanıza olanak tanır.
description- PWA'nın işlevinin açıklaması
screenshots
PWA'yı sergilemek için tasarlanmış - Boyut kısıtlaması yoktur.
categories- Listelemeler için ipucu olarak kullanılacak ve PWA'nın ait olması gereken kategori dizisi. İsteğe bağlı olarak bilinen kategoriler listesinden seçilebilir. Bu değerler genellikle küçük harflerle yazılır.
iarc_rating_id- Varsa PWA'nın Uluslararası Yaş Derecelendirme Birliği sertifika kodu. Bu özellik, PWA'nızın hangi yaşlar için uygun olduğunu belirlemek amacıyla kullanılır.
src, type ve sizes özelliklerine sahip ekran görüntüsü nesneleri dizisi (icons nesnesine benzer).Bu tanıtım alanlarını hemen kullanmaya başlayabilirsiniz. Örneğin Android'de, PWA'nız yüklenebiliyorsa ve en azından description ile screenshots alanları için değerler sağlıyorsanız yükleme iletişim kutusu deneyimi, basit bir "Ana ekrana ekle" bilgi çubuğundan uygulama mağazasındaki yükleme iletişim kutusuna benzer daha zengin bir yükleme iletişim kutusuna dönüşür.
Android'de, sonraki videoda görebileceğiniz gibi tanıtım alanları için değerler sağlarsanız daha iyi bir yükleme kullanıcı arayüzü elde edebilirsiniz.
Özellik Alanları
Son olarak, PWA'nızın desteklenen tarayıcılarda kullanabileceği farklı özelliklerle ilgili bir dizi alan vardır. Örneğin, Özellikler bölümünde ele aldığımız shortcuts, share_target, display_override alanları. PWA'nızı yüklü uygulamalara (genellikle uygulama mağazasından) bağlamak için related_apps ve prefer_related_apps gibi alanlar da vardır (daha fazla bilgi için Algılama bölümüne bakın).
Tarayıcılar, Progresif Web Uygulamalarına daha fazla özellik ekledikçe gelecekte birçok yeni alan görünebilir.

