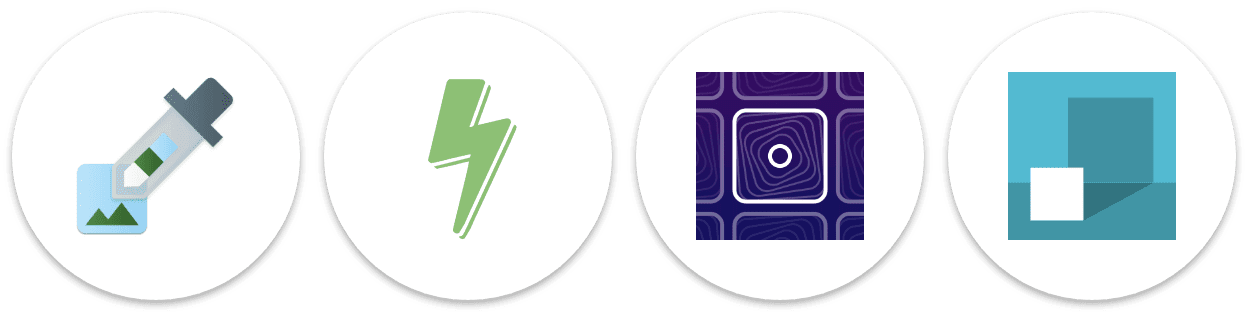
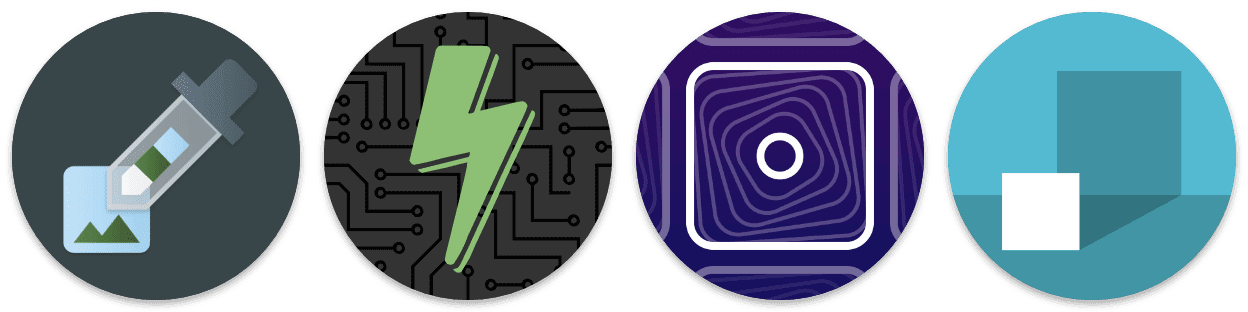
Son model bir Android telefona Progresif Web Uygulaması (PWA) yüklediyseniz uygulamanın simgesinin beyaz arka plana sahip olduğunu fark edebilirsiniz. Android 8.0, uygulama simgelerini cihaz modellerinde çeşitli şekillerde gösteren uyarlanabilir simgeleri kullanıma sundu. Bu biçimi kullanmayan simgelerin arka planı beyazdır.

Maskelenebilir simgeler, Chrome ve Firefox için yeni bir simge biçimidir. Bu biçim, progresif web uygulamanızın uyarlanabilir simgeler kullanmasına olanak tanır ve simgenizin görünümü üzerinde daha fazla kontrol sahibi olmanızı sağlar.

Mevcut simgelerimiz hazır mı?
Maskelenebilir simgelerin çeşitli şekilleri desteklemesi gerektiğinden, tarayıcı veya platform için gerekli şekil ve boyuta göre kırpabileceği, biraz dolgu içeren opak bir resim sağlamanız gerekir.
Maskelenebilir simge spesifikasyonu, tüm platformların uyduğu standartlaştırılmış bir "minimum güvenli bölge" içerir. Simgenizin önemli kısımları (ör. logonuz) simgenin ortasındaki, yarıçapı simge genişliğinin% 40'ına eşit olan dairesel bir alanda olmalıdır. Dıştaki% 10 kenar bazı platformlarda kırpılabilir.
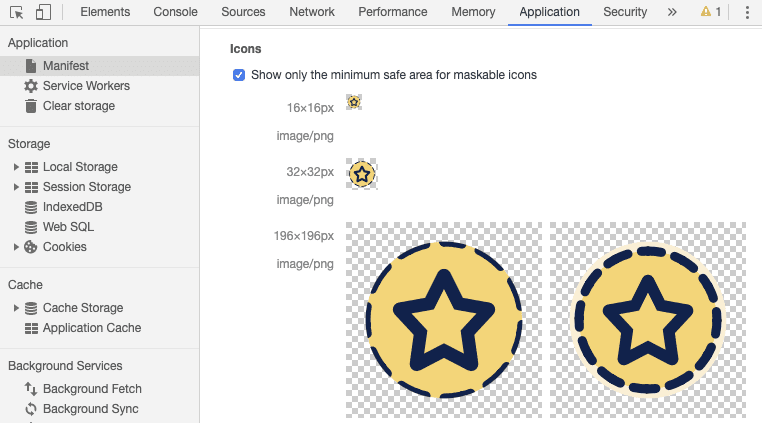
Chrome DevTools'u kullanarak simgelerinizin hangi bölümlerinin güvenli bölgede olduğunu kontrol edebilirsiniz. Progresif web uygulamanız açıkken Geliştirici Araçları'nı başlatın ve Uygulama paneline gidin. Simgeler bölümünde, Maskelenebilir simgeler için yalnızca asgari güvenli alanı göster'i seçebilirsiniz. Bu işlem, simgelerinizi yalnızca güvenli alanın görünür olacağı şekilde kırpar. Logonuz bu güvenli alanda görünüyorsa simgeniz hazırdır.

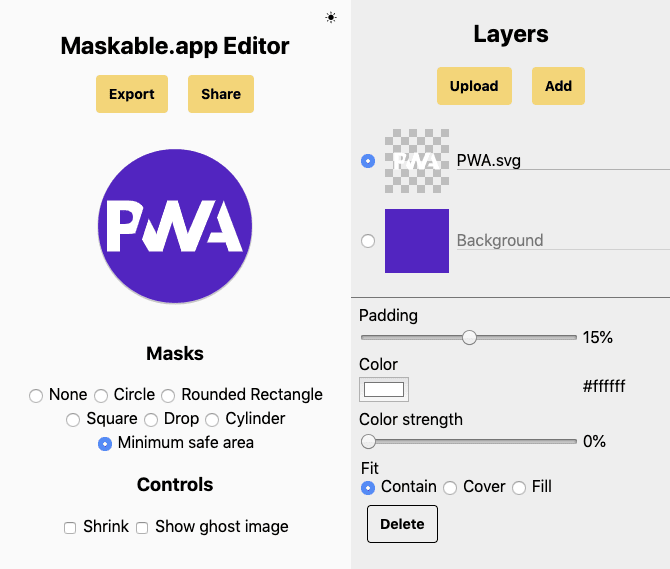
Maskelenebilir simgenizi çeşitli Android şekilleriyle test etmek için Tiger Oakes'in Maskable.app uygulamasını kullanın. Bir simgeyi açtığınızda Maskable.app, çeşitli şekil ve boyutları denemenize ve önizlemeyi ekibinizle paylaşmanıza olanak tanır.
Maskelenebilir simgeleri nasıl kullanabilirim?
Mevcut bir simgeyi temel alan maskelenebilir bir simge oluşturmak için Maskable.app Düzenleyici'yi kullanabilirsiniz. Simgenizi yükleyin, rengi ve boyutu ayarlayın, ardından resmi dışa aktarın.

Maskelenebilir bir simge oluşturup DevTools'ta test ettikten sonra web uygulaması manifestinizi yeni öğeyi işaret edecek şekilde güncellemeniz gerekir. Web uygulaması manifest'i, web uygulamanızla ilgili bilgileri JSON dosyası biçiminde sağlar ve bir icons dizisi içerir.
purpose alanı, tarayıcıya simgenizin nasıl kullanılacağını bildirir. Simgelerin varsayılan amacı "any"'tür. Android'de bu simgeler beyaz arka planda yeniden boyutlandırılır.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Bir simgenin maskelenebilmesi için purpose değerini "maskable" olarak ayarlayarak simge maskeleriyle kullanılacağını belirtin. Bu işlem, beyaz arka planı kaldırır ve simgenin görünümü üzerinde daha fazla kontrol sahibi olmanızı sağlar. Maskelenebilir simgenizin diğer cihazlarda maskesiz kullanılmasını istiyorsanız boşlukla ayrılmış birden fazla amaç da belirtebilirsiniz (örneğin, "any maskable").
Teşekkür ederiz
Bu sayfa Joe Medley tarafından incelendi.


