Il manifest dell'app web è un file che crei e che indica al browser come vuoi che i tuoi contenuti web vengano visualizzati come app nel sistema operativo. Il manifest può includere informazioni di base come il nome, l'icona e il colore del tema dell'app, preferenze avanzate come l'orientamento desiderato e le scorciatoie dell'app, nonché metadati del catalogo come gli screenshot.
Ogni PWA deve includere un singolo manifest per applicazione, in genere ospitato nella cartella principale e collegato a tutte le pagine HTML da cui è possibile installare la PWA. La sua estensione ufficiale è .webmanifest, quindi potresti chiamare il manifest qualcosa come app.webmanifest.
Aggiungere un manifest dell'app web alla tua PWA
Per creare un manifest dell'app web, crea prima un file di testo con un oggetto JSON che contenga almeno un campo name con un valore stringa:
app.webmanifest:
{
"name": "My First Application"
}
Ma la creazione del file non è sufficiente, anche il browser deve sapere che esiste.
Link al file manifest
Per rendere il browser consapevole del manifest dell'app web, devi collegarlo alla tua PWA utilizzando un elemento HTML <link> e l'attributo rel impostato su manifest in tutte le pagine HTML della tua PWA. È simile al modo in cui colleghi un foglio di stile CSS a un documento.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Debug del manifest
Per assicurarti che il manifest sia configurato correttamente, puoi utilizzare Inspector in Firefox e DevTools in ogni browser basato su Chromium.
Per i browser Chromium
In DevTools
- Nel riquadro a sinistra, in Applicazione, seleziona Manifesto.
- Controlla i campi del manifest analizzati dal browser.
Per Firefox
- Apri lo strumento di ispezione.
- Vai alla scheda Applicazione.
- Seleziona l'opzione Manifesto nel riquadro a sinistra.
- Controlla i campi del manifest analizzati dal browser.
Progettare l'esperienza PWA
Ora che la tua PWA è connessa al relativo manifest, è il momento di compilare il resto dei campi per definire l'esperienza per i tuoi utenti.
Campi di base
Il primo insieme di campi rappresenta le informazioni di base sulla tua PWA. Vengono utilizzati per creare l'icona e la finestra della PWA installata e per determinare la modalità di avvio. Sono:
name- Nome completo della tua PWA. Verrà visualizzato insieme all'icona nella schermata Home, in Avvio app, nel dock o nel menu del sistema operativo.
short_name- Facoltativo, un nome più breve della tua PWA, utilizzato quando non c'è spazio sufficiente per visualizzare il valore completo del campo
name. Non superare i 12 caratteri per ridurre al minimo la possibilità di troncamento. icons- Array di oggetti icona con campi
src,type,sizesepurposefacoltativi, che descrivono quali immagini devono rappresentare la PWA. start_url- L'URL che la PWA deve caricare quando l'utente la avvia dall'icona installata. È consigliabile un percorso assoluto, quindi se la home page della tua PWA è la radice del tuo sito, puoi impostare questo valore su "/" per aprirla all'avvio dell'app. Se non fornisci un URL di avvio, il browser può utilizzare come avvio l'URL da cui è stata installata la PWA. Può trattarsi di un deep link, ad esempio i dettagli di un prodotto anziché la schermata Home.
display- Uno tra
fullscreen,standalone,minimal-uiobrowser, che descrive come il sistema operativo deve disegnare la finestra della PWA. Puoi scoprire di più sulle diverse modalità di visualizzazione nel capitolo Progettazione di app. La maggior parte dei casi d'uso implementastandalone. id- Una stringa che identifica in modo univoco questa PWA rispetto ad altre che potrebbero essere ospitate sulla stessa origine. Se non è impostato,
start_urlverrà utilizzato come valore di riserva. Tieni presente che modificandostart_urlin futuro (ad esempio quando modifichi un valore della stringa di query), potresti rimuovere la capacità del browser di rilevare che una PWA è già installata.
Icone
L'icona della PWA è la sua identità visiva sui dispositivi degli utenti una volta installata, quindi è importante definirne almeno una. Poiché la proprietà icons è una raccolta di oggetti icona, puoi definire diverse icone in formati diversi per offrire la migliore esperienza di icone ai tuoi utenti. Ogni browser sceglierà una o più icone in base alle proprie esigenze e al sistema operativo su cui è installato, le icone più vicine alle specifiche necessarie.
Se devi scegliere una sola dimensione dell'icona, deve essere 512 x 512 pixel. Tuttavia, è consigliabile fornire anche immagini di dimensioni 192 x 192, 384 x 384 e 1024 x 1024 pixel.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Se non fornisci un'icona o le icone non hanno le dimensioni consigliate, su alcune piattaforme non supererai i criteri di installazione. Su altre piattaforme, l'icona verrà generata automaticamente, ad esempio da uno screenshot della PWA o utilizzando un'icona generica.
Icone mascherabili
Alcuni sistemi operativi, come Android, adattano le icone a dimensioni e forme diverse. Ad esempio, su Android 12, produttori o impostazioni diversi possono modificare la forma delle icone da cerchi a quadrati e a quadrati con angoli arrotondati. Per supportare questi tipi di icone adattive, puoi fornire un'icona mascherabile utilizzando il campo purpose.
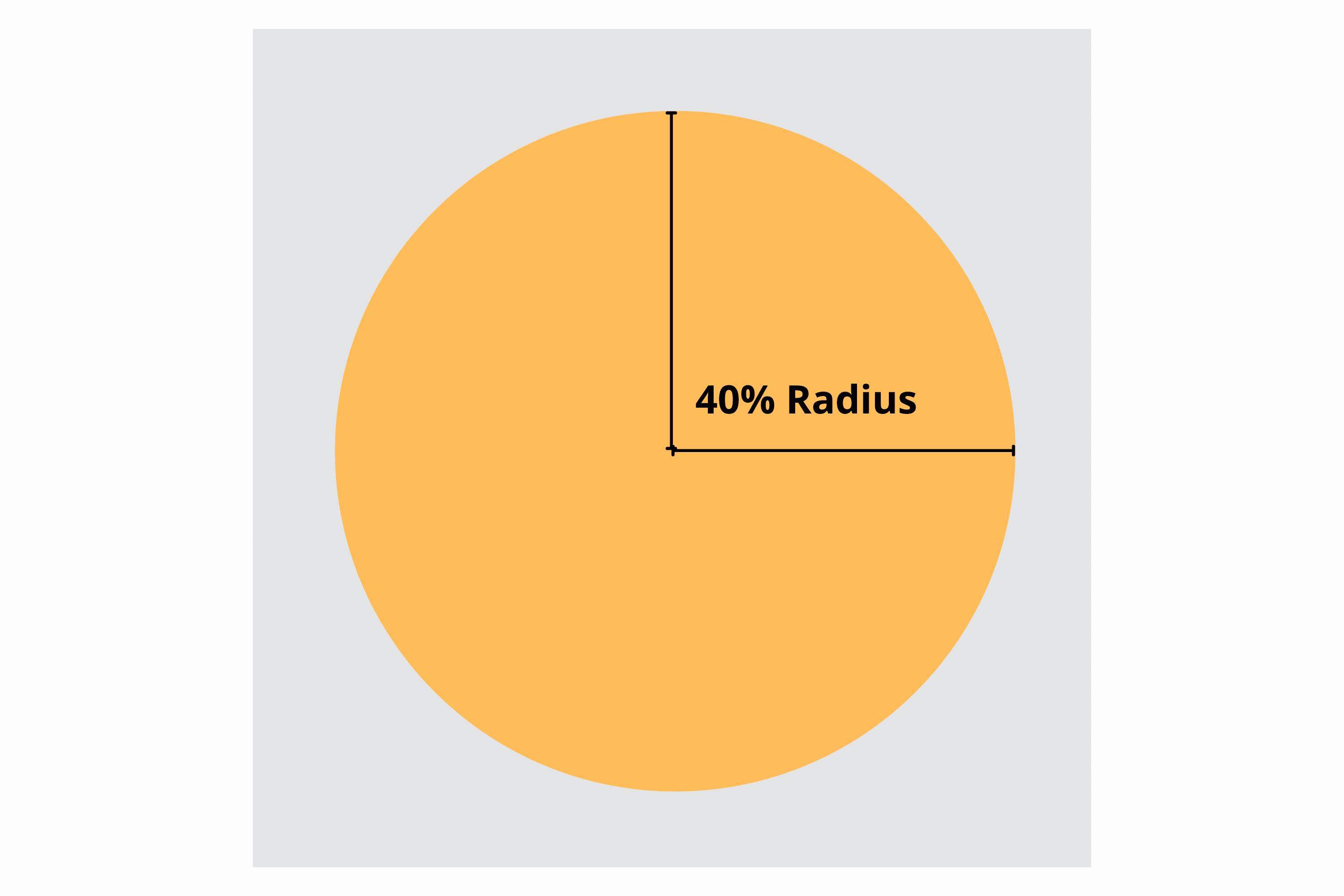
A questo scopo, fornisci un file immagine quadrato con l'icona principale contenuta all'interno di una "zona sicura", un cerchio centrato nell'icona con un raggio pari al 40% della larghezza dell'icona. (vedi l'immagine di seguito). I dispositivi che supportano le icone adattabili maschereranno l'icona in base alle necessità.

Ecco un esempio di icona adattabile visualizzata in una serie di forme di uso comune:
Nell'immagine seguente, se utilizzi l'icona a sinistra come icona mascherabile, otterrai risultati scadenti sui dispositivi quando viene applicata una maschera di forma.
![]()
Questa immagine potrebbe essere resa utilizzabile con più spaziatura interna.
![]()
Le icone mascherabili devono essere almeno 512 x 512. Una volta creata, puoi aggiungerla alla tua raccolta icons per migliorare l'esperienza sui dispositivi supportati:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
Nella maggior parte dei casi, se l'icona adattabile non viene visualizzata correttamente, puoi migliorarla aggiungendo più spazio interno. Maskable.app è uno strumento online senza costi per testare e creare una versione mascherabile della tua icona.
Se la tua icona ha scopi generali e mascherabili, puoi impostare il campo purpose su "any maskable". Per maggiori dettagli, consulta la documentazione del manifest dell'app web MDN.
Campi consigliati
Il prossimo insieme di campi da includere sono quelli che miglioreranno l'esperienza dell'utente, anche se non sono obbligatori per l'installazione.
theme_color- Colore predefinito per l'applicazione, che a volte influisce sulla modalità di visualizzazione del sito da parte del sistema operativo (ad esempio, il colore della finestra e della barra del titolo sul computer o della barra di stato sui dispositivi mobili). Questo colore può essere sostituito dall'elemento HTML
theme-color<meta>. background_color- Colore segnaposto da visualizzare nello sfondo dell'applicazione prima che venga caricato il relativo foglio di stile. Safari su iOS e iPadOS e la maggior parte dei browser desktop attualmente ignorano questo campo.
scope- Modifica l'ambito di navigazione della PWA, consentendoti di definire cosa viene visualizzato e cosa no nella finestra dell'app installata. Ad esempio, se crei un link a una pagina al di fuori dell'ambito, questa verrà visualizzata in un browser in-app anziché nella finestra della PWA. Tuttavia, l'ambito del service worker non verrà modificato.
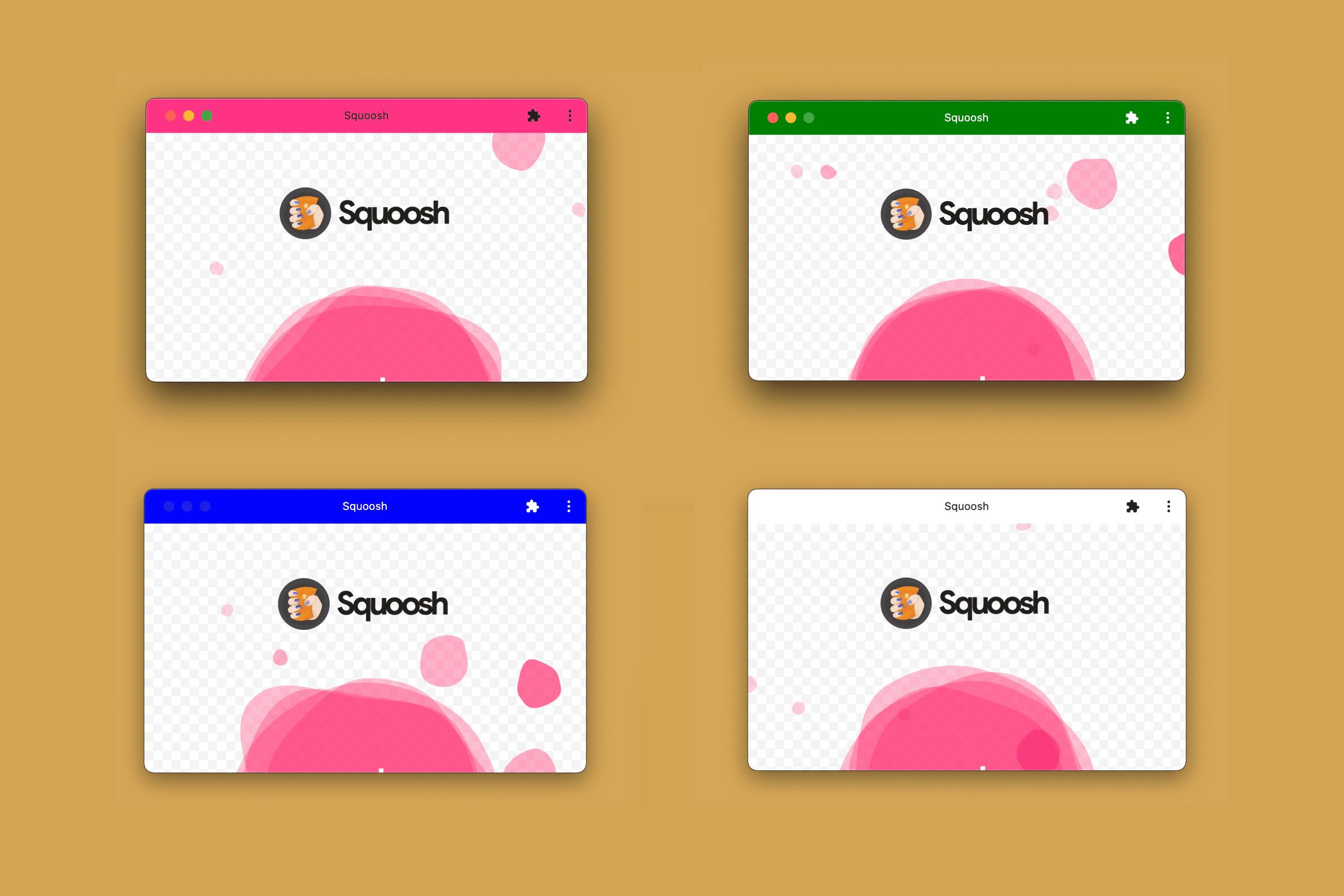
L'immagine successiva mostra come viene utilizzato il campo theme_color per la barra del titolo su un dispositivo desktop quando installi una PWA.

Quando definisci i colori nel manifest, ad esempio all'interno di theme_color e background_color, devi utilizzare i colori denominati CSS, ad esempio salmon o orange, i colori RGB come #FF5500 o le funzioni di colore senza trasparenza come rgb() o hsl(). Per saperne di più, consulta il capitolo Progettazione di app.
Schermate iniziali
Su alcuni dispositivi, viene visualizzata un'immagine statica durante il caricamento della PWA per fornire un feedback immediato all'utente.
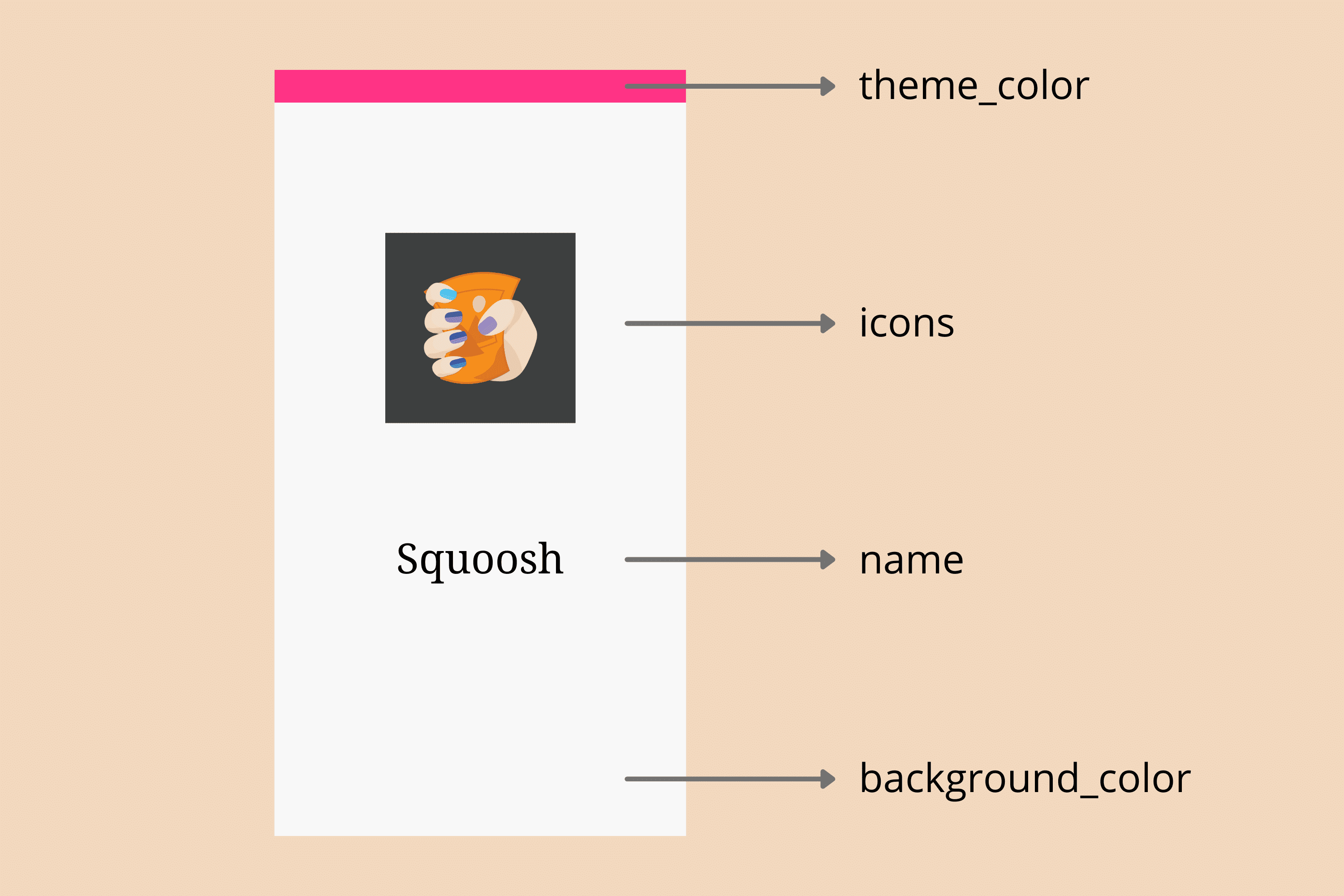
Android utilizza i valori theme_color, background_color e icon per generare la schermata iniziale.
Quando installi una PWA su Android, il dispositivo genera una schermata iniziale con le informazioni provenienti dal manifest, come mostrato nel seguente diagramma.

Safari su iOS e iPadOS, invece, non utilizza il manifest dell'app web per generare le schermate iniziali. Utilizzano invece un'immagine collegata da un elemento <link> proprietario, in modo simile a come gestiscono le icone. Per ulteriori dettagli, consulta il capitolo Miglioramenti.
Campi estesi
Il successivo insieme di campi offre ulteriori informazioni sulla tua PWA. Sono tutti facoltativi.
lang- Un tag di lingua che specifica la lingua principale dei valori del manifest, ad esempio
enper l'inglese,pt-BRper il portoghese brasiliano oinper l'hindi. dir- La direzione per visualizzare i campi del manifest che supportano la direzione (ad esempio
name,short_nameedescription). I valori validi sonoauto,ltr(da sinistra a destra) ertl(da destra a sinistra). orientation- Orientamento desiderato per l'app una volta installata. Un gioco può impostare questa opzione per richiedere solo l'orientamento orizzontale. Sono accettati diversi valori, ma se inclusi, in genere sono
portraitolandscapein modo esplicito.
Campi promozionali
Il quarto insieme di campi ti consente di fornire informazioni promozionali sulla tua PWA, ad esempio nei flussi di installazione, nelle schede e nei risultati di ricerca.
description- Una spiegazione di cosa fa la PWA.
screenshots- Array di oggetti screenshot con
src,typeesizes(simile all'oggettoicons) destinato a mostrare la PWA. Non sono previste limitazioni di dimensioni. categories- Array di categorie a cui deve appartenere la PWA da utilizzare come suggerimenti per le schede, facoltativamente dall'elenco delle categorie note. Questi valori sono in genere minuscoli.
iarc_rating_id- Il codice di certificazione dell'International Age Rating Coalition per la PWA, se ne hai uno. È destinato a essere utilizzato per determinare per quali età è adatta la tua PWA.
Puoi vedere questi campi promozionali in azione oggi stesso. Su Android, ad esempio, se la tua PWA è installabile e fornisci valori per almeno i campi description e screenshots, l'esperienza della finestra di dialogo di installazione si trasforma da una semplice barra informativa "Aggiungi alla schermata Home" a una finestra di dialogo di installazione più ricca, simile a quella di un app store.
Su Android, puoi ottenere un'interfaccia utente di installazione più gradevole se fornisci valori per i campi promozionali, come puoi vedere nel video successivo
Campi delle funzionalità
Infine, ci sono diversi campi relativi a funzionalità diverse che la tua PWA può utilizzare nei browser supportati, come i campi shortcuts, share_target e display_override, come descritto nel capitolo Funzionalità. Esistono anche campi, come related_apps e prefer_related_apps (per ulteriori informazioni, consulta il capitolo Rilevamento), per connettere la tua PWA alle app installate, spesso da uno store.
In futuro potrebbero essere visualizzati molti nuovi campi man mano che i browser aggiungono altre funzionalità alle app web progressive.

