Vous avez publié votre PWA: certains utilisateurs l'utilisent à partir du navigateur, d'autres l'installent sur leur appareil. Lorsque vous mettez à jour l'application, il est important d'appliquer les bonnes pratiques pour éviter les pièges.
Vous pouvez mettre à jour:
- Données des applications.
- Éléments déjà mis en cache sur les appareils.
- Le fichier service worker ou ses dépendances.
- Métadonnées du fichier manifeste.
Découvrons les bonnes pratiques pour chacun de ces éléments.
Mettre à jour des données
Pour mettre à jour des données, telles que celles stockées dans IndexedDB, vous pouvez utiliser des outils tels que Fetch, WebRTC ou l'API WebSockets. Si votre application prend en charge des fonctionnalités hors connexion, n'oubliez pas de mettre également à jour les données associées à ces fonctionnalités.
Sur les navigateurs compatibles, il existe des options pour synchroniser les données, non seulement lorsque l'utilisateur ouvre la PWA, mais aussi en arrière-plan. Ces options sont les suivantes:
- Synchronisation en arrière-plan: enregistre les requêtes ayant échoué et les relance à l'aide d'une synchronisation à partir du service worker.
- Synchronisation en arrière-plan périodique sur le Web: synchronise les données périodiquement en arrière-plan, à des heures spécifiques, ce qui permet à l'application de fournir des données mises à jour même si l'utilisateur ne l'a pas encore ouverte.
- Récupération en arrière-plan: télécharge des fichiers volumineux, même lorsque la PWA est fermée.
- Web push: envoie à partir du serveur un message qui réveille le service worker et en informe l'utilisateur. C'est ce qu'on appelle communément une "notification push". Cette API nécessite l'autorisation de l'utilisateur.
Toutes ces API sont exécutées à partir du contexte de service worker. Elles ne sont actuellement disponibles que pour les navigateurs basés sur Chromium, Android et les systèmes d'exploitation pour ordinateur. Lorsque vous utilisez l'une de ces API, vous pouvez exécuter du code dans le thread Service Worker : par exemple, pour télécharger des données depuis votre serveur et mettre à jour vos données IndexedDB.
Mise à jour des composants...
La mise à jour des éléments inclut toutes les modifications apportées aux fichiers que vous utilisez pour afficher l'interface de l'application (HTML, CSS, JavaScript et images, par exemple). Il peut s'agir, par exemple, d'un changement dans la logique de votre application, d'une image faisant partie de votre interface ou d'une feuille de style CSS.
Mettre à jour les modèles
Voici quelques schémas courants pour gérer les mises à jour d'applications, mais vous pouvez toujours personnaliser le processus en fonction de vos besoins:
- Mise à jour complète: chaque modification, même mineure, déclenche le remplacement de l'intégralité du contenu du cache. Ce modèle imite la façon dont les applications spécifiques à l'appareil gèrent les mises à jour. Il consomme plus de bande passante et prend plus de temps.
- Mise à jour des éléments modifiés: seuls les éléments qui ont été modifiés depuis la dernière mise à jour sont remplacés dans le cache. Elle est souvent implémentée à l'aide d'une bibliothèque telle que Workbox. Cela implique de créer une liste de fichiers mis en cache, une représentation de hachage du fichier et des codes temporels. Grâce à ces informations, le service worker compare cette liste aux éléments mis en cache et choisit les éléments à mettre à jour.
- Mise à jour des éléments individuels: chaque élément est mis à jour individuellement lorsqu'il est modifié. La stratégie non actualisée de revalidation décrite dans le chapitre Diffusion est un exemple de mise à jour d'éléments individuels.
Quand effectuer la mise à jour
Une autre bonne pratique consiste à trouver un bon moment pour rechercher les mises à jour et les appliquer. Vous avez le choix entre différentes options :
- Heure à laquelle le service worker se met en marche. Il n'y a pas d'événement à écouter pour ce moment, mais le navigateur exécute du code dans le champ d'application global du service worker à son activation.
- Dans la fenêtre principale de votre PWA, après que le navigateur a chargé la page, pour éviter que l'application se charge plus lentement.
- Lorsque des événements en arrière-plan sont déclenchés, par exemple lorsque votre PWA reçoit une notification push ou qu'une synchronisation en arrière-plan se déclenche. Vous pourrez alors mettre à jour le cache. Vos utilisateurs disposeront ainsi de la nouvelle version de l'asset la prochaine fois qu'ils ouvriront l'application.
Mises à jour en direct
Vous pouvez également choisir d'appliquer une mise à jour lorsque l'application est ouverte (en ligne) ou fermée. Avec l'approche de fermeture de l'application, même si l'application a téléchargé de nouveaux assets, elle n'apportera aucune modification et utilisera les nouvelles versions lors du prochain chargement.
Une mise à jour en direct signifie que dès que l'élément est mis à jour dans le cache, votre PWA le remplace dans le chargement actuel. Il s'agit d'une tâche complexe qui n'est pas abordée dans ce cours. Certains outils permettant d'implémenter cette mise à jour sont livereload-js et l'API CSSStyleSheet.remplacer() de mise à jour d'éléments CSS.
Mettre à jour le service worker
Le navigateur déclenche un algorithme de mise à jour lorsque votre service worker ou ses dépendances changent. Le navigateur détecte les mises à jour à l'aide d'une comparaison octet par octet entre les fichiers mis en cache et les ressources provenant du réseau.
Ensuite, le navigateur tente d'installer la nouvelle version du service worker, qui est à l'état waiting (en attente), comme décrit dans le chapitre Service Workers. La nouvelle installation exécutera l'événement install pour le nouveau service worker. Si vous mettez en cache des éléments dans ce gestionnaire d'événements, ils seront également de nouveau mis en cache.
Détecter les modifications apportées à un service worker
Pour détecter qu'un nouveau service worker est prêt et installé, nous utilisons l'événement updatefound de l'enregistrement du service worker. Cet événement est déclenché lorsque le nouveau service worker commence à être installé. Nous devons attendre que son état passe à installed avec l'événement statechange. consultez les ressources suivantes:
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
Forcer le forçage
Le nouveau service worker sera installé, mais attend son activation par défaut. Cette attente empêche le nouveau service worker de prendre le relais d'anciens clients susceptibles de ne pas être compatibles avec la nouvelle version.
Même si cela n'est pas recommandé, le nouveau service worker peut ignorer ce délai d'attente et lancer l'activation immédiatement.
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
L'événement controllerchange se déclenche lorsque le service worker qui contrôle la page en cours est modifié. Par exemple, un nouveau nœud de calcul a ignoré l'attente et est devenu le nouveau nœud de calcul actif.
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
Mettre à jour les métadonnées
Vous pouvez également mettre à jour les métadonnées de votre application, qui sont principalement définies dans le fichier manifeste d'application Web. Par exemple, modifiez son icône, son nom ou son URL de démarrage, ou vous pouvez ajouter une nouvelle fonctionnalité comme les raccourcis d'application. Mais que se passe-t-il pour tous les utilisateurs qui ont déjà installé l'application avec l'ancienne icône sur leurs appareils ? Comment et quand la mise à jour est-elle effectuée ?
La réponse dépend de la plate-forme. Examinons les options disponibles.
Safari sur les navigateurs iOS, iPadOS et Android
Sur ces plates-formes, le seul moyen d'obtenir les nouvelles métadonnées du fichier manifeste est de réinstaller l'application depuis le navigateur.
Google Chrome sur Android avec WebAPK
Lorsque l'utilisateur a installé votre PWA sur Android en utilisant Google Chrome avec WebAPK activé (la plupart des installations de PWA Chrome), la mise à jour est détectée et appliquée en fonction d'un algorithme. Pour en savoir plus, consultez l'article sur les modifications du fichier manifeste.
Quelques remarques supplémentaires sur le processus:
Si l'utilisateur n'ouvre pas votre PWA, son WebAPK ne sera pas mis à jour. Si le serveur ne renvoie pas de fichier manifeste (erreur 404), Chrome ne recherche pas les mises à jour pendant au moins 30 jours, même si l'utilisateur ouvre la PWA.
Accédez à about:webapks dans Chrome sur Android pour consulter l'état de l'option "Mise à jour nécessaire" l'indicateur et demander une mise à jour. Pour en savoir plus sur cet outil de débogage, consultez le chapitre Outils et débogage.
Samsung Internet sur Android avec WebAPK
Le processus est semblable à celui de la version de Chrome. Dans ce cas, si le fichier manifeste de la PWA nécessite une mise à jour, dans les prochaines 24 heures, le WebAPK sera mis à jour sur le Wi-Fi après la suppression du WebAPK mis à jour.
Google Chrome et Microsoft Edge sur ordinateur
Sur les ordinateurs, lors du lancement de la PWA, le navigateur détermine la dernière fois qu'il a recherché des modifications dans le fichier manifeste local. Si le fichier manifeste n'a pas été examiné depuis le dernier démarrage du navigateur ou n'a pas été vérifié au cours des dernières 24 heures, le navigateur envoie une requête réseau pour le fichier manifeste, puis le compare à la copie locale.
La mise à jour des propriétés sélectionnées est déclenchée une fois toutes les fenêtres fermées.
Alerter l'utilisateur
Certaines stratégies de mise à jour nécessitent une actualisation ou une nouvelle navigation de la part des clients. Vous devez informer l'utilisateur qu'une mise à jour est en attente, mais lui donner la possibilité de mettre à jour la page au moment qui lui convient.
Pour informer l'utilisateur, plusieurs options s'offrent à vous:
- Utilisez le DOM ou l'API Canvas pour afficher une notification à l'écran.
- Utilisez l'API Web Notifications. Cette API fait partie de l'autorisation push permettant de générer une notification dans le système d'exploitation. Pour l'utiliser, vous devez demander l'autorisation Web push, même si vous n'utilisez pas le protocole de messagerie push de votre serveur. Il s'agit de la seule option disponible si la PWA n'est pas ouverte.
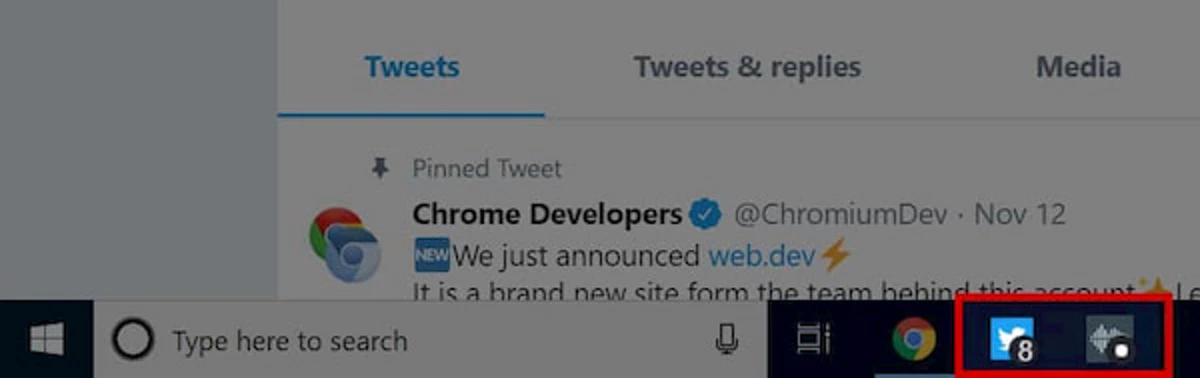
- Utilisez l'API Badging pour indiquer que des mises à jour sont disponibles via l'icône d'installation de la PWA.
 .
.
En savoir plus sur l'API Badging
L'API Badging vous permet de marquer l'icône de votre PWA à l'aide d'un numéro de badge ou d'un point de badge sur les navigateurs compatibles. Un point de badge est une petite marque dans l'icône installée, qui indique que quelque chose attend dans l'application.

Vous devez appeler setAppBadge(count) sur l'objet navigator pour définir un numéro de badge. Vous pouvez effectuer cette opération à partir du contexte du service worker ou de la fenêtre lorsque vous savez qu'une mise à jour est disponible pour avertir l'utilisateur.
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
Pour effacer le badge, appelez clearAppBadge() sur le même objet:
navigator.clearAppBadge();
Ressources
- Cycle de vie d'un service worker
- Comment Chrome gère les mises à jour du fichier manifeste de l'application Web
- Synchroniser et mettre à jour une PWA en arrière-plan
- Expériences hors connexion plus riches avec l'API Periodic Background Sync
- API Push
- Présentation des notifications push
- Badges pour les icônes d'application
- Workbox 4: Implémenter le flux refresh-to-update-version à l'aide du module workbox-window
