Publicaste tu AWP: algunos usuarios la utilizan desde el navegador y otros la instalan en sus dispositivos. Cuando actualizas la app, es importante aplicar prácticas recomendadas para evitar errores.
Puedes actualizar lo siguiente:
- Datos de apps.
- Recursos ya almacenados en caché en los dispositivos
- El archivo del service worker o sus dependencias.
- Metadatos del manifiesto
Veamos las prácticas recomendadas para cada uno de estos elementos.
Cómo actualizar datos
Para actualizar datos, como los almacenados en IndexedDB, puedes usar herramientas como Fetch, WebRTC o API de WebSockets. Si tu app admite funciones sin conexión, recuerda mantener actualizados los datos que admitan esas funciones.
En los navegadores compatibles, hay opciones para sincronizar los datos, no solo cuando el usuario abre la AWP, sino también en segundo plano. Estas son las opciones:
- Sincronización en segundo plano: guarda las solicitudes que fallaron y vuelve a intentarlas mediante la sincronización del service worker.
- Sincronización web periódica en segundo plano: Sincroniza datos de forma periódica en segundo plano, en momentos específicos, lo que permite que la app proporcione datos actualizados incluso si el usuario aún no ha abierto la app.
- Recuperación en segundo plano: Descarga archivos grandes, incluso cuando la AWP está cerrada.
- Web push: envía un mensaje desde el servidor que activa el service worker y notifica al usuario. Por lo general, esto se denomina "notificación push". Esta API requiere el permiso del usuario.
Todas estas APIs se ejecutan desde el contexto de service worker. Actualmente, solo están disponibles en navegadores basados en Chromium, en Android y en los sistemas operativos de computadoras de escritorio. Cuando usas una de estas APIs, puedes ejecutar código en el subproceso del service worker; por ejemplo, para descargar datos de tu servidor y actualizar tus datos de IndexedDB.
Actualizando recursos
La actualización de recursos incluye cualquier cambio en los archivos que usas para renderizar la interfaz de la app, como HTML, CSS, imágenes y JavaScript. Por ejemplo, un cambio en la lógica de tu app, una imagen que forma parte de la interfaz o una hoja de estilo CSS.
Actualizar patrones
Estos son algunos patrones comunes para controlar actualizaciones de apps, pero siempre puedes personalizar el proceso según tus propias necesidades:
- Actualización completa: Cada cambio, incluso uno menor, activa el reemplazo de todo el contenido de la caché. Este patrón imita la forma en que las apps específicas de un dispositivo manejan las actualizaciones, y consumirá más ancho de banda y tardará más tiempo.
- Actualización de los recursos modificados: Solo se reemplazan en la caché los elementos que cambiaron desde la última actualización. Por lo general, se implementa con una biblioteca como Workbox. Implica crear una lista de archivos almacenados en caché, una representación hash del archivo y marcas de tiempo. Con esta información, el service worker compara esta lista con los recursos almacenados en caché y decide cuáles actualizar.
- Actualización de elementos individuales: Cada elemento se actualiza de forma individual cuando cambia. La estrategia inactiva durante la revalidación que se describe en el capítulo de Publicación es un ejemplo de actualización de elementos de forma individual.
Cuándo actualizar
Otra buena práctica es encontrar un buen momento para comprobar si hay actualizaciones y aplicarlas. Estas son algunas opciones:
- Cuando se activa el service worker. No hay ningún evento para detectar en este momento, pero el navegador ejecutará cualquier código en el alcance global del service worker cuando se active.
- En el contexto de la ventana principal de tu AWP, después de que el navegador cargó la página, para evitar que la app se cargue más lento.
- Cuando se activan eventos en segundo plano, como cuando tu AWP recibe una notificación push o se activa una sincronización en segundo plano. De esta forma, podrás actualizar la caché, y tus usuarios tendrán la nueva versión del recurso la próxima vez que abran la app.
Actualizaciones en tiempo real
También puedes elegir si deseas aplicar una actualización cuando la app está abierta (en vivo) o cerrada. Con el enfoque de la app cerrada, aunque la app haya descargado nuevos elementos, no hará ningún cambio y usará las nuevas versiones en la próxima carga.
Una actualización en tiempo real implica que, apenas se actualiza el recurso en la caché, tu AWP reemplaza el recurso en la carga actual. Es una tarea compleja que no se aborda en este curso. Algunas herramientas que ayudan a implementar esta actualización son livereload-js y la API de CSSStyleSheet.replace() en la actualización de recursos CSS.
Cómo actualizar el service worker
El navegador activa un algoritmo de actualización cuando cambian el service worker o sus dependencias. El navegador detecta actualizaciones mediante una comparación byte a byte entre los archivos almacenados en caché y los recursos que provienen de la red.
Luego, el navegador intentará instalar la nueva versión del service worker, y este estará en estado esperando, como se describe en el capítulo "Trabajadores de servicio". La nueva instalación ejecutará el evento install para el nuevo service worker. Si almacenas en caché los recursos en ese controlador de eventos, los elementos también se volverán a almacenar en caché.
Detecta cambios en los service workers
Para detectar que un nuevo service worker está listo e instalado, usamos el evento updatefound del registro del service worker. Este evento se activa cuando el service worker nuevo comienza a instalarse. Debemos esperar a que su estado cambie a installed con el evento statechange. consulta lo siguiente:
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
Forzar anulación
Se instalará el nuevo service worker, pero esperará la activación de forma predeterminada. La espera evita que el nuevo service worker se haga cargo de los clientes antiguos que podrían no ser compatibles con la nueva versión.
Aunque no se recomienda, el nuevo service worker puede omitir ese período de espera e iniciar la activación de inmediato.
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
El evento controllerchange se activa cuando cambia el service worker que controla la página actual. Por ejemplo, un trabajador nuevo omitió la espera y se convirtió en el nuevo trabajador activo.
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
Actualiza los metadatos
También puedes actualizar los metadatos de la app, que se configura principalmente en el manifiesto de la app web. Por ejemplo, puedes actualizar el ícono, el nombre o la URL de inicio, o bien agregar una función nueva, como los accesos directos a aplicaciones. Pero ¿qué sucede con todos los usuarios que ya instalaron la app con el ícono anterior en sus dispositivos? ¿Cómo y cuándo obtienen la versión actualizada?
La respuesta depende de la plataforma. Veamos las opciones disponibles.
Safari en navegadores iOS, iPadOS y Android
En estas plataformas, la única forma de obtener los nuevos metadatos del manifiesto es reinstalar la app desde el navegador.
.Google Chrome en Android con WebAPK
Cuando el usuario instale tu AWP en Android con Google Chrome y tenga activado WebAPK (la mayoría de las instalaciones de la AWP de Chrome), se detectará y aplicará la actualización en función de un algoritmo. Consulta los detalles en este artículo de actualizaciones del manifiesto.
Notas adicionales sobre el proceso:
Si el usuario no abre tu AWP, no se actualizará su WebAPK. Si el servidor no responde con el archivo de manifiesto (se produce un error 404), Chrome no buscará actualizaciones durante al menos 30 días, incluso si el usuario abre la AWP.
Ve a about:webapks en Chrome para Android para ver el estado de la actualización "que requiere actualización" marca y solicita una actualización. En el capítulo Herramientas y depuración, puedes leer más sobre esta herramienta de depuración.
Samsung Internet en Android con WebAPK
El proceso es similar a la versión de Chrome. En este caso, si el manifiesto de la AWP requiere una actualización, durante las siguientes 24 horas, el WebAPK se actualizará en Wi-Fi después de crear el WebAPK actualizado.
Google Chrome y Microsoft Edge en computadoras de escritorio
En los dispositivos de escritorio, cuando se inicia la AWP, el navegador determina la última vez que verificó el manifiesto local en busca de cambios. Si el manifiesto no se revisó desde la última vez que se inició el navegador o no se revisó en las últimas 24 horas, el navegador realizará una solicitud de red para el manifiesto y luego la comparará con la copia local.
Cuando se actualicen las propiedades seleccionadas, se activará una actualización después de que se cierren todas las ventanas.
Alerta al usuario
Para algunas estrategias de actualización, los clientes deben volver a cargar la página o volver a navegar por ella. Te recomendamos que le avises al usuario que hay una actualización en espera, pero dale la oportunidad de actualizar la página cuando sea mejor para él.
Para informar al usuario, existen las siguientes opciones:
- Usa el DOM o la API de Canvas para renderizar un aviso en la pantalla.
- Usa la API de notificaciones web. Esta API forma parte del permiso push para generar una notificación en el sistema operativo. Deberás solicitar permiso web push para usarlo, incluso si no usas el protocolo de mensajería push de tu servidor. Esta es la única opción que tenemos si la AWP no está abierta.
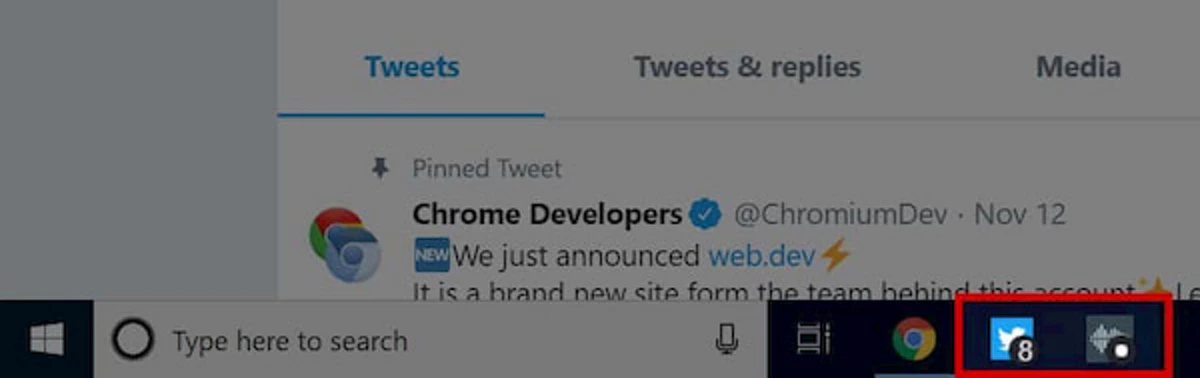
- Usa la API de insignias para mostrar que hay actualizaciones disponibles en el ícono instalado de la AWP
 .
.
Más información sobre la API de Badging
La API de insignias te permite marcar el ícono de tu AWP con un número o un punto de insignia en navegadores compatibles. Un punto de insignia es una pequeña marca dentro del ícono instalado que indica que hay algo esperando dentro de la app.

Debes llamar a setAppBadge(count) en el objeto navigator para configurar un número de insignia. Puedes hacer esto desde el contexto de la ventana o del service worker cuando sepas que hay una actualización para alertar al usuario.
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
Para borrar la insignia, llama a clearAppBadge() en el mismo objeto:
navigator.clearAppBadge();
Recursos
- Ciclo de vida del service worker
- Cómo controla Chrome las actualizaciones del manifiesto de apps web
- Cómo sincronizar y actualizar una AWP en segundo plano
- Experiencias sin conexión más enriquecedoras con la API de Periodic Background Sync
- API de Push
- Descripción general de las notificaciones push
- Insignias para íconos de apps
- Caja de trabajo 4: Cómo implementar el flujo de actualización a versión de actualización con el módulo workbox-window
