所有可用于 Web 开发的工具也有助于渐进式 Web 应用开发,包括库、框架、代码编辑器、构建器、开发者工具和调试程序等。但是,在使用 PWA 特有的功能(例如可安装性、Service Worker、离线支持等)时,某些 PWA 工具会更加有用。我们来看看实际用例。
模拟器和设备
如“基础”章节中所述,您应该使用不可知的设计模式,在各种上下文中为每位用户提供最佳体验。不过,最好在不同设备上测试您的体验。
您可能不会拥有数十台实体设备,包括 iPhone、Android 手机、平板电脑以及搭载不同操作系统的台式机或笔记本电脑。正因如此,我们才有模拟器和模拟器。
简单的模拟器
浏览器中的大多数开发者工具都可让您使用单个桌面浏览器引擎,在不同屏幕尺寸或网络条件下测试 PWA。在这些模拟中,其中一些工具还可以强制使用不同的用户代理。
一些可用的模拟器包括:
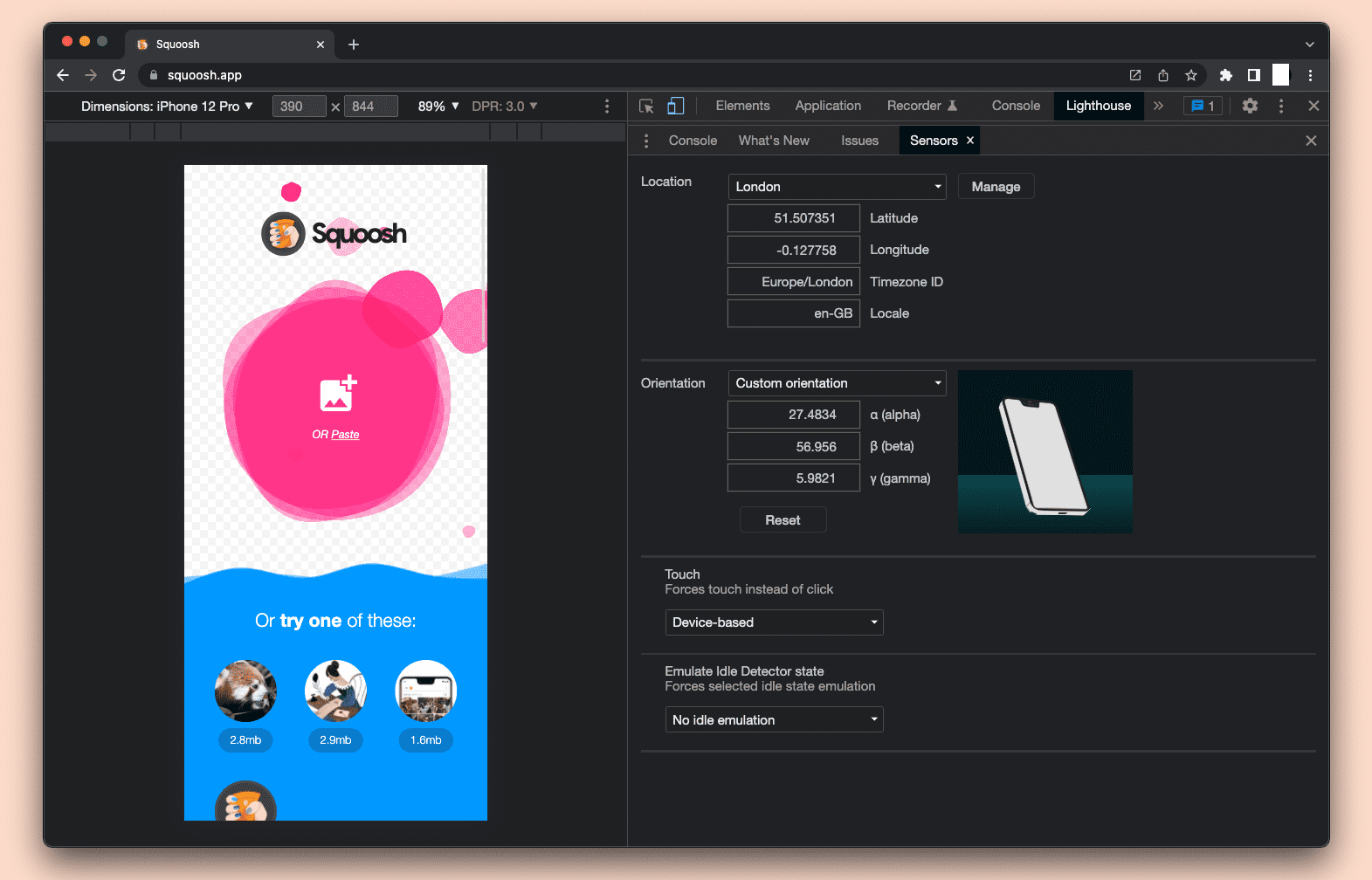
- Chromium 开发者工具:提供设备模式、网络节流功能和多种传感器模拟功能
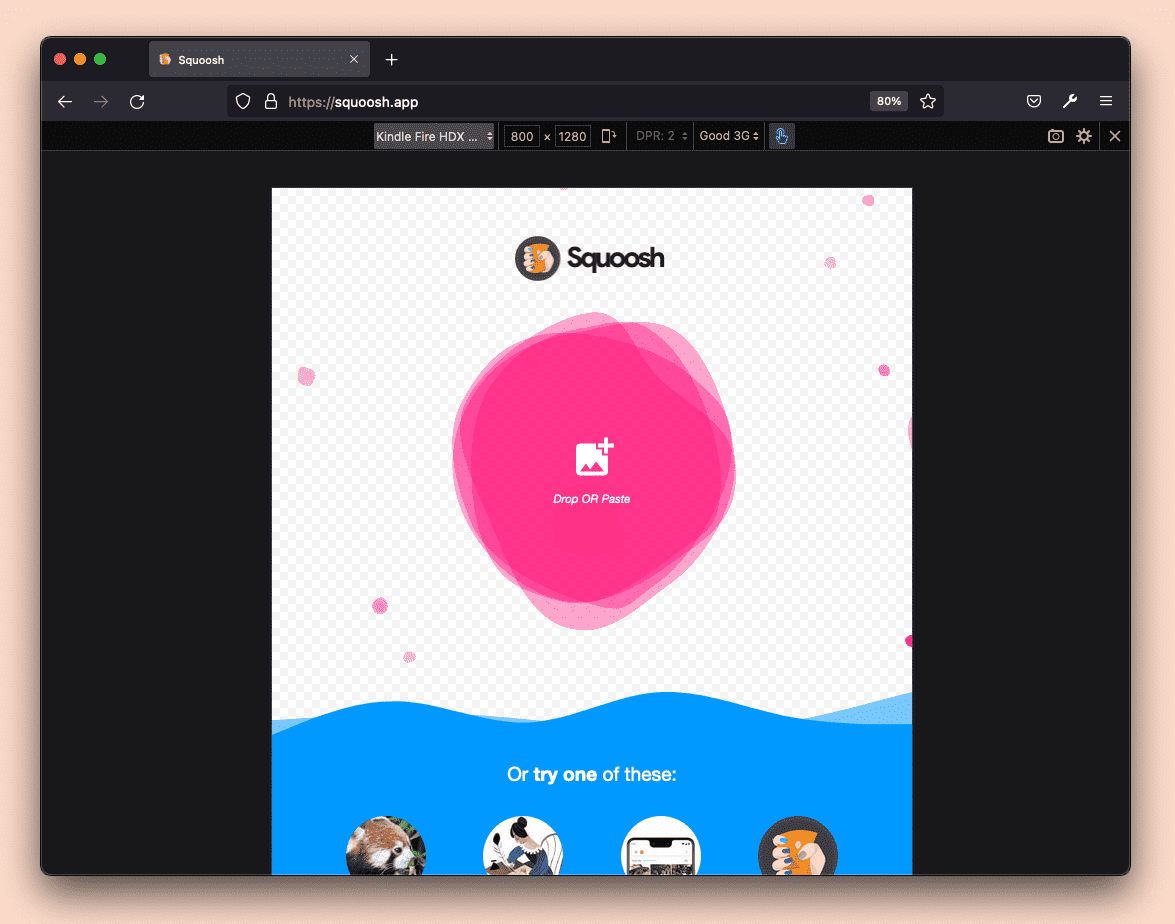
- Firefox 开发者工具:自适应设计模式
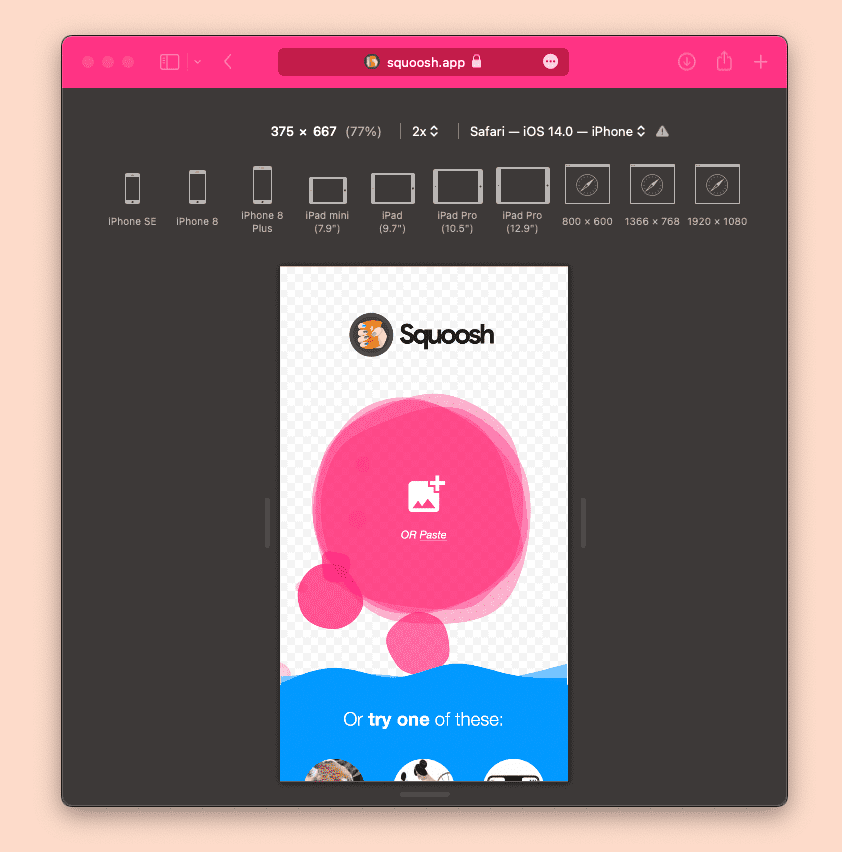
- Safari 网页检查器:自适应设计模式


 一些商业解决方案和免费解决方案(例如开源 自适应应用)经过优化,例如开源 自适应应用。
一些商业解决方案和免费解决方案(例如开源 自适应应用)经过优化,例如开源 自适应应用。
Apple 模拟器
Apple 提供了“Simulator”应用(以前称为“iOS Simulator”),让您可以在各种版本的操作系统上通过不同的 iPhone 和 iPad 测试自己的 Web 应用。
模拟器应用仅适用于 macOS 计算机,并附带 [Xcode,可在 AppStore 中找到;该应用可利用不同的设备配置来模拟 iOS 和 iPadOS。它包含真正的 Mobile Safari 应用和将 PWA 安装到主屏幕上时使用的 Web.app 引擎,因此您看到的最终体验非常能代表实际设备。

如需启动该应用,安装 Xcode 后,您可以在 Xcode 菜单中打开模拟器,方法是依次选择 Open Developer Tools 和 Simulator。进入模拟器后,您可以像打开真实的 iPhone 或 iPad 一样打开 Safari。您可以依次选择“File”和“Open Simulator”菜单以打开其他设备。
Web 开发者在使用模拟器测试 PWA 时,可以使用以下实用快捷方式:
Command-Shift-H:前往主屏幕。Control-Command-Shift-H:访问应用切换器。Command-Right和Command-Left:旋转设备。
模拟器不是虚拟机,而是在 macOS 上运行的应用(看起来像是 iPhone 或 iPad),因此没有自己的 TCP 堆栈。因此,如果您在模拟器中使用 localhost,Safari 会指向您的 macOS localhost 设备。
默认情况下,Xcode 仅安装最新版本的 iOS,但您可以前往 Xcode,使用 Preferences 菜单,并从 Components 标签页下载旧版模拟器。
最好在最新版本的 iOS、之前的次要版本以及至少一个以前的主要版本上测试您的 PWA。
Android 模拟器
Android 生态系统提供多种不同的模拟器,但 Android SDK 中提供的模拟器是最常用的模拟器。
作为 PWA 开发者,您还需要在 Android 模拟器中使用浏览器,这会增加测试的复杂性,因为 AOSP(Android 开源项目)不包含 Google Chrome 或 Play 商店下载浏览器的费用。因此,并非每个 Android 模拟器都有助于进行 PWA 测试。
Android SDK 附带两个可用于模拟的工具:
- SDK 管理器:可下载和更新不同的操作系统版本和插件。
- AVD 管理器:添加、修改和删除 Android 虚拟设备 (AVD),其中每台设备都代表一台安装了 Android OS 的设备,类似于虚拟机实例。
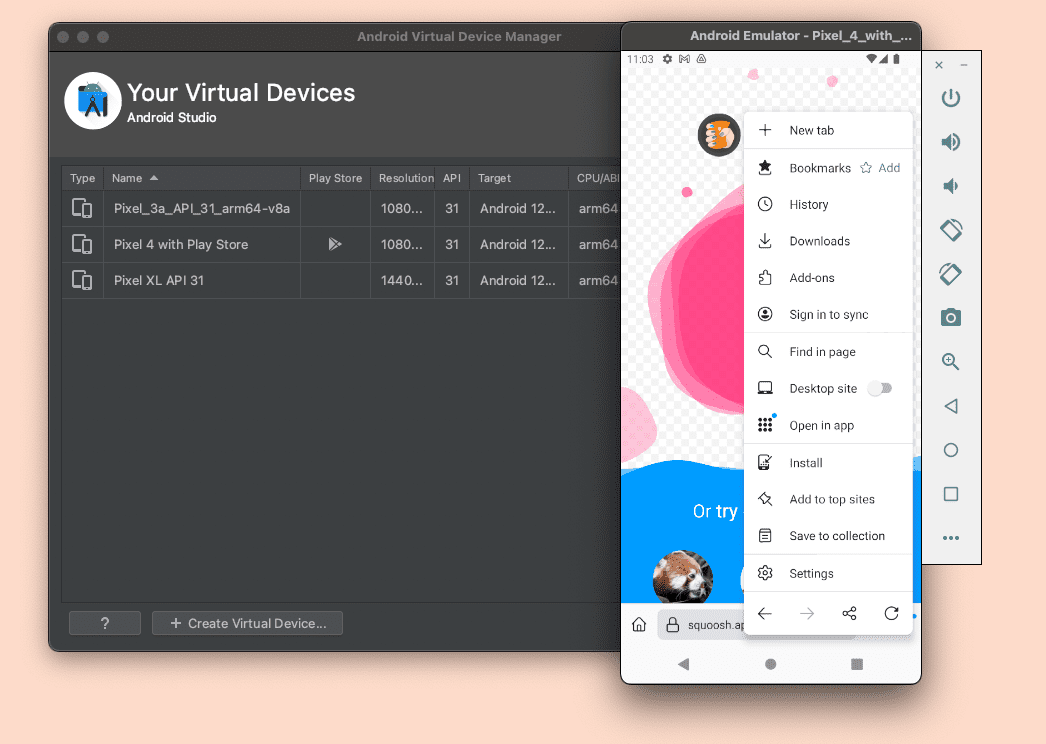
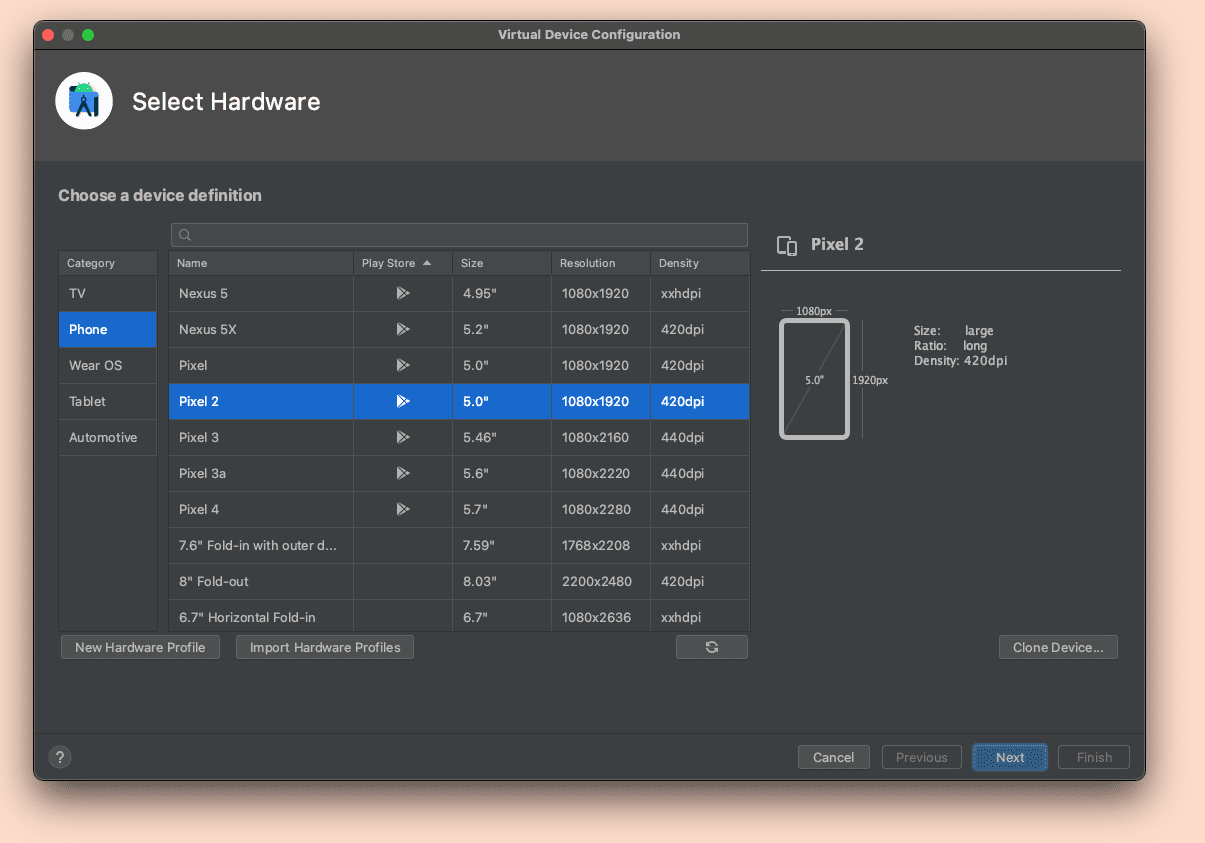
您只能安装 Android SDK 或 Android Studio,这是一个免费的 IDE,其中包含模拟器的 Android SDK。使用此 SDK 时,您必须使用命令行打开并设置模拟器。使用 Android Studio,您可以从欢迎屏幕的菜单中打开所需的工具。进入 AVD 管理器后,您可以根据需要创建任意数量的设备,包括屏幕尺寸、功能和 Android OS 版本的不同组合。

借助 Android 模拟器,您可以查看 PWA 安装支持、整体用户体验,以及您使用的功能是否按预期运行。
使用 Google Chrome
若要在 Android 模拟器中使用 Google Chrome,您必须创建内含 Play 服务的 AVD。为此,请确保您用于 AVD 的 SDK 具有 Play 图标,如下图所示:

支持 Play 服务的 AVD 还包含 Play 商店,因此,您可以在通过 Google 帐号设置账号后,将 Chrome 更新为最新版本。
使用其他浏览器
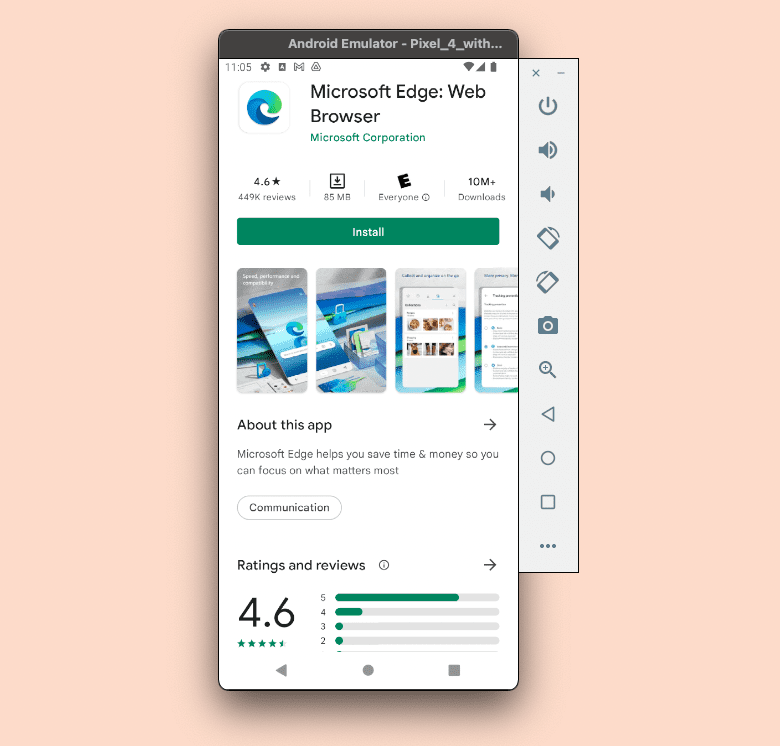
如果您搭配使用 AVD 和 Play 服务,还可以从 Play 商店下载浏览器。
适用于 Android 的大多数浏览器(包括 Samsung Internet、Microsoft Edge、Opera、Firefox 和 Brave)都能以 APK(Android 软件包)的形式提供。如果您已有要测试的浏览器 APK,则只需将该文件拖动到模拟器中,或使用 ADB 通过命令行进行安装。

桌面模拟器
模拟不同的桌面计算机通常通过虚拟机系统(如 VirtualBox 或 VMWare)完成。即使使用这些工具,也无法模拟某些环境,例如在 Windows 或 Linux 上模拟 macOS,而其他一些选项可能需要许可,例如在 macOS 或 Windows 上模拟 Windows。
使用实体设备
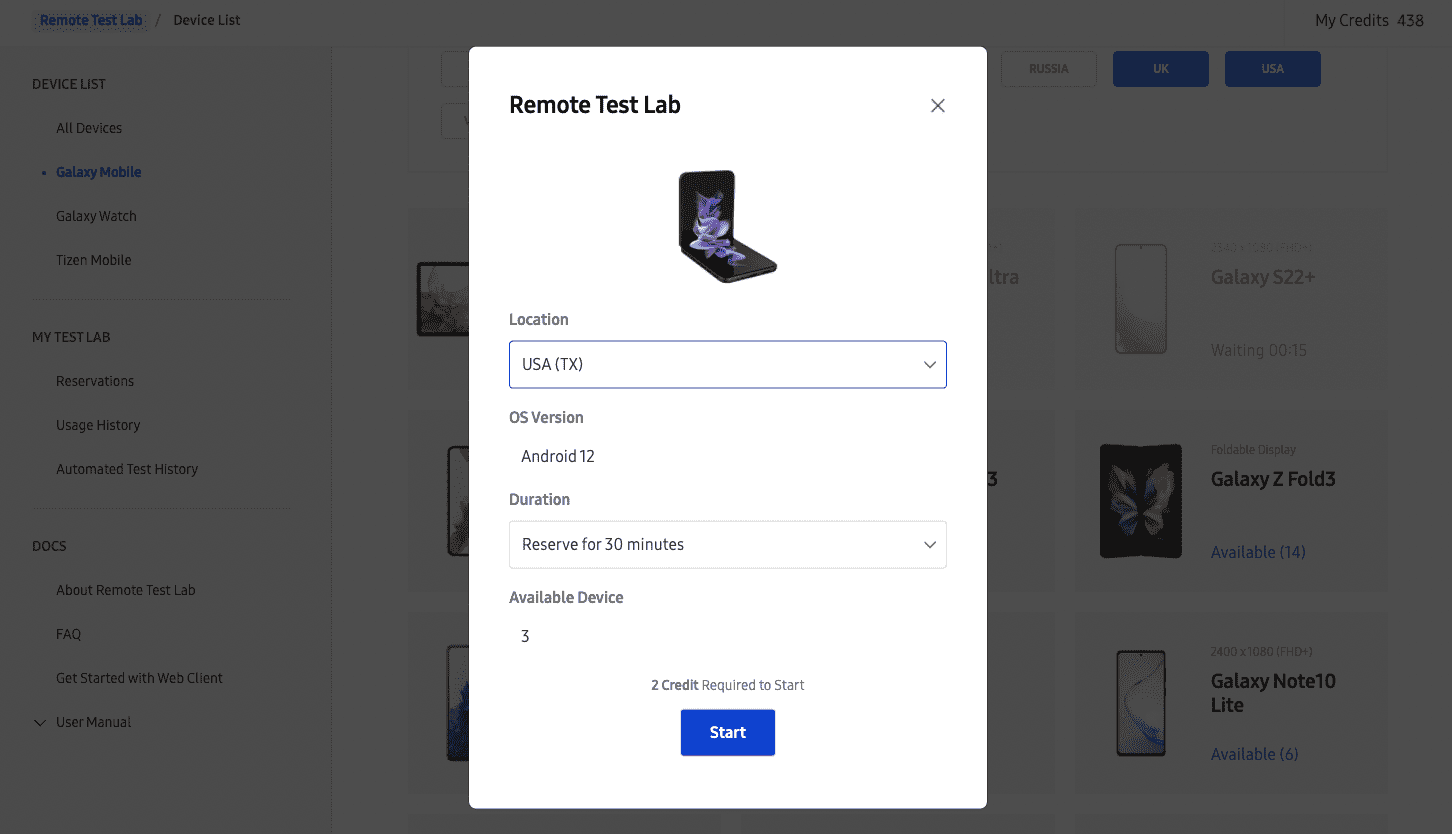
使用实际设备测试您的 PWA 也是一个不错的选择。我们不需要拥有多台设备,因为有些基于云的解决方案可以让您远程使用实体设备。一些免费解决方案和一些商业解决方案提供免费层级。

Samsung Remote Test Lab 就是其中一种可用的解决方案,它是一款免费解决方案,用于在三星设备(包括手机、平板电脑和可折叠设备)上测试 PWA。
远程检查
如果您想在实际设备、模拟器或模拟器中调试渐进式 Web 应用,则可能需要将远程检查会话与桌面设备的浏览器工具连接起来。
市面上有一些商业工具,但所有浏览器也都提供执行此操作的方法,包括:
- WebKit Remote Inspector:用于连接到 Safari 并在连接 iOS 和 iPadOS 的设备和模拟器上安装了 PWA。
- Chromium 开发者工具远程调试:可连接到 Android 上的 Chrome、Edge、Samsung Internet 和其他基于 Chromium 的浏览器,以及通过这些浏览器(包括已连接的实体设备和模拟器)安装的 PWA。
- Firefox 远程调试,以便在已连接的实际设备和模拟器上连接到适用于 Android 的 Firefox。
Android 的端口转发
在 Android 实体设备或模拟器上测试 localhost 上可用的 PWA 时,您会遇到问题,因为 localhost 会指向 Android TCP 堆栈,而不是您的开发机器。
您可能需要使用本地 IP 地址来替代 localhost,但这并不是一个好主意,因为 Service Worker 和许多功能都只能使用 HTTPS 连接(localhost 除外),因此您的 PWA 无法离线运行,也无法符合 PWA 条件。
要解决此问题,您可以在桌面设备上的 Chromium 浏览器中启用端口转发。在这种情况下,您可以将 Android 设备上 localhost 上的端口桥接到主机的任何源站和端口,包括开发计算机的 localhost。如需了解详情,请参阅此指南。
Chromium 浏览器
Chromium 浏览器提供了许多用于调试和测试 Progressive Web App 的工具,这些工具从开发者工具中开始。
大多数基于 Chromium 的浏览器(包括 Samsung Internet、Microsoft Edge 和 Google Chrome)都提供不同的版本,例如稳定版、Beta 版和 Canary 版。您可以在桌面设备和 Android 上分别安装不同版本,以便在日后发布的浏览器版本上测试 PWA。这样一来,您就可以构建和测试尚未广泛提供的功能,或者测试废弃和变更情况,并探索应用在较新版本中的行为。
通过远程检查,您可以使用所有这些工具在桌面设备和 Android 设备上调试和测试 PWA。
Service Worker 工具
Chromium DevTools 具有一整套用于调试 Service Worker 及其 API 的“Application”标签页的工具。在“Service Worker”部分,您可以执行以下操作:
- 查看 Service Worker 的安装状态和生命周期。
- 更新和取消注册 Service Worker。
- 遵循更新周期。
- 查看当前 Service Worker 的客户端。
- 向 Service Worker 发送推送消息。
- 注册后台同步和定期后台同步操作。

存储工具
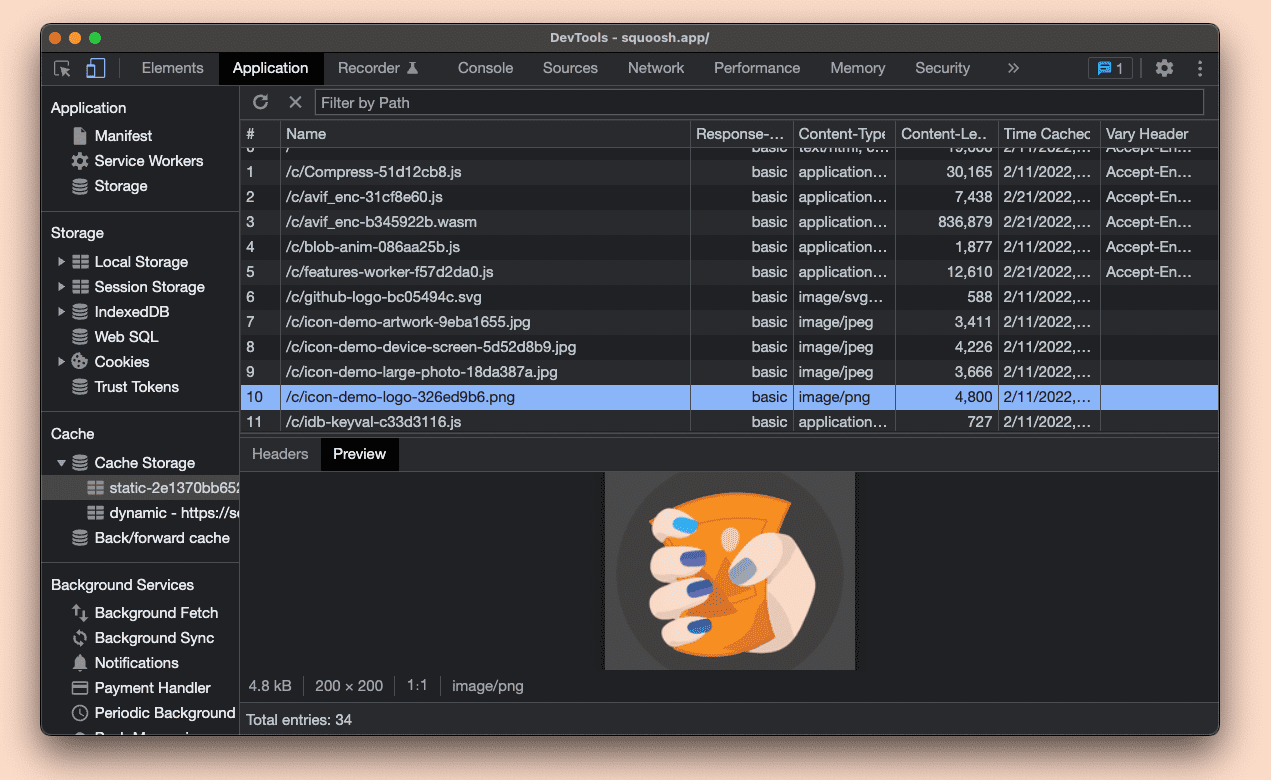
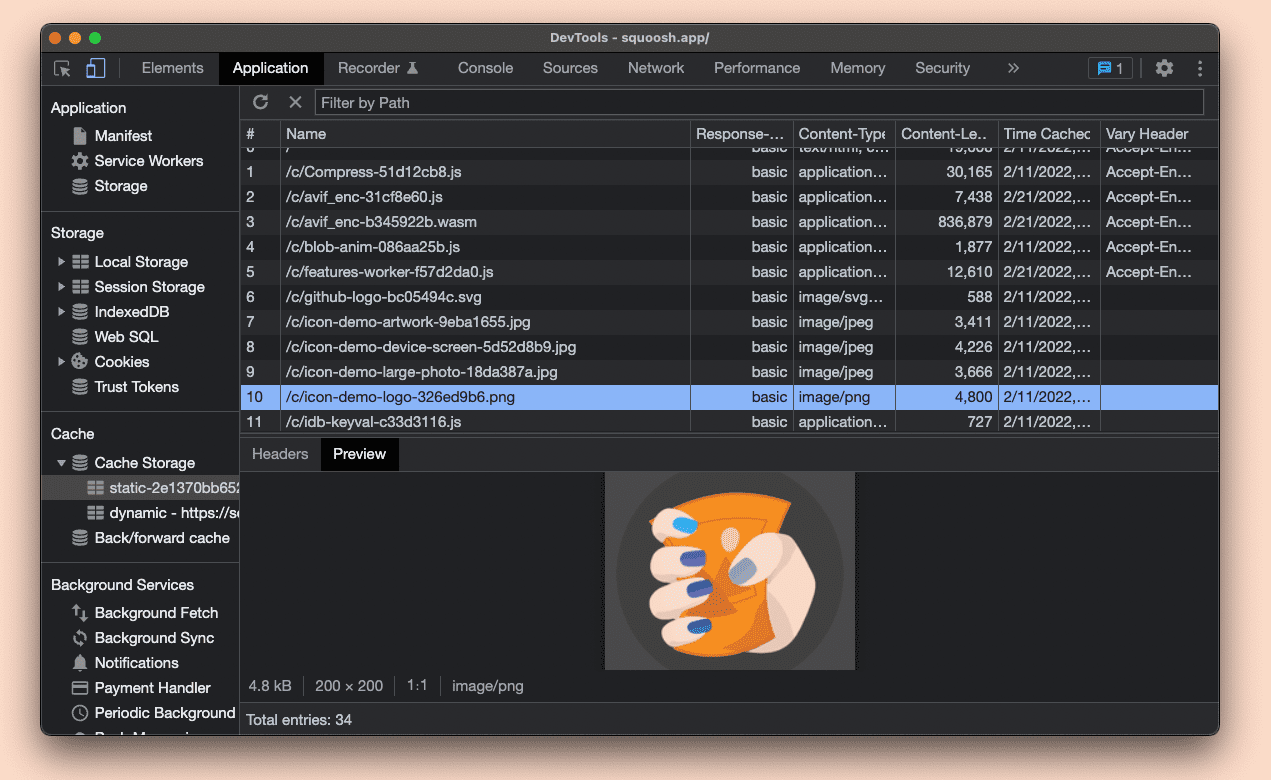
在 Application 和 Storage 内,您可以查看、预览、更新和删除源站中的数据,例如 Web Storage 条目或 IndexedDB 存储区。在 Application、Cache 和 Cache Storage 中,您可以看到当前源中存储的所有缓存、预览内容和删除条目。详细了解缓存工具。

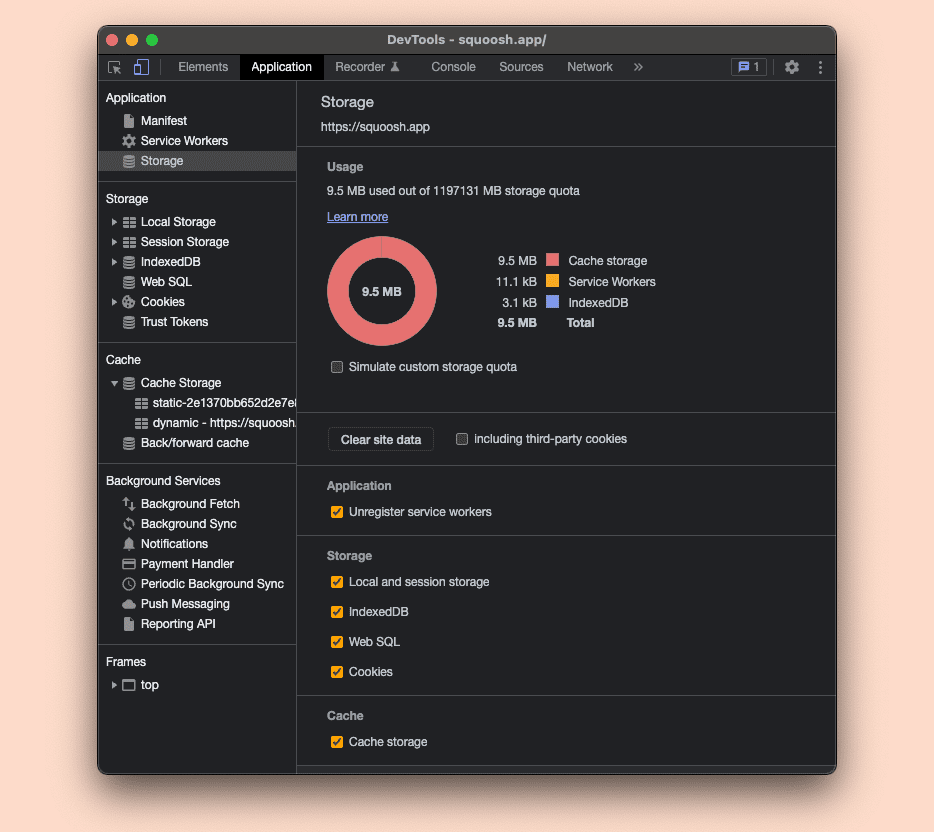
此外,从 Application 然后选择 Storage,您可以使用 Clear site data 查看当前使用的配额、模拟自定义配额存储以及清除所有数据,包括 Service Worker 注册。
后台服务
Chromium 开发者工具还提供一组后台服务事件记录工具,您可以点击 Application 和 Background Services 找到这些工具。这样您就可以在 Service Worker 的 API 之上在后台了解某些事件会发生什么情况。详细了解这些工具。
Web 应用清单工具
Chromium 开发者工具在 Application、Manifest 下有一个 Web 应用清单和可安装性标准部分。在此部分中,您可以检查清单是否已正确加载、清单的值、图标的外观、应用 ID,以及使用可遮盖图标的快速检查工具。
该部分还会显示有关可安装性标准问题的警告和错误。

安装调试
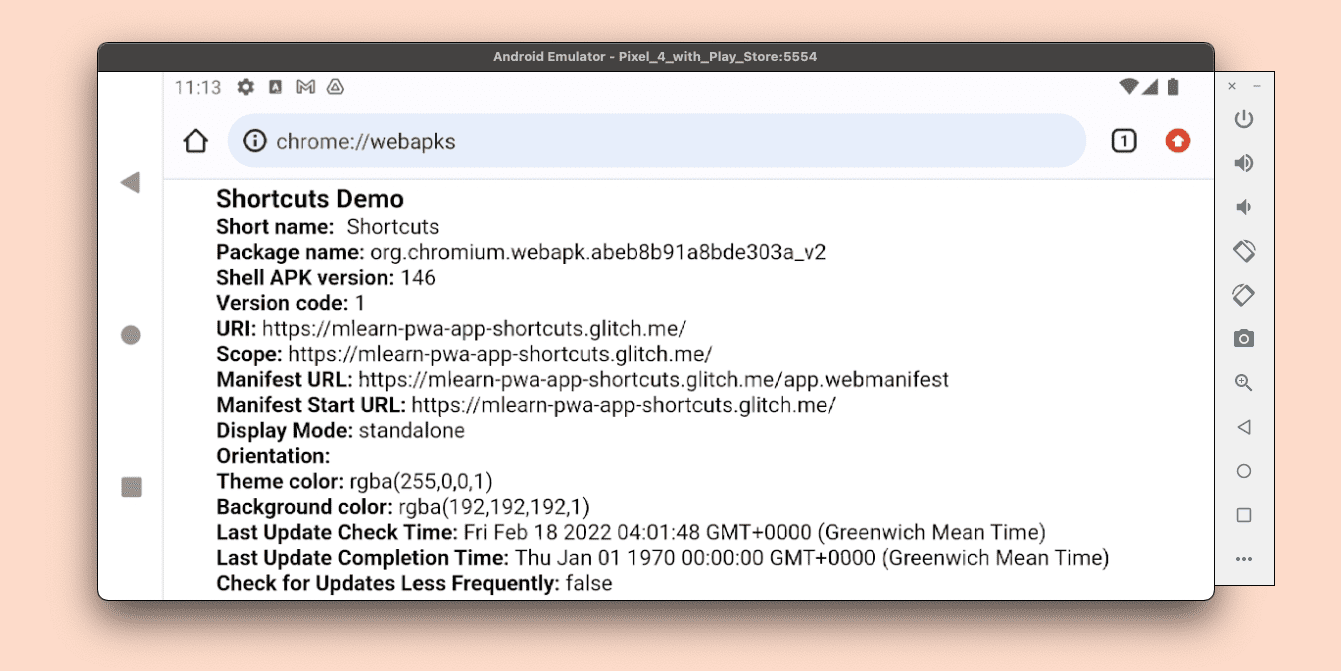
在使用 WebAPK 安装模式的 Android 设备上,您可以在 Chromium 浏览器中浏览 about:webapk,查看已安装应用的列表。
在这里,您会看到当前更新状态并请求更新 WebAPK。
在桌面设备上,您可以通过浏览至 about:apps 查看已安装的 PWA 的列表,也可以浏览至 about:app-service-internals 查看调试版本。

Safari
在撰写本文时,Safari 用于 PWA 测试和调试的工具集更加有限。没有用于查看和调试 Service Worker 状态和生命周期的工具,没有用于检查缓存内容的检查器,也没有用于在 iOS 和 iPadOS 上实现 Web 应用清单支持和可安装的工具。
Safari 仅支持稳定版,而 macOS 的 Safari Technology Preview 则只允许您提前试用未来版本 Safari 的功能。iOS 和 iPadOS Beta 版计划有时会包含新版 Safari,您可以使用该版本进行测试。
Service Worker 工具
您可以在 Safari 上(在 macOS 上,以及在 iOS 和 iPadOS 上远程)为当前正在运行的 Service Worker 打开一个检查器窗口。
在 macOS 上的 Safari 中,您可以使用 Develop、Service Workers 菜单列出当前正在运行的所有 Service Worker 会话。您必须在 Develop 菜单中选择要检查的设备,以进行远程检查。Service Worker 的上下文将与来源或 PWA 的已安装名称下方的窗口上下文显示在同一子菜单中。
如果您选择其中一项,Safari 会打开一个新窗口,其中显示受限检查器(仅包含 Consoles、Sources 和 Network Tabs)。

Firefox
Firefox 支持所有平台上的 Service Worker,并且支持仅在 Android 上安装应用清单。您可以通过 USB 远程检查会话在桌面设备和 Android 设备上访问适用于 PWA 的工具。
您可以使用桌面版,也就是 Firefox 开发者版。与 Chromium 浏览器一样,Firefox 的桌面设备和 Android 设备也会在不同渠道中提供不同的版本,包括稳定版、Beta 版和开发者版。
PWA 工具
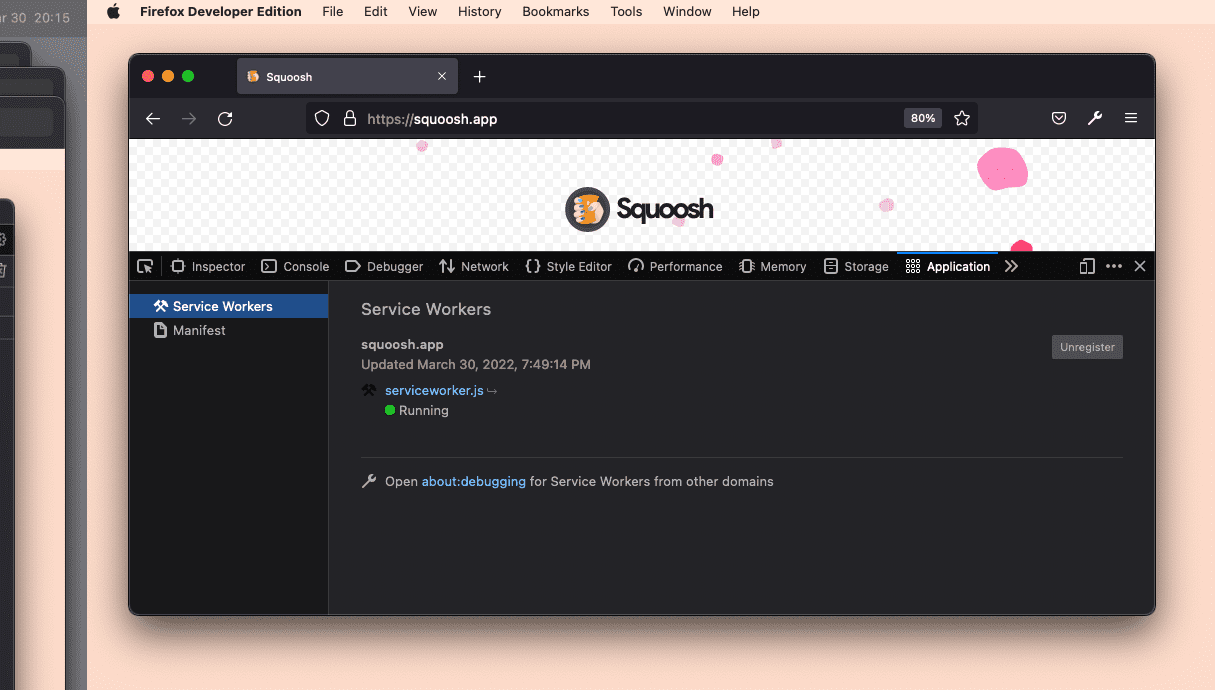
Firefox 上的 Service Worker 检查器是开发者工具中的基本工具,位于 Application 和 Service Workers 下。它可让您查看当前注册的 Service Worker、检查其运行状态以及取消注册。可能只有部分版本的 Firefox 支持调试 Service Worker 的代码。

清单工具位于 Application 和 Manifest 下,它仅使用图标预览来呈现清单值。
在 Storage 下,您可以管理源站的存储空间,包括 IndexedDB 和 Cache Storage。
您可以详细了解适用于 Web 应用的 Firefox 开发者工具。
