所有適用於網頁開發的工具也都有助於漸進式網頁應用程式開發,包括程式庫、架構、程式碼編輯器、建構工具、開發人員工具、偵錯工具等。但是,處理 PWA 專屬功能時 (例如安裝性、服務 Worker、離線支援等),可以額外運用某些 PWA 工具。一起來看看實際的運作方式吧。
模擬器和裝置
如基礎章節所述,您應使用跨越通用的設計模式,為所有使用者提供最佳體驗。不過,建議您在不同裝置上測試使用體驗。
您可能沒有幾十種實體裝置,包括 iPhone、Android 手機、平板電腦,以及搭載不同作業系統的桌機或筆電。這就是模擬器和模擬器存在的原因。
簡易模擬工具
透過瀏覽器內的大多數開發人員工具,您只要使用單一電腦瀏覽器引擎,就能以不同螢幕尺寸或網路條件測試 PWA。其中有些工具也可以在這些模擬過程中強制執行不同的使用者代理程式。
可用的模擬器包括:
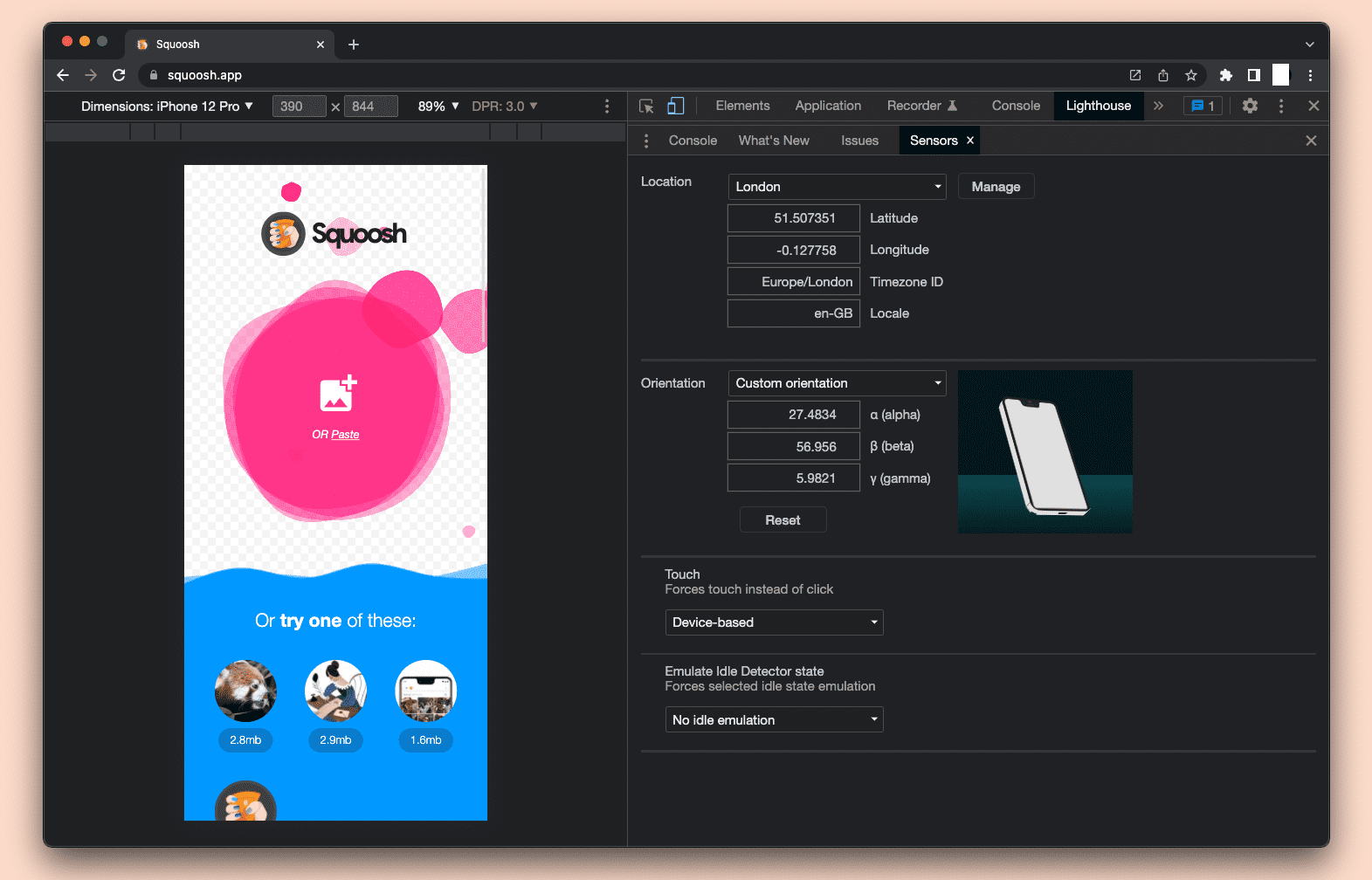
- Chromium 開發人員工具:提供裝置模式、網路節流和多種感應器模擬功能
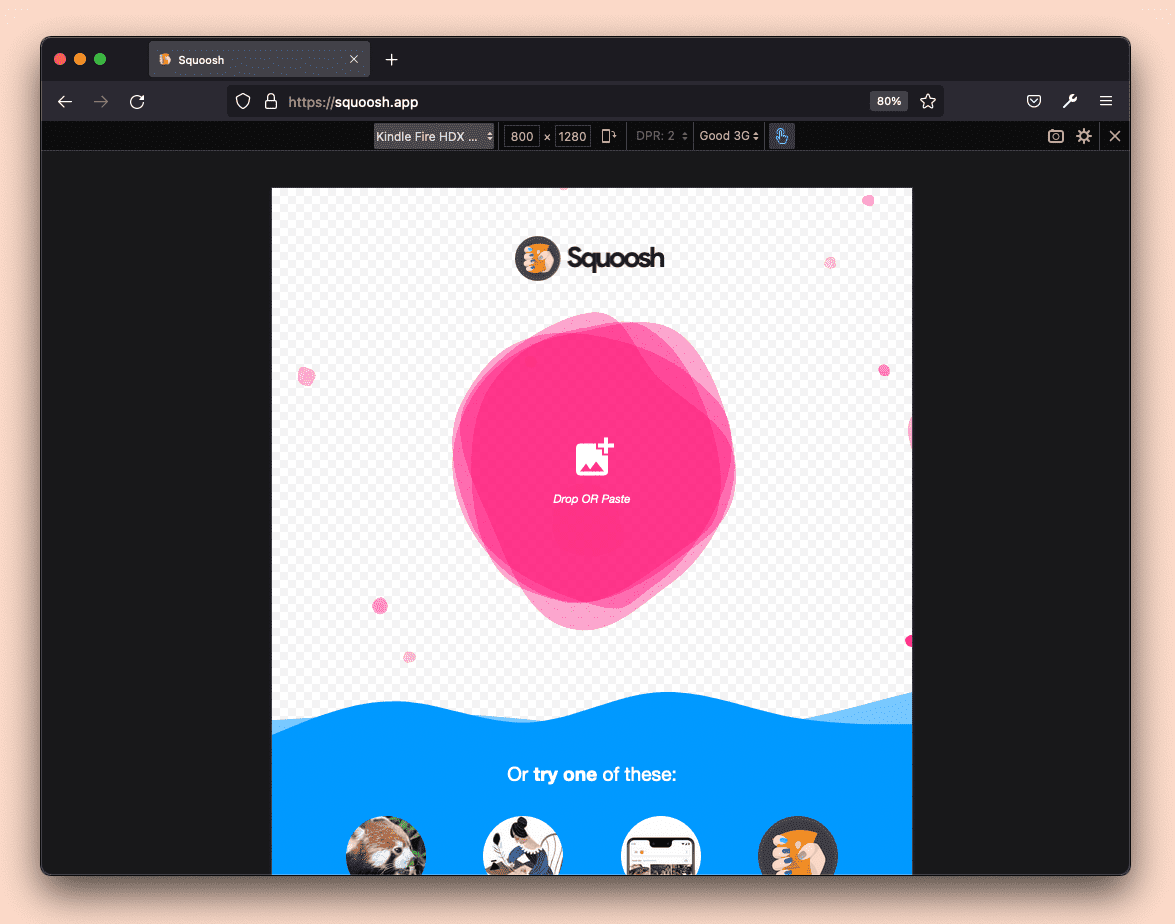
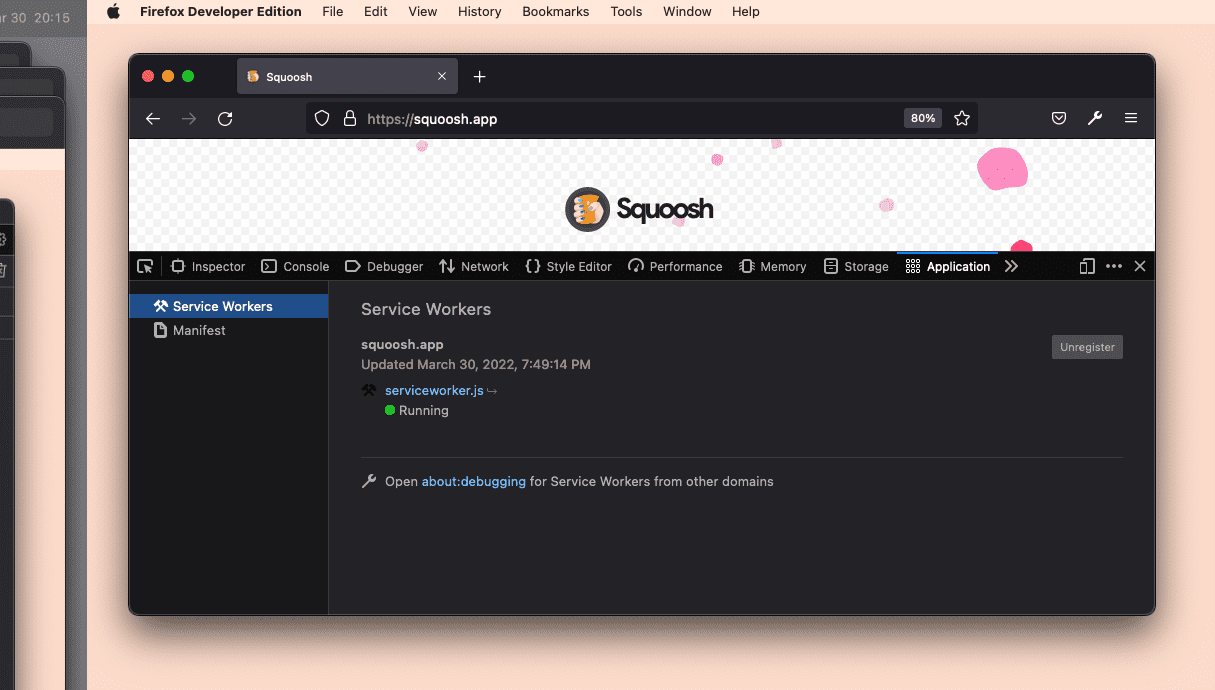
- Firefox 開發人員工具:回應式設計模式
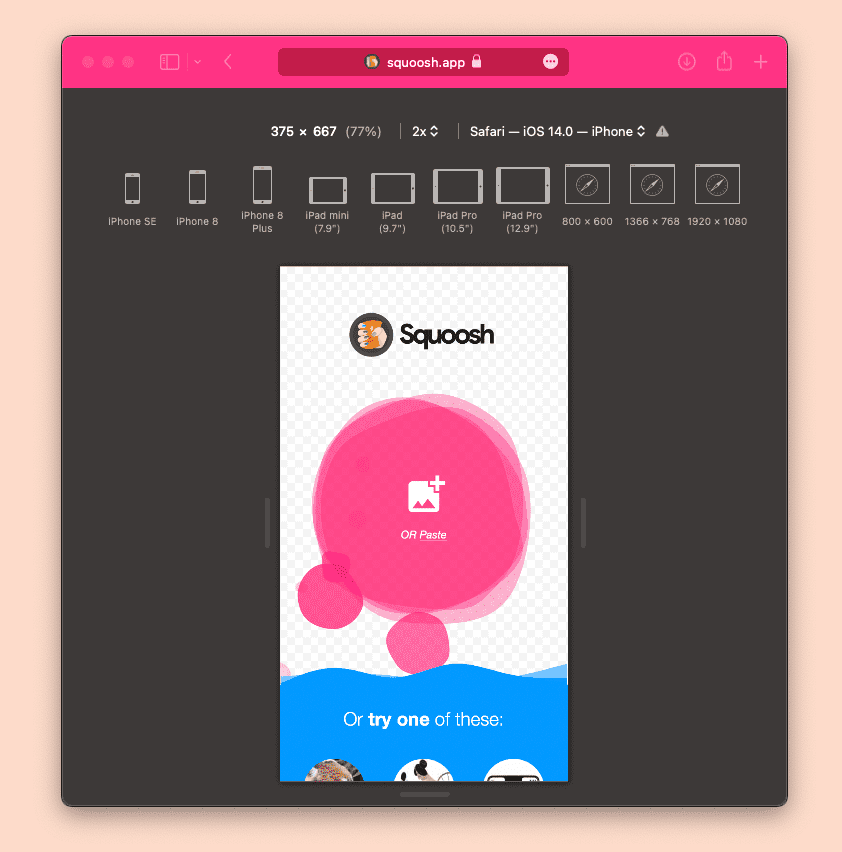
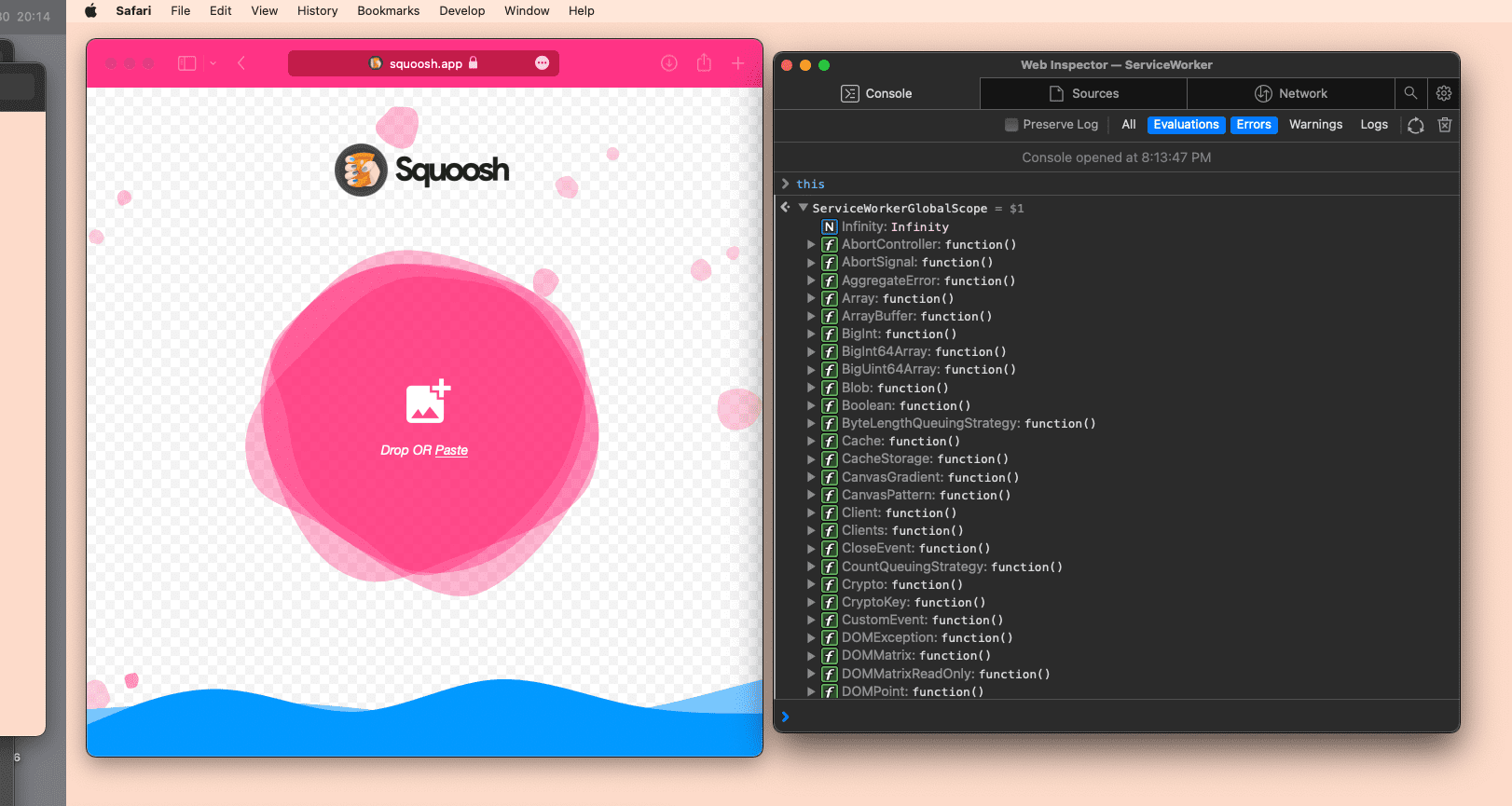
- Safari 網頁檢查器:回應式設計模式


 部分商業和免費解決方案已針對開發人員和設計人員進行最佳化,例如開放原始碼的回應式應用程式。
部分商業和免費解決方案已針對開發人員和設計人員進行最佳化,例如開放原始碼的回應式應用程式。
Apple 模擬器
Apple 提供模擬器應用程式 (舊稱「iOS 模擬器」),可讓您在各種作業系統的 iPhone 和 iPad 上測試網頁應用程式。
「模擬器」應用程式僅適用於 macOS 電腦,但隨附 [Xcode,可在 AppStore 中下載;用於模擬 iOS 和 iPadOS 的不同裝置設定。它包括真正的 Mobile Safari 應用程式和 Web.app 引擎,當你將 PWA 安裝在主畫面時,系統顯示的最終體驗相當可代表實際裝置。

如要啟動應用程式,請在安裝 Xcode 後,在 Xcode 選單中依序選取 Open Developer Tools 和 Simulator,開啟模擬器。進入模擬器後,您就可以開啟 Safari,就像在真正的 iPhone 或 iPad 上一樣。如要開啟其他裝置,請依序選取「File」和「Open Simulator」選單。
網頁開發人員使用模擬器測試 PWA 時,以下列舉一些實用的捷徑:
Command-Shift-H:前往主畫面。Control-Command-Shift-H:存取應用程式切換器。Command-Right和Command-Left:旋轉裝置。
模擬器不是虛擬機器,而是在 macOS 上執行的應用程式,看起來像 iPhone 或 iPad,因此沒有專屬的 TCP 堆疊。因此,如果在模擬器中使用 localhost,Safari 會指向 macOS localhost 裝置。
根據預設,Xcode 只會安裝最新版 iOS,但你可以依序前往 Xcode 和 Preferences 選單,並從 Components 分頁中下載舊版模擬器。
建議您在最新 iOS 版本、上一個次要版本及至少一個先前的主要版本上測試 PWA。
Android 模擬器
Android 生態系統提供了不同的模擬器,但 Android SDK 中提供的模擬器是最常用的模擬器。
身為 PWA 開發人員,您也需要在 Android 模擬器中使用瀏覽器,這麼做會增加測試的複雜度,因為 Android 開放原始碼計畫 (Android 開放原始碼計畫) 並未提供 Google Chrome 或 Play 商店下載瀏覽器。因此,並非所有 Android 模擬器都適用於 PWA 測試。
Android SDK 提供兩項適用於模擬的工具:
- SDK Manager:下載及更新不同的作業系統版本和外掛程式。
- AVD Manager:新增、編輯及刪除 Android 虛擬裝置 (AVD),每個裝置都代表已安裝一個 Android 作業系統的裝置,與虛擬機器執行個體類似。
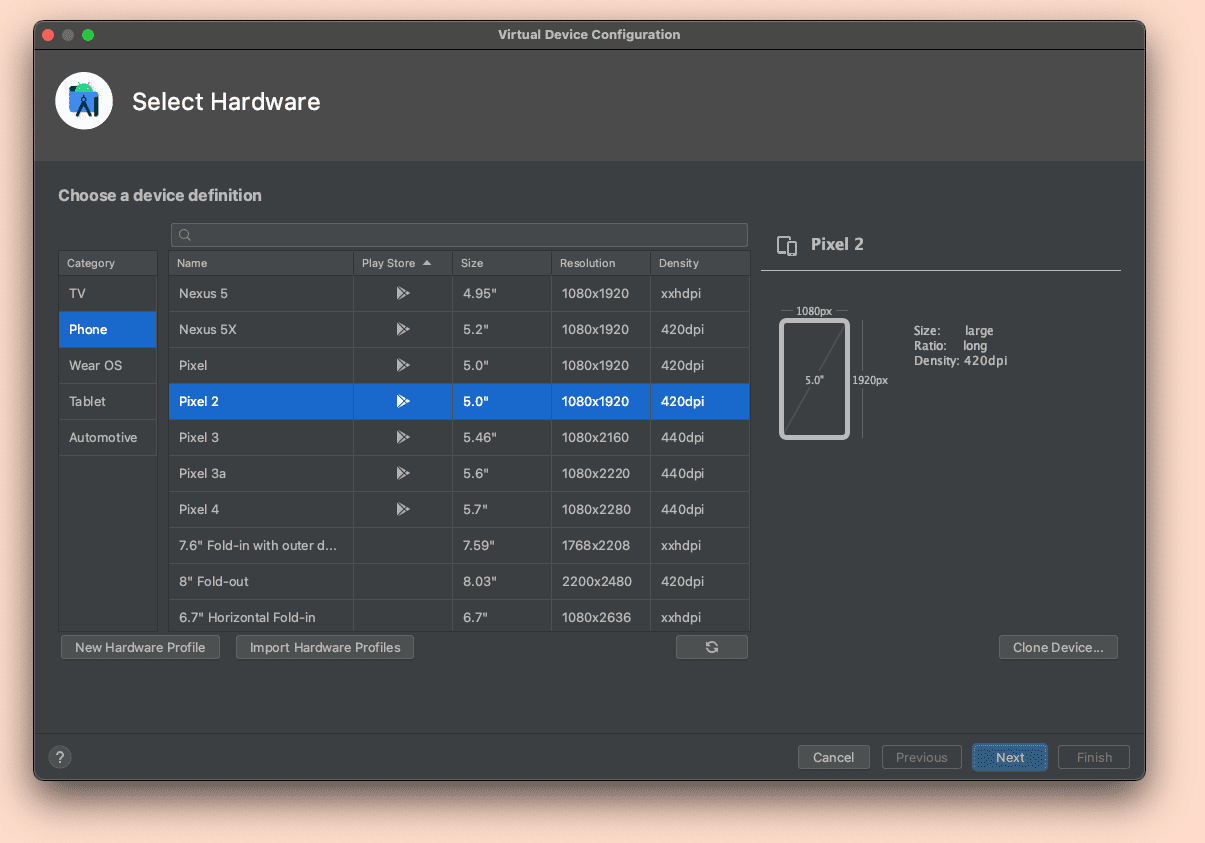
您只能安裝 Android SDK 或 Android Studio,這是一款免費的 IDE,包括含模擬器的 Android SDK。若是使用 SDK,您必須使用指令列開啟及設定模擬器。透過 Android Studio,您可以從歡迎畫面的選單開啟需要的工具。進入 AVD Manager 後,您就可以建立不限數量的裝置,並搭配不同的螢幕大小、功能和 Android 作業系統版本組合。

您可以透過 Android 模擬器確認 PWA 安裝支援、整體使用者體驗,以及所用功能是否正常運作。
使用 Google Chrome
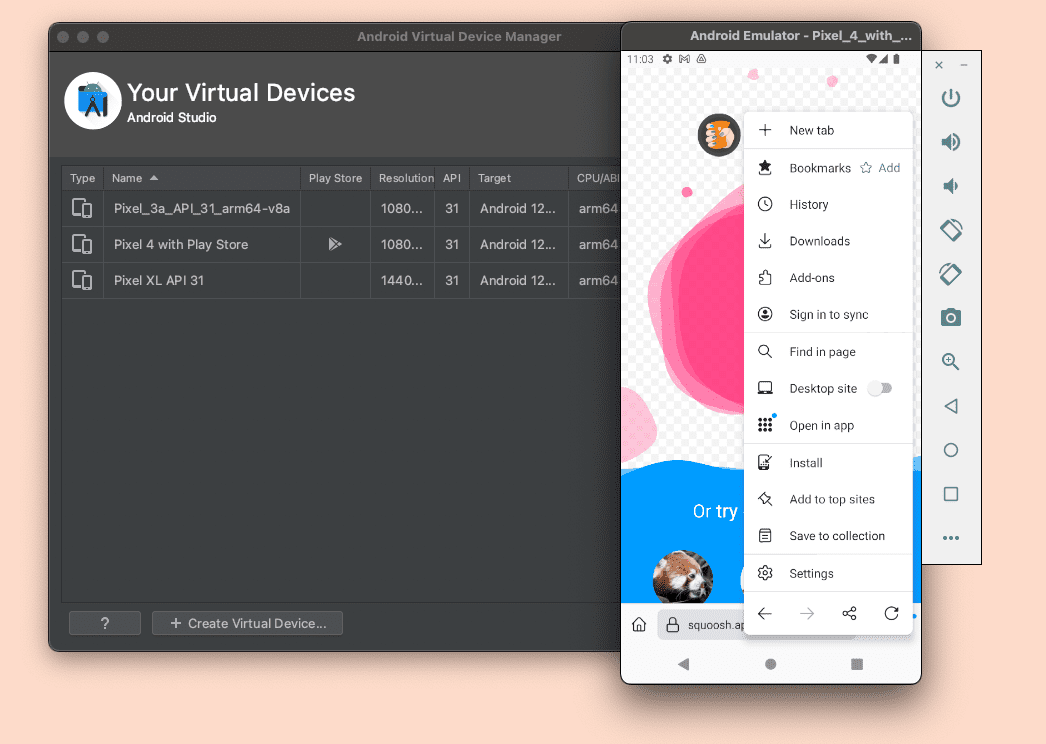
如要在 Android 模擬器中使用 Google Chrome,您必須在內部使用 Play 服務建立 AVD。方法是確認您用於 AVD 的 SDK 含有「播放」圖示,如下圖所示:

搭載 Google Play 服務的 AVD 也包含 Play 商店,您可以使用 Google 帳戶設定帳戶後,將 Chrome 更新至最新版本。
使用其他瀏覽器
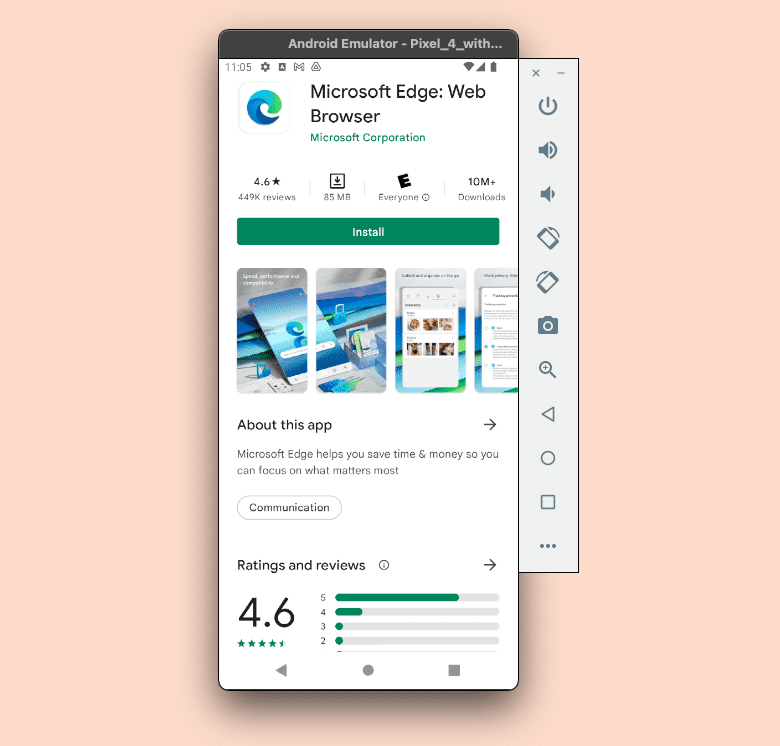
如果您搭配使用 AVD 與 Play 服務,也可以從 Play 商店下載瀏覽器。
適用於 Android 的大多數瀏覽器 (包括 Samsung Internet、Microsoft Edge、Opera、Firefox 和 Brave) 都可以提供 APK (Android 套件)。如果您有要測試的瀏覽器 APK,可以直接將檔案拖曳至模擬器,或使用 ADB 透過指令列安裝。

電腦模擬器
模擬其他桌上型電腦通常是透過虛擬機器系統完成,例如 VirtualBox 或 VMWare。儘管使用這些工具,也無法模擬某些環境 (例如在 Windows 或 Linux 上模擬 macOS),其他一些選項可能需要授權,例如在 macOS 或 Windows 上模擬 Windows。
使用實體裝置
使用實際裝置測試 PWA 也是不錯的做法。我們不需要擁有多個裝置,因為有些雲端式解決方案可讓您遠端使用實體裝置。您可以運用一些免費的解決方案和一些商業解決方案,並提供免費方案。

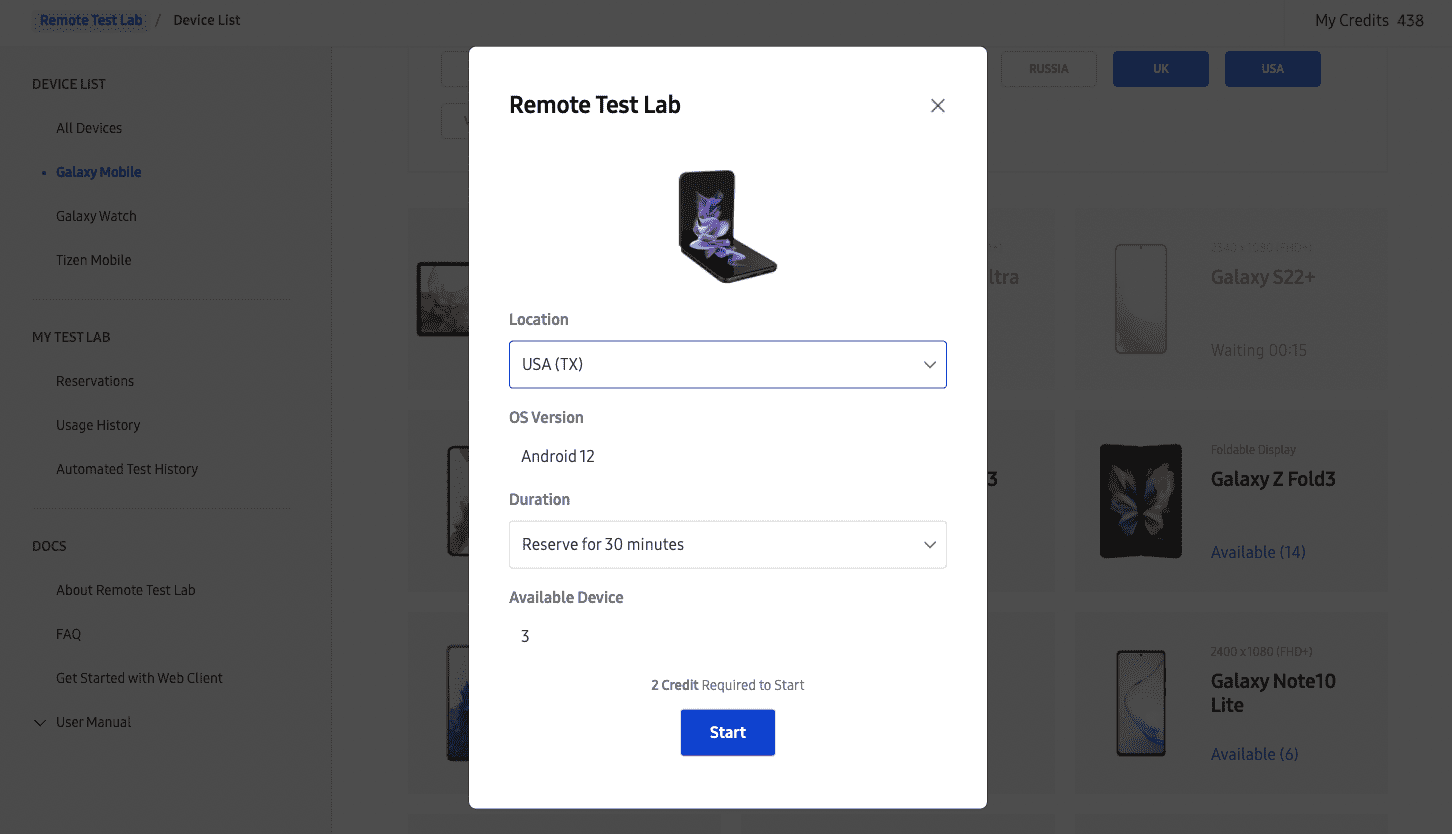
其中一種解決方案是 Samsung Remote Test Lab,這項免費解決方案可讓您在手機、平板電腦和折疊式裝置等 Samsung 裝置上測試 PWA。
遠端檢查
如要在實際裝置、模擬器或模擬器中對漸進式網頁應用程式進行偵錯,可能需要將遠端檢查工作階段與電腦的瀏覽器工具連結。
市面上有許多商業工具可供選擇,但所有瀏覽器也都提供執行這項作業的方式,包括:
- WebKit 遠端檢查器可連線至 Safari,並在連結 iOS 和 iPadOS 的裝置和模擬器上安裝 PWA。
- Chromium 開發人員工具遠端偵錯功能:可在 Android 裝置上連線至 Chrome、Edge、Samsung 網際網路,以及透過這些瀏覽器安裝的 PWA (包括已連線的實體裝置和模擬器),並連線至 Chrome、Edge、Samsung 網際網路和其他以 Chromium 為基礎的瀏覽器。
- Firefox 遠端偵錯功能可在連線的實際裝置和模擬器上,連線至 Android 版 Firefox。
Android 適用的通訊埠轉送
在 Android 實體裝置或模擬器上測試 localhost 提供的 PWA 時,系統會發生問題,因為 localhost 會指向 Android TCP 堆疊,而非開發機器。
您可能想要使用本機 IP 位址取代 localhost,但我們不建議這麼做,因為 Service Worker 和許多功能只能在 HTTPS 連線上使用 (localhost 除外),因此 PWA 無法離線運作,也無法通過 PWA 標準。
只要在電腦上的 Chromium 瀏覽器中啟用通訊埠轉送功能,即可解決這個問題。在這種情況下,您可以將 Android 裝置上的 localhost 通訊埠橋接到主機電腦的任何來源和通訊埠,包括開發電腦的 localhost。詳情請參閱這份指南。
Chromium 瀏覽器
Chromium 瀏覽器提供許多用於偵錯及測試漸進式網頁應用程式的工具,這項工具從開發人員工具開始。
大多數以 Chromium 為基礎的瀏覽器 (包括 Samsung Internet、Microsoft Edge 和 Google Chrome) 都會提供不同版本,例如穩定版、Beta 版和 Canary 版。您可以在電腦和 Android 上安裝不同版本,以便在日後的瀏覽器版本中測試 PWA。這可讓您建構及測試尚未公開發布的功能、測試淘汰和變更項目,並瞭解應用程式在較新版本中的行為。
只要使用遠端檢查,就能使用這些工具在電腦和 Android 裝置上對 PWA 進行偵錯與測試。
Service Worker 工具
Chromium 開發人員工具提供一組完整的工具,可協助服務工作站及其 API 的「應用程式」分頁進行偵錯。在「Service Workers」區段,您可以:
- 查看 Service Worker 的安裝狀態和生命週期。
- 更新並取消註冊 Service Worker。
- 請依循更新週期。
- 查看目前 Service Worker 的用戶端。
- 將推送訊息傳送至 Service Worker。
- 註冊背景同步處理和定期背景同步處理作業。

儲存空間工具
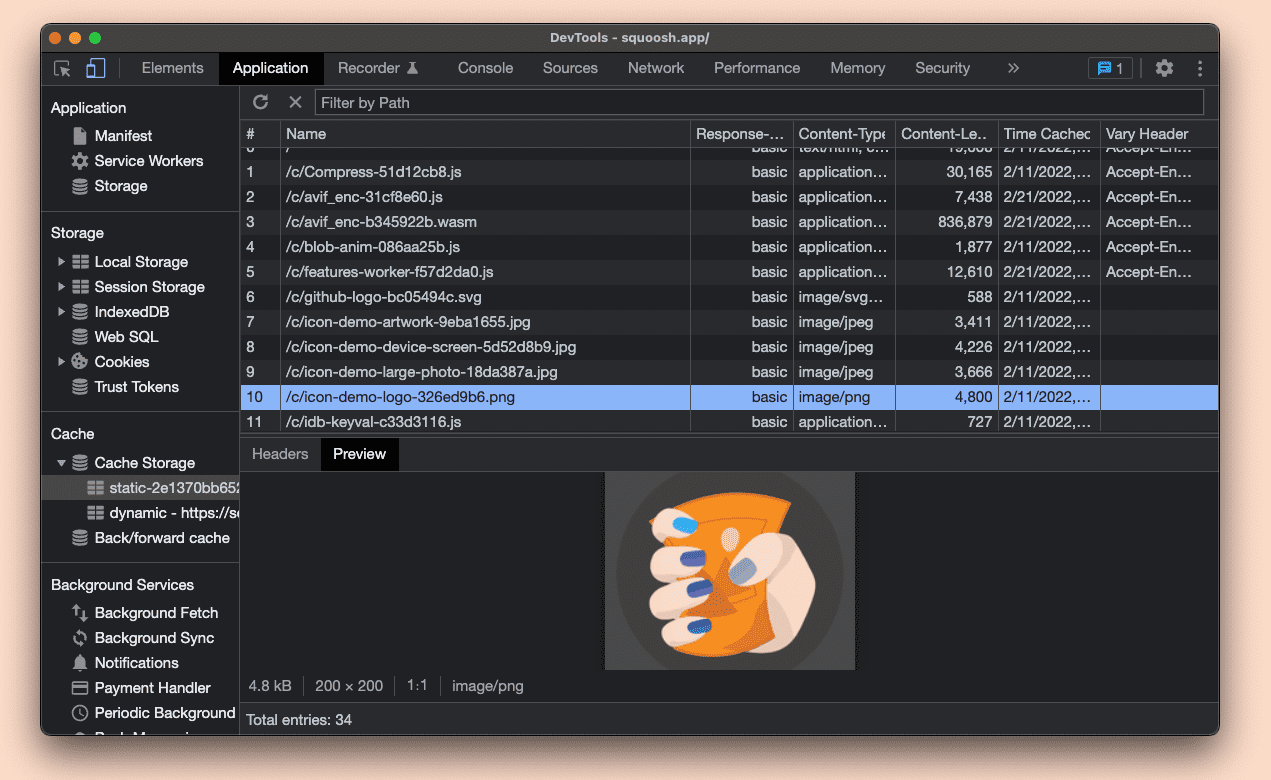
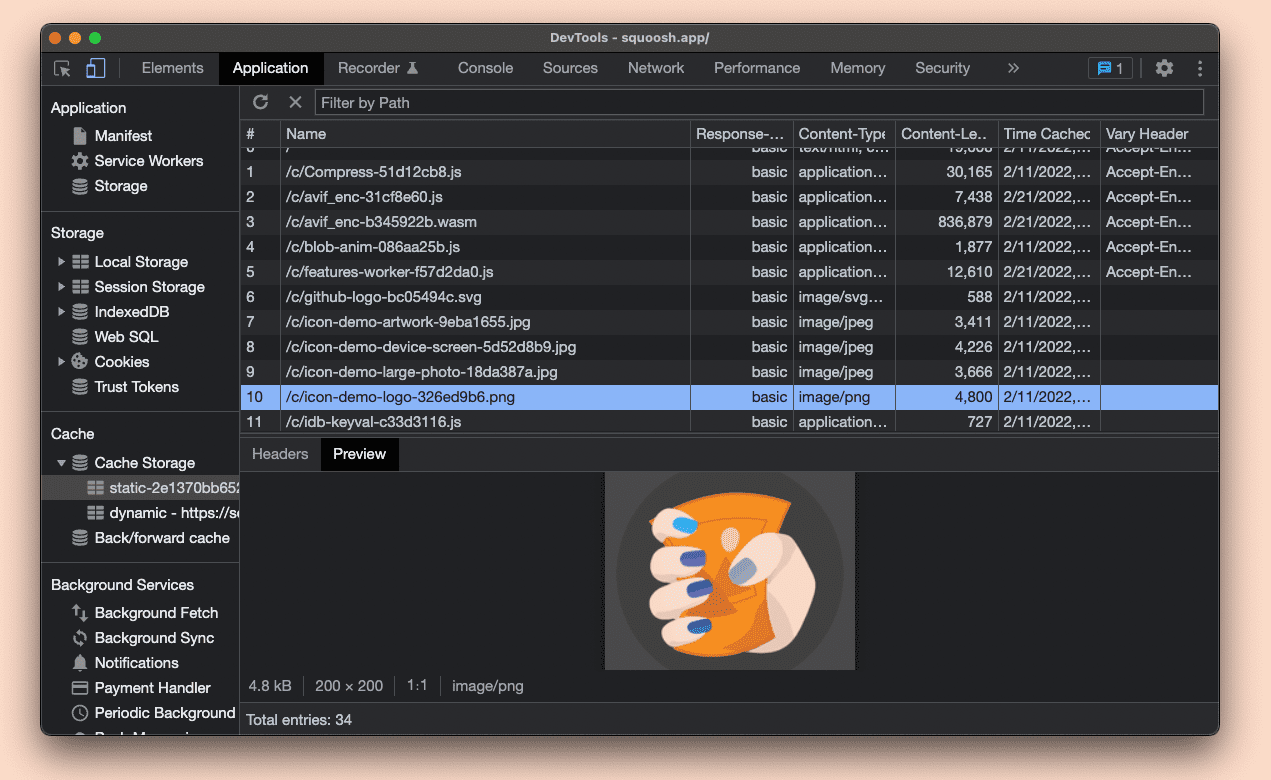
在 Application 進入 Storage 中,您可以查看、預覽、更新及刪除來源中的資料,例如 Web Storage 項目或 IndexedDB 儲存庫等。在 Application、Cache 再 Cache Storage 中,您可以查看目前來源中儲存的所有快取、預覽內容,以及刪除項目。進一步瞭解快取工具。

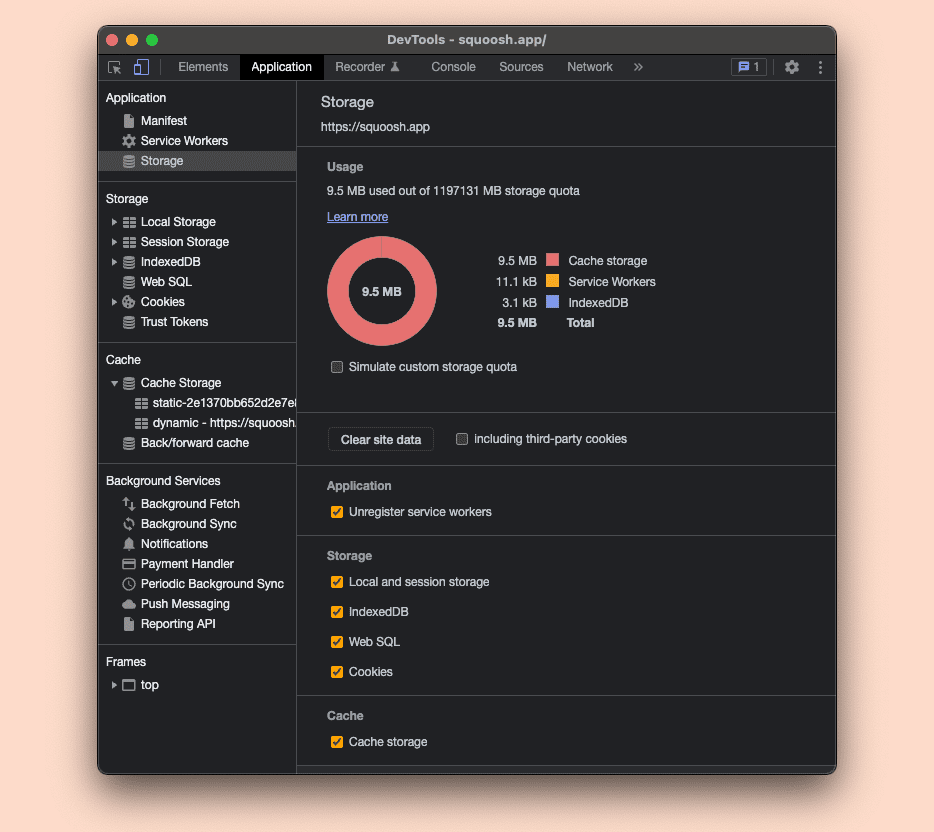
此外,從 Application 再選取 Storage,您就可以使用 Clear site data 查看目前已使用的配額、模擬自訂配額儲存空間,並清除所有資料 (包括 Service Worker 註冊資料)。
背景服務
Chromium 開發人員工具也提供一組背景服務事件錄製工具,只要依序按一下 Application 和 Background Services 即可。這可讓您查看在 Service Worker 的 API 之背景中,某些事件會發生的情況。進一步瞭解這些工具。
網頁應用程式資訊清單工具
Chromium 開發人員工具的「網頁應用程式資訊清單」和「可安裝條件」位於 Application (Manifest) 之下。在這個部分中,您可以查看資訊清單是否已正確載入、資訊清單值、圖示外觀、應用程式 ID,以及快速檢查可遮蓋圖示的工具。
有關安裝性條件問題的警告和錯誤,也會在本節中一併顯示。

安裝偵錯
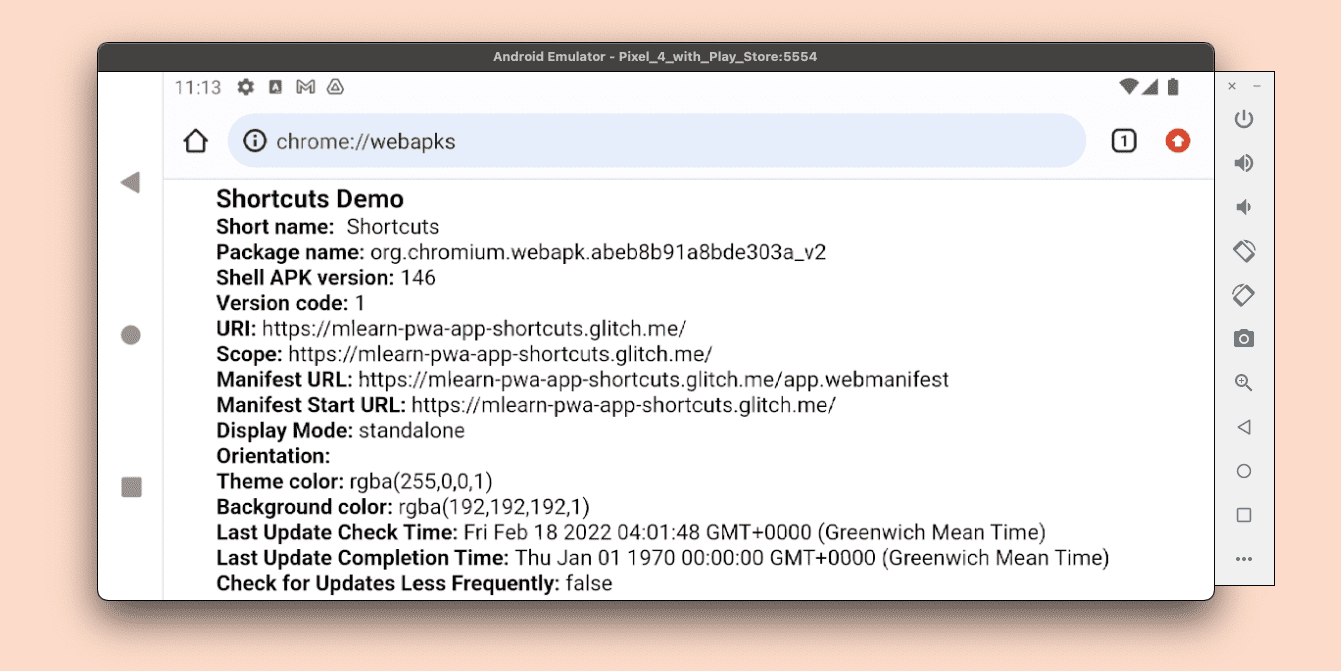
在搭載 WebAPK 安裝模式的 Android 裝置上,您可以透過 Chromium 瀏覽器前往 about:webapk,存取已安裝的應用程式清單。
畫面上會顯示目前的更新狀態,並在這裡要求 WebAPK 更新。
在電腦電腦上,您可以前往 about:apps 查看容易使用的 PWA 清單,或是前往 about:app-service-internals 查看偵錯版本。

Safari
截至本文撰寫時間為止,Safari 僅針對 PWA 測試及偵錯提供一組有限的工具。沒有工具可供查看 Service Worker 的狀態和生命週期,並進行偵錯、沒有快取內容的檢查器,也沒有網頁應用程式資訊清單的支援和安裝工具在 iOS 和 iPadOS 上也能使用。
Safari 僅提供穩定版,而 macOS 適用的 Safari 技術預覽則只能讓你提前試用較新版本的 Safari。iOS 和 iPadOS Beta 版程式有時會提供可用於測試的新版 Safari。
Service Worker 工具
在 Safari 上 (無論是在 macOS 上,以及在 iOS 和 iPadOS 上,您都能透過遠端方式開啟目前執行 Service Worker 的檢查器視窗)。
從 macOS 的 Safari 開始,Develop、Service Workers 選單會列出目前執行的所有 Service Worker 工作階段。你必須在 Develop 選單中選取要檢查的裝置,以進行遠端檢查。Service Worker 的結構定義會與視窗內容所在的子選單中顯示,並顯示在來源或 PWA 的安裝名稱底下。
如果選取其中一種,Safari 會開啟含有受限檢查器的新視窗,其中包括 Consoles、Sources 和 Network Tabs。

Firefox
Firefox 支援所有平台上的服務工作處理程序,而且僅限在 Android 上安裝應用程式資訊清單。您可以透過 USB 遠端檢查工作階段,在電腦和 Android 裝置上使用 PWA 的工具。
您可以使用 Firefox 開發人員版電腦版。與 Chromium 瀏覽器一樣,Firefox 在電腦和 Android 上有多種版本,包括穩定版、Beta 版和開發人員版本。
PWA 工具
Firefox 的 Service Worker 檢查器是開發人員工具中的基本工具,位於 Application (Service Workers) 下。讓您查看目前已註冊的 Service Worker,查看其執行狀態,並取消註冊服務。只有部分 Firefox 開發人員版本提供為 Service Worker 程式碼偵錯的功能。

資訊清單工具可在 Application、Manifest 下方使用,而且只會透過圖示預覽來轉譯資訊清單的值。
在 Storage 底下,您可以管理來源的儲存空間,包括索引資料庫和快取儲存空間。
您可以進一步瞭解網頁應用程式適用的 Firefox 開發人員工具。

