Все инструменты, доступные для веб-разработки, также полезны для прогрессивной разработки веб-приложений, включая библиотеки, платформы, редакторы кода, конструкторы, инструменты разработчика, отладчики и многое другое. Но при работе со специфическими возможностями PWA, такими как возможность установки, сервисные работники, автономная поддержка и т. д., некоторые инструменты для PWA оказываются особенно полезными. Давайте посмотрим на них в действии.
Симуляторы и устройства
Как упоминалось в главе «Основы» , вам следует использовать независимые шаблоны проектирования, чтобы предложить лучший опыт каждому пользователю в любом контексте. Однако рекомендуется протестировать свои действия на разных устройствах.
Вероятно, у вас не будет десятков физических устройств, включая iPhone, телефоны Android, планшеты, настольные компьютеры или ноутбуки с разными операционными системами. Для этого существуют симуляторы и эмуляторы.
Простые тренажеры
Большинство инструментов разработчика в браузерах позволяют тестировать PWA на экранах разных размеров или в условиях сети, используя один движок браузера для настольных компьютеров. Некоторые из этих инструментов также могут принудительно использовать другой пользовательский агент для этих симуляций.
Некоторые доступные симуляторы:
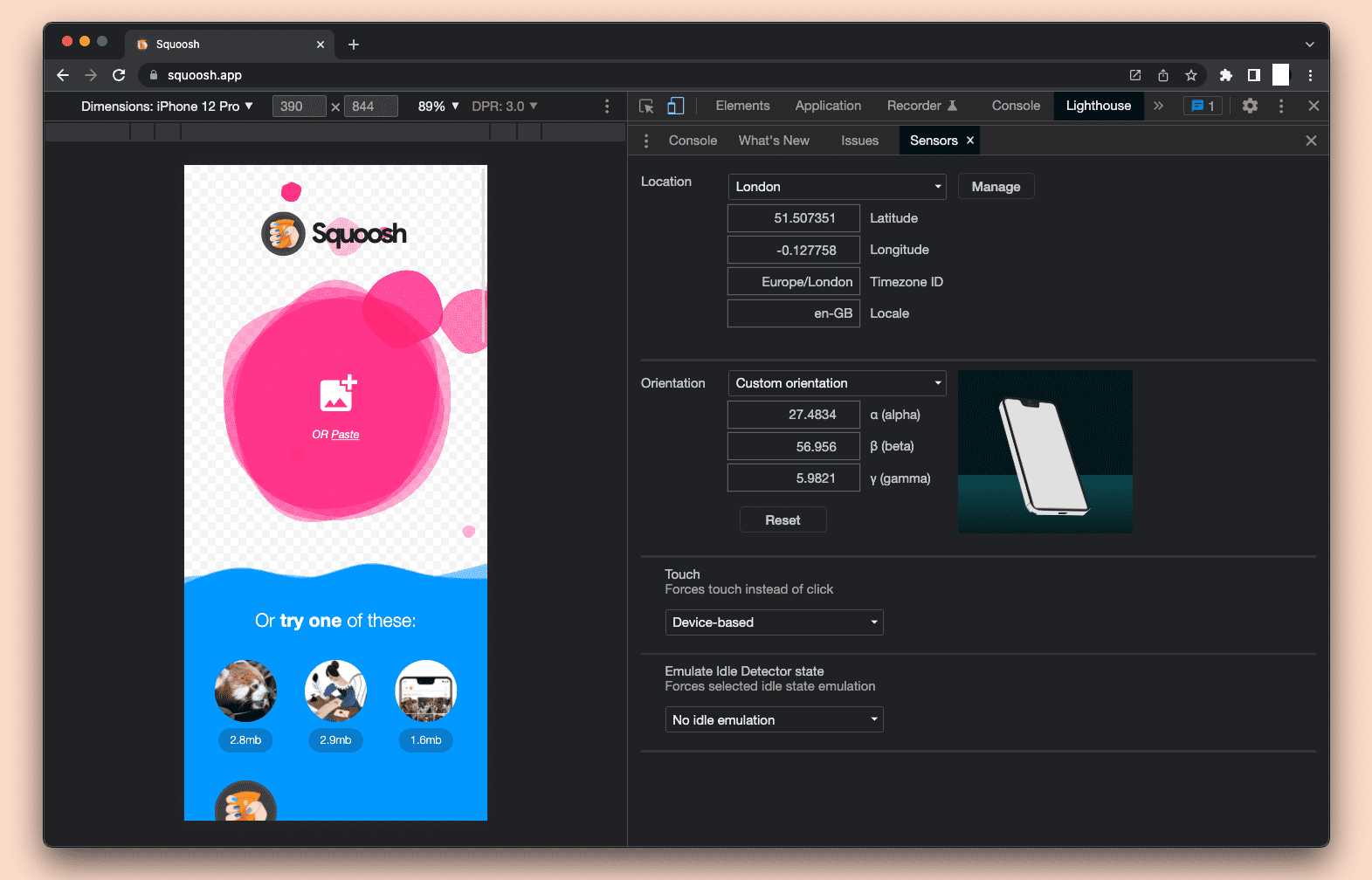
- Chromium DevTools: режим устройства , регулирование сети и несколько моделей датчиков.
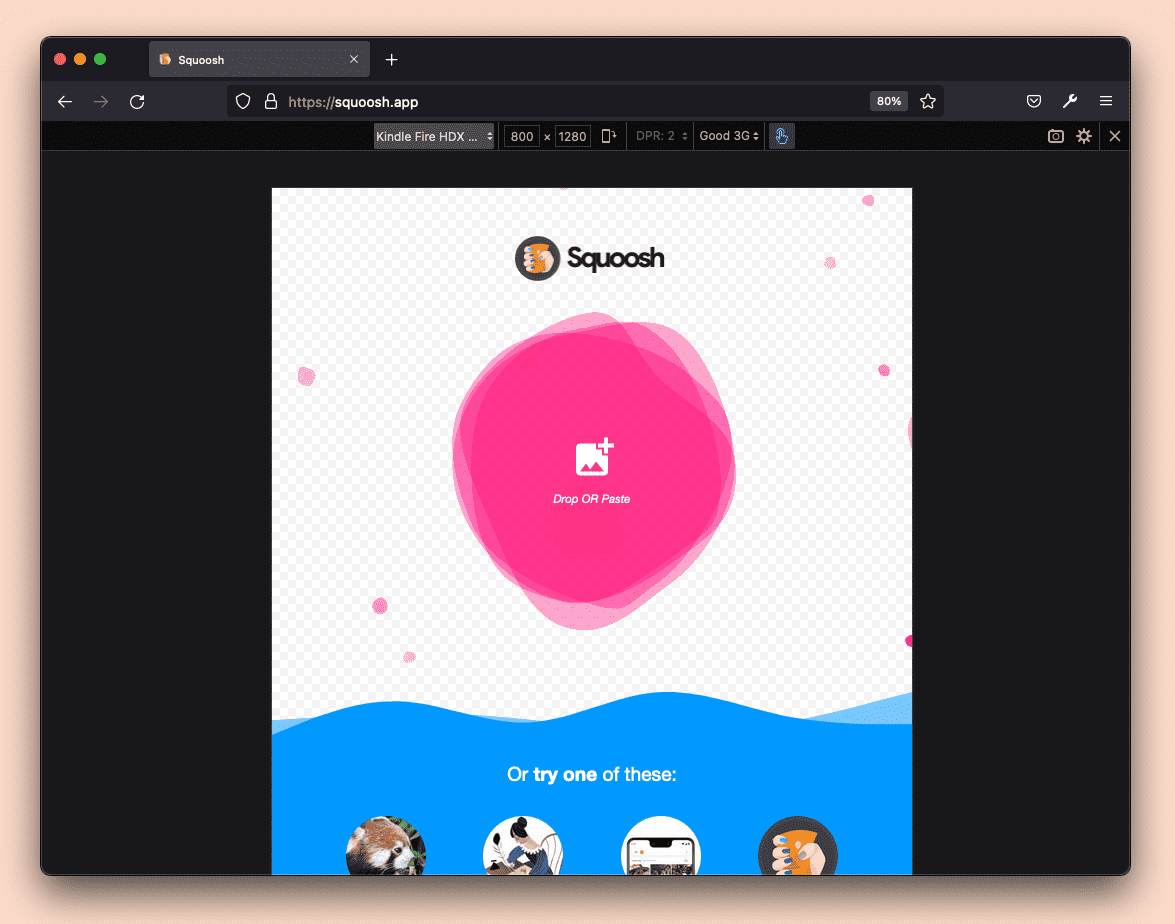
- Инструменты разработчика Firefox: режим адаптивного дизайна
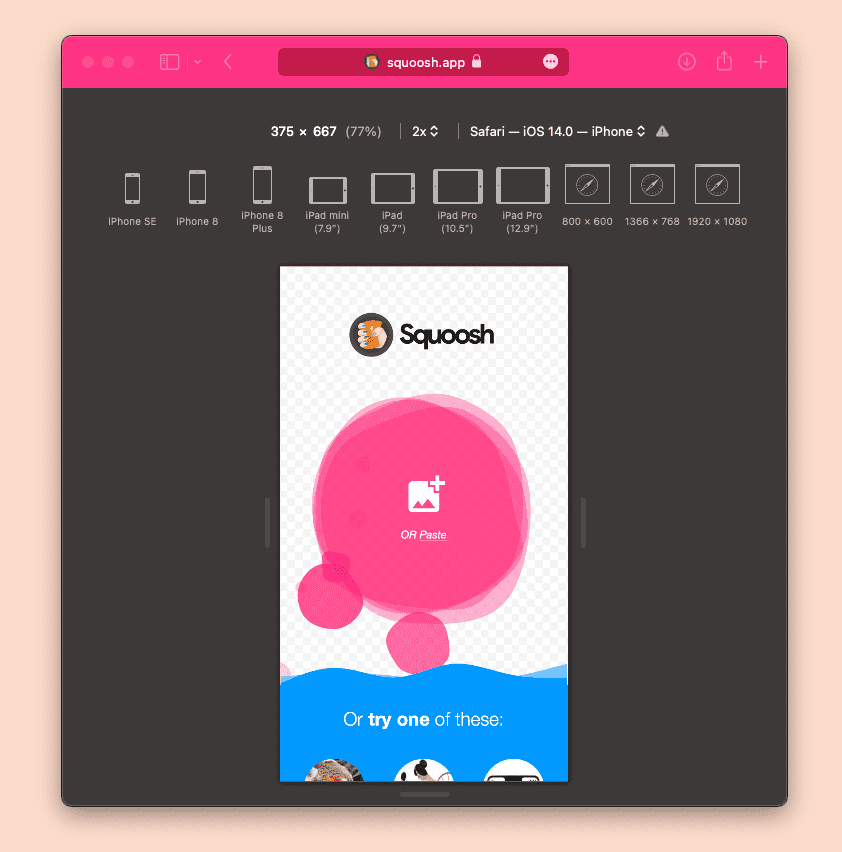
- Веб-инспектор Safari: режим адаптивного дизайна


 Некоторые коммерческие и бесплатные решения оптимизированы для разработчиков и дизайнеров, например приложение Responsivity с открытым исходным кодом.
Некоторые коммерческие и бесплатные решения оптимизированы для разработчиков и дизайнеров, например приложение Responsivity с открытым исходным кодом.
Симуляторы Apple
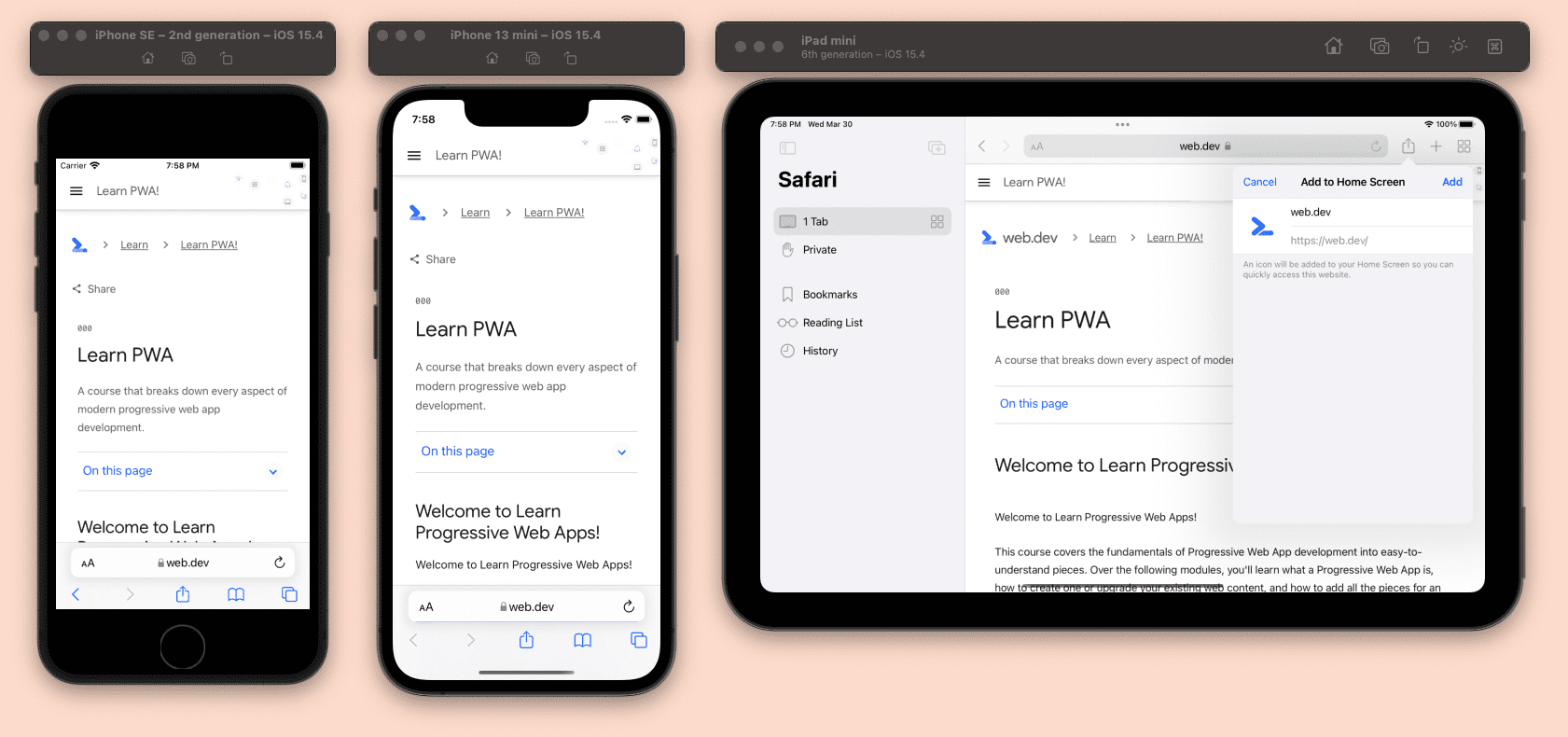
Apple предлагает приложение Simulator (ранее известное как iOS Simulator), которое позволяет тестировать ваше веб-приложение на разных iPhone и iPad в различных версиях операционной системы.
Приложение Simulator доступно только для компьютеров MacOS и поставляется с [Xcode, доступным в AppStore ; он имитирует iOS и iPadOS с различными конфигурациями устройств. Он включает в себя настоящее приложение Mobile Safari и движок Web.app, используемый при установке PWA на главном экране, поэтому конечный результат, который вы видите, достаточно репрезентативен для реального устройства.

Чтобы запустить приложение, после установки Xcode вы можете открыть симулятор в меню Xcode , выбрав Open Developer Tools , затем Simulator . Попав в симулятор, вы сможете открыть Safari, как если бы вы находились на настоящем iPhone или iPad. Вы можете открыть другие устройства, выбрав меню File , затем Open Simulator .
Некоторые полезные сочетания клавиш для веб-разработчиков при использовании Simulator для тестирования PWA:
-
Command-Shift-H: переход на главный экран. -
Control-Command-Shift-H: доступ к переключателю приложений. -
Command-RightиCommand-Left: повернуть устройство.
Simulator — это не виртуальная машина, а приложение, работающее поверх вашей MacOS, которое выглядит как iPhone или iPad, поэтому не имеет собственного стека TCP. Поэтому, если вы используете localhost в симуляторе, Safari будет указывать на ваше localhost устройство macOS.
По умолчанию Xcode устанавливает только последнюю версию iOS, но вы можете перейти в Xcode, использовать меню Preferences и загрузить более старые версии симуляторов со вкладки Components .
Рекомендуется протестировать PWA на последней версии iOS, предыдущей дополнительной версии и хотя бы на одной предыдущей основной версии.
Эмуляторы Android
Экосистема Android предлагает различные эмуляторы, но наиболее часто используются те, которые доступны в Android SDK .
Как разработчику PWA вам также нужны браузеры в эмуляторе Android, что усложнит тестирование, поскольку AOSP (проект Android с открытым исходным кодом) не включает Google Chrome или Play Store для загрузки браузеров. Поэтому не каждый эмулятор Android полезен для тестирования PWA.
Android SDK поставляется с двумя инструментами, полезными для эмуляции:
- SDK Manager: загружает и обновляет различные версии операционной системы и плагины.
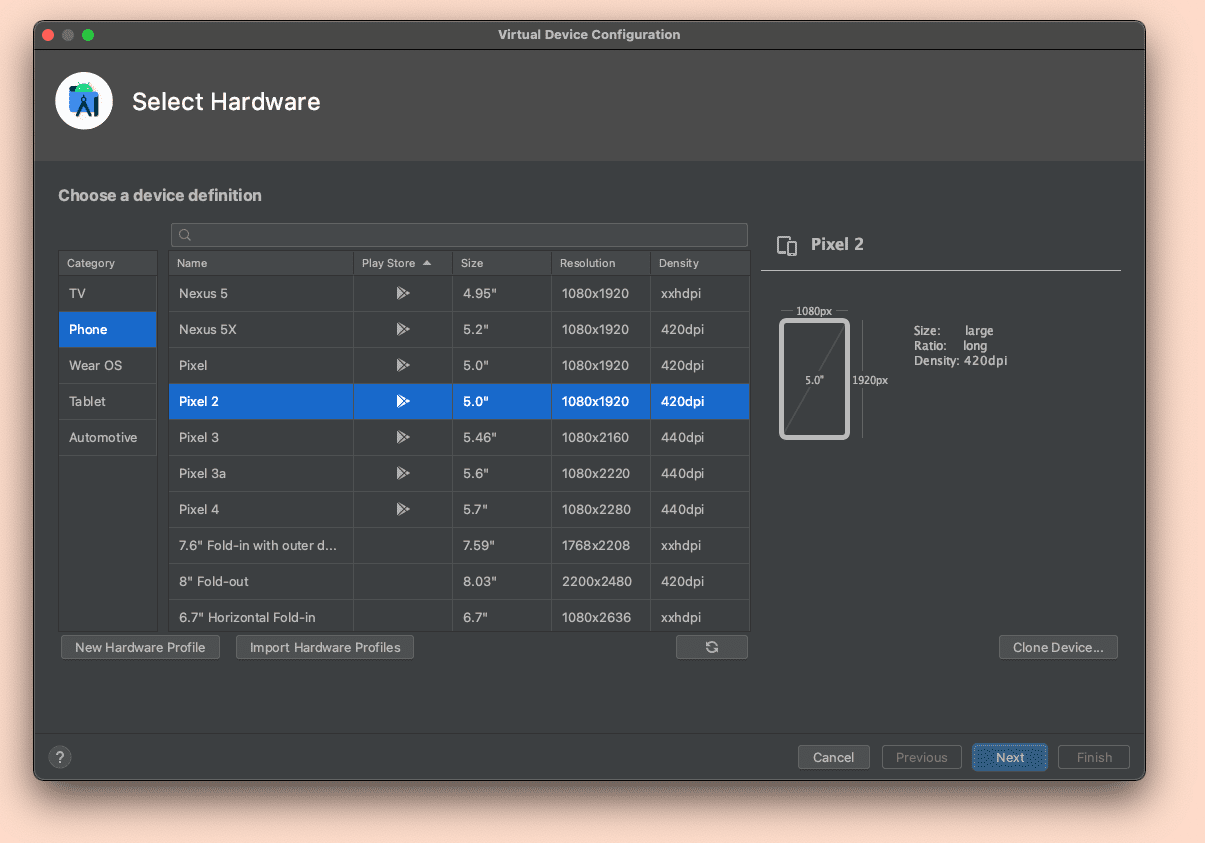
- AVD Manager: добавляет, редактирует и удаляет виртуальные устройства Android (AVD), каждое из которых представляет собой одно устройство с одной установленной ОС Android, аналогично экземпляру виртуальной машины.
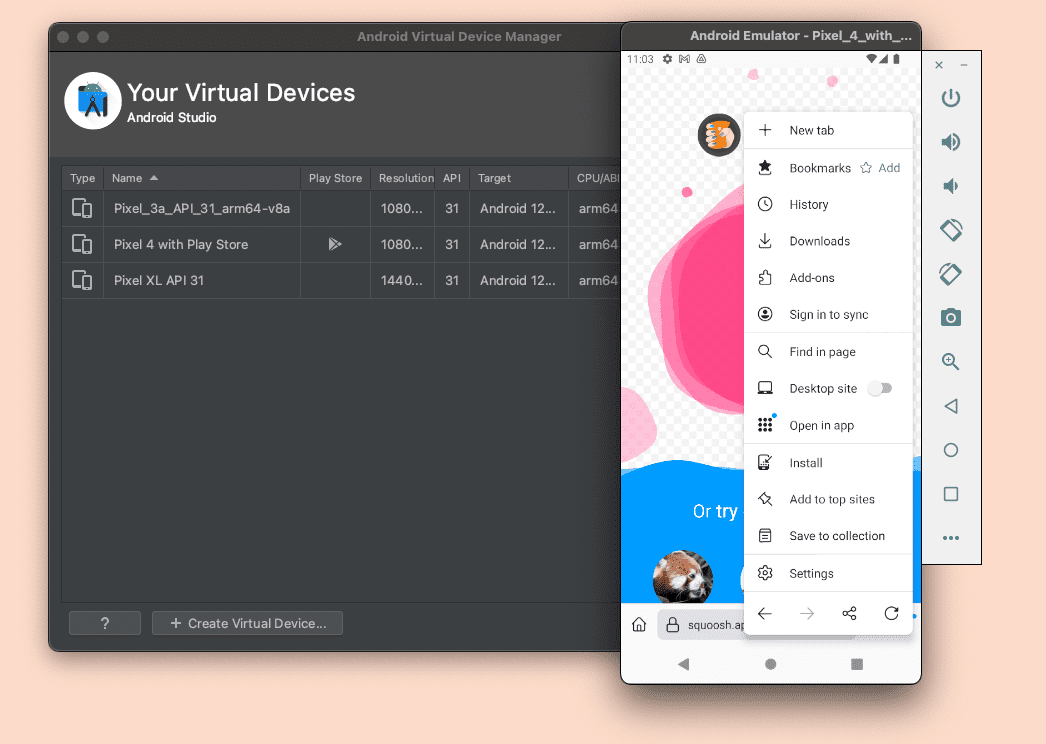
Вы можете установить только Android SDK или Android Studio , бесплатную интегрированную среду разработки, включающую Android SDK с эмуляторами. С SDK вам придется использовать командную строку для открытия и настройки эмуляторов. В Android Studio вы можете открыть необходимые инструменты из меню экрана приветствия. В AVD Manager вы можете создать столько устройств, сколько захотите, с различными комбинациями размера экрана, возможностей и версии ОС Android.

С помощью эмулятора Android вы можете проверить поддержку установки PWA, весь пользовательский опыт и то, работают ли используемые вами возможности должным образом.
Использование Google Chrome
Чтобы использовать Google Chrome в эмуляторе Android, вам необходимо создать AVD со службами Play внутри. Для этого убедитесь, что SDK, который вы используете для своего AVD, имеет значок Play, как вы можете видеть на следующем изображении:

AVD со службами Play также включает Play Store, поэтому вы можете обновить Chrome до последней версии после настройки учетной записи с помощью учетной записи Google.
Использование других браузеров
Если вы используете AVD со службами Play, вы также можете загрузить браузеры из Play Store.
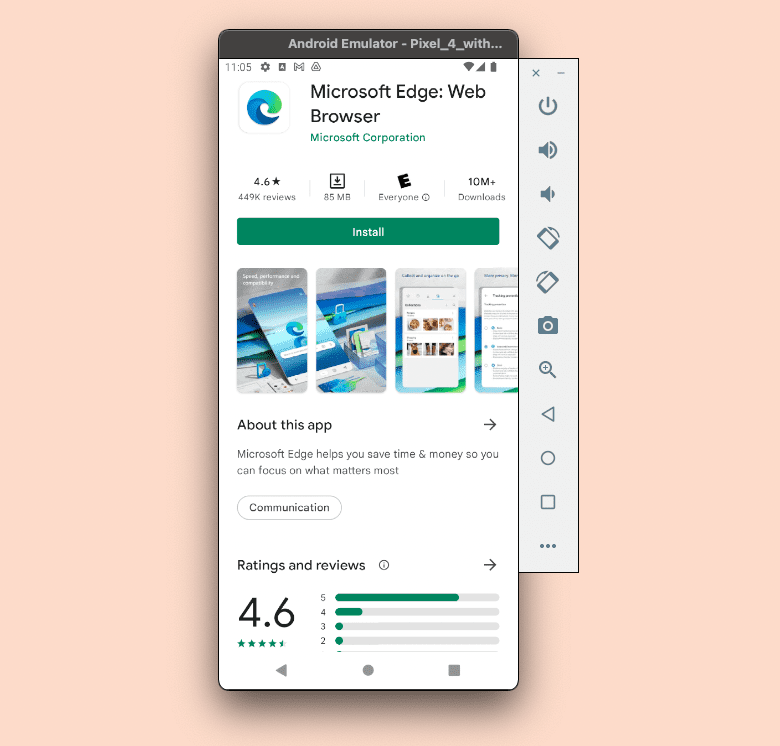
Большинство браузеров, доступных для Android, включая Samsung Internet, Microsoft Edge, Opera, Firefox и Brave, доступны в виде APK (пакетов Android). Если у вас есть APK для браузера, который вы хотите протестировать, вы можете просто перетащить файл в эмулятор или установить его через командную строку с помощью ADB .

Эмуляторы рабочего стола
Эмуляция другого настольного компьютера обычно выполняется через систему виртуальных машин, например VirtualBox или VMWare. Даже с помощью этих инструментов эмуляция некоторых сред невозможна, например, эмуляция macOS в Windows или Linux, а для некоторых других вариантов может потребоваться лицензия, например, эмуляция Windows в macOS или Windows.
Использование физических устройств
Использование реальных устройств для тестирования вашего PWA также является хорошей идеей. Нам не нужно владеть несколькими устройствами, поскольку существуют облачные решения, позволяющие удаленно использовать физические устройства. Есть несколько бесплатных решений и несколько коммерческих решений с уровнем бесплатного пользования.

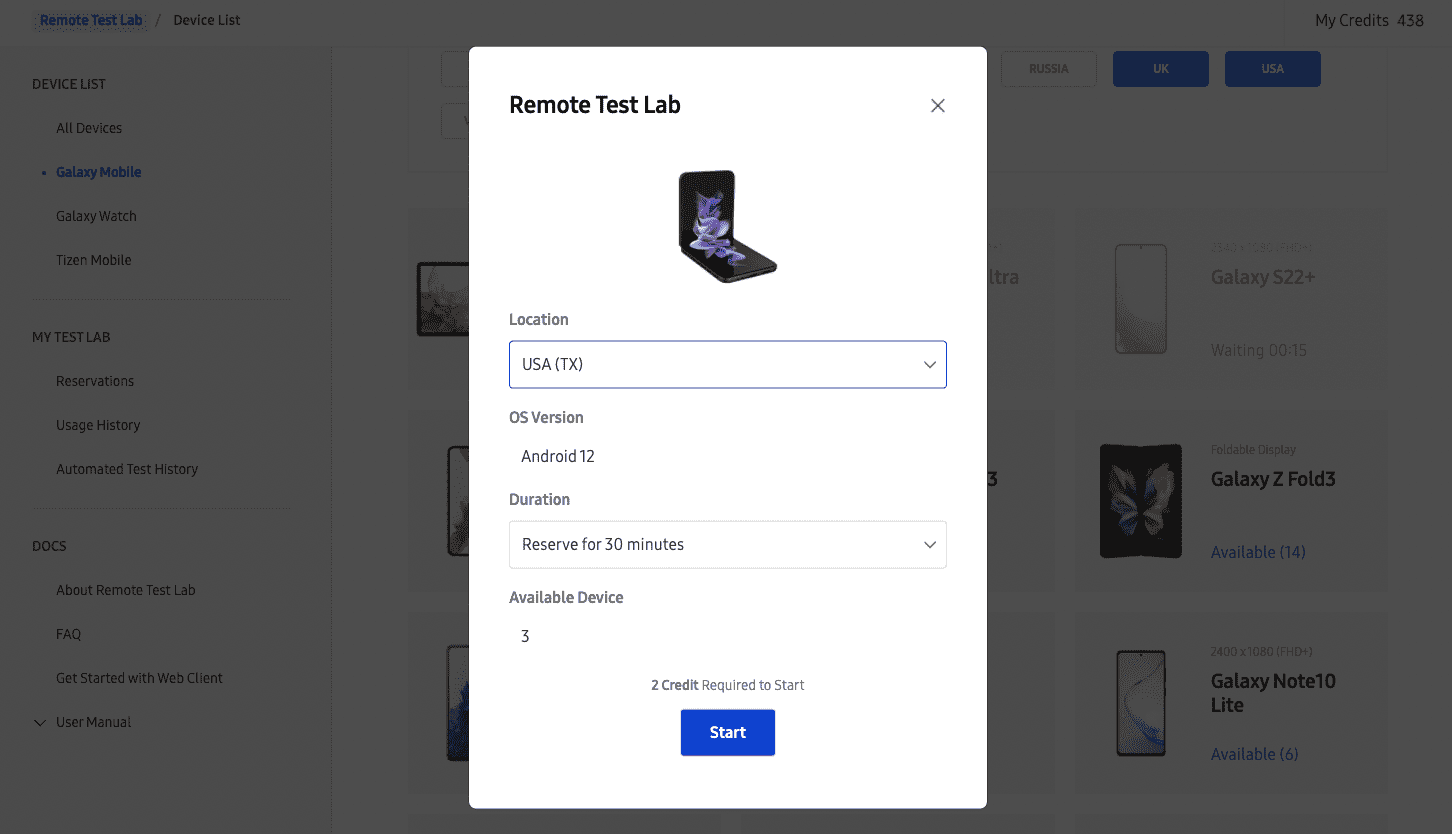
Одним из доступных решений является Samsung Remote Test Lab , бесплатное решение для тестирования вашего PWA на устройствах Samsung, включая телефоны, планшеты и складные устройства.
Дистанционная проверка
Если вы хотите отладить свое Progressive Web App на реальном устройстве, в симуляторе или эмуляторе, вы можете подключить сеанс удаленной проверки к инструментам браузера вашего рабочего стола.
Доступны коммерческие инструменты, но все браузеры также предлагают способы сделать это, в том числе:
- WebKit Remote Inspector для подключения к Safari и установки PWA на устройствах и симуляторах, подключенных к iOS и iPadOS.
- Удаленная отладка Chromium DevTools для подключения к Chrome, Edge, Samsung Internet и другим браузерам на базе Chromium на Android и PWA, установленным из этих браузеров, включая подключенные физические устройства и эмуляторы.
- Удаленная отладка Firefox для подключения к Firefox для Android на подключенных реальных устройствах и эмуляторах.
Переадресация портов для Android
При тестировании PWA, доступных на localhost , на физических устройствах или эмуляторах Android, у вас возникнет проблема, поскольку localhost будет указывать на стек TCP Android, а не на вашу машину разработки.
Возможно, вы захотите использовать свой локальный IP-адрес в качестве замены localhost , но это не очень хорошая идея, поскольку сервисные работники и многие возможности будут работать только с соединениями HTTPS, за исключением localhost , поэтому ваш PWA не будет работать в автономном режиме или не пройдет проверку. Критерии PWA.
Вы можете решить эту проблему, включив переадресацию портов в браузере Chromium на настольном компьютере. В этом случае вы можете соединить порт на localhost на устройстве Android с любым источником и портом вашего хост-компьютера, включая localhost вашего компьютера разработки. Проверьте это руководство для получения дополнительной информации.
Браузеры Хром
Браузеры Chromium предлагают множество инструментов для отладки и тестирования прогрессивных веб-приложений, начиная с DevTools.
Большинство браузеров на базе Chromium, включая Samsung Internet, Microsoft Edge и Google Chrome, предлагают различные каналы, такие как Stable, Beta и Canary. Вы можете установить отдельные версии для ПК и Android, чтобы протестировать PWA в будущих версиях браузера. Это позволяет вам создавать и тестировать функции, которые еще не получили широкого распространения, или тестировать устаревшие версии и изменения, а также определять, как ваше приложение будет вести себя в новых версиях.
Используя удаленную проверку, вы можете использовать все эти инструменты для отладки и тестирования PWA на настольных компьютерах и устройствах Android.
Инструменты для сервисных работников
Chromium DevTools содержит полный набор инструментов для отладки сервис-воркеров и вкладки «Приложение» их API. Из раздела «Сервисные работники» вы можете:
- Просматривайте состояние установки и жизненный цикл сервисных работников.
- Обновите и отмените регистрацию сервисного работника.
- Следите за циклом обновлений.
- См. текущих клиентов работников сферы обслуживания.
- Отправьте push-сообщение сервисному работнику.
- Зарегистрируйте операции фоновой синхронизации и периодической фоновой синхронизации.

Узнайте больше об этих инструментах .
Инструменты для хранения
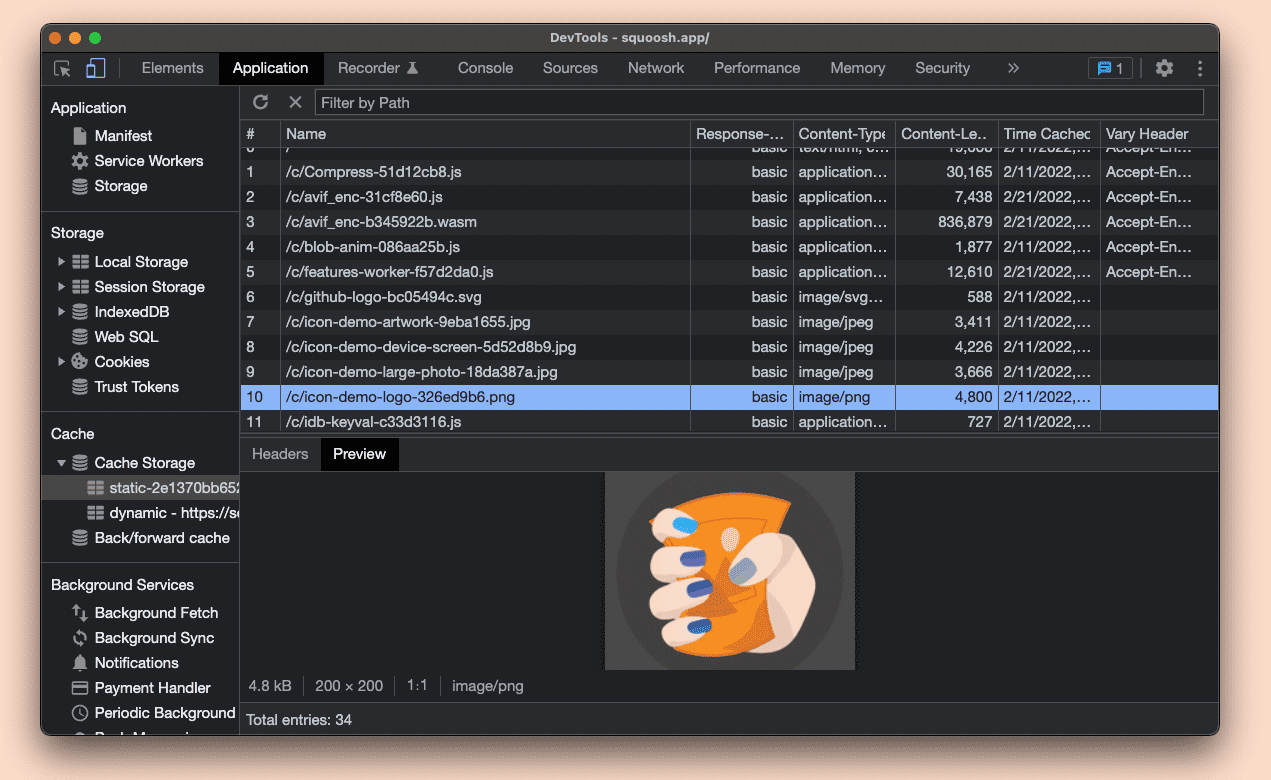
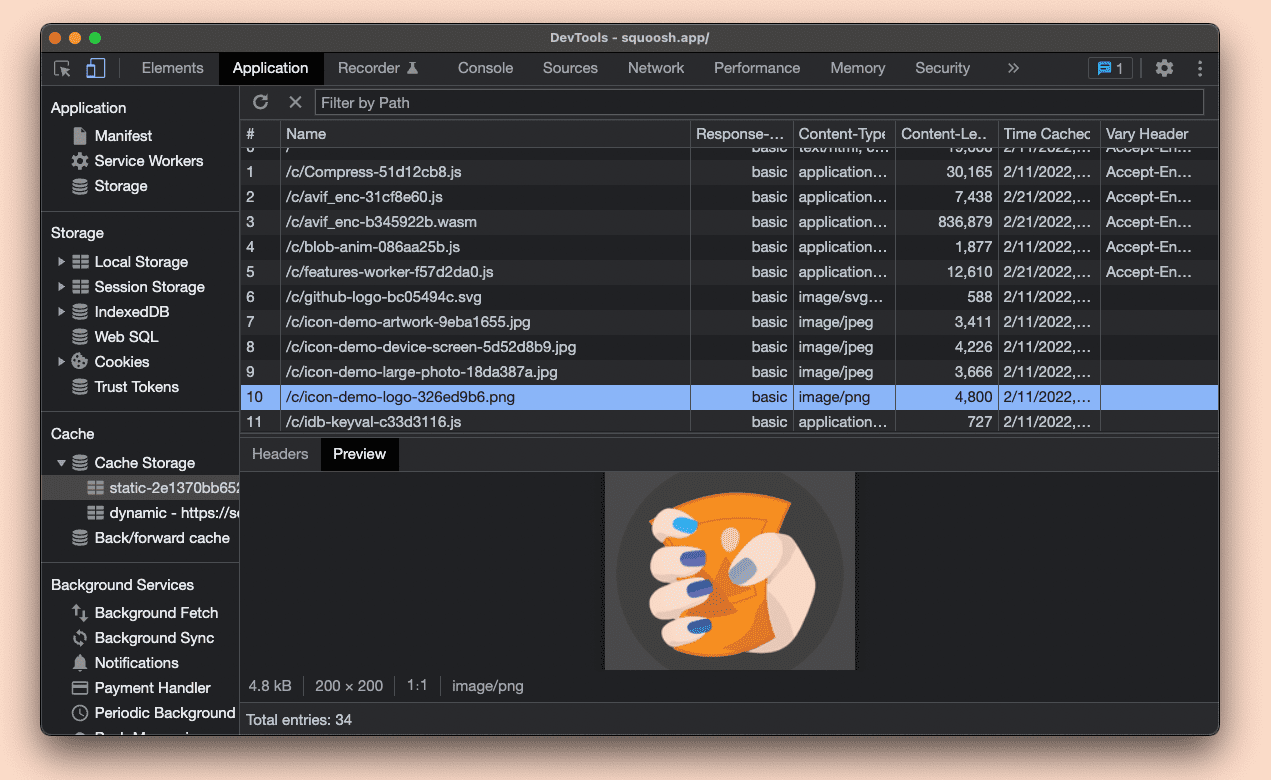
В Application , затем Storage вы можете просматривать, просматривать, обновлять и удалять данные из вашего источника, такие как записи веб-хранилища или хранилища IndexedDB. В разделе Application , Cache , затем Cache Storage » вы можете увидеть все кеши, хранящиеся в текущем источнике, просмотреть содержимое и удалить записи. Узнайте больше об инструменте кэширования .

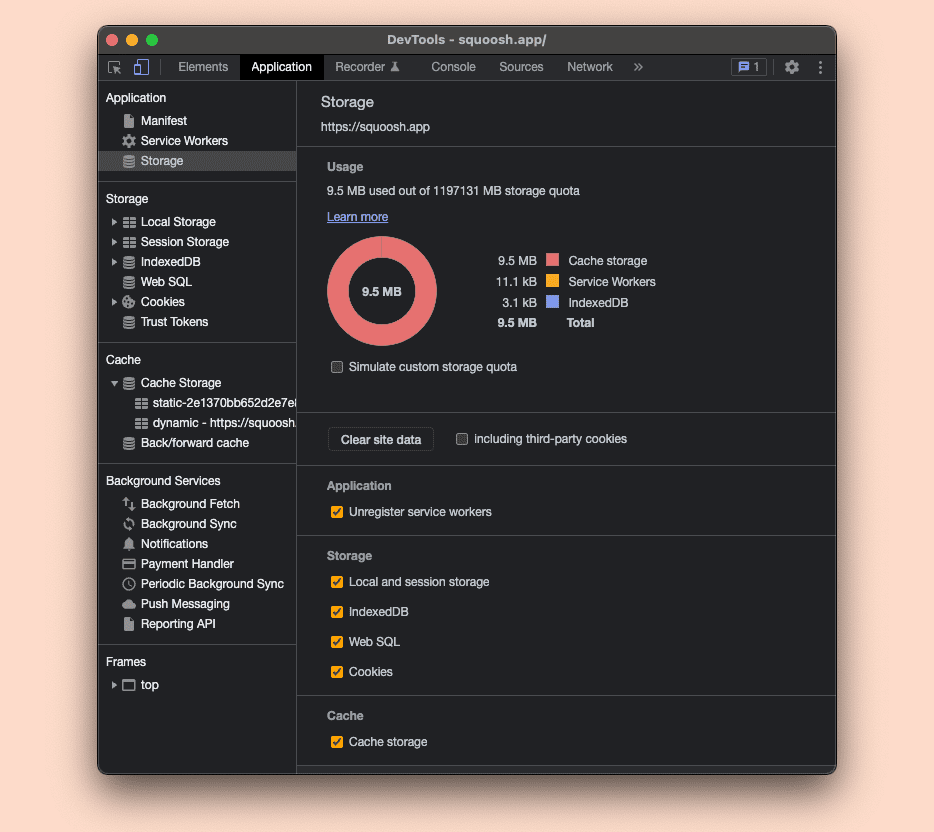
Кроме того, выбрав Application , а затем Storage , вы можете просмотреть текущую используемую квоту, смоделировать пользовательское хранилище квот и удалить все свои данные, включая регистрацию сервисного работника, с помощью Clear site data .
Фоновые услуги
Chromium DevTools также имеет набор инструментов записи событий фоновых служб, которые можно найти, щелкнув Application , а затем Background Services . Это позволяет вам видеть, что происходит с некоторыми событиями в фоновом режиме поверх API сервисных работников. Узнайте больше об этих инструментах .
Инструменты манифеста веб-приложения
В Chromium DevTools есть раздел «Манифест веб-приложения» и критерии установки в разделе Application , Manifest . В этом разделе вы можете проверить, правильно ли загрузился манифест, его значения, как выглядят значки, идентификатор приложения , а также выполнить быструю проверку маскируемых значков .
В этом разделе также показаны предупреждения и ошибки, связанные с проблемами критериев возможности установки .

Узнайте больше об этих инструментах .
Отладка установки
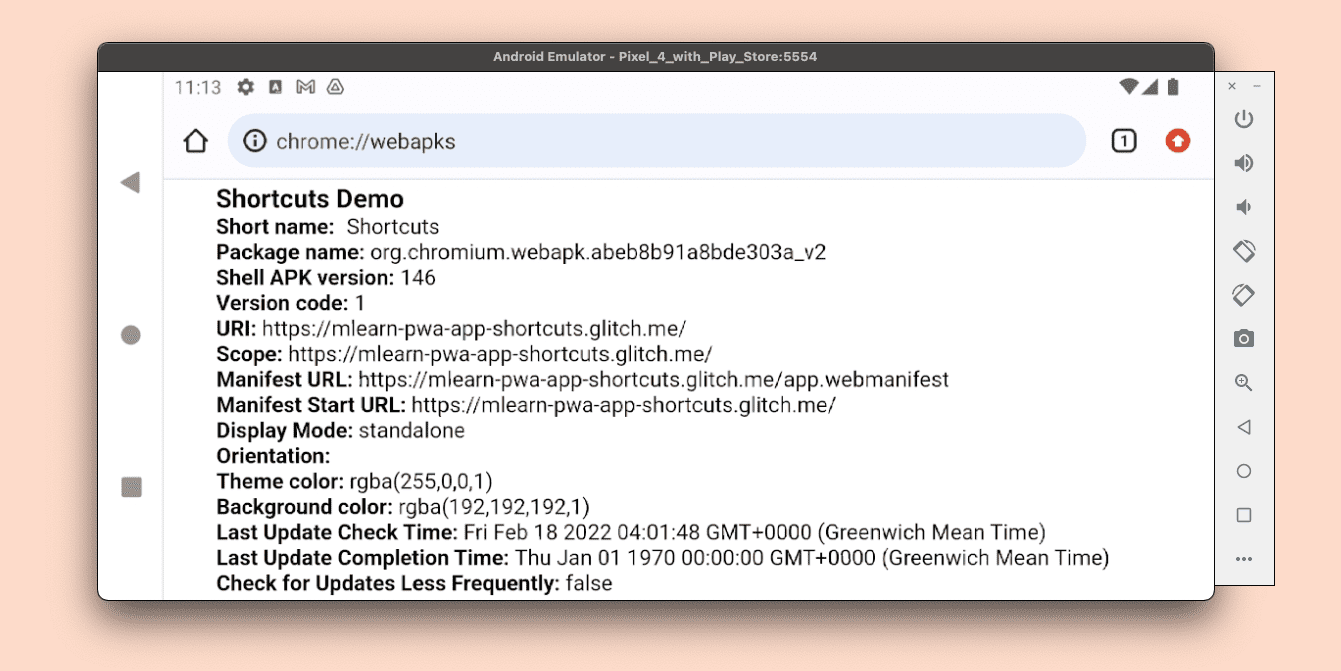
На устройствах Android, использующих режим установки WebAPK , вы можете получить доступ к списку установленных приложений, перейдя по about:webapk в браузерах Chromium.
Здесь вы увидите текущий статус обновления и запросите обновление WebAPK.
На настольных компьютерах вы можете просмотреть удобный список установленных PWA, перейдя по адресу about:apps , и отладочную версию, перейдя по about:app-service-internals .

Сафари
На момент написания Safari имел более ограниченный набор инструментов для тестирования и отладки PWA. Нет инструментов для просмотра и отладки состояния и жизненного цикла сервис-воркеров, нет инспектора содержимого кэша, а также нет инструментов для поддержки и возможности установки манифестов веб-приложений на iOS и iPadOS.
Safari доступен только в стабильной версии, а Safari Technology Preview, доступная для macOS, позволит вам заранее опробовать возможности будущих версий Safari. Бета-программы iOS и iPadOS иногда включают новые версии Safari, которые вы можете использовать для тестирования.
Инструменты для сервисных работников
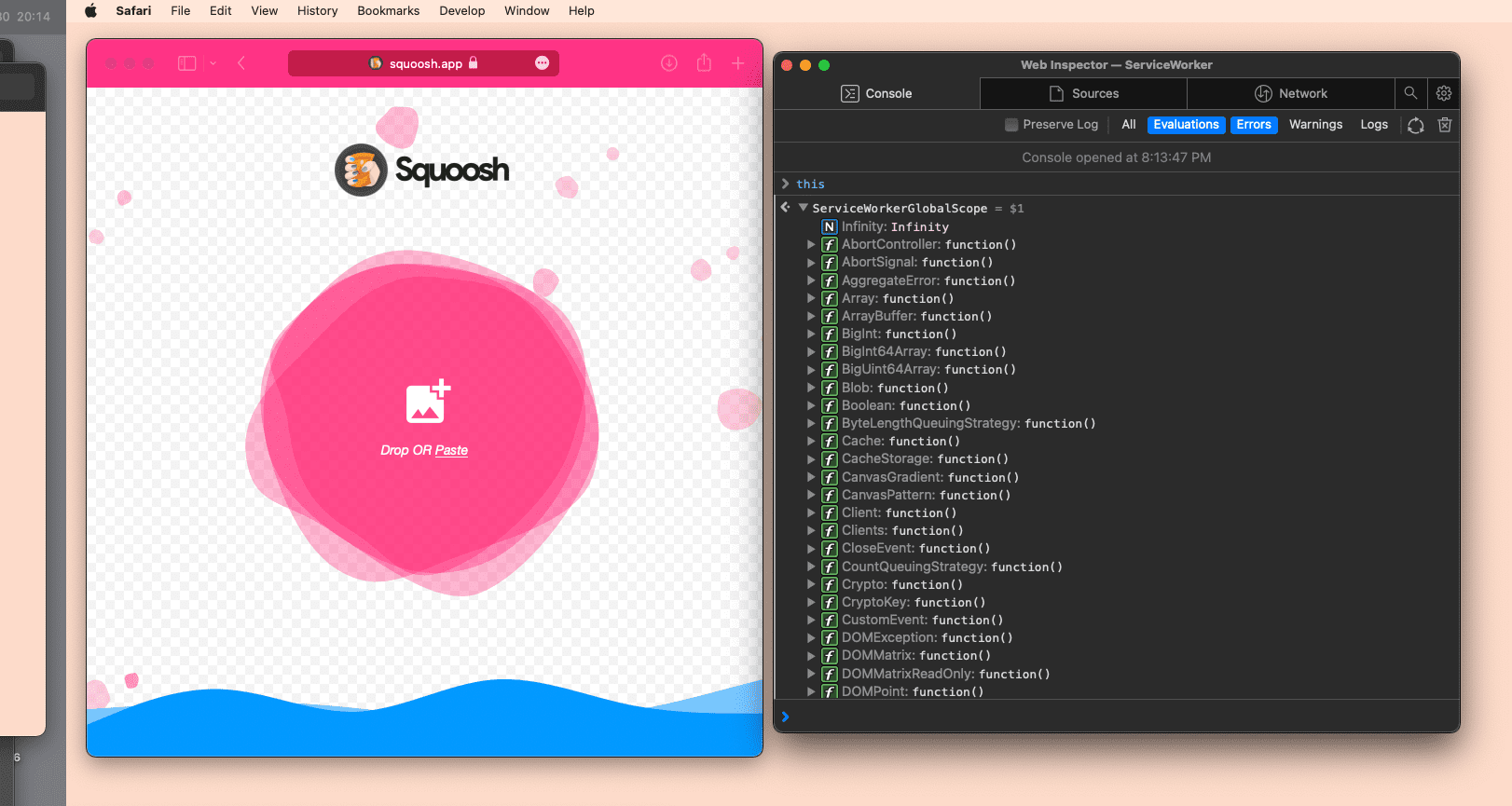
Что вы можете сделать в Safari (как в macOS, так и удаленно для iOS и iPadOS), так это открыть окно инспектора для работающего в данный момент сервисного работника.
В Safari на macOS в меню « Develop , Service Workers будут перечислены все запущенные в данный момент сеансы Service Workers. Вам необходимо выбрать устройство для проверки в меню Develop для удаленной проверки. Контексты сервисных работников появятся в том же подменю, что и контексты окон, под именем источника или установленного PWA.
Если вы выберете один из них, Safari откроет новое окно с ограниченным инспектором, включающим только Network Tabs Consoles , Sources » и «Сеть».

Fire Fox
Firefox поддерживает сервис-воркеров на всех платформах, а манифест приложения можно установить только на Android. Вы можете получить доступ к инструментам для PWA на настольных компьютерах и Android с помощью сеанса удаленной проверки через USB .
Вы можете использовать настольную версию, известную как Firefox Developer Edition . Как и в случае с браузером Chromium, Firefox имеет версии в разных каналах для настольных компьютеров и Android, включая стабильную, бета-версию и версию для разработчиков.
Инструменты для PWA
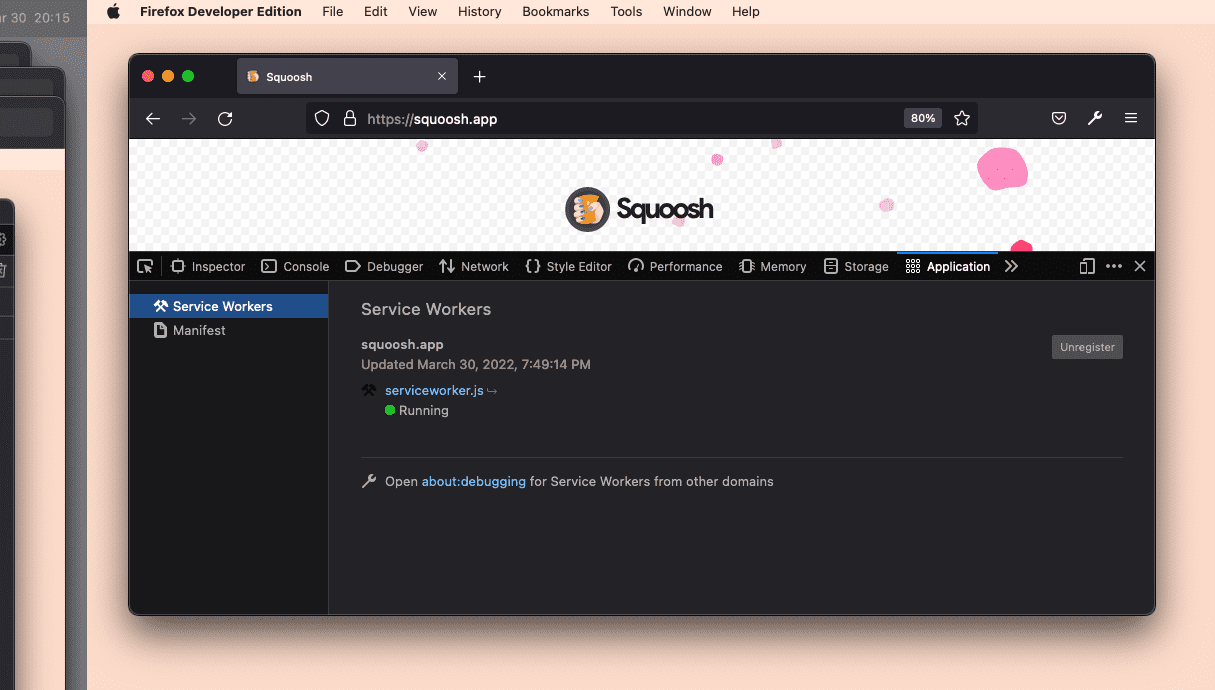
Инспектор сервисных рабочих в Firefox — это базовый инструмент, доступный в Инструментах разработчика в разделе Application , Service Workers . Он позволяет вам увидеть зарегистрированного в данный момент сервисного работника, проверить его статус работы и отменить его регистрацию. Отладка кода сервис-воркера может быть доступна только в некоторых версиях Firefox для разработчиков.

Инструмент манифеста доступен в Application , Manifest , и он отображает только значения манифеста с предварительным просмотром значков.
В разделе Storage вы можете управлять хранилищем источника, включая IndexedDB и Cache Storage.
Вы можете узнать больше об инструментах разработчика Firefox для веб-приложений .

