Todas las herramientas disponibles para el desarrollo web también son útiles para el desarrollo progresivo de apps web, incluidas las bibliotecas, los frameworks, los editores de código, los compiladores, las herramientas para desarrolladores, los depuradores y mucho más. Sin embargo, cuando se trabaja con funciones específicas de la AWP, como la instalación, los service workers, el soporte sin conexión y mucho más, ciertas herramientas para la AWP resultan muy útiles. Veámoslas en acción.
Simuladores y dispositivos
Como se mencionó en el capítulo Aspectos básicos, debes usar patrones de diseño agnósticos para ofrecer la mejor experiencia a cada usuario en cada contexto. Sin embargo, te recomendamos que pruebes tus experiencias en diferentes dispositivos.
Es probable que no tengas decenas de dispositivos físicos, como iPhones y teléfonos Android, tablets y computadoras de escritorio o laptops con diferentes sistemas operativos. Por eso existen los simuladores y los emuladores.
Simuladores simples
La mayoría de las herramientas para desarrolladores de los navegadores te permiten probar tus AWP en diferentes tamaños de pantalla o condiciones de red mientras utilizas un único motor de navegador para computadoras de escritorio. Algunas de estas herramientas también pueden forzar un usuario-agente diferente en estas simulaciones.
Estos son algunos simuladores disponibles:
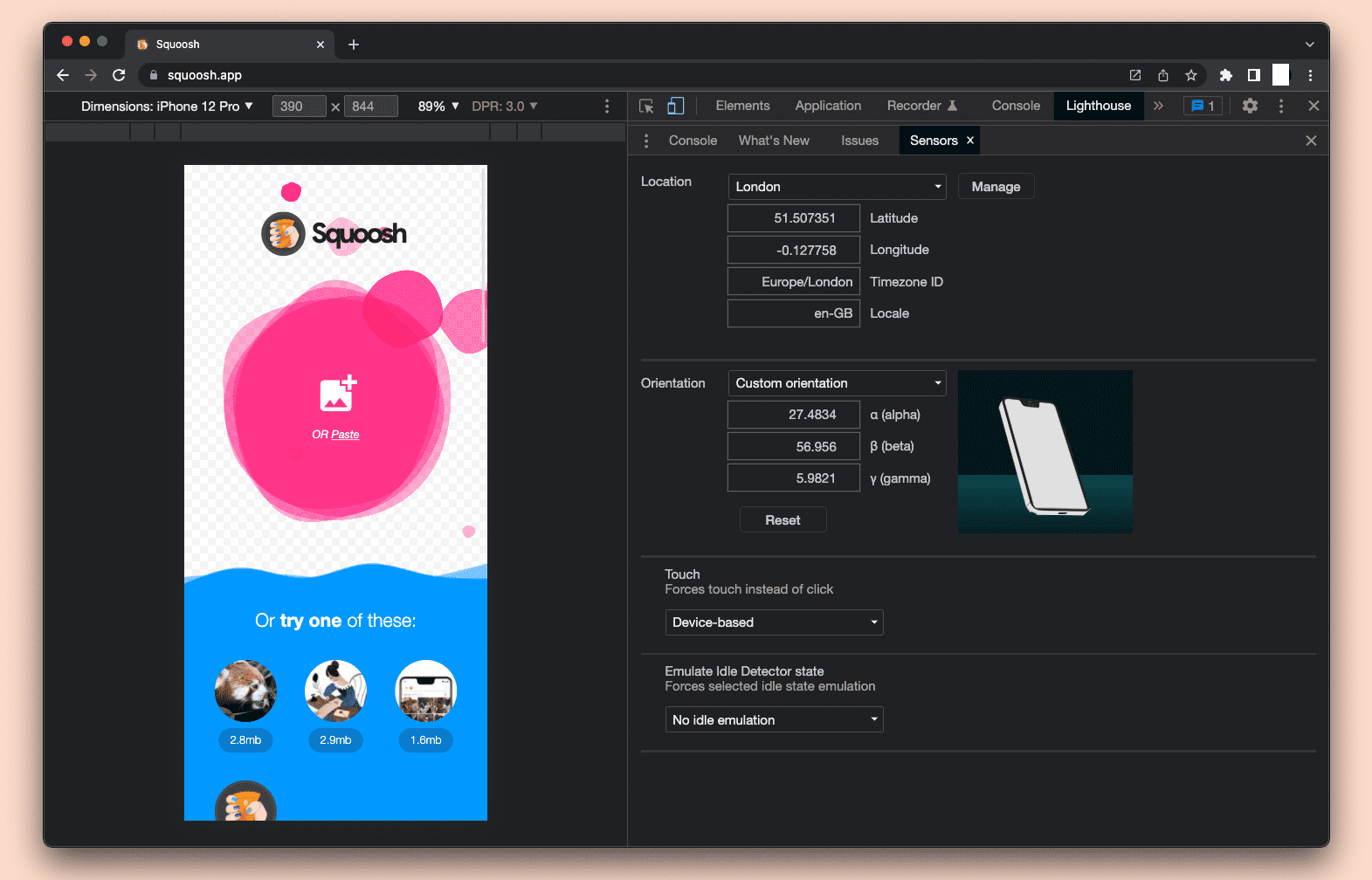
- Herramientas para desarrolladores de Chromium: Device Mode, limitación de la red y varias simulaciones de sensores disponibles
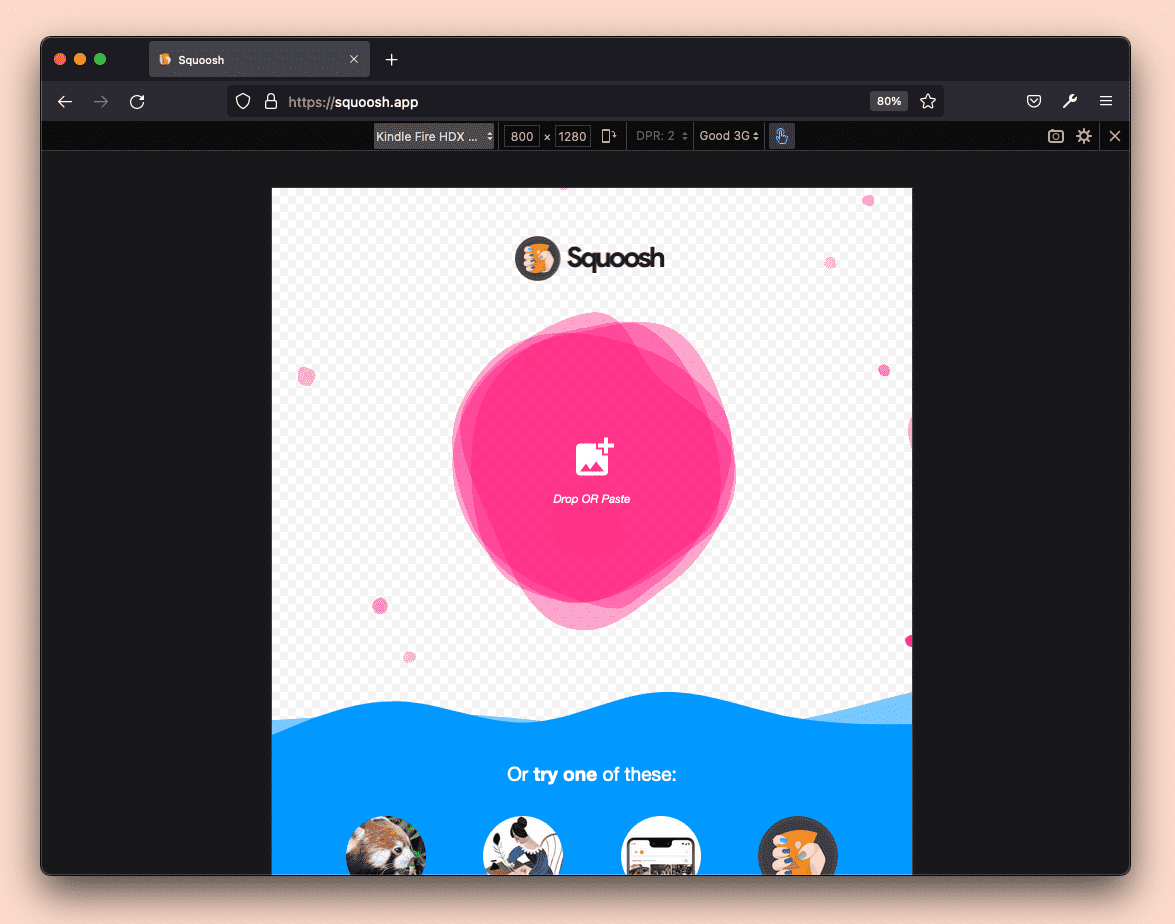
- Herramientas para desarrolladores de Firefox: Modo de diseño responsivo
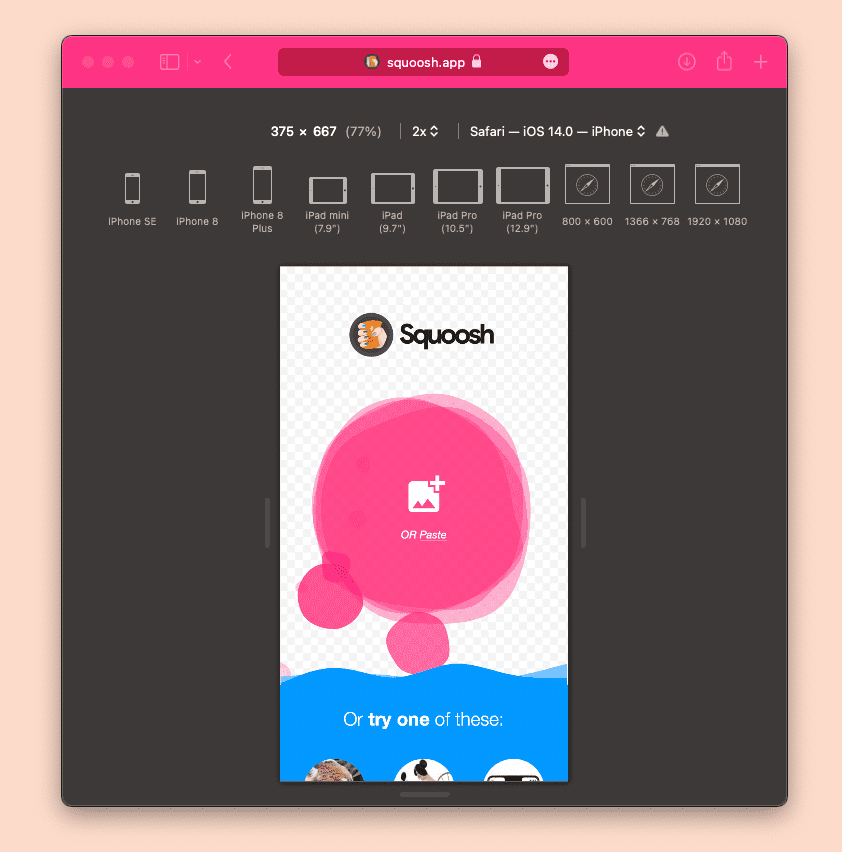
- Inspector web de Safari: Modo de diseño responsivo


 Algunas soluciones comerciales y gratuitas están optimizadas para desarrolladores y diseñadores, como la app de responsivamente de código abierto.
Algunas soluciones comerciales y gratuitas están optimizadas para desarrolladores y diseñadores, como la app de responsivamente de código abierto.
Simuladores de Apple
Apple ofrece la app Simulador (antes conocida como Simulador de iOS), que te permite probar tu aplicación web en diferentes iPhones y iPads en varias versiones del sistema operativo.
La app de simulación solo está disponible para computadoras macOS y viene con [Xcode, disponible en AppStore; simula iOS y iPadOS con diferentes configuraciones de dispositivos. Incluye la app real de Safari para dispositivos móviles y el motor Web.app que se usa cuando tu AWP está instalada en la pantalla de inicio, por lo que la experiencia final que ves es bastante representativa de un dispositivo real.

Para iniciar la app, una vez que hayas instalado Xcode, selecciona Open Developer Tools y, luego, Simulator para abrir el simulador en el menú Xcode. Una vez allí, puedes abrir Safari como si estuvieras en un iPhone o iPad real. Para abrir otros dispositivos, selecciona File y, luego, el menú Open Simulator.
Algunas combinaciones de teclas útiles para desarrolladores web mientras usan el simulador para probar las AWP son las siguientes:
Command-Shift-H: Te dirige a la pantalla principal.Control-Command-Shift-H: Accede a App Switcher.Command-RightyCommand-Left: rotan el dispositivo.
El simulador no es una máquina virtual, sino una app que se ejecuta en tu macOS y que se parece a un iPhone o iPad, por lo que no tiene su propia pila de TCP. Por lo tanto, si usas localhost en el simulador, Safari apuntará a tu dispositivo macOS localhost.
De forma predeterminada, Xcode solo instala la versión más reciente de iOS, pero puedes ir a Xcode, usar el menú Preferences y descargar simuladores anteriores desde la pestaña Components.
Se recomienda probar tu AWP en la versión más reciente de iOS, la versión secundaria anterior y al menos una versión principal anterior.
Emuladores de Android
El ecosistema de Android ofrece diferentes emuladores, pero los más utilizados son los que están disponibles en el SDK de Android.
Como desarrollador de AWP, también necesitas navegadores en tu Android Emulator, lo que agregará una capa de complejidad a las pruebas, ya que AOSP (Proyecto de código abierto de Android) no incluye Google Chrome ni Play Store para descargar navegadores. Por lo tanto, no todos los emuladores de Android son útiles para las pruebas de AWP.
El SDK de Android incluye dos herramientas útiles para la emulación:
- SDK Manager: Descarga y actualiza diferentes complementos y versiones del sistema operativo.
- Administrador de AVD: agrega, edita y borra dispositivos virtuales de Android (AVD). Cada uno de ellos representa un dispositivo con un SO Android instalado, similar a una instancia de máquina virtual.
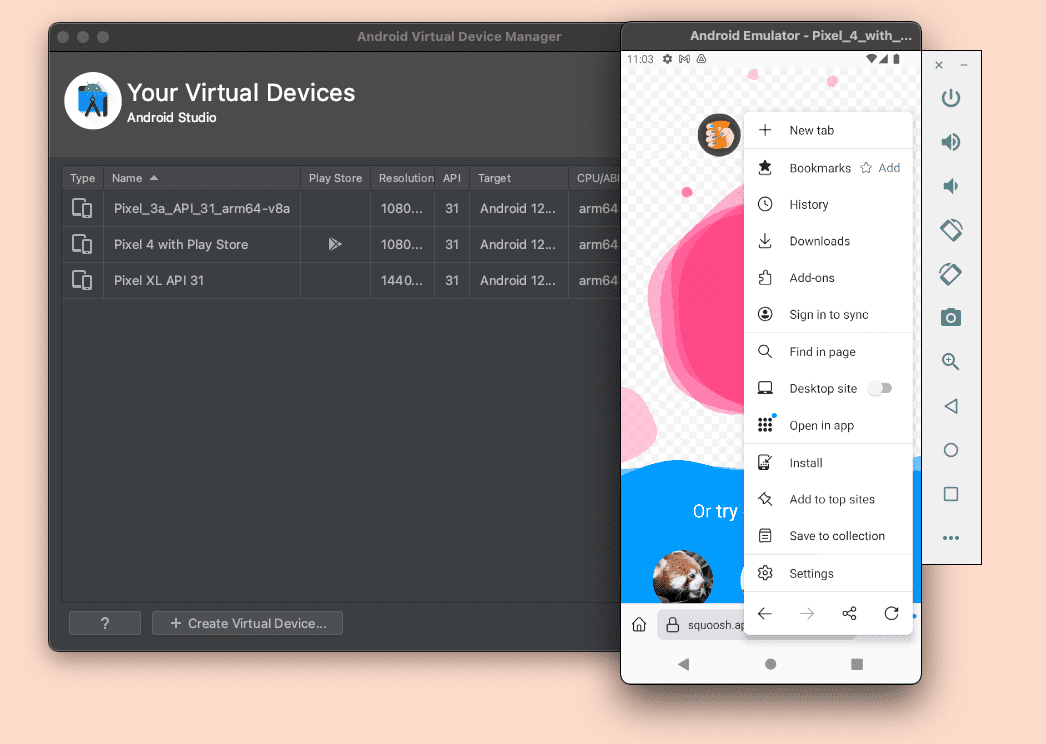
Solo puedes instalar el SDK de Android o Android Studio, un IDE gratuito que incluye el SDK de Android con los emuladores. Con el SDK, deberás usar la línea de comandos para abrir y configurar tus emuladores. Con Android Studio, puedes abrir las herramientas necesarias desde el menú de la pantalla de bienvenida. En el Administrador de AVD, puedes crear todos los dispositivos que desees, con diferentes combinaciones de tamaño de pantalla, capacidades y versión del SO Android.

Con un emulador de Android, puedes verificar la compatibilidad con la instalación de tu AWP, la experiencia completa del usuario y si las capacidades que usas funcionan según lo esperado.
Uso de Google Chrome
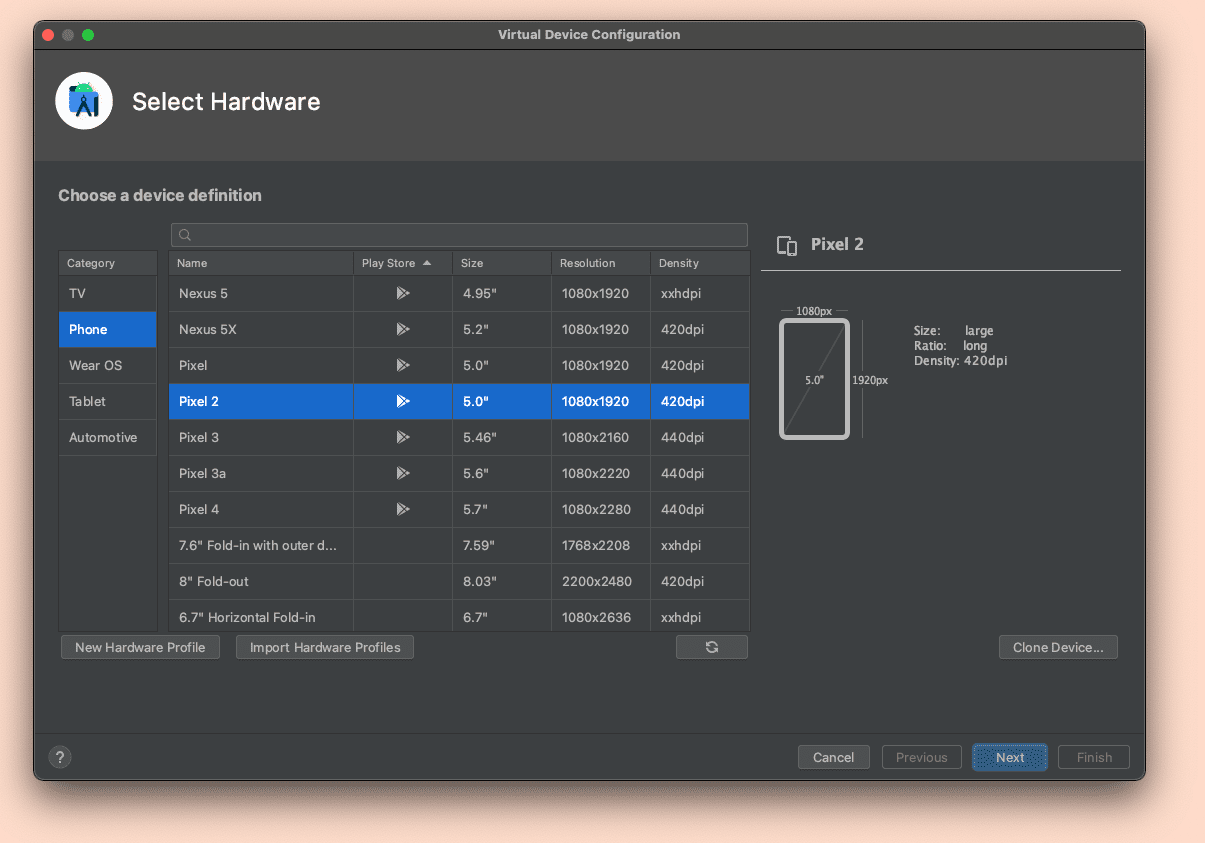
Para usar Google Chrome en Android Emulator, debes crear un AVD con Play Services en su interior. Para ello, asegúrate de que el SDK que usas para tu AVD tenga el ícono de Play, como se puede ver en la siguiente imagen:

Los AVD con servicios de Play también incluyen Play Store, por lo que puedes actualizar Chrome a la versión más reciente después de configurar tu cuenta con la cuenta de Google.
Uso de otros navegadores
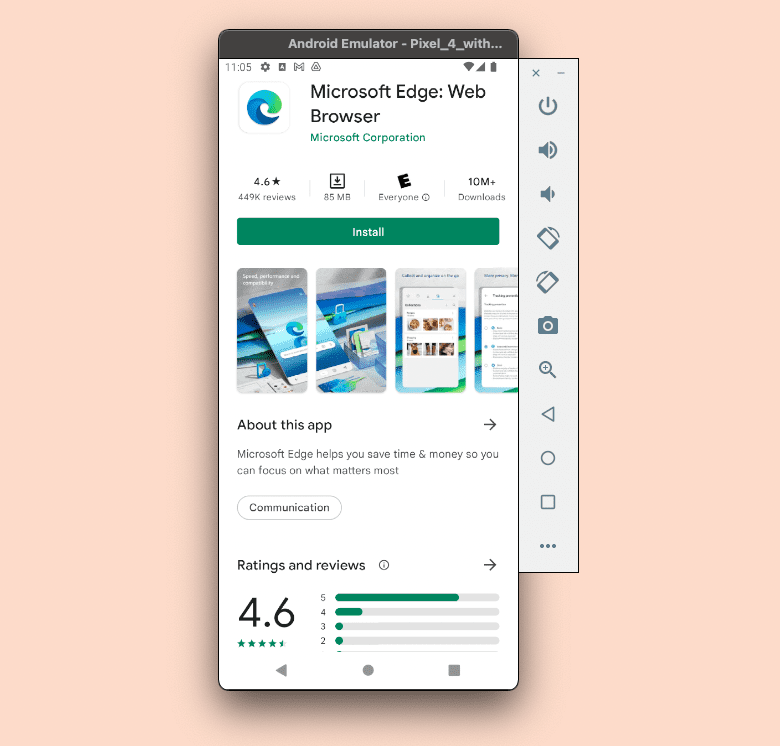
Si usas un AVD con los Servicios de Play, también puedes descargar navegadores desde Play Store.
La mayoría de los navegadores disponibles para Android, incluidos Samsung Internet, Microsoft Edge, Opera, Firefox y Brave, están disponibles como APK (paquetes de Android). Si tienes el APK para el navegador que quieres probar, puedes arrastrar el archivo al emulador o instalarlo a través de la línea de comandos con ADB.

Emuladores de escritorio
Por lo general, la emulación de una computadora de escritorio diferente se realiza a través de un sistema de máquina virtual, como VirtualBox o VMWare. Incluso con estas herramientas, resulta imposible emular algunos entornos, como la emulación de macOS en Windows o Linux, y algunas otras opciones pueden requerir una licencia, como la emulación de Windows en macOS o Windows.
Uso de dispositivos físicos
También es una buena idea usar dispositivos reales para probar la AWP. No es necesario que tengas varios dispositivos, ya que hay algunas soluciones basadas en la nube en las que puedes usar dispositivos físicos de manera remota. Hay algunas soluciones gratuitas y otras comerciales con un nivel gratuito disponible.

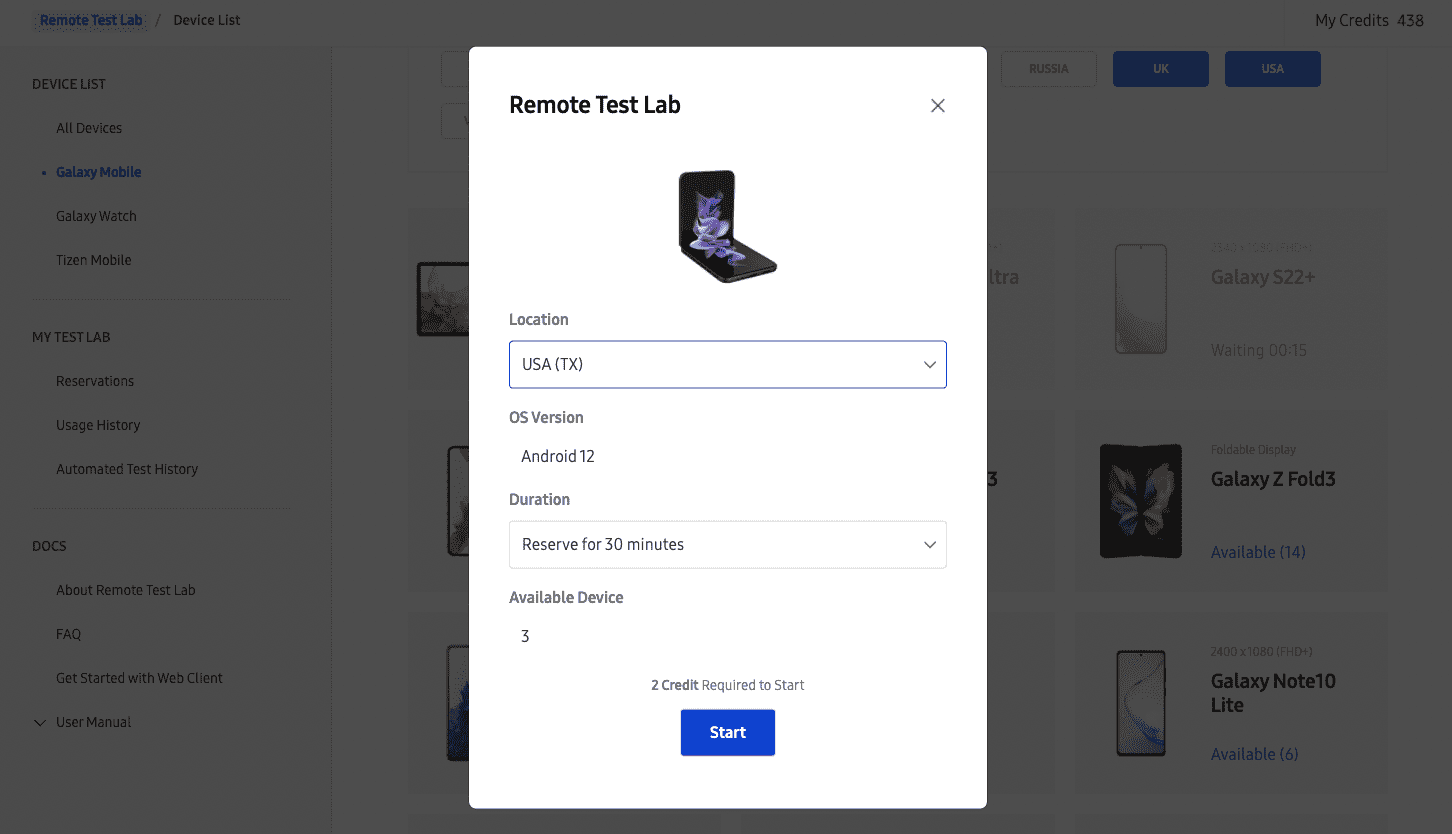
Una de las soluciones disponibles es Samsung Remote Test Lab, una solución gratuita para probar tu AWP en dispositivos Samsung, incluidos teléfonos, tablets y dispositivos plegables.
Inspección remota
Cuando desees depurar tu Progressive Web App en un dispositivo real, un simulador o un emulador, te recomendamos que conectes una sesión de inspección remota con las herramientas del navegador de tu computadora de escritorio.
Existen herramientas comerciales disponibles, pero todos los navegadores también ofrecen formas de hacerlo, incluidas las siguientes:
- WebKit Remote Inspector para conectarse a Safari e instalar AWP en simuladores y dispositivos conectados a iOS y iPadOS
- Depuración remota de las Herramientas para desarrolladores de Chromium para conectarse a Chrome, Edge, Samsung Internet y otros navegadores basados en Chromium en Android y las AWP instaladas desde esos navegadores, incluidos los emuladores y dispositivos físicos conectados
- Depuración remota de Firefox para conectarte a Firefox para Android en emuladores y dispositivos reales conectados
Redirección de puertos para Android
Cuando pruebes las AWP disponibles en localhost, en emuladores o dispositivos físicos de Android, tendrás un problema, ya que localhost apuntará a la pila TCP de Android y no a tu máquina de desarrollo.
Es posible que quieras usar tu dirección IP local como reemplazo de localhost, pero no es una buena idea, ya que los service worker y muchas capacidades solo funcionarán con conexiones HTTPS, a excepción de localhost, por lo que tu AWP no funcionará sin conexión ni pasará los criterios de la AWP.
Para solucionar el problema, habilita la redirección de puertos en el navegador Chromium de tu computadora de escritorio. En ese caso, puedes conectar un puerto en localhost del dispositivo Android a cualquier origen y puerto de tu computadora host, incluido el localhost de tu computadora de desarrollo. Consulta esta guía para obtener más información.
Navegadores Chromium
Los navegadores Chromium ofrecen muchas herramientas para depurar y probar las apps web progresivas, comenzando por Herramientas para desarrolladores.
La mayoría de los navegadores basados en Chromium, incluidos Samsung Internet, Microsoft Edge y Google Chrome, ofrecen diferentes canales, como estable, beta y Canary. Puedes instalar versiones separadas en computadoras de escritorio y en Android para probar tu AWP en versiones futuras del navegador. Esto te permite compilar y probar funciones que aún no están disponibles de forma general, o probar bajas y cambios, y averiguar cómo se comportará tu app en versiones más nuevas.
Con la inspección remota, puedes utilizar todas estas herramientas para depurar y probar tu AWP en computadoras de escritorio y dispositivos Android.
Herramientas de service worker
Las Herramientas para desarrolladores de Chromium tienen un conjunto completo de herramientas para depurar procesos de trabajo de servicio y la pestaña "Application" de sus APIs. En la sección “Service Workers”, puedes hacer lo siguiente:
- Consultar el estado de instalación y el ciclo de vida de los service workers
- Actualiza y cancela el registro del service worker.
- Sigue el ciclo de actualización.
- Consulta los clientes de los service workers actuales.
- Envía un mensaje push a un service worker.
- Registrar las operaciones de sincronización en segundo plano y de sincronización periódica en segundo plano.

Obtenga más información sobre estas herramientas.
Herramientas de almacenamiento
En Application y, luego, en Storage, puedes obtener una vista previa, actualizar y borrar datos de tu origen, como entradas de Web Storage o almacenes de IndexedDB.
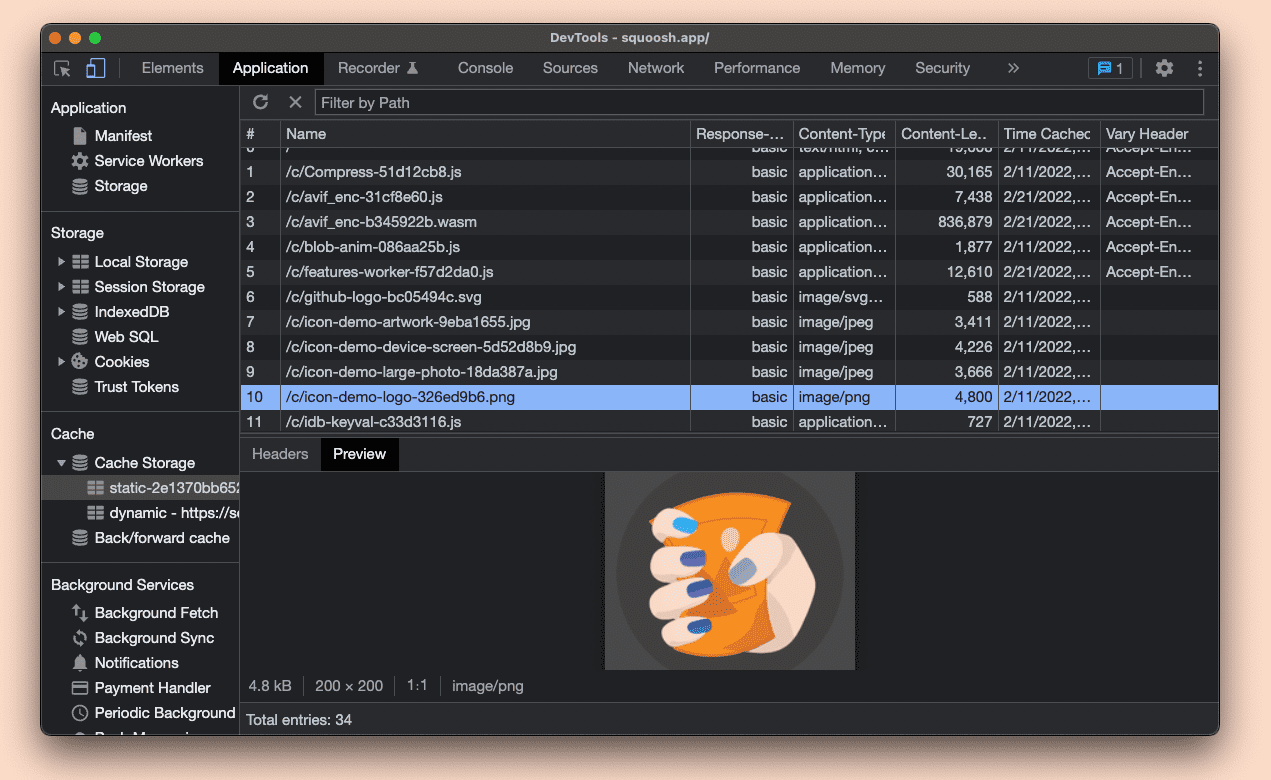
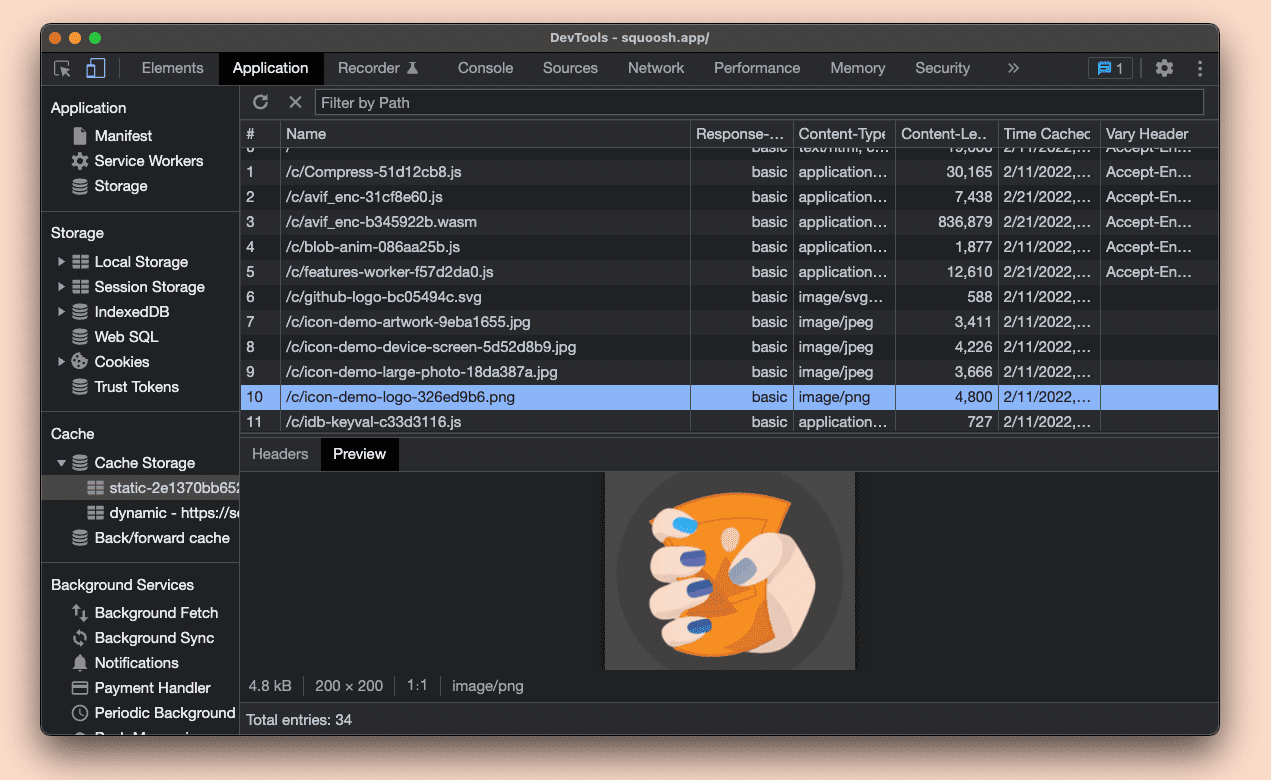
Dentro de Application, Cache y, luego, Cache Storage, puedes ver todas las cachés almacenadas en el origen actual, obtener una vista previa del contenido y borrar entradas. Obtén más información sobre la herramienta de caché.

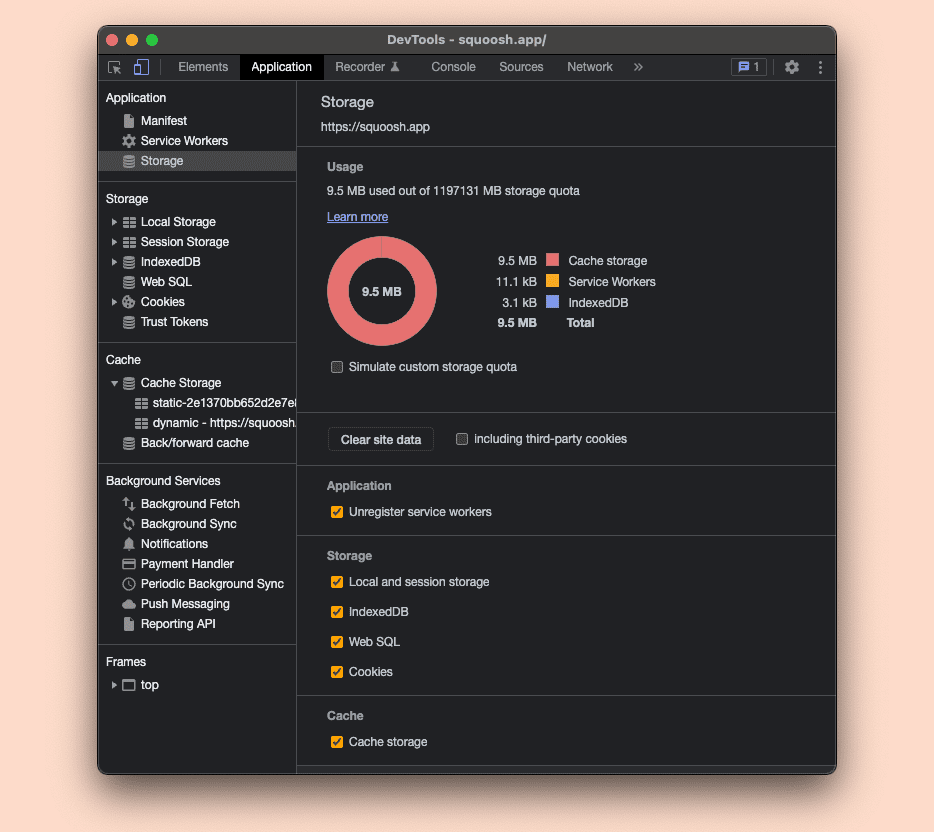
Además, si seleccionas Application y luego Storage, podrás ver la cuota actual utilizada, simular el almacenamiento de cuota personalizado y borrar todos tus datos, incluido el registro del service worker, por medio de Clear site data.
Servicios en segundo plano
Las Herramientas para desarrolladores de Chromium también tienen un conjunto de herramientas de registro de eventos de servicios en segundo plano, que puedes encontrar cuando haces clic en Application y, luego, en Background Services. Esto te permite ver lo que sucede con algunos eventos en segundo plano, además de la API de los procesos de trabajo de servicio. Obtenga más información sobre estas herramientas.
Herramientas del manifiesto de la app web
Las Herramientas para desarrolladores de Chromium tienen una sección para el manifiesto de apps web y los criterios de instalación en Application, Manifest. En esta sección, puedes verificar si el manifiesto se cargó correctamente, sus valores, el aspecto de los íconos, el ID de app y una herramienta de verificación rápida de íconos enmascarables.
En esta sección, también se muestran las advertencias y los errores relacionados con los problemas de los criterios de instalación.

Obtenga más información sobre estas herramientas.
Depuración de la instalación
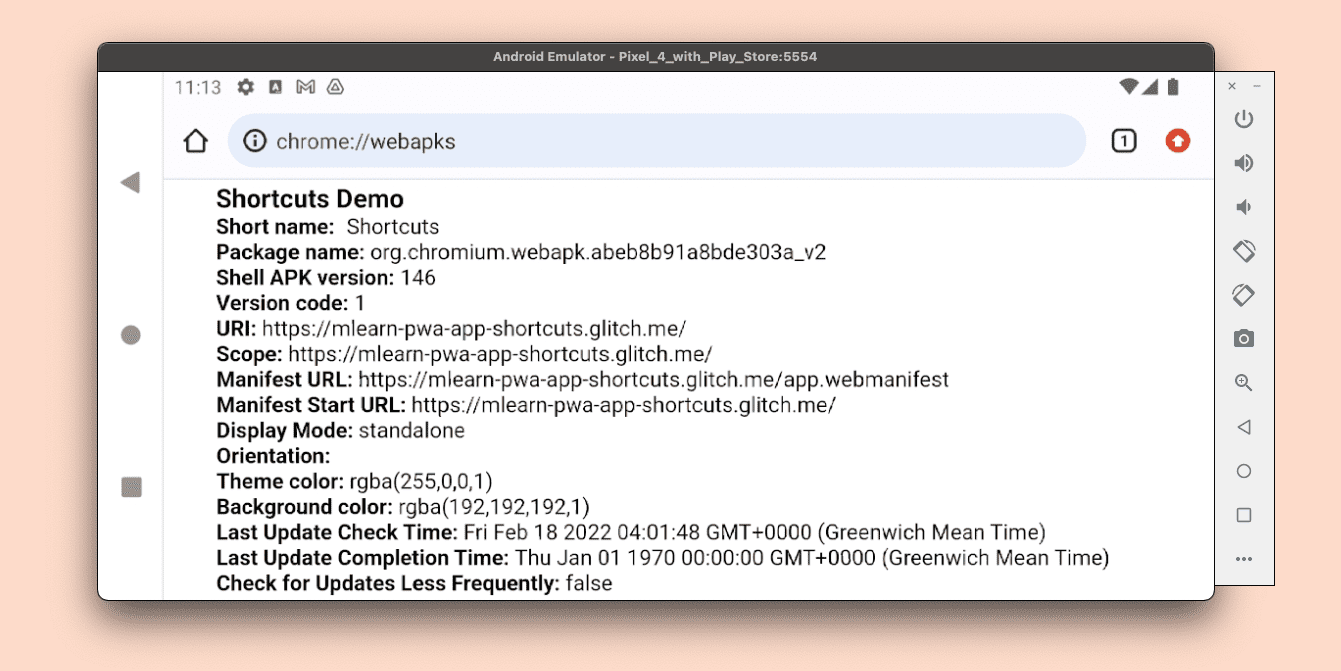
En los dispositivos Android que usan el modo de instalación de WebAPK, puedes acceder a una lista de apps instaladas si navegas a about:webapk en navegadores Chromium.
Verás el estado de actualización actual y solicitarás una actualización del WebAPK desde aquí.
En computadoras de escritorio, puedes consultar about:apps para ver una lista fácil de usar de las AWP instaladas, y si navegas a about:app-service-internals, una versión de depuración.

Safari
Al momento de la redacción, Safari tiene un conjunto más limitado de herramientas disponibles para pruebas y depuración de AWP. No hay herramientas para ver y depurar el estado y el ciclo de vida de los service worker, no hay inspectores del contenido de la caché ni herramientas para admitir manifiestos de apps web ni instalar la app en iOS y iPadOS.
Safari solo está disponible en versión estable, mientras que la Vista previa de la tecnología de Safari, disponible para macOS, solo te permitirá probar con anticipación habilidades de versiones futuras de Safari. En ocasiones, los programas beta de iOS y iPadOS incluyen versiones nuevas de Safari que puedes usar para realizar pruebas.
Herramientas de service worker
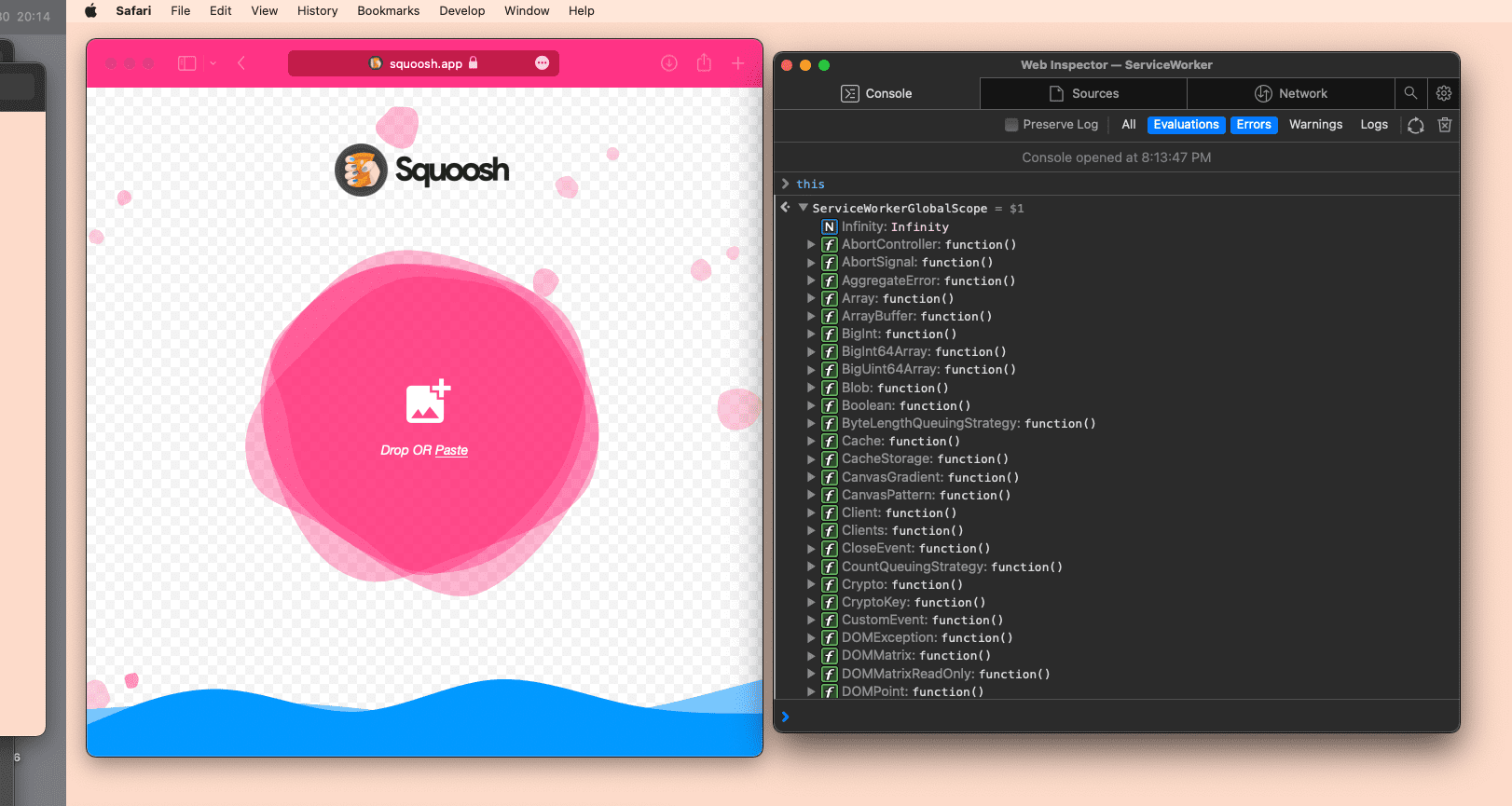
Lo que puedes hacer en Safari (en macOS y de forma remota para iOS y iPadOS) es abrir una ventana del inspector para un service worker que se esté ejecutando en ese momento.
En Safari para macOS, el menú Develop y Service Workers mostrará una lista de todas las sesiones de service workers en ejecución. Debes seleccionar el dispositivo que quieres inspeccionar en el menú Develop para realizar la inspección remota. Los contextos de los service workers aparecerán en el mismo submenú que los contextos de ventana debajo del nombre instalado del origen o la AWP.
Si seleccionas una de ellas, Safari abrirá una nueva ventana con un inspector restringido, que incluye solo Consoles, Sources y Network Tabs.

Firefox
Firefox admite service workers en todas las plataformas y el manifiesto de la app para su instalación solo en Android. Puedes acceder a las herramientas para las AWP en computadoras de escritorio y en Android a través de una sesión de inspección remota por USB.
Puedes utilizar la versión de escritorio, conocida como Firefox Developer Edition. Al igual que el navegador Chromium, Firefox tiene versiones en diferentes canales para computadoras de escritorio y Android, incluidas las versiones estables, beta y para desarrolladores.
Herramientas para AWP
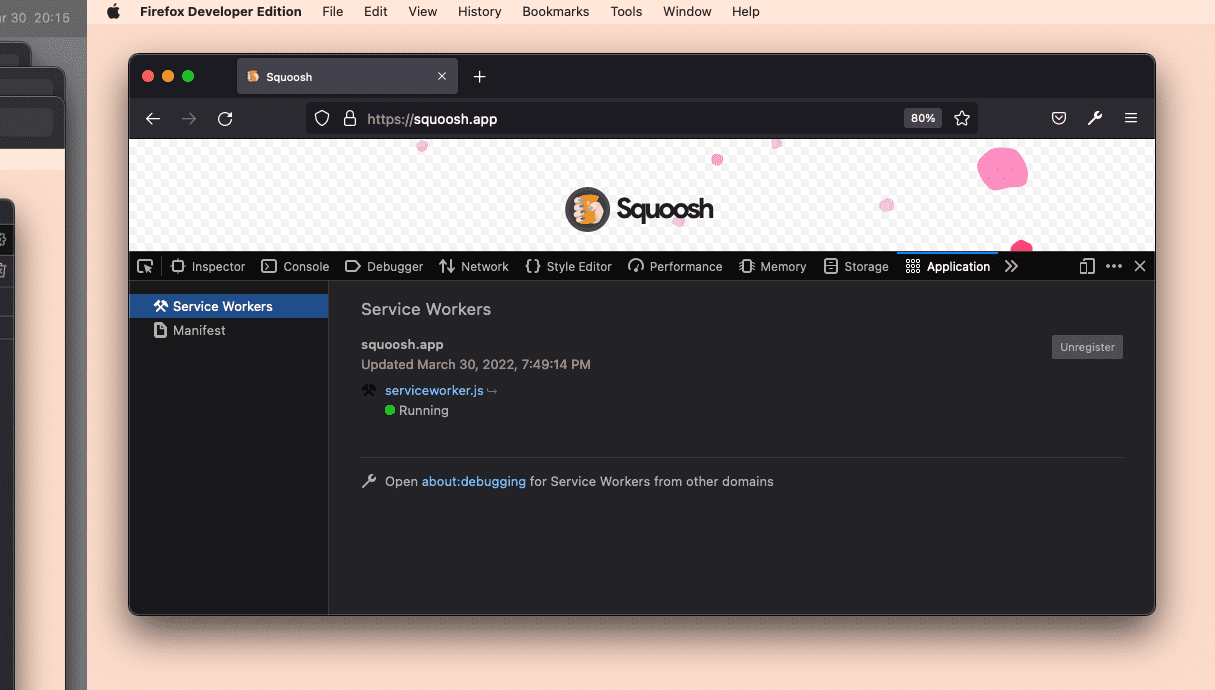
El inspector de service worker de Firefox es una herramienta básica disponible en las Herramientas para desarrolladores en Application, Service Workers. Te permite ver el service worker registrado actualmente, comprobar su estado de ejecución y cancelar el registro. Es posible que la depuración del código del service worker solo esté disponible en algunas versiones de Firefox para desarrolladores.

La herramienta del manifiesto está disponible en Application y Manifest, y solo renderiza los valores del manifiesto con una vista previa de los íconos.
En Storage, puedes administrar el almacenamiento del origen, incluidos IndexedDB y Cache Storage.
Obtén más información acerca de las herramientas para desarrolladores de Firefox para aplicaciones web.
