Пользователи ожидают стабильной работы приложений при медленном или нестабильном сетевом подключении, а также в автономном режиме. Они ожидают, что контент, с которым они недавно взаимодействовали, такой как медиатреки, билеты и маршруты, будет доступен и пригоден для использования. Если запрос невозможен, они ожидают, что приложение сообщит им об этом, а не будет молча зависать или аварийно завершать работу. И они хотят, чтобы всё это происходило быстро. Как видно из статьи «Миллионы приносят миллионы» , даже сокращение времени загрузки на 0,1 секунды может повысить конверсию до 10%. Сервис-воркеры — это инструмент, который позволит вашему прогрессивному веб-приложению (PWA) оправдать ожидания пользователей.

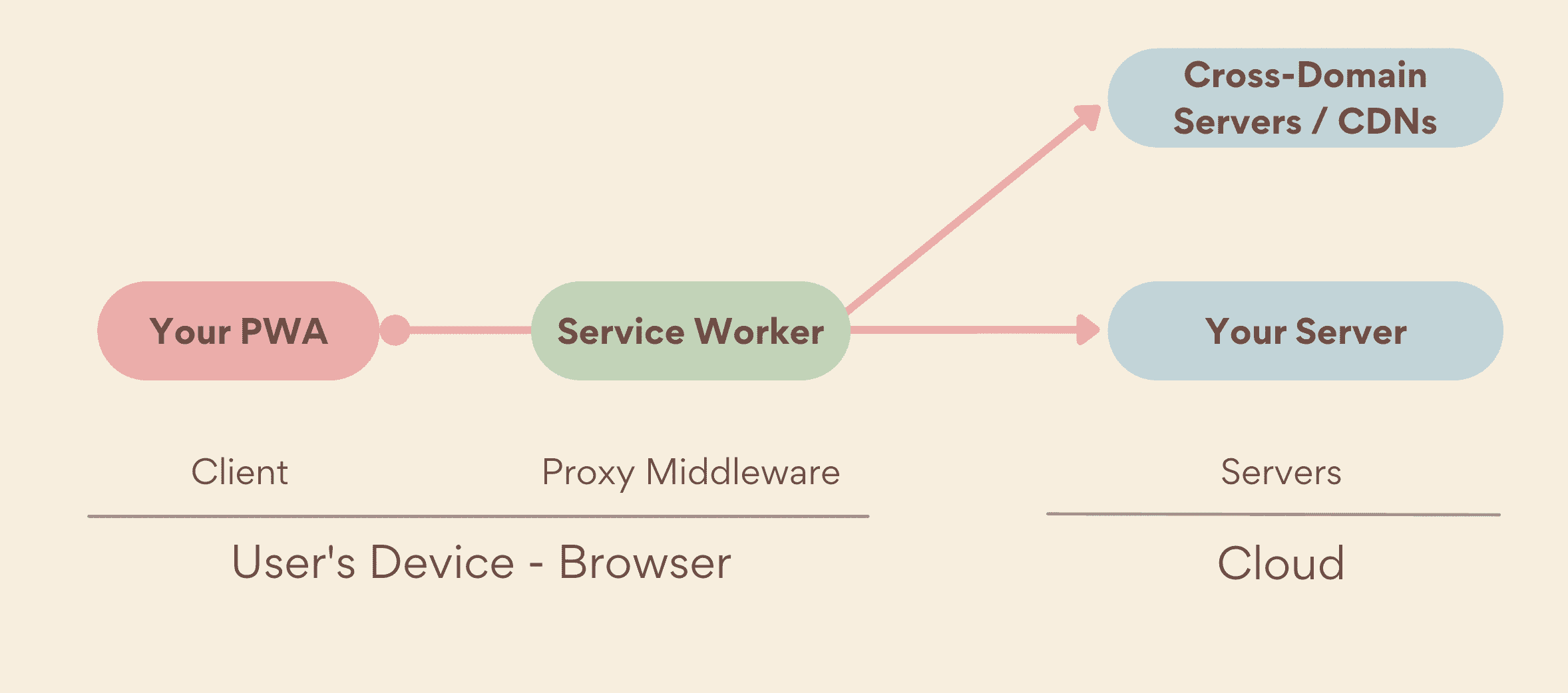
Когда приложение запрашивает ресурс, находящийся в области действия сервис-воркера, сервис-воркер перехватывает запрос и действует как сетевой прокси-сервер, даже если пользователь находится офлайн. Затем он может решить, следует ли предоставить ресурс из кэша с помощью API Cache Storage, предоставить его из сети, как если бы активный сервис-воркер отсутствовал, или создать его с помощью локального алгоритма. Это позволяет обеспечить высококачественный опыт, аналогичный опыту использования платформенных приложений, даже когда ваше приложение находится офлайн.
Регистрация работника сферы услуг
Прежде чем сервис-воркер получит управление вашей страницей, он должен быть зарегистрирован в вашем PWA. Это означает, что при первом открытии пользователем вашего PWA все его сетевые запросы направляются непосредственно на ваш сервер, поскольку сервис-воркер ещё не имеет управления вашими страницами.
После проверки поддержки API Service Worker браузером ваш PWA может зарегистрировать сервис-воркер. После загрузки сервис-воркер устанавливает себя между PWA и сетью, перехватывая запросы и обслуживая соответствующие ответы.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
Проверьте, зарегистрирован ли работник сферы услуг
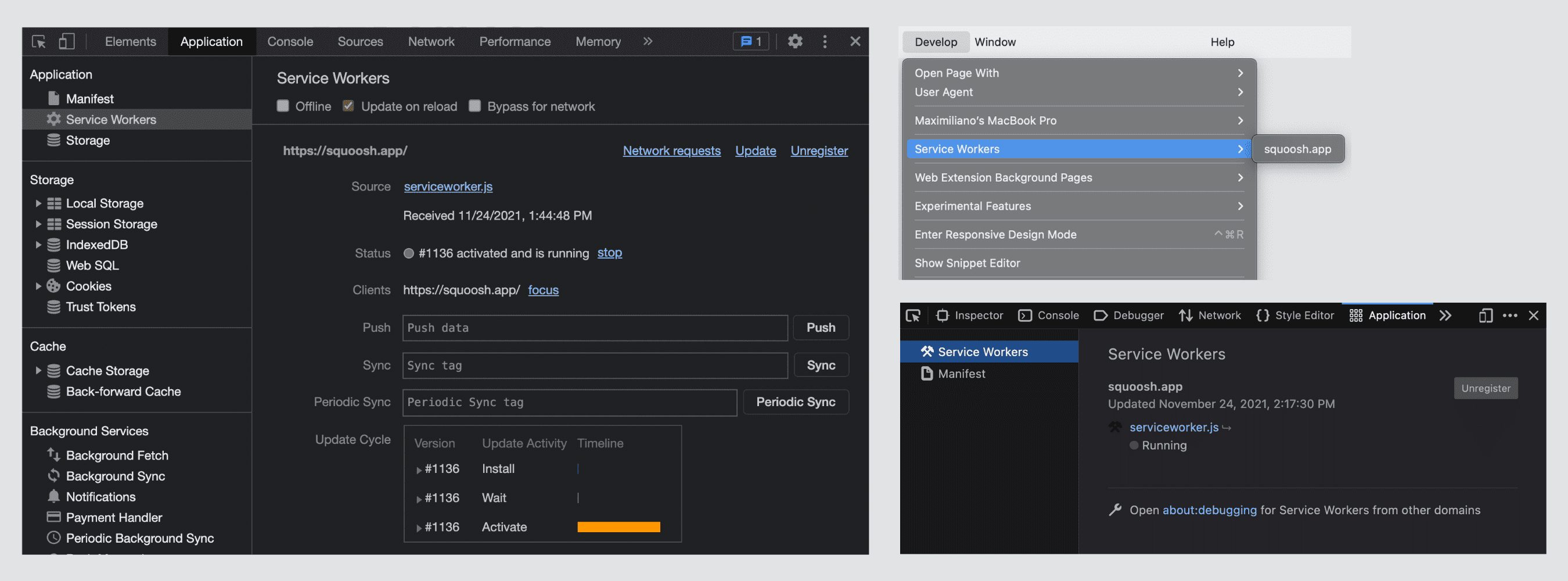
Чтобы проверить, зарегистрирован ли сервис-воркер, воспользуйтесь инструментами разработчика в вашем любимом браузере.
В Firefox и браузерах на базе Chromium (Microsoft Edge, Google Chrome или Samsung Internet):
- Откройте инструменты разработчика, затем выберите вкладку «Приложение» .
- На левой панели выберите Service Workers .
- Убедитесь, что URL-адрес скрипта Service Worker отображается со статусом «Активирован». (Подробнее см. в разделе «Жизненный цикл »). В Firefox статус может быть «Выполняется» или «Остановлен».
В Сафари:
- Нажмите «Разработка» > «Работники служб» .
- Проверьте это меню на наличие записи с текущим источником. Щелчок по этой записи открывает инспектор контекста сервис-воркера.

Объем
Папка, в которой находится ваш сервис-воркер, определяет область его действия. Сервис-воркер, расположенный по адресу example.com/my-pwa/sw.js , может управлять любой навигацией по пути my-pwa или под ним, например, example.com/my-pwa/demos/ . Сервис-воркеры могут управлять только элементами (страницами, воркерами, совместно именуемыми «клиентами»), находящимися в его области действия. Эта область действия распространяется на вкладки браузера и окна PWA.
В каждой области разрешен только один сервис-воркер. Когда сервис-воркер активен и запущен, обычно доступен только один экземпляр, независимо от количества клиентов (окон PWA или вкладок браузера) в памяти.
В Safari реализовано более сложное управление областями действия, известное как разделы, которое влияет на работу областей действия с кросс-доменными iframe. Подробнее о реализации в WebKit см. в публикации в блоге .
Жизненный цикл
У Service Worker есть жизненный цикл, который определяет, как они устанавливаются, отдельно от установки PWA.
Жизненный цикл сервис-воркера начинается с его регистрации. Затем браузер пытается загрузить и проанализировать файл сервис-воркера. Если анализ успешен, срабатывает событие install сервис-воркера. Событие install срабатывает только один раз.
Установка Service Worker происходит незаметно, без разрешения пользователя, даже если пользователь не устанавливает PWA. API Service Worker доступен даже на платформах, не поддерживающих установку PWA, например, в Safari и Firefox на настольных устройствах.
После установки сервис-воркер необходимо активировать, прежде чем он сможет управлять своими клиентами, включая ваш PWA. Когда сервис-воркер готов управлять своими клиентами, срабатывает событие activate . Однако по умолчанию активированный сервис-воркер не может управлять страницей, на которой он зарегистрирован, пока вы не перезагрузите её или не откроете PWA снова.
Вы можете прослушивать события в глобальной области действия Service Worker, используя объект self :
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
Обновление сервисного работника
Service Workers обновляются, когда браузер обнаруживает, что Service Worker, управляющий клиентом, и новая версия файла Service Worker с сервера отличаются на один байт.
После успешной установки новый сервис-воркер ожидает активации до тех пор, пока старый сервис-воркер не перестанет управлять клиентами. Это состояние называется «ожиданием», и именно так браузер обеспечивает работу только одной версии сервис-воркера одновременно.
Обновление страницы или повторное открытие PWA не приведёт к передаче управления новому сервис-воркеру. Пользователь должен закрыть или выйти из всех вкладок и окон, использующих текущий сервис-воркер, а затем вернуться обратно, чтобы передать управление новому сервис-воркеру. Подробнее см. в разделе «Жизненный цикл сервис-воркера» .
Продолжительность жизни работника сферы услуг
Установленный и зарегистрированный сервис-воркер может управлять всеми сетевыми запросами в пределах своей области действия. Он работает в отдельном потоке, активация и завершение которого контролируется браузером, что позволяет ему работать даже до открытия PWA или после его закрытия. Сервис-воркеры работают в отдельном потоке, но состояние в памяти может не сохраняться между запусками сервис-воркера, поэтому убедитесь, что всё, что вы хотите повторно использовать для каждого запуска, доступно либо в IndexedDB, либо в другом постоянном хранилище.
Если сервисный работник еще не запущен, он запускается каждый раз, когда в его области действия отправляется сетевой запрос или когда он получает инициирующее событие, такое как периодическая фоновая синхронизация или push-сообщение.
Сервис-воркеры завершаются, если они бездействуют в течение нескольких секунд или слишком долго заняты. Время завершения может различаться в зависимости от браузера. Если сервис-воркер был завершен и происходит событие, которое должно было бы его запустить, он перезапускается.
Возможности
Зарегистрированный и активный сервис-воркер использует поток с совершенно иным жизненным циклом выполнения, чем основной поток вашего PWA. Однако по умолчанию сам файл сервис-воркера не имеет никакого поведения. Он не кэширует и не обслуживает ресурсы; это то, что должен делать ваш код. Вы узнаете, как это сделать, в следующих главах.
Возможности сервис-воркера не ограничиваются прокси-сервером и обслуживанием HTTP-запросов. Кроме того, доступны и другие функции для других целей, например, фоновое выполнение кода, отправка push-уведомлений и обработка платежей. Мы обсудим эти дополнения в разделе «Возможности» .

