Ứng dụng web có phạm vi tiếp cận rộng. Chúng chạy trên nhiều nền tảng. Bạn có thể dễ dàng chia sẻ các tệp này qua đường liên kết. Nhưng theo truyền thống, chúng thiếu sự tích hợp với hệ điều hành. Cách đây không lâu, chúng thậm chí còn không cài đặt được. May mắn thay, điều đó đã thay đổi và giờ đây, chúng ta có thể tận dụng tính năng tích hợp đó để thêm các tính năng hữu ích vào PWA. Hãy cùng tìm hiểu một số lựa chọn trong số đó.
Làm việc với hệ thống tệp
Quy trình làm việc thông thường của người dùng khi sử dụng tệp có dạng như sau:
- Chọn một tệp hoặc thư mục trên thiết bị rồi mở trực tiếp.
- Chỉnh sửa các tệp hoặc thư mục đó rồi lưu trực tiếp các thay đổi.
- Tạo tệp và thư mục mới.
Trước khi có File System Access API, các ứng dụng web không thể làm việc này. Để mở tệp, người dùng phải tải tệp lên, để lưu các thay đổi, người dùng phải tải tệp xuống và web hoàn toàn không có quyền truy cập để tạo tệp và thư mục mới trong hệ thống tệp của người dùng.
Mở tệp
Để mở một tệp, chúng ta sử dụng phương thức window.showOpenFilePicker(). Xin lưu ý rằng phương thức này yêu cầu một thao tác của người dùng, chẳng hạn như nhấp vào nút. Sau đây là phần còn lại của quá trình thiết lập để mở một tệp:
- Chụp xử lý tệp từ API bộ chọn tệp của quyền truy cập vào hệ thống tệp. Thao tác này sẽ cung cấp cho bạn thông tin cơ bản về tệp.
- Khi sử dụng phương thức
getFile()của đối tượng xử lý, bạn sẽ nhận được một loạiBlobđặc biệt có tên làFile, bao gồm các thuộc tính chỉ có thể đọc khác (chẳng hạn như tên và ngày sửa đổi lần cuối) về tệp. Vì đây là một Blob, nên các phương thức Blob có thể được gọi trên Blob này, chẳng hạn nhưtext(), để lấy nội dung của Blob.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Đang lưu thay đổi
Để lưu các thay đổi vào một tệp, bạn cũng cần có một cử chỉ của người dùng; sau đó:
- Sử dụng mã nhận dạng tệp để tạo một
FileSystemWritableFileStream. - Chỉnh sửa luồng phát. Thao tác này sẽ không cập nhật tệp tại chỗ mà thường tạo một tệp tạm thời.
- Cuối cùng, khi bạn chỉnh sửa xong, bạn sẽ đóng luồng. Thao tác này sẽ chuyển các thay đổi từ tạm thời sang vĩnh viễn.
Hãy xem ví dụ này trong mã:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Xử lý tệp
File System Access API cho phép bạn mở tệp trong ứng dụng của mình, nhưng nếu làm ngược lại thì sao? Người dùng muốn đặt ứng dụng yêu thích làm ứng dụng mặc định để mở tệp. API xử lý tệp là một API thử nghiệm cho phép các PWA đã cài đặt: Đăng ký làm trình xử lý tệp trên thiết bị của người dùng, chỉ định loại MIME và đuôi tệp mà PWA của bạn hỗ trợ trong tệp kê khai ứng dụng web. Bạn có thể chỉ định biểu tượng tệp tuỳ chỉnh cho các tiện ích được hỗ trợ.
Sau khi đăng ký, PWA đã cài đặt sẽ xuất hiện dưới dạng một lựa chọn trong hệ thống tệp của người dùng, cho phép họ mở tệp trực tiếp trong đó. Dưới đây là ví dụ về chế độ thiết lập tệp kê khai cho một PWA để đọc tệp văn bản:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Xử lý URL
Với tính năng xử lý URL, PWA của bạn có thể thu thập các đường liên kết nằm trong phạm vi của PWA từ hệ điều hành và hiển thị các đường liên kết đó trong cửa sổ PWA, thay vì thẻ của trình duyệt mặc định. Ví dụ: nếu bạn nhận được một tin nhắn có đường liên kết đến PWA hoặc nhấp vào một đường liên kết sâu (URL trỏ đến một nội dung cụ thể) trong PWA, thì nội dung đó sẽ mở ra trong một cửa sổ độc lập.
Hành vi này tự động có sẵn trên Android khi WebAPK được dùng, chẳng hạn như khi người dùng cài đặt một PWA bằng Chrome. Bạn không thể ghi lại URL trên PWA được cài đặt trên iOS và iPadOS từ Safari.
Đối với trình duyệt máy tính, cộng đồng trình duyệt web đã tạo một quy cách mới. Quy cách này hiện đang ở giai đoạn thử nghiệm; quy cách này bổ sung một thành phần tệp kê khai mới: url_handlers. Thuộc tính này dự kiến có một mảng các nguồn mà PWA muốn thu thập. Nguồn của PWA sẽ được cấp tự động và mỗi nguồn khác phải chấp nhận việc xử lý hoạt động thông qua một tệp có tên là web-app-origin-association.
Ví dụ: nếu tệp kê khai của PWA được lưu trữ trên web.dev và bạn muốn thêm nguồn gốc app.web.dev, thì tệp kê khai sẽ có dạng như sau:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
Trong trường hợp này, trình duyệt sẽ kiểm tra xem có tệp nào tồn tại ở app.web.dev/.well-known/web-app-origin-association hay không, chấp nhận việc xử lý URL từ URL phạm vi PWA. Nhà phát triển phải tạo tệp này. Trong ví dụ sau, tệp sẽ có dạng như sau:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Xử lý giao thức URL
Tính năng xử lý URL hoạt động với các URL giao thức https tiêu chuẩn, nhưng bạn có thể sử dụng các lược đồ URI tuỳ chỉnh, chẳng hạn như pwa://. Trong một số hệ điều hành, các ứng dụng đã cài đặt có được khả năng này bằng cách đăng ký các lược đồ của chúng.
Đối với PWA, bạn có thể bật tính năng này bằng API trình xử lý giao thức URL. API này chỉ có trên thiết bị máy tính. Bạn chỉ có thể cho phép các giao thức tuỳ chỉnh cho thiết bị di động bằng cách phân phối PWA trên các cửa hàng ứng dụng.
Để đăng ký, bạn có thể sử dụng phương thức registerProtocolHandler() hoặc sử dụng thành phần protocol_handlers trong tệp kê khai, với lược đồ mong muốn và URL bạn muốn tải trong bối cảnh của PWA, chẳng hạn như:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Bạn có thể định tuyến URL from-protocol đến trình xử lý chính xác và nhận chuỗi truy vấn value trong PWA của mình. %s là một phần giữ chỗ cho URL thoát đã kích hoạt thao tác. Vì vậy, nếu bạn có một đường liên kết ở đâu đó, chẳng hạn như <a href="web+pwa://testing">, thì PWA của bạn sẽ mở /from-protocol?value=testing.
Gọi điện bằng các ứng dụng khác
Bạn có thể sử dụng lược đồ URI để kết nối với mọi ứng dụng đã cài đặt khác (PWA hay không) trong thiết bị của người dùng trên mọi nền tảng. Bạn chỉ cần tạo một đường liên kết hoặc sử dụng navigator.href và trỏ đến lược đồ URI mà bạn muốn, truyền các đối số ở dạng thoát URL.
Bạn có thể sử dụng các lược đồ tiêu chuẩn phổ biến, chẳng hạn như tel: cho cuộc gọi điện thoại, mailto: cho việc gửi email hoặc sms: cho việc nhắn tin; hoặc bạn có thể tìm hiểu về các lược đồ URL của ứng dụng khác, chẳng hạn như từ các ứng dụng nhắn tin, bản đồ, chỉ đường, cuộc họp trực tuyến, mạng xã hội và cửa hàng ứng dụng phổ biến.
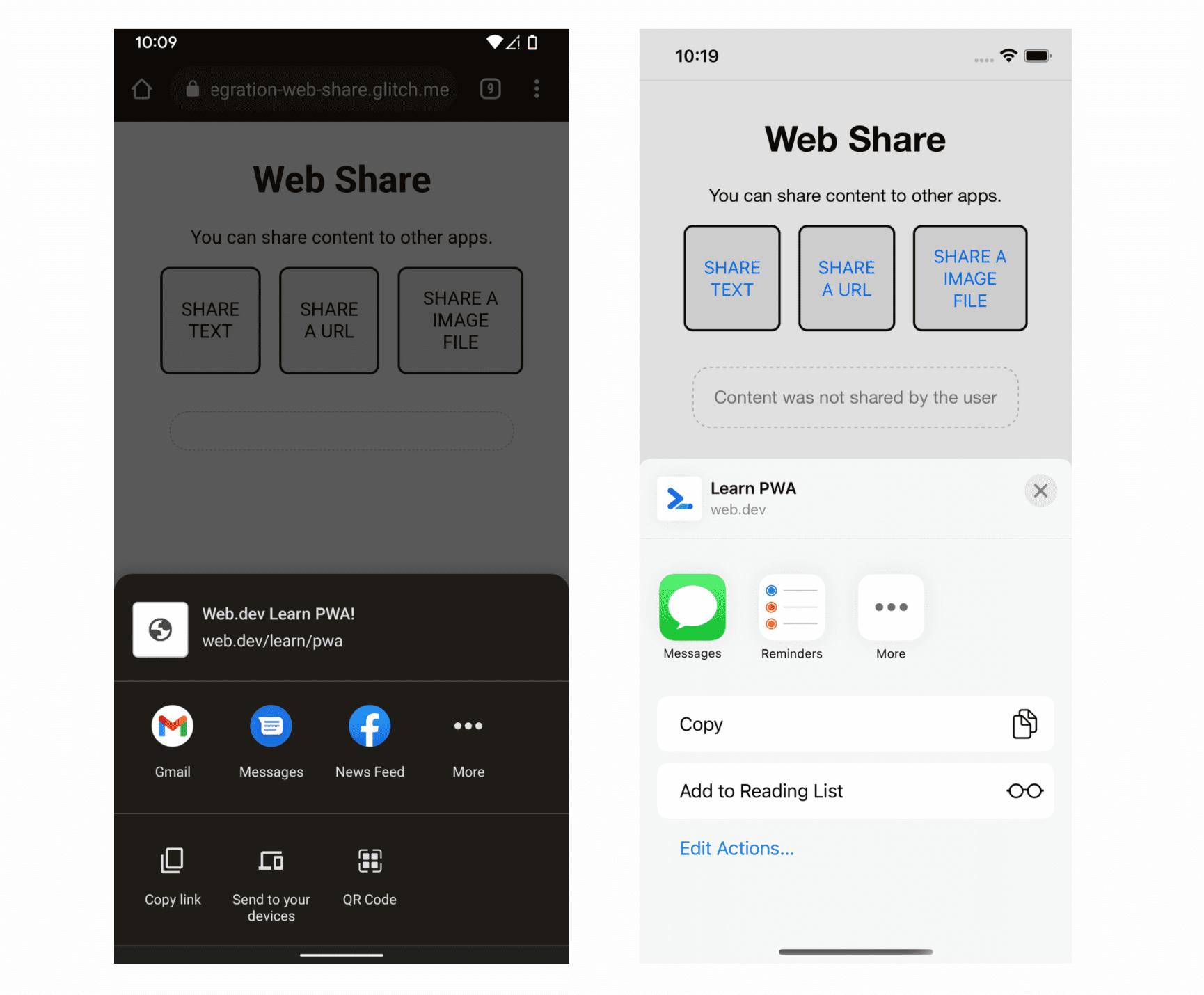
Chia sẻ trên web
Với Web Share API, PWA của bạn có thể gửi nội dung đến các ứng dụng khác đã cài đặt trên thiết bị thông qua kênh dùng chung.
API này chỉ có trên các hệ điều hành có cơ chế share, bao gồm Android, iOS, iPadOS, Windows và ChromeOS.
Bạn có thể chia sẻ một đối tượng chứa:
- Văn bản (thuộc tính
titlevàtext) - Một URL (thuộc tính
url) - Tệp (thuộc tính
files).
Để kiểm tra xem thiết bị hiện tại có thể chia sẻ hay không, đối với dữ liệu đơn giản (chẳng hạn như văn bản), bạn kiểm tra sự hiện diện của phương thức navigator.share(), để chia sẻ tệp, bạn kiểm tra sự hiện diện của phương thức navigator.canShare().
Bạn yêu cầu hành động chia sẻ bằng cách gọi navigator.share(objectToShare). Lệnh gọi đó trả về một Promise phân giải bằng undefined hoặc từ chối bằng một ngoại lệ.

Mục tiêu chia sẻ trên web
Web Share Target API cho phép PWA của bạn trở thành mục tiêu của một thao tác chia sẻ từ một ứng dụng khác trên thiết bị đó, bất kể ứng dụng đó có phải là PWA hay không. PWA của bạn nhận được dữ liệu do một ứng dụng khác chia sẻ.
Tính năng này hiện có trên Android với WebAPK và ChromeOS, đồng thời chỉ hoạt động sau khi người dùng đã cài đặt PWA của bạn. Trình duyệt sẽ đăng ký đích chia sẻ trong hệ điều hành khi ứng dụng được cài đặt.
Bạn thiết lập mục tiêu chia sẻ trên web trong tệp kê khai bằng thành phần share_target được xác định trong bản nháp đặc tả Mục tiêu chia sẻ trên web. share_target được đặt thành một đối tượng có một số thuộc tính:
action- URL sẽ được tải trong cửa sổ PWA dự kiến nhận dữ liệu được chia sẻ.
method
Phương thức động từ - HTTP sẽ được dùng cho hành động, chẳng hạn như
GET,POSThoặcPUT. enctype- (Không bắt buộc) Loại mã hoá cho các tham số, theo mặc định là
application/x-www-form-urlencoded, nhưng cũng có thể được đặt làmultipart/form-datacho các phương thức nhưPOST. params- Một đối tượng sẽ ánh xạ dữ liệu chia sẻ (từ các khoá:
title,text,urlvàfilestừ Web Share) đến các đối số mà trình duyệt sẽ truyền trong URL (trênmethod: 'GET') hoặc trong nội dung yêu cầu bằng cách sử dụng phương thức mã hoá đã chọn.
Ví dụ: bạn có thể xác định cho PWA rằng bạn chỉ muốn nhận dữ liệu được chia sẻ (chỉ tiêu đề và URL) bằng cách thêm vào tệp kê khai:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
Trong mẫu trước, nếu có ứng dụng nào trong hệ thống đang chia sẻ một URL có tiêu đề và người dùng chọn PWA của bạn trong hộp thoại, thì trình duyệt sẽ tạo một thao tác điều hướng mới đến /receive-share/?shared_title=AAA&shared_url=BBB của nguồn gốc của bạn, trong đó AAA là tiêu đề được chia sẻ và BBB là URL được chia sẻ. Bạn có thể dùng JavaScript để đọc dữ liệu đó từ chuỗi window.location bằng cách phân tích cú pháp bằng hàm khởi tạo URL.
Trình duyệt sẽ dùng tên và biểu tượng PWA trong tệp kê khai của bạn để cung cấp cho mục chia sẻ của hệ điều hành. Bạn không thể chọn một bộ khác cho mục đích đó.
Để biết thêm ví dụ chi tiết và cách nhận tệp, hãy xem bài viết Nhận dữ liệu được chia sẻ bằng Web Share Target API
Trình Chọn Địa chỉ Liên hệ
Với Contact Picker API, bạn có thể yêu cầu thiết bị hiển thị một hộp thoại gốc chứa tất cả danh bạ của người dùng để người dùng có thể chọn một hoặc nhiều người liên hệ. Sau đó, PWA của bạn có thể nhận dữ liệu bạn muốn từ những người liên hệ đó.
Contact Picker API chủ yếu có trên thiết bị di động và mọi thao tác đều được thực hiện thông qua giao diện navigator.contacts trên các nền tảng tương thích.
Bạn có thể yêu cầu các thuộc tính có sẵn để truy vấn bằng navigator.contacts.getProperties() và yêu cầu chọn một hoặc nhiều người liên hệ bằng danh sách các thuộc tính mong muốn.
Một số thuộc tính mẫu là name, email, address và tel. Khi yêu cầu người dùng chọn một hoặc nhiều người liên hệ, bạn có thể gọi navigator.contacts.select(properties), truyền một mảng các thuộc tính mà bạn muốn nhận lại.
Mẫu sau đây sẽ liệt kê những người liên hệ mà bộ chọn nhận được.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Tài nguyên
- API Truy cập hệ thống tệp: đơn giản hoá quyền truy cập vào các tệp cục bộ
- Cho phép các ứng dụng web đã cài đặt trở thành trình xử lý tệp
- Xử lý tệp trong Ứng dụng web tiến bộ
- Tích hợp với Giao diện người dùng chia sẻ của hệ điều hành bằng Web Share API
- Chia sẻ nội dung với các ứng dụng khác
- Nhận dữ liệu được chia sẻ bằng Web Share Target API
- Công cụ chọn người liên hệ cho web

