ওয়েব অ্যাপ্লিকেশানগুলির একটি বড় নাগাল রয়েছে৷ তারা একাধিক প্ল্যাটফর্মে চলে। এগুলি লিঙ্কের মাধ্যমে ভাগ করা সহজ। কিন্তু ঐতিহ্যগতভাবে তাদের অপারেটিং সিস্টেমের সাথে একীকরণের অভাব ছিল। কিছু দিন আগে তারা এমনকি ইনস্টলযোগ্য ছিল না. সৌভাগ্যবশত এটি পরিবর্তিত হয়েছে এবং এখন আমরা আমাদের PWA-তে দরকারী বৈশিষ্ট্য যুক্ত করতে সেই একীকরণের সুবিধা নিতে পারি। এর কিছু অপশন অন্বেষণ করা যাক.
ফাইল সিস্টেমের সাথে কাজ করা
ফাইল ব্যবহার করে একটি সাধারণ ব্যবহারকারী ওয়ার্কফ্লো এই মত দেখায়:
- ডিভাইস থেকে একটি ফাইল বা ফোল্ডার চয়ন করুন এবং এটি সরাসরি খুলুন।
- সেই ফাইল বা ফোল্ডারগুলিতে পরিবর্তন করুন এবং পরিবর্তনগুলি সরাসরি সংরক্ষণ করুন।
- নতুন ফাইল এবং ফোল্ডার তৈরি করুন।
ফাইল সিস্টেম অ্যাক্সেস API এর আগে, ওয়েব অ্যাপগুলি এটি করতে পারেনি৷ ফাইলগুলি খোলার জন্য একটি ফাইল আপলোড প্রয়োজন, পরিবর্তনগুলি সংরক্ষণ করার জন্য ব্যবহারকারীদের সেগুলি ডাউনলোড করতে হবে এবং ব্যবহারকারীর ফাইল সিস্টেমে নতুন ফাইল এবং ফোল্ডার তৈরি করার জন্য ওয়েবের কোনও অ্যাক্সেস ছিল না।
একটি ফাইল খোলা হচ্ছে
একটি ফাইল খুলতে আমরা window.showOpenFilePicker() পদ্ধতি ব্যবহার করি। মনে রাখবেন যে এই পদ্ধতিতে ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন, যেমন একটি বোতাম ক্লিক। এখানে একটি ফাইল খোলার জন্য বাকি সেটআপ আছে:
- ফাইল সিস্টেম অ্যাক্সেসের ফাইল পিকার API থেকে ফাইল হ্যান্ডেল ক্যাপচার করুন। এটি আপনাকে ফাইল সম্পর্কে প্রাথমিক তথ্য দেয়।
- হ্যান্ডেলের
getFile()পদ্ধতি ব্যবহার করে, আপনি একটিFileনামক একটি বিশেষ ধরনেরBlobপাবেন যাতে ফাইল সম্পর্কে অতিরিক্ত পঠনযোগ্য বৈশিষ্ট্য (যেমন নাম এবং সর্বশেষ সংশোধিত তারিখ) অন্তর্ভুক্ত থাকে। যেহেতু এটি একটি ব্লব, তাই এটির বিষয়বস্তু পেতে ব্লব পদ্ধতিগুলিকে বলা যেতে পারে, যেমনtext(),।
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
পরিবর্তন সংরক্ষণ করা হচ্ছে
একটি ফাইলে পরিবর্তনগুলি সংরক্ষণ করতে, আপনার একটি ব্যবহারকারীর অঙ্গভঙ্গিও প্রয়োজন; তারপর:
- একটি
FileSystemWritableFileStreamতৈরি করতে ফাইল হ্যান্ডেল ব্যবহার করুন। - স্ট্রীম পরিবর্তন করুন. এটি জায়গায় ফাইল আপডেট করবে না; পরিবর্তে, একটি অস্থায়ী ফাইল সাধারণত তৈরি করা হয়।
- অবশেষে, যখন আপনি পরিবর্তনগুলি করা শেষ করেন, আপনি স্ট্রীমটি বন্ধ করেন, যা পরিবর্তনগুলিকে অস্থায়ী থেকে স্থায়ীতে নিয়ে যায়।
আসুন কোডে এটি দেখি:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
ফাইল হ্যান্ডলিং
ফাইল সিস্টেম অ্যাক্সেস API আপনাকে আপনার অ্যাপের মধ্যে থেকে ফাইলগুলি খুলতে দেয়, কিন্তু অন্য উপায়ে কী হবে? ব্যবহারকারীরা ফাইল খুলতে তাদের প্রিয় অ্যাপটিকে তাদের ডিফল্ট হিসাবে সেট করতে চান। ফাইল হ্যান্ডলিং API হল একটি পরীক্ষামূলক API যা PWA গুলিকে ইনস্টল করতে দেয়: ব্যবহারকারীর ডিভাইসে ফাইল হ্যান্ডলার হিসাবে নিবন্ধন করুন, MIME প্রকার এবং ফাইল এক্সটেনশন নির্দিষ্ট করে যা আপনার PWA আপনার ওয়েব অ্যাপ ম্যানিফেস্টে সমর্থন করে৷ আপনি আপনার সমর্থিত এক্সটেনশনের জন্য কাস্টম ফাইল আইকন নির্দিষ্ট করতে পারেন।
একবার নিবন্ধিত হয়ে গেলে, আপনার ইনস্টল করা PWA ব্যবহারকারীর ফাইল সিস্টেম থেকে একটি বিকল্প হিসাবে প্রদর্শিত হবে, যাতে তারা সরাসরি ফাইলটি খুলতে পারে। পাঠ্য ফাইলগুলি পড়ার জন্য PWA এর জন্য ম্যানিফেস্ট সেটআপের একটি উদাহরণ এখানে রয়েছে:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
ইউআরএল হ্যান্ডলিং
ইউআরএল হ্যান্ডলিংয়ের মাধ্যমে, আপনার পিডব্লিউএ অপারেটিং সিস্টেম থেকে তার সুযোগের অংশ এমন লিঙ্কগুলি ক্যাপচার করতে পারে এবং ডিফল্ট ব্রাউজারের ট্যাবের পরিবর্তে একটি PWA উইন্ডোতে রেন্ডার করতে পারে। উদাহরণস্বরূপ, আপনি যদি PWA-তে লিঙ্কযুক্ত একটি বার্তা পান, বা আপনার PWA-তে একটি গভীর লিঙ্কে (একটি URL যা একটি নির্দিষ্ট বিষয়বস্তুর দিকে নির্দেশ করে) ক্লিক করেন, সামগ্রীটি একটি স্বতন্ত্র উইন্ডোতে খুলবে।
যখন WebAPK ব্যবহার করা হয় তখন এই আচরণটি Android-এ স্বয়ংক্রিয়ভাবে উপলব্ধ হয়, যেমন ব্যবহারকারীরা যখন Chrome এর সাথে PWA ইনস্টল করেন। সাফারি থেকে iOS এবং iPadOS-এ ইনস্টল করা PWA-তে URL ক্যাপচার করা অসম্ভব।
ডেস্কটপ ব্রাউজারগুলির জন্য, ওয়েব ব্রাউজার সম্প্রদায় একটি নতুন বৈশিষ্ট্য তৈরি করেছে। এই বৈশিষ্ট্যটি বর্তমানে পরীক্ষামূলক ; এটি একটি নতুন ম্যানিফেস্ট ফাইল সদস্য যোগ করে: url_handlers । এই সম্পত্তিটি উৎপত্তির একটি বিন্যাস আশা করে যা PWA ক্যাপচার করতে চায়। আপনার PWA এর উৎপত্তি স্বয়ংক্রিয়ভাবে মঞ্জুর করা হবে, এবং একে অপরের উত্সকে অবশ্যই মেনে নিতে হবে যে web-app-origin-association নামের একটি ফাইলের মাধ্যমে পরিচালনা করা হচ্ছে। উদাহরণস্বরূপ, যদি আপনার PWA এর ম্যানিফেস্ট web.dev-এ হোস্ট করা থাকে এবং আপনি app.web.dev মূল যোগ করতে চান, তাহলে এটি দেখতে এরকম হবে:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
এই ক্ষেত্রে, ব্রাউজার app.web.dev/.well-known/web-app-origin-association এ একটি ফাইল বিদ্যমান আছে কিনা তা পরীক্ষা করবে, PWA স্কোপ URL থেকে ইউআরএল হ্যান্ডলিং গ্রহণ করবে। বিকাশকারীকে এই ফাইলটি তৈরি করতে হবে। নিম্নলিখিত উদাহরণে, ফাইলটি এইরকম দেখায়:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
ইউআরএল প্রোটোকল হ্যান্ডলিং
ইউআরএল হ্যান্ডলিং স্ট্যান্ডার্ড https প্রোটোকল ইউআরএলের সাথে কাজ করে, কিন্তু কাস্টম ইউআরআই-স্কিম ব্যবহার করা সম্ভব, যেমন pwa:// । বেশ কয়েকটি অপারেটিং সিস্টেমে, ইনস্টল করা অ্যাপগুলি তাদের স্কিম নিবন্ধন করার মাধ্যমে অ্যাপগুলি এই ক্ষমতা অর্জন করে।
PWA-এর জন্য, এই ক্ষমতা URL প্রোটোকল হ্যান্ডলার API ব্যবহার করে সক্ষম করা হয়েছে, শুধুমাত্র ডেস্কটপ ডিভাইসে উপলব্ধ। অ্যাপ স্টোরগুলিতে আপনার PWA বিতরণ করে আপনি শুধুমাত্র মোবাইল ডিভাইসের জন্য কাস্টম প্রোটোকলের অনুমতি দিতে পারেন।
নিবন্ধন করতে, আপনি registerProtocolHandler() পদ্ধতি ব্যবহার করতে পারেন, অথবা আপনার ম্যানিফেস্টে protocol_handlers সদস্য ব্যবহার করতে পারেন, পছন্দসই স্কিম এবং আপনার PWA এর প্রসঙ্গে আপনি যে URL লোড করতে চান, যেমন:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
আপনি সঠিক হ্যান্ডলার from-protocol ইউআরএল রুট করতে পারেন এবং আপনার PWA-তে ক্যোয়ারী স্ট্রিং value পেতে পারেন। %s হল এস্কেপড URL-এর জন্য একটি স্থানধারক যা অপারেশনটি ট্রিগার করেছে, তাই আপনার যদি কোথাও কোনো লিঙ্ক থাকে যেমন <a href="web+pwa://testing"> , আপনার PWA খুলবে /from-protocol?value=testing ।
অন্যান্য অ্যাপে কল করা হচ্ছে
আপনি প্রতিটি প্ল্যাটফর্মে ব্যবহারকারীদের ডিভাইসে অন্য কোনো ইনস্টল করা অ্যাপ (PWA বা না) এর সাথে সংযোগ করতে URI স্কিম ব্যবহার করতে পারেন। আপনাকে শুধু একটি লিঙ্ক তৈরি করতে হবে বা navigator.href ব্যবহার করতে হবে এবং URL-এস্কেপড ফর্মে আর্গুমেন্টগুলি পাস করে আপনি যে URI স্কিমটি চান তা নির্দেশ করতে হবে।
আপনি সুপরিচিত স্ট্যান্ডার্ড স্কিম ব্যবহার করতে পারেন, যেমন tel: ফোন কলের জন্য, mailto: ইমেল পাঠানোর জন্য, অথবা sms: টেক্সট মেসেজ করার জন্য; অথবা আপনি অন্যান্য অ্যাপের URL স্কিম সম্পর্কে জানতে পারেন, উদাহরণস্বরূপ সুপরিচিত মেসেজিং, মানচিত্র, নেভিগেশন, অনলাইন মিটিং, সামাজিক নেটওয়ার্ক এবং অ্যাপ স্টোর থেকে।
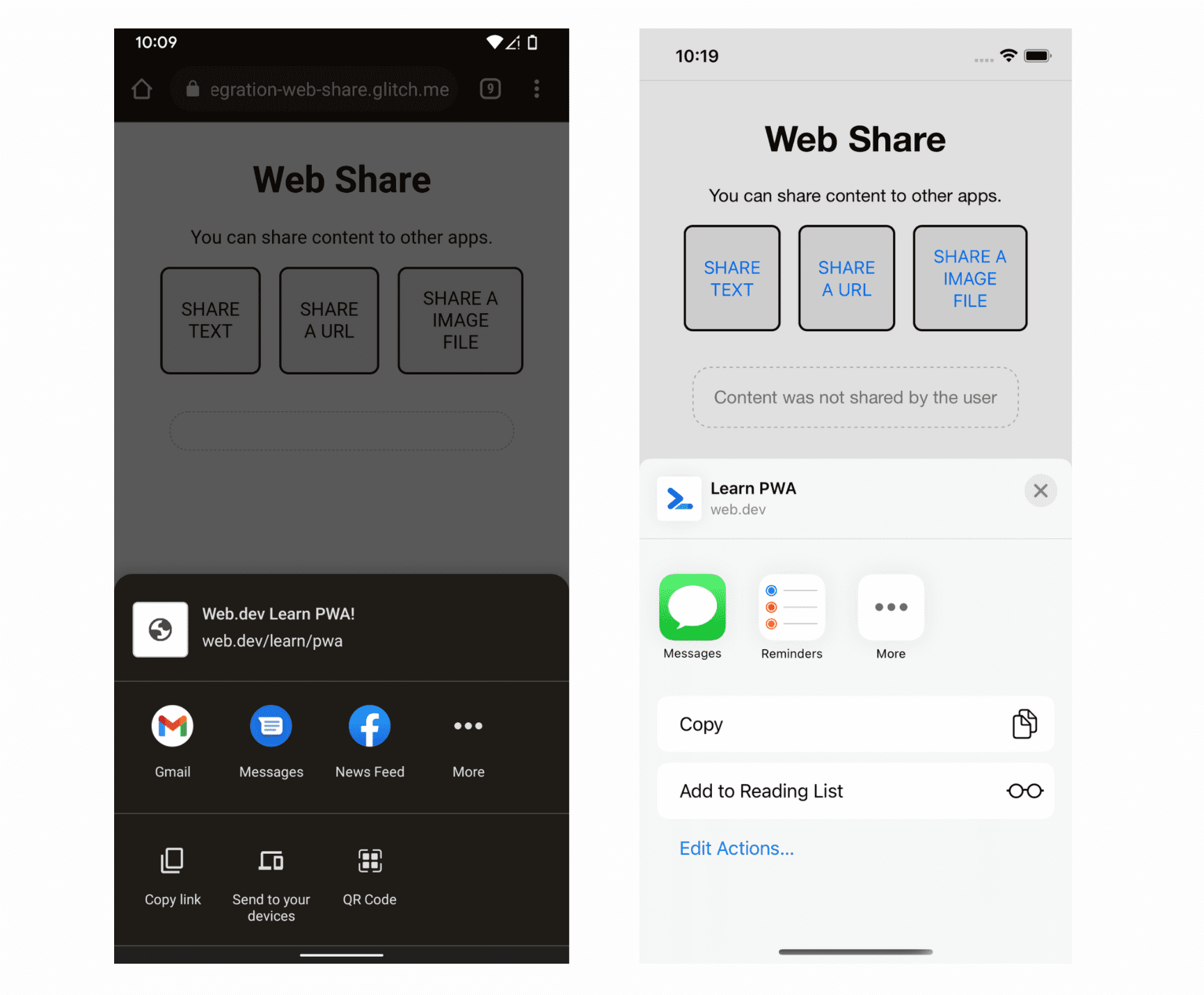
ওয়েব শেয়ার
ওয়েব শেয়ার API এর সাথে, আপনার PWA শেয়ার করা চ্যানেলের মাধ্যমে ডিভাইসের অন্যান্য ইনস্টল করা অ্যাপগুলিতে সামগ্রী পাঠাতে পারে।
এপিআই শুধুমাত্র Android, iOS, iPadOS, Windows এবং ChromeOS সহ একটি share প্রক্রিয়া সহ অপারেটিং সিস্টেমগুলিতে উপলব্ধ। আপনি ধারণকারী একটি বস্তু শেয়ার করতে পারেন:
- পাঠ্য (
titleএবংtextবৈশিষ্ট্য) - একটি URL (
urlসম্পত্তি) - ফাইল (
filesসম্পত্তি)।
বর্তমান ডিভাইসটি শেয়ার করতে পারে কিনা তা পরীক্ষা করার জন্য, পাঠ্যের মতো সাধারণ ডেটার জন্য, আপনি navigator.share() পদ্ধতির উপস্থিতি পরীক্ষা করেন, ফাইল শেয়ার করতে আপনি navigator.canShare() পদ্ধতির উপস্থিতি পরীক্ষা করেন।
আপনি navigator.share(objectToShare) কল করে শেয়ার করার জন্য অনুরোধ করেন। সেই কলটি একটি প্রতিশ্রুতি প্রদান করে যা undefined বা ব্যতিক্রমের সাথে প্রত্যাখ্যান করে।

ওয়েব শেয়ার টার্গেট
ওয়েব শেয়ার টার্গেট এপিআই আপনার পিডব্লিউএকে সেই ডিভাইসে অন্য অ্যাপ থেকে শেয়ার অপারেশনের লক্ষ্য হতে দেয় তা PWA হোক বা না হোক। আপনার PWA অন্য অ্যাপ দ্বারা ভাগ করা ডেটা গ্রহণ করে।
এটি বর্তমানে WebAPK এবং ChromeOS এর সাথে Android এ উপলব্ধ, এবং ব্যবহারকারী আপনার PWA ইনস্টল করার পরেই এটি কাজ করে৷ অ্যাপটি ইনস্টল করা হলে ব্রাউজারটি অপারেটিং সিস্টেমের মধ্যে শেয়ারের লক্ষ্য নিবন্ধন করে।
আপনি ওয়েব শেয়ার টার্গেট ড্রাফ্ট স্পেক- এ সংজ্ঞায়িত share_target সদস্যের সাথে ম্যানিফেস্টে ওয়েব শেয়ার টার্গেট সেট আপ করেন। share_target কিছু বৈশিষ্ট্য সহ একটি বস্তুতে সেট করা হয়েছে:
-
action - ইউআরএল যা একটি PWA উইন্ডোতে লোড করা হবে যা শেয়ার করা ডেটা পাওয়ার আশা করা হচ্ছে।
-
method - ক্রিয়াটির জন্য HTTP ক্রিয়া পদ্ধতি ব্যবহার করা হবে, যেমন
GET,POST, বাPUT। -
enctype - (ঐচ্ছিক) প্যারামিটারের জন্য এনকোডিং টাইপ, ডিফল্টরূপে
application/x-www-form-urlencoded, কিন্তু এটিPOSTমতো পদ্ধতির জন্যmultipart/form-dataহিসেবেও সেট করা যেতে পারে। -
params - একটি বস্তু যা ব্রাউজার ইউআরএল (
method: 'GET') বা নির্বাচিত এনকোডিং ব্যবহার করে অনুরোধের মূল অংশে পাস করবে এমন আর্গুমেন্টে ডেটা শেয়ার (কী থেকে:title,text,urlএবং ওয়েব শেয়ার থেকেfilesথেকে) ম্যাপ করবে৷
উদাহরণস্বরূপ, আপনি আপনার PWA-এর জন্য সংজ্ঞায়িত করতে পারেন যে আপনি আপনার ম্যানিফেস্টে যোগ করে ভাগ করা ডেটা (শুধুমাত্র শিরোনাম এবং url) পেতে চান:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
পূর্ববর্তী নমুনা থেকে, যদি সিস্টেমের কোনো অ্যাপ শিরোনাম সহ একটি URL ভাগ করে, এবং ব্যবহারকারী ডায়ালগ থেকে আপনার PWA বাছাই করে, ব্রাউজারটি আপনার মূলের /receive-share/?shared_title=AAA&shared_url=BBB একটি নতুন নেভিগেশন তৈরি করবে, যেখানে AAA হল ভাগ করা শিরোনাম, এবং BBB হল ভাগ করা URL৷ URL কন্সট্রাক্টরের সাথে পার্স করে window.location স্ট্রিং থেকে সেই ডেটা পড়তে আপনি JavaScript ব্যবহার করতে পারেন।
ব্রাউজারটি অপারেটিং সিস্টেমের শেয়ার এন্ট্রি ফিড করতে আপনার ম্যানিফেস্ট থেকে PWA নাম এবং আইকন ব্যবহার করবে৷ আপনি যে উদ্দেশ্যে একটি ভিন্ন সেট বাছাই করতে পারবেন না.
আরও বিস্তারিত উদাহরণের জন্য এবং ফাইলগুলি কীভাবে গ্রহণ করতে হয়, ওয়েব শেয়ার টার্গেট API-এর সাথে শেয়ার করা ডেটা প্রাপ্তি পরীক্ষা করুন
যোগাযোগ পিকার
কন্টাক্ট পিকার API-এর সাহায্যে আপনি ডিভাইসটিকে সমস্ত ব্যবহারকারীর পরিচিতিগুলির সাথে একটি নেটিভ ডায়ালগ রেন্ডার করার জন্য অনুরোধ করতে পারেন যাতে ব্যবহারকারী এক বা একাধিক চয়ন করতে পারে৷ আপনার PWA তারপর সেই পরিচিতিগুলি থেকে আপনি যে ডেটা চান তা গ্রহণ করতে পারে৷
কন্টাক্ট পিকার এপিআই প্রধানত মোবাইল ডিভাইসে উপলব্ধ, এবং সবকিছু সামঞ্জস্যপূর্ণ প্ল্যাটফর্মে navigator.contacts ইন্টারফেসের মাধ্যমে করা হয়।
আপনি navigator.contacts.getProperties() এর সাথে অনুসন্ধান করার জন্য উপলব্ধ বৈশিষ্ট্যগুলির অনুরোধ করতে পারেন এবং পছন্দসই বৈশিষ্ট্যগুলির একটি তালিকা সহ একটি একক বা একাধিক পরিচিতি নির্বাচনের অনুরোধ করতে পারেন৷
কিছু নমুনা বৈশিষ্ট্য হল name , email , address এবং tel । আপনি যখন ব্যবহারকারীকে এক বা একাধিক পরিচিতি বাছাই করতে বলবেন, আপনি navigator.contacts.select(properties) কল করতে পারেন, বিনিময়ে আপনি পেতে চান এমন বৈশিষ্ট্যগুলির একটি অ্যারে পাস করে।
নিম্নলিখিত নমুনা বাছাইকারীর প্রাপ্ত পরিচিতিগুলির তালিকা করবে।
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
সম্পদ
- ফাইল সিস্টেম অ্যাক্সেস API: স্থানীয় ফাইলগুলিতে অ্যাক্সেস সহজ করা
- ইনস্টল করা ওয়েব অ্যাপ্লিকেশনগুলিকে ফাইল হ্যান্ডলার হতে দিন
- প্রগতিশীল ওয়েব অ্যাপে ফাইলগুলি পরিচালনা করুন
- ওয়েব শেয়ার API এর সাথে OS শেয়ারিং UI এর সাথে একীভূত করুন
- অন্যান্য অ্যাপের সাথে বিষয়বস্তু শেয়ার করুন
- ওয়েব শেয়ার টার্গেট API এর সাথে শেয়ার করা ডেটা গ্রহণ করা হচ্ছে
- ওয়েবের জন্য একটি পরিচিতি বাছাইকারী

