Les applications Web ont une grande portée. Elles s'exécutent sur plusieurs plates-formes. Ils sont faciles à partager via des liens. Mais traditionnellement, elles n'étaient pas intégrées au système d'exploitation. Il n'y a pas si longtemps, elles n'étaient même pas installables. Heureusement, cela a changé et nous pouvons désormais profiter de cette intégration pour ajouter des fonctionnalités utiles à nos PWA. Examinons certaines de ces options.
Utiliser le système de fichiers
Voici un workflow utilisateur type utilisant des fichiers :
- Sélectionnez un fichier ou un dossier sur l'appareil et ouvrez-le directement.
- Modifiez ces fichiers ou dossiers, puis enregistrez directement les modifications.
- créer des fichiers et des dossiers ;
Avant l'API File System Access, les applications Web ne pouvaient pas le faire. Pour ouvrir des fichiers, il fallait les importer. Pour enregistrer des modifications, les utilisateurs devaient les télécharger. Le Web n'avait aucun accès pour créer des fichiers et des dossiers dans le système de fichiers de l'utilisateur.
Ouvrir un fichier
Pour ouvrir un fichier, nous utilisons la méthode window.showOpenFilePicker(). Notez que cette méthode nécessite un geste de l'utilisateur, comme un clic sur un bouton. Voici le reste de la configuration pour ouvrir un fichier :
- Capturez le handle de fichier à partir de l'API de sélecteur de fichiers d'accès au système de fichiers. Vous obtenez ainsi des informations de base sur le fichier.
- En utilisant la méthode
getFile()du handle, vous obtiendrez un type spécial deBlobappeléFile, qui inclut des propriétés en lecture seule supplémentaires (telles que le nom et la date de dernière modification) concernant le fichier. Comme il s'agit d'un Blob, les méthodes Blob peuvent être appelées dessus, commetext(), pour obtenir son contenu.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Enregistrement des modifications…
Pour enregistrer les modifications apportées à un fichier, vous avez également besoin d'un geste de l'utilisateur. Ensuite :
- Utilisez le descripteur de fichier pour créer un
FileSystemWritableFileStream. - Modifiez le flux. Le fichier ne sera pas mis à jour sur place. Un fichier temporaire est généralement créé à la place.
- Enfin, une fois les modifications apportées, vous fermez le flux, ce qui les rend permanentes.
Voici comment cela se traduit dans le code :
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Gestion des fichiers
L'API File System Access vous permet d'ouvrir des fichiers depuis votre application, mais qu'en est-il dans l'autre sens ? Les utilisateurs souhaitent définir leur application préférée comme application par défaut pour ouvrir les fichiers. L'API File Handling est une API expérimentale qui permet aux PWA installées de s'enregistrer en tant que gestionnaires de fichiers sur l'appareil d'un utilisateur, en spécifiant le type MIME et l'extension de fichier que votre PWA prend en charge dans le fichier manifeste de votre application Web. Vous pouvez spécifier des icônes de fichier personnalisées pour vos extensions compatibles.
Une fois enregistrée, votre PWA installée s'affiche comme une option dans le système de fichiers de l'utilisateur, ce qui lui permet d'ouvrir le fichier directement dans celle-ci. Voici un exemple de configuration du fichier manifeste pour qu'une PWA puisse lire des fichiers texte :
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Gestion des URL
Avec la gestion des URL, votre PWA peut capturer les liens qui font partie de son champ d'application à partir du système d'exploitation et les afficher dans une fenêtre PWA, au lieu de l'onglet du navigateur par défaut. Par exemple, si vous recevez un message contenant un lien vers la PWA ou si vous cliquez sur un lien profond (URL pointant vers un contenu spécifique) dans votre PWA, le contenu s'ouvre dans une fenêtre autonome.
Ce comportement est automatiquement disponible sur Android lorsque WebAPK est utilisé, par exemple lorsque les utilisateurs installent une PWA avec Chrome. Il est impossible de capturer des URL sur les PWA installées sur iOS et iPadOS à partir de Safari.
Pour les navigateurs pour ordinateur, la communauté des navigateurs Web a créé une nouvelle spécification. Cette spécification est actuellement expérimentale. Elle ajoute un nouveau membre au fichier manifeste : url_handlers. Cette propriété attend un tableau d'origines que la PWA souhaite capturer. L'origine de votre PWA sera accordée automatiquement, et chaque autre origine doit accepter la gestion fonctionnant via un fichier nommé web-app-origin-association.
Par exemple, si le fichier manifeste de votre PWA est hébergé sur web.dev et que vous souhaitez ajouter l'origine app.web.dev, il se présentera comme suit :
"url_handlers": [
{"origin": "https://app.web.dev"},
]
Dans ce cas, le navigateur vérifiera si un fichier existe à l'adresse app.web.dev/.well-known/web-app-origin-association, en acceptant la gestion des URL à partir de l'URL du champ d'application de la PWA. Le développeur doit créer ce fichier. Dans l'exemple suivant, le fichier se présente comme suit :
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Gestion des protocoles d'URL
La gestion des URL fonctionne avec les URL de protocole https standards, mais il est possible d'utiliser des schémas URI personnalisés, tels que pwa://. Dans plusieurs systèmes d'exploitation, les applications installées acquièrent cette capacité en enregistrant leurs schémas.
Pour les PWA, cette fonctionnalité est activée à l'aide de l'API de gestionnaire de protocole d'URL, qui n'est disponible que sur les ordinateurs. Vous ne pouvez autoriser les protocoles personnalisés pour les appareils mobiles qu'en distribuant votre PWA sur les plates-formes de téléchargement d'applications.
Pour vous inscrire, vous pouvez utiliser la méthode registerProtocolHandler() ou le membre protocol_handlers dans votre fichier manifeste, avec le schéma souhaité et l'URL que vous souhaitez charger dans le contexte de votre PWA, par exemple :
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Vous pouvez acheminer l'URL from-protocol vers le gestionnaire approprié et obtenir la chaîne de requête value dans votre PWA. %s est un espace réservé pour l'URL échappée qui a déclenché l'opération. Par conséquent, si vous avez un lien quelque part, comme <a href="web+pwa://testing">, votre PWA ouvrira /from-protocol?value=testing.
Appeler d'autres applications
Vous pouvez utiliser des schémas URI pour vous connecter à n'importe quelle autre application installée (PWA ou non) sur les appareils des utilisateurs, sur toutes les plates-formes. Il vous suffit de créer un lien ou d'utiliser navigator.href et de pointer vers le schéma URI de votre choix, en transmettant les arguments sous forme d'URL échappée.
Vous pouvez utiliser des schémas standards connus, tels que tel: pour les appels téléphoniques, mailto: pour l'envoi d'e-mails ou sms: pour l'envoi de messages texte. Vous pouvez également en savoir plus sur les schémas d'URL d'autres applications, par exemple les applications de messagerie, de cartographie, de navigation, de réunions en ligne, de réseaux sociaux et de plates-formes de téléchargement d'applications connues.
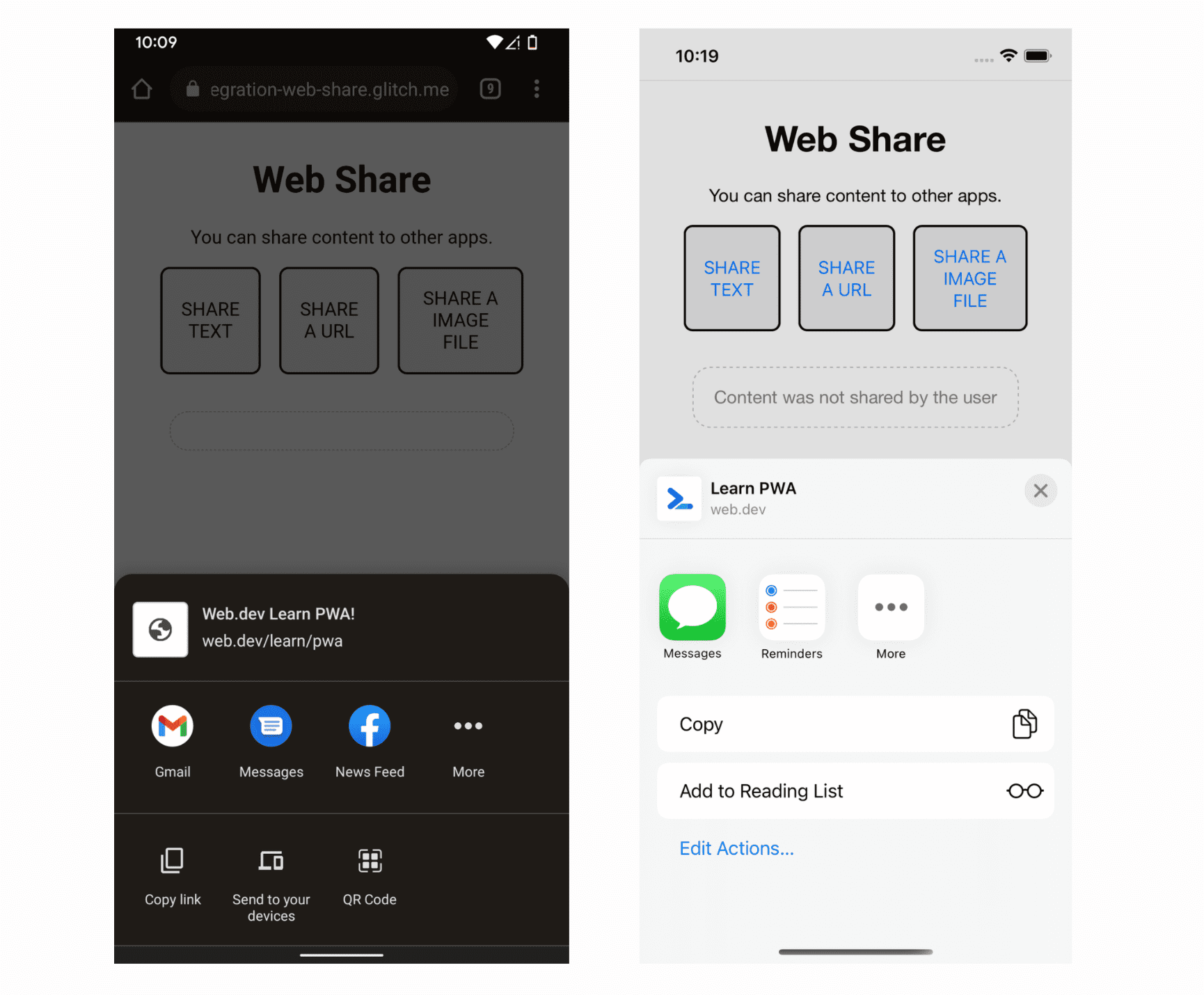
Web Share
Grâce à l'API Web Share, votre PWA peut envoyer du contenu à d'autres applications installées sur l'appareil via le canal partagé.
L'API n'est disponible que sur les systèmes d'exploitation dotés d'un mécanisme share, y compris Android, iOS, iPadOS, Windows et ChromeOS.
Vous pouvez partager un objet contenant :
- Texte (propriétés
titleettext) - Une URL (propriété
url) - Fichiers (propriété
files).
Pour vérifier si l'appareil actuel peut partager des données simples, comme du texte, vous devez vérifier la présence de la méthode navigator.share(). Pour partager des fichiers, vous devez vérifier la présence de la méthode navigator.canShare().
Vous demandez l'action de partage en appelant navigator.share(objectToShare). Cet appel renvoie une promesse qui se résout avec undefined ou est rejetée avec une exception.

Cible de partage Web
L'API Web Share Target permet à votre PWA d'être la cible d'une opération de partage à partir d'une autre application sur cet appareil, qu'il s'agisse ou non d'une PWA. Votre PWA reçoit les données partagées par une autre application.
Elle est actuellement disponible sur Android avec WebAPK et ChromeOS, et ne fonctionne qu'une fois que l'utilisateur a installé votre PWA. Le navigateur enregistre la cible de partage dans le système d'exploitation lorsque l'application est installée.
Vous configurez la cible de partage Web dans le fichier manifeste avec le membre share_target défini dans la spécification provisoire de la cible de partage Web. share_target est défini sur un objet avec certaines propriétés :
action- URL qui sera chargée dans une fenêtre PWA et qui est censée recevoir les données partagées.
method
La méthode de verbe HTTP - sera utilisée pour l'action, telle que
GET,POSTouPUT. enctype- (Facultatif) Type d'encodage des paramètres. La valeur par défaut est
application/x-www-form-urlencoded, mais elle peut également être définie surmultipart/form-datapour les méthodes telles quePOST. params- Objet qui mappe les données de partage (à partir des clés
title,text,urletfilesde Web Share) aux arguments que le navigateur transmettra dans l'URL (surmethod: 'GET') ou dans le corps de la requête à l'aide de l'encodage sélectionné.
Par exemple, vous pouvez définir pour votre PWA que vous souhaitez recevoir des données partagées (titre et URL uniquement) en ajoutant dans votre fichier manifeste :
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
Dans l'exemple précédent, si une application du système partage une URL avec un titre et que l'utilisateur sélectionne votre PWA dans la boîte de dialogue, le navigateur crée une navigation vers /receive-share/?shared_title=AAA&shared_url=BBB de votre origine, où AAA est le titre partagé et BBB l'URL partagée. Vous pouvez utiliser JavaScript pour lire ces données à partir de la chaîne window.location en les analysant avec le constructeur URL.
Le navigateur utilisera le nom et l'icône de la PWA issus de votre fichier manifeste pour alimenter l'entrée de partage du système d'exploitation. Vous ne pouvez pas choisir un autre ensemble à cette fin.
Pour obtenir des exemples plus détaillés et savoir comment recevoir des fichiers, consultez Receiving shared data with the Web Share Target API (Recevoir des données partagées avec l'API Web Share Target).
Sélecteur de contacts
L'API Contact Picker vous permet de demander à l'appareil d'afficher une boîte de dialogue native avec tous les contacts de l'utilisateur afin qu'il puisse en choisir un ou plusieurs. Votre PWA peut ensuite recevoir les données souhaitées de ces contacts.
L'API Contact Picker est principalement disponible sur les appareils mobiles, et tout se fait via l'interface navigator.contacts sur les plates-formes compatibles.
Vous pouvez demander les propriétés disponibles à interroger avec navigator.contacts.getProperties() et demander la sélection d'un ou de plusieurs contacts avec une liste des propriétés souhaitées.
Voici quelques exemples de propriétés : name, email, address et tel. Lorsque vous demandez à l'utilisateur de sélectionner un ou plusieurs contacts, vous pouvez appeler navigator.contacts.select(properties) en transmettant un tableau de propriétés que vous souhaitez obtenir en retour.
L'exemple suivant liste les contacts reçus par le sélecteur.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Ressources
- L'API File System Access : simplifier l'accès aux fichiers locaux
- Autoriser les applications Web installées à gérer les fichiers
- Gérer les fichiers dans les progressive web apps
- Intégrer l'UI de partage de l'OS avec l'API Web Share
- Partager du contenu avec d'autres applications
- Recevoir des données partagées avec l'API Web Share Target
- Un sélecteur de contacts pour le Web

