Os apps da Web têm um grande alcance. Elas são executadas em várias plataformas. Eles são fáceis de compartilhar por links. Mas, tradicionalmente, eles não tinham integração com o sistema operacional. Há pouco tempo, eles nem podiam ser instalados. Felizmente, isso mudou, e agora podemos aproveitar essa integração para adicionar recursos úteis aos nossos PWAs. Vamos conhecer algumas dessas opções.
Como trabalhar com o sistema de arquivos
Um fluxo de trabalho típico do usuário usando arquivos é assim:
- Escolha um arquivo ou pasta no dispositivo e abra diretamente.
- Faça mudanças nesses arquivos ou pastas e salve as alterações diretamente.
- Crie novos arquivos e pastas.
Antes da API File System Access, os apps da Web não podiam fazer isso. Para abrir arquivos, era necessário fazer upload deles. Para salvar mudanças, os usuários precisavam fazer o download. Além disso, a Web não tinha acesso para criar novos arquivos e pastas no sistema de arquivos do usuário.
Abrir um arquivo
Para abrir um arquivo, usamos o método window.showOpenFilePicker(). Esse método exige um gesto do usuário, como um clique de botão. Confira o restante da configuração para abrir um arquivo:
- Capture o descritor de arquivo da API de seletor de arquivos do acesso ao sistema de arquivos. Isso fornece informações básicas sobre o arquivo.
- Usando o método
getFile()do identificador, você vai receber um tipo especial deBlobchamadoFile, que inclui outras propriedades somente leitura (como nome e data da última modificação) sobre o arquivo. Como é um Blob, os métodos do Blob podem ser chamados nele, comotext(), para receber o conteúdo.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Salvando alterações
Para salvar as mudanças em um arquivo, você também precisa de um gesto do usuário. Depois:
- Use o identificador de arquivo para criar um
FileSystemWritableFileStream. - Faça mudanças no stream. Isso não atualiza o arquivo no local. Em vez disso, um arquivo temporário é criado.
- Por fim, quando terminar de fazer as mudanças, feche o fluxo, o que move as alterações de temporárias para permanentes.
Vamos ver isso no código:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Gerenciamento de arquivos
A API File System Access permite abrir arquivos no seu app, mas e o contrário? Os usuários querem definir o app favorito como padrão para abrir arquivos. A API de processamento de arquivos é uma API experimental que permite que PWAs instalados: se registrem como um processador de arquivos no dispositivo de um usuário, especificando o tipo MIME e a extensão de arquivo compatíveis com o PWA no manifesto do app da Web. É possível especificar ícones de arquivo personalizados para as extensões compatíveis.
Depois de registrado, o PWA instalado vai aparecer como uma opção no sistema de arquivos do usuário, permitindo que ele abra o arquivo diretamente nele. Confira um exemplo da configuração de manifesto para uma PWA ler arquivos de texto:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Gerenciamento de URL
Com o processamento de URL, seu PWA pode capturar links que fazem parte do escopo dele no sistema operacional e renderizá-los em uma janela do PWA, em vez da guia padrão do navegador. Por exemplo, se você receber uma mensagem com um link para o PWA ou clicar em um link direto (um URL que aponta para um conteúdo específico) no PWA, o conteúdo será aberto em uma janela independente.
Esse comportamento fica disponível automaticamente no Android quando o WebAPK é usado, como quando os usuários instalam um PWA com o Chrome. Não é possível capturar URLs em PWAs instalados no iOS e no iPadOS pelo Safari.
Para navegadores de computador, a comunidade de navegadores da Web criou uma nova especificação, que atualmente é experimental e adiciona um novo membro do arquivo de manifesto: url_handlers. Essa propriedade espera uma matriz de origens que o PWA quer capturar. A origem do seu PWA será concedida automaticamente, e cada uma das outras origens precisará aceitar esse processamento por um arquivo chamado web-app-origin-association.
Por exemplo, se o manifesto do seu PWA estiver hospedado no web.dev e você quiser adicionar a origem app.web.dev, ele vai ficar assim:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
Nesse caso, o navegador vai verificar se um arquivo existe em app.web.dev/.well-known/web-app-origin-association, aceitando o processamento de URL do URL de escopo do PWA. O desenvolvedor precisa criar esse arquivo. No exemplo a seguir, o arquivo tem esta aparência:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Gerenciamento de protocolo de URL
O processamento de URL funciona com URLs de protocolo https padrão, mas é possível usar esquemas de URI personalizados, como pwa://. Em vários sistemas operacionais, os apps instalados ganham essa capacidade ao registrar os esquemas deles.
Para PWAs, essa capacidade é ativada usando a API de manipulador de protocolo de URL, disponível apenas em dispositivos desktop. Só é possível permitir protocolos personalizados para dispositivos móveis distribuindo seu PWA em lojas de apps.
Para registrar, use o método registerProtocolHandler() ou o membro protocol_handlers no manifesto, com o esquema desejado e o URL que você quer carregar no contexto do PWA, como:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Você pode encaminhar o URL from-protocol para o manipulador correto e receber a string de consulta value no seu PWA. O %s é um marcador de posição para o URL de escape que acionou a operação. Portanto, se você tiver um link em algum lugar, como <a href="web+pwa://testing">, seu PWA vai abrir /from-protocol?value=testing.
Chamando outros apps
É possível usar esquemas de URI para se conectar a qualquer outro app instalado (PWA ou não) nos dispositivos dos usuários em todas as plataformas. Basta criar um link ou usar navigator.href e apontar para o esquema de URI desejado, transmitindo os argumentos na forma de escape de URL.
Você pode usar esquemas padrão conhecidos, como tel: para ligações, mailto: para envio de e-mails ou sms: para mensagens de texto. Também é possível conhecer os esquemas de URL de outros apps, por exemplo, de mensagens, mapas, navegação, reuniões on-line, redes sociais e app stores.
Compartilhamento na Web
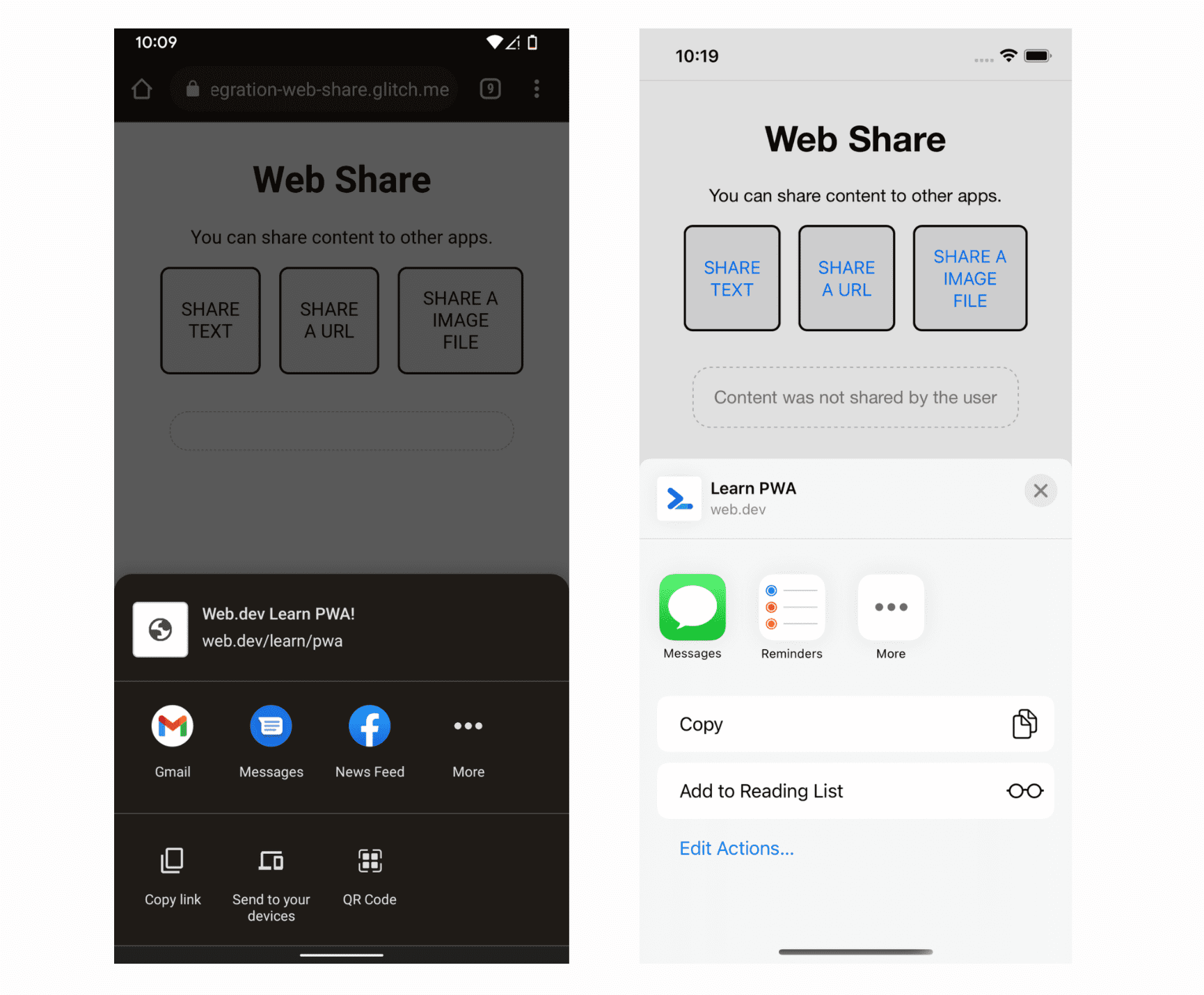
Com a API Web Share, seu PWA pode enviar conteúdo para outros apps instalados no dispositivo pelo canal compartilhado.
A API está disponível apenas em sistemas operacionais com um mecanismo de share, incluindo Android, iOS, iPadOS, Windows e ChromeOS.
Você pode compartilhar um objeto que contenha:
- Texto (propriedades
titleetext) - Um URL (propriedade
url) - Arquivos (propriedade
files).
Para verificar se o dispositivo atual pode compartilhar dados simples, como texto, confira a presença do método navigator.share(). Para compartilhar arquivos, confira a presença do método navigator.canShare().
Você solicita a ação de compartilhamento chamando navigator.share(objectToShare). Essa chamada retorna uma promessa que é resolvida com undefined ou rejeitada com uma exceção.

Web Share Target
A API Web Share Target permite que seu PWA seja o destino de uma operação de compartilhamento de outro app no dispositivo, seja ele um PWA ou não. Seu PWA recebe os dados compartilhados por outro app.
No momento, ele está disponível no Android com WebAPK e no ChromeOS, e só funciona depois que o usuário instala o PWA. O navegador registra o destino de compartilhamento no sistema operacional quando o app é instalado.
Você configura o destino de compartilhamento na Web no manifesto com o membro share_target definido na especificação de rascunho do destino de compartilhamento na Web (link em inglês). share_target é definido como um objeto com algumas propriedades:
action- URL que será carregado em uma janela de PWA e que deve receber os dados compartilhados.
method
O método de verbo HTTP - será usado para a ação, como
GET,POSTouPUT. enctype- (Opcional) Tipo de codificação dos parâmetros. Por padrão, é
application/x-www-form-urlencoded, mas também pode ser definido comomultipart/form-datapara métodos comoPOST. params- Um objeto que vai mapear dados de compartilhamento (das chaves:
title,text,urlefilesdo Web Share) para argumentos que o navegador vai transmitir no URL (emmethod: 'GET') ou no corpo da solicitação usando a codificação selecionada.
Por exemplo, você pode definir para seu PWA que quer receber dados compartilhados (somente título e URL) adicionando ao manifesto:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
No exemplo anterior, se um app no sistema estiver compartilhando um URL com um título e o usuário escolher seu PWA na caixa de diálogo, o navegador vai criar uma nova navegação para o /receive-share/?shared_title=AAA&shared_url=BBB da sua origem, em que AAA é o título compartilhado e BBB é o URL compartilhado. Você pode usar JavaScript para ler esses dados da string window.location analisando-a com o construtor URL.
O navegador vai usar o nome e o ícone do PWA do manifesto para alimentar a entrada de compartilhamento do sistema operacional. Não é possível escolher um conjunto diferente para essa finalidade.
Para exemplos mais detalhados e como receber arquivos, consulte Receber dados compartilhados com a API Web Share Target.
Seleção de contatos
Com a API Contact Picker, você pode solicitar que o dispositivo renderize uma caixa de diálogo nativa com todos os contatos do usuário para que ele possa escolher um ou mais. Assim, seu PWA pode receber os dados que você quer desses contatos.
A API Contact Picker está disponível principalmente em dispositivos móveis, e tudo é feito pela interface navigator.contacts em plataformas compatíveis.
Você pode solicitar as propriedades disponíveis para consulta com navigator.contacts.getProperties() e pedir uma ou várias seleções de contatos com uma lista de propriedades desejadas.
Algumas propriedades de exemplo são name, email, address e tel. Quando você pede ao usuário para escolher um ou mais contatos, pode chamar navigator.contacts.select(properties) e transmitir uma matriz de propriedades que você quer receber em troca.
O exemplo a seguir vai listar os contatos recebidos pelo seletor.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Recursos
- A API File System Access: simplificando o acesso a arquivos locais
- Permitir que aplicativos da Web instalados sejam manipuladores de arquivos
- Processar arquivos em Progressive Web Apps
- Integrar a interface de compartilhamento do SO com a API Web Share
- Compartilhar conteúdo com outros apps
- Receber dados compartilhados com a API Web Share Target
- Um seletor de contatos para a Web

