Las apps web tienen un gran alcance. Se ejecutan en múltiples plataformas. Se pueden compartir fácilmente a través de vínculos. Sin embargo, tradicionalmente carecían de integración con el sistema operativo. Hace poco, ni siquiera se podían instalar. Afortunadamente, eso cambió y ahora podemos aprovechar esa integración para agregar funciones útiles a nuestras PWA. Exploremos algunas de esas opciones.
Trabaja con el sistema de archivos
Un flujo de trabajo típico del usuario que utiliza archivos se ve de la siguiente manera:
- Elige un archivo o una carpeta del dispositivo y ábrelo directamente.
- Realizar cambios en esos archivos o carpetas y guardar los cambios directamente
- Crear archivos y carpetas nuevos
Antes de la API de File System Access, las apps web no podían hacerlo. Para abrir archivos, era necesario subirlos, y, para guardar los cambios, los usuarios debían descargarlos. Además, la Web no tenía acceso para crear archivos y carpetas nuevos en el sistema de archivos del usuario.
Abrir un archivo
Para abrir un archivo, usamos el método window.showOpenFilePicker(). Ten en cuenta que este método requiere un gesto del usuario, como un clic en un botón. A continuación, se muestra el resto de la configuración para abrir un archivo:
- Captura el controlador de archivos de la API del selector de archivos de acceso al sistema de archivos. Esto te brinda información básica sobre el archivo.
- Con el método
getFile()del identificador, obtendrás un tipo especial deBlobllamadoFileque incluye propiedades adicionales de solo lectura (como el nombre y la fecha de última modificación) sobre el archivo. Como es un Blob, se pueden llamar a sus métodos, comotext(), para obtener su contenido.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Guardando los cambios
Para guardar los cambios en un archivo, también necesitas un gesto del usuario. Luego, haz lo siguiente:
- Usa el identificador de archivo para crear un
FileSystemWritableFileStream. - Realiza cambios en la transmisión. Esto no actualizará el archivo en su lugar, sino que, por lo general, se creará un archivo temporal.
- Por último, cuando termines de realizar los cambios, cierra la transmisión, lo que hará que los cambios pasen de temporales a permanentes.
Veamos esto en el código:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Manejo de archivos
La API de File System Access te permite abrir archivos desde tu app, pero ¿qué sucede en el caso contrario? Los usuarios quieren establecer su app favorita como predeterminada para abrir archivos. La API de administración de archivos es una API experimental que permite que las AWP instaladas se registren como controladores de archivos en el dispositivo de un usuario, especificando el tipo de MIME y la extensión de archivo que admite tu AWP en el manifiesto de la app web. Puedes especificar íconos de archivo personalizados para tus extensiones compatibles.
Una vez registrada, la AWP instalada aparecerá como una opción en el sistema de archivos del usuario, lo que le permitirá abrir el archivo directamente en ella. A continuación, se muestra un ejemplo de la configuración del manifiesto para que una PWA lea archivos de texto:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Control de URLs
Con el control de URLs, tu AWP puede capturar vínculos que forman parte de su alcance desde el sistema operativo y renderizarlos dentro de una ventana de AWP, en lugar de la pestaña del navegador predeterminado. Por ejemplo, si recibes un mensaje con un vínculo a la AWP o haces clic en un vínculo directo (una URL que apunta a un contenido específico) en tu AWP, el contenido se abrirá en una ventana independiente.
Este comportamiento está disponible automáticamente en Android cuando se usa WebAPK, por ejemplo, cuando los usuarios instalan una AWP con Chrome. Es imposible capturar URLs en las AWP instaladas en iOS y iPadOS desde Safari.
Para los navegadores de escritorio, la comunidad de navegadores web creó una nueva especificación. Esta especificación es experimental y agrega un nuevo miembro de archivo de manifiesto: url_handlers. Esta propiedad espera un array de orígenes que la PWA desea capturar. El origen de tu PWA se otorgará automáticamente, y cada otro origen debe aceptar ese control operativo a través de un archivo llamado web-app-origin-association.
Por ejemplo, si el manifiesto de tu PWA está alojado en web.dev y quieres agregar el origen app.web.dev, se vería de la siguiente manera:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
En este caso, el navegador verificará si existe un archivo en app.web.dev/.well-known/web-app-origin-association y aceptará el control de URLs desde la URL del alcance de la PWA. El desarrollador debe crear este archivo. En el siguiente ejemplo, el archivo se ve de la siguiente manera:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Control de protocolos de URL
El control de URLs funciona con URLs de protocolo https estándar, pero es posible usar esquemas de URI personalizados, como pwa://. En varios sistemas operativos, las apps instaladas obtienen esta capacidad cuando registran sus esquemas.
En el caso de las PWA, esta capacidad se habilita con la API del controlador de protocolos de URL, que solo está disponible en dispositivos de escritorio. Solo puedes permitir protocolos personalizados para dispositivos móviles distribuyendo tu PWA en las tiendas de aplicaciones.
Para registrarte, puedes usar el método registerProtocolHandler() o el miembro protocol_handlers en tu manifiesto, con el esquema deseado y la URL que deseas cargar en el contexto de tu PWA, como la siguiente:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Puedes enrutar la URL from-protocol al controlador correcto y obtener la cadena de consulta value en tu PWA. El %s es un marcador de posición para la URL con escape que activó la operación, por lo que, si tienes un vínculo en algún lugar, como <a href="web+pwa://testing">, tu APW abrirá /from-protocol?value=testing.
Llamar a otras apps
Puedes usar esquemas de URI para conectarte a cualquier otra app instalada (sea o no una PWA) en los dispositivos de los usuarios en todas las plataformas. Solo debes crear un vínculo o usar navigator.href y apuntar al esquema de URI que desees, pasando los argumentos en formato de URL codificada.
Puedes usar esquemas estándar conocidos, como tel: para llamadas telefónicas, mailto: para enviar correos electrónicos o sms: para enviar mensajes de texto. También puedes obtener información sobre los esquemas de URL de otras apps, por ejemplo, de apps de mensajería, mapas, navegación, reuniones en línea, redes sociales y tiendas de aplicaciones conocidas.
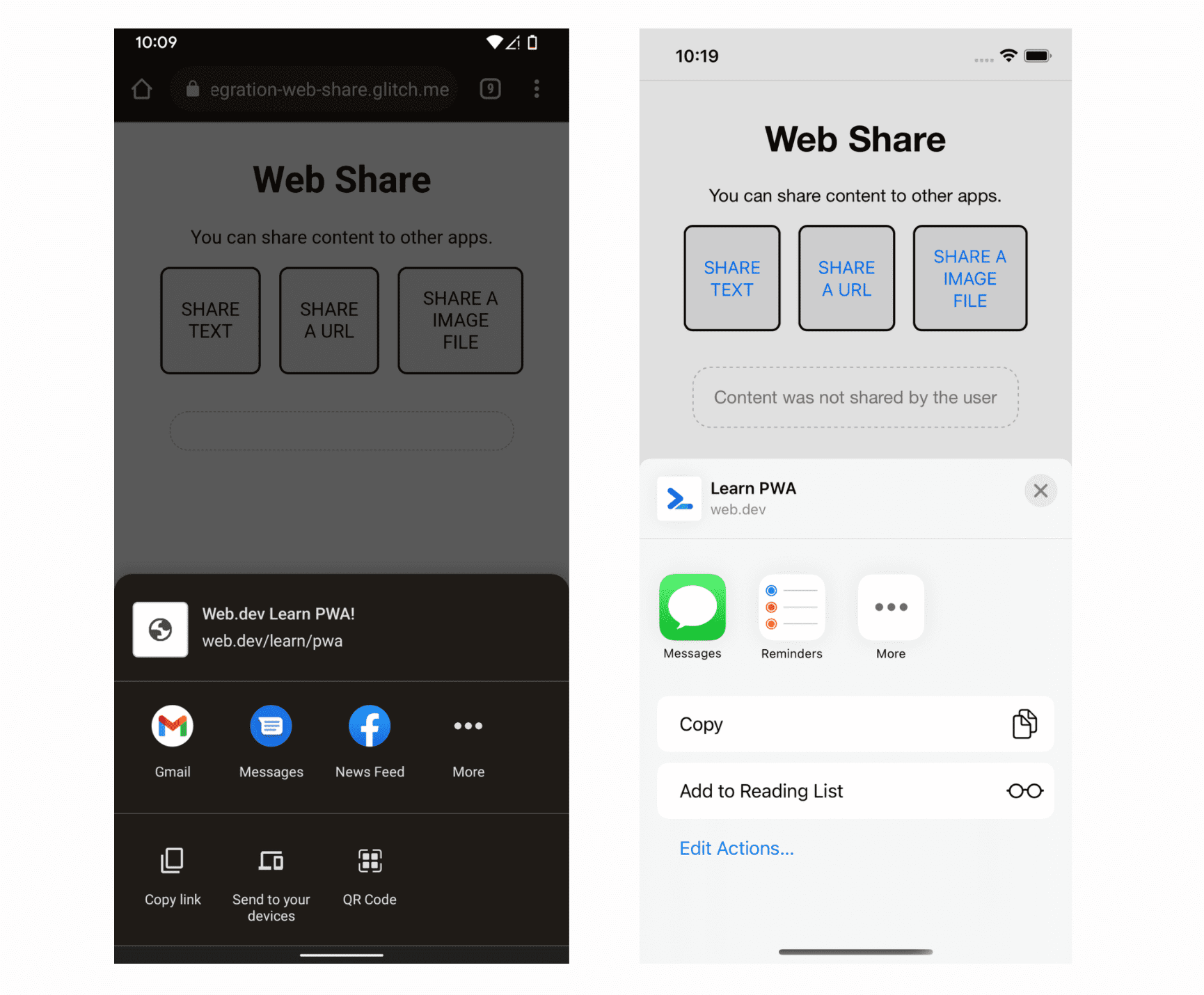
Web Share
Con la API de Web Share, tu AWP puede enviar contenido a otras apps instaladas en el dispositivo a través del canal compartido.
La API solo está disponible en sistemas operativos con un mecanismo de share, incluidos Android, iOS, iPadOS, Windows y ChromeOS.
Puedes compartir un objeto que contenga lo siguiente:
- Texto (propiedades
titleytext) - Una URL (propiedad
url) - Archivos (propiedad
files)
Para verificar si el dispositivo actual puede compartir datos simples, como texto, debes comprobar la presencia del método navigator.share(). Para compartir archivos, debes comprobar la presencia del método navigator.canShare().
Llamas a navigator.share(objectToShare) para solicitar la acción de compartir. Esa llamada devuelve una promesa que se resuelve con undefined o se rechaza con una excepción.

Web Share Target
La API de Web Share Target permite que tu AWP sea el destino de una operación de uso compartido desde otra app en ese dispositivo, ya sea una AWP o no. Tu PWA recibe los datos que compartió otra app.
Actualmente, está disponible en Android con WebAPK y ChromeOS, y solo funciona después de que el usuario instala tu PWA. El navegador registra el destino de uso compartido en el sistema operativo cuando se instala la app.
Configuras el objetivo de uso compartido en la Web en el manifiesto con el miembro share_target definido en la especificación preliminar del objetivo de uso compartido en la Web. share_target se establece en un objeto con algunas propiedades:
action- Es la URL que se cargará en una ventana de la PWA que se espera que reciba los datos compartidos.
method
Se usará el método de verbo HTTP - para la acción, como
GET,POSToPUT. enctype- (Opcional) Tipo de codificación para los parámetros. De forma predeterminada, es
application/x-www-form-urlencoded, pero también se puede establecer comomultipart/form-datapara métodos comoPOST. params- Objeto que asignará datos de uso compartido (de las claves:
title,text,urlyfilesde Web Share) a argumentos que el navegador pasará en la URL (enmethod: 'GET') o en el cuerpo de la solicitud con la codificación seleccionada.
Por ejemplo, puedes definir para tu AWP que deseas recibir datos compartidos (solo el título y la URL) agregando lo siguiente a tu manifiesto:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
En el ejemplo anterior, si alguna app del sistema comparte una URL con un título y el usuario elige tu PWA en el diálogo, el navegador creará una nueva navegación a /receive-share/?shared_title=AAA&shared_url=BBB de tu origen, donde AAA es el título compartido y BBB es la URL compartida. Puedes usar JavaScript para leer esos datos de la cadena window.location analizando con el constructor URL.
El navegador usará el nombre y el ícono de la PWA de tu manifiesto para completar la entrada de uso compartido del sistema operativo. No puedes elegir otro conjunto para ese propósito.
Para obtener ejemplos más detallados y saber cómo recibir archivos, consulta Cómo recibir datos compartidos con la API de Web Share Target.
Seleccionador de contactos
Con la API de Contact Picker, puedes solicitar que el dispositivo renderice un diálogo nativo con todos los contactos del usuario para que este pueda elegir uno o más. Luego, tu PWA puede recibir los datos que quieras de esos contactos.
La API de Contact Picker está disponible principalmente en dispositivos móviles, y todo se realiza a través de la interfaz navigator.contacts en plataformas compatibles.
Puedes solicitar las propiedades disponibles para consultar con navigator.contacts.getProperties() y solicitar la selección de uno o varios contactos con una lista de las propiedades deseadas.
Algunas propiedades de muestra son name, email, address y tel. Cuando le pides al usuario que elija uno o más contactos, puedes llamar a navigator.contacts.select(properties) y pasar un array de propiedades que deseas obtener a cambio.
En el siguiente ejemplo, se enumerarán los contactos que recibió el selector.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Recursos
- La API de File System Access: simplifica el acceso a archivos locales
- Permitir que las aplicaciones web instaladas sean controladores de archivos
- Cómo controlar archivos en apps web progresivas
- Integrar la IU de uso compartido del SO con la API de Web Share
- Cómo compartir contenido con otras apps
- Cómo recibir datos compartidos con la API de Web Share Target
- Un selector de contactos para la Web

