为了打造可靠的离线体验,您的 PWA 需要存储空间管理功能。在缓存一章中,您了解到缓存存储是用于在设备上保存数据的一种方案。在本章中,我们将向您展示如何管理离线数据,包括数据持久性、限制和可用工具。
存储
存储不仅指文件和资源,还可能包括其他类型的数据。在支持 PWA 的所有浏览器中,以下 API 可用于设备端存储:
- IndexedDB:一种 NoSQL 对象存储选项,用于存储结构化数据和 blob(二进制数据)。
- WebStorage:一种使用本地存储空间或会话存储空间来存储键/值字符串对的方式。在服务工作线程上下文中不可用。此 API 是同步的,因此不建议用于复杂的数据存储。
- 缓存存储空间:如缓存模块中所述。
您可以在支持的平台上使用 Storage Manager API 管理所有设备存储空间。 Cache Storage API 和 IndexedDB 可为 PWA 提供对持久性存储的异步访问,并且可以从主线程、Web 工作器和服务工作器进行访问。两者在确保 PWA 在网络不稳定或不存在时可靠运行方面都发挥着至关重要的作用。但您应该在什么情况下使用每种方法呢?
对于网络资源(即您通过网址请求访问的内容,例如 HTML、CSS、JavaScript、图片、视频和音频),请使用 Cache Storage API。
使用 IndexedDB 存储结构化数据。这包括需要以类似 NoSQL 的方式进行搜索或组合的数据,或者其他数据(例如不一定与网址请求匹配的特定于用户的数据)。请注意,IndexedDB 并非专为全文搜索而设计。
IndexedDB
如需使用 IndexedDB,请先打开数据库。如果数据库不存在,则此方法会创建一个新数据库。
IndexedDB 是一个异步 API,但它采用回调而不是返回 Promise。以下示例使用了 Jake Archibald 的 idb 库,该库是 IndexedDB 的一个小型 Promise 封装容器。使用 IndexedDB 不需要辅助库,但如果您想使用 Promise 语法,可以选择 idb 库。
以下示例创建了一个用于保存烹饪食谱的数据库。
创建和打开数据库
如需打开数据库,请执行以下操作:
- 使用
openDB函数创建一个名为cookbook的新 IndexedDB 数据库。由于 IndexedDB 数据库是版本化的,因此每当您更改数据库结构时,都需要增加版本号。第二个参数是数据库版本。在示例中,该值设置为 1。 - 包含
upgrade()回调的初始化对象会传递给openDB()。当数据库首次安装或升级到新版本时,系统会调用回调函数。此函数是唯一可以执行操作的地方。操作可能包括创建新的对象存储区(IndexedDB 用于整理数据的结构)或索引(您希望搜索的索引)。数据迁移也应在此处进行。通常,upgrade()函数包含一个不带break语句的switch语句,以允许每个步骤根据旧版数据库的情况按顺序执行。
import { openDB } from 'idb';
async function createDB() {
// Using https://github.com/jakearchibald/idb
const db = await openDB('cookbook', 1, {
upgrade(db, oldVersion, newVersion, transaction) {
// Switch over the oldVersion, *without breaks*, to allow the database to be incrementally upgraded.
switch(oldVersion) {
case 0:
// Placeholder to execute when database is created (oldVersion is 0)
case 1:
// Create a store of objects
const store = db.createObjectStore('recipes', {
// The `id` property of the object will be the key, and be incremented automatically
autoIncrement: true,
keyPath: 'id'
});
// Create an index called `name` based on the `type` property of objects in the store
store.createIndex('type', 'type');
}
}
});
}
此示例在 cookbook 数据库中创建了一个名为 recipes 的对象存储区,并将 id 属性集作为该存储区的索引键,并根据 type 属性创建另一个名为 type 的索引。
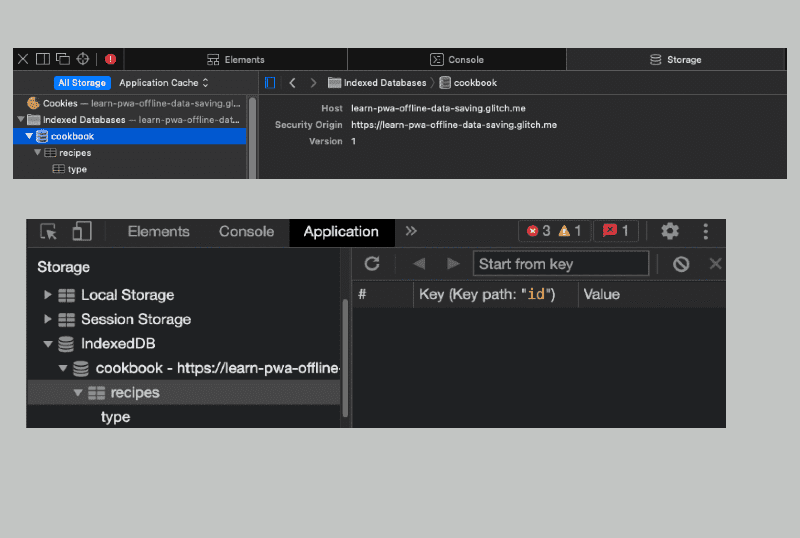
我们来看看刚刚创建的对象存储分区。将食谱添加到对象存储区并在基于 Chromium 的浏览器上打开开发者工具或在 Safari 上打开 Web 检查器后,您应该会看到以下内容:

添加数据
IndexedDB 使用事务。事务将操作分组在一起,以便它们作为一个单元执行。它们有助于确保数据库始终处于一致状态。如果您有多个应用副本在运行,它们对于防止同时写入相同数据也至关重要。添加数据:
- 启动一项事务,并将
mode设置为readwrite。 - 获取对象存储区,您将在其中添加数据。
- 使用您要保存的数据调用
add()。该方法以字典形式(作为键值对)接收数据,并将其添加到对象存储区。字典必须可使用结构化克隆进行克隆。如果您想更新现有对象,则应改为调用put()方法。
事务具有一个 done promise,该 promise 会在事务成功完成时解析,或在出现事务错误时拒绝。
正如 IDB 库文档中所述,如果您要写入数据库,tx.done 表示所有内容已成功提交到数据库。不过,等待各个操作完成是有益的,这样您就可以看到导致交易失败的任何错误。
// Using https://github.com/jakearchibald/idb
async function addData() {
const cookies = {
name: "Chocolate chips cookies",
type: "dessert",
cook_time_minutes: 25
};
const tx = await db.transaction('recipes', 'readwrite');
const store = tx.objectStore('recipes');
store.add(cookies);
await tx.done;
}
添加完 Cookie 后,该食谱将与其他食谱一起存储在数据库中。该 ID 由 IndexedDB 自动设置和递增。如果您运行此代码两次,将获得两个相同的 Cookie 条目。
正在检索数据
以下是如何从 IndexedDB 获取数据:
- 启动交易并指定对象存储区(或多个存储区),还可以选择指定交易类型。
- 从该交易中调用
objectStore()。请确保您指定了对象存储分区名称。 - 使用要获取的键调用
get()。默认情况下,商店使用其键作为索引。
// Using https://github.com/jakearchibald/idb
async function getData() {
const tx = await db.transaction('recipes', 'readonly')
const store = tx.objectStore('recipes');
// Because in our case the `id` is the key, we would
// have to know in advance the value of the id to
// retrieve the record
const value = await store.get([id]);
}
存储空间管理器
了解如何管理 PWA 的存储空间对于正确存储和流式传输网络响应至关重要。
存储容量在所有存储选项之间共享,包括缓存存储、IndexedDB、Web 存储,甚至包括服务工作线程文件及其依赖项。
不过,可用的存储空间大小因浏览器而异。您不太可能会用完这些空间;在某些浏览器上,网站可以存储 MB 甚至 GB 级的数据。例如,Chrome 允许浏览器使用最多 80% 的总磁盘空间,而单个来源最多可以使用整个磁盘空间的 60%。对于支持 Storage API 的浏览器,您可以了解应用还剩多少存储空间、配额以及使用情况。
以下示例使用 Storage API 获取估计配额和用量,然后计算已用百分比和剩余字节数。请注意,navigator.storage 会返回一个 StorageManager 实例。还有一个单独的 Storage 接口,很容易混淆。
if (navigator.storage && navigator.storage.estimate) {
const quota = await navigator.storage.estimate();
// quota.usage -> Number of bytes used.
// quota.quota -> Maximum number of bytes available.
const percentageUsed = (quota.usage / quota.quota) * 100;
console.log(`You've used ${percentageUsed}% of the available storage.`);
const remaining = quota.quota - quota.usage;
console.log(`You can write up to ${remaining} more bytes.`);
}
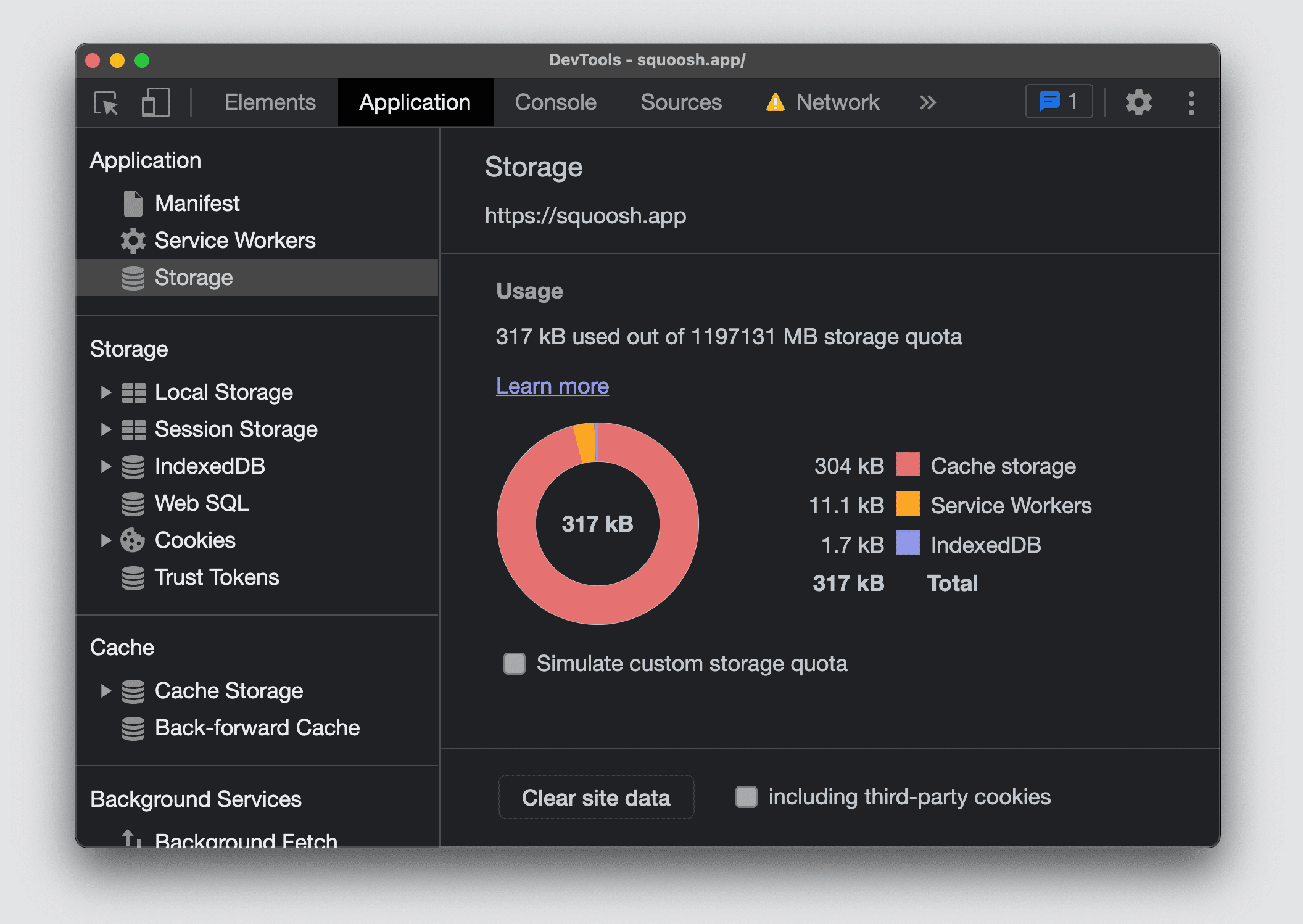
在 Chromium 开发者工具中,您可以打开应用标签页中的存储空间部分,查看网站的配额以及存储空间用量(按使用情况细分)。

Firefox 和 Safari 不提供用于查看当前来源的所有存储空间配额和用量的摘要界面。
数据持久性
您可以在兼容的平台上请求浏览器提供永久性存储空间,以避免在闲置或存储空间不足时自动逐出数据。如果获得此权限,浏览器将永远不会从存储空间中逐出数据。此保护措施包括服务工作线程注册、IndexedDB 数据库和缓存存储空间中的文件。请注意,用户始终拥有控制权,即使浏览器已授予持久性存储权限,用户也可以随时删除存储空间。
如需请求永久性存储空间,请调用 StorageManager.persist()。与之前一样,StorageManager 接口是通过 navigator.storage 属性访问的。
async function persistData() {
if (navigator.storage && navigator.storage.persist) {
const result = await navigator.storage.persist();
console.log(`Data persisted: ${result}`);
}
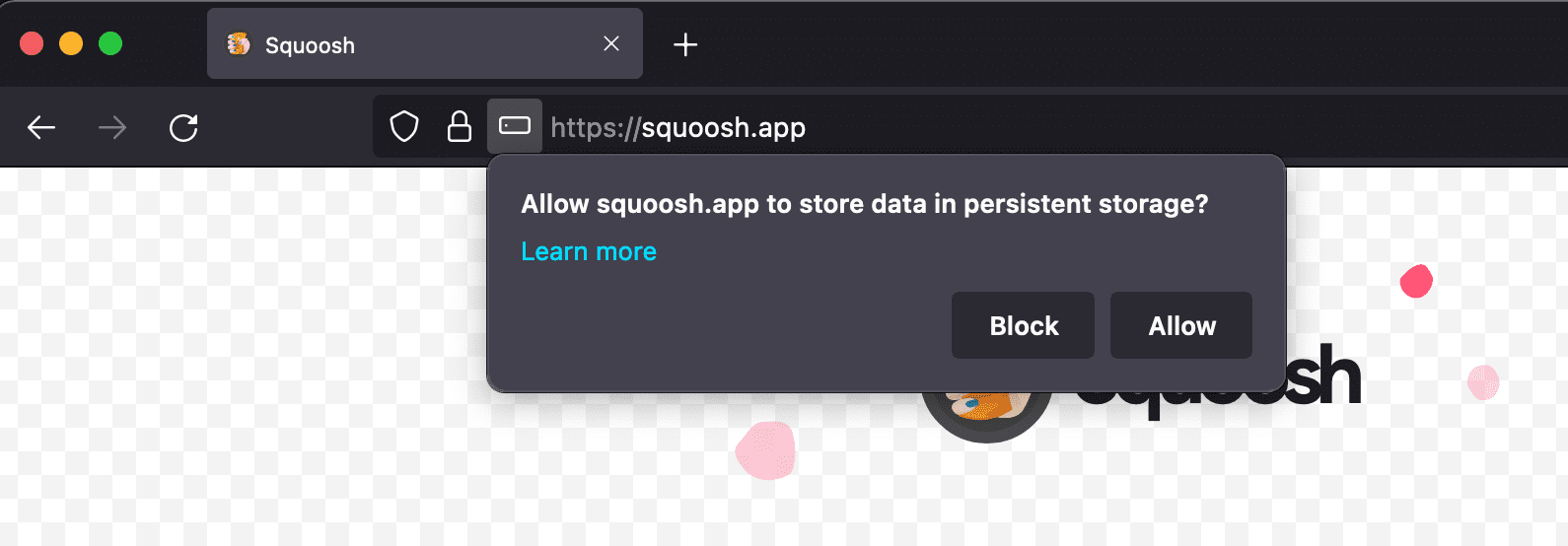
您还可以通过调用 StorageManager.persisted() 检查当前来源中是否已授予持久性存储权限。Firefox 会请求用户授予使用持久性存储的权限。基于 Chromium 的浏览器会根据启发式方法来确定内容对用户的重要性,从而授予或拒绝持久性。例如,Google Chrome 的一个标准是 PWA 安装。如果用户已在操作系统中安装 PWA 的图标,浏览器可能会授予持久性存储权限。

API 浏览器支持
Web 存储
文件系统访问
存储空间管理器

