Sau khi người dùng cài đặt PWA của bạn, PWA sẽ:
- Có một biểu tượng trong trình chạy, màn hình chính, trình đơn bắt đầu hoặc bàn khởi chạy.
- Xuất hiện dưới dạng kết quả khi người dùng tìm kiếm ứng dụng trên thiết bị của họ.
- Có một cửa sổ riêng trong hệ điều hành.
- Có hỗ trợ cho các chức năng cụ thể.
Tiêu chí cài đặt
Mỗi trình duyệt đều có một tiêu chí để đánh dấu thời điểm một trang web hoặc ứng dụng web là Ứng dụng web tiến bộ và có thể được cài đặt để mang lại trải nghiệm độc lập. Siêu dữ liệu cho PWA được đặt bằng một tệp dựa trên JSON có tên là Tệp kê khai ứng dụng web. Chúng ta sẽ đề cập chi tiết về tệp này trong mô-đun tiếp theo.
Theo yêu cầu tối thiểu về khả năng cài đặt, hầu hết các trình duyệt có hỗ trợ loại tệp kê khai này đều sử dụng tệp kê khai ứng dụng web và một số thuộc tính nhất định như tên ứng dụng và cấu hình của phiên bản đã cài đặt. Một trường hợp ngoại lệ là Safari dành cho macOS, trình duyệt này không hỗ trợ khả năng cài đặt.
Các yêu cầu để cho phép cài đặt khác nhau giữa các trình duyệt. Bài viết này trình bày chi tiết các tiêu chí đối với Google Chrome và bao gồm các đường liên kết đến các yêu cầu đối với các trình duyệt khác. Người dùng có thể cài đặt ứng dụng web của bạn ngay cả khi ứng dụng đó không đáp ứng tiêu chí về khả năng cài đặt trong Chrome. Hãy xem Cách Chrome giúp người dùng cài đặt những ứng dụng mà họ coi trọng để tìm hiểu thêm.
Vì quá trình kiểm tra để đảm bảo rằng PWA đáp ứng các yêu cầu về khả năng cài đặt có thể mất vài giây, nên khả năng cài đặt có thể không có sẵn ngay khi nhận được phản hồi về URL.
Cài đặt máy tính
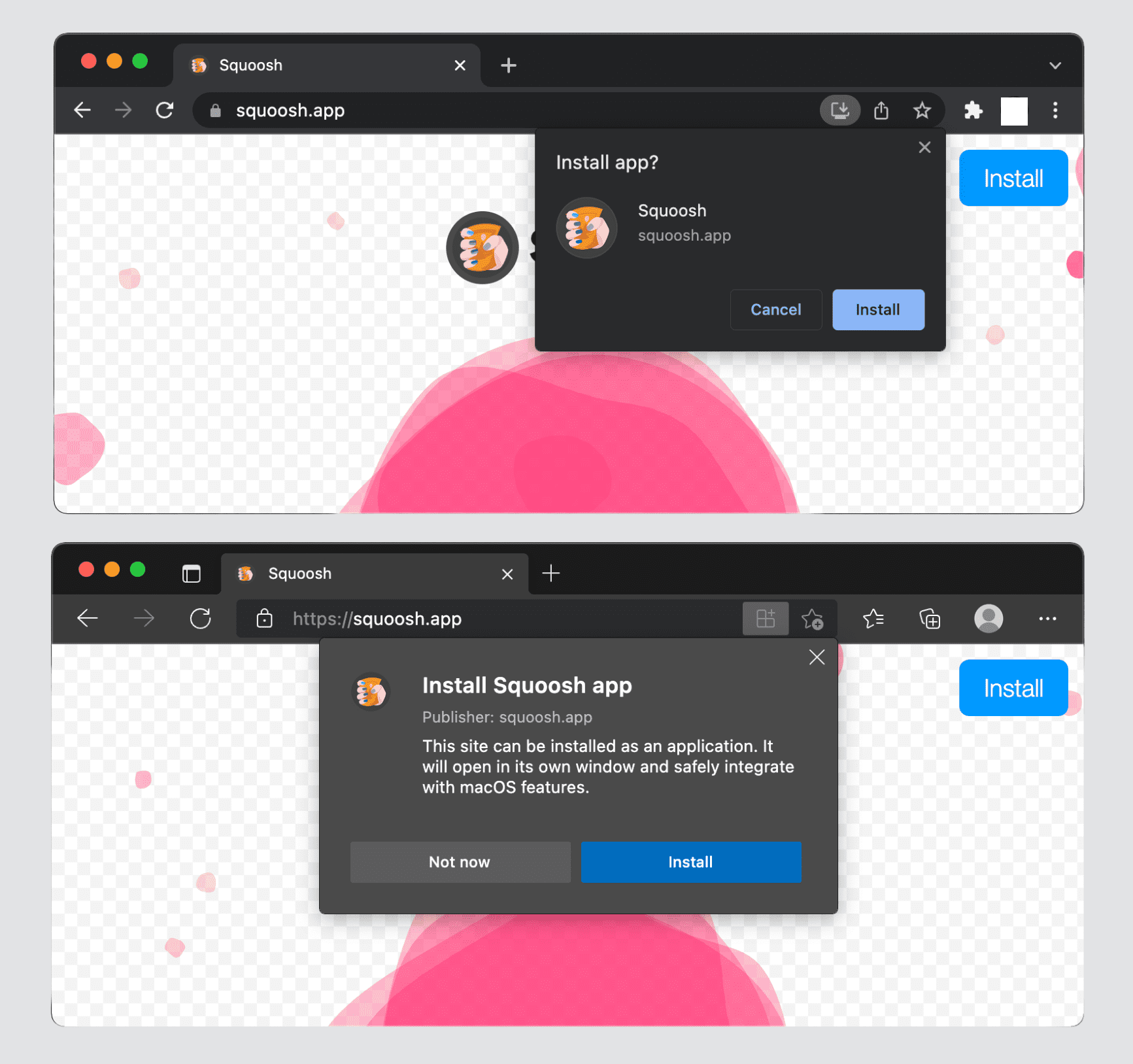
Google Chrome và Microsoft Edge hiện hỗ trợ việc cài đặt PWA trên máy tính trên Linux, Windows, macOS và Chromebook. Những trình duyệt này sẽ hiển thị huy hiệu (biểu tượng) cài đặt trong thanh URL (xem hình bên dưới), cho biết trang web hiện tại có thể cài đặt.

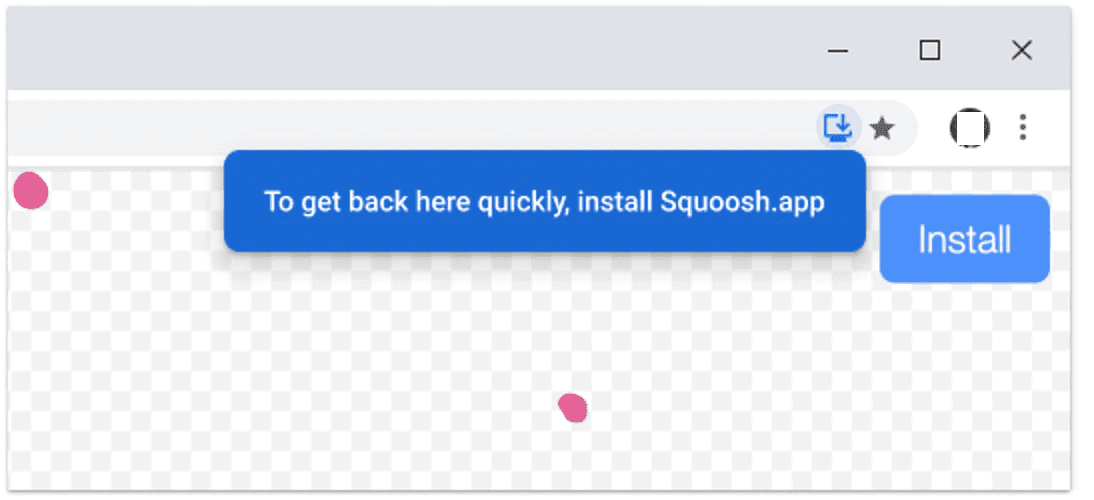
Khi tương tác với một trang web, người dùng có thể thấy một cửa sổ bật lên (chẳng hạn như cửa sổ bên dưới) mời người dùng cài đặt trang web đó như một ứng dụng.

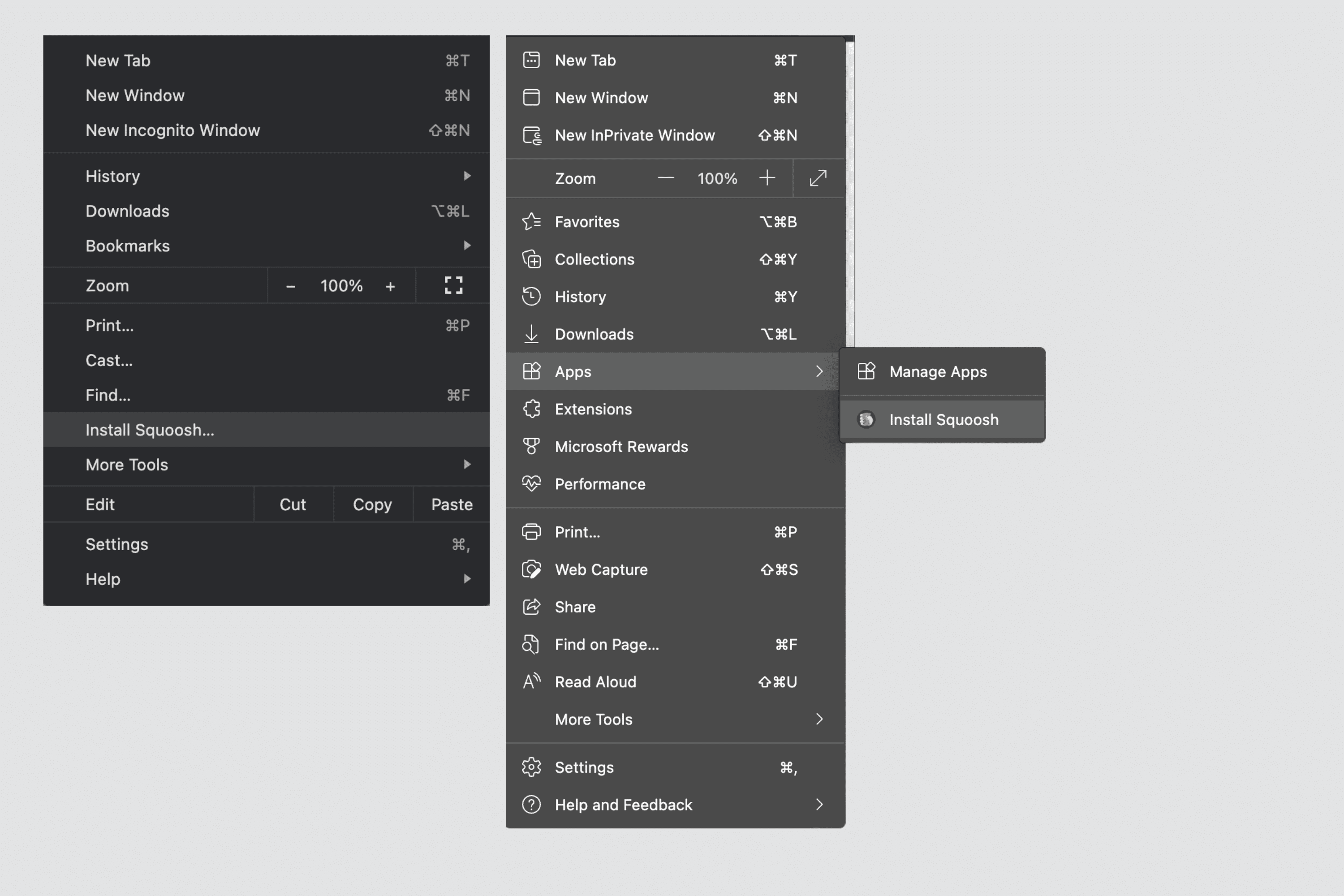
Trình đơn thả xuống của trình duyệt cũng bao gồm mục "Cài đặt

Chỉ hỗ trợ chế độ hiển thị độc lập và giao diện người dùng tối giản trên hệ điều hành máy tính.
PWA được cài đặt trên máy tính:
- Có biểu tượng trong trình đơn Bắt đầu hoặc màn hình Bắt đầu trên máy tính Windows, trong thanh dock hoặc màn hình trên GUI Linux, trong bảng điều khiển khởi chạy macOS hoặc trình chạy ứng dụng của Chromebook.
- Có biểu tượng trong trình chuyển đổi ứng dụng và thanh dock khi ứng dụng đang hoạt động, đã được sử dụng gần đây hoặc đang mở ở chế độ nền.
- Xuất hiện trong tính năng tìm kiếm ứng dụng, ví dụ: tìm kiếm trên Windows hoặc Spotlight trên macOS.
- Có thể đặt số huy hiệu trên biểu tượng để cho biết có thông báo mới. Bạn có thể thực hiện việc này bằng Badging API.
- Có thể thiết lập trình đơn theo bối cảnh cho biểu tượng bằng Lối tắt ứng dụng.
- Không thể cài đặt hai lần bằng cùng một trình duyệt.
Sau khi cài đặt một ứng dụng trên máy tính, người dùng có thể chuyển đến about:apps, nhấp chuột phải vào PWA rồi chọn "Khởi động ứng dụng khi bạn đăng nhập" nếu họ muốn ứng dụng của bạn tự động mở khi khởi động.
Cài đặt iOS và iPadOS
Lời nhắc của trình duyệt để cài đặt PWA không có trên iOS và iPadOS. Trên các nền tảng này, PWA còn được gọi là ứng dụng web trên màn hình chính. Những ứng dụng này phải được thêm theo cách thủ công vào màn hình chính thông qua trình đơn chia sẻ của trình duyệt. Bạn nên thêm thẻ apple-touch-icon vào html.
Để xác định biểu tượng, hãy đưa đường dẫn đến biểu tượng đến phần <head> HTML của bạn, như sau:
<link rel="apple-touch-icon" href="/icons/ios.png">
Trình duyệt sẽ sử dụng thông tin đó để tạo lối tắt và nếu bạn không cung cấp biểu tượng cụ thể cho các thiết bị Apple, thì biểu tượng trên màn hình chính sẽ là ảnh chụp màn hình của PWA của bạn khi người dùng cài đặt.
Các bước để thêm ứng dụng vào màn hình chính như sau:
- Mở trình đơn Chia sẻ ở dưới cùng hoặc đầu trình duyệt.
- Nhấp vào Thêm vào Màn hình chính.
- Xác nhận tên của ứng dụng; người dùng có thể chỉnh sửa tên này.
- Nhấp vào Thêm. Trên iOS và iPadOS, các dấu trang đến trang web và PWA trông giống nhau trên màn hình chính.
Trên iOS và iPadOS, chỉ hỗ trợ chế độ hiển thị độc lập. Do đó, nếu bạn sử dụng chế độ giao diện người dùng tối thiểu, thì chế độ này sẽ quay lại lối tắt trình duyệt; nếu bạn sử dụng chế độ toàn màn hình, thì chế độ này sẽ quay lại chế độ độc lập.
PWA được cài đặt trên iOS và iPadOS:
- Xuất hiện trên màn hình chính, tính năng tìm kiếm của Tiêu điểm, tính năng Đề xuất của Siri và tính năng tìm kiếm trong Thư viện ứng dụng.
- Không xuất hiện trong thư mục danh mục của Thư viện ứng dụng.
- Thiếu khả năng hỗ trợ các tính năng như gắn huy hiệu và lối tắt ứng dụng.
Tình cờ, một công nghệ gốc có tên là Web Clips (Đoạn trích web) được dùng để tạo biểu tượng PWA trong hệ điều hành. Đây chỉ là các tệp XML ở định dạng Danh sách thuộc tính của Apple được lưu trữ trong hệ thống tệp.
Cài đặt Android
Trên Android, lời nhắc cài đặt PWA sẽ khác nhau tuỳ theo thiết bị và trình duyệt. Người dùng có thể thấy:
- Sự khác biệt về cách diễn đạt của mục trình đơn để cài đặt, chẳng hạn như Cài đặt hoặc Thêm vào màn hình chính.
- Hộp thoại cài đặt chi tiết.
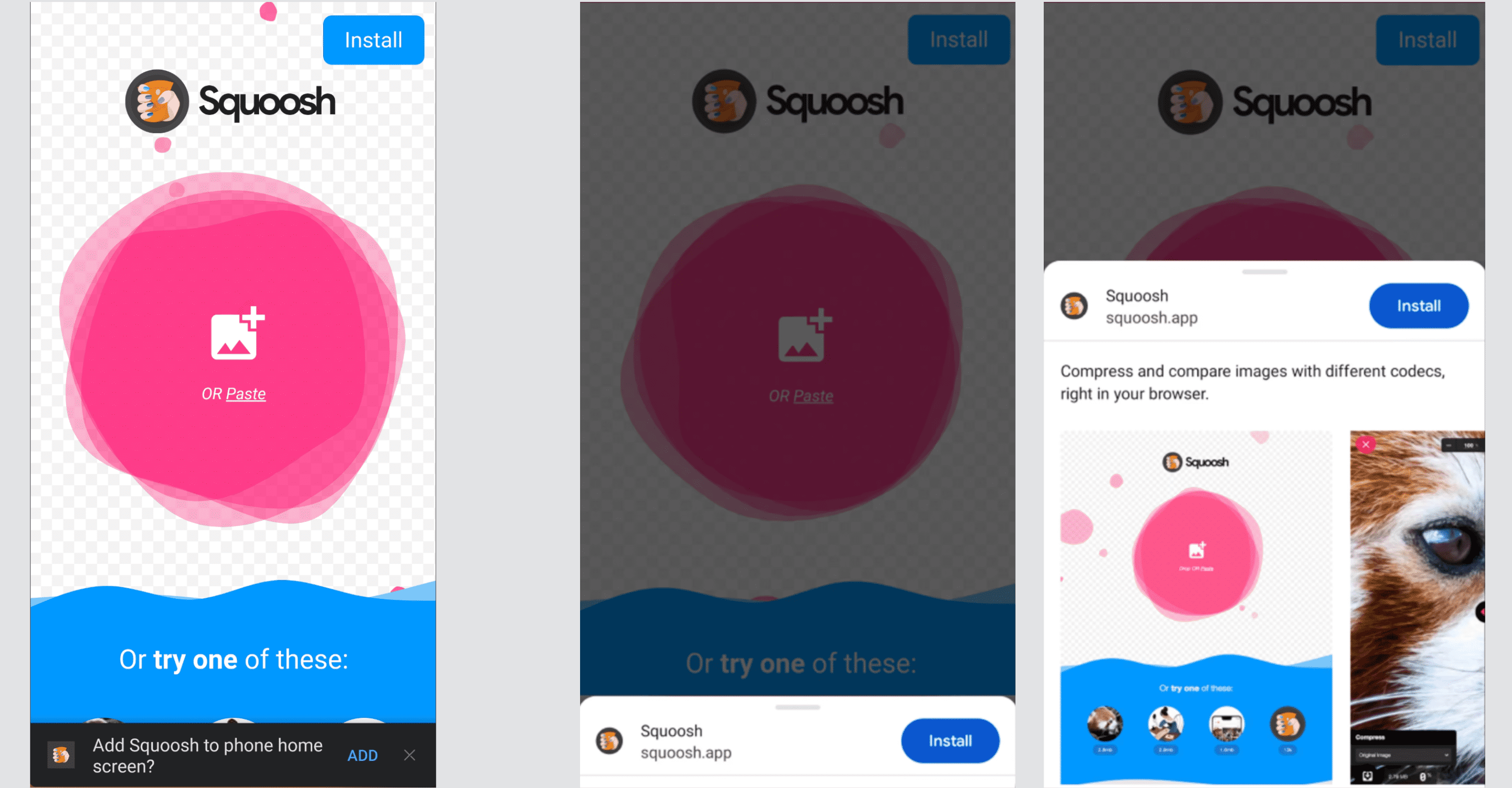
Trong hình sau, bạn có thể thấy hai phiên bản hộp thoại cài đặt, một thanh thông tin nhỏ đơn giản (bên trái) và một hộp thoại cài đặt chi tiết (bên phải).

Tuỳ thuộc vào thiết bị và trình duyệt, PWA sẽ được cài đặt dưới dạng WebAPK, lối tắt hoặc QuickApp.
WebAPK
WebAPK là một gói Android (APK) do một nhà cung cấp đáng tin cậy cho thiết bị của người dùng tạo, thường là trên đám mây, trên máy chủ khai thác WebAPK. Phương pháp này được Google Chrome sử dụng trên các thiết bị có cài đặt Dịch vụ của Google dành cho thiết bị di động (GMS) và trình duyệt Internet của Samsung, nhưng chỉ trên các thiết bị do Samsung sản xuất, chẳng hạn như điện thoại hoặc máy tính bảng Galaxy. Tổng cộng, những người dùng này chiếm phần lớn người dùng Android.
Khi người dùng cài đặt PWA qua Google Chrome và sử dụng WebAPK, máy chủ đúc sẽ "đổ tiền" (gói) và ký APK cho PWA. Quá trình này mất thời gian, nhưng khi tệp APK đã sẵn sàng, trình duyệt sẽ cài đặt ứng dụng đó một cách thầm lặng trên thiết bị của người dùng. Do các nhà cung cấp đáng tin cậy (Dịch vụ Play hoặc Samsung) đã ký APK nên điện thoại sẽ cài đặt APK mà không vô hiệu hóa tính năng bảo mật, giống như bất kỳ ứng dụng nào từ cửa hàng. Bạn không cần tải ứng dụng không qua cửa hàng.
PWA được cài đặt qua WebAPK:
- Có biểu tượng trong trình chạy ứng dụng và màn hình chính.
- Xuất hiện trong phần Cài đặt, Ứng dụng.
- Có thể có một số chức năng, chẳng hạn như huy hiệu, lối tắt ứng dụng và ghi lại đường liên kết trong hệ điều hành.
- Có thể cập nhật siêu dữ liệu của biểu tượng và ứng dụng.
- Không thể cài đặt hai lần.
Phím tắt
Mặc dù WebAPK mang lại trải nghiệm tốt nhất cho người dùng Android, nhưng không phải lúc nào bạn cũng có thể tạo WebAPK. Khi không thể, trình duyệt sẽ quay lại tạo lối tắt trang web. Vì Firefox, Microsoft Edge, Opera, Brave và Samsung Internet (trên các thiết bị không phải của Samsung) không có máy chủ tạo mã mà họ tin cậy, nên các trình duyệt này sẽ tạo lối tắt. Google Chrome cũng sẽ làm như vậy nếu dịch vụ tạo mã thông báo không hoạt động hoặc PWA của bạn không đáp ứng các yêu cầu cài đặt.
PWA được cài đặt bằng lối tắt:
- Có biểu tượng có huy hiệu trình duyệt trên màn hình chính (xem các ví dụ sau).
- Không có biểu tượng trong Trình chạy hoặc trên trang Cài đặt, Ứng dụng.
- Không thể sử dụng bất kỳ tính năng nào cần cài đặt.
- Không thể cập nhật biểu tượng và siêu dữ liệu ứng dụng.
- Có thể cài đặt nhiều lần, ngay cả khi sử dụng cùng một trình duyệt; khi điều này xảy ra, tất cả sẽ trỏ đến cùng một thực thể và sử dụng cùng một bộ nhớ.

QuickApps
Một số nhà sản xuất, bao gồm cả Huawei và ZTE, cung cấp một nền tảng có tên là QuickApps để tạo ứng dụng web nhẹ tương tự như PWA nhưng sử dụng một ngăn xếp công nghệ khác. Một số trình duyệt trên các thiết bị này (chẳng hạn như trình duyệt Huawei) có thể cài đặt các PWA được đóng gói dưới dạng QuickApp, ngay cả khi bạn không sử dụng ngăn xếp QuickApp.
Khi PWA được cài đặt dưới dạng QuickApp, người dùng sẽ có trải nghiệm tương tự như khi sử dụng lối tắt, nhưng có huy hiệu biểu tượng QuickApps (hình ảnh tia chớp). Bạn cũng có thể chạy ứng dụng này từ Trung tâm ứng dụng nhanh.

Lời nhắc cài đặt
Trong các trình duyệt dựa trên Chromium trên máy tính và thiết bị Android, bạn có thể kích hoạt hộp thoại cài đặt của trình duyệt từ PWA. Chương Lời nhắc cài đặt sẽ trình bày các mẫu để thực hiện việc này và cách triển khai chúng.
Danh mục và cửa hàng ứng dụng
PWA của bạn cũng có thể được liệt kê trong các danh mục ứng dụng và cửa hàng để tăng phạm vi tiếp cận và giúp người dùng tìm thấy ứng dụng đó ở cùng một nơi họ tìm thấy các ứng dụng khác. Hầu hết danh mục và cửa hàng ứng dụng đều hỗ trợ các công nghệ cho phép bạn xuất bản một gói không bao gồm toàn bộ ứng dụng web (chẳng hạn như HTML và tài sản của bạn). Các công nghệ này cho phép bạn chỉ tạo một trình chạy cho công cụ kết xuất web độc lập sẽ tải ứng dụng và cho phép worker dịch vụ lưu các thành phần cần thiết vào bộ nhớ đệm.
Danh mục ứng dụng và cửa hàng hỗ trợ phát hành PWA là:
- Cửa hàng Google Play dành cho Android và ChromeOS, sử dụng Hoạt động đáng tin cậy trên web.
- Apple App Store dành cho iOS, macOS và iPadOS, sử dụng WKWebView và Miền liên kết với ứng dụng.
- Microsoft Store cho Windows 10 và 11, sử dụng gói APPX.
- Samsung Galaxy Store, sử dụng máy chủ tạo WebAPK của Samsung.
- Huawei AppLibrary, sử dụng vùng chứa QuickApp cho ứng dụng HTML của bạn.
Nếu bạn muốn tìm hiểu thêm về cách phát hành PWA lên danh mục và cửa hàng ứng dụng, hãy xem BubbleWrap CLI và Trình tạo PWA.
Tài nguyên
- Những điều kiện để có thể cài đặt
- WebAPK trên Android
- Mẫu để khuyến khích cài đặt PWA
- Sử dụng PWA trong ứng dụng Android
- Lên trang thông tin ứng dụng web tiến bộ trên Google Play
- Gửi PWA của bạn lên Cửa hàng Microsoft
- Xuất bản PWA lên Cửa hàng ứng dụng
- WebKit: Miền liên kết với ứng dụng
- Cách Chrome giúp người dùng cài đặt những ứng dụng mà họ coi trọng
