אחרי שהמשתמש יטמיע את אפליקציית ה-PWA, היא:
- יופיע סמל במרכז האפליקציות, במסך הבית, בתפריט ההתחלה או בלוח ההפעלה.
- מופיעות כתוצאה מכך כשמשתמש מחפש את האפליקציה במכשיר שלו.
- יש להם חלון נפרד בתוך מערכת ההפעלה.
- תמיכה ביכולות ספציפיות.
קריטריונים להתקנה
לכל דפדפן יש קריטריון שמציין מתי אתר או אפליקציית אינטרנט הם Progressive Web App ואפשר להתקין אותם לחוויית שימוש עצמאית. המטא-נתונים של ה-PWA מוגדרים באמצעות קובץ מבוסס-JSON שנקרא 'מניפסט של אפליקציית אינטרנט'. נסביר עליו בפירוט במודול הבא.
כדרישה מינימלית להתקנה, רוב הדפדפנים שתומכים בכך משתמשים בקובץ המניפסט של אפליקציית האינטרנט ובנכסים מסוימים, כמו שם האפליקציה והגדרת חוויית השימוש המותקנת. יוצא הדופן במקרה הזה הוא Safari ל-macOS, שלא תומך ביכולת ההתקנה.
הדרישות להתקנה משתנות בין הדפדפנים השונים. במאמר הזה מפורטות הדרישות ל-Google Chrome, ויש בו קישורים לדרישות לדפדפנים אחרים. משתמשים יכולים להתקין את אפליקציית האינטרנט שלך גם אם היא לא עומדת בקריטריונים של יכולת ההתקנה ב-Chrome. מידע נוסף זמין במאמר איך Chrome עוזר למשתמשים להתקין את האפליקציות שהם אוהבים.
מאחר שהבדיקה של עמידה בדרישות ההתקנה של אפליקציית PWA עשויה להימשך כמה שניות, יכול להיות שהאפשרות להתקנה לא תהיה זמינה ברגע שמתקבלת תגובה מכתובות ה-URL.
התקנה במחשב
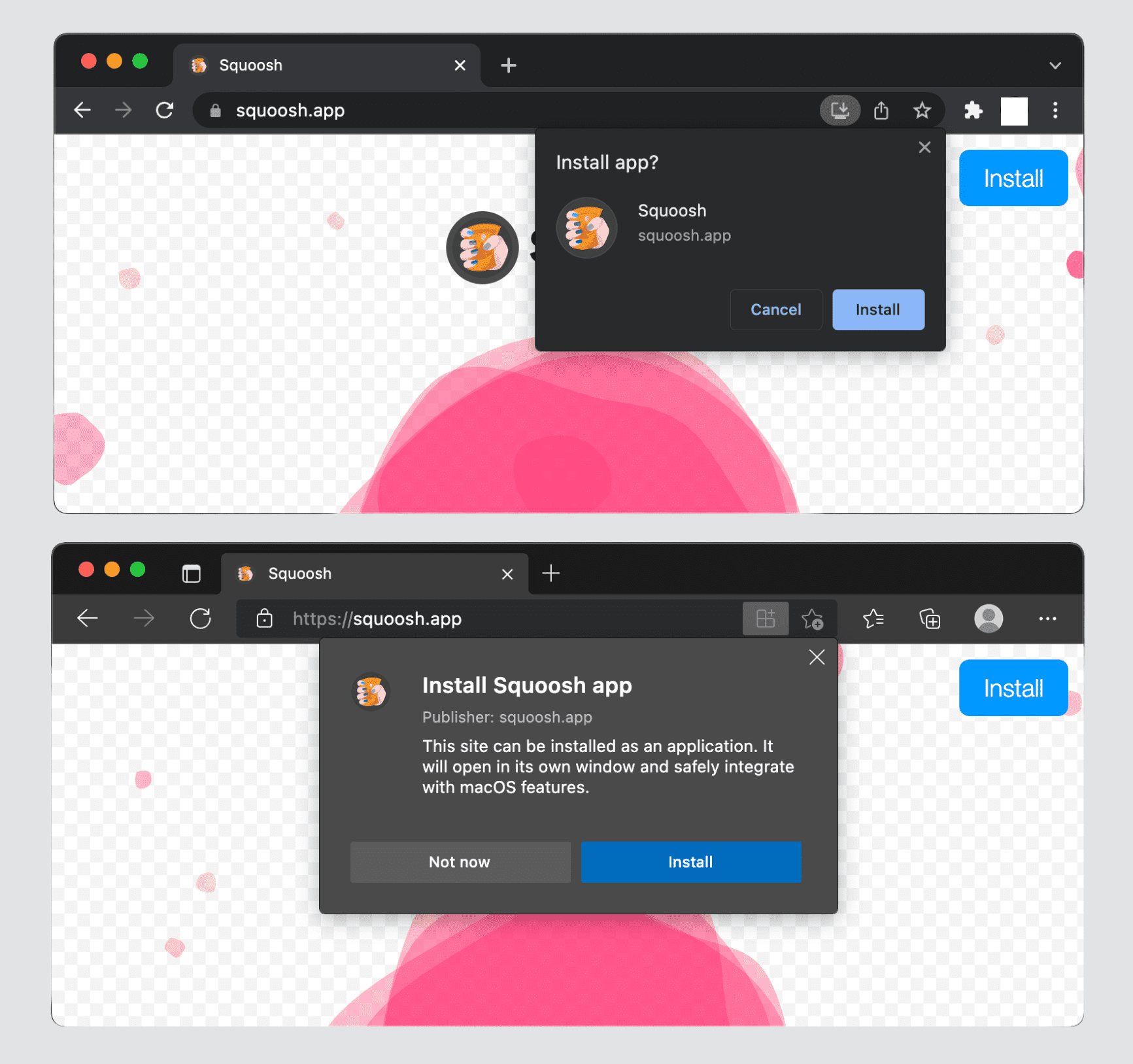
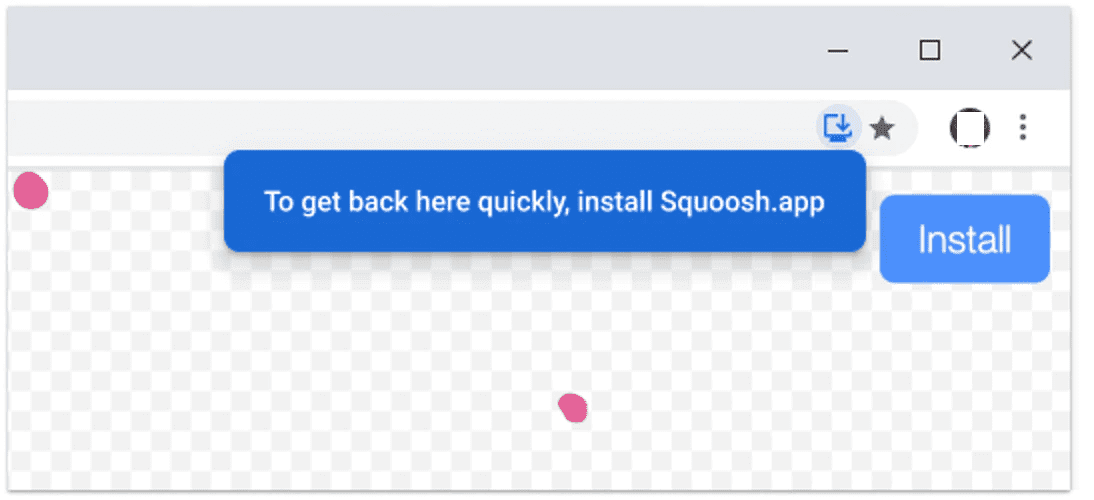
נכון לעכשיו, התקנת PWA למחשב נתמכת ב-Google Chrome וב-Microsoft Edge ב-Linux, ב-Windows, ב-macOS ובמכשירי Chromebook. בדפדפנים האלה יופיע תג (סמל) התקנה בסרגל כתובות ה-URL (ראו תמונה בהמשך), שמציין שאפשר להתקין את האתר הנוכחי.

כשמשתמש יוצר אינטראקציה עם אתר, יכול להיות שיוצג לו חלון קופץ כמו זה שבהמשך, שמזמין אותו להתקין את האתר כאפליקציה.

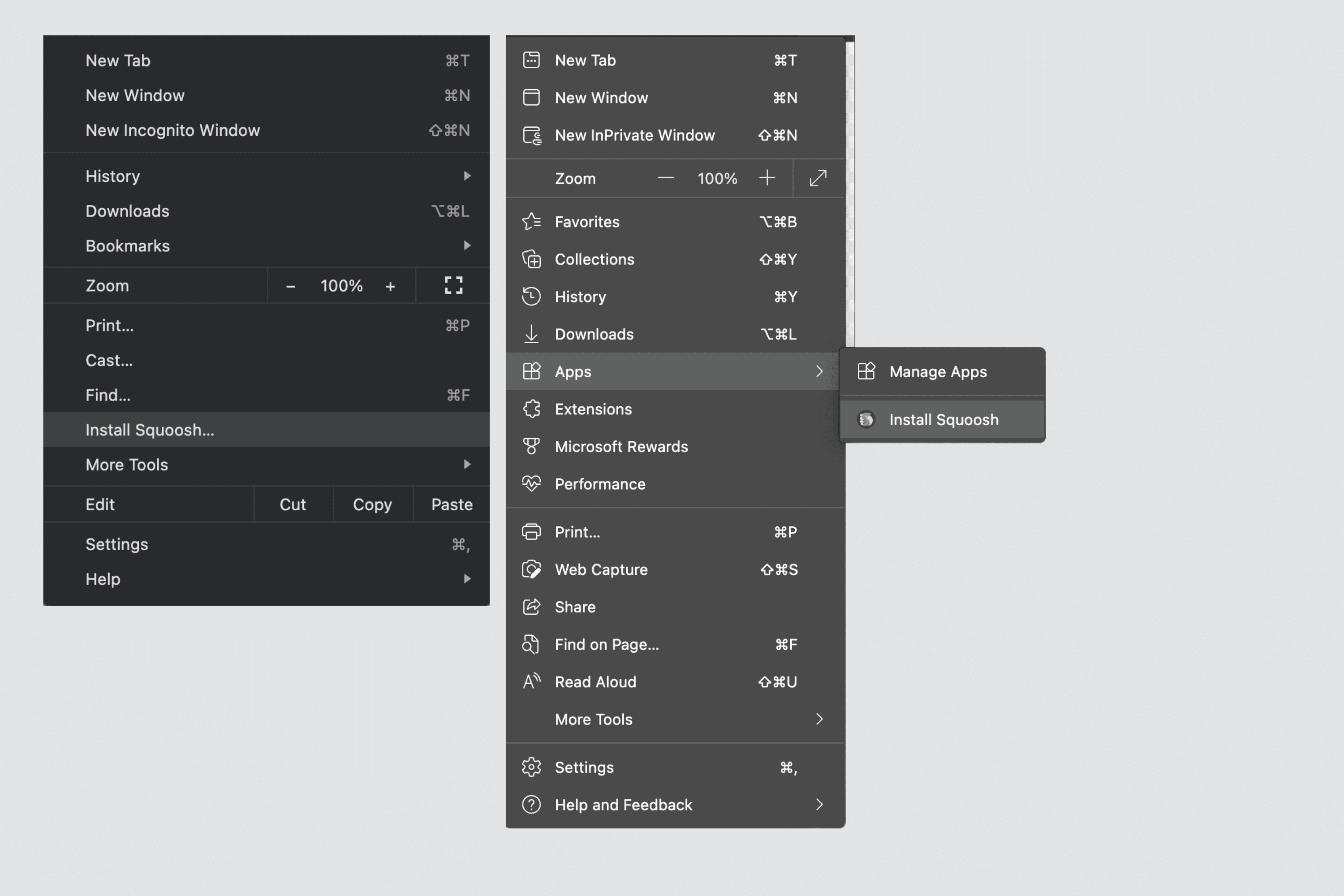
התפריט הנפתח של הדפדפן כולל גם את הפריט 'התקנה

רק מצבי תצוגה של מודעות רגילות ומודעות עם ממשק משתמש מינימלי נתמכים במערכות הפעלה למחשב.
אפליקציות PWA שהותקנו במחשבים:
- יש לה סמל בתפריט 'התחלה' או במסך הבית במחשבי Windows, במעגן או בשולחן העבודה בממשקי משתמש גרפיים של Linux, במרכז האפליקציות של macOS או במרכז האפליקציות של Chromebook.
- יופיע סמל במעבר בין אפליקציות ובתחנות עגינה כשהאפליקציה פעילה, הייתה בשימוש לאחרונה או שנפתחת ברקע.
- להופיע בחיפוש האפליקציות, למשל בחיפוש ב-Windows או ב-Spotlight ב-macOS.
- יכולים להגדיר מספר תגים בסמלים שלהם כדי לציין התראות חדשות. הפעולה הזו מתבצעת באמצעות Badging API.
- אתם יכולים להגדיר תפריט הקשר לסמל באמצעות קיצורי דרך של אפליקציות.
- לא ניתן להתקין את התוסף פעמיים באותו דפדפן.
אחרי שמתקינים אפליקציה במחשב, המשתמשים יכולים לעבור אל about:apps, ללחוץ לחיצה ימנית על אפליקציית PWA ולבחור באפשרות 'הפעלת האפליקציה בזמן הכניסה' אם הם רוצים שהאפליקציה תיפתח באופן אוטומטי בזמן ההפעלה.
התקנת iOS ו-iPadOS
ב-iOS וב-iPadOS לא מופיעה בקשה בדפדפן להתקנת גרסת ה-PWA. בפלטפורמות האלה, אפליקציות PWA נקראות גם אפליקציות אינטרנט למסך הבית. צריך להוסיף את האפליקציות האלה למסך הבית באופן ידני דרך תפריט השיתוף בדפדפן. מומלץ להוסיף את התג apple-touch-icon ל-HTML.
כדי להגדיר את הסמל, צריך לכלול את הנתיב לסמל בקטע <head> ב-HTML, כך:
<link rel="apple-touch-icon" href="/icons/ios.png">
הדפדפן ישתמש במידע הזה כדי ליצור את קיצור הדרך. אם לא תספקו סמל ספציפי למכשירי Apple, הסמל במסך הבית יהיה צילום מסך של ה-PWA כשהמשתמש התקין אותו.
כדי להוסיף אפליקציות למסך הבית:
- פותחים את תפריט השיתוף, שנמצא בחלק התחתון או העליון של הדפדפן.
- לוחצים על הוספה למסך הבית.
- מאשרים את שם האפליקציה. המשתמש יכול לערוך את השם.
- לוחצים על הוספה. ב-iOS וב-iPadOS, סימניות לאתרים ולאפליקציות PWA נראות באותו מסך במסך הבית.
ב-iOS וב-iPadOS, אפשר להשתמש רק במצב התצוגה הנפרד. לכן, אם משתמשים בממשק משתמש מינימלי, המערכת תעבור למקש קיצור בדפדפן. אם משתמשים במסך מלא, המערכת תעבור למצב עצמאי.
אפליקציות PWA שהותקנו ב-iOS וב-iPadOS:
- להופיע במסך הבית, בחיפוש של Spotlight, בהצעות של Siri ובחיפוש בספריית האפליקציות.
- לא מופיעות בתיקיות הקטגוריות של גלריית האפליקציות.
- אין תמיכה ביכולות כמו תגיות וקיצור דרך לאפליקציות.
דרך אגב, כדי ליצור את הסמלים של אפליקציות ה-PWA במערכת ההפעלה נעשה שימוש בטכנולוגיה נייטיב שנקראת Web Clips. הם פשוט קובצי XML בפורמט של רשימת נכסים של Apple, שמאוחסנים במערכת הקבצים.
התקנה ב-Android
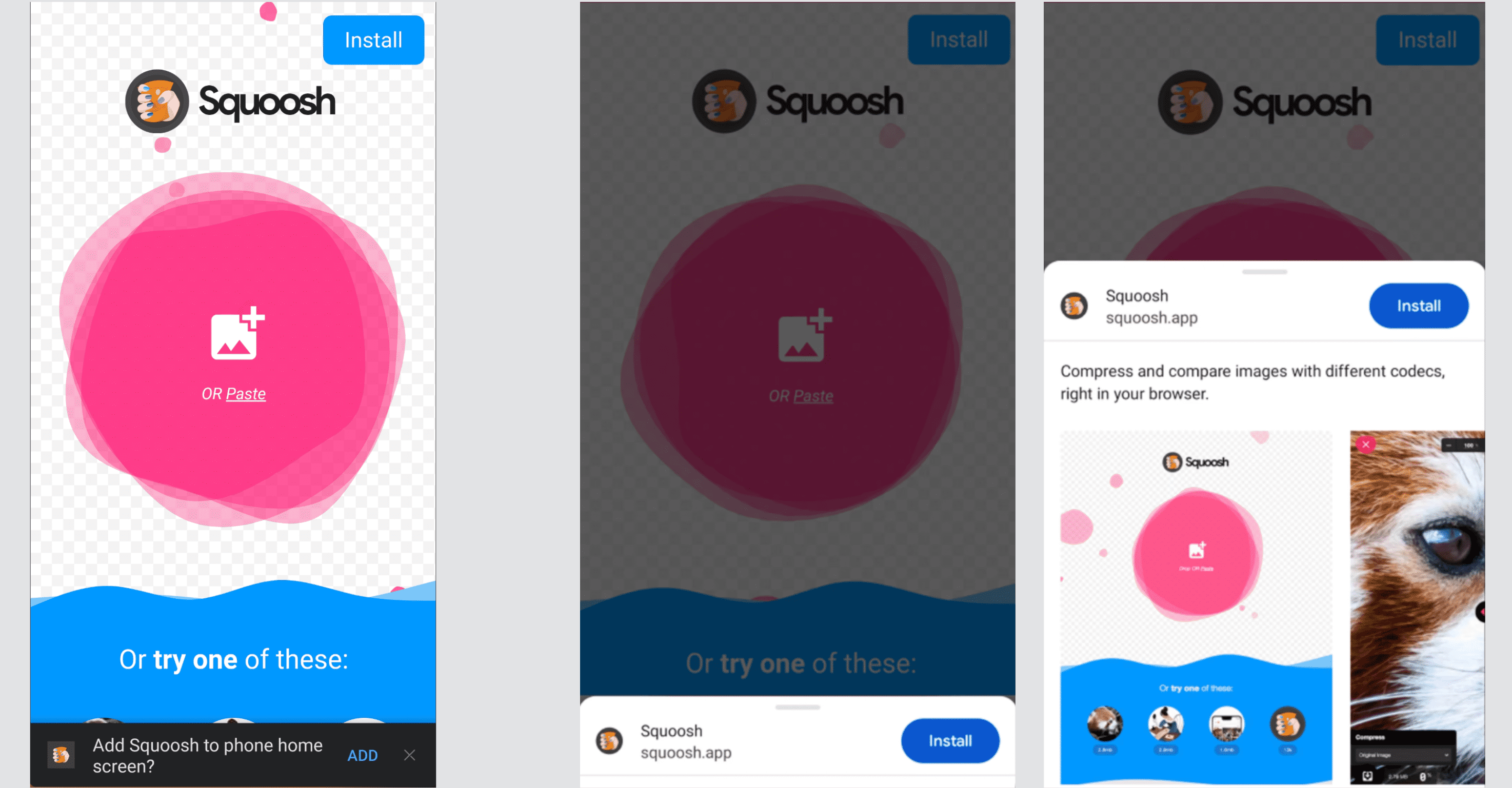
ב-Android, ההנחיות להתקנת אפליקציות PWA משתנות בהתאם למכשיר ולדפדפן. המשתמשים עשויים לראות:
- וריאציות בניסוח של פריט התפריט להתקנה, כמו התקנה או הוספה למסך הבית.
- תיבת דו-שיח מפורטת להתקנה.
בתמונה הבאה אתם רואים שתי גרסאות שונות של תיבת דו-שיח להתקנה, מיני-סרגל מידע פשוט (בצד שמאל) ותיבת דו-שיח מפורטת להתקנה (בצד ימין).

בהתאם למכשיר ולדפדפן, אפליקציית ה-PWA תותקן כ-WebAPK, כקיצור דרך או כ-QuickApp.
קובצי WebAPK
WebAPK הוא חבילת Android (APK) שנוצרה על ידי ספק מהימן של המכשיר של המשתמש, בדרך כלל בענן, בשרת יצירת מטבעות של WebAPK. השיטה הזו משמשת את Google Chrome במכשירים שבהם מותקנים שירותי Google Mobile Services (GMS) ובדפדפן האינטרנט של Samsung, אך רק במכשירים מתוצרת Samsung, כמו טלפון או טאבלט מדגמי Galaxy. יחד, הן מהוות את רוב משתמשי Android.
כשמשתמש מתקין PWA מ-Google Chrome ונעשה שימוש ב-WebAPK, שרת ההנפקה 'mints' (חבילות) וחותם על APK עבור ה-PWA. התהליך הזה לוקח זמן, אבל כשה-APK מוכן, הדפדפן מתקין את האפליקציה במצב שקט במכשיר המשתמש. מאחר שספקים מהימנים (Play Services או Samsung) חתמו על חבילת ה-APK, הטלפון מתקין אותה בלי להשבית את האבטחה, כמו כל אפליקציה שמגיעה מהחנות. אין צורך בהתקנה ממקור לא ידוע.
אפליקציות PWA שהותקנו דרך WebAPK:
- יש להן סמל במרכז האפליקציות ובמסך הבית.
- מופיעות בהגדרות, באפליקציות.
- יכולות להיות לה כמה יכולות, כמו תגי סמלים, מקשי קיצור לאפליקציות ותיעוד קישורים בתוך מערכת ההפעלה.
- יכולים לעדכן את הסמל ואת המטא-נתונים של האפליקציה.
- לא ניתן להתקין אותו פעמיים.
קיצורי דרך
קובצי WebAPK מספקים את חוויית המשתמש הטובה ביותר למשתמשי Android, אבל לא תמיד אפשר ליצור אותם. אם הם לא מצליחים, הדפדפנים חוזרים ליצירת קיצור דרך לאתר. מאחר של-Firefox, Microsoft Edge, Opera, Brave ו-Samsung לאינטרנט (במכשירים שאינם של Samsung) אין שרתי הטמעה מהימנים, הם ייצרו קיצורי דרך. גם Google Chrome ייתן את ההודעה הזו אם שירות ההנפקה לא יהיה זמין או אם אפליקציית ה-PWA לא תעמוד בדרישות ההתקנה.
אפליקציות PWA שהותקנו עם קיצורי דרך:
- להציג סמל עם תג של הדפדפן במסך הבית (ראו דוגמאות בהמשך).
- לא מופיע סמל במרכז האפליקציות או בהגדרות, אפליקציות.
- אי אפשר להשתמש ביכולות שמצריכות התקנה.
- לא ניתן לעדכן את הסמלים ואת המטא-נתונים של האפליקציות.
- אפשר להתקין אותו כמה פעמים, גם באמצעות אותו דפדפן. במקרה כזה, כל ההתקנות יפנו לאותו מכונה וישתמשו באותו נפח אחסון.

QuickApps
חלק מהיצרנים, כולל Huawei ו-ZTE, מציעים פלטפורמה שנקראת QuickApps ליצירת אפליקציות אינטרנט פשוטות, דומות לאפליקציות PWA, אבל באמצעות סטאק תוכנות אחר. דפדפנים מסוימים במכשירים האלה, כמו דפדפן Huawei, יכולים להתקין אפליקציות PWA שמארזות כ-QuickApp, גם אם אתם לא משתמשים ב-QuickApp stack.
כשאפליקציית ה-PWA מותקנת כ-QuickApp, המשתמשים נהנים מחוויה דומה לזו שהם מקבלים עם קיצורי דרך, אבל עם תג עם סמל QuickApps (תמונה של ברק). האפליקציה תהיה זמינה להפעלה גם מ-QuickApp Center.

הצגת בקשה להתקנה
בדפדפנים מבוססי Chromium במחשבים ובמכשירי Android, אפשר להפעיל את תיבת הדו-שיח של התקנת הדפדפן מה-PWA. בפרק Installation Prompt נסביר על דפוסים לביצוע הפעולה הזו ועל האופן שבו מטמיעים אותם.
קטלוגים של אפליקציות וחנויות
אפשר גם להוסיף את אפליקציית ה-PWA שלכם לקטלוגים ולחנויות של אפליקציות כדי להגדיל את פוטנציאל החשיפה שלה ולאפשר למשתמשים למצוא אותה באותו מקום שבו הם מוצאים אפליקציות אחרות. רוב חנויות האפליקציות והקטלוגים שלהן תומכים בטכנולוגיות שמאפשרות לפרסם חבילה שלא כוללת את אפליקציית האינטרנט כולה (כמו ה-HTML והנכסים). הטכנולוגיות האלה מאפשרות ליצור רק מרכז אפליקציות למנוע עיבוד נתונים עצמאי של אינטרנט, שיטען את האפליקציה ויאפשר לקובץ השירות (service worker) לאחסן את הנכסים הנחוצים במטמון.
החנויות והקטלוגים של האפליקציות שתומכים בפרסום PWA הם:
- חנות Google Play ל-Android ול-ChromeOS, באמצעות פעילות Trusted Web.
- Apple App Store ל-iOS, ל-macOS ול-iPadOS, באמצעות WKWebView ודומיינים שמקושרים לאפליקציה.
- Microsoft Store ל-Windows 10 ו-11, באמצעות חבילות APPX.
- Samsung Galaxy Store, באמצעות שרת הטבעה של Samsung WebAPK.
- Huawei AppGallery, באמצעות מאגר של QuickApp לאפליקציית ה-HTML.
מידע נוסף על פרסום אפליקציות PWA בקטלוגים ובחנויות של אפליקציות זמין ב-BubbleWrap CLI וב-PWA Builder.
משאבים
- מה צריך כדי להתקין
- חבילות WebAPK ב-Android
- תבניות לקידום התקנה של אפליקציות PWA
- שימוש ב-PWA באפליקציה ל-Android
- הוספת אפליקציית Progressive Web App ל-Google Play
- שליחת אפליקציית ה-PWA ל-Microsoft Store
- פרסום אפליקציית PWA ב-App Store
- WebKit: דומיינים קשורים לאפליקציה
- איך Chrome עוזר למשתמשים להתקין את האפליקציות שהם אוהבים
