사용자가 PWA를 설치하면 다음 작업이 실행됩니다.
- 런처, 홈 화면, 시작 메뉴, 런치패드에 아이콘이 있어야 합니다.
- 사용자가 기기에서 앱을 검색할 때 검색 결과로 표시됩니다.
- 운영체제 내에 별도의 창이 있습니다.
- 특정 기능을 지원합니다.
설치 기준
모든 브라우저에는 웹사이트 또는 웹 앱이 프로그레시브 웹 애플리케이션이고 독립형 환경을 위해 설치할 수 있는지 여부를 표시하는 기준이 있습니다. PWA의 메타데이터는 웹 앱 매니페스트라는 JSON 기반 파일로 설정됩니다. 다음 모듈에서 자세히 다룹니다.
설치 가능성을 위한 최소 요구사항으로, 이를 지원하는 대부분의 브라우저는 웹 앱 매니페스트 파일과 특정 속성(예: 앱 이름, 설치된 환경의 구성)을 사용합니다. 설치 가능성을 지원하지 않는 macOS용 Safari는 예외입니다.
설치를 허용하기 위한 요구사항은 브라우저마다 다릅니다. 이 도움말에서는 Google Chrome의 기준을 자세히 설명하고 다른 브라우저의 요구사항으로 연결되는 링크를 제공합니다. 웹 앱이 Chrome의 설치 가능 기준을 충족하지 않더라도 사용자는 앱을 설치할 수 있습니다. 자세한 내용은 Chrome에서 사용자가 가치 있는 앱을 설치하는 데 어떻게 도움이 되는지를 참고하세요.
PWA가 설치 가능성 요구사항을 충족하는지 테스트하는 데 몇 초가 걸릴 수 있으므로 URL 응답이 수신되는 즉시 설치 가능성 자체를 사용할 수 없을 수 있습니다.
데스크톱 설치
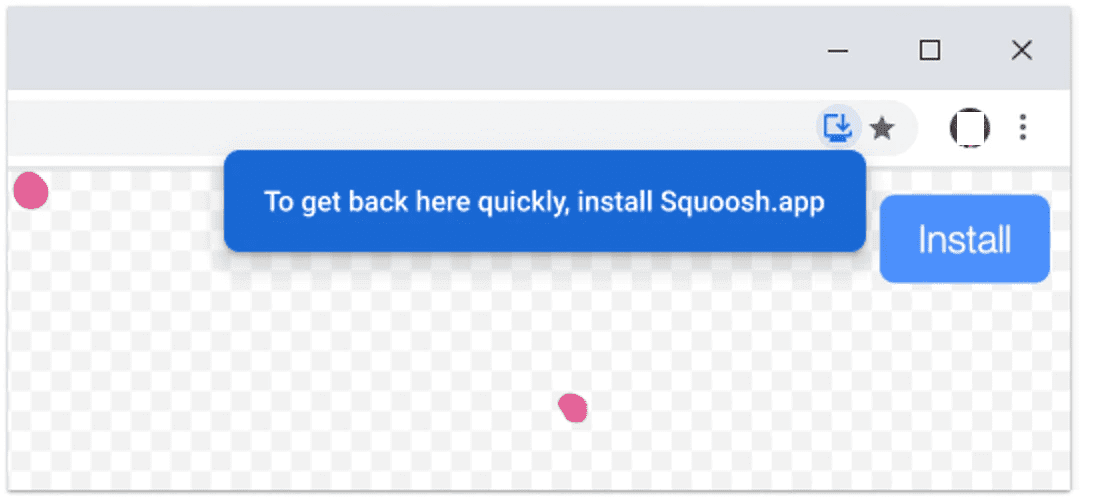
데스크톱 PWA 설치는 현재 Linux, Windows, macOS, Chromebook의 Chrome 및 Microsoft Edge에서 지원됩니다. 이러한 브라우저에서는 URL 표시줄에 현재 사이트를 설치할 수 있음을 나타내는 설치 배지(아이콘)가 표시됩니다(아래 이미지 참고).

사용자가 사이트에 참여하면 아래와 같이 앱을 앱으로 설치하도록 초대하는 팝업이 표시될 수 있습니다.

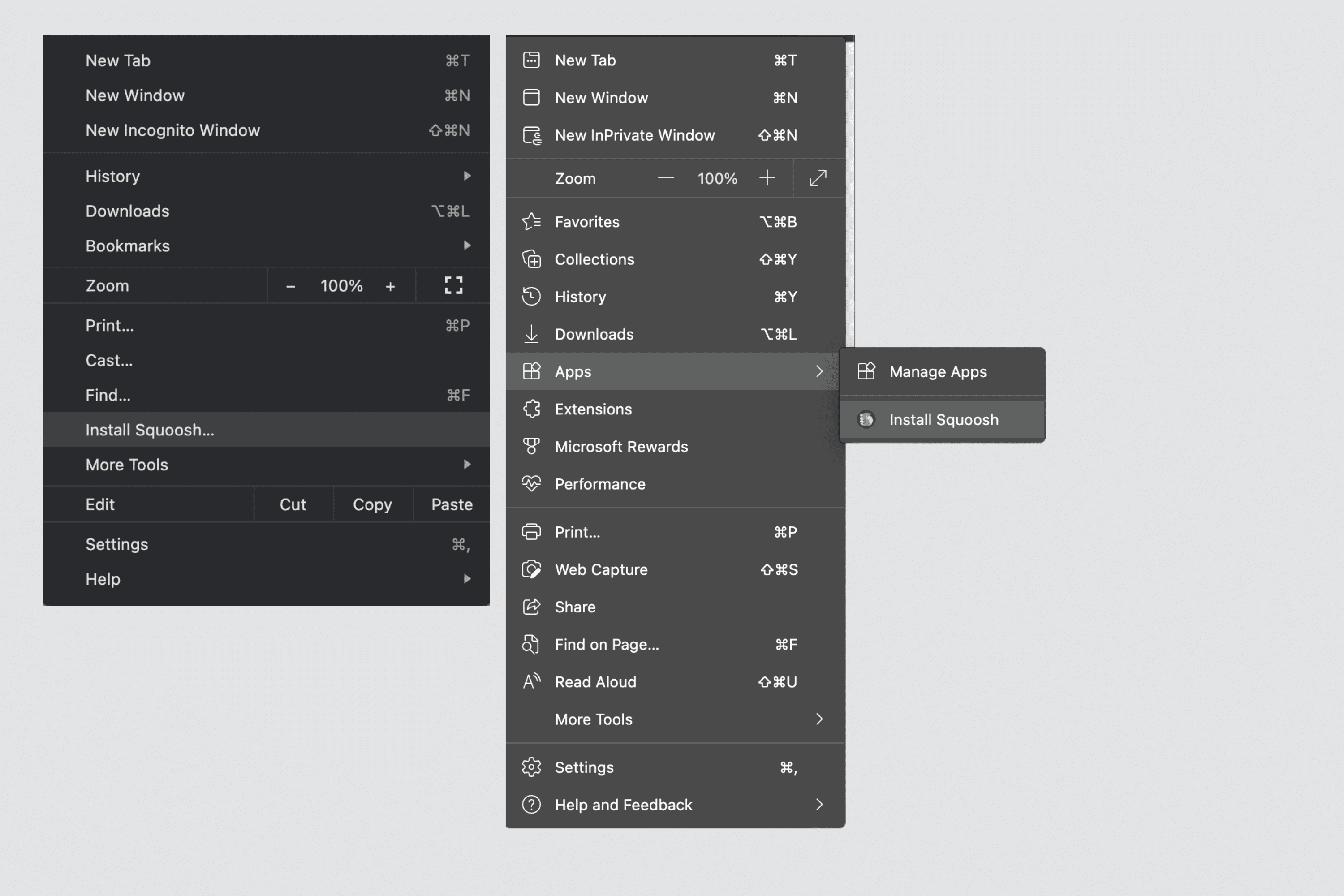
브라우저의 드롭다운 메뉴에는 사용자가 사용할 수 있는 '설치

데스크톱 운영체제에서는 독립형 및 최소 UI 표시 모드만 지원됩니다.
데스크톱에 설치된 PWA:
- Windows PC의 시작 메뉴 또는 시작 화면, Linux GUI의 도크 또는 데스크톱, macOS 런치패드 또는 Chromebook의 앱 런처에 아이콘이 있어야 합니다.
- 앱이 활성 상태이거나 최근에 사용되었거나 백그라운드에서 열려 있을 때 앱 전환 도구 및 도크에 아이콘이 표시됩니다.
- Windows에서 검색하거나 macOS에서 Spotlight로 검색하는 등 앱 검색에 표시됩니다.
- 아이콘에 배지 번호를 설정하여 새 알림을 나타낼 수 있습니다. Badging API를 사용하면 됩니다.
- 앱 바로가기로 아이콘의 컨텍스트 메뉴를 설정할 수 있습니다.
- 동일한 브라우저로 두 번 설치할 수 없습니다.
데스크톱에 앱을 설치한 후 사용자는 about:apps로 이동하여 PWA를 마우스 오른쪽 버튼으로 클릭하고 시작 시 앱이 자동으로 열리도록 하려면 '로그인 시 앱 실행'을 선택할 수 있습니다.
iOS 및 iPadOS 설치
iOS 및 iPadOS에는 PWA를 설치하라는 브라우저 메시지가 표시되지 않습니다. 이러한 플랫폼에서는 PWA를 홈 화면 웹 앱이라고도 합니다. 이러한 앱은 브라우저 공유 메뉴를 통해 홈 화면에 수동으로 추가해야 합니다. html에 apple-touch-icon 태그를 추가하는 것이 좋습니다.
아이콘을 정의하려면 다음과 같이 HTML <head> 섹션에 아이콘의 경로를 포함합니다.
<link rel="apple-touch-icon" href="/icons/ios.png">
브라우저는 이 정보를 사용하여 바로가기를 만들고, Apple 기기에 특정 아이콘을 제공하지 않으면 홈 화면의 아이콘은 사용자가 PWA를 설치할 때의 PWA 스크린샷이 됩니다.
홈 화면에 앱을 추가하는 단계는 다음과 같습니다.
- 브라우저 하단 또는 상단에 있는 공유 메뉴를 엽니다.
- 홈 화면에 추가를 클릭합니다.
- 앱의 이름을 확인합니다. 이름은 사용자가 수정할 수 있습니다.
- 추가를 클릭합니다. iOS 및 iPadOS에서 웹사이트와 PWA에 대한 북마크는 홈 화면에서 동일하게 표시됩니다.
iOS 및 iPadOS에서는 독립형 디스플레이 모드만 지원됩니다. 따라서 최소 UI 모드를 사용하면 브라우저 바로가기로 대체되고 전체 화면을 사용하면 독립형으로 대체됩니다.
iOS 및 iPadOS에 설치된 PWA:
- 홈 화면, Spotlight 검색, Siri 추천, 앱 라이브러리 검색에 표시됩니다.
- 앱 갤러리의 카테고리 폴더에 표시되지 않습니다.
- 배지 및 앱 바로가기와 같은 기능이 지원되지 않습니다.
참고로 웹 클립이라는 네이티브 기술은 운영체제에서 PWA 아이콘을 만드는 데 사용됩니다. 이는 파일 시스템에 저장된 Apple의 속성 목록 형식의 XML 파일일 뿐입니다.
Android 설치
Android에서는 PWA 설치 메시지가 기기와 브라우저에 따라 다릅니다. 사용자에게 표시될 수 있는 항목은 다음과 같습니다.
- 설치 또는 홈 화면에 추가와 같은 설치 메뉴 항목의 문구 변형
- 자세한 설치 대화상자
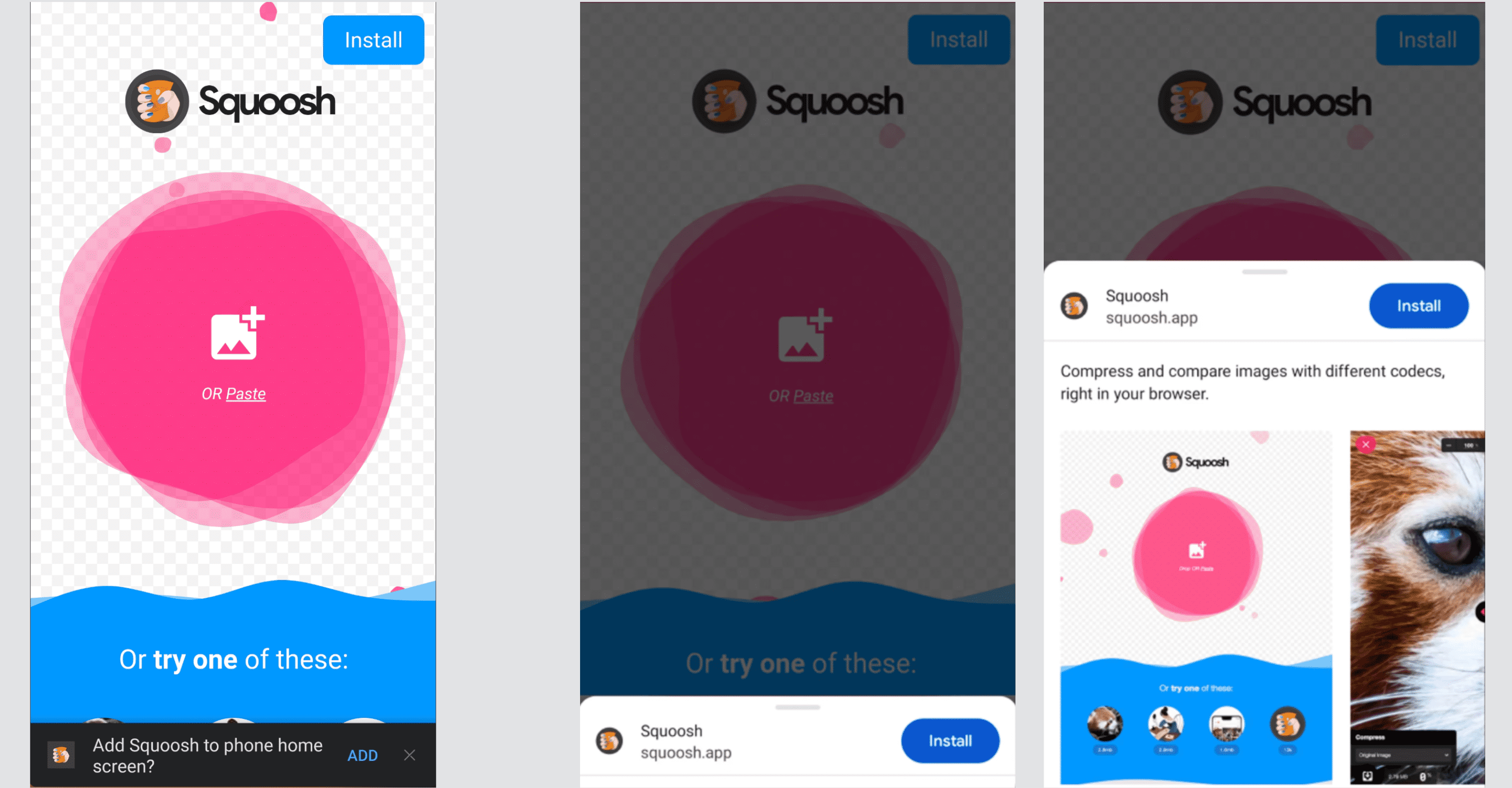
다음 이미지에서는 설치 대화상자의 두 가지 버전, 즉 간단한 미니 정보 표시줄(왼쪽)과 상세 설치 대화상자(오른쪽)를 볼 수 있습니다.

기기와 브라우저에 따라 PWA가 WebAPK, 바로가기 또는 QuickApp으로 설치됩니다.
WebAPK
WebAPK는 일반적으로 클라우드에 있는 WebAPK 민팅 서버에서 사용자 기기의 신뢰할 수 있는 제공업체가 만든 Android 패키지(APK)입니다. 이 방법은 Google 모바일 서비스(GMS)가 설치된 기기의 Chrome 및 Samsung Internet 브라우저에서 사용되지만 Galaxy 휴대전화나 태블릿과 같이 삼성에서 제조한 기기에서만 사용할 수 있습니다. 이 두 가지를 합하면 Android 사용자의 대다수를 차지합니다.
사용자가 Chrome에서 PWA를 설치하고 WebAPK가 사용되면 생성 서버가 PWA의 APK를 '생성'(패키징)하고 서명합니다. 이 프로세스에는 시간이 걸리지만 APK가 준비되면 브라우저에서 해당 앱을 사용자의 기기에 자동으로 설치합니다. 신뢰할 수 있는 제공업체(Play 서비스 또는 삼성)가 APK에 서명했으므로 휴대전화는 스토어에서 가져온 다른 앱과 마찬가지로 보안을 사용 중지하지 않고 APK를 설치합니다. 앱을 사이드로드할 필요가 없습니다.
WebAPK를 통해 설치된 PWA:
- 앱 런처 및 홈 화면에 아이콘이 있습니다.
- 설정, 앱에 표시됩니다.
- 배지, 앱 바로가기, OS 내 링크 캡처와 같은 여러 기능을 보유할 수 있습니다.
- 아이콘과 앱의 메타데이터를 업데이트할 수 있습니다.
- 두 번 설치할 수 없습니다.
단축키
WebAPK는 Android 사용자에게 최상의 환경을 제공하지만 항상 만들 수 있는 것은 아닙니다. 로드할 수 없는 경우 브라우저는 웹사이트 바로가기를 만드는 것으로 대체합니다. Firefox, Microsoft Edge, Opera, Brave 및 Samsung Internet (삼성 외 기기에서 사용)에는 신뢰할 수 있는 민팅 서버가 없기 때문에 바로가기가 생성됩니다. 또한 NFT 발행 서비스를 사용할 수 없거나 PWA가 설치 요구사항을 충족하지 않는 경우 Google Chrome도 종료됩니다.
바로가기로 설치된 PWA:
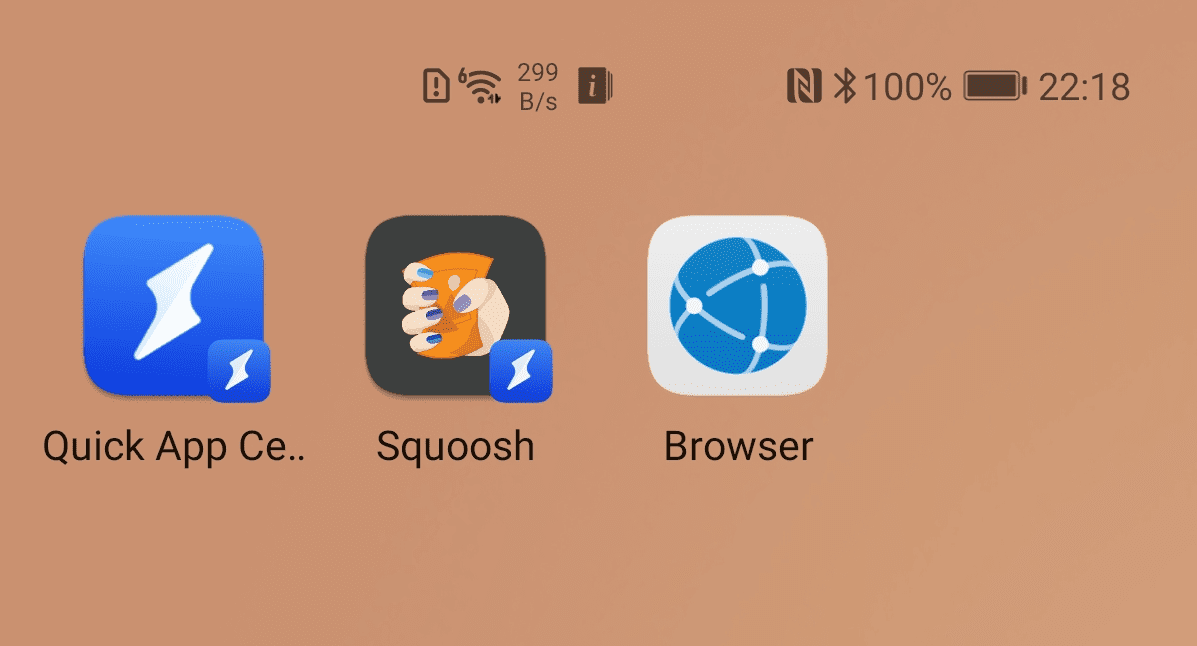
- 홈 화면에 브라우저 배지가 있는 아이콘이 있습니다(다음 예 참고).
- 런처 또는 설정, 앱에 아이콘이 없습니다.
- 설치가 필요한 기능을 사용할 수 없습니다.
- 아이콘과 앱 메타데이터를 업데이트할 수 없습니다.
- 동일한 브라우저를 사용하더라도 여러 번 설치할 수 있습니다. 이 경우 모든 인스턴스가 동일한 인스턴스를 가리키고 동일한 스토리지를 사용합니다.

QuickApps
Huawei와 ZTE를 비롯한 일부 제조업체는 PWA와 유사하지만 다른 기술 스택을 사용하는 가벼운 웹 앱을 만들기 위한 QuickApps라는 플랫폼을 제공합니다. Huawei 브라우저 등 이러한 기기의 일부 브라우저는 QuickApp 스택을 사용하지 않더라도 QuickApp으로 패키징된 PWA를 설치할 수 있습니다.
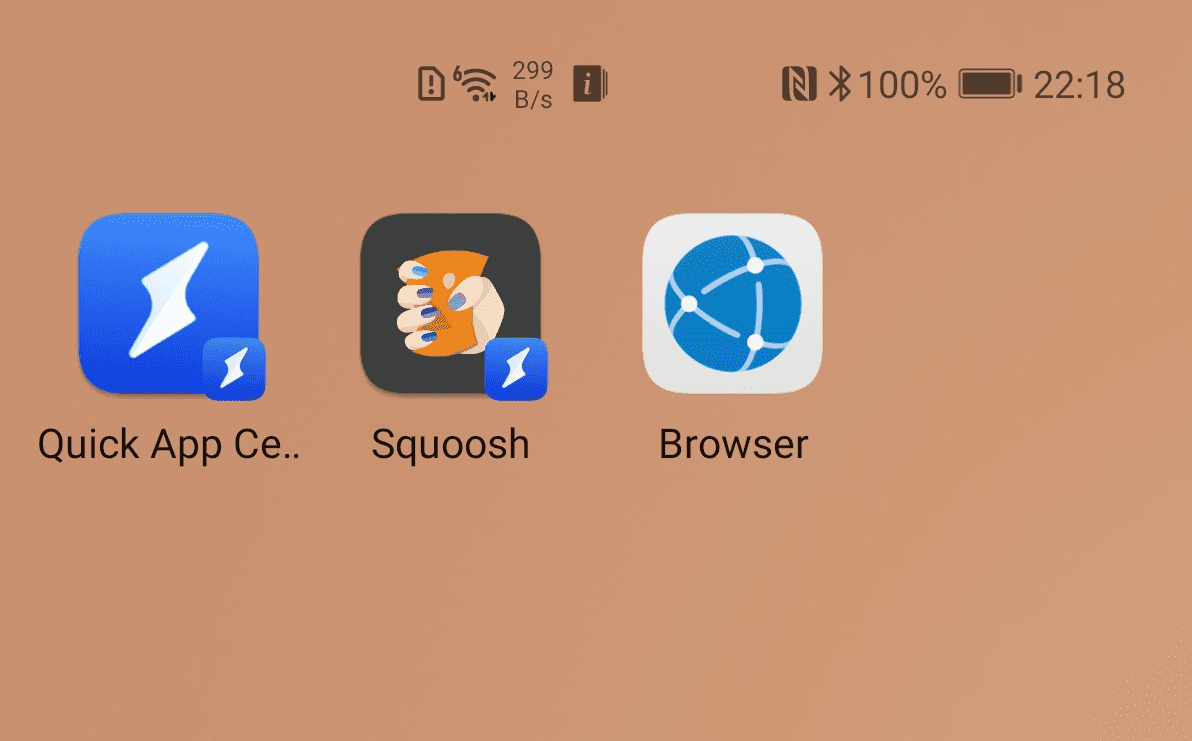
PWA가 QuickApp으로 설치되면 사용자는 바로가기를 사용할 때와 유사한 환경을 경험하게 되지만 아이콘에 QuickApp 아이콘(번개 이미지) 배지가 표시됩니다. 앱은 QuickApp Center에서도 실행할 수 있습니다.

설치 메시지
데스크톱 및 Android 기기의 Chromium 기반 브라우저에서는 PWA에서 브라우저의 설치 대화상자를 트리거할 수 있습니다. 설치 메시지 챕터에서는 설치 메시지를 표시하는 패턴과 이를 구현하는 방법을 다룹니다.
앱 카탈로그 및 스토어
PWA를 앱 카탈로그 및 스토어에 등록하여 도달범위를 넓히고 사용자가 다른 앱을 찾는 위치에서 PWA를 찾을 수 있도록 할 수도 있습니다. 대부분의 앱 카탈로그 및 스토어는 전체 웹 앱(예: HTML 및 애셋)이 포함되지 않은 패키지를 게시할 수 있는 기술을 지원합니다. 이러한 기술을 사용하면 앱을 로드하고 서비스 워커가 필요한 애셋을 캐시하도록 하는 독립형 웹 렌더링 엔진의 런처만 만들 수 있습니다.
PWA 게시를 지원하는 앱 카탈로그 및 스토어는 다음과 같습니다.
- 신뢰할 수 있는 웹 활동을 사용하는 Android 및 ChromeOS용 Google Play 스토어
- iOS, macOS, iPadOS용 Apple App Store(WKWebView 및 앱 바인딩 도메인 사용)
- Windows 10 및 11용 Microsoft Store(APPX 패키지 사용)
- 삼성 WebAPK 생성 서버를 사용하는 Samsung Galaxy Store
- HTML 애플리케이션용 QuickApp 컨테이너를 사용하는 Huawei AppGallery
앱 카탈로그 및 스토어에 PWA를 게시하는 방법을 자세히 알아보려면 BubbleWrap CLI 및 PWA Builder를 확인하세요.
