उपयोगकर्ता के आपके पीडब्ल्यूए इंस्टॉल करने के बाद, यह:
- लॉन्चर, होम स्क्रीन, स्टार्ट मेन्यू या लॉन्चपैड में आइकॉन होना चाहिए.
- जब कोई उपयोगकर्ता अपने डिवाइस पर ऐप्लिकेशन खोजता है, तब नतीजे के तौर पर दिखता है.
- ऑपरेटिंग सिस्टम में एक अलग विंडो रखें.
- कुछ खास सुविधाओं के लिए सहायता चाहिए.
इंस्टॉल करने की शर्तें
हर ब्राउज़र में एक शर्त होती है, जो यह तय करती है कि कोई वेबसाइट या वेब ऐप्लिकेशन, प्रगतिशील वेब ऐप्लिकेशन है या नहीं. साथ ही, यह भी तय करती है कि उसे स्टैंडअलोन ऐप्लिकेशन के तौर पर इंस्टॉल किया जा सकता है या नहीं. आपके पीडब्ल्यूए का मेटाडेटा, JSON फ़ॉर्मैट वाली एक फ़ाइल से सेट होता है. इसे वेब ऐप्लिकेशन मेनिफ़ेस्ट कहा जाता है. इस बारे में हम अगले मॉड्यूल में ज़्यादा जानकारी देंगे.
वेब ऐप्लिकेशन को इंस्टॉल करने के लिए, ज़रूरी शर्तों के तौर पर, वेब ऐप्लिकेशन मेनिफ़ेस्ट फ़ाइल और कुछ प्रॉपर्टी का इस्तेमाल किया जाता है. जैसे, ऐप्लिकेशन का नाम और इंस्टॉल किए गए अनुभव का कॉन्फ़िगरेशन. हालांकि, macOS के लिए Safari इस अपवाद के दायरे में नहीं आता. इस पर ऐप्लिकेशन इंस्टॉल नहीं किए जा सकते.
इंस्टॉल करने की अनुमति देने की शर्तें अलग-अलग ब्राउज़र के हिसाब से अलग-अलग होती हैं. यह लेख, Google Chrome की ज़रूरी शर्तों के बारे में बताता है. साथ ही, इसमें अन्य ब्राउज़र की ज़रूरी शर्तों के लिंक भी दिए गए हैं. उपयोगकर्ता आपका वेब ऐप्लिकेशन इंस्टॉल कर सकते हैं, भले ही वह Chrome में इंस्टॉल करने की ज़रूरी शर्तों को पूरा न करता हो. ज़्यादा जानने के लिए, Chrome, उपयोगकर्ताओं को उनके पसंदीदा ऐप्लिकेशन इंस्टॉल करने में कैसे मदद करता है लेख पढ़ें.
इंस्टॉल करने से जुड़ी ज़रूरी शर्तों को पूरा करने के लिए, PWA कुछ सेकंड में ही जांच करता है. इसलिए, हो सकता है कि यूआरएल का रिस्पॉन्स मिलते ही, इंस्टॉल करने की सुविधा उपलब्ध न हो.
डेस्कटॉप पर इंस्टॉल करना
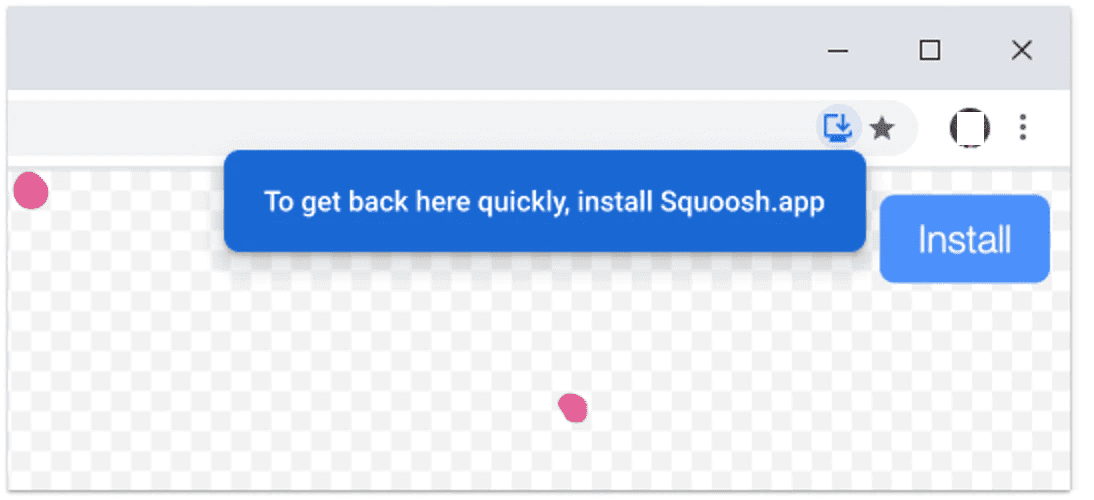
फ़िलहाल, Linux, Windows, macOS, और Chromebook पर, Google Chrome और Microsoft Edge के साथ डेस्कटॉप पर PWA इंस्टॉल किया जा सकता है. ये ब्राउज़र, यूआरएल बार में इंस्टॉल बैज (आइकॉन) दिखाएंगे. इससे पता चलेगा कि मौजूदा साइट को इंस्टॉल किया जा सकता है. इस बैज की इमेज नीचे दी गई है.

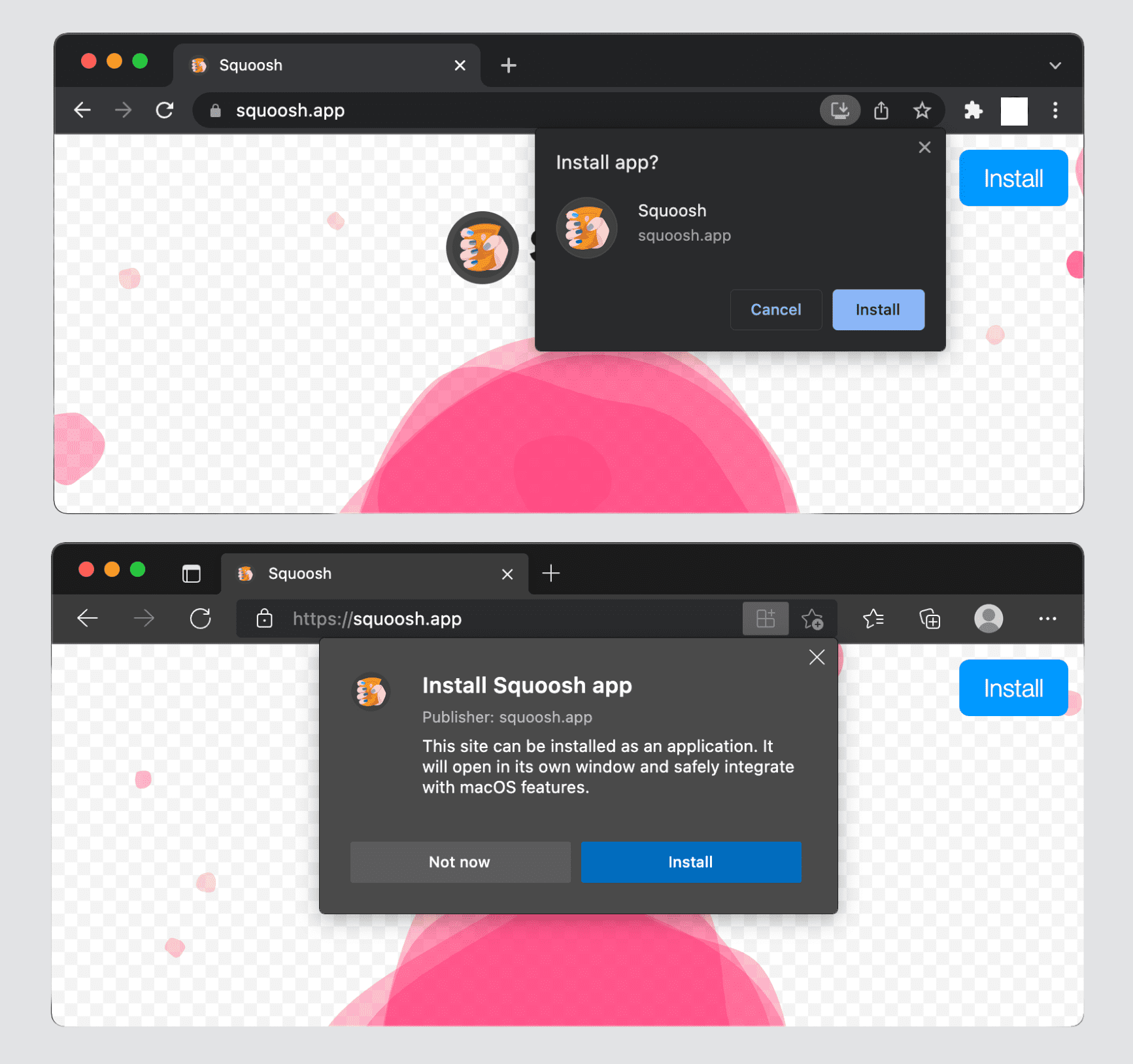
जब कोई उपयोगकर्ता किसी साइट से जुड़ा होता है, तो उसे नीचे दिया गया ऐसा पॉप-अप दिख सकता है जिसमें उपयोगकर्ताओं को उसे ऐप्लिकेशन के तौर पर इंस्टॉल करने का न्योता दिया जाता है.

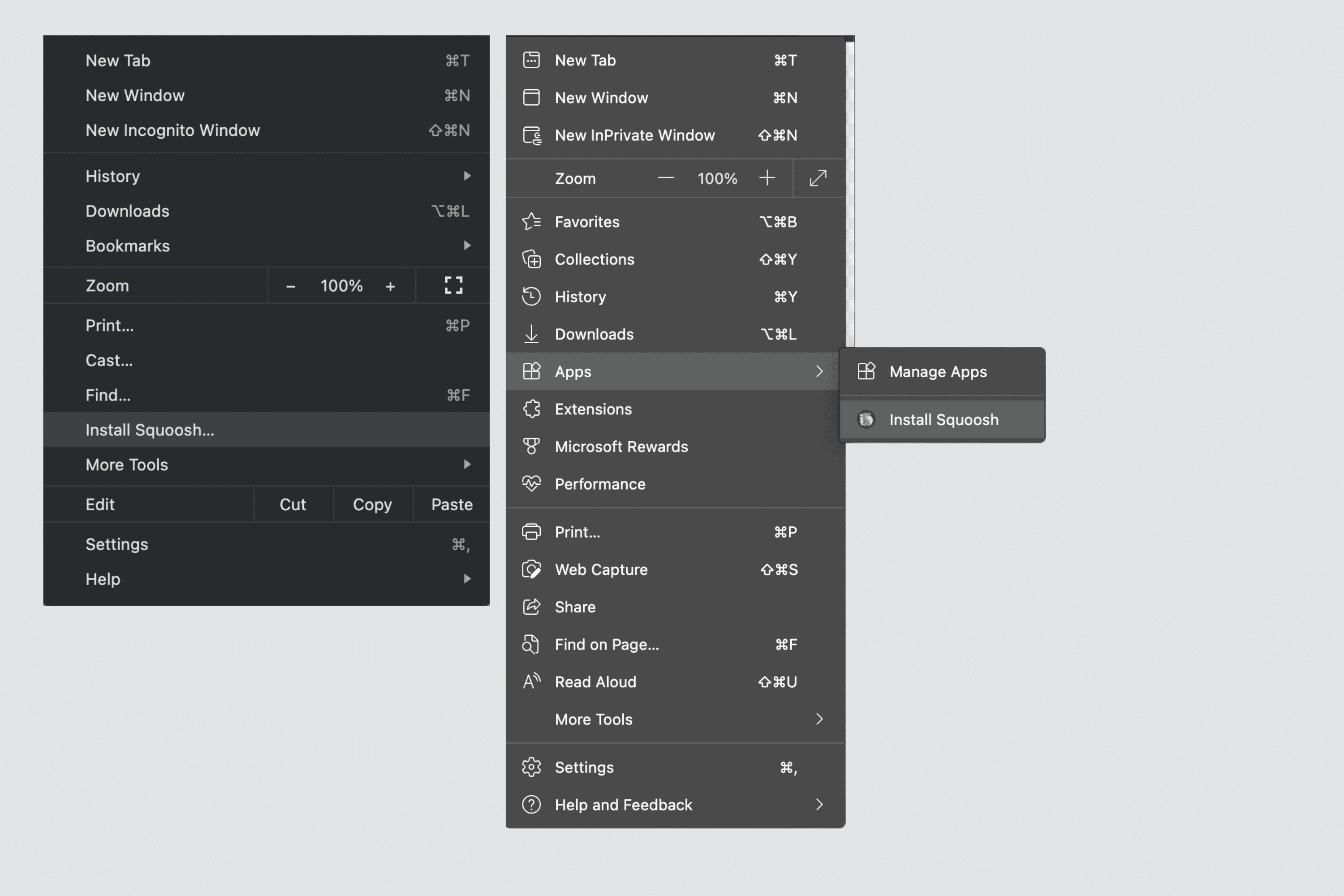
ब्राउज़र के ड्रॉप-डाउन मेन्यू में "इंस्टॉल करें

डेस्कटॉप ऑपरेटिंग सिस्टम पर, सिर्फ़ स्टैंडअलोन और कम से कम यूज़र इंटरफ़ेस (यूआई) वाले डिसप्ले मोड ही काम करते हैं.
डेस्कटॉप पर इंस्टॉल किए गए PWA:
- Windows पीसी पर Start मेन्यू या Start स्क्रीन में, Linux जीयूआई में डॉक या डेस्कटॉप पर, macOS लॉन्चपैड में या Chromebook के ऐप्लिकेशन लॉन्चर में आइकॉन होना चाहिए.
- ऐप्लिकेशन स्विचर और डॉक में ऐप्लिकेशन का आइकॉन दिखे. ऐसा तब होता है, जब ऐप्लिकेशन चालू हो, हाल ही में उसका इस्तेमाल किया गया हो या उसे बैकग्राउंड में खोला गया हो.
- ऐप्लिकेशन के खोज नतीजों में दिखता है. उदाहरण के लिए, Windows पर खोजें या macOS पर Spotlight.
- नई सूचनाओं के बारे में बताने के लिए, अपने आइकॉन पर बैज नंबर सेट कर सकते हैं. ऐसा करने के लिए, Badging API का इस्तेमाल किया जाता है.
- ऐप्लिकेशन शॉर्टकट की मदद से, आइकॉन के लिए संदर्भ मेन्यू सेट किया जा सकता है.
- एक ही ब्राउज़र से दो बार इंस्टॉल नहीं किया जा सकता.
अगर उपयोगकर्ताओं को आपका ऐप्लिकेशन स्टार्टअप पर अपने-आप खुले, तो वे डेस्कटॉप पर ऐप्लिकेशन इंस्टॉल करने के बाद, about:apps पर जाएं. इसके बाद, पीडब्ल्यूए पर दायां क्लिक करें और "साइन इन करने पर ऐप्लिकेशन को चालू करें" को चुनें.
iOS और iPadOS इंस्टॉलेशन
iOS और iPadOS पर, आपके PWA को इंस्टॉल करने के लिए ब्राउज़र से कोई प्रॉम्प्ट नहीं मिलता. इन प्लैटफ़ॉर्म पर, PWA को होम स्क्रीन वेब ऐप्लिकेशन भी कहा जाता है. आपको इन ऐप्लिकेशन को, ब्राउज़र के शेयर मेन्यू की मदद से होम स्क्रीन पर मैन्युअल तरीके से जोड़ना होगा. हमारा सुझाव है कि आप अपने एचटीएमएल में apple-touch-icon टैग जोड़ें.
आइकॉन तय करने के लिए, अपने एचटीएमएल <head> सेक्शन में आइकॉन का पाथ शामिल करें. जैसे:
<link rel="apple-touch-icon" href="/icons/ios.png">
ब्राउज़र, शॉर्टकट बनाने के लिए उस जानकारी का इस्तेमाल करेगा. अगर आपने Apple डिवाइसों के लिए कोई खास आइकॉन नहीं दिया है, तो होम स्क्रीन पर दिखने वाला आइकॉन, उपयोगकर्ता के इंस्टॉल किए गए PWA का स्क्रीनशॉट होगा.
होम स्क्रीन पर ऐप्लिकेशन जोड़ने के लिए, यह तरीका अपनाएं:
- शेयर करें मेन्यू खोलें. यह ब्राउज़र में सबसे नीचे या सबसे ऊपर मौजूद होता है.
- होम स्क्रीन पर जोड़ें पर क्लिक करें.
- ऐप्लिकेशन के नाम की पुष्टि करें. उपयोगकर्ता इस नाम में बदलाव कर सकता है.
- जोड़ें पर क्लिक करें. iOS और iPadOS पर, वेबसाइटों और PWA के बुकमार्क, होम स्क्रीन पर एक जैसे दिखते हैं.
iOS और iPadOS पर, सिर्फ़ स्टैंडअलोन डिसप्ले मोड काम करता है. इसलिए, अगर कम से कम यूज़र इंटरफ़ेस (यूआई) वाले मोड का इस्तेमाल किया जाता है, तो यह ब्राउज़र के शॉर्टकट पर स्विच हो जाएगा. वहीं, फ़ुलस्क्रीन मोड का इस्तेमाल करने पर, यह स्टैंडअलोन मोड पर स्विच हो जाएगा.
iOS और iPadOS पर इंस्टॉल किए गए PWA:
- होम स्क्रीन, Spotlight की खोज, Siri के सुझाव, और ऐप्लिकेशन लाइब्रेरी की खोज में दिखते हैं.
- ये ऐप्लिकेशन, ऐप्लिकेशन गैलरी की कैटगरी फ़ोल्डर में नहीं दिखते.
- इसमें बैज और ऐप्लिकेशन शॉर्टकट जैसी सुविधाएं काम नहीं करती हैं.
ऑपरेटिंग सिस्टम में पीडब्ल्यूए आइकॉन बनाने के लिए, वेब क्लिप नाम की नेटिव टेक्नोलॉजी का इस्तेमाल किया जाता है. ये सिर्फ़ एक्सएमएल फ़ाइलें होती हैं. ये फ़ाइलें, Apple के प्रॉपर्टी सूची फ़ॉर्मैट में मौजूद होती हैं, जो फ़ाइल सिस्टम में सेव होती हैं.
Android इंस्टॉलेशन
Android पर, PWA इंस्टॉल करने के लिए मिलने वाले प्रॉम्प्ट, डिवाइस और ब्राउज़र के हिसाब से अलग-अलग होते हैं. उपयोगकर्ताओं को ये चीज़ें दिख सकती हैं:
- इंस्टॉल करने के लिए मेन्यू आइटम के शब्दों में अंतर, जैसे कि इंस्टॉल करें या होम स्क्रीन पर जोड़ें.
- इंस्टॉल करने के बारे में ज़्यादा जानकारी.
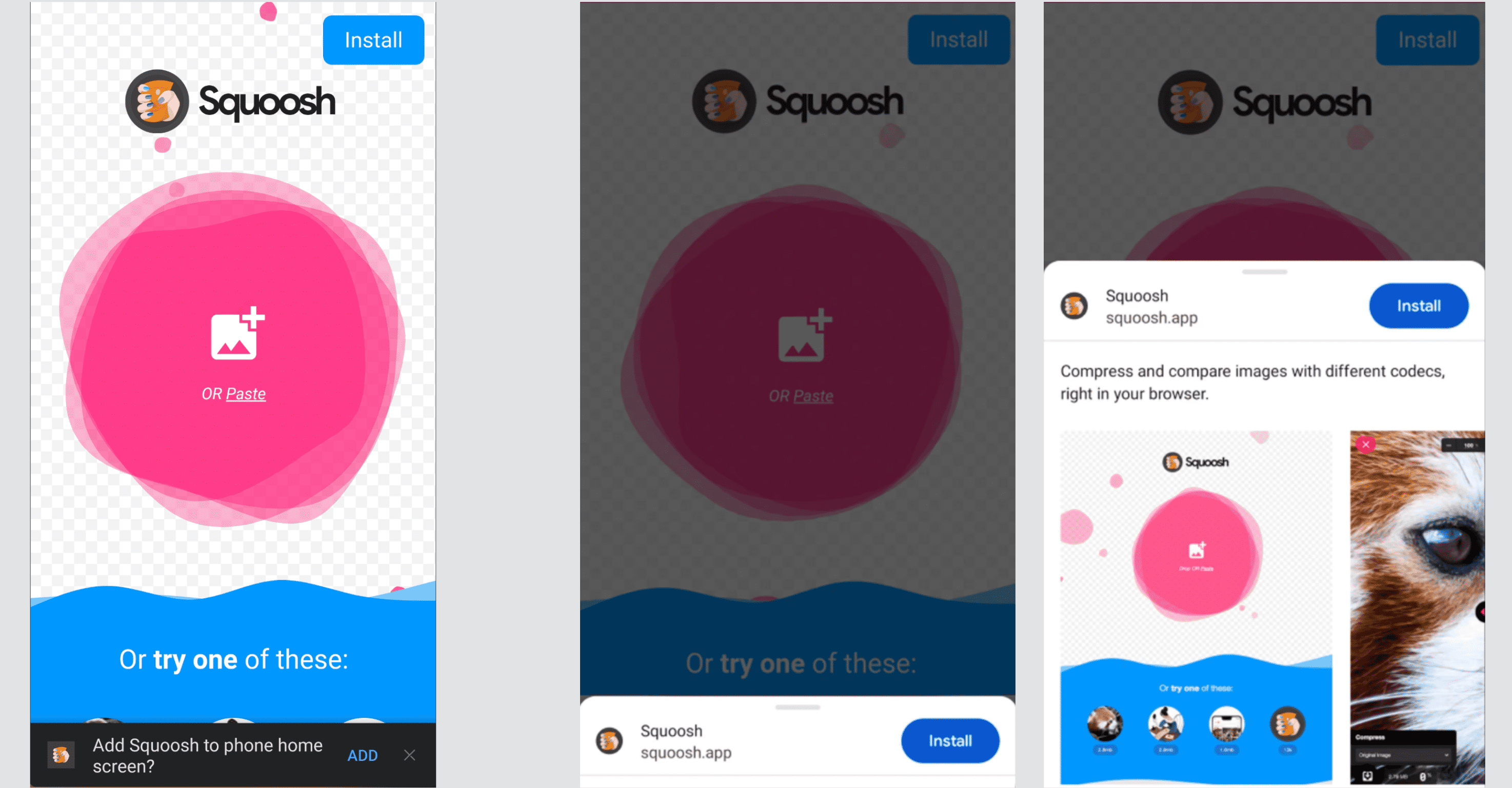
नीचे दी गई इमेज में, इंस्टॉलेशन डायलॉग के दो अलग-अलग वर्शन देखे जा सकते हैं. बाईं ओर, एक छोटा सा जानकारी वाला बार और दाईं ओर, ज़्यादा जानकारी वाला इंस्टॉलेशन डायलॉग.

डिवाइस और ब्राउज़र के हिसाब से, आपका PWA, वेबएपीके, शॉर्टकट या क्विक ऐप्लिकेशन के तौर पर इंस्टॉल होगा.
WebAPKs
WebAPK, एक Android पैकेज (APK) होता है. इसे उपयोगकर्ता के डिवाइस के भरोसेमंद सेवा देने वाले, आम तौर पर क्लाउड में मौजूद WebAPK मिन्टिंग सर्वर पर बनाया जाता है. Google Chrome, Google Mobile Services (GMS) वाले डिवाइसों पर इस तरीके का इस्तेमाल करता है. साथ ही, Samsung Internet ब्राउज़र भी इसका इस्तेमाल करता है. हालांकि, यह सिर्फ़ Samsung के बनाए गए डिवाइसों पर काम करता है. जैसे, Galaxy फ़ोन या टैबलेट. ज़्यादातर Android इस्तेमाल करने वालों की यही वजह है.
जब कोई उपयोगकर्ता Google Chrome से PWA इंस्टॉल करता है और WebAPK का इस्तेमाल करता है, तो मिंटिंग सर्वर "मिंट" (पैकेज) "पीडब्ल्यूए" के लिए APK पर साइन करता है. इस प्रोसेस में समय लगता है. हालांकि, APK के तैयार होने पर ब्राउज़र, उपयोगकर्ता के डिवाइस पर उस ऐप्लिकेशन को अपने-आप इंस्टॉल कर देता है. भरोसेमंद कंपनियों (Play Services या Samsung) ने APK पर हस्ताक्षर किया है. इसलिए, फ़ोन उसे सुरक्षा बंद किए बिना इंस्टॉल कर देता है. यह स्टोर से आने वाले किसी भी ऐप्लिकेशन के लिए होता है. ऐप्लिकेशन को साइडलोड करने की ज़रूरत नहीं है.
WebAPK के ज़रिए इंस्टॉल किए गए PWA:
- ऐप्लिकेशन लॉन्चर और होम स्क्रीन पर आइकॉन होना चाहिए.
- सेटिंग, ऐप्लिकेशन में दिखता है.
- इसमें कई सुविधाएं हो सकती हैं. जैसे, बैज दिखाना, ऐप्लिकेशन शॉर्टकट, और ओएस में लिंक कैप्चर करना.
- आइकॉन और ऐप्लिकेशन के मेटाडेटा को अपडेट कर सकता है.
- इसे दो बार इंस्टॉल नहीं किया जा सकता.
शॉर्टकट
वेबएपीके, Android उपयोगकर्ताओं को सबसे अच्छा अनुभव देते हैं. हालांकि, इन्हें हमेशा नहीं बनाया जा सकता. अगर ऐसा नहीं होता है, तो ब्राउज़र वेबसाइट का शॉर्टकट बना देते हैं. Firefox, Microsoft Edge, Opera, Brave, और Samsung Internet (Samsung डिवाइसों के अलावा अन्य डिवाइसों पर) में ऐसे माइनिंग सर्वर नहीं होते जिन पर वे भरोसा कर सकें. इसलिए, वे शॉर्टकट बनाएंगे. अगर टोकन बनाने की सेवा उपलब्ध नहीं है या आपका PWA, इंस्टॉल करने से जुड़ी ज़रूरी शर्तों को पूरा नहीं करता है, तो Google Chrome भी ऐसा करेगा.
ऐसे पीडब्ल्यूए जिन्हें शॉर्टकट का इस्तेमाल करके इंस्टॉल किया जाता है:
- होम स्क्रीन पर ब्राउज़र का बैज वाला आइकॉन हो (नीचे दिए गए उदाहरण देखें).
- लॉन्चर में या सेटिंग और ऐप्लिकेशन में कोई आइकॉन न हो.
- इंस्टॉल करने की ज़रूरत वाली सुविधाओं का इस्तेमाल नहीं किया जा सकता.
- उनके आइकॉन और ऐप्लिकेशन के मेटाडेटा को अपडेट नहीं किया जा सकता.
- एक ही ब्राउज़र का इस्तेमाल करके भी, कई बार इंस्टॉल किया जा सकता है. ऐसा होने पर, सभी एक ही इंस्टेंस पर पॉइंट करेंगे और एक ही स्टोरेज का इस्तेमाल करेंगे.

QuickApps
Huawei और ZTE जैसे कुछ मैन्युफ़ैक्चरर, QuickApps नाम का एक प्लैटफ़ॉर्म उपलब्ध कराते हैं. इसका इस्तेमाल करके, वे ऐसे वेब ऐप्लिकेशन बनाए जा सकते हैं जो PWA की तरह ही छोटे होते हैं, लेकिन अलग टेक्नोलॉजी स्टैक का इस्तेमाल करते हैं. इन डिवाइसों पर मौजूद कुछ ब्राउज़र, क्विकऐप्लिकेशन के तौर पर पैकेज किए गए PWA इंस्टॉल कर सकते हैं. भले ही, आपने क्विकऐप्लिकेशन स्टैक का इस्तेमाल न किया हो. जैसे, Huawei ब्राउज़र.
जब आपका PWA, क्विक ऐप्लिकेशन के तौर पर इंस्टॉल किया जाता है, तो उपयोगकर्ताओं को शॉर्टकट के तौर पर मिलने वाले अनुभव जैसा ही अनुभव मिलेगा. हालांकि, इस अनुभव में क्विक ऐप्लिकेशन आइकॉन (लाइटनिंग इमेज) वाला बैज दिखेगा. यह ऐप्लिकेशन, QuickApp Center से लॉन्च करने के लिए भी उपलब्ध होगा.

इंस्टॉल करने के लिए निर्देश
डेस्कटॉप और Android डिवाइसों पर, क्रोमियम पर आधारित ब्राउज़र में, अपने PWA से ब्राउज़र के इंस्टॉलेशन डायलॉग को ट्रिगर किया जा सकता है. इंस्टॉलेशन प्रॉम्प्ट चैप्टर में, इंस्टॉलेशन प्रॉम्प्ट के पैटर्न और उन्हें लागू करने का तरीका बताया जाएगा.
ऐप्लिकेशन कैटलॉग और स्टोर
आपके PWA को ऐप्लिकेशन कैटलॉग और स्टोर में भी लिस्ट किया जा सकता है, ताकि उसकी पहुंच बढ़ाई जा सके. साथ ही, उपयोगकर्ताओं को यह उसी जगह पर मिल सके जहां उन्हें अन्य ऐप्लिकेशन मिलते हैं. ज़्यादातर ऐप्लिकेशन कैटलॉग और स्टोर, ऐसी टेक्नोलॉजी के साथ काम करते हैं जिनकी मदद से, ऐसा पैकेज पब्लिश किया जा सकता है जिसमें पूरा वेब ऐप्लिकेशन (जैसे, आपका एचटीएमएल और एसेट) शामिल न हो. इन टेक्नोलॉजी की मदद से, स्टैंडअलोन वेब रेंडरिंग इंजन के लिए सिर्फ़ एक लॉन्चर बनाया जा सकता है. यह लॉन्चर, ऐप्लिकेशन को लोड करेगा और सर्विस वर्कर को ज़रूरी एसेट को कैश मेमोरी में सेव करने की अनुमति देगा.
ऐसे ऐप्लिकेशन कैटलॉग और स्टोर जिन पर PWA पब्लिश किया जा सकता है:
- Android और ChromeOS के लिए Google Play Store पर, भरोसेमंद वेब गतिविधि का इस्तेमाल करें.
- iOS, macOS, और iPadOS के लिए Apple App Store, जिसमें WKWebView और ऐप्लिकेशन से जुड़े डोमेन का इस्तेमाल किया जाता है.
- Windows 10 और 11 के लिए Microsoft Store, जिसमें APPX पैकेज का इस्तेमाल किया जाता है.
- Samsung Galaxy Store, Samsung WebAPK मिंटिंग सर्वर का इस्तेमाल करने वाला.
- Huawei AppGallery, आपके एचटीएमएल ऐप्लिकेशन के लिए QuickApp कंटेनर का इस्तेमाल करती है.
अगर आपको ऐप्लिकेशन कैटलॉग और स्टोर में PWA पब्लिश करने के तरीके के बारे में ज़्यादा जानना है, तो BubbleWrap CLI और PWA Builder देखें.
संसाधन
- ऐप्लिकेशन को इंस्टॉल करने के लिए क्या ज़रूरी है
- Android पर WebAPK
- PWA इंस्टॉल करने का प्रमोशन करने के पैटर्न
- अपने Android ऐप्लिकेशन में PWA का इस्तेमाल करना
- Google Play में अपने प्रोग्रेसिव वेब ऐप्लिकेशन को लिस्ट करना
- Microsoft Store में अपना PWA सबमिट करना
- App Store पर PWA पब्लिश करना
- वेबकिट: ऐप्लिकेशन वाले डोमेन
- Chrome, उपयोगकर्ताओं को उनके पसंदीदा ऐप्लिकेशन इंस्टॉल करने में कैसे मदद करता है

