用户安装您的 PWA 后,该应用将:
- 在启动器、主屏幕、开始菜单或启动板中显示图标。
- 当用户在其设备上搜索该应用时,以结果的形式显示。
- 在操作系统中有单独的窗口。
- 支持特定功能。
安装条件
每个浏览器都有一个标准,用于标记网站或 Web 应用何时属于渐进式 Web 应用,并且可以进行安装以获得独立体验。 PWA 的元数据由一个名为“Web App Manifest”(网站应用清单)的基于 JSON 的文件设置,我们将在下一个模块中详细介绍该文件。
作为可安装性的最低要求,大多数支持可安装应用的浏览器都使用 Web 应用清单文件和特定属性(例如应用名称和已安装体验的配置)。唯一的例外是适用于 macOS 的 Safari,它不支持可安装性。
对于不同浏览器,允许安装的要求有所不同。这篇文章详细介绍了 Google Chrome 需满足的条件,并提供了指向其他浏览器要求的链接。即使您的 Web 应用不符合 Chrome 中的可安装性条件,用户也能安装该应用。如需了解详情,请参阅Chrome 如何帮助用户安装他们重视的应用。
由于测试 PWA 是否符合可安装性要求可能需要几秒钟的时间,因此在收到网址响应后,可安装性本身可能无法立即显示。
桌面安装
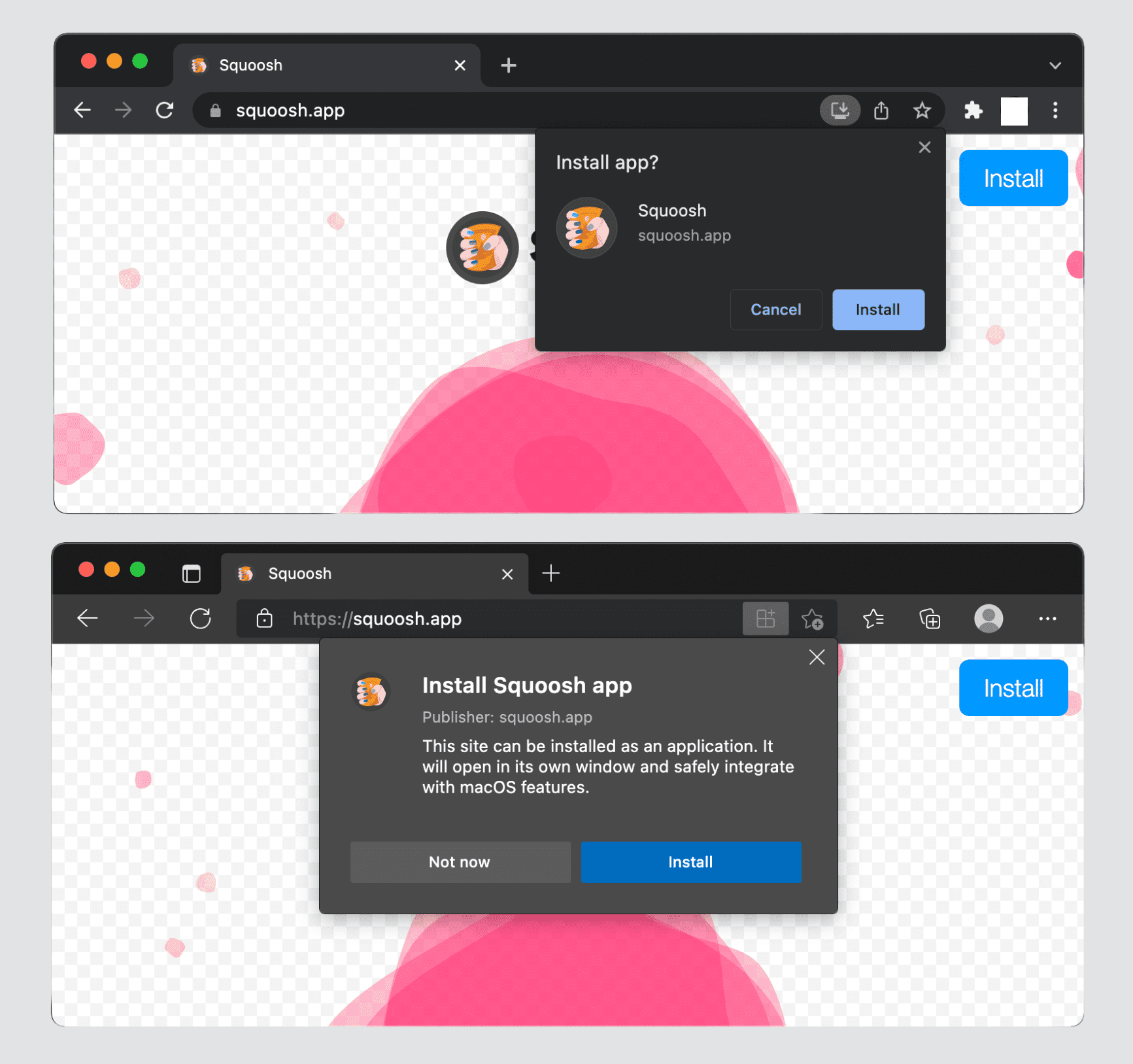
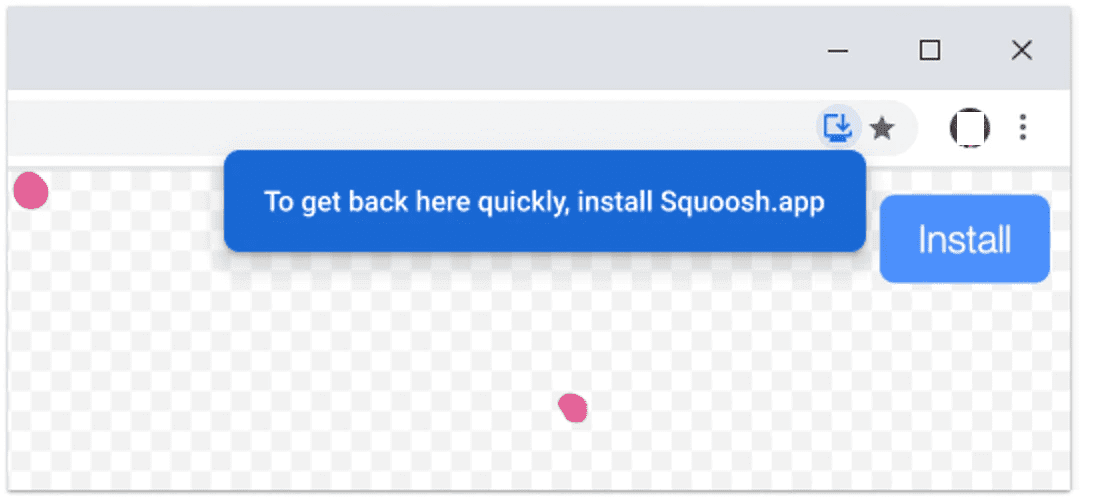
目前,Linux、Windows、macOS 和 Chromebook 上的 Google Chrome 和 Microsoft Edge 支持桌面 PWA 安装。这些浏览器会在网址栏中显示安装标志(图标)(如以下图片所示),表明当前网站可供安装。

当用户与某个网站互动时,可能会看到如下弹出式窗口,邀请用户将其安装为应用。

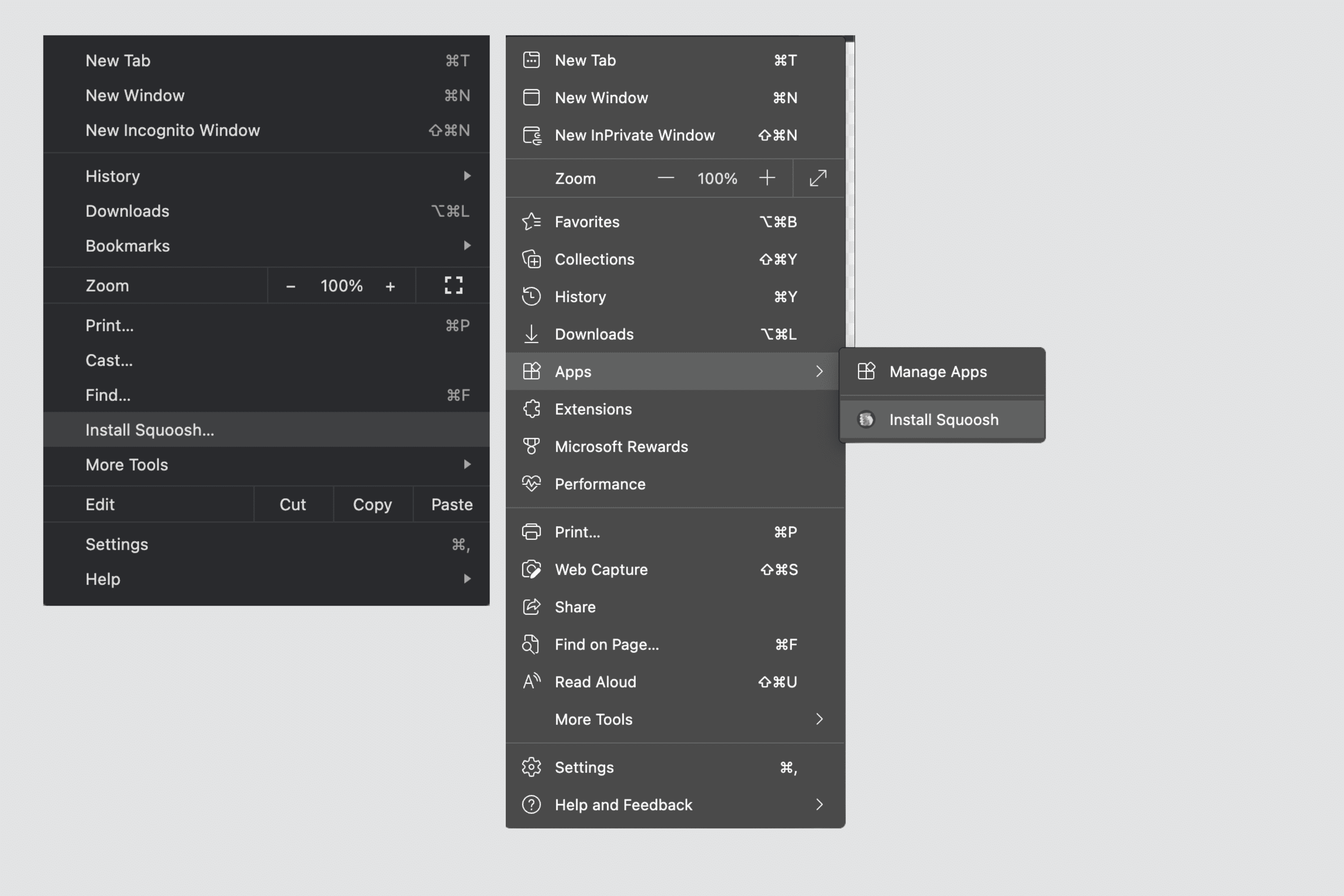
浏览器的下拉菜单中还包含一个供用户使用的“安装”

桌面设备操作系统仅支持独立和极简界面显示模式。
在桌面设备上安装的 PWA:
- 在 Windows PC 的“开始”菜单或“开始”屏幕、Linux GUI 的底板或桌面、macOS 启动器或 Chromebook 的应用启动器中显示图标。
- 当应用处于活跃状态、最近使用过或在后台打开时,在应用切换器和基座中显示图标。
- 显示在应用搜索中,例如 Windows 上的搜索或 macOS 上的 Spotlight。
- 可以在图标上设置标记数量,以指示有新通知。这一点可以通过 Badging API 来完成。
- 可以使用应用快捷方式为图标设置上下文菜单。
- 不能使用同一浏览器安装两次。
在桌面设备上安装应用后,用户可以前往 about:apps,右键点击相应 PWA,然后选择“在您登录时启动应用”(如果用户希望您的应用在启动时自动打开)。
iOS 和 iPadOS 安装
iOS 和 iPadOS 上不存在用于安装 PWA 的浏览器提示。在这些平台上,PWA 也称为主屏幕 Web 应用。您必须通过浏览器分享菜单将这些应用手动添加到主屏幕。建议您向 HTML 添加 apple-touch-icon 标记。
如需定义图标,请将图标的路径添加到 HTML <head> 部分,如下所示:
<link rel="apple-touch-icon" href="/icons/ios.png">
浏览器将使用这些信息创建快捷方式,如果您未为 Apple 设备提供特定图标,主屏幕上的图标将是用户安装您的 PWA 时的屏幕截图。
将应用添加到主屏幕的步骤如下:
- 打开浏览器底部或顶部的“分享”菜单。
- 点击添加到主屏幕。
- 确认应用的名称;名称可修改。
- 点击添加。在 iOS 和 iPadOS 上,指向网站和 PWA 的书签在主屏幕上看起来一样。
在 iOS 和 iPadOS 上,仅支持独立显示模式。因此,如果您使用最小界面模式,则会回退到浏览器快捷方式;如果您使用全屏模式,则会回退到独立模式。
安装在 iOS 和 iPadOS 上的 PWA:
- 显示在主屏幕、Spotlight 搜索、Siri 建议和应用库搜索中。
- 不会显示在应用库的类别文件夹中。
- 缺乏对标志和应用快捷方式等功能的支持。
顺便提一下,一种名为 Web Clips 的原生技术用于在操作系统中创建 PWA 图标。它们只是存储在文件系统中的 XML 文件,采用 Apple“属性列表”格式。
Android 安装
在 Android 设备上,PWA 安装提示因设备和浏览器而异。用户可能会看到:
- 用于安装的菜单项的措辞变体,例如 Install 或 Add to Home Screen。
- 详细的安装对话框。
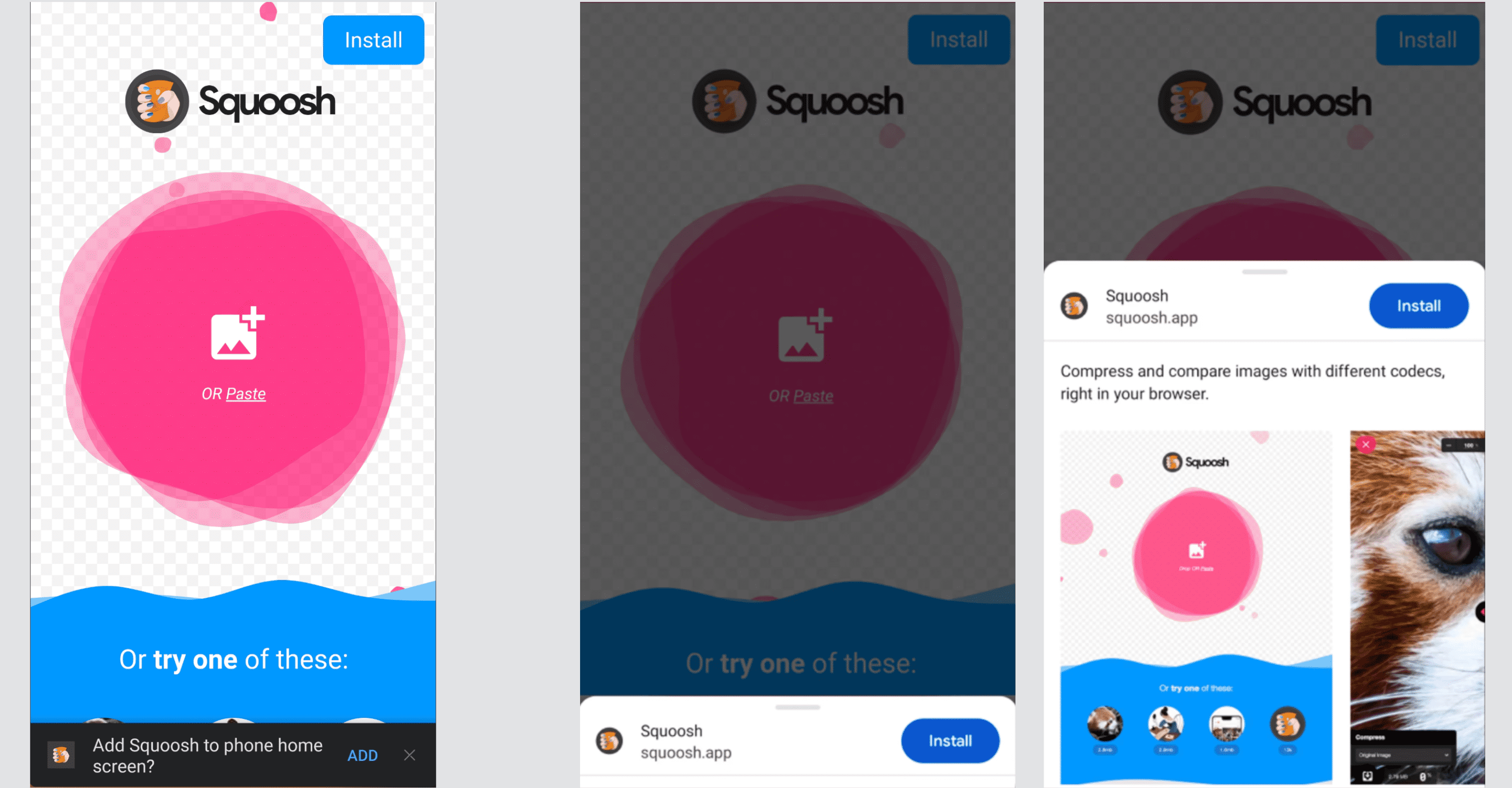
在下图中,您可以看到两个不同版本的安装对话框,一个是简单的迷你信息栏(左侧),另一个是详细的安装对话框(右侧)。

根据设备和浏览器,您的 PWA 将作为 WebAPK、快捷方式或快应用安装。
WebAPKs
WebAPK 是由用户设备可信提供商(通常在云端)通过 WebAPK 创建服务器创建的 Android 软件包 (APK)。Google Chrome 会在安装了 Google 移动服务 (GMS) 的设备上使用此方法,Samsung Internet 浏览器也会使用此方法,但仅限在三星制造的设备(例如 Galaxy 手机或平板电脑)上使用。这类用户占 Android 用户的大多数。
当用户从 Google Chrome 安装 PWA 并使用 WebAPK 时,铸造服务器会为 PWA 进行“铸造”(打包)并对 APK 进行签名。该过程需要一些时间,但当 APK 准备就绪后,浏览器会在用户的设备上静默安装该应用。由于受信任的提供商(Play 服务或三星)对 APK 进行了签名,因此手机在安装该 APK 时无需停用安全功能,就像安装来自商店的任何应用一样。无需旁加载应用。
通过 WebAPK 安装的 PWA:
- 在应用启动器和主屏幕中显示图标。
- 显示在“设置”>“应用”中。
- 可以具有多种功能,例如标记、应用快捷方式和在操作系统中捕获链接。
- 可以更新图标和应用的元数据。
- 无法安装两次。
快捷方式
虽然 WebAPK 可为 Android 用户提供最佳体验,但并非总是能创建这样的文件。如果无法实现,浏览器会回退到创建网站快捷方式。由于 Firefox、Microsoft Edge、Opera、Brave 和 Samsung Internet(在非三星设备上)没有可信的铸造服务器,因此它们会创建快捷方式。如果铸造服务不可用或您的 PWA 不符合安装要求,Google Chrome 也会显示此消息。
使用快捷方式安装的 PWA:
- 在主屏幕上显示带有浏览器标记的图标(请参阅以下示例)。
- 在启动器或设置 > 应用中没有图标。
- 无法使用任何需要安装的功能。
- 无法更新其图标和应用元数据。
- 可以多次安装,即使使用同一浏览器也可以;发生这种情况时,所有实例都将指向同一实例,并使用相同的存储空间。

QuickApps
一些制造商(包括华为和中兴)提供了一个名为 QuickApps 的平台,用于创建类似于 PWA 的轻量 Web 应用,但使用的是不同的技术栈。这些设备上的某些浏览器(例如华为浏览器)可以安装打包为快应用的 PWA,即使您未使用快应用堆栈也是如此。
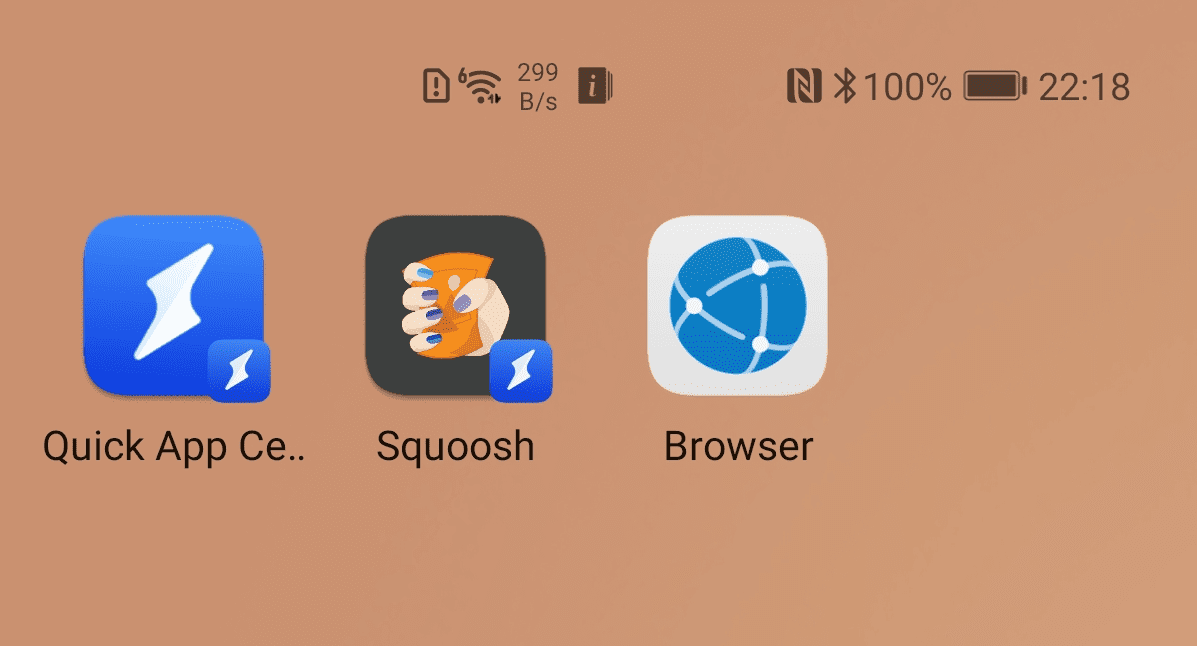
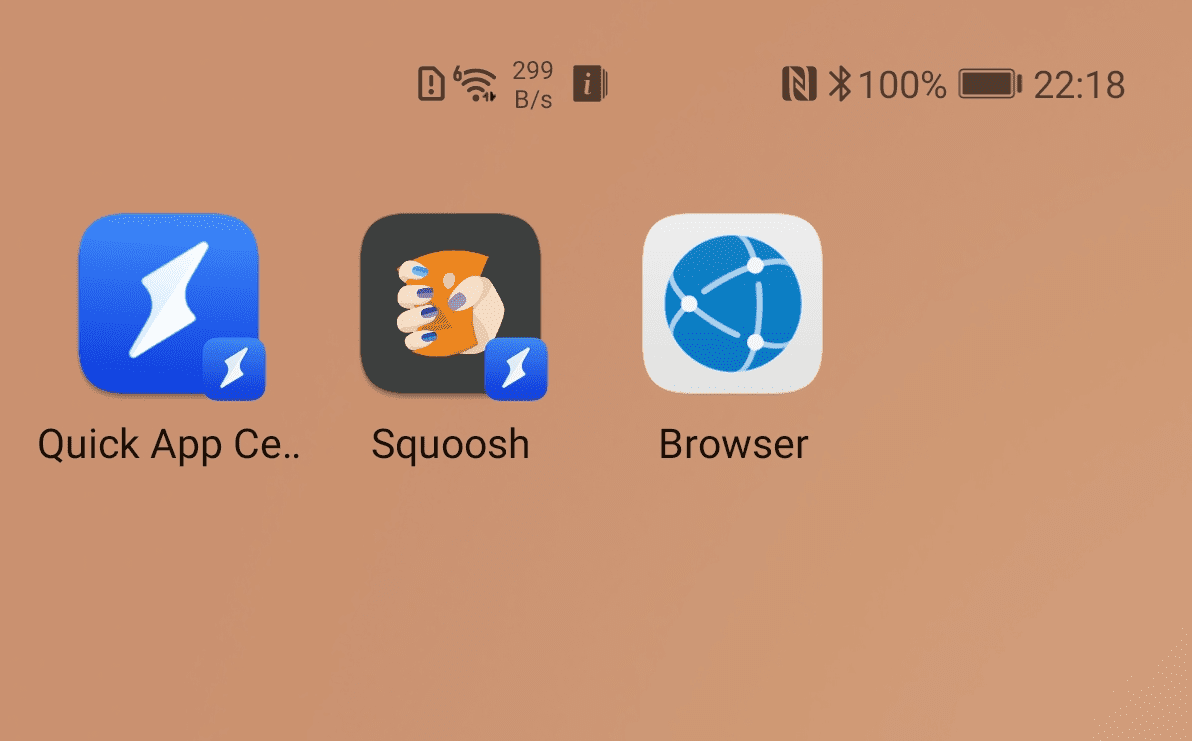
当您的 PWA 作为快应用安装后,用户将获得与快捷方式类似的体验,但图标带有快应用图标(闪电图像)标记。该应用还可从快应用中心启动。

提示安装
在桌面设备和 Android 设备上基于 Chromium 的浏览器中,可以通过 PWA 触发浏览器安装对话框。安装提示一章将介绍执行此操作的模式和实现方式。
应用目录和商店
您还可以在应用目录和应用商店中列出您的 PWA,以扩大其覆盖面,让用户在查找其他应用时也能找到您的 PWA。 大多数应用目录和商店都支持一些技术,可让您发布不包含整个 Web 应用(例如 HTML 和资源)的软件包。利用这些技术,您只需为独立网页渲染引擎创建一个启动器,即可加载应用并让 Service Worker 缓存必要的资源。
支持发布 PWA 的应用目录和商店包括:
- 适用于 Android 和 ChromeOS 的 Google Play 商店,使用 Trusted Web Activity。
- 适用于 iOS、macOS 和 iPadOS 的 Apple App Store,使用 WKWebView 和应用绑定网域。
- 适用于 Windows 10 和 11 的 Microsoft Store,使用 APPX 软件包。
- Samsung Galaxy Store,使用 Samsung WebAPK 铸造服务器。
- 华为 AppGallery,使用适用于 HTML 应用的 QuickApp 容器。
如需详细了解如何将 PWA 发布到应用目录和商店,请查看 BubbleWrap CLI 和 PWA Builder。

