ユーザーが PWA をインストールすると、次のようになります。
- ランチャー、ホーム画面、スタートメニュー、ランチャーパッドにアイコンがある。
- ユーザーがデバイスでアプリを検索したときに結果として表示されます。
- オペレーティング システム内に別のウィンドウがある。
- 特定の機能に関するサポートがある。
設置条件
どのブラウザにも、ウェブサイトまたはウェブアプリがプログレッシブ ウェブアプリであることを示す基準があり、インストールしてスタンドアロンで使用できます。PWA のメタデータは、ウェブアプリ マニフェストと呼ばれる JSON ベースのファイルによって設定されます。詳しくは、次のモジュールをご覧ください。
インストールを可能とする最小要件として、Web App Manifest をサポートしているほとんどのブラウザでは、ウェブアプリ マニフェスト ファイルと、アプリの名前、インストール環境の設定などの特定のプロパティを使用します。ただし、macOS 版 Safari はインストールをサポートしていないため、例外となります。
インストールを許可するための要件はブラウザによって異なります。こちらの記事では、Google Chrome の基準について詳しく説明しています。また、他のブラウザの要件へのリンクも記載されています。ウェブアプリが Chrome のインストール可能条件を満たしていなくても、ユーザーはウェブアプリをインストールできます。詳しくは、Chrome がユーザーが重視するアプリをインストールできるようにする仕組みをご覧ください。
PWA がインストール可能性の要件を満たしていることを確認するテストには数秒かかることがあるため、URL レスポンスを受け取ってもすぐにインストール性を利用できない場合があります。
デスクトップへのインストール
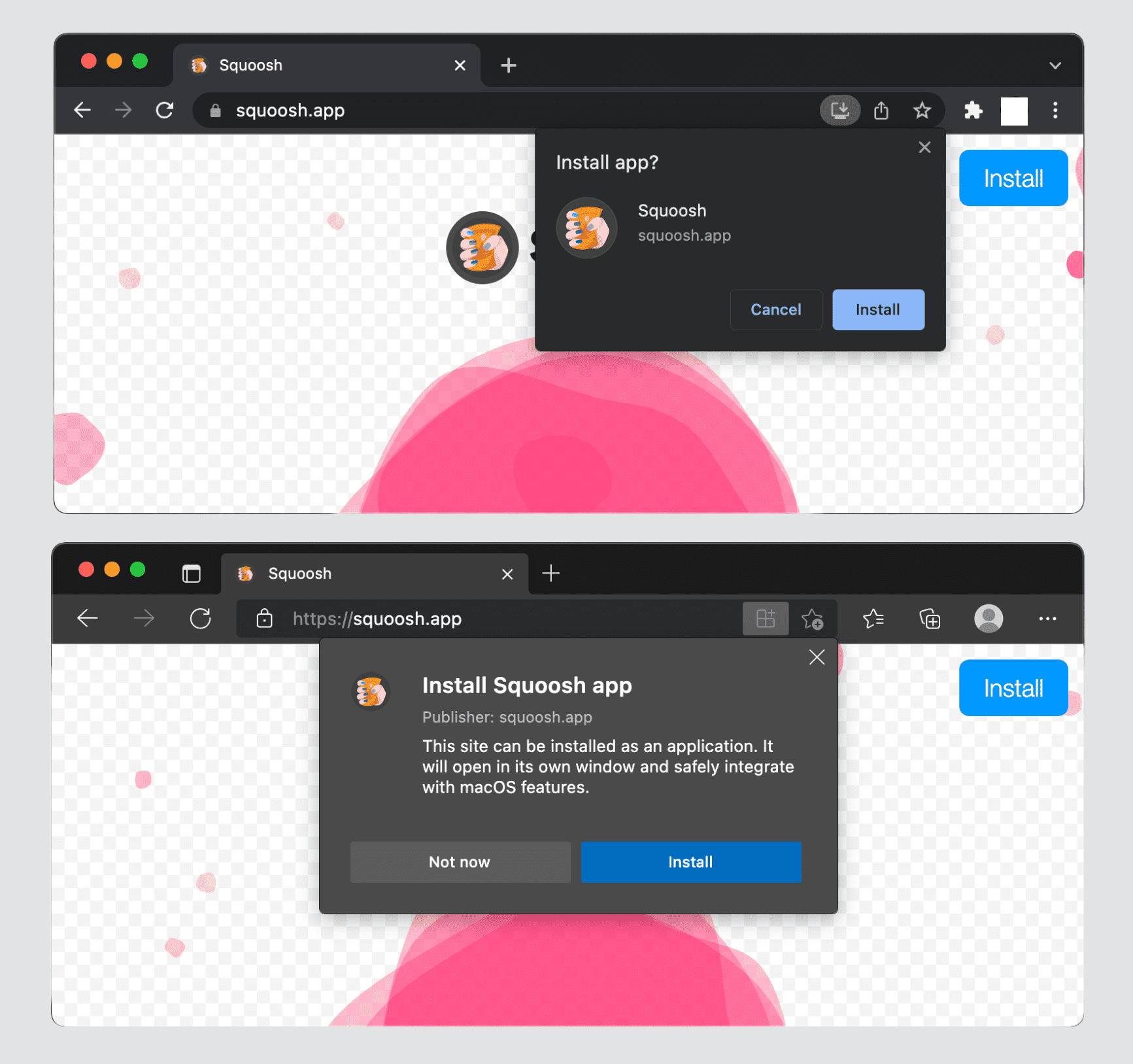
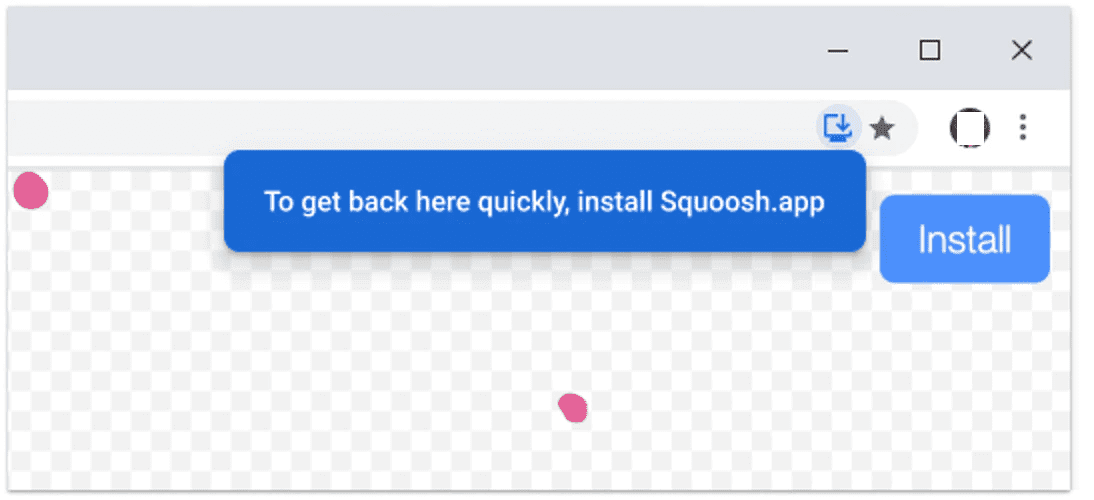
現在、デスクトップ PWA のインストールは、Linux、Windows、macOS、Chromebook の Google Chrome と Microsoft Edge でサポートされています。このようなブラウザでは、現在のサイトがインストール可能であることを示すインストール バッジ(アイコン)が URL バーに表示されます(下の画像を参照)。

ユーザーがサイトを利用しているときに、サイトをアプリとしてインストールするよう求めるポップアップ(下記の例を参照)が表示されることがあります。

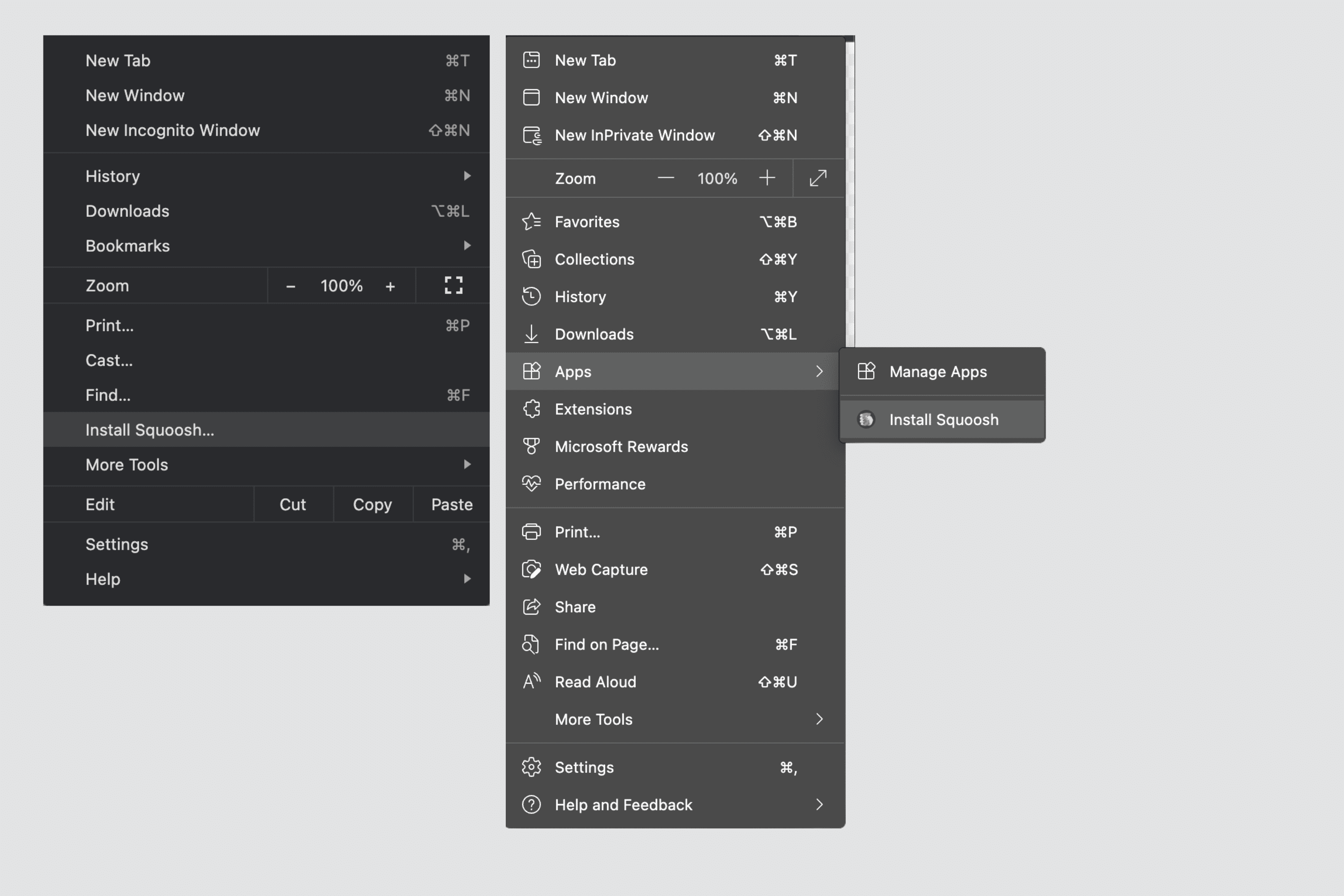
ブラウザのプルダウン メニューには、ユーザーが使用できる [

デスクトップ オペレーティング システムでは、スタンドアロンと minimal-ui の表示モードのみがサポートされています。
パソコンにインストールされている PWA:
- Windows PC のスタート メニューまたはスタート画面、Linux GUI のドックまたはデスクトップ、macOS ランチャーパッド、Chromebook のアプリ ランチャーにアイコンがある。
- アプリがアクティブなとき、最近使用されたとき、バックグラウンドで開かれているときに、アプリ スイッチャーやドックにアイコンを表示する。
- アプリ検索(Windows の検索や macOS の Spotlight など)に表示されます。
- アイコンにバッジ番号を設定して、新しい通知があることを示すことができます。これには Badging API を使用します。
- アプリのショートカットを使用して、アイコンのコンテキスト メニューを設定できます。
- 同じブラウザで 2 回インストールすることはできません。
ユーザーは、パソコンにアプリをインストールした後、about:apps に移動し、PWA を右クリックして、起動時にアプリを自動的に開くようにするには [ログイン時にアプリを開く] を選択します。
iOS および iPadOS のインストール
iOS と iPadOS には、PWA をインストールするためのブラウザ プロンプトはありません。これらのプラットフォームでは、PWA はホーム画面ウェブアプリとも呼ばれます。これらのアプリは、ブラウザの共有メニューから手動でホーム画面に追加する必要があります。html に apple-touch-icon タグを追加することをおすすめします。アイコンを定義するには、次のように、アイコンへのパスを HTML の <head> セクションに含めます。
<link rel="apple-touch-icon" href="/icons/ios.png">
ブラウザはこの情報を使用してショートカットを作成します。Apple デバイスに特定のアイコンを指定しない場合、ホーム画面のアイコンは、ユーザーがインストールしたときの PWA のスクリーンショットになります。
ホーム画面にアプリを追加する手順は次のとおりです。
- ブラウザの下部または上部にある共有メニューを開きます。
- [ホーム画面に追加] をクリックします。
- アプリの名前を確認します。名前はユーザーが編集できます。
- [追加] をクリックします。iOS と iPadOS では、ウェブサイトと PWA のブックマークはホーム画面で同じように表示されます。
iOS と iPadOS では、スタンドアロンのディスプレイ モードのみがサポートされています。したがって、最小 UI モードを使用している場合はブラウザのショートカットにフォールバックし、全画面表示を使用している場合はスタンドアロンにフォールバックします。
iOS と iPadOS にインストールされた PWA:
- ホーム画面、Spotlight の検索、Siri の候補、アプリ ライブラリの検索に表示されます。
- アプリ ギャラリーのカテゴリ フォルダに表示されない。
- バッジやアプリのショートカットなどの機能がサポートされていない。
なお、オペレーティング システムで PWA アイコンの作成には、ウェブクリップというネイティブ テクノロジーが使用されています。これらは、ファイル システムに保存されている Apple のプロパティ リスト形式の XML ファイルにすぎません。
Android のインストール
Android では、PWA のインストール プロンプトはデバイスとブラウザによって異なります。ユーザーには次のように表示されます。
- インストール用のメニュー アイテムの文言が異なる([インストール] や [ホーム画面に追加] など)。
- 詳細なインストール ダイアログ。
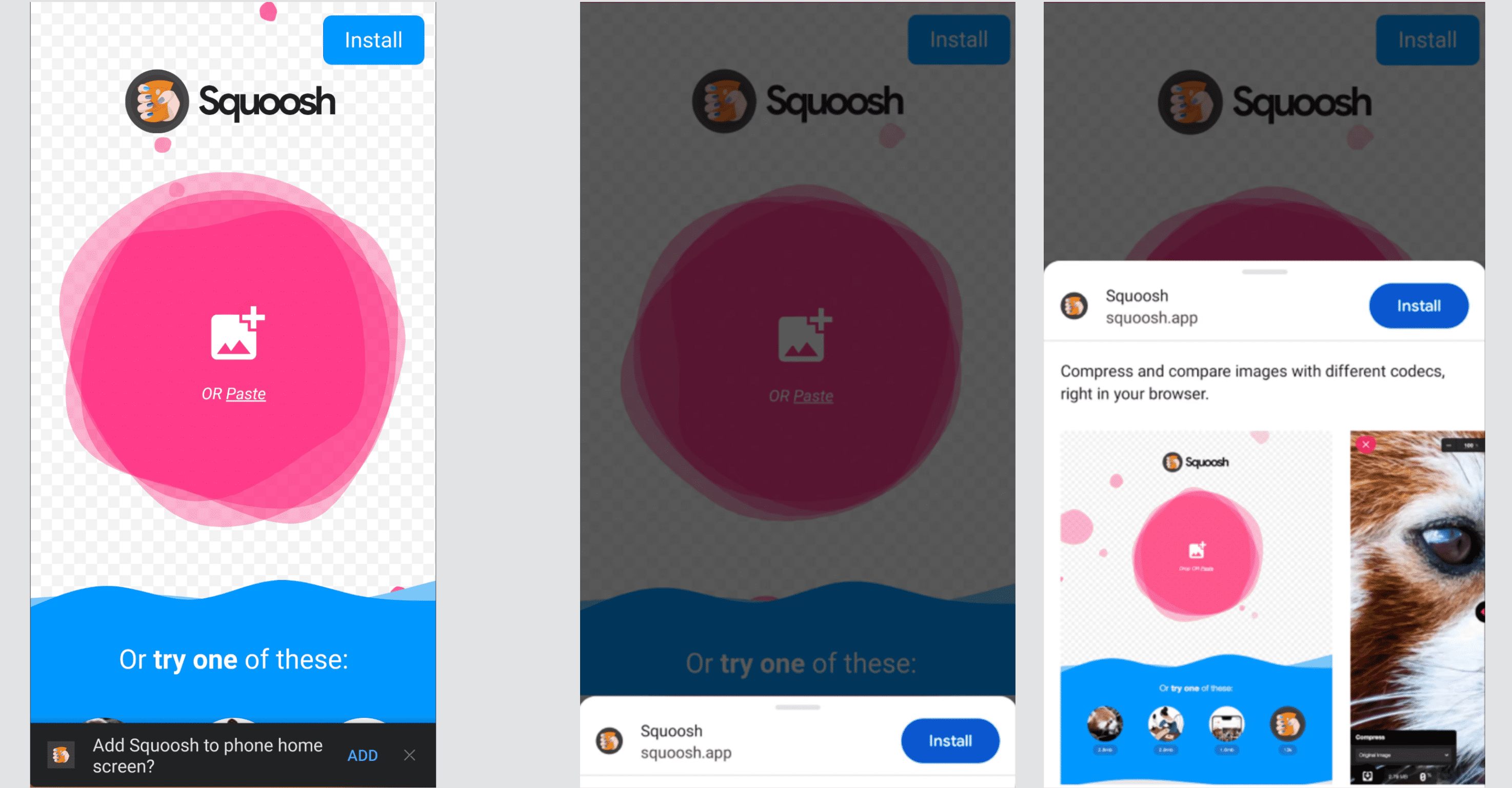
次の図に、2 種類のインストール ダイアログを示します。シンプルなミニ情報バー(左)と詳細なインストール ダイアログ(右)です。

デバイスとブラウザによっては、PWA が WebAPK、ショートカット、クイックアプリのいずれかとしてインストールされます。
WebAPK
WebAPK は、ユーザーのデバイスの信頼できるプロバイダ(通常はクラウド)が WebAPK 作成サーバー上で作成する Android パッケージ(APK)です。この方法は、Google モバイル サービス(GMS)がインストールされたデバイスの Google Chrome と Samsung インターネット ブラウザで使用されますが、Galaxy スマートフォンやタブレットなどの Samsung 製デバイスでのみ利用できます。これらを合わせると、Android ユーザーの大部分を占めています。
ユーザーが Google Chrome から PWA をインストールし、WebAPK が使用されている場合、ミント サーバーは PWA の APK を「ミント」(パッケージ化)して署名します。このプロセスには時間がかかりますが、APK の準備が整うと、ブラウザはユーザーのデバイスにそのアプリを自動的にインストールします。信頼できるプロバイダ(Play 開発者サービスや Samsung)が APK に署名しているため、ストアから配信される他のアプリと同様に、スマートフォンはセキュリティを無効にすることなく APK をインストールします。アプリをサイドローディングする必要はありません。
WebAPK 経由でインストールされる PWA:
- アプリ ランチャーとホーム画面にアイコンがある。
- [設定] の [アプリ] に表示されます。
- バッジ、アプリのショートカット、OS 内のリンクをキャプチャなど、複数の機能を備えることができます。
- アイコンとアプリのメタデータを更新できます。
- 2 回インストールすることはできません。
ショートカット
WebAPK は Android ユーザーに最適なエクスペリエンスを提供しますが、必ずしも作成できるとは限りません。それができない場合は、ウェブサイトのショートカットが作成されます。Firefox、Microsoft Edge、Opera、Brave、Samsung Internet(Samsung 以外のデバイス)には信頼できるマイニング サーバーがないため、ショートカットが作成されます。作成サービスが利用できない場合や、PWA がインストール要件を満たしていない場合は、Google Chrome も作成されます。
ショートカットでインストールされた PWA:
- ホーム画面にブラウザ バッジ付きのアイコンを表示します(次の例を参照)。
- ランチャーや [設定] > [アプリ] にアイコンが表示されない。
- インストールが必要な機能は使用できません。
- アイコンとアプリのメタデータを更新できない。
- 同じブラウザを使用しても、何度でもインストールできます。この場合、すべてが同じインスタンスを参照し、同じストレージを使用します。

QuickApps
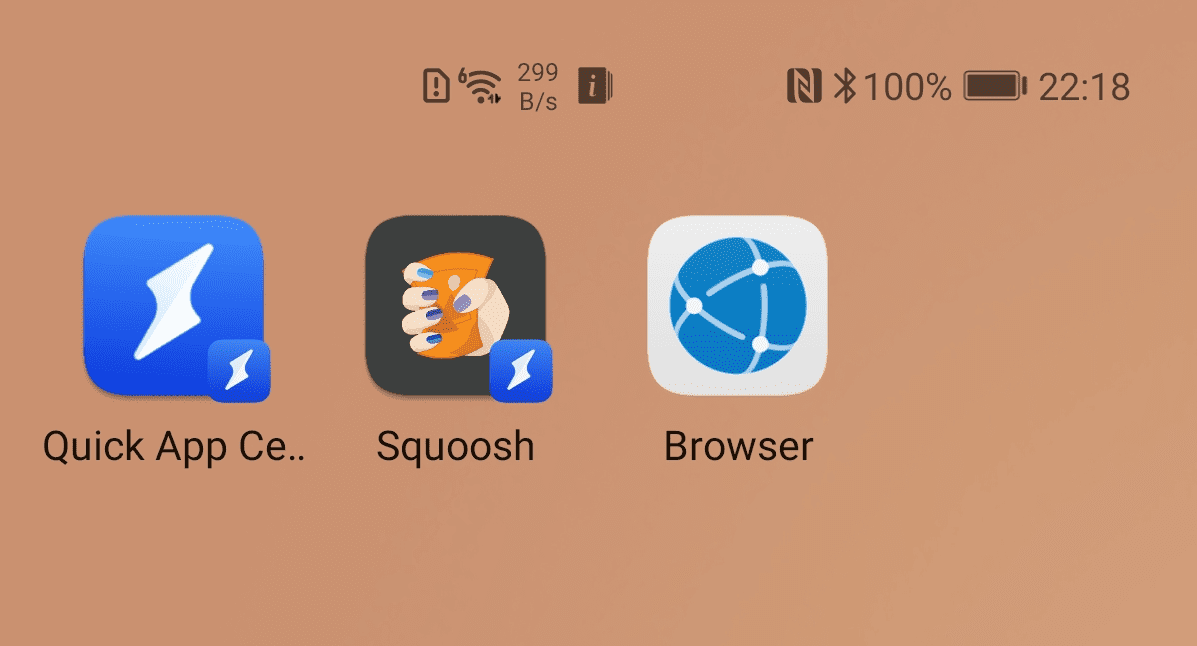
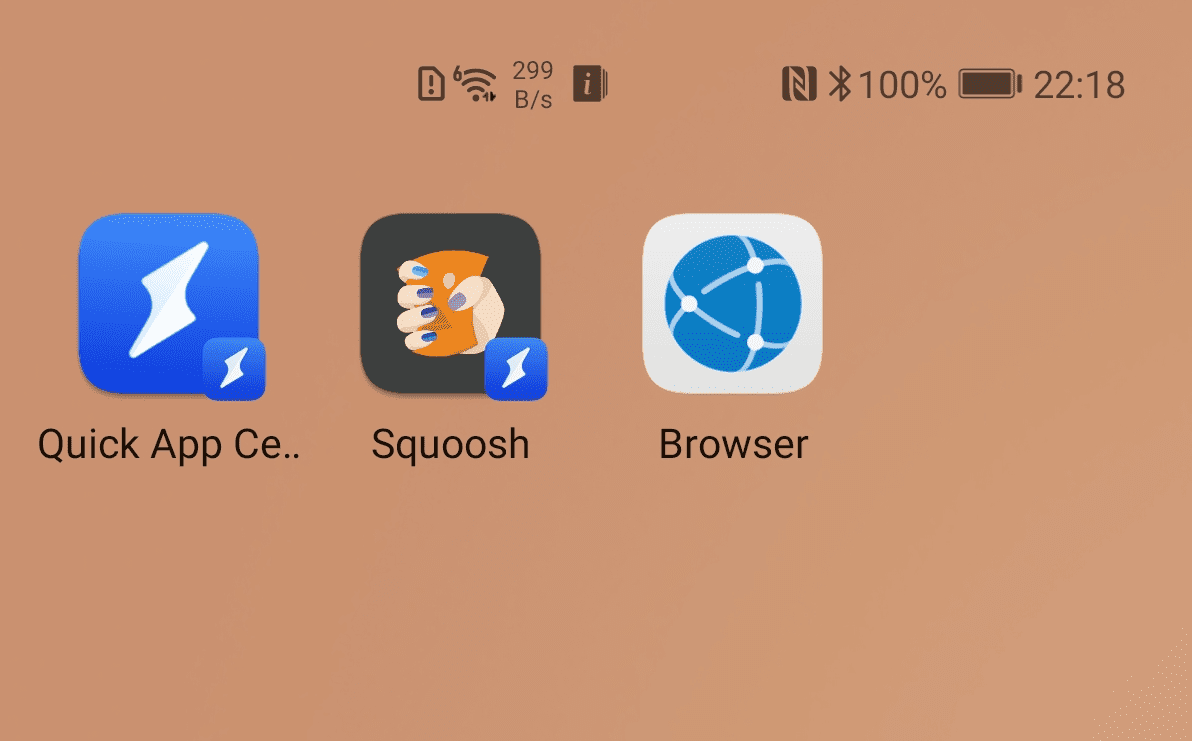
Huawei や ZTE などのメーカーは、PWA に似た軽量なウェブアプリを作成するための QuickApps というプラットフォームを提供していますが、使用するテクノロジー スタックは異なります。これらのデバイスの一部ブラウザ(Huawei ブラウザなど)では、QuickApp スタックを使用していない場合でも、QuickApp としてパッケージ化された PWA をインストールできます。
PWA を QuickApp としてインストールすると、ユーザーはショートカットの場合と同様のエクスペリエンスを得られますが、QuickApps アイコン(稲妻の画像)のバッジが付いたアイコンになります。このアプリは、QuickApp Center からも起動できます。

インストールを求めるメッセージ
パソコンと Android デバイスの Chromium ベースのブラウザでは、PWA からブラウザのインストール ダイアログをトリガーできます。インストール プロンプト チャプターでは、そのパターンと実装方法について説明します。
アプリカタログとストア
PWA をアプリカタログやストアに登録してリーチを拡大し、ユーザーが他のアプリを見つけるのと同じ場所で見つけられるようにすることもできます。ほとんどのアプリのカタログとストアでは、ウェブアプリ全体を含まないパッケージ(HTML やアセットなど)を公開するためのテクノロジーがサポートされています。これらのテクノロジーを使用すると、アプリを読み込み、必要なアセットを Service Worker がキャッシュに保存するスタンドアロンのウェブ レンダリング エンジンへのランチャーのみを作成できます。
PWA の公開をサポートするアプリカタログとストアは次のとおりです。
- Android および ChromeOS 向け Google Play ストア: 信頼できるウェブ アクティビティを使用します。
- iOS、macOS、iPadOS 向けの Apple App ストア(WKWebView とアプリにバインドされたドメインを使用)。
- Windows 10 および 11 向けの Microsoft ストア(APPX パッケージを使用)。
- Samsung Galaxy ストア: Samsung WebAPK ミント サーバーを使用します。
- Huawei AppGallery: HTML アプリ用の QuickApp コンテナを使用します。
PWA をアプリカタログとストアに公開する方法について詳しくは、BubbleWrap CLI と PWA Builder をご覧ください。
