เมื่อผู้ใช้ติดตั้ง PWA แล้ว ระบบจะดำเนินการต่อไปนี้
- มีไอคอนใน Launcher, หน้าจอหลัก, เมนู Start หรือ Launchpad
- ปรากฏเป็นผลการค้นหาเมื่อผู้ใช้ค้นหาแอปในอุปกรณ์
- มีหน้าต่างแยกต่างหากภายในระบบปฏิบัติการ
- มีการสนับสนุนสำหรับความสามารถบางอย่าง
เกณฑ์การติดตั้ง
เบราว์เซอร์ทุกตัวมีเกณฑ์ที่ระบุว่าเว็บไซต์หรือเว็บแอปเป็น Progressive Web App และสามารถติดตั้งเพื่อใช้งานแบบสแตนด์อโลนได้หรือไม่ ข้อมูลเมตาของ PWA กำหนดโดยไฟล์ JSON ที่เรียกว่าไฟล์ Manifest ของเว็บแอป ซึ่งเราจะอธิบายอย่างละเอียดในข้อบังคับถัดไป
เบราว์เซอร์ส่วนใหญ่ที่รองรับการติดตั้งจะใช้ไฟล์ Manifest ของ Web App และพร็อพเพอร์ตี้บางอย่าง เช่น ชื่อแอป และการกำหนดค่าประสบการณ์การใช้งานที่ติดตั้งไว้ เป็นข้อกำหนดขั้นต่ำในการติดตั้ง ยกเว้น Safari สำหรับ macOS ซึ่งไม่รองรับความสามารถในการติดตั้ง
ข้อกำหนดในการอนุญาตให้ติดตั้งจะแตกต่างกันไปในแต่ละเบราว์เซอร์ บทความนี้จะอธิบายเกณฑ์สำหรับ Google Chrome และมีลิงก์ไปยังข้อกำหนดสำหรับเบราว์เซอร์อื่นๆ ผู้ใช้จะติดตั้งเว็บแอปได้แม้ว่าแอปจะไม่เป็นไปตามเกณฑ์ความสามารถในการติดตั้งใน Chrome ก็ตาม ดูข้อมูลเพิ่มเติมได้ที่วิธีที่ Chrome ช่วยให้ผู้ใช้ติดตั้งแอปที่มีคุณค่า
เนื่องจากการทดสอบว่า PWA เป็นไปตามข้อกำหนดความสามารถในการติดตั้งอาจใช้เวลาหลายวินาที ความสามารถในการติดตั้งจึงอาจไม่พร้อมใช้งานทันทีที่ได้รับคำตอบของ URL
การติดตั้งบนเดสก์ท็อป
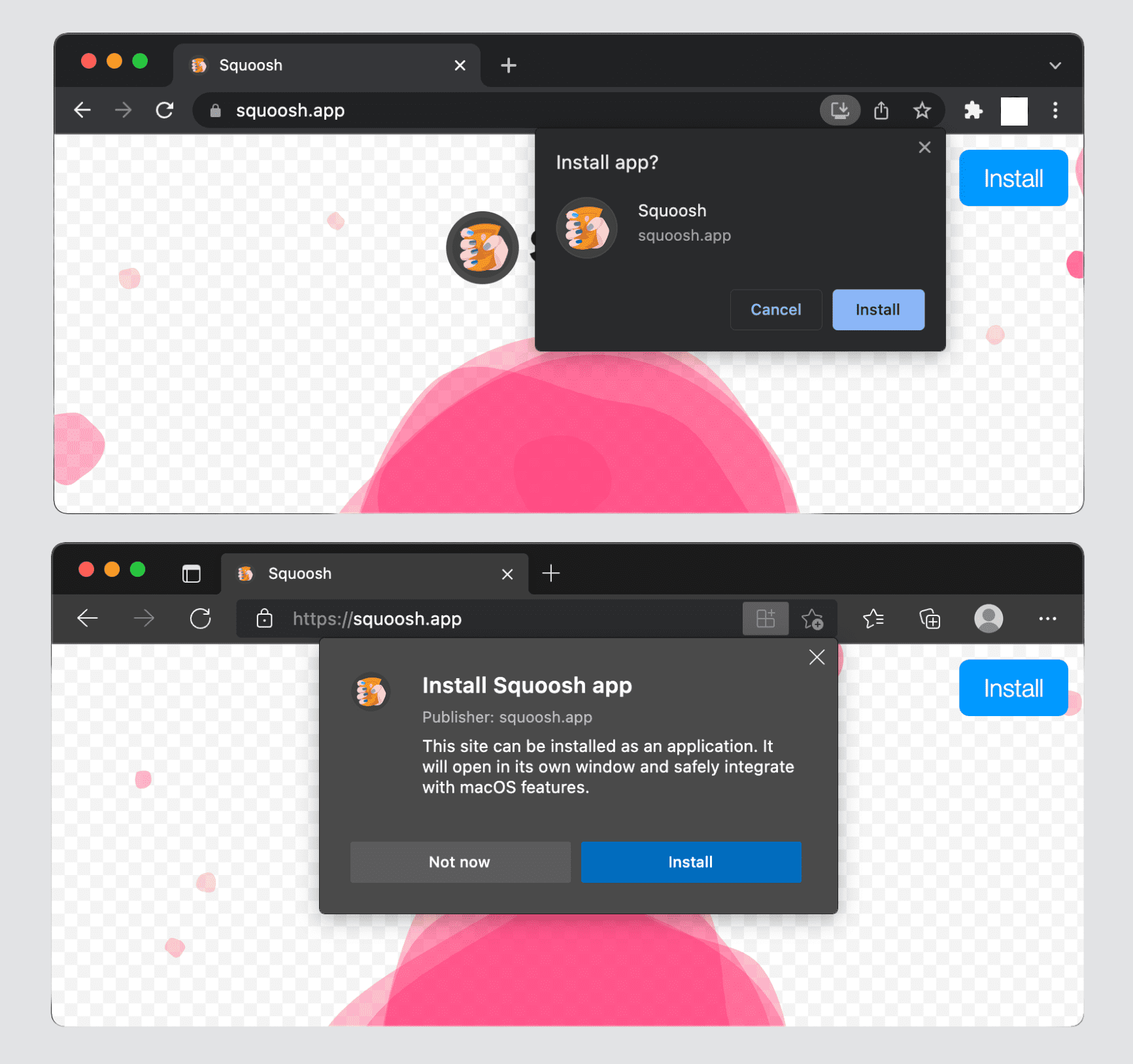
ปัจจุบัน Google Chrome และ Microsoft Edge บน Linux, Windows, macOS และ Chromebook รองรับการติดตั้ง PWA บนเดสก์ท็อป เบราว์เซอร์เหล่านี้จะแสดงป้าย (ไอคอน) การติดตั้งในแถบ URL (ดูรูปภาพด้านล่าง) ซึ่งระบุว่าเว็บไซต์ปัจจุบันสามารถติดตั้งได้

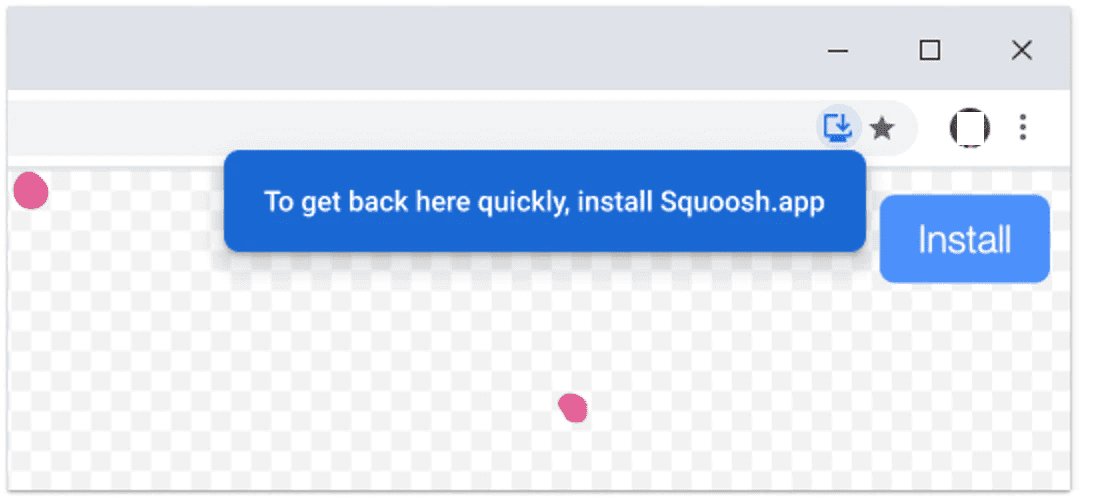
เมื่อผู้ใช้มีส่วนร่วมกับเว็บไซต์ ผู้ใช้อาจเห็นป๊อปอัป เช่น ป๊อปอัปด้านล่างที่เชิญให้ผู้ใช้ติดตั้งเว็บไซต์เป็นแอป

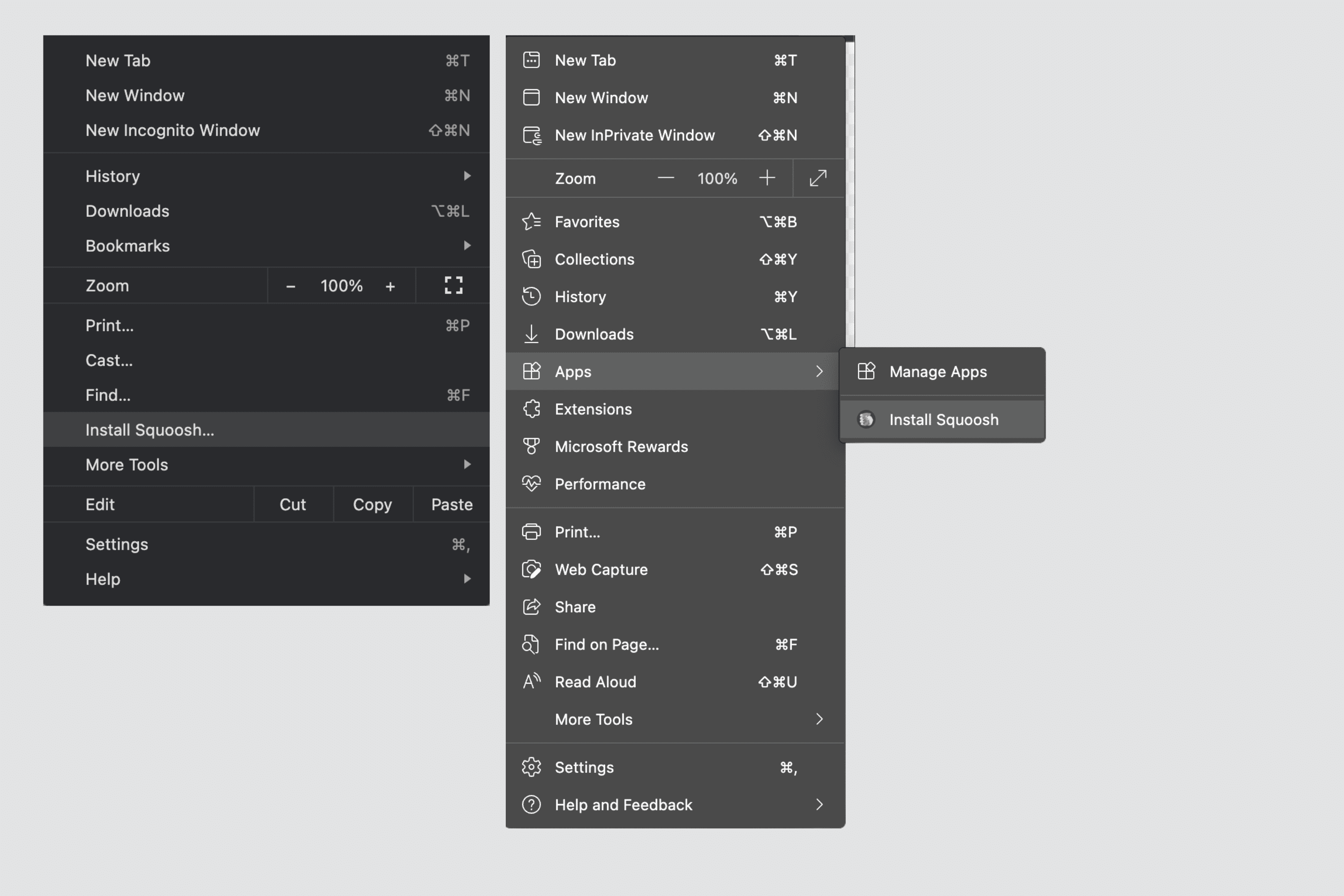
เมนูแบบเลื่อนลงของเบราว์เซอร์ยังมีรายการ "ติดตั้ง

ระบบปฏิบัติการเดสก์ท็อปรองรับเฉพาะโหมดการแสดงผลแบบสแตนด์อโลนและแบบ UI น้อย
PWA ที่ติดตั้งบนเดสก์ท็อป
- มีไอคอนในเมนู "เริ่ม" หรือหน้าจอ "เริ่ม" ใน PC ที่ใช้ Windows, ในแท่นชาร์จหรือเดสก์ท็อปใน GUI ของ Linux, ใน Launchpad ของ macOS หรือตัวเปิดแอปของ Chromebook
- มีไอคอนในตัวสลับแอปและแท่นชาร์จเมื่อแอปทำงานอยู่ มีการใช้งานเมื่อเร็วๆ นี้ หรือเปิดอยู่ในเบื้องหลัง
- ปรากฏในการค้นหาของแอป เช่น การค้นหาใน Windows หรือ Spotlight ใน macOS
- ตั้งค่าหมายเลขป้ายบนไอคอนเพื่อระบุการแจ้งเตือนใหม่ได้ ซึ่งทำได้ด้วย Badging API
- ตั้งค่าเมนูตามบริบทสำหรับไอคอนด้วยทางลัดของแอปได้
- ไม่สามารถติดตั้ง 2 ครั้งด้วยเบราว์เซอร์เดียวกัน
หลังจากติดตั้งแอปบนเดสก์ท็อปแล้ว ผู้ใช้สามารถไปที่ about:apps แล้วคลิกขวาที่ PWA แล้วเลือก "เริ่มแอปเมื่อคุณลงชื่อเข้าใช้" หากต้องการให้แอปเปิดโดยอัตโนมัติเมื่อเริ่มต้น
การติดตั้ง iOS และ iPadOS
พรอมต์ของเบราว์เซอร์ให้ติดตั้ง PWA จะไม่มีให้ใน iOS และ iPadOS ในแพลตฟอร์มเหล่านี้ PWA เรียกอีกอย่างว่าเว็บแอปในหน้าจอหลัก และต้องเพิ่มแอปเหล่านี้ลงในหน้าจอหลักด้วยตนเองผ่านเมนูการแชร์ของเบราว์เซอร์ เราขอแนะนําให้เพิ่มแท็ก apple-touch-icon ลงใน HTML
หากต้องการกำหนดไอคอน ให้ใส่เส้นทางไปยังไอคอนในส่วน <head> ของ HTML ดังนี้
<link rel="apple-touch-icon" href="/icons/ios.png">
เบราว์เซอร์จะใช้ข้อมูลดังกล่าวเพื่อสร้างทางลัด และหากคุณไม่ได้ระบุไอคอนที่เจาะจงสำหรับอุปกรณ์ Apple ไอคอนบนหน้าจอหลักจะเป็นภาพหน้าจอของ PWA เมื่อผู้ใช้ติดตั้ง
ขั้นตอนในการเพิ่มแอปลงในหน้าจอหลักมีดังนี้
- เปิดเมนูแชร์ที่มีที่ด้านล่างหรือด้านบนของเบราว์เซอร์
- คลิกเพิ่มลงในหน้าจอหลัก
- ยืนยันชื่อแอป ผู้ใช้สามารถแก้ไขชื่อได้
- คลิกเพิ่ม ใน iOS และ iPadOS บุ๊กมาร์กเว็บไซต์และ PWA จะมีลักษณะเหมือนกันบนหน้าจอหลัก
ใน iOS และ iPadOS ระบบจะรองรับเฉพาะโหมดแสดงผลแบบสแตนด์อโลนเท่านั้น ดังนั้นหากคุณใช้โหมด UI ขั้นต่ำ โหมดนี้จะกลับไปใช้ทางลัดของเบราว์เซอร์ หากคุณใช้โหมดเต็มหน้าจอ โหมดนี้จะกลับไปใช้โหมดสแตนด์อโลน
PWA ที่ติดตั้งใน iOS และ iPadOS
- ปรากฏในหน้าจอหลัก, การค้นหาของ Spotlight, คำแนะนำของ Siri และการค้นหาคลังแอป
- ไม่แสดงในโฟลเดอร์หมวดหมู่ของแกลเลอรีแอป
- ไม่รองรับความสามารถต่างๆ เช่น ป้ายและทางลัดของแอป
นอกจากนี้ ระบบจะใช้เทคโนโลยีแบบเนทีฟที่เรียกว่า Web Clip เพื่อสร้างไอคอน PWA ในระบบปฏิบัติการ ไฟล์เหล่านี้เป็นเพียงไฟล์ XML ในรูปแบบข้อมูลที่พักของ Apple ที่เก็บไว้ในระบบไฟล์
การติดตั้ง Android
ใน Android ข้อความแจ้งให้ติดตั้ง PWA จะแตกต่างกันไปตามอุปกรณ์และเบราว์เซอร์ ผู้ใช้อาจเห็นข้อมูลต่อไปนี้
- รูปแบบของข้อความในรายการเมนูสำหรับการติดตั้ง เช่น ติดตั้งหรือเพิ่มลงในหน้าจอหลัก
- กล่องโต้ตอบการติดตั้งโดยละเอียด
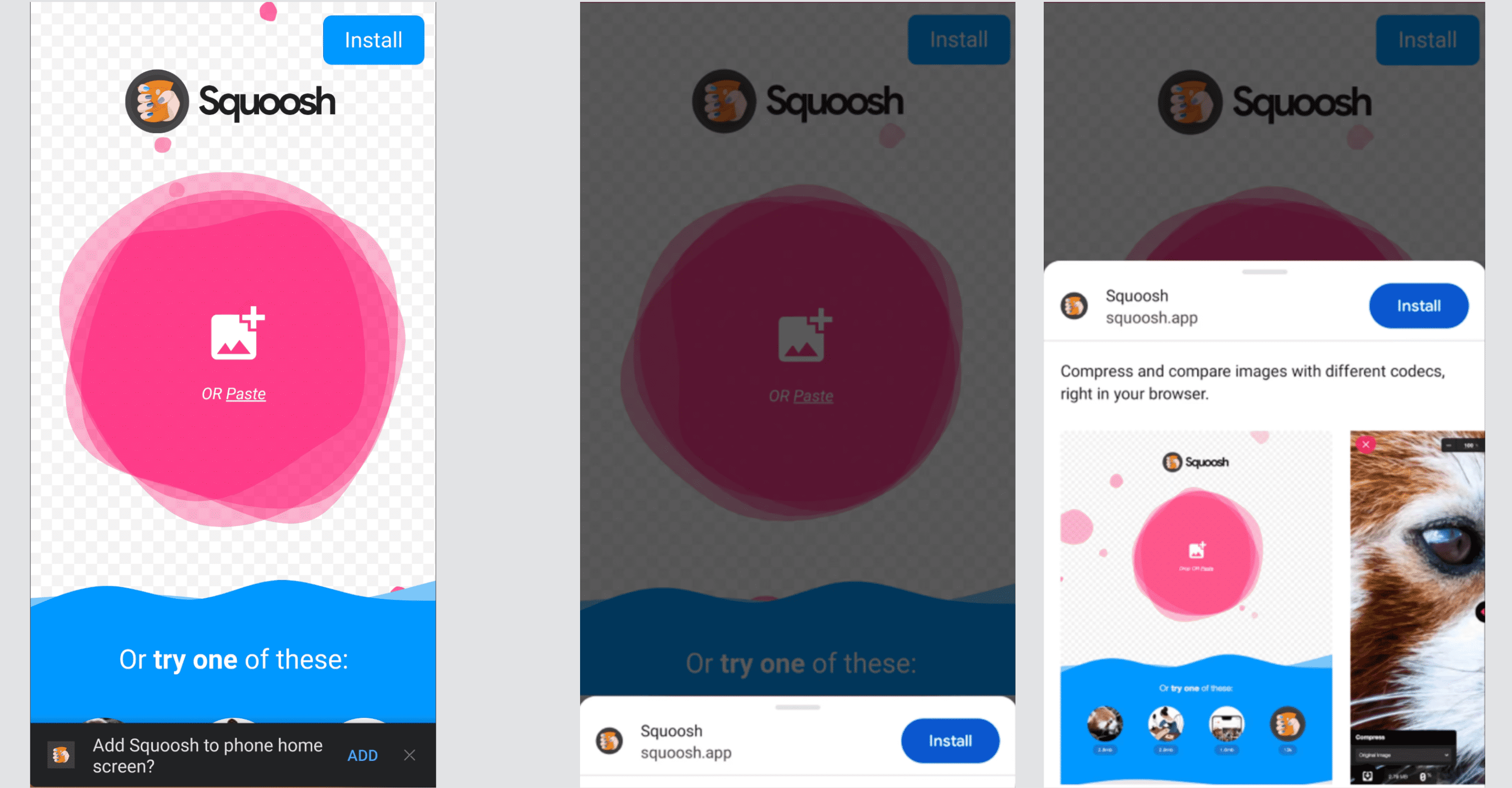
ในภาพต่อไปนี้ คุณจะเห็นกล่องโต้ตอบการติดตั้ง 2 เวอร์ชันที่ต่างกัน ได้แก่ แถบข้อมูลขนาดเล็กแบบง่าย (ซ้าย) และกล่องโต้ตอบการติดตั้งโดยละเอียด (ขวา)

ระบบจะติดตั้ง PWA เป็น WebAPK, ทางลัด หรือ QuickApp ทั้งนี้ขึ้นอยู่กับอุปกรณ์และเบราว์เซอร์
WebAPK
WebAPK คือแพ็กเกจ Android (APK) ที่สร้างโดยผู้ให้บริการที่เชื่อถือได้ของอุปกรณ์ของผู้ใช้ ซึ่งโดยปกติจะอยู่ในระบบคลาวด์บนเซิร์ฟเวอร์สำหรับสร้าง WebAPK Google Chrome ใช้วิธีการนี้ในอุปกรณ์ที่ติดตั้ง Google Mobile Services (GMS) และเบราว์เซอร์ Samsung Internet แต่จะใช้ได้เฉพาะในอุปกรณ์ที่ผลิตโดย Samsung เช่น โทรศัพท์หรือแท็บเล็ต Galaxy ซึ่งรวมกันเป็นผู้ใช้ Android ส่วนใหญ่
เมื่อผู้ใช้ติดตั้ง PWA จาก Google Chrome และใช้ WebAPK เซิร์ฟเวอร์การสร้าง "mints" (แพ็กเกจ) จะลงนาม APK สำหรับ PWA กระบวนการนี้ใช้เวลาสักครู่ แต่เมื่อ APK พร้อมแล้ว เบราว์เซอร์จะติดตั้งแอปนั้นในอุปกรณ์ของผู้ใช้โดยอัตโนมัติ เนื่องจากผู้ให้บริการที่เชื่อถือได้ (บริการ Google Play หรือ Samsung) ได้ลงนามใน APK แล้ว โทรศัพท์จึงติดตั้ง APK ดังกล่าวโดยไม่ปิดใช้งานการรักษาความปลอดภัย เช่นเดียวกับแอปอื่นๆ ที่มาจาก Store คุณไม่จำเป็นต้องโหลดแอปจากแหล่งที่ไม่รู้จัก
PWA ที่ติดตั้งผ่าน WebAPK
- มีไอคอนในตัวเปิดแอปและหน้าจอหลัก
- ปรากฏในการตั้งค่า แอป
- อาจมีความสามารถหลายอย่าง เช่น การติดป้าย ทางลัดของแอป และจับภาพลิงก์ภายในระบบปฏิบัติการ
- อัปเดตข้อมูลเมตาของไอคอนและแอปได้
- ติดตั้งซ้ำไม่ได้
ทางลัด
แม้ว่า WebAPK จะมอบประสบการณ์ที่ดีที่สุดสำหรับผู้ใช้ Android แต่ก็คุณไม่สามารถสร้าง APK ดังกล่าวได้เสมอไป หากไม่สามารถทำได้เบราว์เซอร์จะเปลี่ยนไปสร้างทางลัดของเว็บไซต์ เนื่องจาก Firefox, Microsoft Edge, Opera, Brave และ Samsung Internet (ในอุปกรณ์ที่ไม่ใช่ Samsung) ไม่มีเซิร์ฟเวอร์การสร้างเหรียญที่เชื่อถือได้ จึงจะสร้างทางลัด Google Chrome ก็จะยังไม่พร้อมใช้งานหากบริการ Minting ไม่พร้อมใช้งานหรือ PWA ของคุณไม่ตรงตามข้อกำหนดการติดตั้ง
PWA ที่ติดตั้งพร้อมทางลัด
- มีไอคอนที่มีป้ายเบราว์เซอร์บนหน้าจอหลัก (ดูตัวอย่างต่อไปนี้)
- ไม่มีไอคอนใน Launcher หรือในการตั้งค่า แอป
- ใช้ความสามารถที่ต้องติดตั้งไม่ได้
- อัปเดตไอคอนและข้อมูลเมตาของแอปไม่ได้
- ติดตั้งได้หลายครั้ง แม้จะใช้เบราว์เซอร์เดียวกันก็ตาม เมื่อเป็นเช่นนี้ ทั้งหมดจะชี้ไปยังอินสแตนซ์เดียวกันและใช้พื้นที่เก็บข้อมูลเดียวกัน

QuickApps
ผู้ผลิตบางราย เช่น Huawei และ ZTE มีแพลตฟอร์มที่เรียกว่า QuickApps เพื่อสร้างเว็บแอปแบบเบาที่คล้ายกับ PWA แต่ใช้แพ็กเกจเทคโนโลยีอื่น เบราว์เซอร์บางตัวในอุปกรณ์เหล่านี้ เช่น เบราว์เซอร์ Huawei สามารถติดตั้ง PWA ที่แพ็กเกจเป็น QuickApp ได้ แม้ว่าคุณจะไม่ได้ใช้แพ็กเกจ QuickApp ก็ตาม
เมื่อติดตั้ง PWA เป็น QuickApp ผู้ใช้จะได้รับประสบการณ์การใช้งานที่คล้ายกับการใช้ทางลัด แต่จะมีป้ายไอคอน QuickApp (รูปสายฟ้า) นอกจากนี้ แอปจะพร้อมใช้งานจากศูนย์ QuickApp ด้วย

ข้อความแจ้งให้ติดตั้ง
ในเบราว์เซอร์ที่ใช้ Chromium บนเดสก์ท็อปและอุปกรณ์ Android คุณอาจเรียกให้แสดงกล่องโต้ตอบการติดตั้งของเบราว์เซอร์จาก PWA ได้ บทเกี่ยวกับข้อความแจ้งให้ติดตั้งจะอธิบายรูปแบบของข้อความแจ้งและวิธีติดตั้ง
แคตตาล็อกและ Store ของแอป
นอกจากนี้ PWA ยังแสดงในแคตตาล็อกและ Store ของแอปเพื่อเพิ่มการเข้าถึงและช่วยให้ผู้ใช้ค้นพบ PWA ในที่เดียวกับที่พบแอปอื่นๆ ได้ด้วย แคตตาล็อกแอปและร้านค้าส่วนใหญ่รองรับเทคโนโลยีที่ช่วยให้คุณเผยแพร่แพ็กเกจที่ไม่มีทั้งเว็บแอป (เช่น HTML และเนื้อหา) เทคโนโลยีเหล่านี้ช่วยให้คุณสร้างแค่ Launcher ไปยังเครื่องมือแสดงผลเว็บแบบสแตนด์อโลน ซึ่งจะโหลดแอปและอนุญาตให้โปรแกรมทำงานของบริการแคชเนื้อหาที่จำเป็นได้
แคตตาล็อกและ Store ของแอปที่รองรับการเผยแพร่ PWA มีดังนี้
- Google Play Store สำหรับ Android และ ChromeOS โดยใช้กิจกรรมบนเว็บและแอปที่เชื่อถือได้
- App Store ของ Apple สำหรับ iOS, macOS และ iPadOS โดยใช้ WKWebView และโดเมนที่เชื่อมโยงกับแอป
- Microsoft Store สำหรับ Windows 10 และ 11 โดยใช้แพ็กเกจ APPX
- Samsung Galaxy Store โดยใช้เซิร์ฟเวอร์การสร้าง Minting ของ Samsung WebAPK
- Huawei AppGallery โดยใช้คอนเทนเนอร์ QuickApp สําหรับแอปพลิเคชัน HTML
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเผยแพร่ PWA ไปยังแคตตาล็อกและแอปสโตร์ ให้ดู BubbleWrap CLI และ PWA Builder
