Une fois que l'utilisateur a installé votre PWA, il se passe les choses suivantes :
- Avoir une icône dans le lanceur d'applications, l'écran d'accueil, le menu de démarrage ou le lanceur de programmes
- S'affichent dans les résultats de recherche lorsqu'un utilisateur recherche l'application sur son appareil.
- disposer d'une fenêtre distincte dans le système d'exploitation ;
- être compatible avec des fonctionnalités spécifiques ;
Critères d'installation
Chaque navigateur dispose d'un critère qui indique si un site Web ou une application Web est une application Web progressive et peut être installée pour une expérience autonome. Les métadonnées de votre PWA sont définies par un fichier au format JSON appelé fichier manifeste d'application Web, que nous aborderons en détail dans le module suivant.
La plupart des navigateurs compatibles utilisent le fichier manifeste d'application Web et certaines propriétés, telles que le nom de l'application et la configuration de l'expérience installée, comme condition minimale d'installabilité. Safari pour macOS fait exception, car il n'est pas compatible avec l'installabilité.
La configuration requise pour permettre l'installation varie selon les navigateurs. Cet article détaille les critères de Google Chrome et inclut des liens vers les conditions requises pour les autres navigateurs. Les utilisateurs peuvent installer votre application Web même si elle ne répond pas aux critères d'installation dans Chrome. Pour en savoir plus, consultez Comment Chrome aide les utilisateurs à installer les applications qu'ils apprécient.
Étant donné que le test de conformité d'une PWA aux exigences d'installabilité peut prendre plusieurs secondes, l'installabilité elle-même peut ne pas être disponible dès qu'une réponse d'URL est reçue.
Installation sur ordinateur
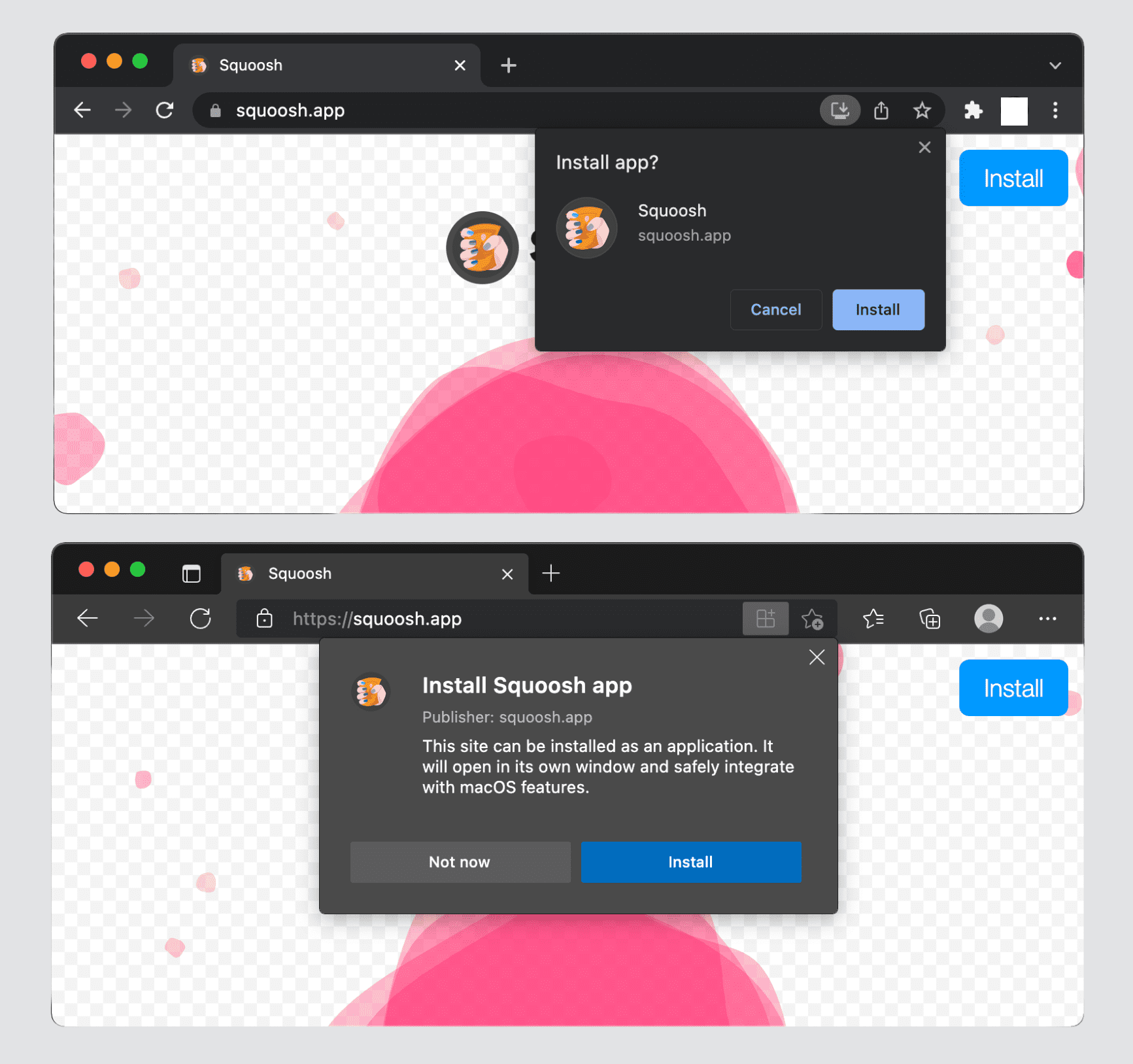
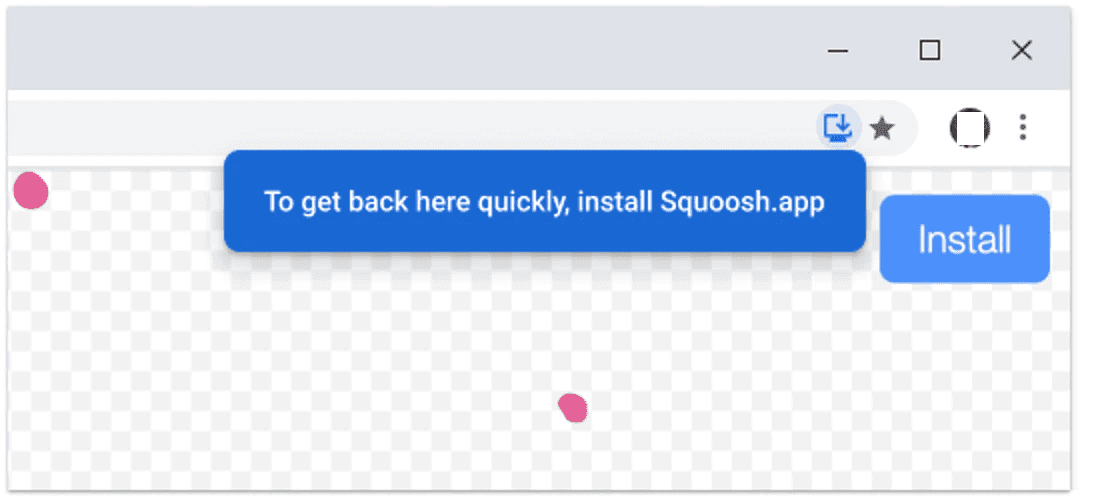
L'installation d'une PWA de bureau est actuellement possible avec Google Chrome et Microsoft Edge sous Linux, Windows, macOS et les Chromebooks. Ces navigateurs affichent un badge (icône) d'installation dans la barre d'URL (voir l'image ci-dessous), indiquant que le site actuel peut être installé.

Lorsqu'un utilisateur interagit avec un site, un pop-up tel que celui ci-dessous peut s'afficher pour l'inviter à l'installer en tant qu'application.

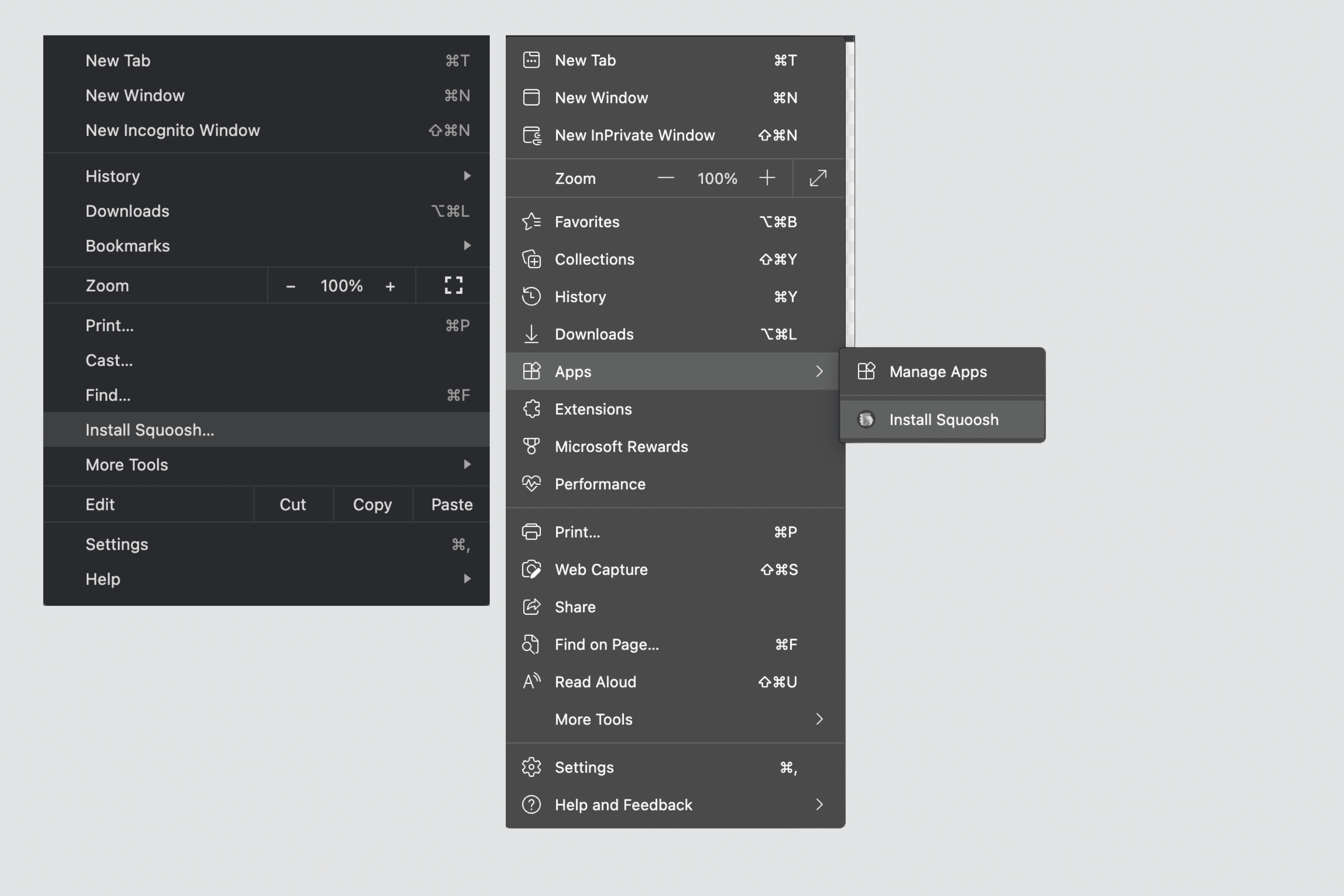
Le menu déroulant du navigateur inclut également un élément "Installer

Seuls les modes d'affichage autonomes et à interface utilisateur minimale sont compatibles avec les systèmes d'exploitation pour ordinateur.
PWA installés sur des ordinateurs de bureau :
- Avoir une icône dans le menu Démarrer ou l'écran de démarrage sur les PC Windows, dans le dock ou le bureau dans les IUG Linux, dans le lanceur d'applications macOS ou dans le lanceur d'applications d'un Chromebook.
- Une icône apparaît dans les sélecteurs d'applications et les stations d'accueil lorsque l'application est active, a été utilisée récemment ou est ouverte en arrière-plan.
- Figurer dans les résultats de recherche d'applications (par exemple, rechercher sous Windows ou Spotlight sous macOS)
- peuvent définir un nombre de badge sur leurs icônes pour indiquer de nouvelles notifications ; Pour ce faire, utilisez l'API Badging.
- Peut définir un menu contextuel pour l'icône avec les raccourcis d'application.
- Ne peut pas être installé deux fois avec le même navigateur.
Après avoir installé une application sur le bureau, les utilisateurs peuvent accéder à about:apps, effectuer un clic droit sur une PWA, puis sélectionner "Lancer l'application lors de la connexion" s'ils souhaitent que votre application s'ouvre automatiquement au démarrage.
Installation d'iOS et d'iPadOS
Il n'existe pas d'invite dans le navigateur pour installer votre PWA sur iOS et iPadOS. Sur ces plates-formes, les PWA sont également appelées applications Web sur l'écran d'accueil. Ces applications doivent être ajoutées manuellement à l'écran d'accueil via un menu de partage du navigateur. Nous vous recommandons d'ajouter la balise apple-touch-icon à votre code HTML.
Pour définir l'icône, incluez le chemin d'accès à votre icône dans la section HTML <head>, comme suit :
<link rel="apple-touch-icon" href="/icons/ios.png">
Le navigateur utilisera ces informations pour créer le raccourci. Si vous ne fournissez pas d'icône spécifique pour les appareils Apple, l'icône de l'écran d'accueil sera une capture d'écran de votre PWA lorsque l'utilisateur l'a installée.
Pour ajouter des applications à l'écran d'accueil, procédez comme suit:
- Ouvrez le menu "Partager", situé en haut ou en bas du navigateur.
- Cliquez sur Ajouter à l'écran d'accueil.
- Confirmez le nom de l'application. Il peut être modifié par l'utilisateur.
- Cliquez sur Ajouter. Sur iOS et iPadOS, les favoris de sites Web et de PWA se ressemblent sur l'écran d'accueil.
Sur iOS et iPadOS, seul le mode d'affichage autonome est compatible. Par conséquent, si vous utilisez le mode d'interface utilisateur minimal, un raccourci de navigateur est utilisé. Si vous utilisez le mode plein écran, l'application est autonome.
PWA installées sur iOS et iPadOS :
- s'affichent sur l'écran d'accueil, dans la recherche Spotlight, dans les suggestions Siri et dans la recherche de la bibliothèque d'applications ;
- ne figurent pas dans les dossiers de catégories de la plate-forme Google Play Store.
- Les fonctionnalités telles que les badges et les raccourcis d'application ne sont pas prises en charge.
À titre d'information, une technologie native appelée Extraits du Web est utilisée pour créer les icônes de PWA dans le système d'exploitation. Il s'agit simplement de fichiers XML au format de la liste des propriétés d'Apple stockés dans le système de fichiers.
Installation Android
Sur Android, les invites d'installation des PWA varient selon l'appareil et le navigateur. Les utilisateurs peuvent voir les éléments suivants :
- Variantes de formulation de l'élément de menu pour l'installation, par exemple Installer ou Ajouter à l'écran d'accueil.
- Boîtes de dialogue d'installation détaillées.
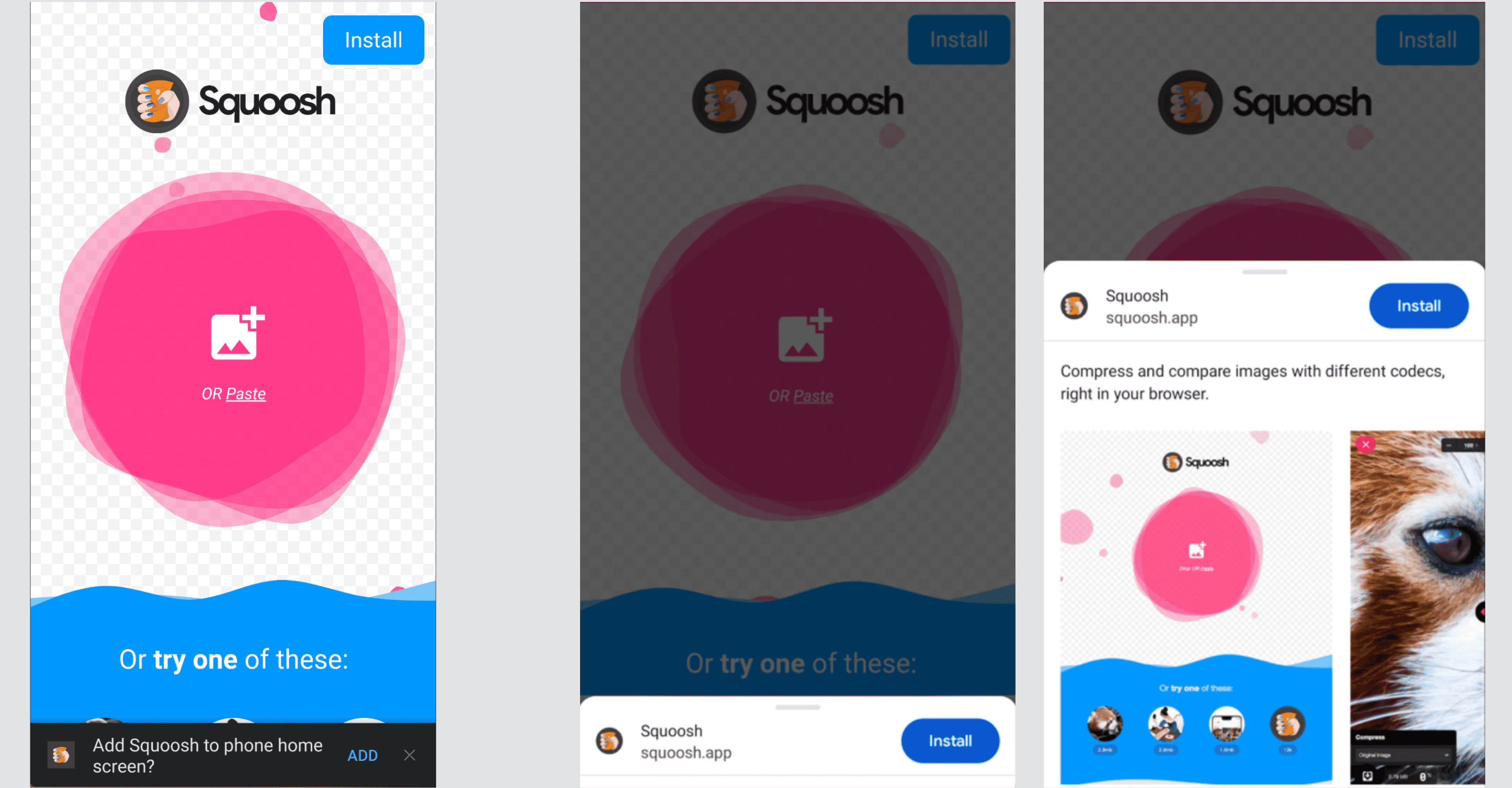
L'image suivante montre deux versions différentes d'une boîte de dialogue d'installation : une mini-barre d'informations simple (à gauche) et une boîte de dialogue d'installation détaillée (à droite).

Selon l'appareil et le navigateur, votre PWA sera installée en tant que WebAPK, raccourci ou QuickApp.
WebAPK
Un WebAPK est un package Android (APK) créé par un fournisseur de confiance de l'appareil de l'utilisateur, généralement dans le cloud, sur un serveur de frappe WebAPK. Cette méthode est utilisée par Google Chrome sur les appareils sur lesquels les services Google Mobile (GMS) sont installés, et par le navigateur Samsung Internet, mais uniquement sur les appareils fabriqués par Samsung, comme un téléphone ou une tablette Galaxy. Ensemble, ces deux versions représentent la majorité des utilisateurs Android.
Lorsqu'un utilisateur installe une PWA à partir de Google Chrome et qu'un WebAPK est utilisé, le serveur de frappe "menthe" (packages) et signe un APK pour la PWA. Ce processus prend du temps, mais lorsque l'APK est prêt, le navigateur installe l'application en mode silencieux sur l'appareil de l'utilisateur. Étant donné que des fournisseurs de confiance (services Play ou Samsung) ont signé l'APK, le téléphone l'installe sans désactiver la sécurité, comme pour toute application provenant de la plate-forme de téléchargement. Il n'est pas nécessaire de télécharger l'application en mode hors connexion.
PWA installées via WebAPK :
- avoir une icône dans le lanceur d'applications et sur l'écran d'accueil ;
- Apparaît dans Paramètres, Applications.
- Peut avoir plusieurs fonctionnalités, telles que le badging, les raccourcis d'application et les liens de capture dans l'OS.
- Peut mettre à jour l'icône et les métadonnées de l'application.
- Ne peut pas être installé deux fois.
Raccourcis
Bien que les WebAPK offrent la meilleure expérience aux utilisateurs Android, il n'est pas toujours possible de les créer. Dans le cas contraire, les navigateurs créent un raccourci vers le site Web. Étant donné que Firefox, Microsoft Edge, Opera, Brave et Samsung Internet (sur les appareils autres que Samsung) ne disposent pas de serveurs d'émission de confiance, ils créent des raccourcis. Il en va de même pour Google Chrome si le service de frappe n'est pas disponible ou si votre PWA ne répond pas aux exigences d'installation.
PWA installées avec des raccourcis:
- Afficher une icône portant le badge du navigateur sur l'écran d'accueil (voir les exemples suivants)
- Aucune icône n'est affichée dans le lanceur ni dans Paramètres > Applications.
- Vous ne pouvez pas utiliser les fonctionnalités nécessitant une installation.
- ne peuvent pas mettre à jour leurs icônes ni les métadonnées de leurs applications ;
- Peut être installé plusieurs fois, même avec le même navigateur. Dans ce cas, tous pointent vers la même instance et utilisent le même espace de stockage.

QuickApps
Certains fabricants, dont Huawei et ZTE, proposent une plate-forme appelée QuickApps pour créer des applications Web légères semblables aux PWA, mais qui utilisent une pile technologique différente. Certains navigateurs sur ces appareils, comme le navigateur Huawei, peuvent installer des PWA empaquetées en tant que QuickApp, même si vous n'utilisez pas la pile QuickApp.
Lorsque votre PWA est installée en tant que QuickApp, les utilisateurs bénéficient d'une expérience semblable à celle qu'ils pourraient avoir avec les raccourcis, mais avec une icône comportant l'icône QuickApps (un éclair). L'application pourra également être lancée depuis le centre QuickApp.

Inviter à installer
Dans les navigateurs basés sur Chromium sur les ordinateurs et les appareils Android, il est possible d'ouvrir la boîte de dialogue d'installation du navigateur depuis votre PWA. Le chapitre sur les requêtes d'installation présente les modèles à suivre et la façon de les implémenter.
Catalogues et plates-formes de téléchargement d'applications
Vous pouvez également lister votre PWA dans des catalogues et des plates-formes d'applications pour accroître sa couverture et permettre aux utilisateurs de la trouver au même endroit que les autres applications. La plupart des catalogues et des plates-formes de téléchargement d'applications sont compatibles avec des technologies qui vous permettent de publier un package qui n'inclut pas l'intégralité de l'application Web (votre code HTML et vos éléments, par exemple). Ces technologies vous permettent de créer simplement un lanceur d'applications pour un moteur de rendu Web autonome qui chargera l'application et laissera le service worker mettre en cache les éléments nécessaires.
Voici les catalogues et plates-formes de téléchargement d'applications compatibles avec la publication d'une PWA :
- Google Play Store pour Android et ChromeOS, à l'aide d'une activité Web sécurisée.
- App Store d'Apple pour iOS, macOS et iPadOS, à l'aide de WKWebView et de domaines liés à l'application
- Microsoft Store pour Windows 10 et 11, à l'aide de packages APPX.
- Samsung Galaxy Store, à l'aide du serveur de frappe WebAPK Samsung.
- Huawei AppGallery, en utilisant un conteneur QuickApp pour votre application HTML
Pour savoir comment publier une PWA dans des catalogues et des plates-formes d'applications, consultez la CLI BubbleWrap et l'outil de création de PWA.
Ressources
- Conditions requises pour être installable
- WebAPK sur Android
- Modèles pour promouvoir l'installation de PWA
- Utiliser une PWA dans votre application Android
- Ajouter votre progressive web app sur Google Play
- Envoyer votre PWA sur le Microsoft Store
- Publier une PWA sur l'App Store
- WebKit: domaines liés à une application
- Comment Chrome aide les utilisateurs à installer les applications qu'ils apprécient

