هنگامی که کاربر PWA شما را نصب کرد، این کار را انجام می دهد:
- یک نماد در راهانداز، صفحه اصلی، منوی استارت یا لانپد داشته باشید.
- هنگامی که کاربر برنامه را در دستگاه خود جستجو می کند، در نتیجه ظاهر می شود.
- یک پنجره جداگانه در داخل سیستم عامل داشته باشید.
- از قابلیت های خاص پشتیبانی داشته باشید.
معیارهای نصب
هر مرورگر معیاری دارد که مشخص میکند یک وبسایت یا برنامه وب یک برنامه وب پیشرفته است و میتواند برای یک تجربه مستقل نصب شود. ابرداده برای PWA شما توسط یک فایل مبتنی بر JSON به نام Web App Manifest تنظیم میشود که در ماژول بعدی به طور مفصل به آن خواهیم پرداخت.
به عنوان حداقل نیاز برای قابلیت نصب، اکثر مرورگرهایی که از آن پشتیبانی می کنند از فایل مانیفست برنامه وب و ویژگی های خاصی مانند نام برنامه و پیکربندی تجربه نصب شده استفاده می کنند. یک استثنا در این مورد Safari برای macOS است که از قابلیت نصب پشتیبانی نمی کند.
الزامات اجازه نصب در بین مرورگرهای مختلف متفاوت است، این مقاله به جزئیات معیارهای Google Chrome و پیوندهایی به الزامات سایر مرورگرها اشاره می کند. کاربران می توانند برنامه وب شما را حتی اگر معیارهای نصب در Chrome را نداشته باشد، نصب کنند. بررسی کنید چگونه Chrome به کاربران کمک میکند تا برنامههایی را که برای کسب اطلاعات بیشتر ارزش دارند نصب کنند .
از آنجایی که آزمایش اینکه یک PWA الزامات نصب پذیری را برآورده می کند می تواند چندین ثانیه طول بکشد، خود قابلیت نصب ممکن است به محض دریافت پاسخ URL ها در دسترس نباشد.
نصب دسکتاپ
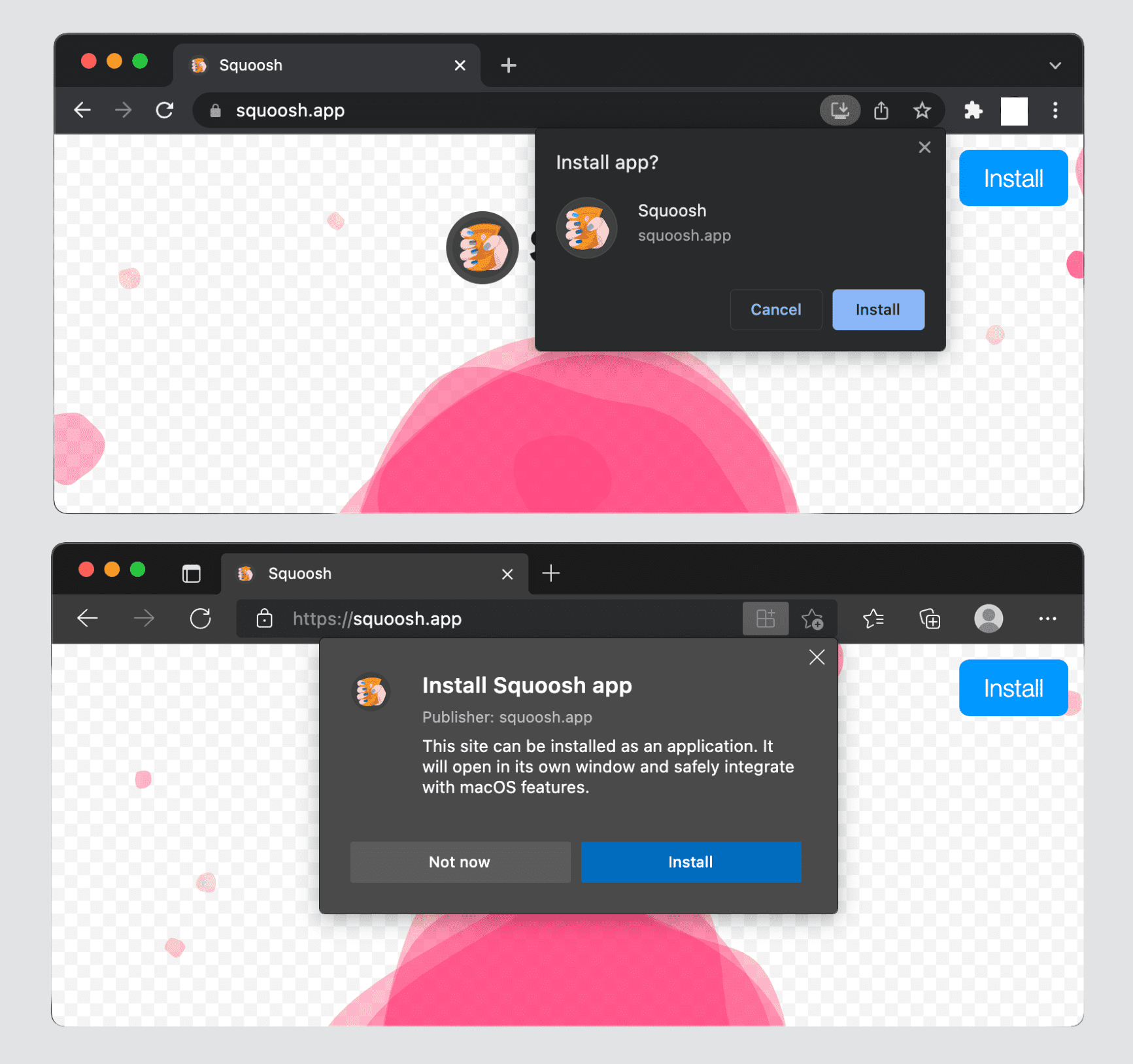
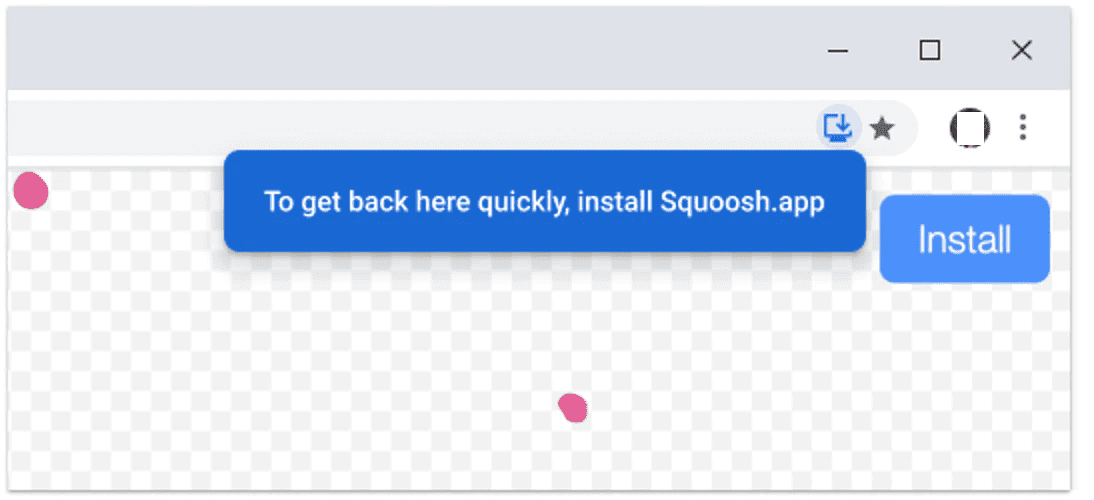
نصب دسکتاپ PWA در حال حاضر توسط Google Chrome و Microsoft Edge در Linux، Windows، macOS و Chromebooks پشتیبانی میشود. این مرورگرها نشان نصب (نماد) را در نوار URL نشان می دهند (تصویر زیر را ببینید) که بیان می کند سایت فعلی قابل نصب است.

هنگامی که کاربر با یک سایت درگیر است، ممکن است پنجرهای مانند تصویر زیر ببیند که از کاربران دعوت میکند آن را به عنوان یک برنامه نصب کنند.

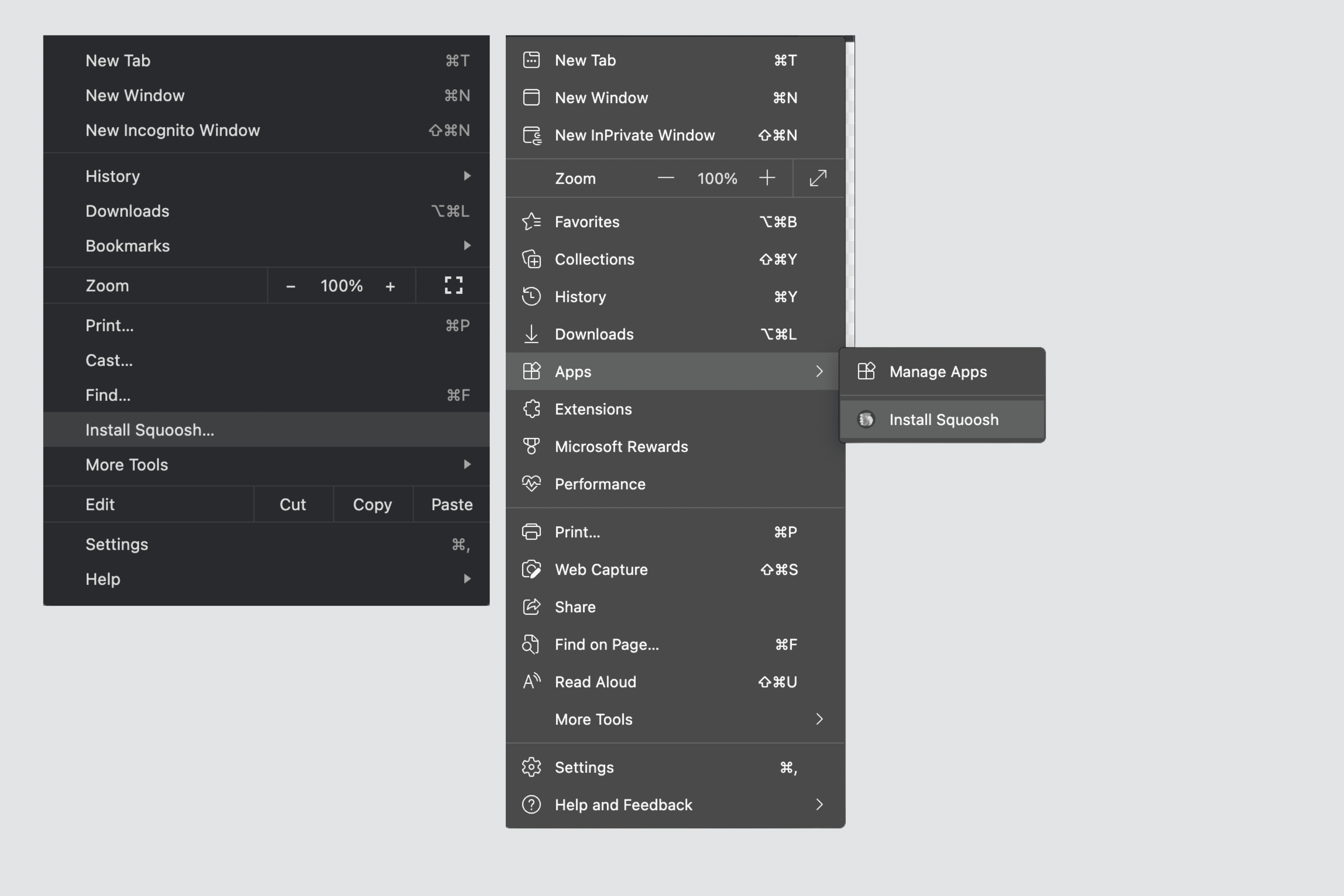
منوی کشویی مرورگر همچنین شامل «نصب

فقط حالت های نمایش مستقل و حداقل رابط کاربری در سیستم عامل های دسکتاپ پشتیبانی می شوند.
PWA های نصب شده روی دسکتاپ:
- یک نماد در منوی استارت یا صفحه شروع در رایانههای شخصی ویندوز، در داک یا دسکتاپ در رابطهای کاربری گرافیکی لینوکس، در راهاندازی macOS یا راهانداز برنامه Chromebook داشته باشید.
- زمانی که برنامه فعال است، اخیراً استفاده شده است یا در پسزمینه باز است، نمادی در جابجاییها و جابجاییهای برنامه داشته باشید.
- در جستجوی برنامه ظاهر شوید، به عنوان مثال، در Windows یا Spotlight در macOS جستجو کنید.
- می تواند برای نشان دادن اعلان های جدید، یک شماره نشان روی نمادهای خود تنظیم کند. این کار با Badging API انجام می شود.
- می تواند یک منوی زمینه ای برای نماد با میانبرهای برنامه تنظیم کند.
- نمی توان دو بار با یک مرورگر نصب کرد.
پس از نصب یک برنامه بر روی دسکتاپ، کاربران میتوانند به about:apps بروید، روی PWA کلیک راست کرده و اگر میخواهند برنامه شما بهطور خودکار در هنگام راهاندازی باز شود، «شروع برنامه در هنگام ورود به سیستم» را انتخاب کنند.
نصب iOS و iPadOS
درخواست مرورگر برای نصب PWA شما در iOS و iPadOS وجود ندارد. در این پلتفرم ها PWA ها به عنوان برنامه های وب صفحه اصلی نیز شناخته می شوند. این برنامه ها باید به صورت دستی از طریق منوی اشتراک گذاری مرورگر به صفحه اصلی اضافه شوند. توصیه می شود تگ apple-touch-icon را به html خود اضافه کنید. برای تعریف نماد، مسیر آیکون خود را به بخش <head> HTML خود وارد کنید، مانند این:
<link rel="apple-touch-icon" href="/icons/ios.png">
مرورگر از آن اطلاعات برای ایجاد میانبر استفاده میکند و اگر نماد خاصی را برای دستگاههای اپل ارائه نکنید، نماد روی صفحه اصلی تصویری از PWA شما خواهد بود که کاربر آن را نصب کرد.
مراحل اضافه کردن برنامه ها به صفحه اصلی عبارتند از:
- منوی اشتراک گذاری را که در پایین یا بالای مرورگر موجود است، باز کنید.
- روی افزودن به صفحه اصلی کلیک کنید.
- نام برنامه را تأیید کنید؛ نام قابل ویرایش توسط کاربر است.
- روی افزودن کلیک کنید. در iOS و iPadOS، نشانکهای وبسایتها و PWA در صفحه اصلی یکسان به نظر میرسند.
در iOS و iPadOS، فقط حالت نمایش مستقل پشتیبانی می شود. بنابراین، اگر از حالت حداقل UI استفاده کنید، به میانبر مرورگر باز می گردد. اگر از تمام صفحه استفاده کنید، به حالت مستقل باز می گردد.
PWA های نصب شده در iOS و iPadOS:
- در صفحه اصلی، جستجوی Spotlight، پیشنهادات سیری و جستجوی App Library ظاهر میشوند.
- در پوشههای دستهبندی App Gallery ظاهر نشوید.
- عدم پشتیبانی از قابلیت هایی مانند نشان و میانبرهای برنامه.
اتفاقاً برای ایجاد آیکون های PWA در سیستم عامل از یک فناوری بومی معروف به Web Clips استفاده می شود. آنها فقط فایل های XML با فرمت لیست اموال اپل هستند که در سیستم فایل ذخیره می شوند.
نصب اندروید
در Android، درخواستهای نصب PWA بر اساس دستگاه و مرورگر متفاوت است. کاربران ممکن است ببینند:
- تغییرات در عبارت آیتم منو برای نصب مانند نصب یا افزودن به صفحه اصلی .
- دیالوگ های نصب دقیق
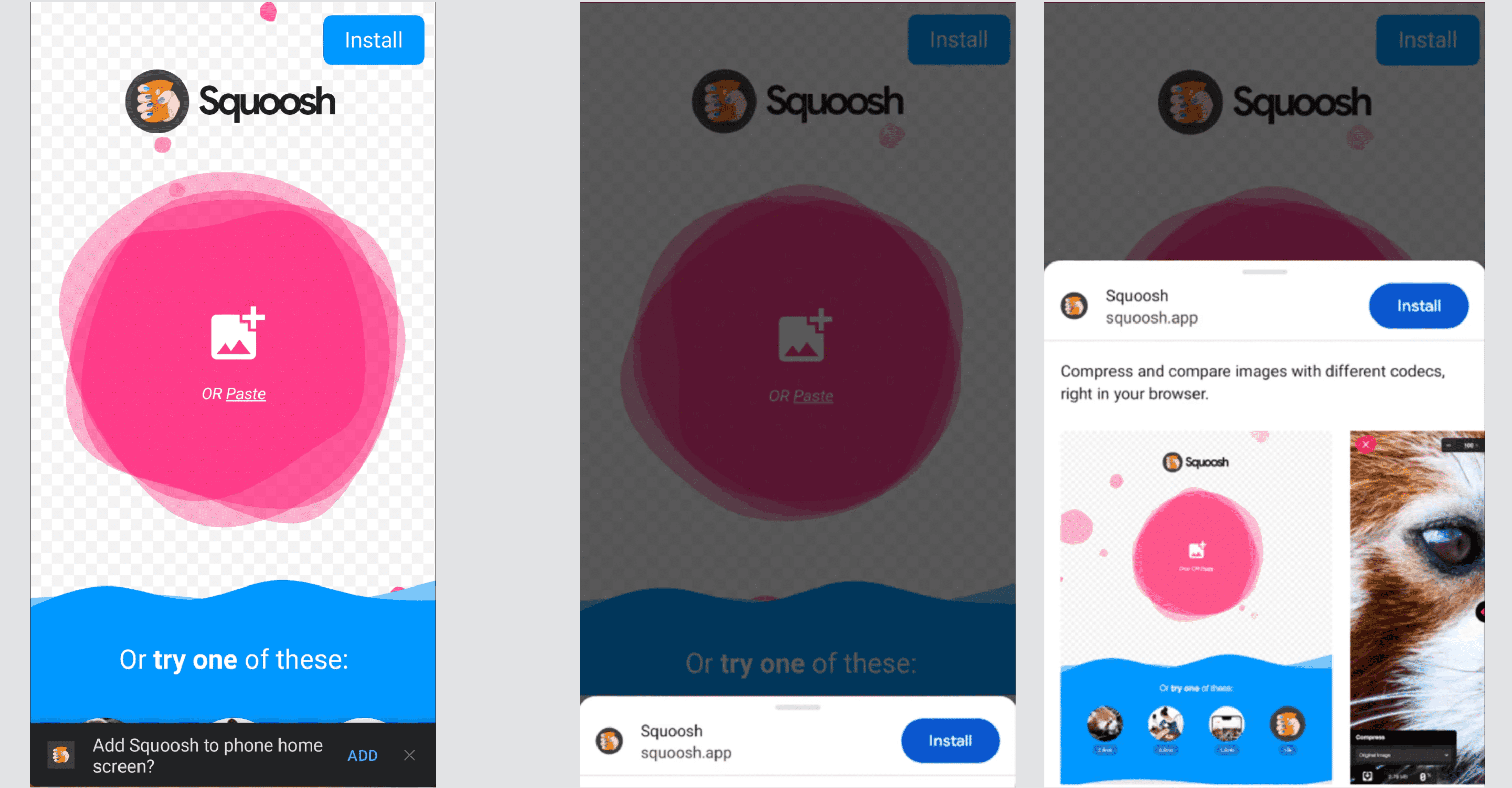
در تصویر زیر میتوانید دو نسخه مختلف از دیالوگ نصب را ببینید، یک نوار اطلاعات کوچک ساده (سمت چپ) و یک گفتگوی نصب دقیق (راست).

بسته به دستگاه و مرورگر، PWA شما به صورت WebAPK، میانبر یا QuickApp نصب می شود.
WebAPK ها
WebAPK یک بسته Android (APK) است که توسط یک ارائهدهنده مورد اعتماد دستگاه کاربر، معمولاً در فضای ابری، بر روی سرور برش WebAPK ایجاد شده است. این روش توسط Google Chrome در دستگاههایی که سرویسهای تلفن همراه Google (GMS) نصب شده است و مرورگر اینترنت سامسونگ استفاده میکند، اما فقط در دستگاههای ساخت سامسونگ، مانند تلفن یا تبلت Galaxy. با هم، این برای اکثر کاربران اندروید است.
هنگامی که کاربر یک PWA را از Google Chrome نصب میکند و از WebAPK استفاده میکند، سرور برش «پکیجها» را برش داده و یک APK را برای PWA امضا میکند. این فرآیند زمان میبرد، اما وقتی APK آماده شد، مرورگر آن برنامه را بیصدا بر روی دستگاه کاربر نصب میکند. از آنجا که ارائهدهندگان مورد اعتماد (سرویسهای Play یا سامسونگ) APK را امضا کردهاند، تلفن آن را بدون غیرفعال کردن امنیت نصب میکند، مانند هر برنامهای که از فروشگاه میآید. نیازی به بارگذاری جانبی برنامه نیست.
PWA های نصب شده از طریق WebAPK:
- یک نماد در راهانداز برنامه و صفحه اصلی داشته باشید.
- در تنظیمات، برنامه ها ظاهر می شود.
- میتواند چندین قابلیت مانند نشانگذاری ، میانبرهای برنامه ، و گرفتن پیوندها در سیستم عامل داشته باشد.
- می تواند نماد و ابرداده برنامه را به روز کند .
- دوبار نصب نمیشه
میانبرها
در حالی که WebAPK ها بهترین تجربه را برای کاربران اندروید فراهم می کنند، همیشه نمی توان آنها را ایجاد کرد. وقتی نمی توانند، مرورگرها دوباره به ایجاد میانبر وب سایت می پردازند. از آنجایی که فایرفاکس، مایکروسافت اج، اپرا، بریو و اینترنت سامسونگ (در دستگاههای غیرسامسونگ) سرورهای مورد اعتماد ندارند، میانبر ایجاد میکنند. اگر سرویس منتینگ در دسترس نباشد یا PWA شما الزامات نصب را برآورده نکند، Google Chrome نیز این کار را انجام می دهد.
PWA های نصب شده با میانبرها:
- یک نماد با نشان مرورگر در صفحه اصلی داشته باشید (نمونه های زیر را ببینید).
- نمادی در راهانداز یا در تنظیمات، برنامهها نداشته باشید.
- نمی توان از هیچ قابلیتی که نیاز به نصب دارد استفاده کرد.
- نمیتوان نمادها و ابردادههای برنامه را بهروزرسانی کرد.
- می تواند چندین بار نصب شود، حتی با استفاده از یک مرورگر. وقتی این اتفاق می افتد، همه به یک نمونه اشاره می کنند و از یک حافظه استفاده می کنند.

QuickApps
برخی از تولیدکنندگان، از جمله Huawei و ZTE، پلتفرمی به نام QuickApps برای ایجاد برنامه های وب سبک مشابه PWA اما با استفاده از پشته فناوری متفاوت ارائه می دهند. برخی از مرورگرهای این دستگاهها، مانند مرورگر هواوی، میتوانند PWAهایی را نصب کنند که به عنوان QuickApp بستهبندی میشوند، حتی اگر از پشته QuickApp استفاده نمیکنید.
وقتی PWA شما بهعنوان یک QuickApp نصب میشود، کاربران تجربهای مشابه با میانبرها خواهند داشت، اما با نمادی که با نماد QuickApps نشان داده شده است (تصویر رعد و برق). این برنامه همچنین برای راه اندازی از مرکز QuickApp در دسترس خواهد بود.

درخواست برای نصب
در مرورگرهای مبتنی بر Chromium در دستگاههای دسکتاپ و Android، این امکان وجود دارد که گفتگوی نصب مرورگر را از PWA خود راهاندازی کنید. فصل اعلان نصب ، الگوهای انجام این کار و نحوه اجرای آنها را پوشش می دهد.
کاتالوگ ها و فروشگاه های برنامه
PWA شما همچنین میتواند در کاتالوگها و فروشگاههای برنامهها فهرست شود تا دسترسی آن را افزایش دهد و به کاربران اجازه دهد آن را در همان مکانی که برنامههای دیگر را پیدا میکنند پیدا کنند. بیشتر کاتالوگها و فروشگاههای برنامه از فناوریهایی پشتیبانی میکنند که به شما امکان میدهند بستهای را منتشر کنید که شامل کل برنامه وب نیست (مانند HTML و داراییهای شما). این فناوریها به شما امکان میدهند فقط یک راهانداز برای یک موتور رندر وب مستقل ایجاد کنید که برنامه را بارگیری میکند و به کارمند خدمات اجازه میدهد داراییهای لازم را در حافظه پنهان ذخیره کند.
کاتالوگ های برنامه و فروشگاه هایی که از انتشار PWA پشتیبانی می کنند عبارتند از:
- فروشگاه Google Play برای Android و ChromeOS ، با استفاده از یک فعالیت وب مورد اعتماد .
- Apple App Store برای iOS، macOS و iPadOS، با استفاده از دامنههای WKWebView و App-Bound .
- فروشگاه مایکروسافت برای ویندوز 10 و 11 با استفاده از بسته های APPX.
- فروشگاه گلکسی سامسونگ ، با استفاده از سرور منتینگ WebAPK سامسونگ.
- Huawei AppGallery، با استفاده از ظرف QuickApp برای برنامه HTML شما .
اگر میخواهید درباره نحوه انتشار PWA در کاتالوگها و فروشگاههای برنامهها اطلاعات بیشتری کسب کنید، BubbleWrap CLI و PWA Builder را بررسی کنید.
منابع
- چه چیزی لازم است تا قابل نصب باشد
- WebAPK ها در اندروید
- الگوهایی برای ترویج نصب PWA
- استفاده از PWA در برنامه اندروید
- برنامه وب پیشرفته خود را در Google Play فهرست کنید
- PWA خود را به فروشگاه مایکروسافت ارسال کنید
- انتشار PWA در اپ استور
- WebKit: دامنه های محدود به برنامه
- چگونه Chrome به کاربران کمک میکند برنامههایی را که برایشان ارزشمند است نصب کنند

