Es posible que los usuarios no conozcan el proceso de instalación de la PWA. Como desarrollador, sabrás cuándo es el momento adecuado para invitar al usuario a instalar la app. También se pueden mejorar los mensajes de instalación predeterminados del navegador. Veamos las herramientas disponibles.
Mejoras en el diálogo de instalación
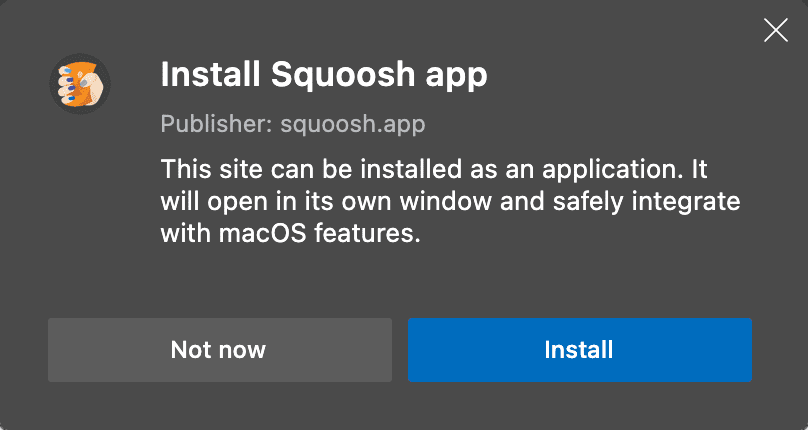
Los navegadores proporcionan mensajes de instalación predeterminados cuando las AWP cumplen con los criterios de instalación. El navegador usa las propiedades name y icons de tu manifiesto de la app web para crear el mensaje.

Algunos navegadores mejoran la experiencia del mensaje de instalación con los campos promocionales del manifiesto, incluidos description, categories y screenshots. Por ejemplo, si usas Chrome en Android y tu PWA proporciona valores para los campos description y screenshots, la experiencia del diálogo de instalación se transforma de una pequeña barra de información de Agregar a la pantalla principal a un diálogo más grande y detallado, similar a los mensajes de instalación de una tienda de aplicaciones.
El evento beforeinstallprompt
Las indicaciones de instalación del navegador son el primer paso para que los usuarios instalen tu AWP. Para implementar tu propia experiencia de instalación, tu app aún debe cumplir con los criterios de instalación: cuando el navegador detecta que tu app se puede instalar, activa el evento beforeinstallprompt. Debes implementar este controlador de eventos para personalizar la experiencia del usuario. A continuación, le indicamos cómo hacerlo:
- Detecta el evento
beforeinstallprompt. - Guárdalo (lo necesitarás más adelante).
- Actívalo desde tu IU.
Consulta el siguiente código para ver un ejemplo de un objeto de escucha de eventos para el evento beforeinstallprompt, su captura y su uso personalizado posterior.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
Luego, si el usuario hace clic en el botón de instalación personalizado, usa el deferredPrompt que se guardó anteriormente y llama a su método prompt(), ya que el usuario aún debe pasar por el proceso del navegador para instalar tu app. Lo que hiciste fue retrasar el evento hasta que le diste al usuario el contexto adecuado para alentarlo a instalar la PWA.
La captura del evento te brinda la oportunidad de agregar sugerencias e incentivos para que los usuarios instalen tu app, y de solicitar la instalación cuando sepas que los usuarios están más comprometidos.
El evento no se activará en los siguientes casos:
- El usuario ya instaló la PWA actual (solo es válida para WebAPK en Android y computadoras).
- La app no cumple con los criterios de instalación de AWP.
- La PWA no se puede instalar en el dispositivo actual por otros motivos (por ejemplo, un dispositivo en modo kiosco o sin permisos).
El mejor lugar para escribir instrucciones
El lugar donde se muestra la sugerencia depende de tu aplicación y de cuándo tus usuarios interactúan más con tu contenido y tus servicios. Cuando captures el beforeinstallprompt, puedes guiar a los usuarios a través de los motivos para seguir usando tu app y las ventajas que obtendrán al instalarla.
Puedes optar por mostrar sugerencias de instalación en cualquier lugar de tu app. Algunos patrones comunes son: en el menú lateral, después de un recorrido del usuario crítico, como completar un pedido, o después de una página de registro. Puedes obtener más información al respecto en Patrones para promover la instalación de PWAs.
Recopilación de estadísticas
Usar las estadísticas te ayudará a comprender mejor dónde y cuándo presentar tus instrucciones. Puedes usar la propiedad userChoice del evento beforeinstallprompt. userChoice es una promesa que se resolverá con la acción que realizó el usuario.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Resguardo
Si el navegador no admite beforeinstallprompt o el evento no se activa, no hay otra forma de activar el mensaje de instalación del navegador. Sin embargo, en las plataformas que permiten al usuario instalar APW de forma manual, como iOS, puedes mostrarle estas instrucciones.
Solo debes renderizar estas instrucciones en el modo de navegador. Otras opciones de visualización, como standalone o fullscreen, significan que el usuario ya instaló la app.
Para renderizar el elemento solo en el modo de navegador, usa la consulta de medios display-mode:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
Bibliotecas
Consulta estas bibliotecas para obtener ayuda con la renderización de un mensaje de instalación personalizado:
- PWA Builder
- Mensaje del instalador de AWP para React
- Instalación de la AWP de React
- Vue PWA Install
- Agregar a la pantalla principal
Recursos
- Patrones para promocionar la instalación de AWPs
- Cómo proporcionar tu propia experiencia de instalación en la app
- MDN: Add to Home Screen (MDN: Agregar a la pantalla principal)
- Incubaciones del manifiesto web

