用户可能不熟悉 PWA 安装流程。作为开发者,您会了解何时是邀请用户安装应用的合适时机。您还可以增强默认浏览器安装提示。我们来看看有哪些可用的工具。
改进安装对话框
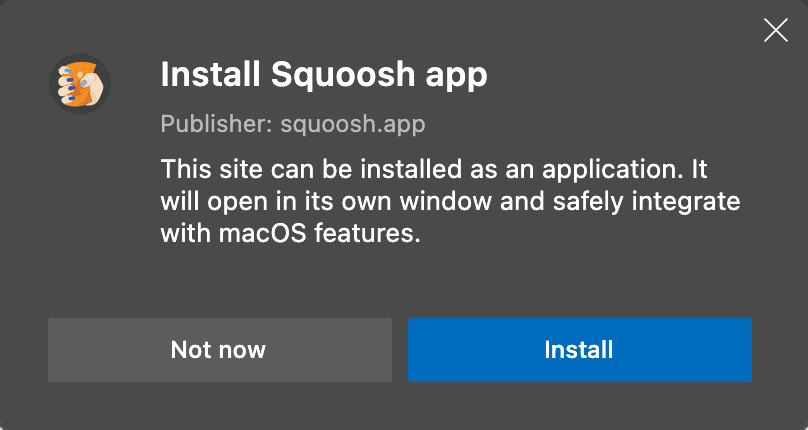
当 PWA 满足安装条件时,浏览器会提供默认的安装提示。浏览器会使用Web 应用清单中的 name 和 icons 属性来构建提示。

部分浏览器会使用清单中的宣传字段(包括 description、categories 和 screenshots)来改进安装提示体验。例如,在 Android 设备上使用 Chrome 时,如果您的 PWA 为 description 和 screenshots 字段提供值,安装对话框体验将从小型添加到主屏幕信息栏转变为更大、更详细的对话框,类似于应用商店中的安装提示。
beforeinstallprompt 事件
浏览器安装提示是引导用户安装 PWA 的第一步。如需实现自定义安装体验,您的应用仍需通过安装条件:当浏览器检测到您的应用可安装时,会触发 beforeinstallprompt 事件。您需要实现此事件处理程序来自定义用户体验。具体方法如下:
- 监听
beforeinstallprompt事件。 - 保存此文件(您稍后会用到)。
- 从界面中触发该 intent。
请查看下面的代码,了解 beforeinstallprompt 事件的事件监听器、其捕获和后续自定义使用情况的示例。
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
然后,如果用户点击您自定义的安装按钮,请使用之前保存的 deferredPrompt 并调用其 prompt() 方法,因为用户仍需通过浏览器的流程来安装您的应用。您所做的只是延迟了该事件,直到您为用户提供了合适的背景信息,以鼓励他们安装 PWA。
捕获该事件后,您就可以为用户添加提示和激励措施,鼓励他们安装您的应用,并且可以在用户更投入时选择提示他们安装。
如果出现以下情况,则不会触发相应事件:
- 用户已安装当前 PWA(仅适用于桌面设备和 Android 上的 WebAPK)。
- 应用未通过 PWA 安装条件。
- PWA 因其他原因(例如设备处于自助服务终端模式或没有权限)无法安装在当前设备上。
提示的最佳位置
提示位置取决于您的应用以及用户最常与您的内容和服务互动的时间。当您抓住beforeinstallprompt时,可以引导用户了解继续使用您的应用的原因以及安装该应用的好处。
您可以选择在应用的任意位置显示安装提示。一些常见模式包括:在侧边栏菜单中、在完成订单等关键用户历程之后或在注册页面之后。如需了解详情,请参阅用于促成 PWA 安装的模式。
收集分析数据
使用分析数据有助于您更好地了解在何处以及何时显示提示。您可以使用 beforeinstallprompt 事件中的 userChoice 属性;userChoice 是一个 promise,它将解析为用户采取的操作。
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
后备
如果浏览器不支持 beforeinstallprompt 或事件未触发,则无法通过其他方式触发浏览器的安装提示。不过,在允许用户手动安装 PWA 的平台(例如 iOS)上,您可以向用户显示这些说明。
您应仅在浏览器模式下呈现这些说明;其他显示选项(例如 standalone 或 fullscreen)表示用户已安装该应用。
如需仅在浏览器模式下呈现元素,请使用 display-mode 媒体查询:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
库
您可以查看以下库,了解如何呈现自定义安装提示:

