Una base solida
Una base solida è il requisito di base per creare ottime PWA. Per implementare questa base, devi progettare e scrivere codice in base alle limitazioni del web utilizzando un paio di principi:
- Utilizza il dispositivo mobile come vincolo di messa a fuoco. Assicurati che ogni visualizzazione del design si concentri solo sui contenuti e sulle interazioni essenziali.
- Metti in evidenza i contenuti e le funzionalità di base durante il processo di progettazione.
- Migliora gradualmente, se necessario. Inizia creando i contenuti e le funzionalità di base di un componente con gli strumenti più semplici e più ampiamente disponibili. Rendilo accessibile. Poi, verifica la presenza di funzionalità avanzate che vuoi utilizzare e migliora il tuo componente con queste funzionalità.
- Offri un'esperienza utente rapida e piacevole incentrata su metriche sul rendimento web incentrate sull'utente, ottieni metriche sugli utenti reali e migliora le prestazioni per tutti gli utenti, indipendentemente dalla connessione di rete, dal tipo di input, dalla CPU o dalla potenza della GPU.
Se segui questi principi e li migliori con pattern e funzionalità web moderni, puoi creare esperienze rapide e straordinarie con design davvero intrinseci. Design basati su vincoli anziché su pixel, che consentono a ogni utente di accedere ai tuoi contenuti e alle funzionalità di base in modo più adatto al suo particolare contesto di navigazione.
Responsive Web Design
Da quando nel 2010 Ethan Marcotte ha pubblicato l'articolo A List Apart Responsive Web Design, designer e sviluppatori sono stati incoraggiati a creare esperienze flessibili, realizzando interfacce utente che funzionano su una gamma di dimensioni dello schermo e dispositivi.
A un certo punto, però, queste dimensioni sono state abbreviate in dimensioni per dispositivi mobili, tablet e computer, con larghezze fortemente influenzate dalle dimensioni dello schermo di iOS. Con il CSS moderno e un rinnovato interesse per lo scopo originale del responsive design, possiamo riportare la flessibilità nei siti flessibili.
Il responsive web design introduce tre componenti tecnici:
- Griglie fluide
- Mezzi flessibili
- Query sui contenuti multimediali
Ethan conclude che questi requisiti tecnici non sono sufficienti; la strada da seguire richiede anche un modo di pensare diverso.
Il mito dell'utente mobile
All'inizio del design responsive, sono state fatte alcune supposizioni per semplificare la progettazione dei siti. Ad esempio, le esperienze piccole erano destinate agli smartphone e avevano una larghezza di 320 pixel, quelle medie erano destinate ai tablet e avevano una larghezza di 1024 pixel e quelle più grandi erano destinate ai computer. Gli schermi piccoli erano touch, mentre quelli grandi no. Gli utenti di telefoni erano in fretta e distratti e quindi avevano bisogno di un'esperienza "leggera".
Niente di tutto questo è vero. Si tratta di miti sui dispositivi mobili perpetuati dal presupposto che le esigenze di un utente siano fondamentalmente diverse in base esclusivamente alle dimensioni dello schermo o al tipo di dispositivo. Questo non regge all'esame.
Prendiamo, ad esempio, una PWA di un social network che puoi installare oggi su dispositivi mobili e computer. Sul computer, molti utenti possono mantenere una finestra stretta con il feed su un lato dello schermo mentre lavorano. È sbagliato supporre che si trovino su un dispositivo mobile a causa della larghezza disponibile.
Il mondo delle PWA al di fuori della scheda del browser sta persino aggiungendo nuove sfide a un mondo di design responsive, come la modalità mini e il lavoro con dispositivi pieghevoli.
Modalità ridotta
Con una PWA installata su un computer, una finestra può diventare molto piccola, più piccola della finestra di un browser e più piccola di un viewport mobile. Si tratta di una novità sul web: possiamo supportare una modalità mini, una finestra che può essere piccola come 200 x 100 pixel CSS.
Quando crei una PWA, è buona norma pensare a cosa offrire in modalità mini, grazie al web design responsive, ad esempio solo i pulsanti di controllo di un media player, le informazioni della dashboard o le azioni rapide.
Su computer, una PWA può essere visualizzata in una finestra più piccola di quella più piccola che hai mai progettato per il browser. Aggiunge un nuovo punto di interruzione per il tuo design web responsive: la modalità mini.
Pieghevoli e ibride
Al giorno d'oggi sono comuni anche i dispositivi pieghevoli e ibridi:
- Piccoli telefoni a conchiglia.
- Dispositivi pieghevoli che possono essere utilizzati come smartphone o tablet.
- Laptop che possono essere trasformati in tablet.
- Tablet che possono fungere da laptop con tastiera e trackpad.
- Gli smartphone possono essere convertiti in computer con un hub.
Sebbene il problema esista per ogni sito web, con un'app web progressiva hai il controllo e la responsabilità della finestra quando l'app è installata. Di conseguenza, il design deve reagire e offrire la migliore esperienza in ogni contesto.
Tutto prima
Ma da dove iniziare? Dispositivo mobile, contenuti, offline? Quando progetti per la flessibilità del web, di che cosa si tratta? La risposta è sì, tutto prima. Il termine mobile first è stato interpretato in molti modi da quando è stato coniato da Luke Wroblewski nel 2009: dall'emulazione di pattern di UI ed UX specifici della piattaforma sul web alla creazione di app mobile prima di quelle web, fino all'utilizzo di query sui media con larghezza minima e basta. L'intento originale, però, è questo: i dispositivi mobili ti costringono a concentrarti. Come ha detto Luke:
I dispositivi mobili richiedono ai team di sviluppo software di concentrarsi solo sui dati e sulle azioni più importanti di un'applicazione. Uno schermo di 320 x 480 pixel non ha spazio per elementi estranei e non necessari. Devi dare la priorità. Pertanto, quando un team progetta un sito mobile first, il risultato è un'esperienza incentrata sulle attività chiave che gli utenti vogliono svolgere senza i deviazioni e i residui dell'interfaccia che invadono i siti web accessibili da computer di oggi. Si tratta di un'esperienza utente positiva e vantaggiosa per l'attività.
Luke Wroblewski
Concentra ogni visualizzazione del tuo sito web solo sulle attività essenziali che un utente vuole svolgere al suo interno e non aggiungere altro all'idea solo perché hai più spazio sullo schermo.
Il secondo principio è accennato nel responsive web design: il "gradiente di esperienze diverse". Non dovresti avere come obiettivo una singola esperienza identica e perfetta per ogni utente, perché è quasi impossibile.
Invece di pensare alle tue esperienze web come a qualcosa di fisso, considerale come un insieme di consigli che il dispositivo dell'utente utilizzerà per creare l'esperienza migliore per il suo contesto attuale. Per farlo, è necessario adottare il miglioramento progressivo.
Potenziamento progressivo
Il miglioramento progressivo è un pattern che ci consente di scrivere codice che viene eseguito ovunque, a partire da HTML, CSS e JavaScript standard, aggiungendo livelli di funzionalità con fallback appropriati quando un'API non è disponibile.
Come si applica l'effetto? Il rilevamento delle funzionalità è un pattern in cui esegui un test di supporto e reagisci in base ai risultati del test. Esistono diversi strumenti e best practice della piattaforma web integrati per farlo.
Utilizzando @supports, controlla il supporto del browser per una funzionalità CSS e applica le regole in base al risultato.
Questo vale sia per le proprietà CSS sia per i valori. Se una proprietà è supportata e un valore non lo è, l'operazione non andrà a buon fine, così come per una proprietà non supportata. Il codice JavaScript può accedervi tramite CSSSupportsRule.
La maggior parte delle nuove funzionalità della piattaforma web è associata a oggetti esistenti, pertanto "feature" nel rilevamento dello stile dell'oggetto funziona bene in JavaScript, così come altre ricerche simili, ad esempio la ricerca di proprietà o metodi negli elementi.
Evitare il rilevamento del dispositivo
Devi verificare direttamente il supporto delle funzionalità anziché fare supposizioni sul supporto in base alla stringa User-Agent.
Le stringhe dello user-agent non sono mai state veramente affidabili. Per "indovinare", si basano su una conoscenza quasi perfetta di ogni combinazione di browser, sistema operativo e dispositivo esistente. Anche in questo caso sono suscettibili di spoofing degli utenti. Ad esempio, i reindirizzamenti dei siti desktop sui browser mobile sono spesso semplici come lo spoofing di una stringa user-agent desktop.
Inoltre, i browser stanno lavorando al blocco delle stringhe dello user agent, con le stringhe dello user agent per il rilevamento delle funzionalità indicate specificamente come motivo del ritiro, rendendole ancora meno affidabili di quanto non fossero in precedenza per l'identificazione di un utente e di un dispositivo.
Contenuti in primo piano
Un altro principio di progettazione per il web è: inizia prima con i contenuti. Ad esempio, un ticker in tempo reale con un grafico dei prezzi di un'azione è, in sostanza, una tabella di azioni con il relativo prezzo nel tempo, magari con un link per aggiornare il sito.
che può essere migliorata con JavaScript e richieste di recupero per aggiornare i valori della tabella in base a un timer o con socket per fornire aggiornamenti in tempo reale basati su push. Può essere migliorato di nuovo per creare un grafico dei risultati, magari con CSS, SVG o Canvas. Ma il punto di partenza sono i contenuti.
Design intrinseco
- Il mobile come vincolo per l'esperienza utente.
- Metti in evidenza i contenuti e le funzionalità di base nella procedura di progettazione.
- Miglioramento progressivo con funzionalità avanzate, se disponibili.
La combinazione di questi principi ci offre qualcosa di nuovo: il design intrinseco. Nel suo talk Designing Intrinsic Layouts, Jen Simmons parla dell'utilizzo di strumenti CSS moderni, come Grid, Flexbox, il layout a flusso e le modalità di scrittura, per progettare e creare interfacce utente. Con questi strumenti, afferma:
Puoi rendere il layout intrinseco ai contenuti che abbiamo e al design che vogliamo realizzare.
Jen Simmons
Questo nuovo CSS consente ai designer di riprendere il controllo sul layout, ma in modo coerente con i più recenti principi di web design. Invece di creare moduli fissi in base a dimensioni dello schermo fisse, definisci regole basate sui contenuti in base alle quali viene applicato il layout sfruttando le proprietà intrinseche dei contenuti, ad esempio la dimensione, le dimensioni del testo e lo spazio disponibile, tutto contemporaneamente. Ti consentono di realizzare il tuo design mentre interagisce con i tuoi contenuti senza dover controllare il posizionamento di ogni pixel.
I layout intrinseci completano il discorso sul controllo sul web, dandogli una definizione. Il controllo sul web non significa imporre dispositivi, dimensioni dello schermo, colori, caratteri, layout o funzionalità a ogni visitatore del tuo sito. Il controllo sul web consiste nello scrivere le regole che un browser utilizzerà per assemblare la tua esperienza, creandola in modo univoco per ogni utente nella tua Progressive Web App.
Prestazioni web
L'ultimo, ma non meno importante, aspetto fondamentale della nostra PWA è il rendimento web. È obbligatorio offrire un'esperienza utente eccezionale, poiché migliorerà le conversioni in ogni modo possibile.
Il rendimento sul web prevede diversi passaggi:
- Scopri le principali metriche incentrate sugli utenti disponibili.
- Imposta obiettivi per ogni metrica.
- Misura la nostra PWA.
- Migliorare le nostre metriche applicando tecniche e best practice in modo statico nel codice o nel server.
- Misura di nuovo.
- Migliora l'esperienza di ogni utente in tempo reale in base al suo contesto.
Attualmente le metriche sul rendimento web misurano la velocità con cui i contenuti vengono visualizzati sullo schermo, ma anche l'interattività del tuo sito web e la percezione dell'esperienza da parte degli utenti.
Segnali web essenziali
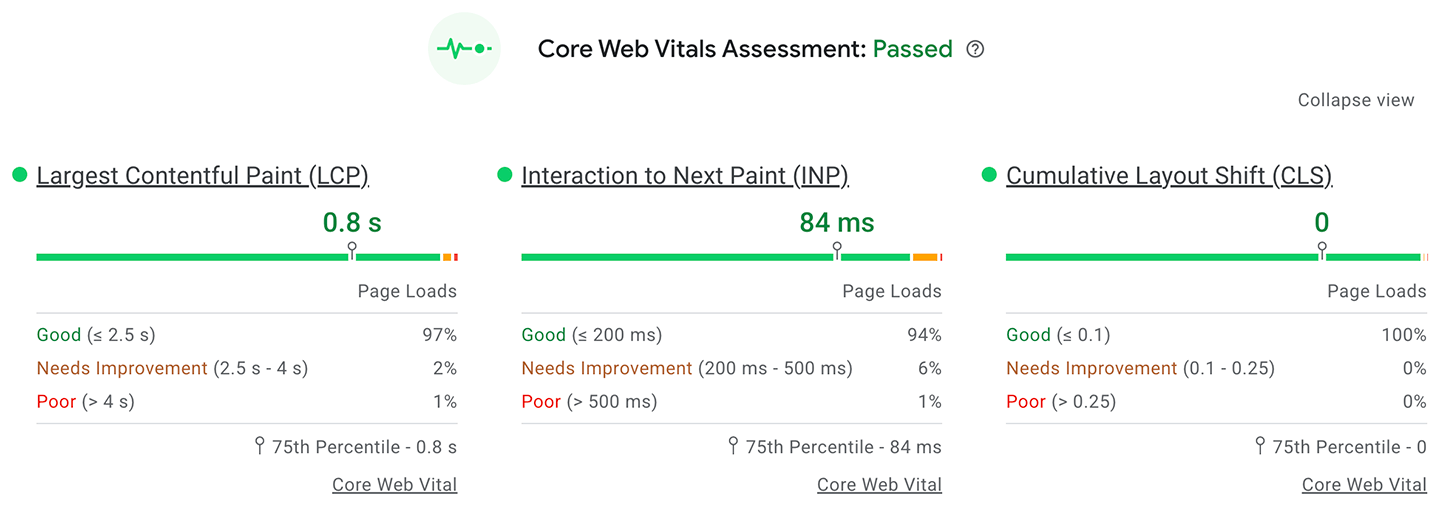
Negli ultimi dieci anni abbiamo utilizzato metriche diverse per misurare il successo del rendimento web. Attualmente, un insieme di metriche consigliate, noto come Core Web Vitals, si concentra su tre aree chiave che influiscono sulle prestazioni e sull'esperienza utente:
- Caricamento, rappresentato dalla metrica Largest Contentful Paint (LCP).
- Interattività, rappresentata da Interaction to Next Paint (INP).
- Stabilità visiva, rappresentata dalla metrica Cumulative Layout Shift (CLS).

Con Core Web Vitals puoi vedere a colpo d'occhio quanto è buona o cattiva la tua PWA in termini di prestazioni ed esperienza utente.
Nozioni di base sulle PWA
È importante che la tua PWA abbia una base solida in termini di design responsive, mobile e tutto in primo piano, design intrinseco e prestazioni web come base per un'esperienza eccezionale per tutti gli utenti.
