強固な基盤
優れた PWA を構築するための基本要件は、堅固な基盤です。この基盤を実装するには、次の原則に沿ってウェブの制約を考慮して設計とコーディングを行う必要があります。
- モバイルをフォーカス制約として使用します。デザインの各ビューで、重要なコンテンツとインタラクションのみに焦点を当てるようにします。
- 設計プロセスでコンテンツとコア機能を重視する。
- 必要に応じて段階的に拡張します。まず、最も簡単で広く利用可能なツールを使用して、コンポーネントのコア コンテンツと機能を構築します。アクセス性を確保します。次に、使用する高度な機能をテストし、それらを使用してコンポーネントを強化します。
- ユーザー中心のウェブ パフォーマンス指標に焦点を当てた高速で優れたユーザー エクスペリエンスを提供します。実際のユーザー指標を取得し、ネットワーク接続、入力タイプ、CPU、GPU の処理能力に関係なく、すべてのユーザーに対してパフォーマンスを向上させます。
これらの原則に沿って、最新のパターンとウェブ機能を活用することで、真に本質的なデザインで優れた高速なエクスペリエンスを実現できます。ピクセルではなく制約に基づくデザインにより、すべてのユーザーが、それぞれのブラウジング コンテキストに最適な方法でコンテンツとコア機能にアクセスできます。
レスポンシブ ウェブ デザイン
2010 年に Ethan Marcotte が A List Apart に投稿した記事「レスポンシブ ウェブ デザイン」以降、デザイナーとデベロッパーは、さまざまな画面サイズとデバイスで動作するユーザー インターフェースを作成するために、フレキシブルなエクスペリエンスを作成するよう推奨されてきました。
しかし、そのうちに、モバイル、タブレット、パソコンのサイズに短縮され、幅は iOS の画面サイズに大きく影響されるようになりました。最新の CSS とレスポンシブ デザインの本来の意図に再び焦点を当てることで、柔軟なサイトに柔軟性を取り戻すことができます。
レスポンシブ ウェブ デザインでは、次の 3 つの技術的な要素が導入されています。
- フレキシブル グリッド
- フレキシブル メディア
- メディアクエリ
Ethan は、これらの技術的要件だけでは不十分であり、今後の方向性には別の考え方が必要であると結論付けています。
モバイル ユーザーに関する神話
レスポンシブ デザインの初期段階では、サイトの設計を容易にするという名目で、さまざまな前提が立てられていました。たとえば、小規模なエクスペリエンスはスマートフォン向けで幅は 320 px、中規模のエクスペリエンスはタブレット向けで幅は 1,024 px、それ以上の大きさのエクスペリエンスはパソコン向けでした。小画面にはタッチ機能があり、大画面にはありませんでした。スマートフォンのユーザーは急いでいて気が散っているため、「軽い」エクスペリエンスが必要でした。
これらはすべて誤りです。画面サイズやデバイスの種類のみに基づいてユーザーのニーズが根本的に異なるという前提によって、モバイルに関する神話が広まっています。これは精査に耐えません。
たとえば、モバイルとパソコンにインストールできるソーシャル ネットワークの PWA を例に挙げてみましょう。パソコンでは、多くのユーザーが作業中に画面の片側にフィードを表示した狭いウィンドウを維持しているため、利用可能な幅が狭いためにモバイル デバイスを使用していると想定するのは誤りです。
ブラウザのタブ外にある PWA の世界では、ミニモードや折りたたみ式デバイスとの連携など、レスポンシブ デザインの世界に新たな課題が追加されています。
ミニモード
パソコン デバイスに PWA をインストールすると、ウィンドウが非常に小さくなることがあります。ブラウザのウィンドウやモバイル ビューポートよりも小さくなることもあります。これはウェブでは新しい機能です。200 x 100 CSS ピクセルという小さなウィンドウをサポートできるミニモードをサポートできます。
レスポンシブ ウェブ デザインのおかげで、音楽プレーヤーのコントロール ボタン、ダッシュボード情報、クイック アクションなど、ミニモードで何を提供するかを検討することをおすすめします。
PC では、ブラウザ用に設計した最小のウィンドウよりも小さいウィンドウで PWA をレンダリングできます。レスポンシブ ウェブデザインに新しいブレークポイント(ミニモード)が追加されます。
折りたたみ式デバイスとハイブリッド
折りたたみ式デバイスやハイブリッド デバイスも一般的になっています。
- 小さなクラムシェル スマートフォン。
- スマートフォンやタブレットとして使用できる折りたたみ式デバイス。
- タブレットに変形できるノートパソコン。
- キーボードとトラックパッドを使用してノートパソコンとして使用できるタブレット。
- スマートフォンは、ハブを使用してデスクトップに変換できます。
すべてのウェブサイトに課題はありますが、プログレッシブ ウェブ アプリでは、アプリがインストールされたときのウィンドウを管理し、責任を負うことができます。そのため、あらゆるコンテキストで最適なエクスペリエンスを提供できるように、デザインを適応させる必要があります。
すべてを優先
では、どこから始めればよいでしょうか。モバイル ファースト、コンテンツ ファースト、オフライン ファースト?ウェブの柔軟性を考慮した設計では、次のうちどれが重要ですか。答えは「はい、すべて最初に」です。2009 年に Luke Wroblewski 氏が初めて提唱した「モバイル ファースト」という用語は、ウェブ上でプラットフォーム固有の UI と UX パターンをエミュレートすることから、ウェブアプリの作成前にモバイルアプリを作成すること、最小幅のメディアクエリのみを使用して完了することまで、さまざまな方法で解釈されてきました。ただし、この機能の本来の意図は、モバイルでは集中力が高まることです。Luke は次のように述べています。
モバイル デバイスでは、ソフトウェア開発チームはアプリで最も重要なデータとアクションにのみ集中する必要があります。320 x 480 ピクセルの画面には、余分な不要な要素を配置するスペースがありません。優先順位を決める必要があります。そのため、モバイルファーストで設計すると、ユーザーが達成したい主要なタスクに焦点を当てたエクスペリエンスが実現し、デスクトップからアクセスするウェブサイトに散在する回り道やインターフェースの不要な要素が排除されます。これはユーザー エクスペリエンスの向上とビジネスの拡大につながります。
Luke Wroblewski
ウェブサイトの各ビューでは、ユーザーがそこで達成したい重要なタスクのみに焦点を当て、画面領域が広いことを理由にアイデアに余分なものを追加しないでください。
2 つ目の原則は、レスポンシブ ウェブ デザインで示唆されている「さまざまなエクスペリエンスのグラデーション」です。すべてのユーザーに対して、ピクセル単位で同じエクスペリエンスを提供するという目標は、ほぼ不可能であるため、設定すべき目標ではありません。
ウェブ エクスペリエンスを固定的なものとして考えるのではなく、ユーザーのデバイスが現在のコンテキストに最適なエクスペリエンスを構築するために使用する一連の推奨事項として考えましょう。そのためには、プログレッシブ エンハンスメントを採用する必要があります。
プログレッシブ エンハンスメント
プログレッシブ エンハンスメントは、標準の HTML、CSS、JavaScript から始めて、API が使用できない場合に適切なフォールバックを使用して、その上に機能のレイヤを追加することで、どこでも実行できるコードを記述できるパターンです。
どのように改善しますか?機能検出は、サポートのテストを行い、そのテスト結果に基づいて対応するパターンです。そのためのウェブ プラットフォームの組み込みツールと手法がいくつかあります。
@supports を使用して、CSS 機能のブラウザ サポートを確認し、結果に基づいてルールを適用します。これは CSS のプロパティと値の両方に適用されます。プロパティがサポートされていても値がサポートされていない場合、サポートされていないプロパティと同様に失敗します。JavaScript コードは CSSSupportsRule を介してこれにアクセスできます。
新しいウェブ プラットフォームの機能のほとんどは既存のオブジェクトに関連付けられているため、オブジェクト スタイル検出の「機能」は JavaScript で適切に機能します。要素のプロパティやメソッドのチェックなど、他の同様の検索も同様です。
デバイスの検出を回避する
User-Agent 文字列に基づいてサポートを前提とせず、機能のサポートを直接テストする必要があります。
ユーザー エージェント文字列は、これまでも完全に信頼できるものではありません。存在するすべてのブラウザ、オペレーティング システム、デバイスの組み合わせについてほぼ完璧な知識を持ち、「正しく推測」する能力に依存しています。それでも、ユーザーのなりすましの対象になりやすくなります。たとえば、モバイル ブラウザでパソコン用サイトにリダイレクトする方法は、パソコンのユーザー エージェント文字列のなりすましと同じくらい簡単なものです。
さらに、ブラウザはユーザー エージェント文字列の固定に取り組んでおり、機能検出用のユーザー エージェント文字列は非推奨の理由として明記されています。これにより、ユーザーとデバイスの識別において、以前よりも信頼性が低下します。
コンテンツ ファースト
ウェブ向けの設計のもう 1 つの原則は、コンテンツから始めることです。たとえば、株価のグラフを含むリアルタイムの株価チッカーは、基本的には、一定期間の株価を含む株価の表であり、サイトを更新するためのリンクが含まれている場合があります。
これを JavaScript とフェッチ リクエストで拡張して、タイマーでテーブルの値を更新したり、ソケットでリアルタイムのプッシュベースの更新を提供したりできます。CSS、SVG、Canvas などを使って、結果をグラフに表示するように拡張することもできます。ただし、コアはコンテンツから始まります。
本質的な設計
- モバイルをユーザー エクスペリエンスの制約として重視する。
- 設計プロセスでコンテンツとコア機能を重視する。
- 利用可能な場合は、高度な機能が段階的に強化されます。
これらの原則を組み合わせることで、新しい「本質的な設計」が生まれます。Designing Intrinsic Layouts という講演で、Jen Simmons は、グリッド、Flexbox、フロー レイアウト、書き込みモードなどの最新の CSS ツールを使用してユーザー インターフェースを設計、構築する方法について説明します。これらのツールを使用すると、次のことを行えます。
レイアウトを、持っているコンテンツと実現したいデザインに固有のものにすることができます。
Jen Simmons
この新しい CSS により、デザイナーはレイアウトをある程度制御できるようになりますが、最新のウェブデザインの原則に沿った方法で制御できます。固定の画面サイズに基づいて固定のフォームを作成するのではなく、コンテンツの固有のプロパティ(サイズの制限、テキストのサイズ、使用可能なスペースなど)をすべて一度に利用して、レイアウトを決定するコンテンツベースのルールを定義します。コンテンツと連動するようにデザインを実現できます。そのため、すべてのピクセルの配置を制御する必要はありません。
イントリンシック レイアウトは、ウェブ上の制御に関する議論を完結させ、定義を与えます。ウェブでの制御とは、サイトにアクセスする各ユーザーのデバイス、画面サイズ、色、フォント、レイアウト、機能を指示することではありません。ウェブでの制御とは、ブラウザがエクスペリエンスの組み立てに使用するルールを記述し、プログレッシブ ウェブアプリ内のユーザーごとに固有のエクスペリエンスを構築することです。
ウェブのパフォーマンス
最後に、PWA の重要な基盤としてウェブ パフォーマンスがあります。ユーザーに優れたエクスペリエンスを提供することは必須です。これにより、あらゆる方法でコンバージョンを増やすことができます。
ウェブのパフォーマンスには次のステップがあります。
- 利用可能なユーザー本位の主要な指標を理解する。
- すべての指標に目標を設定します。
- PWA を測定する。
- コードまたはサーバーでテクニックとベスト プラクティスを静的に適用して、指標を改善します。
- もう一度測定します。
- ユーザーのコンテキストに基づいて、各ユーザーのエクスペリエンスをリアルタイムで改善します。
現在のウェブ パフォーマンス指標は、コンテンツが画面に表示されるまでの速さだけでなく、ウェブサイトのインタラクティビティやユーザーがエクスペリエンスをどのように認識しているかについても測定します。
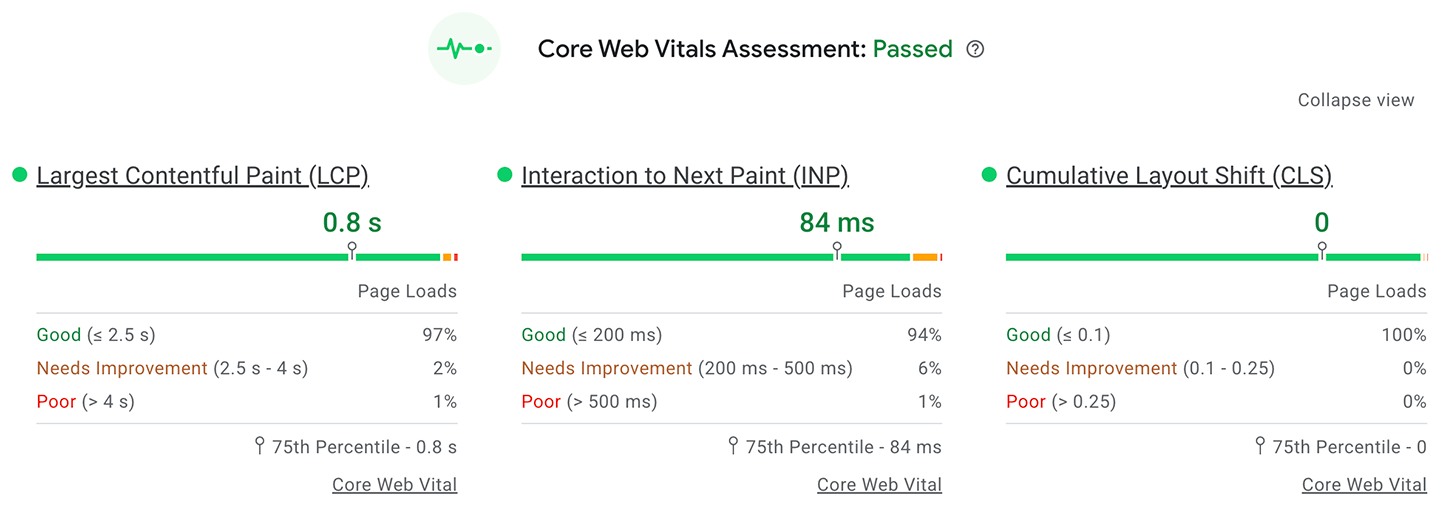
Core Web Vitals
過去 10 年間、Google はウェブ パフォーマンスの成功を測定するためにさまざまな指標を扱ってきました。現在、Core Web Vitals と呼ばれる推奨指標のセットでは、パフォーマンスとユーザー エクスペリエンスに影響する 3 つの主要な領域に焦点を当てています。
- 読み込み - Largest Contentful Paint(LCP) で表されます。
- インタラクティビティ - Interaction to Next Paint(INP) で表されます。
- 視覚的安定性 - Cumulative Layout Shift(CLS) で表されます。

Core Web Vitals を使用すると、パフォーマンスとユーザー エクスペリエンスの観点から PWA の状態をひと目で把握できます。
PWA の基盤
すべてのユーザーに優れたエクスペリエンスを提供する基盤として、PWA にはレスポンシブ デザイン、モバイル ファースト、本質的なデザイン、ウェブ パフォーマンスの確固たる基盤が必要です。
