একটি শক্ত ভিত্তি
একটি দৃঢ় ভিত্তি মহান PWAs নির্মাণের জন্য ভিত্তি প্রয়োজন। এই ভিত্তিটি বাস্তবায়ন করতে আপনাকে কয়েকটি নীতি ব্যবহার করে ওয়েবের সীমাবদ্ধতার জন্য ডিজাইন এবং কোড করতে হবে:
- ফোকাসিং সীমাবদ্ধতা হিসাবে মোবাইল ব্যবহার করুন। নিশ্চিত করুন যে আপনার ডিজাইনের প্রতিটি দৃশ্য শুধুমাত্র প্রয়োজনীয় বিষয়বস্তু এবং মিথস্ক্রিয়াগুলিতে ফোকাস করে।
- ডিজাইন প্রক্রিয়ায় বিষয়বস্তু এবং মূল কার্যকারিতাকে গুরুত্ব দিন।
- প্রয়োজনে ক্রমান্বয়ে উন্নত করুন। সবচেয়ে সহজবোধ্য, সবচেয়ে ব্যাপকভাবে উপলব্ধ সরঞ্জামগুলির সাথে একটি উপাদানের মূল বিষয়বস্তু এবং কার্যকারিতা তৈরি করে শুরু করুন। এটি অ্যাক্সেসযোগ্য করুন। তারপরে, আপনি যে উন্নত বৈশিষ্ট্যগুলি ব্যবহার করতে চান এবং সেগুলির সাথে আপনার উপাদান উন্নত করতে চান তার জন্য পরীক্ষা করুন৷
- ব্যবহারকারী-কেন্দ্রিক ওয়েব পারফরম্যান্স মেট্রিক্সের উপর ফোকাস করে একটি দ্রুত এবং ভাল ব্যবহারকারীর অভিজ্ঞতা অফার করুন, প্রকৃত ব্যবহারকারীর মেট্রিক্স পান এবং আপনার সমস্ত ব্যবহারকারীর জন্য পারফরম্যান্স পুশ করুন, তাদের নেটওয়ার্ক সংযোগ, ইনপুট প্রকার, CPU, বা GPU শক্তি যাই হোক না কেন।
এই নীতিগুলি অনুসরণ করে এবং আধুনিক নিদর্শন এবং ওয়েব বৈশিষ্ট্যগুলির সাথে উন্নত করে, আপনি সত্যিকারের অন্তর্নিহিত ডিজাইনগুলির সাথে দুর্দান্ত এবং দ্রুত অভিজ্ঞতা তৈরি করতে পারেন৷ ডিজাইন যা পিক্সেলের পরিবর্তে সীমাবদ্ধতা দ্বারা চালিত হয়, প্রতিটি ব্যবহারকারীকে আপনার সামগ্রী এবং মূল কার্যকারিতা এমনভাবে অ্যাক্সেস করার অনুমতি দেয় যা তাদের নির্দিষ্ট ব্রাউজিং প্রসঙ্গের জন্য সবচেয়ে উপযুক্ত।
প্রতিক্রিয়াশীল ওয়েব ডিজাইন
Ethan Marcotte-এর 2010 এ লিস্ট অ্যাপার্ট আর্টিকেল থেকে, রেসপন্সিভ ওয়েব ডিজাইন , ডিজাইনার এবং ডেভেলপারদের এমন অভিজ্ঞতা তৈরি করতে উৎসাহিত করা হয়েছে যা ফ্লেক্স করে, এমন ইউজার ইন্টারফেস তৈরি করে যা স্ক্রিন সাইজ এবং ডিভাইসের স্পেকট্রাম জুড়ে কাজ করে।
পথের কোথাও, যদিও, এটি মোবাইল, ট্যাবলেট এবং ডেস্কটপ আকারে সংক্ষিপ্ত হয়ে গেছে, প্রস্থগুলি iOS স্ক্রীনের আকার দ্বারা ব্যাপকভাবে প্রভাবিত হয়েছে। আধুনিক CSS এবং প্রতিক্রিয়াশীল ডিজাইনের মূল অভিপ্রায়ের উপর নতুন করে ফোকাস দিয়ে, আমরা স্কুইশকে স্কুইশ সাইটগুলিতে ফিরিয়ে আনতে পারি।
প্রতিক্রিয়াশীল ওয়েব ডিজাইন তিনটি প্রযুক্তিগত উপাদান প্রবর্তন করে:
- তরল গ্রিড
- নমনীয় মিডিয়া
- মিডিয়া প্রশ্ন
ইথান উপসংহারে পৌঁছেছেন যে এই প্রযুক্তিগত প্রয়োজনীয়তা যথেষ্ট নয়; সামনের পথের জন্যও ভিন্ন চিন্তাধারার প্রয়োজন।
মোবাইল ব্যবহারকারীর মিথ
প্রতিক্রিয়াশীল ডিজাইনের প্রথম দিনগুলিতে সাইটগুলিকে সহজে ডিজাইন করার নামে অনুমান করা হয়েছিল। উদাহরণস্বরূপ, ছোট অভিজ্ঞতাগুলি ফোনের জন্য ছিল, এবং তাদের একটি 320px প্রস্থ ছিল, মাঝারি অভিজ্ঞতাগুলি ট্যাবলেটগুলির জন্য ছিল, এবং সেগুলির একটি 1024px প্রস্থ ছিল এবং এর চেয়ে বড় কিছু ডেস্কটপের জন্য ছিল৷ ছোট পর্দায় স্পর্শ করার ক্ষমতা ছিল, বড় পর্দায় নেই। ফোন ব্যবহারকারীরা তাড়াহুড়ো করে এবং বিভ্রান্ত হয়েছিল এবং তাই একটি "হালকা" অভিজ্ঞতার প্রয়োজন ছিল৷
এর কোনটাই সত্য নয়; এগুলি হল মোবাইল মিথ এই অনুমান দ্বারা স্থায়ী যে ব্যবহারকারীর চাহিদাগুলি সম্পূর্ণরূপে স্ক্রীনের আকার বা ডিভাইসের ধরণের উপর ভিত্তি করে মৌলিকভাবে আলাদা। এই স্ক্রুটিনি পর্যন্ত রাখা না.
উদাহরণস্বরূপ, একটি সামাজিক নেটওয়ার্ক PWA নিন যা আপনি আজ মোবাইল এবং ডেস্কটপে ইনস্টল করতে পারেন। ডেস্কটপে, অনেক ব্যবহারকারী কাজ করার সময় পর্দার একপাশে ফিড সহ একটি সরু উইন্ডো রাখতে পারেন এবং উপলব্ধ প্রস্থের কারণে তারা একটি মোবাইল ডিভাইসে রয়েছে বলে ধরে নেওয়া ভুল হবে।
ব্রাউজারের ট্যাবের বাইরে থাকা PWA বিশ্ব এমনকি একটি প্রতিক্রিয়াশীল ডিজাইনের জগতে নতুন চ্যালেঞ্জ যোগ করছে, যেমন মিনি-মোড এবং ভাঁজযোগ্য ডিভাইসগুলির সাথে কাজ করা।
মিনি-মোড
একটি ডেস্কটপ ডিভাইসে একটি PWA ইনস্টল করা হলে, একটি উইন্ডো সত্যিই ছোট হতে পারে; ব্রাউজারের উইন্ডোর চেয়ে ছোট, মোবাইল ভিউপোর্টের চেয়ে ছোট। এটি ওয়েবে নতুন কিছু: আমরা একটি মিনি-মোড সমর্থন করতে পারি, একটি উইন্ডো যা 200x100 CSS পিক্সেলের মতো ছোট হতে পারে৷
আজকাল একটি PWA তৈরি করার সময়, মিনি-মোডে কী অফার করা যায় সে সম্পর্কে চিন্তা করা একটি ভাল ধারণা, প্রতিক্রিয়াশীল ওয়েব ডিজাইনের জন্য ধন্যবাদ, যেমন একটি মিউজিক প্লেয়ারে শুধু নিয়ন্ত্রণ বোতাম, ড্যাশবোর্ড তথ্য, বা দ্রুত অ্যাকশন।
ডেস্কটপে, একটি পিডব্লিউএ ব্রাউজারের জন্য আপনার তৈরি করা সবচেয়ে ছোট উইন্ডোর থেকে একটি ছোট উইন্ডোতে রেন্ডার করা যেতে পারে। এটি আপনার প্রতিক্রিয়াশীল ওয়েব ডিজাইনের জন্য একটি নতুন ব্রেকপয়েন্ট যোগ করে: মিনি-মোড।
Foldables এবং হাইব্রিড
ভাঁজযোগ্য এবং হাইব্রিড ডিভাইসগুলিও আজকাল সাধারণ:
- ছোট ক্লামশেল ফোন।
- ভাঁজযোগ্য ডিভাইস যা ফোন বা ট্যাবলেট হিসাবে ব্যবহার করা যেতে পারে।
- ল্যাপটপ যা ট্যাবলেটে রূপান্তরিত হতে পারে।
- ট্যাবলেটগুলি যা কীবোর্ড এবং ট্র্যাকপ্যাড সহ ল্যাপটপ হিসাবে কাজ করতে পারে।
- ফোনগুলিকে তখন একটি হাব দিয়ে ডেস্কটপে রূপান্তর করা যেতে পারে।
যদিও চ্যালেঞ্জটি প্রতিটি ওয়েবসাইটের জন্য বিদ্যমান, একটি প্রগতিশীল ওয়েব অ্যাপের মাধ্যমে আপনি নিয়ন্ত্রণে থাকবেন এবং অ্যাপটি ইনস্টল করার সময় উইন্ডোটির জন্য দায়ী থাকবেন। অতএব, আপনার ডিজাইনের প্রতিক্রিয়া হওয়া উচিত এবং প্রতিটি প্রসঙ্গে সেরা অভিজ্ঞতা প্রদান করা উচিত।
সবকিছু আগে
কিন্তু আপনি কোথায় শুরু করা উচিত? প্রথমে মোবাইল, কন্টেন্ট প্রথমে, অফলাইন আগে? ওয়েবের নমনীয়তার জন্য ডিজাইন করার সময়, এটি কোনটি? আচ্ছা, উত্তর হল হ্যাঁ, সবকিছু আগে । 2009 সালে লুক রব্লেউস্কি প্রথম এটি তৈরি করার পর থেকে মোবাইল প্রথম শব্দটি বিভিন্ন উপায়ে ব্যাখ্যা করা হয়েছে: ওয়েবে প্ল্যাটফর্ম-নির্দিষ্ট UI এবং UX প্যাটার্নগুলি অনুকরণ করা থেকে শুরু করে ওয়েব অ্যাপ তৈরি করার আগে মোবাইল অ্যাপ তৈরি করা থেকে শুধুমাত্র মিন-প্রস্থ মিডিয়া কোয়েরি ব্যবহার করা এবং এটিকে কল করা। একটি দিন যদিও এর আসল উদ্দেশ্য হল: মোবাইল আপনাকে ফোকাস করতে বাধ্য করে । যেমন লুক বলেছেন:
মোবাইল ডিভাইসগুলির জন্য সফ্টওয়্যার ডেভেলপমেন্ট টিমের প্রয়োজন শুধুমাত্র একটি অ্যাপ্লিকেশনের সবচেয়ে গুরুত্বপূর্ণ ডেটা এবং ক্রিয়াগুলির উপর ফোকাস করার জন্য। একটি 320 বাই 480-পিক্সেল স্ক্রিনে বহিরাগত, অপ্রয়োজনীয় উপাদানগুলির জন্য কেবল জায়গা নেই। আপনাকে অগ্রাধিকার দিতে হবে। সুতরাং যখন একটি দল মোবাইল ফার্স্ট ডিজাইন করে, ফলাফলটি হল একটি অভিজ্ঞতা যা ব্যবহারকারীরা আজকের ডেস্কটপ-অ্যাক্সেস করা ওয়েবসাইটগুলিকে ময়লা ফেলার পথ এবং ইন্টারফেস ধ্বংসাবশেষ ছাড়াই সম্পন্ন করতে চায় এমন মূল কাজগুলির উপর দৃষ্টি নিবদ্ধ করে৷ এটি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা এবং ব্যবসার জন্য ভাল।
লুক রব্লেউস্কি
আপনার ওয়েবসাইটের প্রতিটি দৃশ্যকে শুধুমাত্র প্রয়োজনীয় কাজগুলিতে ফোকাস করুন যেগুলি একজন ব্যবহারকারী সেখানে সম্পন্ন করতে চায়, এবং ধারণাটিতে আরও স্টাফ যোগ করবেন না কারণ তাদের কাছে আরও স্ক্রীন রিয়েল এস্টেট রয়েছে৷
দ্বিতীয় নীতিটি প্রতিক্রিয়াশীল ওয়েব ডিজাইনে ইঙ্গিত করা হয়েছে: "বিভিন্ন অভিজ্ঞতার গ্রেডিয়েন্ট।" প্রতিটি একক ব্যবহারকারীর জন্য একটি একক, অভিন্ন, পিক্সেল-নিখুঁত অভিজ্ঞতা আপনার কাজের লক্ষ্য হওয়া উচিত নয়; এটা সব কিন্তু অসম্ভব.
আপনার ওয়েব অভিজ্ঞতাগুলিকে একটি নির্দিষ্ট জিনিস হিসাবে চিন্তা করার পরিবর্তে, এটিকে সুপারিশের একটি সেট হিসাবে ভাবুন যা ব্যবহারকারীর ডিভাইস তাদের বর্তমান প্রেক্ষাপটের জন্য সেরা অভিজ্ঞতা তৈরি করতে ব্যবহার করবে৷ এটি করার জন্য, প্রগতিশীল বর্ধনকে আলিঙ্গন করতে হবে।
প্রগতিশীল বর্ধন
প্রোগ্রেসিভ এনহ্যান্সমেন্ট হল একটি প্যাটার্ন যা আমাদেরকে কোড লিখতে দেয় যা সর্বত্র চলে, স্ট্যান্ডার্ড এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট থেকে শুরু করে এবং এপিআই উপলভ্য না থাকলে সঠিক ফলব্যাক সহ এর উপরে ক্ষমতার স্তর যোগ করা যায়।
আপনি কিভাবে উন্নত করবেন? বৈশিষ্ট্য সনাক্তকরণ একটি প্যাটার্ন যেখানে আপনি সমর্থনের জন্য একটি পরীক্ষা করেন এবং সেই পরীক্ষার ফলাফলের উপর ভিত্তি করে প্রতিক্রিয়া জানান। এটি করার জন্য বেশ কয়েকটি অন্তর্নির্মিত ওয়েব প্ল্যাটফর্ম সরঞ্জাম এবং অনুশীলন রয়েছে।
@supports ব্যবহার করে, একটি CSS বৈশিষ্ট্যের ব্রাউজার সমর্থন পরীক্ষা করুন এবং ফলাফলের উপর ভিত্তি করে নিয়ম প্রয়োগ করুন। এটি CSS বৈশিষ্ট্য এবং মান উভয় ক্ষেত্রেই প্রযোজ্য; যদি একটি সম্পত্তি সমর্থিত হয় এবং একটি মান না থাকে তবে এটি ব্যর্থ হবে, যেমন একটি অসমর্থিত সম্পত্তি। জাভাস্ক্রিপ্ট কোড CSSSupportsRule মাধ্যমে এটি অ্যাক্সেস করতে পারে।
বেশিরভাগ নতুন ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য বিদ্যমান অবজেক্টের সাথে সংযুক্ত, তাই অবজেক্ট শৈলী সনাক্তকরণে 'বৈশিষ্ট্য' জাভাস্ক্রিপ্টে ভাল কাজ করে, যেমন অন্যান্য অনুরূপ লুকআপ যেমন উপাদানগুলির বৈশিষ্ট্য বা পদ্ধতিগুলি পরীক্ষা করা।
ডিভাইস সনাক্তকরণ এড়িয়ে চলুন
ব্যবহারকারী-এজেন্ট স্ট্রিং এর উপর ভিত্তি করে সমর্থন অনুমান করার পরিবর্তে আপনার বৈশিষ্ট্য সমর্থনের জন্য সরাসরি পরীক্ষা করা উচিত।
ব্যবহারকারী-এজেন্ট স্ট্রিং সত্যিই নির্ভরযোগ্য ছিল না. তারা "সঠিক অনুমান" করার জন্য প্রতিটি ব্রাউজার, অপারেটিং সিস্টেম এবং ডিভাইসের সংমিশ্রণের কাছাকাছি-নিখুঁত জ্ঞানের উপর নির্ভর করে। তারপরেও তারা ব্যবহারকারী স্পুফিং-এর জন্য সংবেদনশীল, উদাহরণস্বরূপ, মোবাইল ব্রাউজারে ডেস্কটপ সাইট পুনঃনির্দেশগুলি প্রায়শই একটি ডেস্কটপ ব্যবহারকারী-এজেন্ট স্ট্রিং স্পুফ করার মতোই সহজ।
অধিকন্তু, ব্রাউজারগুলি তাদের ব্যবহারকারী-এজেন্ট স্ট্রিংগুলিকে হিমায়িত করার জন্য কাজ করছে, বৈশিষ্ট্য সনাক্তকরণের জন্য ব্যবহারকারী-এজেন্ট স্ট্রিংগুলিকে বিশেষভাবে অবমূল্যায়নের কারণ হিসাবে বলা হয়েছে, যা তাদের ব্যবহারকারী এবং ডিভাইস সনাক্ত করার জন্য আগের তুলনায় আরও বেশি অবিশ্বস্ত করে তুলেছে।
প্রথম বিষয়বস্তু
ওয়েবের জন্য ডিজাইন করার আরেকটি নীতি হল: প্রথমে আপনার সামগ্রী দিয়ে শুরু করুন। উদাহরণস্বরূপ, একটি স্টকের মূল্যের একটি গ্রাফ সহ একটি রিয়েল-টাইম স্টক টিকার, এটির মূল অংশে, কিছু সময়ের জন্য তাদের মূল্য সহ স্টকের একটি টেবিল, হতে পারে সাইটটি রিফ্রেশ করার একটি লিঙ্ক সহ।
তারপরে এটি জাভাস্ক্রিপ্টের সাথে উন্নত করা যেতে পারে এবং টাইমারে টেবিলের মান আপডেট করার অনুরোধ আনতে পারে বা রিয়েল-টাইম পুশ-ভিত্তিক আপডেটগুলি প্রদান করতে সকেটগুলির সাথে উন্নত করা যেতে পারে। ফলাফলগুলি গ্রাফ করার জন্য এটিকে আবার উন্নত করা যেতে পারে, হয়তো CSS এর সাথে, SVG এর সাথে, হয়তো ক্যানভাসের সাথে। কিন্তু মূল বিষয়বস্তু দিয়ে শুরু হয়।
অন্তর্নিহিত নকশা
- ব্যবহারকারীর অভিজ্ঞতার জন্য একটি ফোকাসিং সীমাবদ্ধতা হিসাবে মোবাইল।
- নকশা প্রক্রিয়ায় বিষয়বস্তু এবং মূল কার্যকারিতার উপর জোর দেওয়া।
- যেখানে উপলব্ধ সেখানে উন্নত কার্যকারিতা দিয়ে ক্রমান্বয়ে উন্নত করা হচ্ছে।
এই নীতিগুলি আমাদেরকে নতুন কিছু দিতে একত্রিত হয়: অন্তর্নিহিত নকশা । তার বক্তৃতায় ডিজাইনিং ইন্ট্রিনসিক লেআউটস , জেন সিমন্স ব্যবহারকারী ইন্টারফেস ডিজাইন এবং তৈরি করতে গ্রিড, ফ্লেক্সবক্স, ফ্লো লেআউট এবং লেখার মোডের মতো আধুনিক CSS সরঞ্জামগুলি ব্যবহার করার বিষয়ে কথা বলেছেন। এই সরঞ্জামগুলির সাথে, তিনি বলেছেন:
আপনি সত্যিই লেআউটটিকে আমাদের কাছে থাকা বিষয়বস্তুর সাথে অন্তর্নিহিত করতে পারেন এবং আমরা যে নকশাটি করতে চাই তা হতে পারে৷
জেন সিমন্স
এই নতুন CSS ডিজাইনারদের লেআউটের উপর কিছু নিয়ন্ত্রণ পুনরুদ্ধার করার অনুমতি দেয় কিন্তু তা এমনভাবে করে যা সর্বশেষ ওয়েব ডিজাইন নীতির সাথে সারিবদ্ধ হয়। স্থির স্ক্রীনের আকারের উপর ভিত্তি করে নির্দিষ্ট ফর্ম তৈরি করার পরিবর্তে, আপনি বিষয়বস্তু-ভিত্তিক নিয়মগুলি সংজ্ঞায়িত করুন যার মাধ্যমে সেই বিষয়বস্তুর অন্তর্নিহিত বৈশিষ্ট্যগুলিতে ট্যাপ করে লেআউট ঘটে, যেমন এটি কতটা ছোট বা বড় হতে পারে, পাঠ্যের আকার এবং উপলব্ধ স্থান, একযোগে সব প্রতিটি পিক্সেলের প্লেসমেন্ট নিয়ন্ত্রণ করার প্রয়োজন ছাড়াই এটি আপনার সামগ্রীর সাথে ইন্টারঅ্যাক্ট করে বলে তারা আপনাকে আপনার ডিজাইন উপলব্ধি করতে দেয়।
অভ্যন্তরীণ লেআউটগুলি ওয়েব পূর্ণ-বৃত্তে নিয়ন্ত্রণ সম্পর্কে কথোপকথন নিয়ে আসে, এটিকে সংজ্ঞা দেয়। ওয়েবে নিয়ন্ত্রণ আপনার সাইটের প্রতিটি দর্শকের জন্য ডিভাইস বা স্ক্রীনের আকার বা রঙ বা ফন্ট বা লেআউট বা ক্ষমতা নির্ধারণের বিষয়ে নয়। ওয়েবে নিয়ন্ত্রণ হল আপনার প্রগতিশীল ওয়েব অ্যাপে প্রতিটি ব্যবহারকারীর জন্য অনন্যভাবে তৈরি করে আপনার অভিজ্ঞতা একত্রিত করতে ব্রাউজার যে নিয়মগুলি ব্যবহার করবে তা লেখার বিষয়ে।
ওয়েব কর্মক্ষমতা
আমাদের পিডব্লিউএ-এর শেষ কিন্তু অন্তত গুরুত্বপূর্ণ ভিত্তি হল ওয়েব পারফরম্যান্স। ব্যবহারকারীদের জন্য একটি দুর্দান্ত অভিজ্ঞতা থাকা বাধ্যতামূলক; এটি প্রতিটি সম্ভাব্য উপায়ে আরও রূপান্তর ঘটাবে।
ওয়েব কর্মক্ষমতা বিভিন্ন পদক্ষেপ জড়িত:
- উপলব্ধ মূল ব্যবহারকারী-কেন্দ্রিক মেট্রিক্স বুঝুন।
- প্রতিটি মেট্রিকের জন্য লক্ষ্য সেট করুন।
- আমাদের PWA পরিমাপ করুন।
- আমাদের কোড বা সার্ভারে স্ট্যাটিকভাবে কৌশল এবং সর্বোত্তম অনুশীলন প্রয়োগ করে আমাদের মেট্রিক্স উন্নত করুন।
- আবার পরিমাপ করুন।
- প্রতিটি ব্যবহারকারীর অভিজ্ঞতা উন্নত করুন, ব্যবহারকারীর প্রসঙ্গের উপর ভিত্তি করে লাইভ করুন।
ওয়েব পারফরম্যান্স মেট্রিক্স আজ পরিমাপ করে যে আপনার সামগ্রী স্ক্রিনে কত দ্রুত প্রদর্শিত হয়, তবে আপনার ওয়েবসাইট কতটা ইন্টারেক্টিভ এবং ব্যবহারকারীরা কীভাবে অভিজ্ঞতা উপলব্ধি করে তাও পরিমাপ করে।
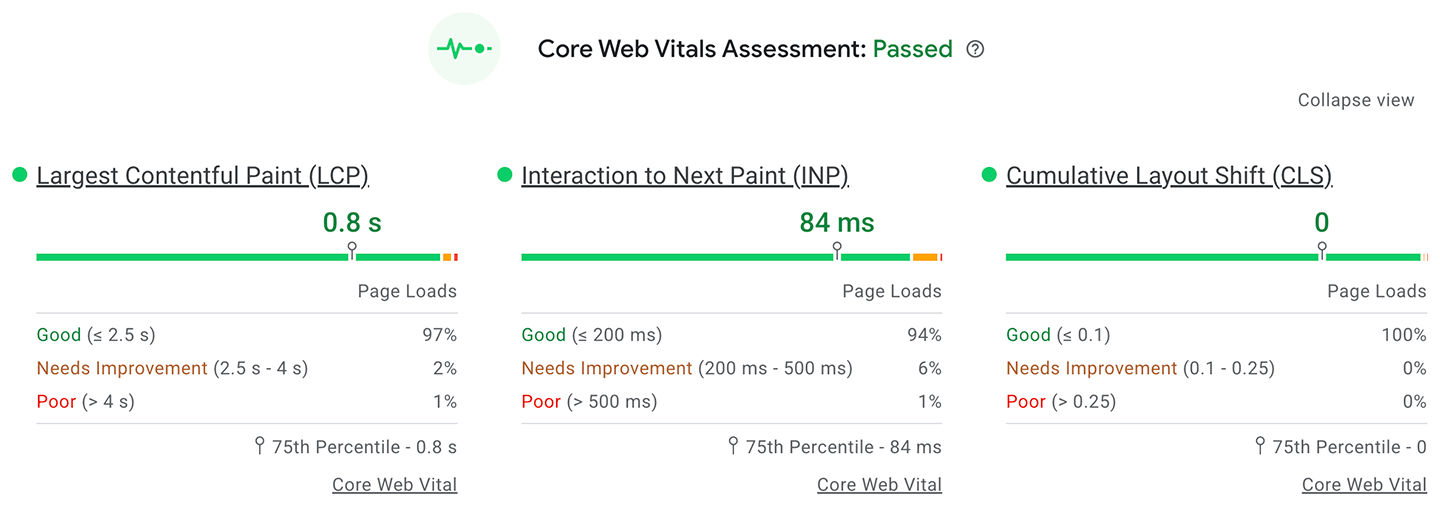
কোর ওয়েব ভাইটাল
গত এক দশকে, আমরা ওয়েব পারফরম্যান্সে সাফল্য পরিমাপ করতে বিভিন্ন মেট্রিক্স নিয়ে কাজ করছি। আজ, কোর ওয়েব ভাইটাল নামে পরিচিত প্রস্তাবিত মেট্রিক্সের একটি সেট কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত করে এমন তিনটি মূল ক্ষেত্রে ফোকাস করে:
- লোড হচ্ছে— লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) দ্বারা উপস্থাপিত।
- ইন্টারঅ্যাকটিভিটি - ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) দ্বারা উপস্থাপিত।
- ভিজ্যুয়াল স্ট্যাবিলিটি— কমিউলেটিভ লেআউট শিফট (সিএলএস) দ্বারা উপস্থাপিত।

Core Web Vitals-এর সাহায্যে, আপনি এক নজরে দেখতে পারেন, কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতার ক্ষেত্রে আপনার PWA কতটা ভালো বা খারাপ।
PWA ভিত্তি
এটি গুরুত্বপূর্ণ যে আপনার PWA এর প্রতিক্রিয়াশীল ডিজাইন, মোবাইল এবং সবকিছুর মধ্যে একটি দৃঢ় ভিত্তি রয়েছে, আপনার সমস্ত ব্যবহারকারীদের জন্য একটি দুর্দান্ত অভিজ্ঞতার ভিত্তি হিসাবে অন্তর্নিহিত ডিজাইন এবং ওয়েব পারফরম্যান্স।

