Uma base sólida
Uma base sólida é o requisito básico para criar ótimos PWAs. Para implementar essa base, você precisa projetar e programar para as restrições da Web usando alguns princípios:
- Use dispositivos móveis como uma restrição de foco. Verifique se cada visualização do seu design se concentra apenas no conteúdo e nas interações essenciais.
- Dê ênfase ao conteúdo e à funcionalidade principal no processo de design.
- Melhore progressivamente quando necessário. Comece criando o conteúdo e a funcionalidade principal de um componente com as ferramentas mais simples e mais amplamente disponíveis. Torne-o acessível. Em seguida, teste os recursos avançados que você quer usar e melhore seu componente com eles.
- Ofereça uma experiência do usuário rápida e boa, com foco em métricas de desempenho da Web centradas no usuário, receba métricas de usuários reais e impulsione a performance para todos os usuários, independentemente da conexão de rede, do tipo de entrada, da CPU ou da GPU.
Ao seguir esses princípios e aprimorar com padrões e recursos da Web modernos, é possível criar experiências rápidas e excelentes com designs realmente intrínsecos. Designs que são otimizados por restrições em vez de pixels, permitindo que cada usuário acesse o conteúdo e a funcionalidade principal da melhor maneira possível para o contexto de navegação específico.
Web design responsivo
Desde o artigo de Ethan Marcotte de 2010 na A List Apart, Web design responsivo, designers e desenvolvedores têm sido incentivados a criar experiências flexíveis, criando interfaces do usuário que funcionam em uma variedade de tamanhos de tela e dispositivos.
No entanto, em algum momento, isso foi abreviado para tamanhos de dispositivos móveis, tablets e computadores, com larguras fortemente influenciadas pelos tamanhos de tela do iOS. Com o CSS moderno e um foco renovado na intenção original do design responsivo, podemos colocar o efeito de compressão de volta em sites com essa característica.
O Web design responsivo apresenta três ingredientes técnicos:
- Grades fluidas
- Mídia flexível
- Consultas de mídia
Ethan conclui que esses requisitos técnicos não são suficientes. O caminho a seguir também exige uma maneira diferente de pensar.
O mito do usuário de dispositivos móveis
No início do design responsivo, as suposições foram feitas em nome da facilidade de design dos sites. Por exemplo, experiências pequenas eram para smartphones e tinham 320 px de largura, experiências médias eram para tablets e tinham 1.024 px de largura, e qualquer coisa maior que isso era para computadores. As telas pequenas tinham recursos de toque, mas as telas grandes não. Os usuários de smartphones estavam apressados e distraídos e, portanto, precisavam de uma experiência "leve".
Nada disso é verdade. São mitos perpetuados pela suposição de que as necessidades de um usuário são fundamentalmente diferentes com base apenas no tamanho da tela ou no tipo de dispositivo. Isso não é suficiente para o escrutínio.
Por exemplo, um PWA de rede social que você pode instalar hoje em dispositivos móveis e computadores. Em computadores, muitos usuários podem manter uma janela estreita com o feed em um lado da tela enquanto trabalham. Assumir que eles estão em um dispositivo móvel devido à largura disponível seria um erro.
O mundo das PWA fora da guia do navegador está até mesmo adicionando novos desafios a um mundo de design responsivo, como o minimodo e o trabalho com dispositivos dobráveis.
Modo mini
Com uma PWA instalada em um dispositivo desktop, uma janela pode ficar muito pequena, menor que a janela de um navegador, menor que uma viewport para dispositivos móveis. Isso é algo novo na Web: podemos oferecer suporte a um minimodo, uma janela que pode ser tão pequena quanto 200 x 100 pixels CSS.
Ao criar um PWA, é uma boa ideia pensar no que oferecer no modo mini, graças ao design responsivo da Web, como botões de controle em um player de música, informações do painel ou ações rápidas.
Em computadores, uma PWA pode ser renderizada em uma janela menor do que a menor janela que você já projetou para o navegador. Ele adiciona um novo ponto de interrupção para seu Web design responsivo: o modo mini.
Dobráveis e híbridos
Dispositivos dobráveis e híbridos também são comuns hoje em dia:
- Pequenos smartphones dobráveis.
- Dispositivos dobráveis que podem ser usados como smartphones ou tablets.
- Laptops que podem ser transformados em tablets.
- Tablets que podem funcionar como laptops com teclado e trackpad.
- Os smartphones podem ser convertidos em computadores com um hub.
O desafio existe para todos os sites, mas, com um app da Web progressivo, você tem controle e é responsável pela janela quando o app é instalado. Portanto, seu design precisa reagir e oferecer a melhor experiência em todos os contextos.
Tudo primeiro
Mas por onde começar? Priorizar dispositivos móveis, conteúdo ou dispositivos off-line? Ao projetar pensando na flexibilidade da Web, qual é o caso? A resposta é sim, tudo primeiro. O termo prioridade para dispositivos móveis foi interpretado de muitas maneiras desde que Luke Wroblewski o cunhou pela primeira vez em 2009: de emular padrões de IU e UX específicos da plataforma na Web para criar apps para dispositivos móveis antes de criar apps da Web para usar consultas de mídia de largura mínima e encerrar o dia. No entanto, a intenção original é esta: os dispositivos móveis forçam você a se concentrar. Como Luke disse:
Os dispositivos móveis exigem que as equipes de desenvolvimento de software se concentrem apenas nos dados e ações mais importantes de um aplicativo. Não há espaço em uma tela de 320 x 480 pixels para elementos externos e desnecessários. Você precisa priorizar. Assim, quando uma equipe projeta o design mobile-first, o resultado é uma experiência focada nas principais tarefas que os usuários querem realizar sem os desvios e a interface de lixo que enchem os sites acessados por computadores. Isso é uma boa experiência do usuário e bom para os negócios.
Luke Wroblewski
Foque cada visualização do seu site apenas nas tarefas essenciais que o usuário quer realizar nele e não adicione mais coisas à ideia só porque há mais espaço na tela.
O segundo princípio é sugerido em Design responsivo da Web: o "gradiente de experiências diferentes". Uma experiência única, idêntica e perfeita para cada usuário não deve ser o objetivo do seu trabalho. Isso é quase impossível.
Em vez de pensar nas suas experiências da Web como algo fixo, pense nelas como um conjunto de recomendações que o dispositivo do usuário vai usar para criar a melhor experiência para o contexto atual. Para isso, é necessário adotar o aprimoramento progressivo.
Aprimoramento progressivo
O aprimoramento progressivo é um padrão que permite escrever código que é executado em qualquer lugar, começando com HTML, CSS e JavaScript padrão e adicionando camadas de recursos com substitutos adequados quando uma API não está disponível.
Como você melhora? A detecção de recursos é um padrão em que você realiza um teste de suporte e reage com base nos resultados desse teste. Há várias ferramentas e práticas integradas da plataforma da Web para fazer isso.
Usando @supports, verifique o suporte do navegador a um recurso do CSS e aplique regras com base no resultado.
Isso se aplica a propriedades e valores CSS. Se uma propriedade tiver suporte e um valor não tiver, a propriedade vai falhar, assim como uma propriedade sem suporte. O código JavaScript pode acessar isso pelo CSSSupportsRule.
A maioria dos novos recursos da plataforma da Web é anexada a objetos existentes. Portanto, o "feature" na detecção de estilo de objeto funciona bem no JavaScript, assim como outras pesquisas semelhantes, como a verificação de propriedades ou métodos em elementos.
Evitar a detecção do dispositivo
Teste diretamente o suporte a recursos em vez de fazer suposições de suporte com base na string User-Agent.
As strings do user agent nunca foram totalmente confiáveis. Eles dependem de um conhecimento quase perfeito de todos os navegadores, sistemas operacionais e combinações de dispositivos existentes para "adivinhar". Mesmo assim, eles são suscetíveis a spoofing de usuário. Por exemplo, os redirecionamentos de sites para computador em navegadores para dispositivos móveis geralmente são tão simples quanto falsificar uma string de user agent para computador.
Além disso, os navegadores estão trabalhando para congelar as strings do User-Agent, com strings do User-Agent para a detecção de recursos especificamente mencionadas como motivo da descontinuação, tornando-as ainda mais confiáveis do que antes para identificar um usuário e um dispositivo.
Priorize o conteúdo
Outro princípio do design para a Web é: comece com seu conteúdo primeiro. Por exemplo, um ticker de ações em tempo real com um gráfico dos preços de uma ação é, basicamente, uma tabela de ações com o preço delas ao longo do tempo, talvez com um link para atualizar o site.
Isso pode ser aprimorado com JavaScript e solicitações de busca para atualizar os valores da tabela em um temporizador ou aprimorado com soquetes para fornecer atualizações push em tempo real. Ele pode ser aprimorado novamente para representar os resultados em um gráfico, talvez com CSS, SVG ou Canvas. Mas o núcleo começa com o conteúdo.
Design intrínseco
- Dispositivos móveis como uma restrição de foco para a experiência do usuário.
- Enfatizar o conteúdo e a funcionalidade principal no processo de design.
- Melhorias progressivas com recursos avançados, quando disponíveis.
Esses princípios se combinam para nos dar algo novo: o design intrínseco. Em sua palestra Designing Intrinsic Layouts, Jen Simmons fala sobre o uso de ferramentas modernas do CSS, como Grid, Flexbox, layout de fluxo e modos de gravação, para projetar e criar interfaces do usuário. Com essas ferramentas, ela diz:
Você pode fazer com que o layout seja intrínseco ao conteúdo que temos e ao design que queremos fazer.
Jen Simmons
Esse novo CSS permite que os designers recuperem algum controle sobre o layout, mas de uma forma alinhada com os princípios mais recentes de design da Web. Em vez de criar formulários fixos com base em tamanhos de tela fixos, você define regras com base no conteúdo, que determinam o layout, usando propriedades intrínsecas desse conteúdo, como o tamanho do texto e o espaço disponível, tudo de uma vez. Eles permitem que você realize seu design à medida que ele interage com seu conteúdo sem precisar controlar a posição de cada pixel.
Os layouts intrínsecos trazem a conversa sobre o controle na Web em um círculo completo,-lhe definição. O controle na Web não se trata de ditar dispositivos, tamanhos de tela, cores, fontes, layouts ou recursos para cada visitante do seu site. O controle na Web é sobre escrever as regras que um navegador vai usar para montar sua experiência, criando-a de forma exclusiva para cada usuário no seu app da Web progressivo.
Desempenho da Web
A última, mas não menos importante, base para nossa PWA é a performance da Web. É obrigatório oferecer uma ótima experiência aos usuários. Isso vai gerar mais conversões de todas as formas possíveis.
A performance da Web envolve várias etapas:
- Entenda as principais métricas centradas no usuário disponíveis.
- Defina metas para cada métrica.
- Medir nossa PWA.
- Melhorar nossas métricas aplicando técnicas e práticas recomendadas de forma estática no código ou servidor.
- Meça novamente.
- Melhore a experiência de cada usuário em tempo real com base no contexto dele.
As métricas de desempenho da Web hoje medem a rapidez com que seu conteúdo aparece na tela, mas também a interatividade do site e como os usuários percebem a experiência.
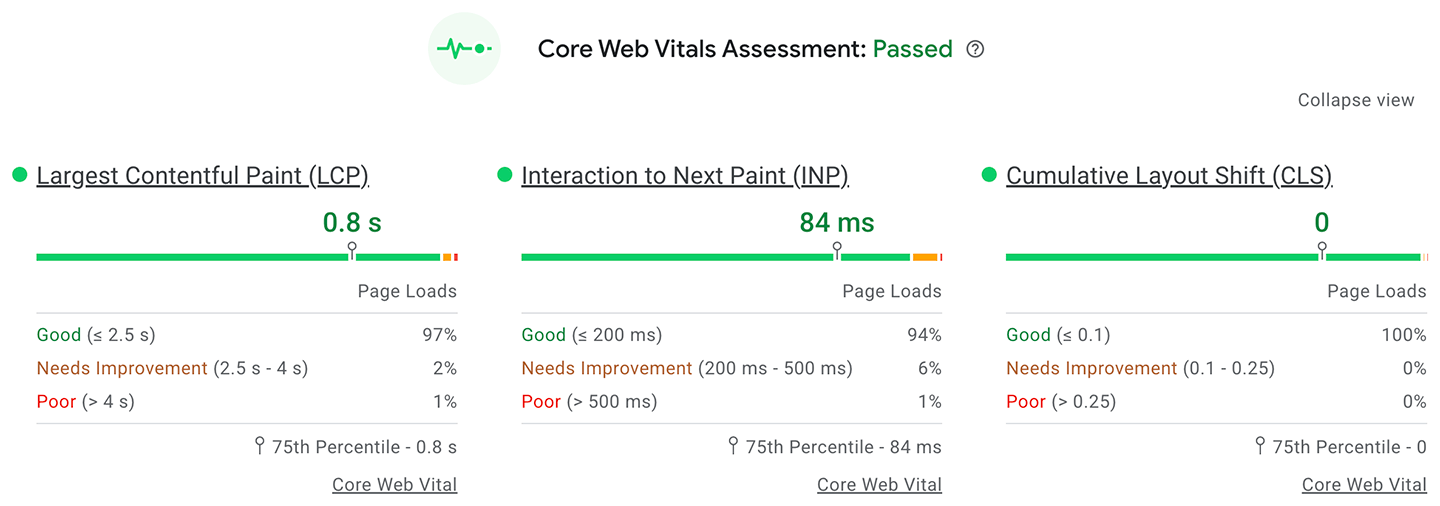
Core Web Vitals
Durante a última década, lidamos com diferentes métricas para medir o sucesso na performance da Web. Hoje, um conjunto de métricas recomendadas, conhecidas como Principais métricas da Web, se concentra em três áreas principais que afetam a performance e a experiência do usuário:
- Carregamento: representado pela maior exibição de conteúdo (LCP).
- Interatividade: representada por Interaction to Next Paint (INP).
- Estabilidade visual: representada pela Cumulative Layout Shift (CLS).

Com as Core Web Vitals, você pode conferir rapidamente o desempenho e a experiência do usuário da sua PWA.
Conceitos básicos de PWA
É importante que sua PWA tenha uma base sólida em design responsivo, priorização de dispositivos móveis e tudo mais, design intrínseco e desempenho da Web como base para uma ótima experiência para todos os usuários.

