打牢基础
打牢基础是构建出色的 PWA 的基本要求。 若要实现此基础,您需要遵循以下几项原则,根据 Web 的限制进行设计和编码:
- 使用移动设备作为聚焦限制条件。确保设计的每个视图仅专注于基本内容和互动。
- 在设计过程中突出显示内容和核心功能。
- 视需要逐步增强。首先,使用最简单、最广泛使用的工具构建组件的核心内容和功能。让其可供访问。然后,测试您要使用的高级功能,并利用这些功能增强组件。
- 以以用户为中心的 Web 性能指标为重点,提供快速出色的用户体验,获取真实用户指标,并为所有用户提升性能,无论他们的网络连接、输入类型、CPU 或 GPU 功率如何。
遵循这些原则并通过现代模式和 Web 功能进行增强,您可以通过真正内在的设计打造出快速出色的体验。设计以约束条件(而非像素)为依据,让每位用户都能以最适合其特定浏览环境的方式访问您的内容和核心功能。
自适应网页设计
自从 Ethan Marcotte 在 2010 年发表了 A List Apart 文章《自适应 Web 设计》以来,设计师和开发者一直被鼓励打造灵活的体验,使界面能够在各种屏幕尺寸和设备上正常运行。
不过,后来这些尺寸被缩写为移动设备、平板电脑和桌面设备尺寸,宽度在很大程度上受到 iOS 屏幕尺寸的影响。借助现代 CSS 和重新关注自适应设计的原始意图,我们可以让网站恢复弹性。
自适应网站设计引入了三种技术要素:
- 流式网格
- 柔性媒体
- 媒体查询
Ethan 得出结论,这些技术要求还不够;未来的方向还需要换一种思维方式。
移动用户的迷思
在响应式设计的早期,人们为了让网站更易于设计,提出了一些假设。例如,小屏体验适用于手机,宽度为 320 像素;中屏体验适用于平板电脑,宽度为 1024 像素;大屏体验适用于桌面设备,宽度大于此值。小屏幕支持触控,大屏幕不支持。手机用户匆忙且容易分心,因此需要“轻量”体验。
这些说法都是不正确的,它们是移动设备领域的迷思,源自于一种假设:用户的需求完全取决于屏幕尺寸或设备类型,因此根本不同。这经不起推敲。
例如,您现在就可以在移动设备和桌面设备上安装社交网络 PWA。 在桌面设备上,许多用户在工作时会将 Feed 放在屏幕一侧的狭窄窗口中,因此如果仅根据可用宽度假定用户使用的是移动设备,就大错特错了。
脱离浏览器标签页的 PWA 世界甚至给响应式设计世界带来了新的挑战,例如迷你模式和与可折叠设备的互动。
迷你模式
在桌面设备上安装 PWA 后,窗口可以非常小,比浏览器窗口小,比移动设备视口小。这是 Web 上的新功能:我们可以支持迷你模式,这种模式的窗口最小可达 200x100 CSS 像素。
现在,在创建 PWA 时,不妨考虑在迷你模式下提供哪些内容,例如音乐播放器上的控制按钮、信息中心信息或快捷操作,这得益于响应式 Web 设计。
在桌面设备上,PWA 可以在比您为浏览器设计的最小窗口还小的窗口中呈现。它为自适应 Web 设计添加了一个新的断点:迷你模式。
可折叠设备和混合设备
可折叠设备和混合设备如今也非常常见:
- 小巧的翻盖手机。
- 可用作手机或平板电脑的可折叠设备。
- 可转换为平板电脑的笔记本电脑。
- 可通过键盘和触控板充当笔记本电脑的平板电脑。
- 然后,手机可以通过集线器转换为桌面设备。
虽然每个网站都存在此问题,但对于渐进式 Web 应用,您可以控制安装应用时显示的窗口,并对其负责。因此,您的设计应在各种情境中做出响应并提供最佳体验。
先解决所有问题
但该从哪里着手呢?移动优先、内容优先、离线优先?在设计时,应考虑到网络的灵活性,这是什么?答案是肯定的,先做所有事情。 自 Luke Wroblewski 于 2009 年首次提出移动优先一词以来,该术语的含义就被广泛解读:从在 Web 上模拟平台专用界面和用户体验模式,到先构建移动应用再构建 Web 应用,再到只使用最小宽度媒体查询就大功告成。不过,其最初的意图是:移动设备会迫使您专注。正如 Luke 所说:
移动设备要求软件开发团队仅专注于应用中最重要的数据和操作。320 x 480 像素的屏幕上根本没有空间容纳多余的元素。您必须确定优先事项。 因此,当团队采用移动优先设计时,最终会获得一种专注于用户想要完成的关键任务的体验,而不会出现当今桌面版网站上充斥的绕路和界面杂物。这有助于提升用户体验,并有利于业务发展。
Luke Wroblewski
请让网站的每个视图仅专注于用户希望在该视图中完成的基本任务,不要仅仅因为有更多屏幕空间就向该想法添加更多内容。
第二个原则在《自适应 Web 设计》中有所提及:“不同体验的渐变”。 为每个用户提供完全相同的像素级体验不应成为您的工作目标,因为这几乎是不可能的。
不要将网络体验视为固定不变的,而应将其视为用户设备将用来根据其当前情境打造最佳体验的一组建议。为此,需要采用渐进式增强功能。
采用渐进增强的方式
渐进式增强是一种编程模式,可让我们编写可在任何地方运行的代码,从标准 HTML、CSS 和 JavaScript 开始,并在其上添加功能层,并在 API 不可用时提供适当的回退。
如何提升?功能检测是一种模式,您可以执行支持测试,并根据测试结果做出响应。您可以使用多种内置 Web 平台工具和做法来实现此目的。
使用 @supports 检查浏览器是否支持 CSS 功能,并根据结果应用规则。
这适用于 CSS 属性和值;如果属性受支持但值不受支持,则会失败,不受支持的属性也会失败。JavaScript 代码可以通过 CSSSupportsRule 访问此属性。
大多数新的 Web 平台功能都附加到现有对象,因此对象样式检测中的“feature”在 JavaScript 中非常有用,其他类似的查找(例如检查元素上的属性或方法)也是如此。
避免设备检测
您应直接测试功能支持情况,而不是根据 User-Agent 字符串做出支持假设。
用户代理字符串从来都不是真正可靠的。 它们需要对现有的每种浏览器、操作系统和设备组合有近乎完美的了解,才能“猜对”。即使这样,它们也容易受到用户欺骗,例如,在移动浏览器上重定向到桌面版网站通常只需欺骗桌面设备用户代理字符串即可。
此外,浏览器正在努力冻结其用户代理字符串,并明确指出用于功能检测的用户代理字符串是弃用原因之一,这使得它们在识别用户和设备方面比以往更加不可靠。
内容为王
针对 Web 设计的另一个原则是:先从内容着手。例如,包含股票价格图表的实时股票行情信息的核心是股票价格在一定时间内的表格,可能包含用于刷新网站的链接。
然后,您可以使用 JavaScript 和提取请求对其进行增强,以便按计时器更新表的值,也可以使用套接字对其进行增强,以便提供基于推送的实时更新。您可以再次对其进行增强,以便绘制结果图表,可能使用 CSS、SVG 或 Canvas。但核心始于内容。
内在设计
- 将移动设备作为用户体验的重点约束条件。
- 在设计过程中突出内容和核心功能。
- 逐步增强,并在可用时提供高级功能。
这些原则相辅相成,为我们带来了一种新事物:内在设计。在她的演讲 Designing Intrinsic Layouts(设计内在布局)中,Jen Simmons 介绍了如何使用 Grid、Flexbox、流式布局和编写模式等现代 CSS 工具来设计和构建界面。她表示,借助这些工具,
您可以真正让布局与我们拥有的内容和我们想要的设计相得益彰。
Jen Simmons
借助这项新 CSS,设计师可以重新获得对布局的部分控制权,但其方式符合最新的 Web 设计原则。您可以定义基于内容的规则,通过利用内容的内在属性(例如内容可以有多小或多大、文本的大小以及可用空间)来确定布局,而不是根据固定的屏幕尺寸创建固定表单。借助它们,您可以实现与内容互动的设计,而无需控制每个像素的位置。
内在布局使有关 Web 上控件的对话形成一个完整的循环,并对其进行定义。在 Web 上进行控制,并不是要为访问您网站的每位访问者指定设备、屏幕尺寸、颜色、字体、布局或功能。在 Web 上进行控制,就是编写浏览器将用来组合您的体验的规则,为渐进式 Web 应用中的每位用户打造独特的体验。
网站性能
最后但同样重要的是,PWA 的基础是 Web 性能。必须为用户提供出色的体验,这样才能尽可能提高转化次数。
网站性能涉及多个步骤:
- 了解可用的以用户为中心的关键指标。
- 为每个指标设置目标。
- 衡量我们的 PWA。
- 在代码或服务器中静态应用相关技术和最佳实践,从而改进指标。
- 再次测量。
- 根据用户的背景信息,实时改善每位用户的体验。
目前,网站性能指标不仅衡量内容在屏幕上显示的速度,还衡量网站的互动度以及用户对体验的感受。
核心网页指标
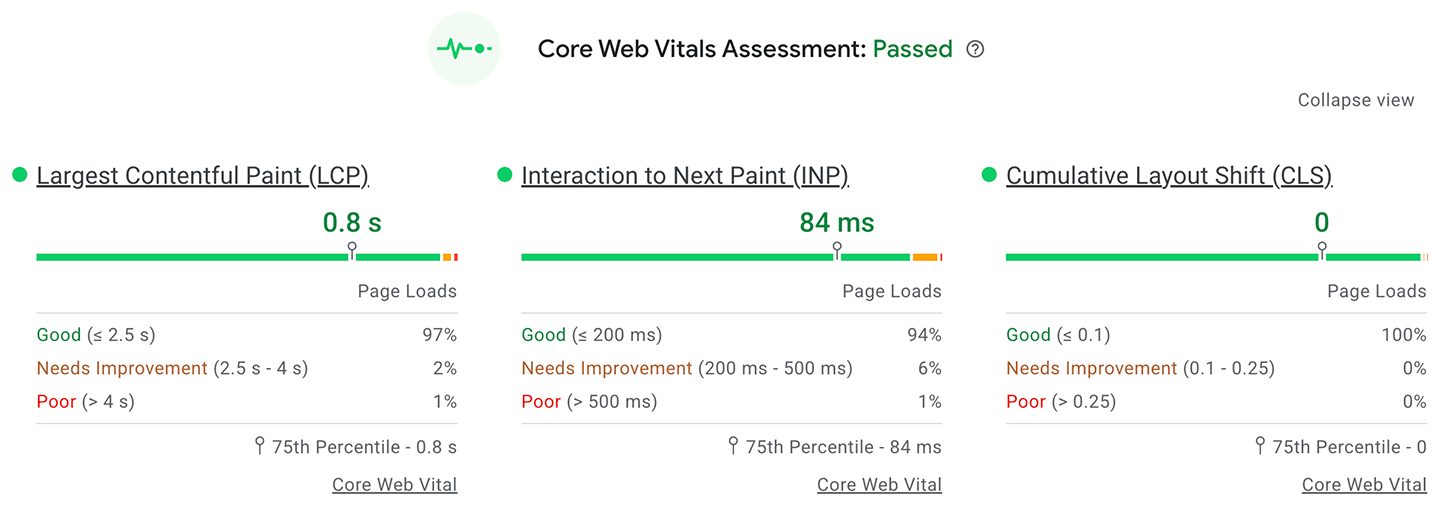
在过去十年间,我们一直在使用不同的指标来衡量网站性能的成效。 目前,一组名为核心网页指标的推荐指标重点关注影响性能和用户体验的三个关键方面:
- 加载 - 由 Largest Contentful Paint (LCP) 表示。
- 互动性 - 由 Interaction to Next Paint (INP) 表示。
- 视觉稳定性 - 由 Cumulative Layout Shift (CLS) 表示。

借助 Core Web Vitals,您可以一目了然地了解 PWA 在性能和用户体验方面的优劣。
PWA 基础知识
请务必确保您的 PWA 在自适应设计、移动优先、内在设计和网站性能方面打下坚实的基础,为所有用户提供出色的体验。

