網路固然強大,但仍有缺陷。如果想開發網路應用程式,但需要更多功能,我們就必須將網頁應用程式封裝至包裝函式,並發布至應用程式商店。
開發人員可以選擇自行提供自訂瀏覽器做為平台專用的應用程式,讓網路應用程式的尺寸大幅增加。這也會強迫他們承擔額外的安全和維護負擔,避免讓瀏覽器分支和包裝函式保持最新狀態。
此外,這種方法也失去了網路觸及範圍,消費者往往被迫選擇支援的裝置和作業系統;這種機制通常需要不同的包裝函式,因而進一步加重安全和維護負擔。
解決這些功能差距的關鍵是解決這項問題,進而讓網路成為未來的軟體平台,盡可能地涵蓋更多用途,並與平台專用的 SDK 進行比較。
模糊專案
此時,功能專案稱為 Project Fugu。功能專案 (或稱 Project Fugu) 是一項跨公司合作計畫,目的是讓網頁應用程式和平台專屬應用程式取得與平台專屬應用程式相同的功能,同時還能維護使用者的安全、隱私權、信任及其他網路核心原則。
追蹤功能
我們提供公共追蹤器,方便你追蹤所有推出新功能的工作。 在智慧手環上,您可以看到:
- 每個運作中或考慮使用 API 的狀態。
- API 的鎖定目標平台。
- 各 API 的連結和其他資訊。
- 搜尋和篩選功能。
- 時間軸檢視畫面。
要求功能
如果想要要求新功能,該怎麼辦?你可以透過 Chromium 錯誤追蹤工具回報問題,或是前往 webwewant.fyi 填寫表單,與對應的瀏覽器廠商聯絡。
每項功能的程序
發布前,處理中的 API 有兩種狀態,兩者皆可用於測試。
- 開發人員試用:此功能位於旗標後面,該 API 不一定穩定,因此您不應該為實際使用者實作。如要啟用或停用搭載 Chromium 的瀏覽器上的標記,請前往
about:flags,然後在自己的瀏覽器執行個體上測試。
- 來源試用:只要來源可啟用功能,開發人員就能對更多目標對象執行測試,而不使用單一瀏覽器執行個體。不過,這項功能仍在測試中,實作方式可能會有異動,詳情請見下文。
來源試用
來源試用可讓您試用新功能,並向網路標準社群提供意見,例如可用性、實用性和成效。來源試用提供的 API 如下:
- 實驗版可能會有所變動,因此可能會無法使用 (包括擴展至實驗範圍以外),而且可能無法使用一段時間,即使最終會向所有使用者啟用這類功能也一樣。因此,建議您盡可能實作功能偵測或優雅降級,以處理無法使用這項功能的情況。
- 穩定可靠,適合用於一般使用者,但在試用期間可能會有變動。
- 全面限制全球使用者,確保使用者不會成為實際標準,因此建議您按照各瀏覽器的試用指南,在程式碼集啟用該功能。
- 僅適用於開始試用來源的瀏覽器供應商,因此 Chrome 來源試用無法在 Safari、Firefox 或 Edge 中正常運作。
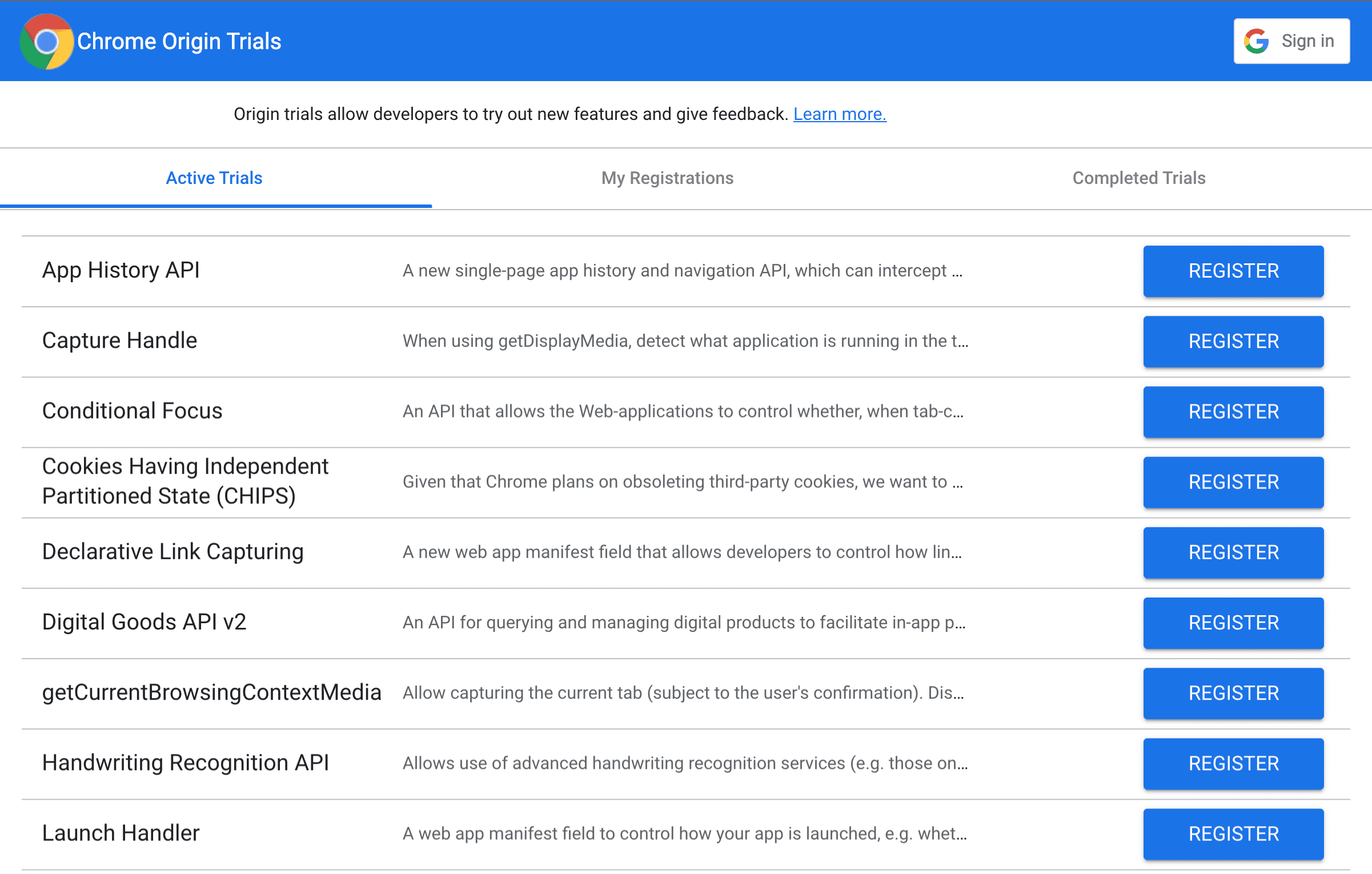
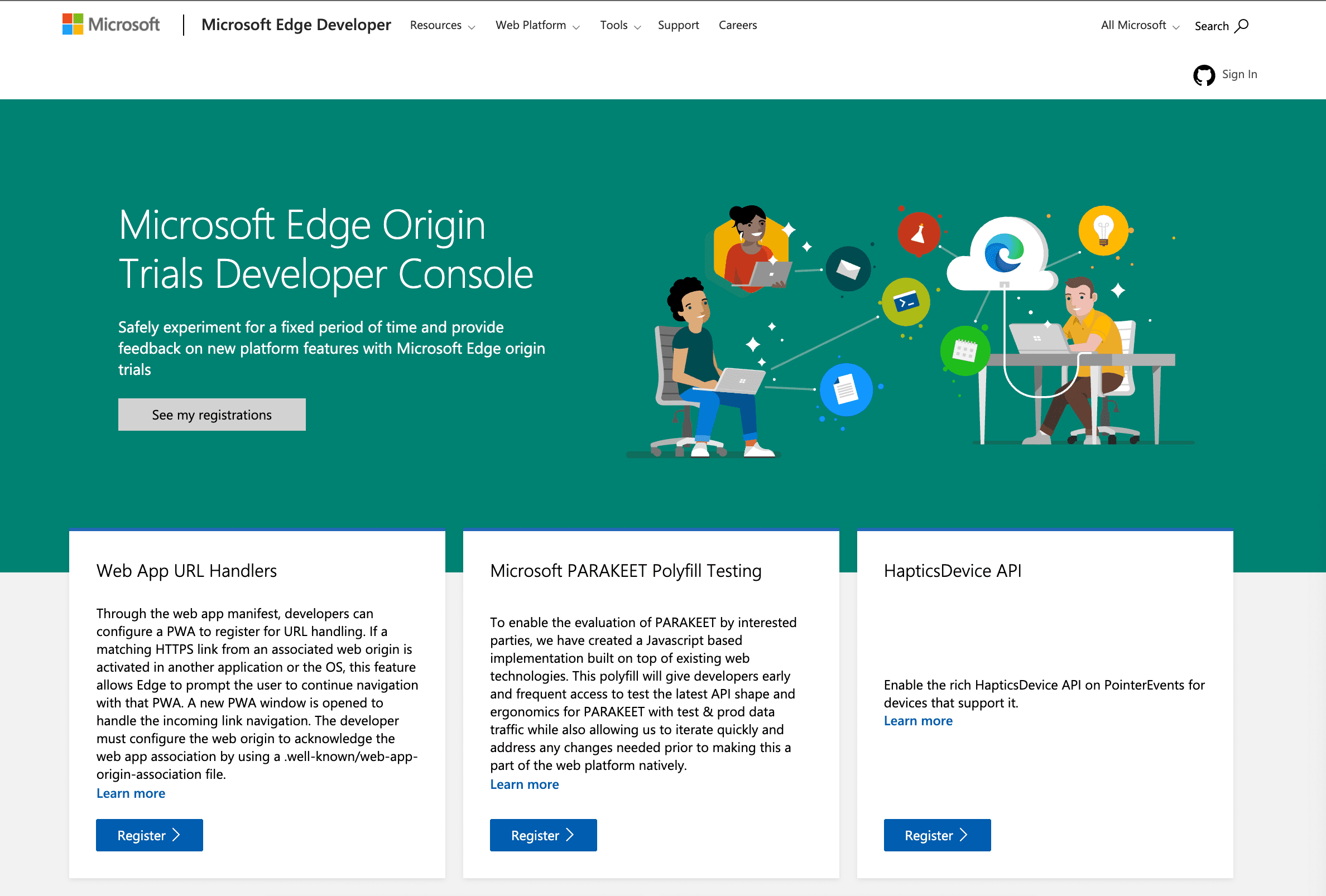
如果符合上述規定,您可以註冊來源試用服務。如需在 Chrome 中申請來源試用的操作說明,請參閱這篇文章;如果是 Microsoft Edge,請按這個連結


Safari 實驗功能
此外,Safari 也可讓開發人員嘗試及測試全新和未完成的 API 和功能,但不會提供來源試用。您無法為使用者啟用 Safari 的實驗功能。
Safari 的解決方案與旗標類似,稱為實驗功能。每個新版 Safari 都隨附許多實驗功能,其中有一些功能預設為啟用,部分功能會停用。
開發人員可以使用下列方式變更這些預設設定:
- macOS Safari 的開發和實驗功能選單。
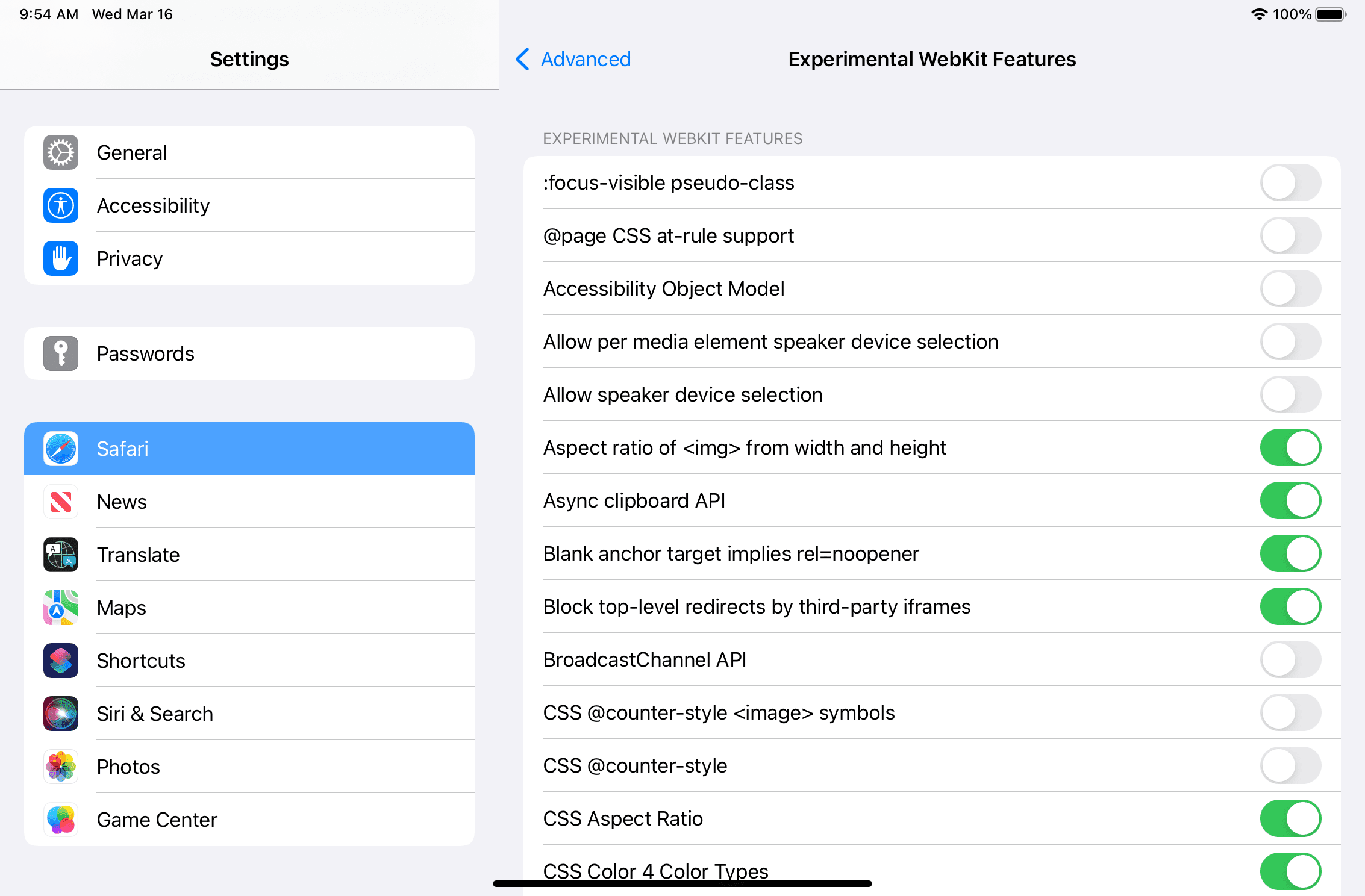
- 依序前往「Safari」、「進階」和「實驗功能」,來安裝 iOS 和 iPadOS 的「設定」應用程式。

Firefox 實驗功能
Firefox 透過設定提供實驗功能,可讓您使用 about:config 存取設定編輯器,藉此啟用或停用這項功能。

