ウェブは強力なプラットフォームですが、解決できる問題はまだまだあります。ウェブ向けの開発を行いたいが、さらに異なる機能が必要なユーザーは、ウェブアプリをラッパーにバンドルしてアプリストアで公開しなければならない。
デベロッパーは、独自のカスタム ブラウザをプラットフォーム固有のアプリとしてリリースすることを選ぶ場合があります。その場合、ウェブアプリのサイズが不釣り合いに大きくなります。これは、ブラウザのフォークとラッパーの両方を最新の状態に保つという追加のセキュリティとメンテナンスの負担を負うことになります。
このアプローチはまた、ウェブのリーチを失い、サポートするデバイスやオペレーティング システムの選択を余儀なくされることが多く、そのために異なるラッパーが必要になることも多く、セキュリティとメンテナンスの負担がさらに増大します。
これらの機能のギャップを埋めることが、これを修正し、ウェブが将来のソフトウェア プラットフォームとなり、プラットフォーム固有の SDK と比較して、可能な限り多くのユースケースをカバーできるようにするための鍵となります。
プロジェクト Fugu
このような場合に役立つのが Project Fugu という機能プロジェクトです。ケーパビリティ プロジェクト(Project Fugu)は、ユーザーのセキュリティ、プライバシー、信頼などのウェブの基本理念を維持しながら、ウェブにプラットフォームの機能をウェブに公開することで、ウェブアプリがプラットフォーム固有のアプリと同じ機能を使用できるようにするための、会社間の取り組みです。
機能を追跡する
公開トラッカーで、新機能をリリースするための作業をすべて確認できます。トラッカーには、次の情報が表示されます。
- 作業中または検討中の各 API のステータス。
- API の対象となるプラットフォーム。
- 各 API のリンクと追加情報。
- 検索とフィルタの機能。
- タイムライン ビュー。
機能をリクエストする
新しい機能をリクエストしたい場合はどうすればよいでしょうか。Chromium バグトラッカーで問題を報告するか、webwewant.fyi にアクセスしてフォームに必要事項を記入して、対応するブラウザ ベンダーにお問い合わせください。
各機能のプロセス
リリース前は、進行中の API の状態が 2 つあり、どちらもテストできます。
- デベロッパー トライアル: この機能はフラグの背後にあり、API は必ずしも安定しているとは限らず、実際のユーザーには実装すべきではありません。Chromium ベースのブラウザでフラグを有効または無効にするには、
about:flagsにアクセスし、独自のブラウザ インスタンスでテストできるようにします。
- オリジン トライアル: オリジンごとに機能を有効にできる状態。デベロッパーは単一のブラウザ インスタンスよりも幅広い対象を対象にテストを実施できますが、この機能はまだテスト中であり、実装は変更される可能性があります。詳しくは以下をご覧ください。
オリジン トライアル
オリジン トライアルを利用すると、新機能を試したり、ユーザビリティ、実用性、有効性に関するウェブ標準コミュニティにフィードバックを提供したりできます。オリジン トライアルで利用できる API は次のとおりです。
- 試験運用版。これらの機能は変更されたり、テスト期間外に拡張されないなど、使用できなくなる可能性があります。また、最終的にすべてのユーザーに有効にした場合でも、しばらくの間は使用できなくなる可能性があります。そのため、可能であれば、機能検出またはグレースフル デグラデーションを実装して、機能が利用できない場合に対処する必要があります。
- 実際のユーザーでも十分に使用できますが、試用期間中に変更される可能性があります。
- 事実上の標準にならないように、世界中のすべてのユーザーに限定されています。そのため、各ブラウザのトライアル ガイドラインに沿って、一部のユーザーを対象にコードベースで機能を有効にすることをおすすめします。
- オリジン トライアルを開始するブラウザ ベンダーに限定されるため、たとえば Safari、Firefox、Edge では Chrome オリジン トライアルは機能しません。
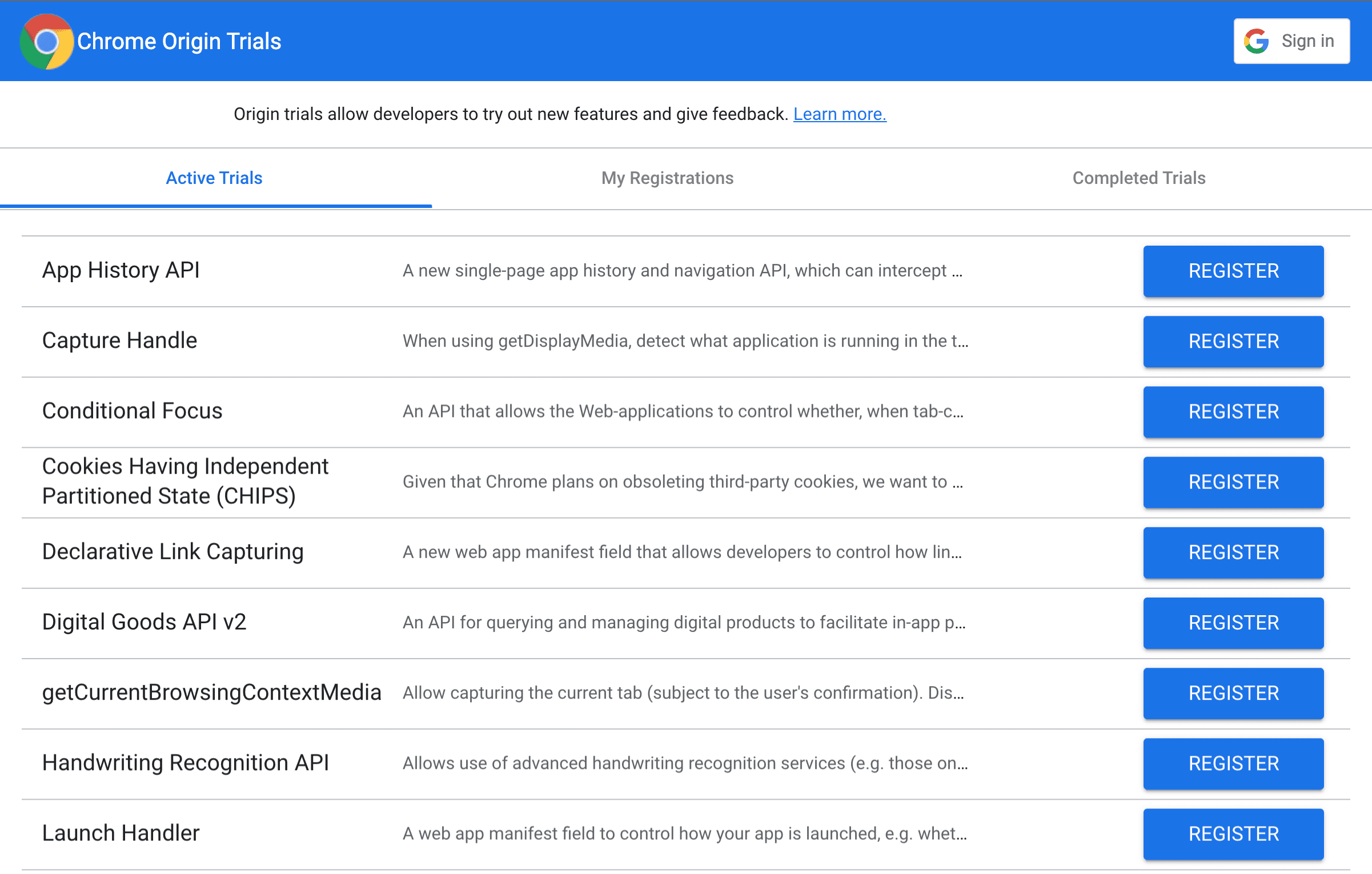
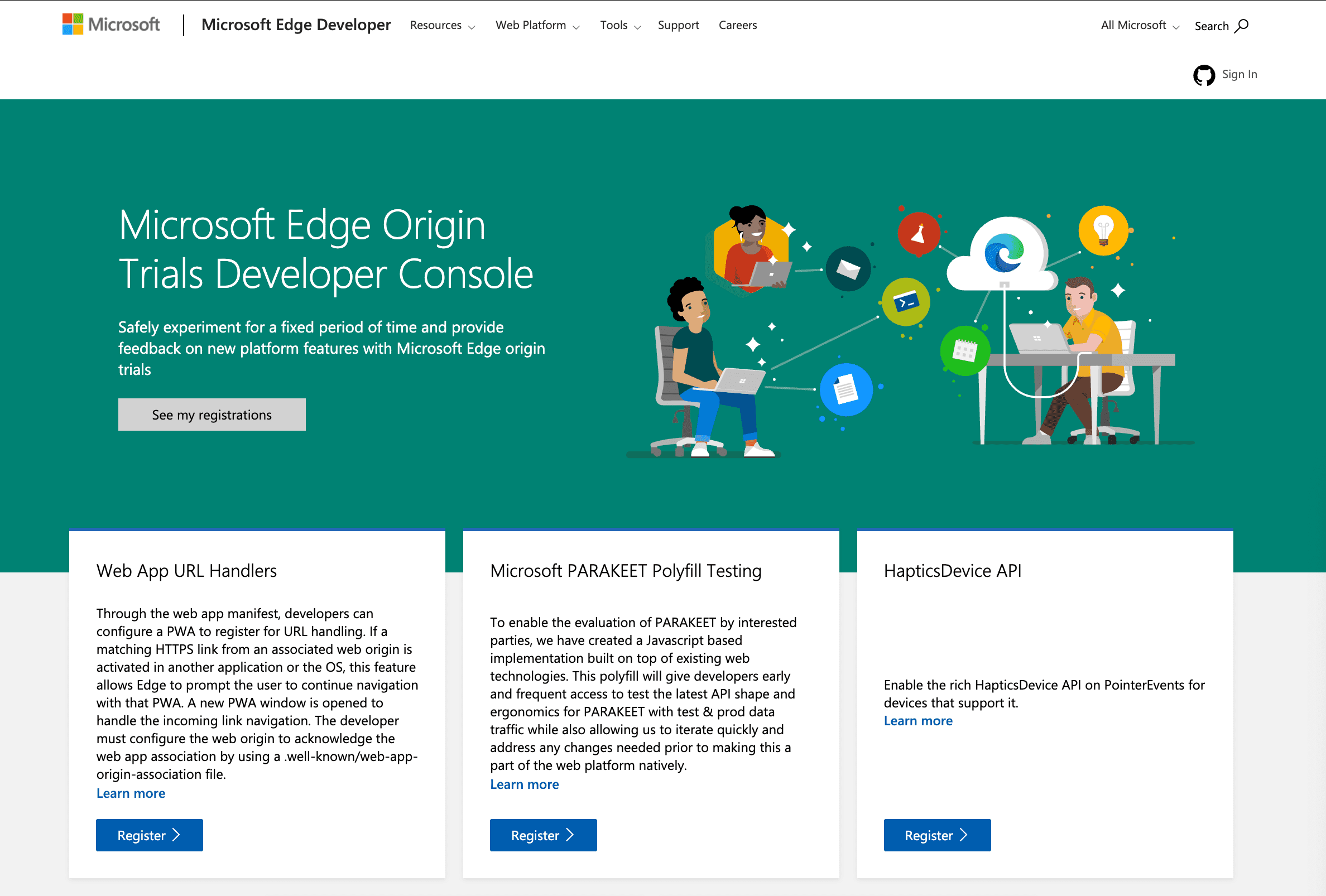
これらの要件に問題がない場合は、オリジンを登録してトライアルに参加できます。Chrome でオリジン トライアルに登録する手順については、こちらをご覧ください。Microsoft Edge の場合は、こちらのリンクをご覧ください。


Safari の試験運用版の機能
Safari では、開発者が未完成の新しい API や機能を試すこともできますが、オリジン トライアルは用意されていません。ユーザーに対して Safari の試験運用版の機能を有効にすることはできません。
Safari のソリューションは、試験運用版の機能と呼ばれるフラグに似ています。Safari の各新バージョンには多くの試験運用機能が備わっており、その一部は有効であったり、無効であったりします。
デベロッパーは、以下のコマンドを使用してデフォルトの設定を変更できます。
- macOS 版 Safari の開発中、試験運用版の機能メニュー。
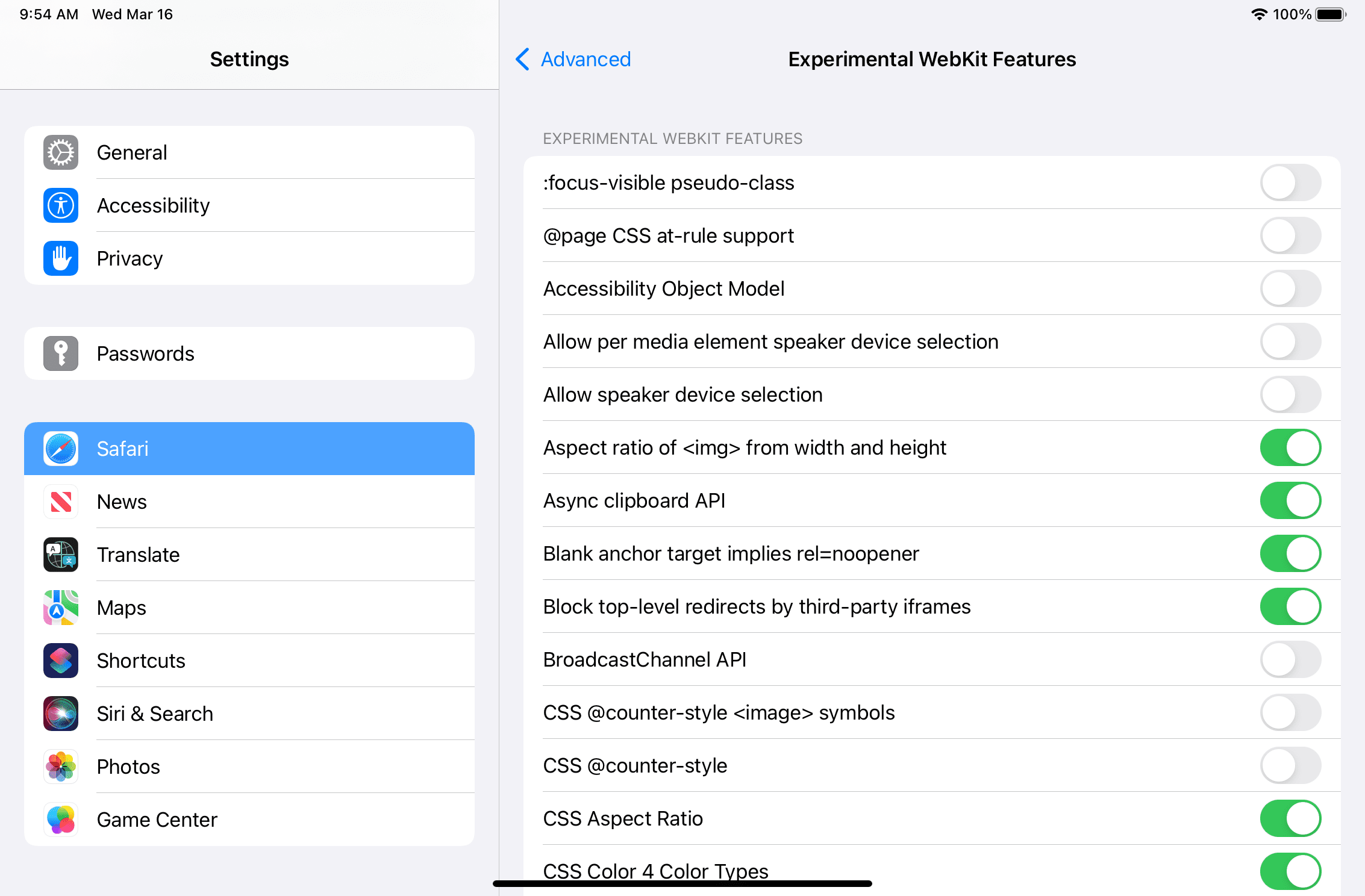
- iOS と iPadOS の設定アプリ。[Safari] の [高度な設定] > [試験運用機能] に移動します。

Firefox の試験運用版の機能
Firefox では、設定エディタで about:config を使用して有効と無効を切り替えられる試験運用機能を提供しています。
