A Web é uma plataforma poderosa, mas ainda há lacunas no que ela pode resolver. Quem quiser desenvolver para a Web, mas precisar de mais recursos diferentes, será forçado a agrupar seus apps da Web em wrappers e publicá-los nas app stores.
Os desenvolvedores podem optar por enviar seu próprio navegador personalizado como apps específicos da plataforma, o que aumenta de modo desproporcional o tamanho dos apps da Web. Isso também os força a assumir a responsabilidade adicional de segurança e manutenção de manter a bifurcação e o wrapper do navegador atualizados.
Essa abordagem também perde o alcance da Web, muitas vezes sendo forçada a escolher a quais dispositivos e sistemas operacionais oferecer suporte, que muitas vezes exigem wrappers diferentes e que aumentam ainda mais a carga de segurança e manutenção.
Preencher essas lacunas de recursos é a chave para corrigir isso e, assim, permitir que a Web se torne a plataforma de software do futuro, abrangendo o maior número possível de casos de uso, em comparação com SDKs específicos da plataforma.
Projeto Fugu
É aqui que entra o projeto de recursos, conhecido como Projeto Fugu. O projeto de recursos, ou Project Fugu, é uma iniciativa entre empresas para possibilitar que os apps da Web tenham as mesmas funcionalidades que os apps específicos da plataforma, expondo os recursos dessas plataformas à Web, mantendo a segurança, a privacidade e a confiança do usuário e outros princípios essenciais da Web.
Monitorar recursos
Há um rastreador público para acompanhar todo o trabalho de lançar novos recursos. No rastreador, você pode ver:
- O status de cada API em que você está trabalhando ou considerando.
- Plataformas a que a API é segmentada.
- Links e informações adicionais sobre cada API.
- Pesquisar e filtrar recursos.
- Uma visualização em linha do tempo.
Solicitar um recurso
E se você quiser solicitar um recurso novo? Registre um problema no rastreador de bugs do Chromium ou acesse webwewant.fyi (em inglês) e preencha um formulário para entrar em contato com os fornecedores de navegador correspondentes.
O processo para cada recurso
Antes do lançamento, há dois estados em que uma API em andamento poderia estar e ambos permitem testá-los.
- Uma avaliação de desenvolvedor: o recurso está protegido por um sinal, a API não é necessariamente estável, e você não deve implementá-la para usuários reais. Para ativar ou desativar as sinalizações em navegadores baseados no Chromium, acesse
about:flags. Assim, você pode testar na sua própria instância do navegador.
- Um teste de origem: um estado em que os recursos podem ser ativados por origem, os desenvolvedores podem executar testes para um público mais amplo do que a instância de um único navegador, mas o recurso ainda está sendo testado e a implementação pode mudar. Confira mais detalhes abaixo.
Testes de origem
Os testes de origem permitem que você teste novos recursos e dê feedback à comunidade de padrões da Web sobre usabilidade, praticidade e eficácia. As APIs disponíveis no teste de origem são:
- Em fase experimental, eles podem mudar e podem ficar indisponíveis, sem se estender para além do experimento. Além disso, eles podem ficar indisponíveis por algum tempo, mesmo que sejam ativados para todos os usuários. Portanto, sempre que possível, você deve implementar a detecção de recursos ou a degradação suave para lidar com o caso quando o recurso não está disponível.
- São estáveis o suficiente para serem usados com usuários reais, mas podem mudar ao longo do teste.
- Limitado a todos os usuários do mundo para garantir que eles não se tornem um padrão. Por isso, é recomendável ativar o recurso na base de código seguindo as diretrizes de teste de cada navegador para um subconjunto de usuários.
- Limitado ao fornecedor do navegador que inicia o teste de origem. Portanto, um teste de origem do Chrome não funcionará no Safari, Firefox ou Edge, por exemplo.
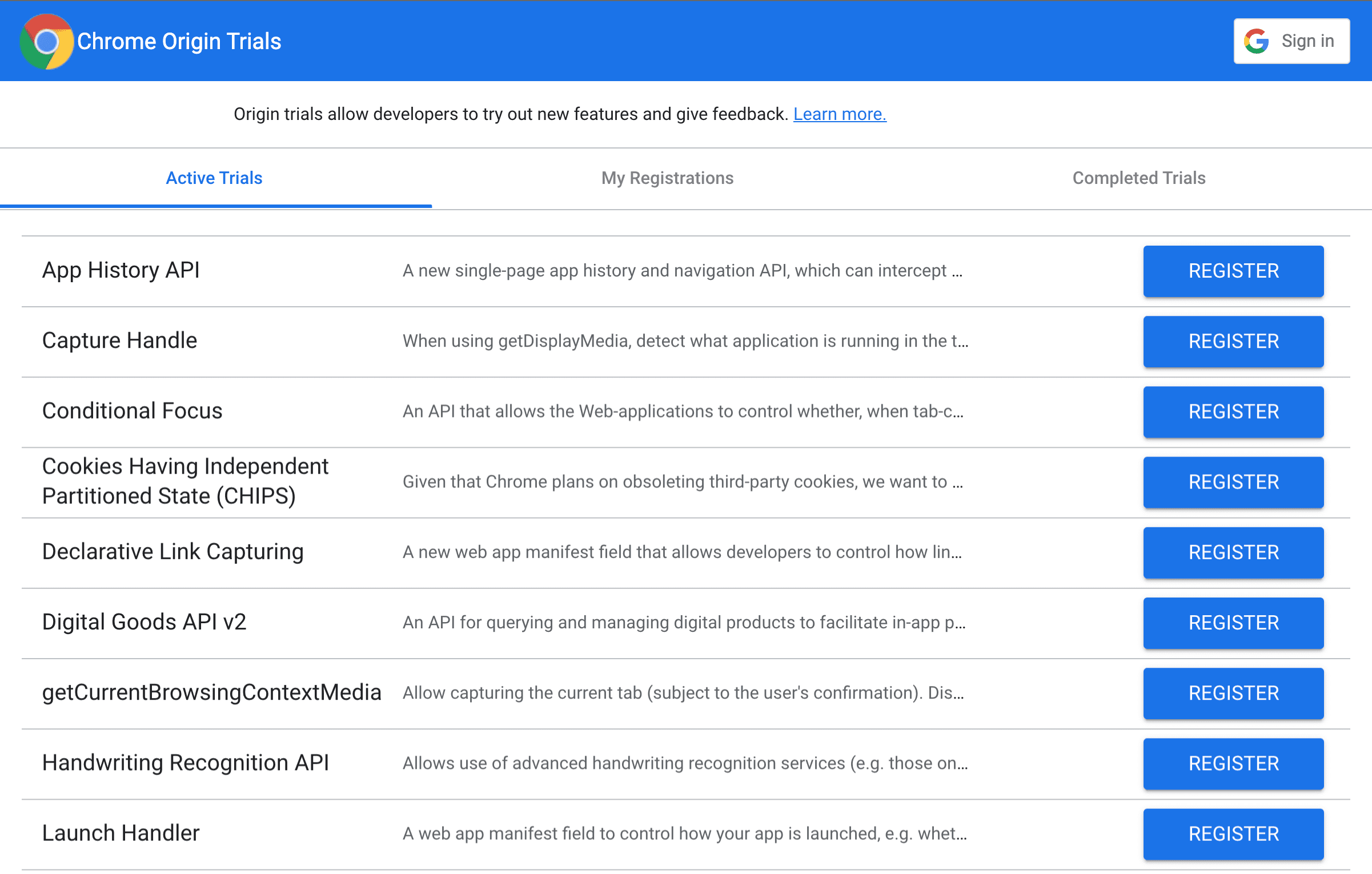
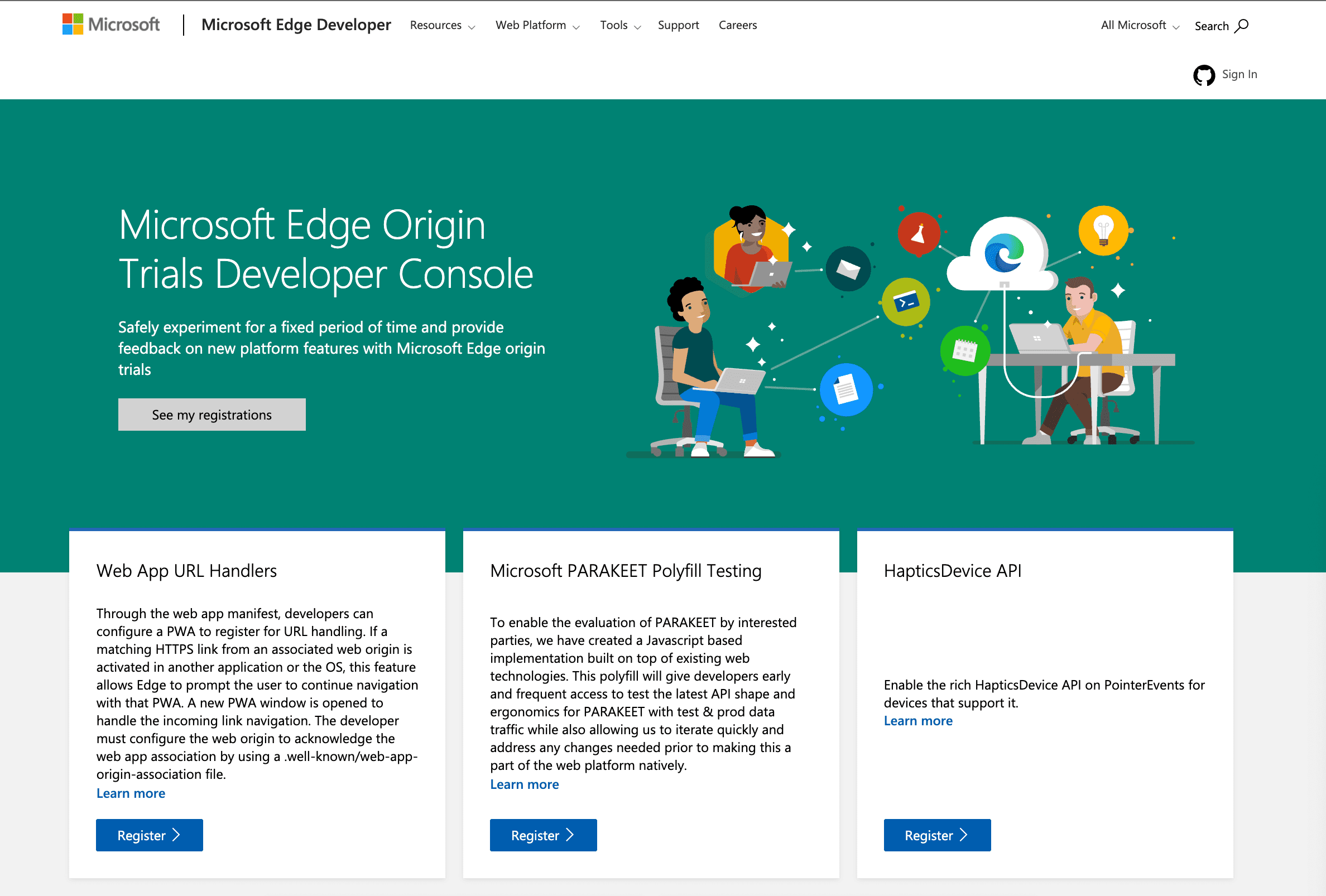
Se esses requisitos forem adequados, registre uma origem para participar de um teste. Clique neste link para se inscrever em um teste de origem do Chrome e no Microsoft Edge neste link.


Recursos experimentais do Safari
O Safari também permite que os desenvolvedores testem APIs e recursos novos e inacabados, mas não oferece testes de origem. Não é possível ativar os recursos experimentais do Safari para os usuários.
A solução do Safari é semelhante às flags, conhecidas como recursos experimentais. Cada nova versão do Safari vem com muitos recursos experimentais, alguns ativados e outros desativados por padrão.
Como desenvolvedor, você pode alterar essas configurações padrão usando:
- Menu de recursos experimentais e de desenvolvimento no Safari para macOS.
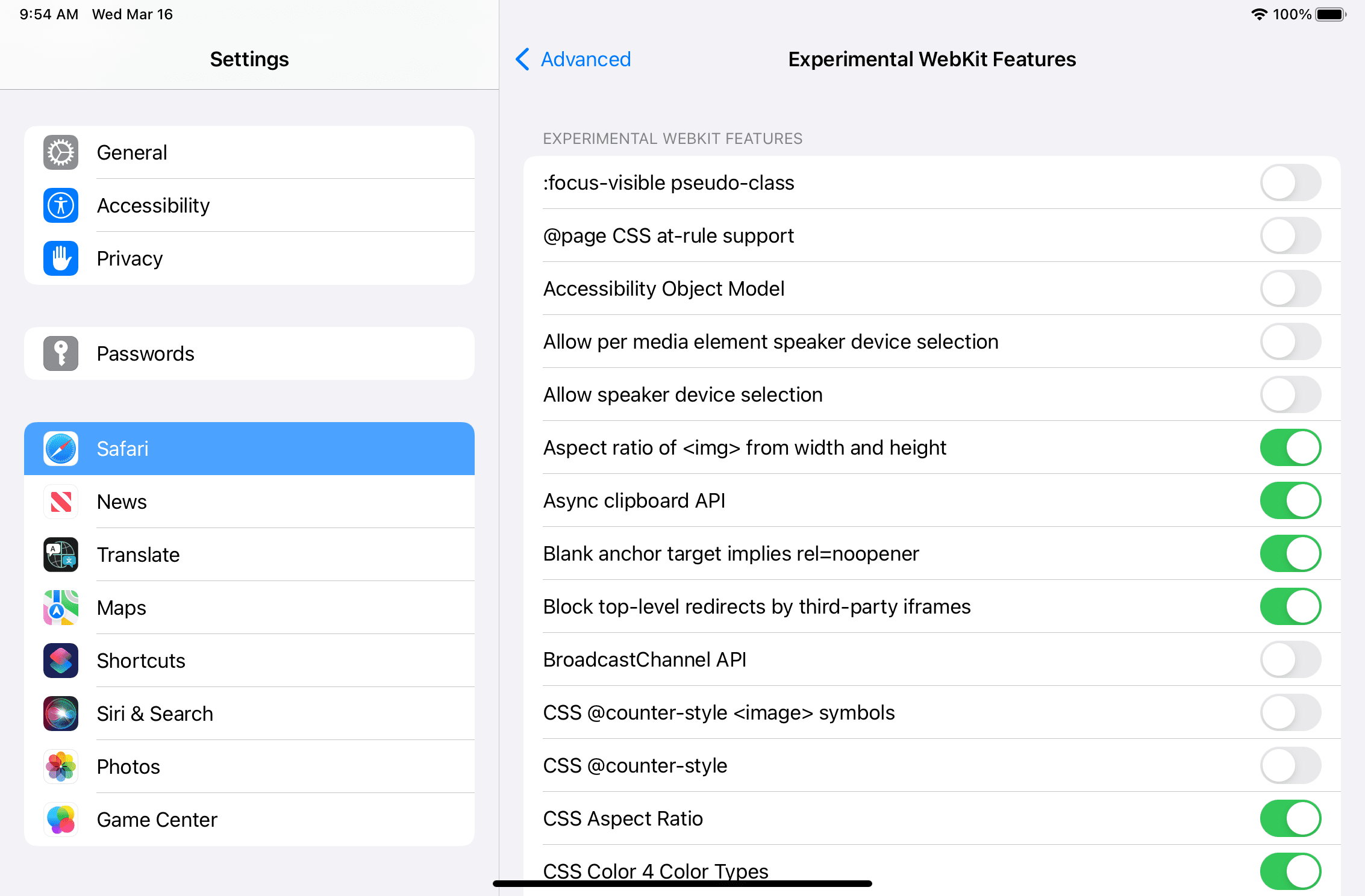
- O app Configurações do iOS e do iPadOS, acessando Safari, Recursos avançados e experimentais.

Recursos experimentais do Firefox
O Firefox oferece recursos experimentais por meio de configurações que você pode ativar ou desativar acessando o Editor de configuração pelo about:config.

