网络是一个强大的平台,但仍有待改进的地方。想要为 Web 开发应用但需要更多不同功能的用户不得不将他们的 Web 应用捆绑在封装容器中,然后在应用商店中发布。
开发者可能会选择将自己的自定义浏览器作为平台专用应用发布,这会大大增加其 Web 应用的大小。这还会迫使他们承担额外的安全和维护负担,使浏览器分支和封装容器保持最新状态。
这种方法还失去了网络的覆盖面,经常被迫选择要支持的设备和操作系统,通常需要不同的封装容器,这进一步增加了安全和维护负担。
弥补这些功能差距是解决此问题的关键,从而使 Web 成为未来的软件平台,与特定于平台的 SDK 相比,涵盖尽可能多的用例。
项目 Fugu
这正是功能项目(称为 Project Fugu)的用武之地。功能项目(简称 Project Fugu)是一项跨公司计划,旨在通过向 Web 公开这些平台的功能,同时维护用户安全、隐私、信任和 Web 的其他核心原则,从而使 Web 应用具备与平台专用应用相同的功能。
跟踪功能
我们提供了一个公开跟踪器,可及时了解发布新功能的所有工作。 在智能设备上,您可以查看:
- 正在处理或考虑的每个 API 的状态。
- 此 API 的目标平台。
- 有关每个 API 的链接和其他信息。
- 搜索和过滤功能。
- 时间轴视图。
请求 capability
如果您想请求一项新功能,该怎么办?您可以在 Chromium 错误跟踪工具中提交问题,也可以访问 webwewant.fyi 并填写相应表单联系相应的浏览器供应商。
每项 capability 的流程
发布中的 API 可能会处于两种状态,您都可通过这两种状态对其进行测试。
- 开发者试用:功能受标志保护,该 API 未必稳定,您不应为真实用户实现该 API。您可以转到
about:flags,在基于 Chromium 的浏览器上启用或停用 flag,以便在您自己的浏览器实例上进行测试。
- 源试用:一种可在源端启用功能的状态,在这种状态下,开发者可以针对比单个浏览器实例更广泛的受众群体运行测试,但该功能仍处于测试阶段,其实现方式可能会有所变化。详情如下。
源试用
通过源试用,您可以试用新功能,并针对易用性、实用性和有效性向网络标准社区提供反馈。在源试用中提供的 API 包括:
- 实验性功能可能会有所变化,在实验结束后也可能会无法使用(包括在实验之后阶段不再可用),而且可能在一段时间内无法使用,即使最终为所有用户启用这些功能,也是如此。因此,在可能的情况下,您应实现功能检测或优雅降级,以应对功能不可用的情况。
- 足够稳定,可供真实用户使用,但在整个试用过程中可能会发生变化。
- 在全球范围内仅限所有用户使用,以确保不会成为实际的标准,因此我们建议您按照各浏览器的试用指南,在代码库中为部分用户启用此功能。
- 仅限开始源试用的浏览器供应商,因此 Chrome 源试用无法在 Safari、Firefox 或 Edge 等环境下进行。
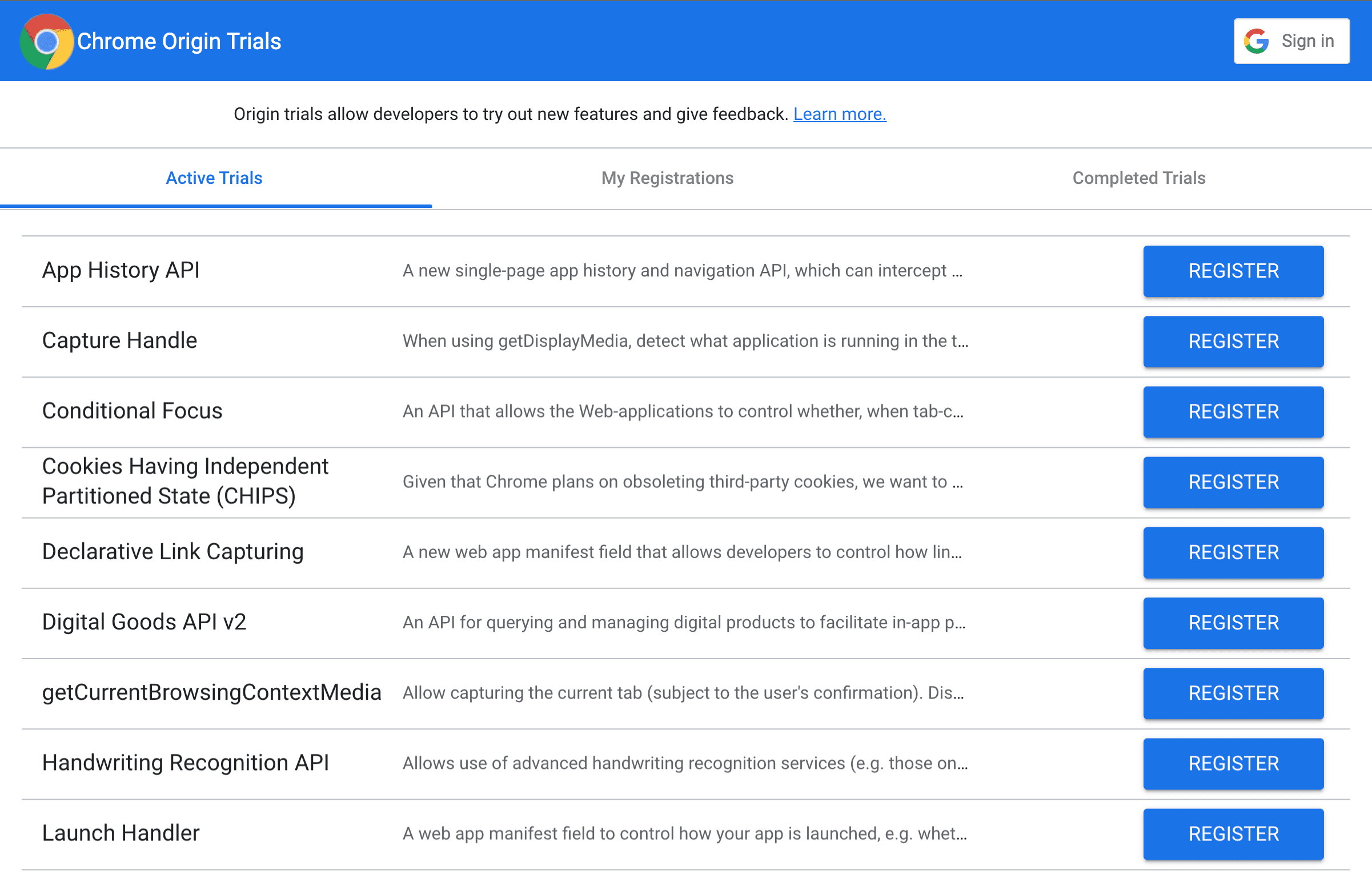
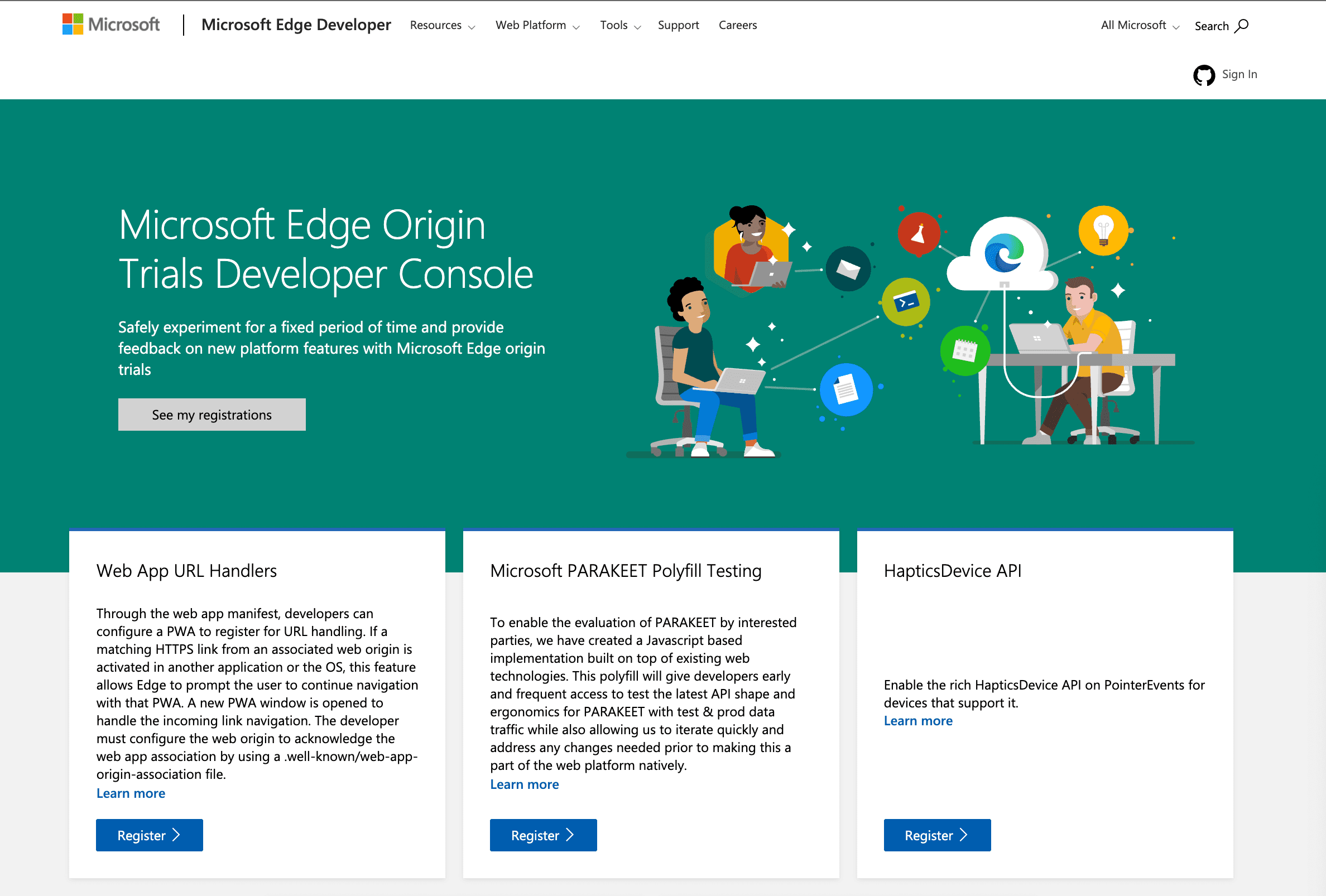
如果您符合这些要求,则可以注册来源以参与试用。您可以点击此处查看在 Chrome 中注册源试用的说明;如需查看 Microsoft Edge 注册体验的说明,请点击此链接


Safari 实验性功能
Safari 还允许开发者尝试和测试新的和未完工的 API 和功能,但它不提供源试用。您无法为用户启用 Safari 的实验性功能。
Safari 的解决方案与标志类似,称为实验性功能。Safari 的每个新版本都提供许多实验性功能,其中部分功能默认处于启用状态,而部分功能默认处于停用状态。
作为开发者,您可以使用以下工具更改这些默认设置:
- Safari for macOS 中的“开发”和“实验性功能”菜单。
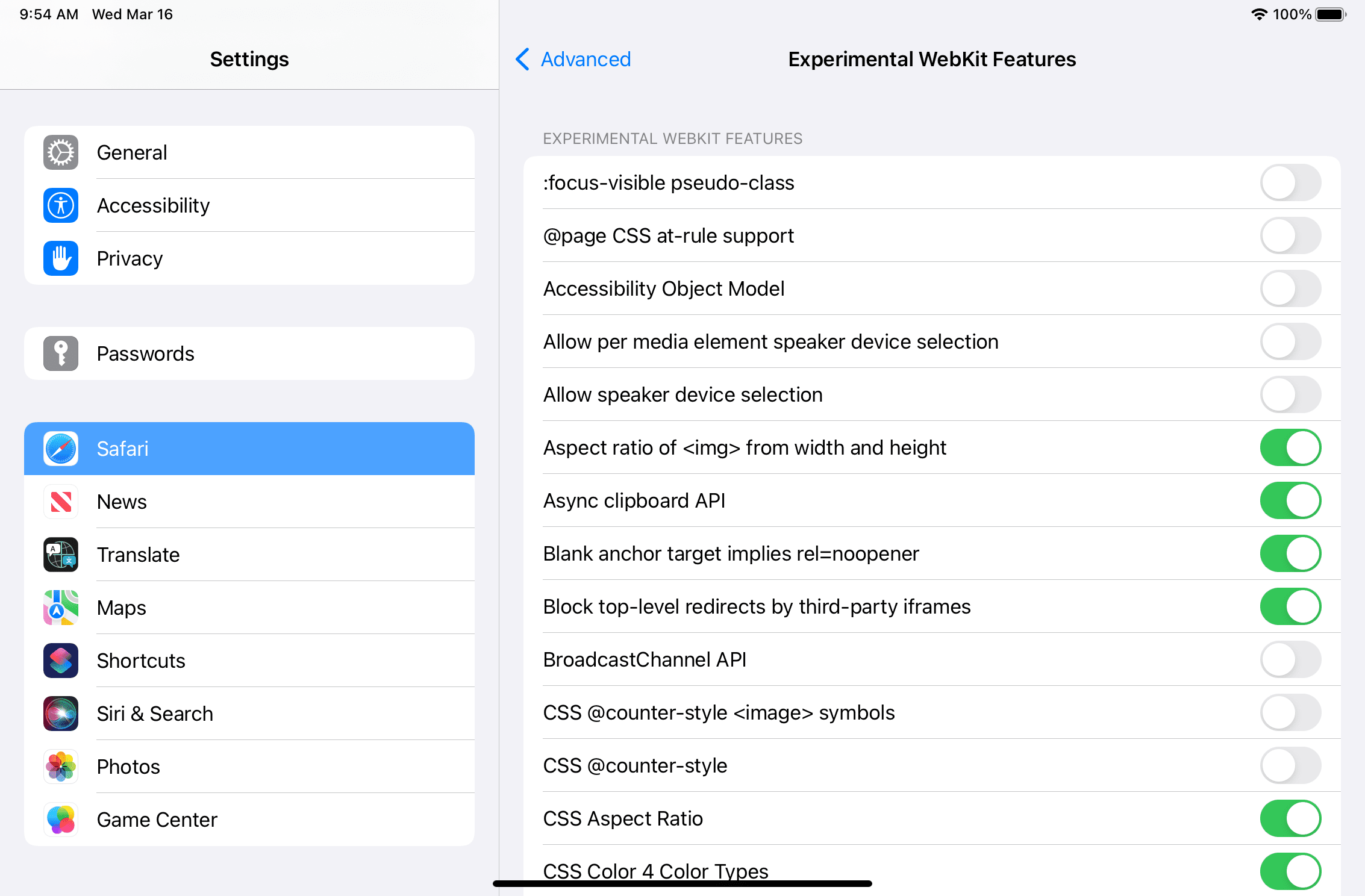
- iOS 和 iPadOS“设置”应用,具体方法是依次进入“Safari”>“高级”>“实验性功能”。

Firefox 实验性功能
Firefox 通过设置提供实验性功能,您可以使用 about:config 访问配置编辑器来启用或停用这些功能。

