Có nhiều điểm cải tiến có thể giúp tăng lượt chuyển đổi và mức sử dụng của PWA.
Lối tắt ứng dụng
Lối tắt ứng dụng là một danh sách tĩnh gồm các đường liên kết sâu đến PWA của bạn, được viết trong tệp kê khai. Quy cách tệp kê khai ứng dụng web. Quy cách này cho phép bạn xác định danh sách lối tắt đến các phần hoặc tính năng khác nhau trong PWA, giúp tăng tốc độ điều hướng đến các phần thường xuyên được truy cập.
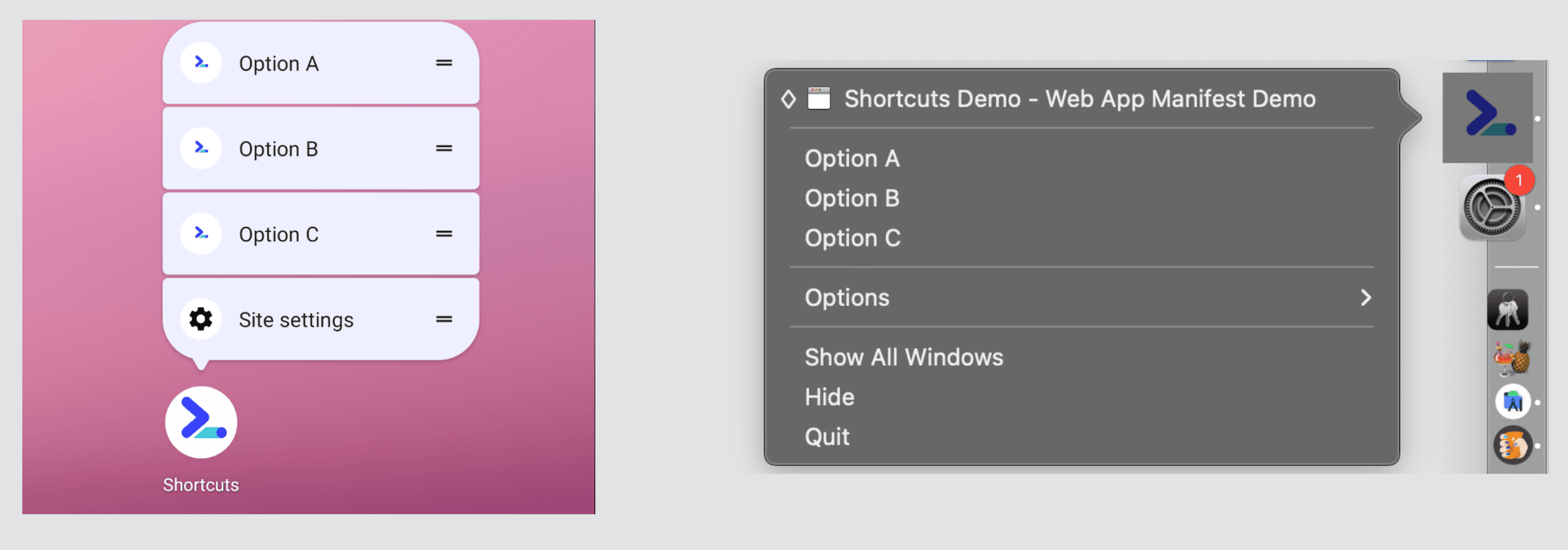
Lối tắt ứng dụng có trên hầu hết các hệ điều hành máy tính và Android có WebAPK, đồng thời xuất hiện trong một trình đơn theo bối cảnh trên biểu tượng của ứng dụng trong màn hình chính, thanh công cụ hoặc thanh tác vụ, như trong hình sau:

Để truy cập vào trình đơn này, người dùng phải nhấp chuột phải hoặc nhấn và giữ vào biểu tượng của PWA.
Lối tắt được xác định trong thành phần shortcuts của tệp kê khai. Nó lấy một mảng các thành viên có các thuộc tính sau:
name- Văn bản sẽ xuất hiện trước người dùng, thường là trong một trình đơn theo bối cảnh.
url- URL mà PWA sẽ tải khi người dùng khởi động PWA từ lối tắt này. Đây phải là một URL trong phạm vi PWA của bạn và phải liên kết sâu đến tính năng mà
namehoặcshort_namemô tả. short_name- (Không bắt buộc) Tên ngắn hơn được dùng khi không có đủ chỗ để hiển thị toàn bộ giá trị của trường
name. description- (Không bắt buộc) Nội dung mô tả về chức năng của lối tắt này
icons- (Không bắt buộc) Một mảng các đối tượng biểu tượng có các trường
src,type,sizesvàpurpose(không bắt buộc), mô tả những hình ảnh sẽ đại diện cho lối tắt
Bạn nên coi Lối tắt cho ứng dụng là một tính năng hoạt động tốt nhất có thể. Điều đó có nghĩa là bạn không thể dựa vào những lối tắt này để xuất hiện một cách nhất quán, và ngay cả khi chúng xuất hiện, bạn cũng không biết có bao nhiêu lối tắt sẽ xuất hiện hoặc liệu nền tảng có bỏ qua các biểu tượng hay không vì điều đó tuỳ thuộc vào trình duyệt. Chúng tôi không thể thảo luận đầy đủ về từng nền tảng, nhưng bên dưới là thông tin về cách hoạt động của tính năng này trên Android và máy tính. Cách tốt nhất để đối phó với sự không chắc chắn này là sắp xếp các mục theo mức độ ưu tiên.
iOS và iPadOS
Khi xuất bản PWA, bạn có thể thực hiện một số điểm cải tiến để nâng cao trải nghiệm cho người dùng Safari trên iOS/iPadOS.
Màn hình chờ
Như bạn thấy trong chương Web App Manifest, Android sẽ tự động tạo màn hình chờ dựa trên các giá trị của tệp kê khai. Điều này không áp dụng cho iOS và iPadOS. Trong các thiết bị này, bạn nên xác định màn hình chờ trong HTML dưới dạng hình ảnh tĩnh bằng cách sử dụng các phần tử <link>.
Những hình ảnh này được gọi là hình ảnh khởi động trên các thiết bị của Apple và sử dụng thuộc tính rel với giá trị apple-touch-startup-image, như trong:
<link rel="apple-touch-startup-image" href="ios-startup.png">
Thách thức là hình ảnh khởi động phải có kích thước cửa sổ chính xác mà PWA sẽ có khi mở. Do đó, các thiết bị iOS và iPadOS khác nhau sẽ cần các hình ảnh khác nhau. Bạn cần xem xét thêm nhiều trường hợp trên iPad, chẳng hạn như mở theo hướng ngang/dọc và kết xuất PWA ở chế độ đa nhiệm (chẳng hạn như 1/3, 1/2 hoặc 2/3 màn hình).
Bạn có thể xem danh sách kích thước màn hình mới nhất của iOS và iPadOS tại Nguyên tắc về giao diện người dùng của Apple
Bạn có thể đặt các phiên bản khác nhau của hình ảnh khởi chạy bằng một truy vấn nội dung nghe nhìn bên trong thuộc tính media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Mẫu thiết kế cho hình ảnh khởi động trên iOS
Việc xác định hình ảnh khởi động là một việc khó khăn, vì vậy, chúng tôi có một số công cụ để tự động tạo và định cấu hình:
- Quá trình tạo tĩnh tích hợp với hệ thống bản dựng, tạo tất cả hình ảnh tĩnh PNG và cung cấp cho bạn mã HTML có các phần tử
<link>để chèn vào tài liệu. PWA Asset Generator là một ví dụ về công cụ như vậy. - Trình tạo phía máy khách, một công cụ JavaScript có thể nhúng một hoặc nhiều phiên bản base64 của hình ảnh khởi động vào các phần tử được chèn
<link>dựa trên loại và kích thước màn hình của thiết bị hiện tại. Bạn có thể dùng một canvas trong bộ nhớ, kết xuất hình ảnh và chuyển đổi hình ảnh đó thành URIdata:bằng tệp PNG. Thư viện PWA Compat là một thư viện phía máy khách dễ sử dụng, thực hiện việc này bằng cách sao chép màn hình khởi chạy thông thường của Android.
Phát hiện PWA trên các nền tảng di động của Apple
Mặc dù bạn nên sử dụng tính năng Cải tiến tăng dần và phát hiện tính năng trong PWA, nhưng có thể có một số trường hợp đặc biệt mà chúng ta cần biết liệu người dùng có đang sử dụng PWA trên các nền tảng di động của Apple hay không, chẳng hạn như khi bạn muốn cung cấp hướng dẫn cài đặt hoặc thêm đường liên kết đến các ứng dụng dành riêng cho nền tảng chỉ dành cho iOS.
Để tránh đọc chuỗi tác nhân người dùng, hãy kiểm tra thuộc tính standalone của đối tượng navigator. Đây là một thuộc tính không theo tiêu chuẩn và chỉ có trên công cụ WebKit trên iOS và iPadOS.
- Nếu
navigator.standalonelàundefined, tức là người dùng không sử dụng thiết bị iPadOS hoặc iOS. - Nếu
navigator.standalonelàfalse, tức là người dùng đã mở PWA trong trình duyệt và đang sử dụng PWA ở đó. - Nếu
navigator.standalonelàtrue, tức là người dùng đã mở PWA từ màn hình chính và đang sử dụng PWA độc lập.
Hỗ trợ toàn màn hình
Trên Safari trên iOS và iPad, chỉ có display: standalone được hỗ trợ dưới dạng chế độ hiển thị cho PWA.
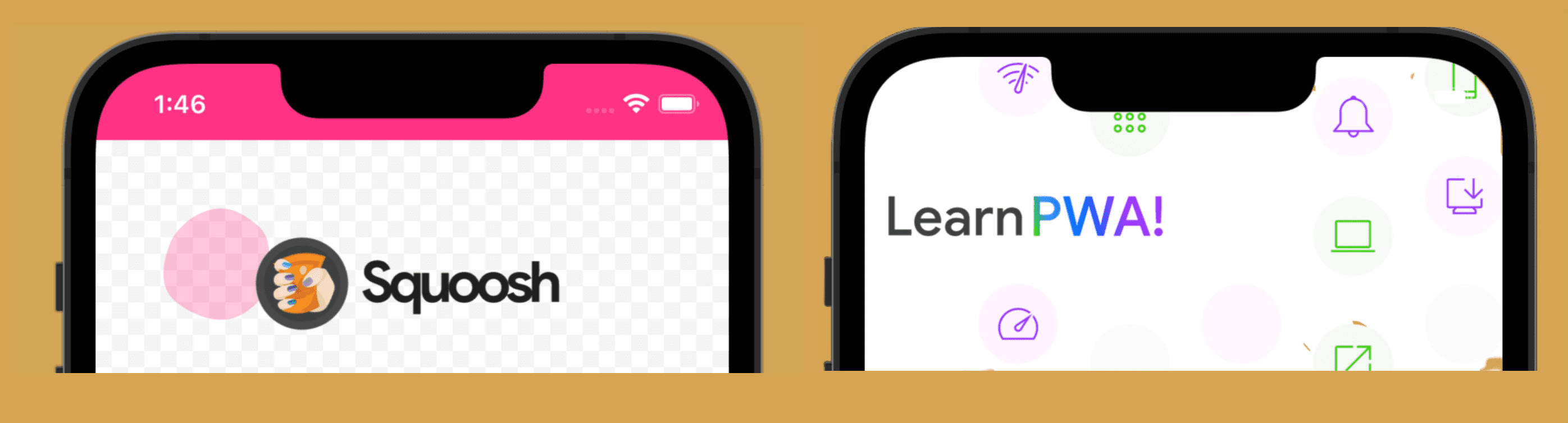
Trong hình ảnh tiếp theo, bạn có thể thấy ở bên trái là một thiết kế độc lập mặc định có màu chủ đề và ở bên phải là một PWA có chế độ toàn màn hình trên iOS, cho phép bạn hiển thị nội dung phía sau thanh trạng thái.

Nếu bạn thêm thẻ sau vào HTML, PWA của bạn trên iOS và iPadOS sẽ chuyển sang chế độ toàn màn hình, nhưng chế độ này khác với Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
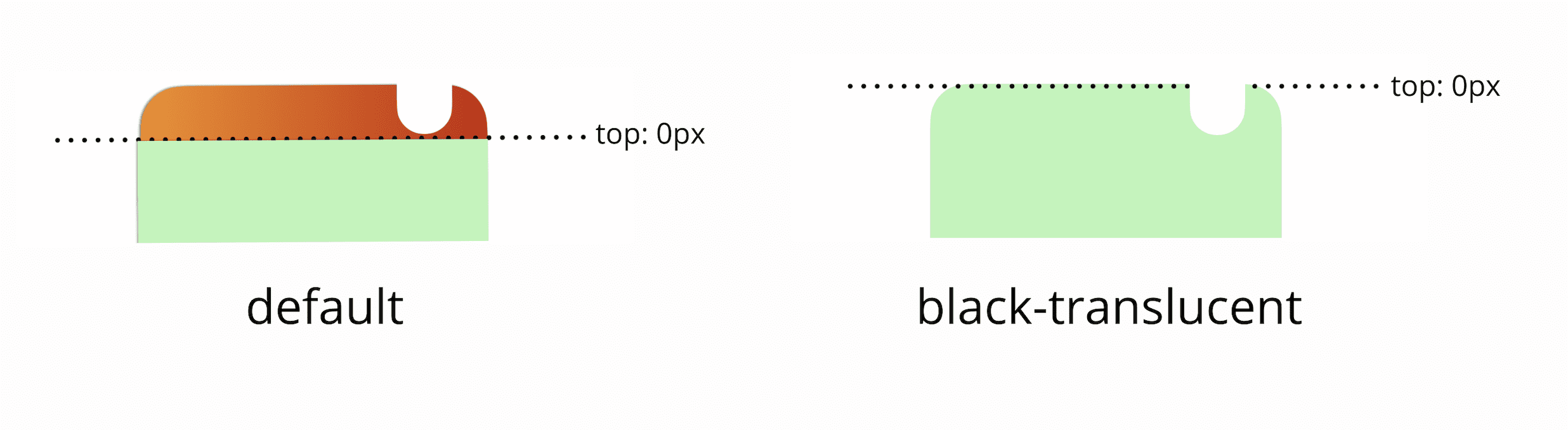
Ở chế độ này, thanh trạng thái của thiết bị (phần trên cùng nơi bạn thấy đồng hồ, mức pin và biểu tượng thông báo) vẫn hiển thị nhưng được kết xuất ở trên cùng nội dung của bạn với nền trong suốt.
Khi sử dụng chế độ này, hãy cẩn thận với thiết kế của bạn vì hệ điều hành sẽ luôn kết xuất các biểu tượng bằng màu trắng, vì vậy, bạn phải luôn tương phản nền cho đầu màn hình với nội dung sáng. Ngoài ra, bạn cần sử dụng các biến môi trường CSS để hiển thị nội dung trong khu vực an toàn, như trong Chương Thiết kế ứng dụng.

Độ tin cậy của quá trình cài đặt
Trên iOS và iPadOS trước phiên bản 15.4, tệp kê khai chỉ được tải từ mạng khi người dùng mở bảng chia sẻ (bằng biểu tượng chia sẻ trong trình duyệt) chứ không phải khi trang tải. Do đó, trình duyệt sẽ không kiểm tra xem trang web của bạn có phải là PWA hay không cho đến thời điểm đó. Điều này có thể dẫn đến tình huống tệp kê khai không tải được hoặc mất quá nhiều thời gian và trình duyệt sẽ bỏ qua tệp kê khai.
Khi trình duyệt không thể tải tệp kê khai đúng hạn, việc nhấn vào "Thêm vào màn hình chính" sẽ đặt một biểu tượng trên màn hình chính, nhưng không mang lại trải nghiệm ứng dụng; biểu tượng này chỉ là một lối tắt đến thẻ trình duyệt.

