هناك العديد من التحسينات التي يمكن أن تؤدي إلى تحسين الإحالات الناجحة واستخدام تطبيق الويب التقدّمي.
اختصارات التطبيقات
اختصارات التطبيقات هي قائمة ثابتة من الروابط لصفحات معيّنة في تطبيق الويب التقدّمي (PWA)، ويتم كتابتها في البيان. مواصفات بيان تطبيق الويب: تتيح لك تحديد قائمة باختصارات لأجزاء أو ميزات مختلفة في تطبيق الويب التقدّمي، ما يؤدي إلى تسريع التنقّل إلى الأقسام التي يتم الوصول إليها بشكل متكرّر.
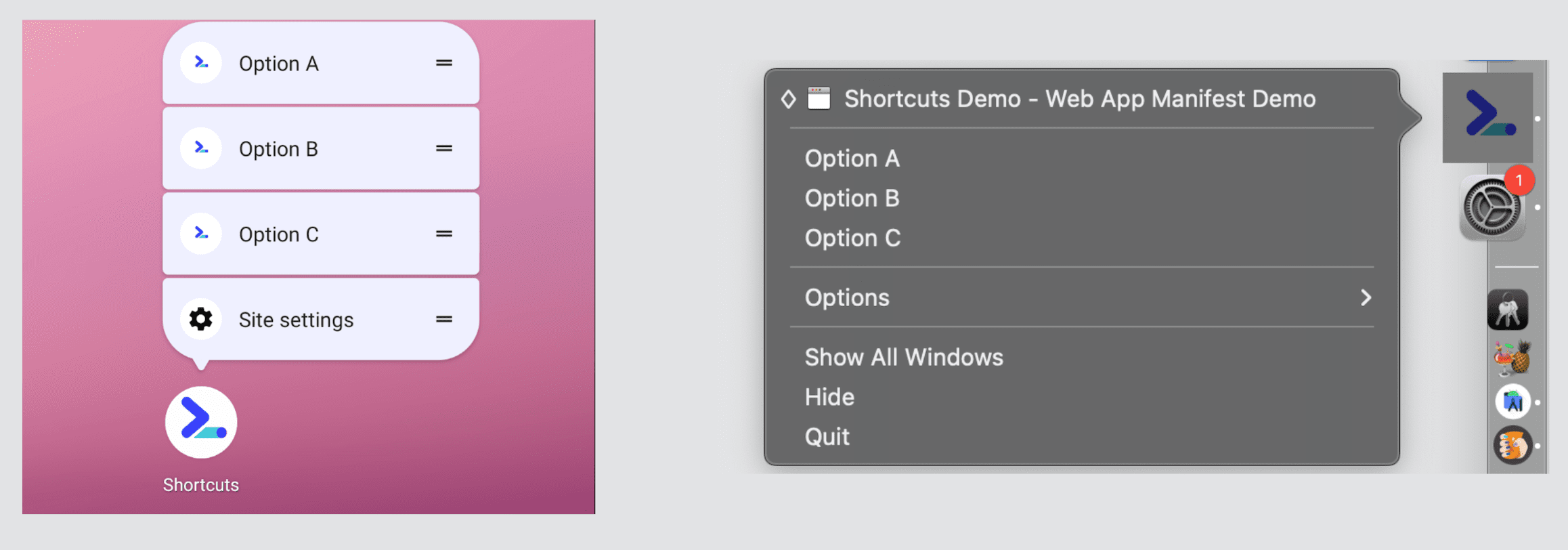
تتوفّر اختصارات التطبيقات على معظم أنظمة التشغيل لأجهزة الكمبيوتر المكتبي وعلى أجهزة Android التي تستخدم WebAPK، وتظهر في قائمة سياقية على أيقونة التطبيق في الشاشة الرئيسية أو شريط التطبيقات أو شريط المهام، كما هو موضّح في الصورة التالية:

للوصول إلى هذه القائمة، على المستخدمين النقر بزر الماوس الأيمن أو الضغط مع الاستمرار على رمز تطبيق الويب التقدّمي.
يتم تحديد الاختصارات في العنصر shortcuts من البيان. تتلقّى هذه السمة مصفوفة من الأعضاء مع السمات التالية:
name- النص الذي سيظهر للمستخدم، عادةً في قائمة السياق
url- عنوان URL الذي يجب أن تحمّله تطبيقات الويب التقدّمية عندما يبدأ المستخدم تشغيلها من هذا الاختصار. يجب أن يكون عنوان URL ضمن نطاق تطبيق الويب التقدّمي، ويجب أن يكون رابطًا لصفحة في التطبيق تصف الميزة التي يصفها
nameأوshort_name. short_name- (اختياري) اسم أقصر يُستخدَم عندما لا يتوفّر مساحة كافية لعرض القيمة الكاملة للحقل
name. description- (اختياري) وصف للإجراء الذي سينفّذه هذا الاختصار
icons- (اختياري) مصفوفة من عناصر الرموز تتضمّن الحقول
srcوtypeوsizesوالحقل الاختياريpurpose، وتصف الصور التي يجب أن يمثّلها الاختصار
يجب التعامل مع اختصارات التطبيقات على أنّها ميزة متاحة عند الإمكان. وهذا يعني أنّه لا يمكنك الاعتماد على هذه الاختصارات لتظهر باستمرار، وحتى إذا ظهرت، لا يمكنك معرفة عدد الاختصارات التي ستظهر أو ما إذا كانت المنصة ستتجاهل الرموز لأنّ ذلك يعود إلى تقدير المتصفحات. لا يمكننا تقديم مناقشة كاملة لكل منصة، ولكن يمكنك الاطّلاع أدناه على فكرة حول طريقة عملها على أجهزة Android وأجهزة الكمبيوتر. وأفضل طريقة للتعامل مع هذا الغموض هي ترتيب العناصر حسب الأولوية.
iOS وiPadOS
عند نشر تطبيقات الويب التقدّمية، هناك بعض التحسينات التي يمكن أن تحسّن تجربة المستخدمين على Safari على iOS/iPadOS.
شاشات البداية
كما هو موضّح في فصل بيان تطبيق الويب، ينشئ نظام التشغيل Android شاشات البداية تلقائيًا استنادًا إلى قيم البيان. لا ينطبق ذلك على أجهزة iOS وiPadOS. في هذه الأجهزة، يجب تحديد شاشات البداية في HTML كصور ثابتة باستخدام عناصر <link>.
تُعرف هذه الصور باسم "صور بدء التشغيل" على أجهزة Apple، وتستخدم السمة rel مع القيمة apple-touch-startup-image، كما في المثال التالي:
<link rel="apple-touch-startup-image" href="ios-startup.png">
يكمن التحدي في أنّ صورة بدء التشغيل يجب أن يكون لها حجم النافذة نفسه الذي سيظهر به تطبيق الويب التقدّمي عند فتحه. لذلك، تحتاج أجهزة iOS وiPadOS المختلفة إلى صور مختلفة. يجب تغطية المزيد من الحالات على جهاز iPad، مثل فتح التطبيق في الوضع الأفقي أو العمودي وعرض تطبيق الويب التقدّمي في وضع تعدد المهام (مثل 1/3 أو 1/2 أو 2/3 من الشاشة).
يمكنك الاطّلاع على قائمة محدَّثة بأحجام شاشات iOS وiPadOS في إرشادات واجهة المستخدم من Apple.
يمكن ضبط إصدارات مختلفة من صورة الإطلاق باستخدام طلب بحث عن الوسائط داخل السمة media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
أنماط تصميم صور بدء التشغيل على أجهزة iOS
إنّ تحديد صور بدء التشغيل مهمة صعبة، لذا لدينا أداتان لإنشاء الصور وإعدادها تلقائيًا:
- تتكامل ميزة إنشاء الصور الثابتة مع نظام الإنشاء، وتنشئ جميع صور PNG الثابتة، وتمنحك رمز HTML مع عناصر
<link>لإدراجها في المستند. أداة إنشاء مواد عرض تطبيقات الويب التقدّمية هي مثال على هذه الأدوات. - أداة من جهة العميل، وهي أداة JavaScript يمكنها تضمين نسخة واحدة أو أكثر من base64 لصورة بدء التشغيل في عناصر
<link>يتم إدراجها استنادًا إلى نوع الجهاز الحالي وحجم الشاشة يمكنك استخدام لوحة عرض في الذاكرة، وعرض الصورة، وتحويلها إلى معرّف موارد موحّد (URI)data:باستخدام ملف PNG. مكتبة PWA Compat هي مكتبة سهلة الاستخدام من جهة العميل وتنفّذ ذلك من خلال استنساخ شاشة التشغيل النموذجية في Android.
رصد تطبيق ويب تقدّمي على منصات Apple للأجهزة الجوّالة
مع أنّه عليك استخدام التحسين التدريجي واكتشاف الميزات في تطبيق الويب التقدّمي، قد تكون هناك بعض الحالات الحدّية التي نحتاج فيها إلى معرفة ما إذا كان المستخدم يستخدم تطبيق ويب تقدّمي على منصات Apple للأجهزة الجوّالة، مثلاً عندما تريد تقديم تعليمات التثبيت أو إضافة روابط إلى تطبيقات خاصة بالمنصة ومتاحة على iOS فقط.
لتجنُّب قراءة سلسلة وكيل المستخدم، تحقَّق من السمة standalone للعنصر navigator. هذه السمة غير عادية، وهي متاحة فقط على محرك WebKit على أجهزة iOS وiPadOS.
- إذا كانت قيمة
navigator.standaloneهيundefined، يعني ذلك أنّ المستخدم لا يستخدم جهاز iPadOS أو iOS. - إذا كانت قيمة
navigator.standaloneهيfalse، يعني ذلك أنّ المستخدم فتح تطبيق الويب التقدّمي في المتصفّح ويستخدمه هناك. - إذا كانت قيمة
navigator.standaloneهيtrue، يعني ذلك أنّ المستخدم فتح تطبيق الويب التقدّمي من الشاشة الرئيسية ويحصل على تجربة تطبيق الويب التقدّمي المستقل.
التوافق مع وضع ملء الشاشة
على متصفّح Safari على أجهزة iOS وأجهزة iPad، لا يتوفّر سوى display: standalone كـ وضع عرض لتطبيق الويب التقدّمي.
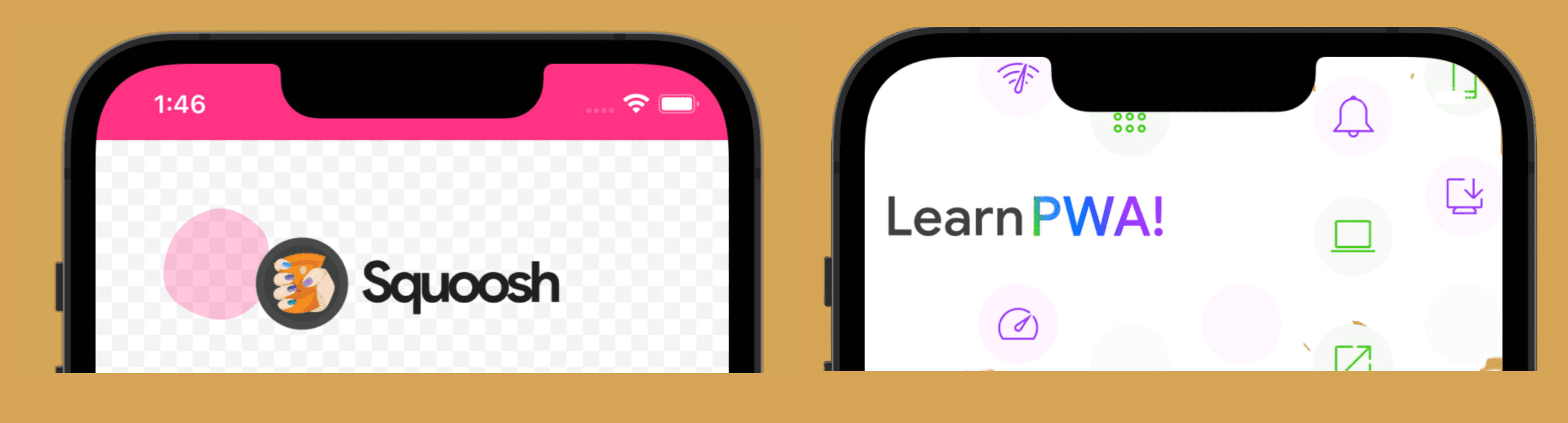
في الصورة التالية، يمكنك الاطّلاع على تصميم تلقائي مستقل على اليمين بلون سمة، وعلى اليسار تطبيق ويب تقدّمي مع وضع ملء الشاشة على iOS يتيح لك عرض المحتوى خلف شريط الحالة.

إذا أضفت العلامة التالية في HTML، سيتم عرض تطبيق الويب التقدّمي على iOS وiPadOS في وضع ملء الشاشة، ولكن يختلف ذلك عن Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
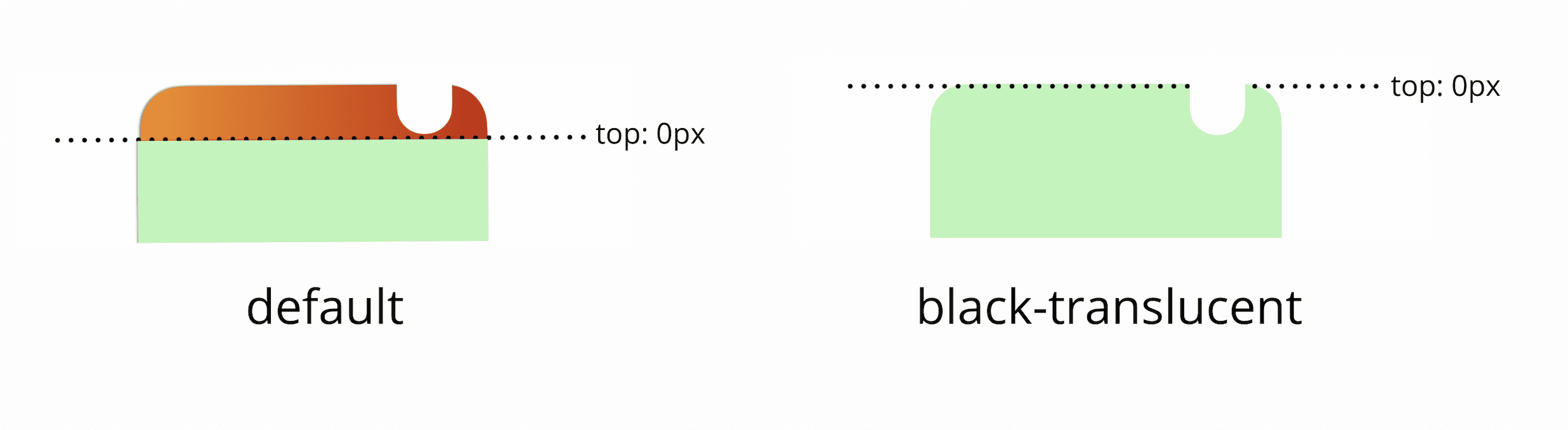
في هذا الوضع، يظل شريط حالة الجهاز (الجزء العلوي الذي يظهر فيه الساعة ومستوى البطارية ورموز الإشعارات) مرئيًا ولكن يتم عرضه فوق المحتوى بخلفية شفافة.
عند استخدام هذا الوضع، يجب توخّي الحذر في التصميم لأنّ نظام التشغيل سيعرض الرموز دائمًا باللون الأبيض، لذا يجب دائمًا أن يكون هناك تباين بين الخلفيات في أعلى الشاشة والمحتوى الفاتح. من المهم أيضًا استخدام متغيرات بيئة CSS لعرض المحتوى في المساحة الآمنة، كما هو موضّح في فصل تصميم التطبيقات.

موثوقية التثبيت
في نظامَي التشغيل iOS وiPadOS قبل الإصدار 15.4، لا يتم تحميل ملف البيان من الشبكة إلا عندما يفتح المستخدم صفحة المشاركة باستخدام رمز المشاركة داخل المتصفّح، وليس عند تحميل الصفحة. لذلك، لا يتحقّق المتصفّح مما إذا كان موقعك الإلكتروني تطبيق ويب تقدّميًا إلا في تلك اللحظة، ما قد يؤدي إلى حالات يتعذّر فيها تحميل البيان أو يستغرق وقتًا طويلاً، ويتجاهله المتصفّح.
عندما يتعذّر على المتصفّح تحميل ملف البيان في الوقت المناسب، يؤدي النقر على "الإضافة إلى الشاشة الرئيسية" إلى وضع رمز على الشاشة الرئيسية، ولكن لا يوفّر تجربة تطبيق، بل سيكون مجرد اختصار لعلامة تبويب في المتصفّح.

