Existen muchas mejoras que pueden aumentar la conversión y el uso de tu PWA.
Accesos directos a aplicaciones
Los accesos directos a aplicaciones son una lista estática de vínculos directos a tu AWP que se escriben en tu manifiesto. Especificación del manifiesto de la app web: Te permite definir una lista de accesos directos a diferentes partes o funciones de tu AWP, lo que acelera la navegación a las secciones a las que se accede con frecuencia.
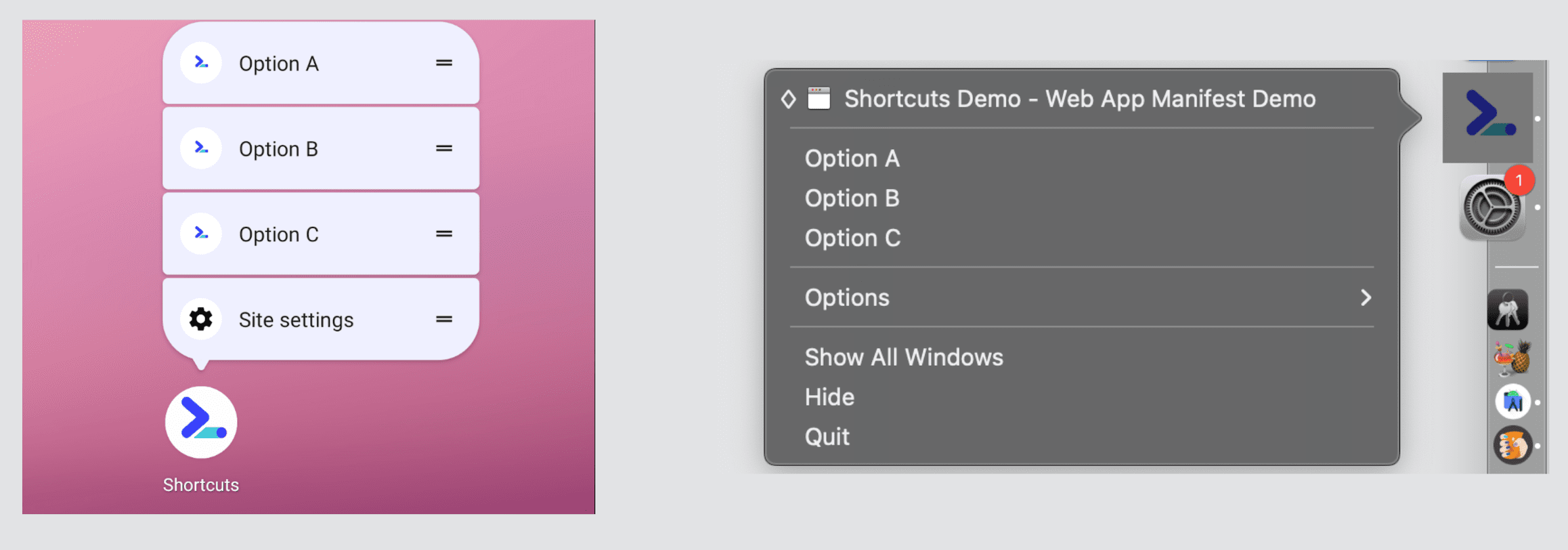
Los accesos directos de la app están disponibles en la mayoría de los sistemas operativos para computadoras y en Android con WebAPK, y aparecen en un menú contextual en el ícono de la app en la pantalla de inicio, el dock o la barra de tareas, como se muestra en la siguiente imagen:

Para acceder a este menú, los usuarios deben hacer clic con el botón derecho o mantener presionado el ícono de la AWP.
Los accesos directos se definen en el miembro shortcuts del manifiesto. Toma un array de miembros con las siguientes propiedades:
name- Es el texto que se mostrará al usuario, generalmente en un menú contextual.
url- Es la URL que debe cargar la PWA cuando el usuario la inicie desde este acceso directo. Debe ser una URL dentro del alcance de tu APW y debe vincularse directamente a la función que describen
nameoshort_name. short_name- (Opcional) Es un nombre más corto que se usa cuando no hay suficiente espacio para mostrar el valor completo del campo
name. description- (Opcional) Una descripción de lo que hará este acceso directo
icons- (Opcional) Es un array de objetos de ícono con los campos
src,type,sizesy el campo opcionalpurpose, que describen qué imágenes deben representar el acceso directo.
Debes considerar los accesos directos a la app como una capacidad de mejor esfuerzo. Esto significa que no puedes confiar en que estos accesos directos aparezcan de forma coherente y, aunque aparezcan, no sabrás cuántos aparecerán ni si la plataforma ignorará los íconos, ya que esto queda a discreción de los navegadores. No se incluye una explicación completa por plataforma, pero, a continuación, puedes ver cómo funciona en Android y en computadoras. La mejor manera de abordar esta incertidumbre es ordenar los elementos por prioridad.
iOS y iPadOS
Cuando publicas APW, hay algunas mejoras que pueden optimizar la experiencia de los usuarios en Safari en iOS o iPadOS.
Pantallas de presentación
Como se muestra en el capítulo sobre el manifiesto de la app web, Android crea pantallas de inicio automáticamente en función de los valores del manifiesto. Ese no es el caso de iOS y iPadOS. En estos dispositivos, debes definir las pantallas de presentación en HTML como imágenes estáticas con elementos <link>.
Estas imágenes se conocen como imágenes de inicio en los dispositivos Apple y usan la propiedad rel con el valor apple-touch-startup-image, como en el siguiente ejemplo:
<link rel="apple-touch-startup-image" href="ios-startup.png">
El desafío es que la imagen de inicio debe tener el tamaño de ventana exacto que tendrá tu PWA cuando se abra. Por lo tanto, los diferentes dispositivos iOS y iPadOS necesitarán imágenes diferentes. Se deben cubrir más situaciones en el iPad, como las aperturas en horizontal y vertical,y la renderización de la PWA en modo multitarea (como 1/3, 1/2 o 2/3 de la pantalla).
Puedes consultar una lista actualizada de los tamaños de pantalla de iOS y iPadOS en los Lineamientos de la interfaz humana de Apple.
Se pueden establecer diferentes versiones de la imagen de inicio con una consulta de medios dentro del atributo media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Patrones de diseño para imágenes de inicio de iOS
Definir imágenes de inicio es un trabajo arduo, por lo que tenemos algunas herramientas para la generación y configuración automatizadas:
- La generación estática se integra con tu sistema de compilación, crea todas las imágenes estáticas en PNG y te proporciona el código HTML con elementos
<link>para insertar en tu documento. PWA Asset Generator es un ejemplo de este tipo de herramienta. - Generador del cliente, una herramienta de JavaScript que puede incorporar una o más versiones en base64 de la imagen de inicio en elementos insertados de
<link>según el tipo y el tamaño de pantalla del dispositivo actual. Puedes usar un lienzo en la memoria, renderizar la imagen y convertirla en un URI dedata:con un archivo PNG. La biblioteca PWA Compat es una biblioteca del cliente fácil de usar que clona la pantalla de inicio típica de Android.
Cómo detectar una PWA en plataformas móviles de Apple
Si bien debes usar la mejora progresiva y la detección de funciones en tu PWA, puede haber algunos casos extremos en los que necesites saber si el usuario está en una PWA en las plataformas móviles de Apple, por ejemplo, cuando quieras ofrecer instrucciones de instalación o agregar vínculos a apps específicas de la plataforma que solo están disponibles para iOS.
Para evitar leer la cadena del usuario-agente, verifica la propiedad standalone del objeto navigator. Esta es una propiedad no estándar y solo está disponible en el motor de WebKit en iOS y iPadOS.
- Si
navigator.standaloneesundefined, significa que el usuario no está en un dispositivo iOS o iPadOS. - Si
navigator.standaloneesfalse, significa que el usuario abrió la PWA en el navegador y la está usando allí. - Si
navigator.standaloneestrue, significa que el usuario abrió la AWP desde la pantalla principal y está obteniendo la experiencia de AWP independiente.
Compatibilidad con pantalla completa
En Safari en iOS y iPads, solo se admite display: standalone como modo de visualización para tu PWA.
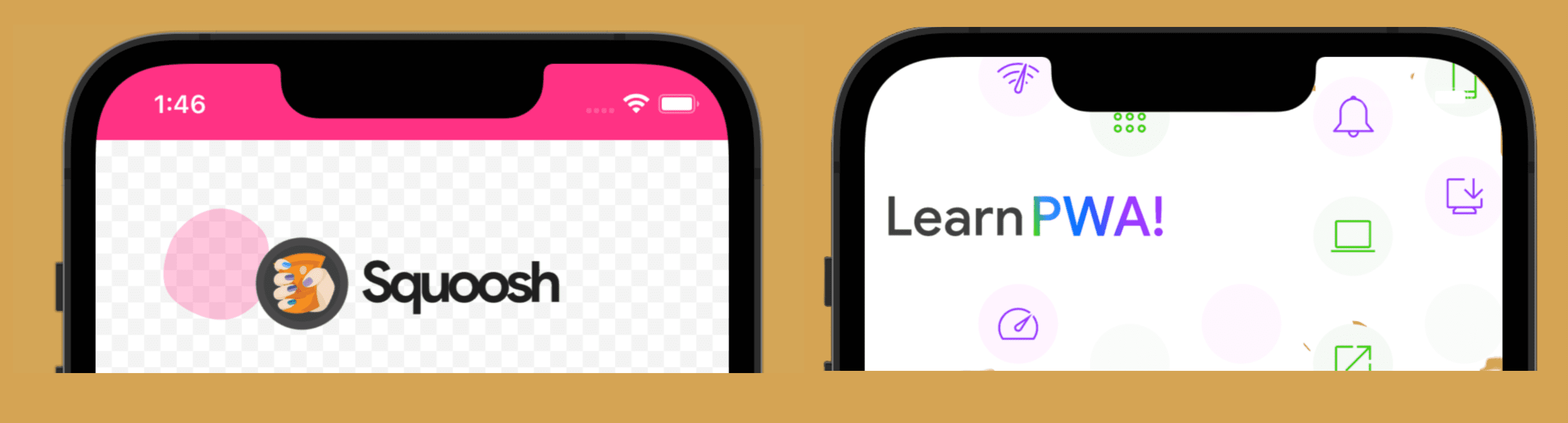
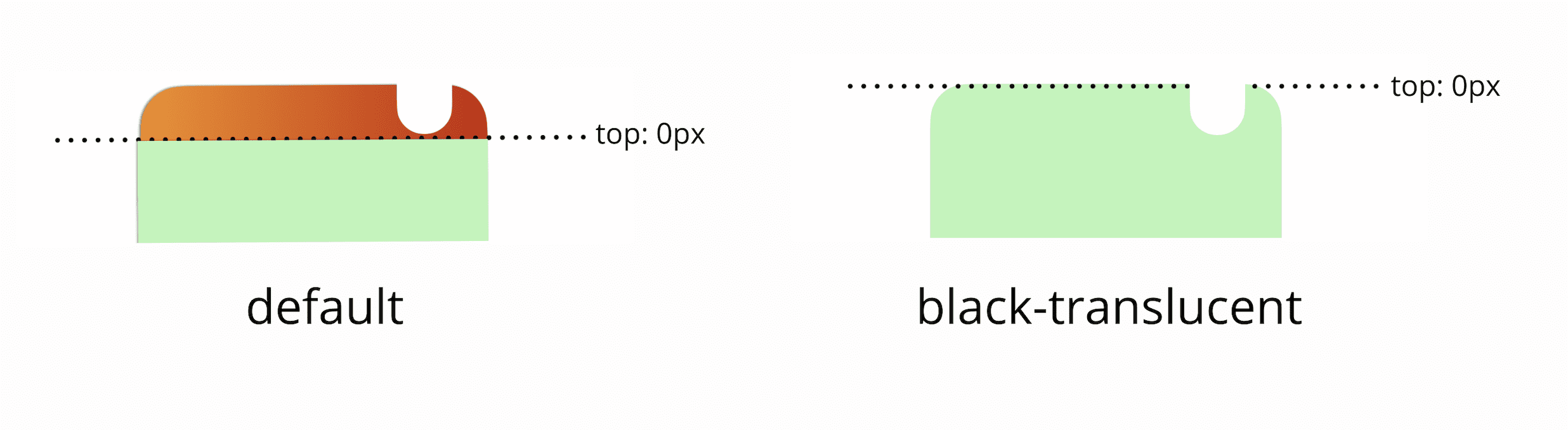
En la siguiente imagen, puedes ver a la izquierda un diseño independiente predeterminado con un color de tema y, a la derecha, una PWA con un modo de iOS en pantalla completa que te permite renderizar contenido detrás de la barra de estado.

Si agregas la siguiente etiqueta en tu HTML, tu PWA en iOS y iPadOS entrará en modo de pantalla completa, pero es diferente de Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
En este modo, la barra de estado del dispositivo (la parte superior en la que se ven el reloj, el nivel de batería y los íconos de notificación) sigue visible, pero se renderiza sobre el contenido con un fondo transparente.
Cuando uses este modo, ten cuidado con el diseño, ya que el sistema operativo siempre renderizará los íconos en blanco, por lo que siempre debes contrastar los fondos de la parte superior de la pantalla con contenido claro. Además, es importante usar variables de entorno de CSS para renderizar contenido en el área segura, como se muestra en el capítulo sobre diseño de apps.

Confiabilidad de la instalación
En iOS y iPadOS anteriores a la versión 15.4, el archivo de manifiesto solo se carga desde la red cuando el usuario abre la hoja para compartir (con el ícono de compartir del navegador) y no cuando se carga la página. Por lo tanto, el navegador no verifica si tu sitio web es una PWA hasta ese momento, lo que puede generar situaciones en las que el manifiesto no se puede cargar o tarda demasiado, y el navegador lo ignora.
Cuando el navegador no puede cargar el manifiesto a tiempo, al presionar "Agregar a la pantalla principal", se coloca un ícono en la pantalla principal, pero no se proporciona una experiencia de app; solo será un acceso directo a una pestaña del navegador.

