Es gibt viele Möglichkeiten, die Conversion-Rate und Nutzung Ihrer PWA zu verbessern.
App-Verknüpfungen
App-Verknüpfungen sind eine statische Liste von Deeplinks zu Ihrer PWA, die in Ihrem Manifest geschrieben sind. Web App Manifest-Spezifikation: Damit können Sie eine Liste mit Verknüpfungen zu verschiedenen Teilen oder Funktionen in Ihrer PWA definieren. So lässt sich die Navigation zu häufig aufgerufenen Bereichen beschleunigen.
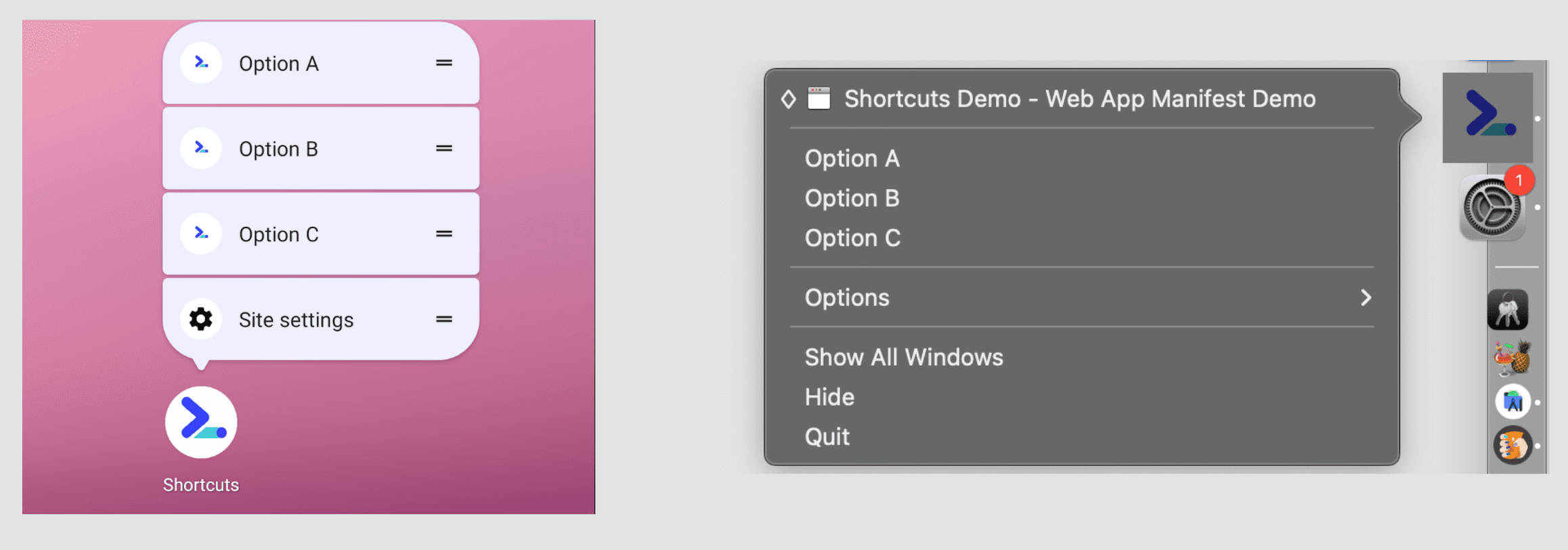
App-Verknüpfungen sind auf den meisten Desktopbetriebssystemen und auf Android mit WebAPK verfügbar. Sie werden in einem Kontextmenü für das App-Symbol auf dem Startbildschirm, im Dock oder in der Taskleiste angezeigt, wie im folgenden Bild:

Um auf dieses Menü zuzugreifen, müssen Nutzer mit der rechten Maustaste auf das PWA-Symbol klicken oder lange darauf tippen.
Verknüpfungen werden im shortcuts-Element des Manifests definiert. Es wird ein Array von Mitgliedern mit den folgenden Attributen verwendet:
name- Der Text, der dem Nutzer angezeigt wird, in der Regel in einem Kontextmenü.
url- Die URL, die die PWA laden soll, wenn der Nutzer sie über diese Verknüpfung startet. Es muss sich um eine URL innerhalb des PWA-Bereichs handeln und sie muss einen Deeplink zur Funktion enthalten, die durch
nameodershort_namebeschrieben wird. short_name- (Optional) Ein kürzerer Name, der verwendet wird, wenn nicht genügend Platz ist, um den vollständigen Wert des Felds
nameanzuzeigen. description- (Optional) Eine Beschreibung der Funktion dieser Verknüpfung
icons- (Optional) Ein Array von Symbolobjekten mit den Feldern
src,type,sizesund optionalpurpose, die beschreiben, welche Bilder die Verknüpfung darstellen sollen
App-Verknüpfungen sollten als Best-Effort-Funktion betrachtet werden. Sie können sich also nicht darauf verlassen, dass diese Verknüpfungen immer angezeigt werden. Selbst wenn sie angezeigt werden, wissen Sie nicht, wie viele Verknüpfungen angezeigt werden oder ob die Plattform die Symbole ignoriert, da dies im Ermessen der Browser liegt. Eine vollständige Erläuterung für jede Plattform würde den Rahmen dieses Dokuments sprengen. Unten finden Sie jedoch eine Beschreibung der Funktionsweise auf Android-Geräten und Computern. Am besten ist es, die Elemente nach Priorität zu ordnen.
iOS und iPadOS
Beim Veröffentlichen von PWAs gibt es einige Verbesserungen, die die Nutzererfahrung in Safari unter iOS/iPadOS verbessern können.
Ladebildschirme
Wie im Kapitel zum Web-App-Manifest beschrieben, erstellt Android automatisch Splash-Screens basierend auf den Werten des Manifests. Das ist bei iOS und iPadOS nicht der Fall. Auf diesen Geräten sollten Sie die Splashscreens im HTML-Code als statische Bilder mit <link>-Elementen definieren.
Diese Bilder werden auf Apple-Geräten als Startbilder bezeichnet. Sie verwenden die rel-Property mit dem Wert apple-touch-startup-image, wie hier:
<link rel="apple-touch-startup-image" href="ios-startup.png">
Die Herausforderung besteht darin, dass das Startbild genau die Fenstergröße haben muss, die Ihre PWA beim Öffnen hat. Daher sind für verschiedene iOS- und iPadOS-Geräte unterschiedliche Bilder erforderlich. Auf dem iPad müssen mehr Situationen abgedeckt werden, z. B. das Öffnen im Quer- und Hochformat und das Rendern der PWA im Multitasking-Modus (z. B. 1/3, 1/2 oder 2/3 des Bildschirms).
Eine aktualisierte Liste der Bildschirmgrößen für iOS und iPadOS finden Sie in den Apple Human Interface Guidelines.
Mit einer Media-Anfrage im media-Attribut können verschiedene Versionen des Startbilds festgelegt werden:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Designmuster für iOS-Startbilder
Das Definieren von Startbildern ist mitunter schwierig. Deshalb haben wir einige Tools für die automatische Generierung und Konfiguration:
- Die statische Generierung wird in Ihr Build-System eingebunden, erstellt alle statischen PNG-Bilder und stellt Ihnen den HTML-Code mit
<link>-Elementen zur Verfügung, die Sie in Ihr Dokument einfügen können. Ein Beispiel für ein solches Tool ist der PWA Asset Generator. - Clientseitiger Generator, ein JavaScript-Tool, mit dem eine oder mehrere Base64-Versionen des Startbildes basierend auf dem Typ und der Bildschirmgröße des aktuellen Geräts in
<link>-Elemente eingebettet werden können. Sie können ein speicherinternes Canvas verwenden, das Bild rendern und es mit einer PNG-Datei in einendata:-URI konvertieren. Die PWA Compat-Bibliothek ist eine benutzerfreundliche clientseitige Bibliothek, die dies durch Klonen des typischen Startbildschirms von Android ermöglicht.
Erkennen einer PWA auf mobilen Apple-Plattformen
Sie sollten in Ihrer PWA Progressive Enhancement und die Funktionserkennung verwenden. Es kann jedoch einige Grenzfälle geben, in denen wir wissen müssen, ob der Nutzer eine PWA auf mobilen Apple-Plattformen verwendet, z. B. wenn Sie Installationsanleitungen anbieten oder Links zu plattformspezifischen Apps hinzufügen möchten, die nur für iOS verfügbar sind.
Wenn Sie den User-Agent-String nicht lesen möchten, prüfen Sie die standalone-Eigenschaft des navigator-Objekts. Dies ist eine nicht standardmäßige Eigenschaft, die nur in der WebKit-Engine unter iOS und iPadOS verfügbar ist.
- Wenn
navigator.standalonegleichundefinedist, verwendet der Nutzer kein iPadOS- oder iOS-Gerät. - Wenn
navigator.standalonegleichfalseist, hat der Nutzer die PWA im Browser geöffnet und verwendet sie dort. - Wenn
navigator.standalonegleichtrueist, hat der Nutzer die PWA über den Startbildschirm geöffnet und nutzt die eigenständige PWA.
Vollbildunterstützung
In Safari unter iOS und auf iPads wird nur display: standalone als Anzeigemodus für Ihre PWA unterstützt.
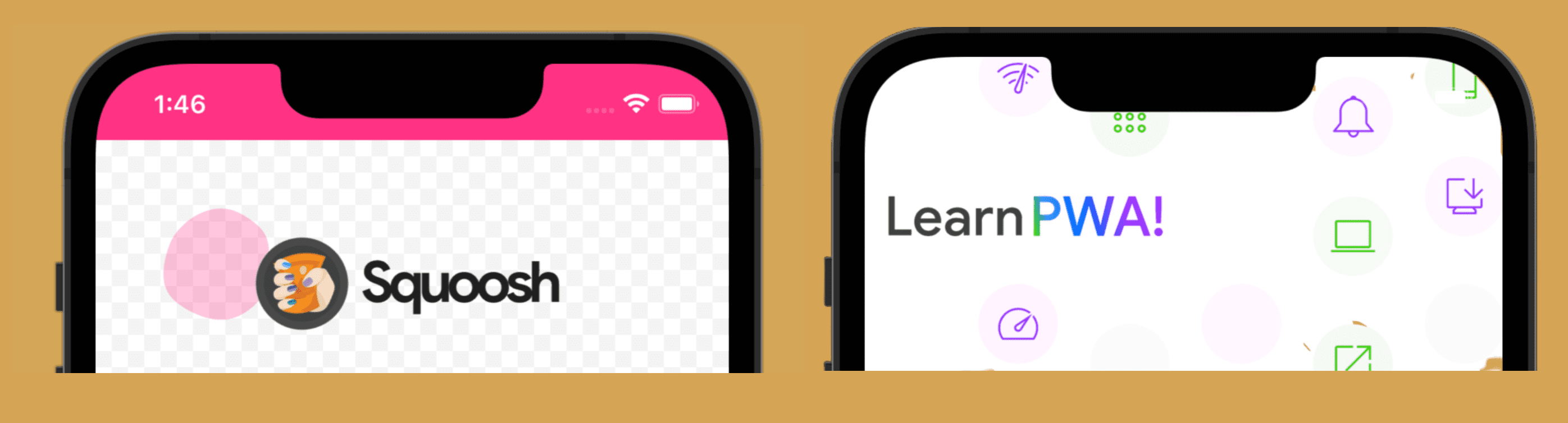
Im nächsten Bild sehen Sie links ein eigenständiges Standarddesign mit einer Designfarbe und rechts eine PWA mit einem iOS-Vollbildmodus, mit dem Sie Inhalte hinter der Statusleiste rendern können.

Wenn Sie das folgende Tag in Ihr HTML einfügen, wird Ihre PWA unter iOS und iPadOS im Vollbildmodus angezeigt. Dieser Modus unterscheidet sich jedoch von dem unter Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
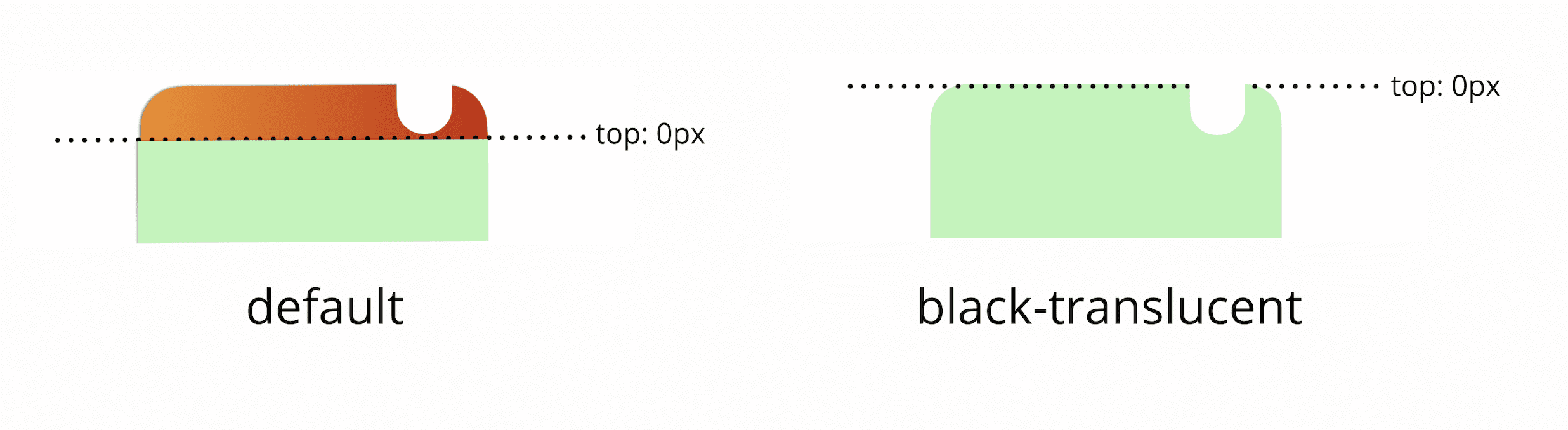
In diesem Modus ist die Statusleiste des Geräts (oben, wo Uhrzeit, Akkuladestand und Benachrichtigungssymbole angezeigt werden) weiterhin sichtbar, wird aber mit einem transparenten Hintergrund über Ihren Inhalten gerendert.
Sei bei der Verwendung dieses Modus vorsichtig, da das Betriebssystem die Symbole immer in Weiß rendert. Du solltest also immer darauf achten, dass die Hintergründe oben auf dem Bildschirm einen Kontrast zu hellen Inhalten bilden. Außerdem ist es wichtig, CSS-Umgebungsvariablen zu verwenden, um Inhalte im sicheren Bereich zu rendern, wie im Kapitel zum App-Design beschrieben.

Zuverlässigkeit der Installation
Unter iOS und iPadOS vor Version 15.4 wird die Manifestdatei nur aus dem Netzwerk geladen, wenn der Nutzer das Freigabeblatt über das Freigabesymbol im Browser öffnet, und nicht beim Laden der Seite. Daher prüft der Browser erst dann, ob Ihre Website eine PWA ist. Das kann dazu führen, dass das Manifest nicht geladen werden kann oder zu lange dauert und der Browser es ignoriert.
Wenn der Browser das Manifest nicht rechtzeitig laden kann, wird durch Drücken von „Zum Startbildschirm hinzufügen“ ein Symbol auf dem Startbildschirm platziert, aber es wird keine App-Umgebung bereitgestellt. Es handelt sich lediglich um eine Verknüpfung zu einem Browser-Tab.

