การเพิ่มประสิทธิภาพหลายอย่างช่วยปรับปรุง Conversion และการใช้งาน PWA ได้
ทางลัดของแอปพลิเคชัน
ทางลัดของแอปคือรายการแบบคงที่ของ Deep Link ไปยัง PWA ซึ่งเขียนไว้ในไฟล์ Manifest ข้อกําหนดไฟล์ Manifest ของเว็บแอป ซึ่งช่วยให้คุณกําหนดรายการทางลัดไปยังส่วนหรือฟีเจอร์ต่างๆ ใน PWA ได้ ซึ่งจะช่วยเร่งการไปยังส่วนที่เข้าถึงบ่อย
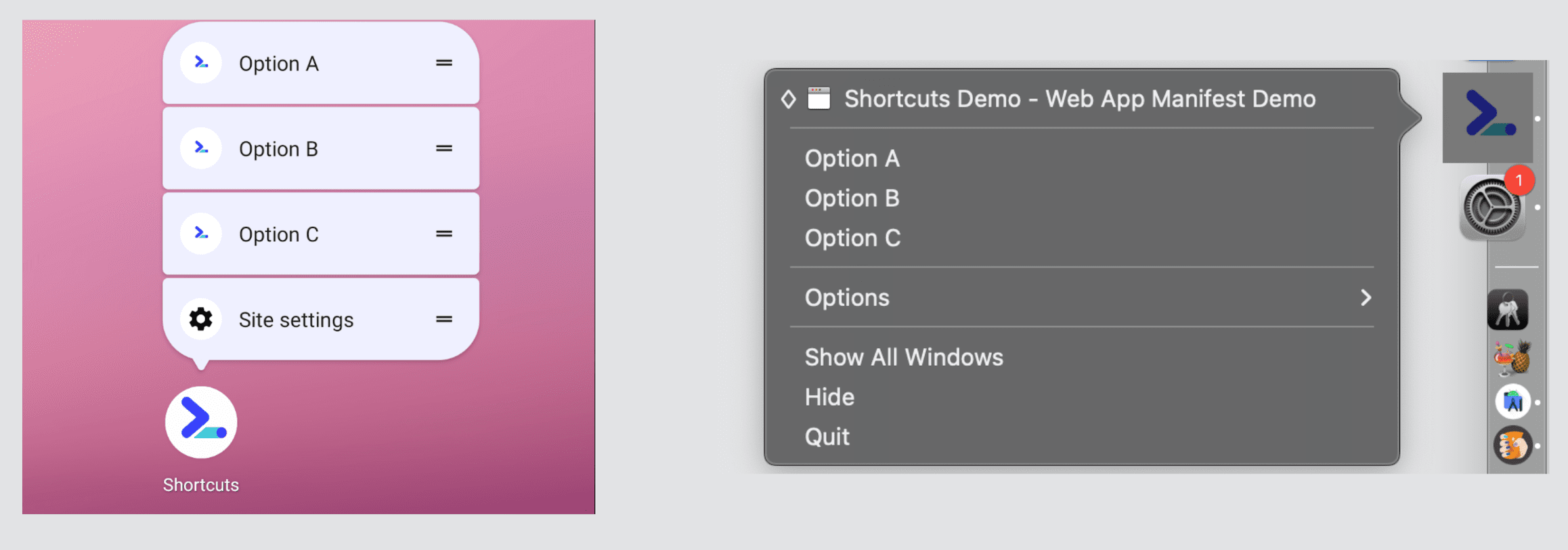
ทางลัดของแอปพร้อมใช้งานในระบบปฏิบัติการเดสก์ท็อปส่วนใหญ่และ Android ที่มี WebAPK โดยจะปรากฏในเมนูตามบริบทบนไอคอนของแอปในหน้าจอหลัก Dock หรือแถบงาน ดังในรูปภาพต่อไปนี้

หากต้องการเข้าถึงเมนูนี้ ผู้ใช้ต้องคลิกขวาหรือกดไอคอนของ PWA ค้างไว้
โดยจะกำหนดทางลัดในสมาชิก shortcuts ของไฟล์ Manifest โดยจะรับอาร์เรย์ของสมาชิกที่มีพร็อพเพอร์ตี้ต่อไปนี้
name- ข้อความที่จะแสดงต่อผู้ใช้ โดยปกติจะอยู่ในเมนูบริบท
url- URL ที่ PWA ควรโหลดเมื่อผู้ใช้เริ่มจากทางลัดนี้ URL นี้ควรอยู่ในขอบเขตของ PWA และควรเป็น Deep Link ไปยังฟีเจอร์ที่
nameหรือshort_nameอธิบาย short_name- (ไม่บังคับ) ชื่อที่สั้นกว่าซึ่งใช้เมื่อมีพื้นที่ไม่เพียงพอที่จะแสดงค่าทั้งหมดของ
nameฟิลด์ description- (ไม่บังคับ) คำอธิบายว่าทางลัดนี้จะทำอะไร
icons- (ไม่บังคับ) อาร์เรย์ของออบเจ็กต์ไอคอนที่มีฟิลด์
src,type,sizesและฟิลด์purpose(ไม่บังคับ) ซึ่งอธิบายว่ารูปภาพใดควรแสดงทางลัด
คุณควรพิจารณาทางลัดของแอปเป็นความสามารถที่พยายามอย่างเต็มที่ ซึ่งหมายความว่าคุณไม่สามารถพึ่งพาทางลัดเหล่านี้ให้ปรากฏอย่างสม่ำเสมอได้ และแม้ว่าทางลัดจะปรากฏ คุณก็ไม่ทราบว่าจะมีทางลัดปรากฏกี่รายการ หรือแพลตฟอร์มจะเพิกเฉยต่อไอคอนหรือไม่ เนื่องจากขึ้นอยู่กับดุลยพินิจของเบราว์เซอร์ การอภิปรายแบบเต็มต่อแพลตฟอร์มอยู่นอกขอบเขต แต่ด้านล่างนี้คุณจะเห็นแนวคิดเกี่ยวกับวิธีการทำงานบน Android และเดสก์ท็อป วิธีที่ดีที่สุดในการรับมือกับความไม่แน่นอนนี้คือการสั่งซื้อสินค้าตามลำดับความสำคัญ
iOS และ iPadOS
เมื่อเผยแพร่ PWA มีการเพิ่มประสิทธิภาพบางอย่างที่สามารถปรับปรุงประสบการณ์ของผู้ใช้ใน Safari บน iOS/iPadOS
หน้าจอแนะนำ
ดังที่เห็นในบทที่เกี่ยวกับไฟล์ Manifest ของเว็บแอป Android จะสร้างหน้าจอเริ่มต้นโดยอัตโนมัติตามค่าในไฟล์ Manifest แต่ iOS และ iPadOS จะไม่เป็นเช่นนั้น ในอุปกรณ์เหล่านี้ คุณควรกำหนดหน้าจอเริ่มต้นใน HTML เป็นรูปภาพแบบคงที่โดยใช้องค์ประกอบ <link>
รูปภาพเหล่านี้เรียกว่ารูปภาพเริ่มต้นในอุปกรณ์ Apple และใช้พร็อพเพอร์ตี้ rel ที่มีค่า apple-touch-startup-image ดังนี้
<link rel="apple-touch-startup-image" href="ios-startup.png">
ความท้าทายคือรูปภาพเริ่มต้นต้องมีขนาดหน้าต่างที่ตรงกับขนาดที่ PWA จะมีเมื่อเปิด ดังนั้นอุปกรณ์ iOS และ iPadOS ที่แตกต่างกันจึงต้องใช้รูปภาพที่แตกต่างกัน ต้องครอบคลุมสถานการณ์เพิ่มเติมใน iPad เช่น การเปิดในแนวนอน/แนวตั้ง และการแสดงผล PWA ในโหมดมัลติทาสก์ (เช่น 1/3, 1/2 หรือ 2/3 ของหน้าจอ)
คุณดูรายการขนาดหน้าจอ iOS และ iPadOS ที่อัปเดตแล้วได้ที่หลักเกณฑ์เกี่ยวกับอินเทอร์เฟซของมนุษย์ของ Apple
คุณตั้งค่ารูปภาพเปิดตัวเวอร์ชันต่างๆ ได้ด้วยการค้นหาสื่อภายในแอตทริบิวต์ media ดังนี้
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
รูปแบบการออกแบบสำหรับรูปภาพเริ่มต้นของ iOS
การกำหนดรูปภาพเริ่มต้นเป็นงานที่ยาก เราจึงมีเครื่องมือ 2 อย่างสำหรับการสร้างและการกำหนดค่าอัตโนมัติ
- การสร้างแบบคงที่จะผสานรวมกับระบบบิลด์ สร้างรูปภาพแบบคงที่ PNG ทั้งหมด และให้โค้ด HTML ที่มีองค์ประกอบ
<link>เพื่อแทรกลงในเอกสาร เครื่องมือสร้างชิ้นงาน PWA เป็นตัวอย่างของเครื่องมือดังกล่าว - เครื่องมือสร้างฝั่งไคลเอ็นต์ ซึ่งเป็นเครื่องมือ JavaScript ที่ฝังเวอร์ชัน base64 อย่างน้อย 1 รายการของรูปภาพเริ่มต้นลงในองค์ประกอบที่แทรก
<link>โดยอิงตามประเภทและขนาดหน้าจอของอุปกรณ์ปัจจุบัน คุณสามารถใช้ Canvas ในหน่วยความจำ แสดงผลรูปภาพ และแปลงเป็นdata:URI ด้วยไฟล์ PNG ไลบรารี PWA Compat เป็นไลบรารีฝั่งไคลเอ็นต์ที่ใช้งานง่ายซึ่งทำเช่นนี้ได้โดยการโคลนหน้าจอเปิดแอปทั่วไปของ Android
การตรวจหา PWA บนแพลตฟอร์มอุปกรณ์เคลื่อนที่ของ Apple
แม้ว่าคุณควรใช้การเพิ่มประสิทธิภาพแบบค่อยเป็นค่อยไปและการตรวจหาฟีเจอร์ใน PWA แต่ก็อาจมีกรณีที่ต้องทราบว่าผู้ใช้กำลังอยู่ใน PWA บนแพลตฟอร์มอุปกรณ์เคลื่อนที่ของ Apple หรือไม่ เช่น เมื่อคุณต้องการแสดงวิธีการติดตั้งหรือเพิ่มลิงก์ไปยังแอปเฉพาะแพลตฟอร์มที่ใช้ได้เฉพาะใน iOS
หากต้องการหลีกเลี่ยงการอ่านสตริง User Agent ให้ตรวจสอบพร็อพเพอร์ตี้ standalone ของออบเจ็กต์ navigator พร็อพเพอร์ตี้นี้ไม่ใช่พร็อพเพอร์ตี้มาตรฐาน และใช้ได้เฉพาะในเครื่องมือ WebKit บน iOS และ iPadOS เท่านั้น
- หาก
navigator.standaloneเป็นundefinedแสดงว่าผู้ใช้ไม่ได้ใช้อุปกรณ์ iPadOS หรือ iOS - หาก
navigator.standaloneเป็นfalseแสดงว่าผู้ใช้เปิด PWA ในเบราว์เซอร์และใช้งานในเบราว์เซอร์ - หาก
navigator.standaloneเป็นtrueแสดงว่าผู้ใช้เปิด PWA จากหน้าจอหลักและได้รับประสบการณ์การใช้งาน PWA แบบสแตนด์อโลน
รองรับโหมดเต็มหน้าจอ
ใน Safari บน iOS และ iPad ระบบรองรับเฉพาะ display: standalone เป็นโหมดการแสดงผลสำหรับ PWA
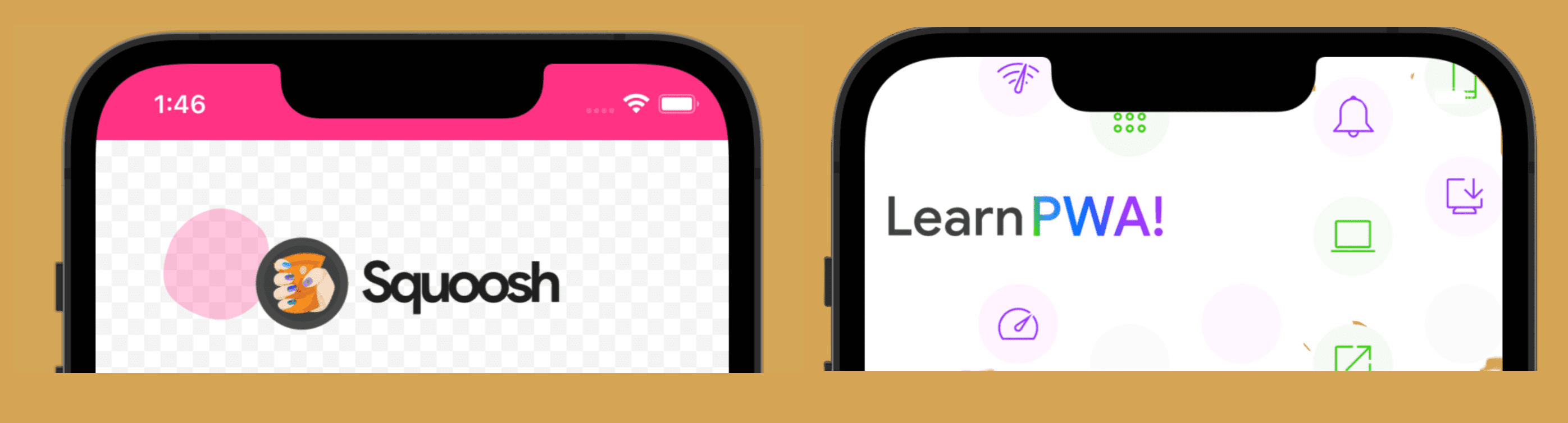
ในรูปภาพถัดไป คุณจะเห็นการออกแบบแบบสแตนด์อโลนเริ่มต้นที่มีสีของธีมทางด้านซ้าย และ PWA ที่มีโหมด iOS แบบเต็มหน้าจอทางด้านขวา ซึ่งช่วยให้คุณแสดงเนื้อหาที่อยู่ด้านหลังแถบสถานะได้

หากคุณเพิ่มแท็กต่อไปนี้ใน HTML แล้ว PWA ใน iOS และ iPadOS จะเข้าสู่โหมดเต็มหน้าจอ แต่จะแตกต่างจาก Android
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
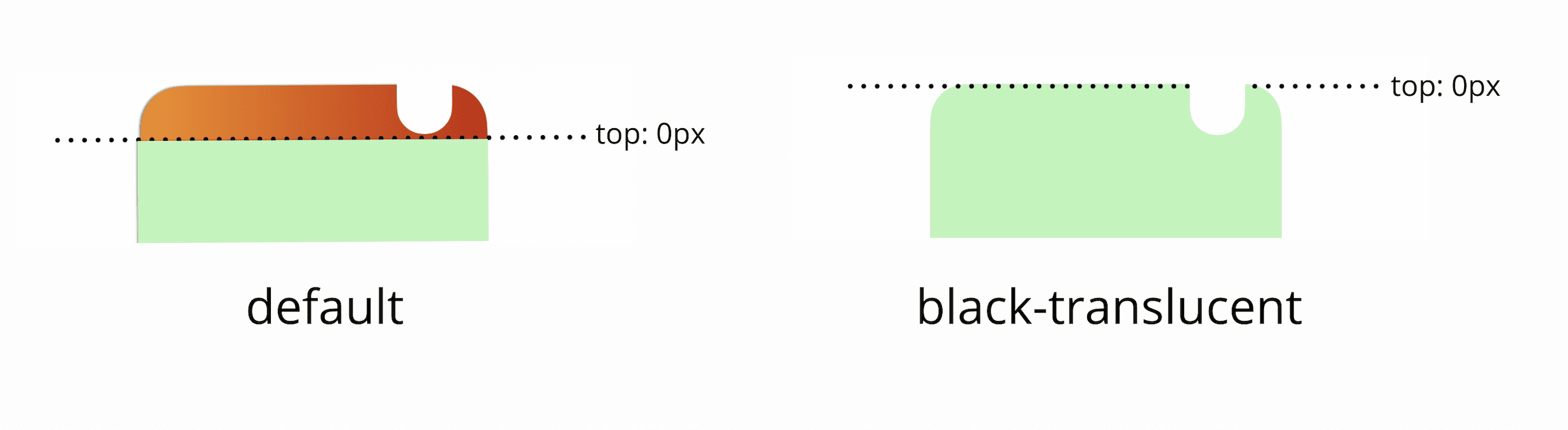
ในโหมดนี้ แถบสถานะของอุปกรณ์ (ด้านบนที่คุณเห็นนาฬิกา ระดับแบตเตอรี่ และไอคอนการแจ้งเตือน) จะยังคงมองเห็นได้ แต่จะแสดงอยู่เหนือเนื้อหาของคุณโดยมีพื้นหลังโปร่งใส
เมื่อใช้โหมดนี้ โปรดระมัดระวังในการออกแบบเนื่องจากระบบปฏิบัติการจะแสดงไอคอนเป็นสีขาวเสมอ ดังนั้นคุณควรสร้างความแตกต่างให้กับพื้นหลังที่ด้านบนของหน้าจอด้วยเนื้อหาสีอ่อนเสมอ นอกจากนี้ คุณควรใช้ตัวแปรสภาพแวดล้อม CSS เพื่อแสดงเนื้อหาในพื้นที่ปลอดภัย ดังที่เห็นในบทการออกแบบแอป

ความน่าเชื่อถือในการติดตั้ง
ใน iOS และ iPadOS ก่อนเวอร์ชัน 15.4 ระบบจะโหลดไฟล์ Manifest จากเครือข่ายเฉพาะเมื่อผู้ใช้เปิดชีตที่แชร์โดยใช้ไอคอนแชร์ภายในเบราว์เซอร์ และจะไม่โหลดเมื่อหน้าเว็บโหลด ดังนั้น เบราว์เซอร์จะไม่ตรวจสอบว่าเว็บไซต์ของคุณเป็น PWA หรือไม่จนกว่าจะถึงเวลานั้น ซึ่งอาจทำให้เกิดสถานการณ์ที่โหลดไฟล์ Manifest ไม่ได้หรือใช้เวลานานเกินไป และเบราว์เซอร์จะเพิกเฉยต่อไฟล์ดังกล่าว
เมื่อเบราว์เซอร์โหลดไฟล์ Manifest ไม่ทัน การกด "เพิ่มลงในหน้าจอหลัก" จะวางไอคอนไว้บนหน้าจอหลัก แต่ไม่ได้มอบประสบการณ์การใช้งานแอปให้แก่ผู้ใช้ โดยจะเป็นเพียงทางลัดไปยังแท็บเบราว์เซอร์เท่านั้น

