Istnieje wiele ulepszeń, które mogą zwiększyć liczbę konwersji i użytkowników Twojej progresywnej aplikacji internetowej.
Skróty do aplikacji
Skróty do aplikacji to statyczna lista precyzyjnych linków do Twojej PWA. Są one zapisane w manifeście. Specyfikacja pliku manifestu aplikacji internetowej, która umożliwia zdefiniowanie listy skrótów do różnych części lub funkcji aplikacji PWA. Skracają one czas potrzebny na przejście do często używanych sekcji.
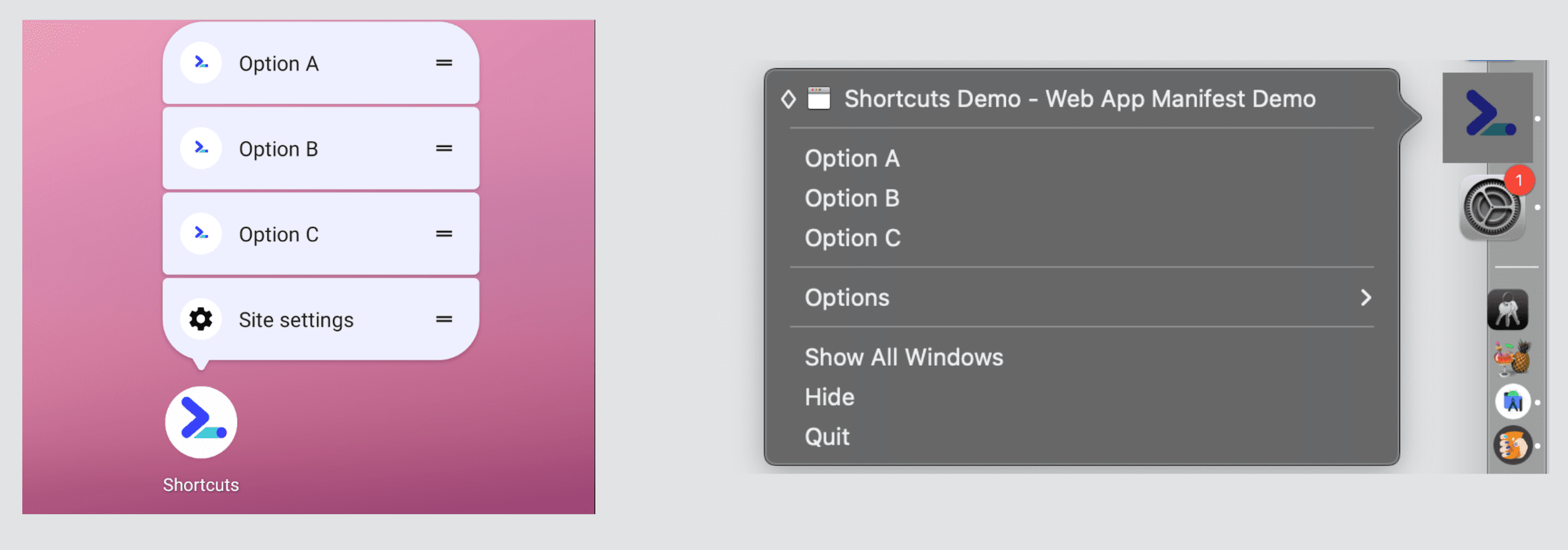
Skróty do aplikacji są dostępne w większości systemów operacyjnych na komputery i na Androidzie z WebAPK. Pojawiają się w menu kontekstowym ikony aplikacji na ekranie głównym, w docku lub na pasku zadań, jak na tym obrazie:

Aby uzyskać dostęp do tego menu, użytkownicy muszą kliknąć prawym przyciskiem myszy lub przytrzymać ikonę PWA.
Skróty są zdefiniowane w elemencie shortcuts pliku manifestu. Zawiera tablicę elementów o tych właściwościach:
name- Tekst, który będzie wyświetlany użytkownikowi, zwykle w menu kontekstowym.
url- Adres URL, który PWA powinna załadować, gdy użytkownik uruchomi ją za pomocą tego skrótu. Powinien to być adres URL w zakresie Twojej progresywnej aplikacji internetowej, który zawiera precyzyjny link do funkcji opisanej w
namelubshort_name. short_name- (Opcjonalnie) Krótsza nazwa używana, gdy nie ma wystarczająco dużo miejsca, aby wyświetlić pełną wartość pola
name. description- (Opcjonalnie) Opis działania skrótu
icons- (Opcjonalnie) Tablica obiektów ikony z polami
src,type,sizesi opcjonalnym polempurpose, które opisują, jakie obrazy powinny reprezentować skrót.
Skróty do aplikacji należy traktować jako funkcję, która działa w miarę możliwości. Oznacza to, że nie możesz polegać na tym, że te skróty będą się wyświetlać w sposób ciągły. Nawet jeśli się pojawią, nie wiesz, ile ich będzie ani czy platforma zignoruje ikony, ponieważ zależy to od przeglądarek. Szczegółowe omówienie każdej platformy wykracza poza zakres tego artykułu, ale poniżej znajdziesz informacje o tym, jak to działa na Androidzie i komputerach. Najlepszym sposobem na poradzenie sobie z tą niepewnością jest uporządkowanie elementów według priorytetu.
iOS i iPadOS
Podczas publikowania aplikacji PWA można wprowadzić pewne ulepszenia, które zwiększą komfort użytkowników Safari na iOS/iPadOS.
Ekran powitalny
Jak widać w rozdziale o pliku manifestu aplikacji internetowej, Android automatycznie tworzy ekrany powitalne na podstawie wartości z pliku manifestu. W przypadku iOS i iPadOS tak nie jest. Na tych urządzeniach ekrany powitalne należy zdefiniować w HTML-u jako statyczne obrazy za pomocą elementów <link>.
Na urządzeniach Apple te obrazy są nazywane obrazami startowymi i używają właściwości rel z wartością apple-touch-startup-image, np.:
<link rel="apple-touch-startup-image" href="ios-startup.png">
Problem polega na tym, że obraz startowy musi mieć dokładnie taki sam rozmiar okna, jaki będzie miała Twoja progresywna aplikacja internetowa po otwarciu. Dlatego różne urządzenia z systemem iOS i iPadOS będą wymagać różnych obrazów. Na iPadzie trzeba uwzględnić więcej sytuacji, np. otwieranie w trybie poziomym lub pionowym oraz renderowanie PWA w trybie wielozadaniowym (np. 1/3, 1/2 lub 2/3 ekranu).
Aktualną listę rozmiarów ekranów urządzeń z iOS i iPadOS znajdziesz w wytycznych Apple dotyczących interfejsu.
Różne wersje obrazu startowego można ustawić za pomocą zapytania o multimedia w atrybucie media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Wzorce projektowe obrazów startowych na iOS
Określanie obrazów startowych jest trudne, dlatego udostępniamy kilka narzędzi do automatycznego generowania i konfigurowania:
- Generowanie statyczne jest zintegrowane z systemem kompilacji, tworzy wszystkie statyczne obrazy PNG i udostępnia kod HTML z elementami
<link>do wstawienia w dokumencie. Przykładem takiego narzędzia jest PWA Asset Generator. - Generator po stronie klienta, czyli narzędzie JavaScript, które może osadzać co najmniej jedną wersję obrazu startowego w formacie base64 w elementach wstrzykiwanych
<link>na podstawie typu i rozmiaru ekranu bieżącego urządzenia. Możesz użyć płótna w pamięci, wyrenderować obraz i przekonwertować go na identyfikator URIdata:z plikiem PNG. Biblioteka PWA Compat to łatwa w użyciu biblioteka po stronie klienta, która to robi, klonując typowy ekran uruchamiania Androida.
Wykrywanie PWA na platformach mobilnych Apple
W przypadku PWA należy stosować ulepszanie progresywne i wykrywanie funkcji, ale w niektórych przypadkach możemy potrzebować informacji o tym, czy użytkownik korzysta z PWA na platformach mobilnych Apple. Może to być przydatne np. wtedy, gdy chcesz wyświetlić instrukcje instalacji lub dodać linki do aplikacji na konkretne platformy, które są dostępne tylko na iOS.
Aby uniknąć odczytywania ciągu klienta użytkownika, sprawdź właściwość standalone obiektu navigator. Jest to niestandardowa właściwość, która jest dostępna tylko w silniku WebKit na urządzeniach z systemem iOS i iPadOS.
- Jeśli
navigator.standalonema wartośćundefined, oznacza to, że użytkownik nie korzysta z urządzenia z systemem iPadOS lub iOS. - Jeśli wartość
navigator.standalonetofalse, oznacza to, że użytkownik otworzył aplikację PWA w przeglądarce i z niej korzysta. - Jeśli wartość
navigator.standalonetotrue, oznacza to, że użytkownik otworzył aplikację PWA z ekranu głównego i korzysta z niej jako z osobnej aplikacji.
Obsługa pełnego ekranu
W przypadku przeglądarki Safari na urządzeniach z iOS i iPadOS jako tryb wyświetlania aplikacji PWA obsługiwany jest tylko tryb display: standalone.
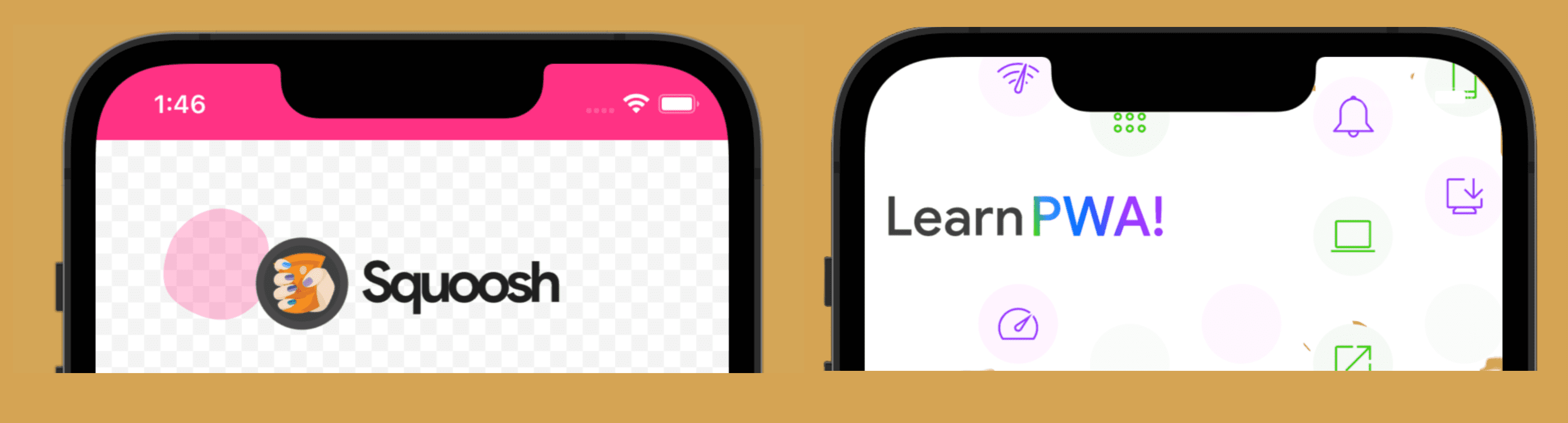
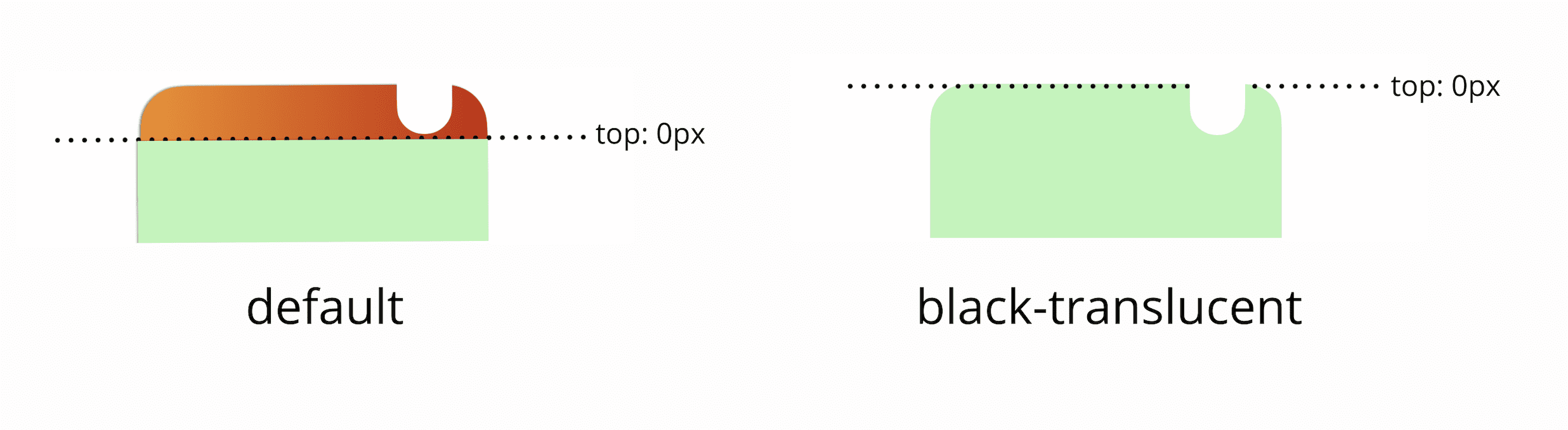
Na kolejnym obrazie po lewej stronie widać domyślny projekt samodzielny z kolorem motywu, a po prawej stronie – progresywną aplikację internetową w trybie pełnoekranowym iOS, która umożliwia renderowanie treści za paskiem stanu.

Jeśli dodasz ten tag do kodu HTML, Twoja progresywna aplikacja internetowa na iOS i iPadOS przejdzie w tryb pełnoekranowy, ale będzie się on różnić od tego na Androidzie.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
W tym trybie pasek stanu urządzenia (u góry ekranu, gdzie widać zegar, poziom baterii i ikony powiadomień) jest nadal widoczny, ale renderowany na wierzchu treści z przezroczystym tłem.
Korzystając z tego trybu, zachowaj ostrożność podczas projektowania, ponieważ system operacyjny zawsze renderuje ikony na biało. Dlatego zawsze należy kontrastować tła u góry ekranu z jasnymi treściami. Ważne jest też, aby do renderowania treści w bezpiecznym obszarze używać zmiennych środowiskowych CSS, jak pokazano w rozdziale o projektowaniu aplikacji.

Niezawodność instalacji
W systemach iOS i iPadOS w wersjach starszych niż 15.4 plik manifestu jest wczytywany z sieci tylko wtedy, gdy użytkownik otworzy arkusz udostępniania – za pomocą ikony udostępniania w przeglądarce – a nie podczas wczytywania strony. Dlatego przeglądarka nie sprawdza, czy Twoja witryna jest aplikacją PWA, dopóki nie zostanie zainstalowana. Może to prowadzić do sytuacji, w których plik manifestu nie może zostać wczytany lub zajmuje to zbyt dużo czasu, a przeglądarka go ignoruje.
Jeśli przeglądarka nie może wczytać pliku manifestu na czas, naciśnięcie opcji „Dodaj do ekranu głównego” spowoduje umieszczenie ikony na ekranie głównym, ale nie zapewni działania aplikacji. Będzie to tylko skrót do karty przeglądarki.

