许多增强功能都可以提高 PWA 的转化率和使用率。
应用快捷方式
应用快捷方式是 PWA 的静态深层链接列表,它们写在清单中。Web 应用清单规范。借助此规范,您可以定义指向 PWA 中不同部分或功能的快捷方式列表,从而加快用户访问常用部分的导航速度。
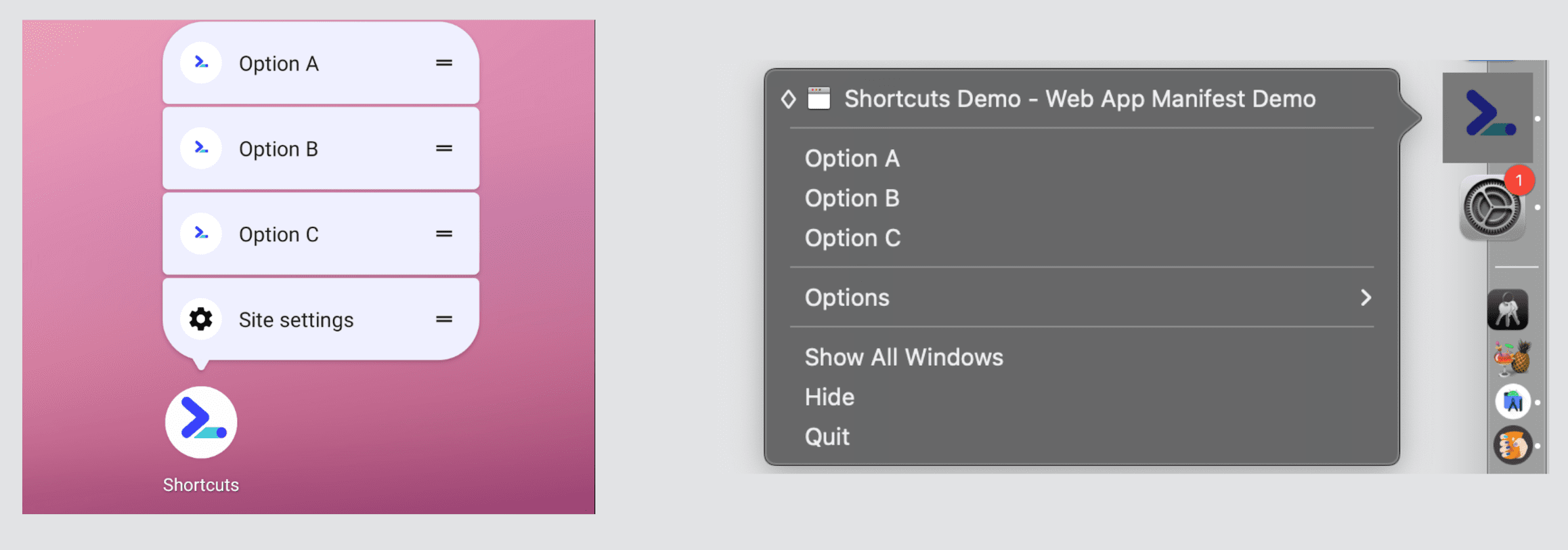
应用快捷方式可在大多数桌面操作系统和支持 WebAPK 的 Android 设备上使用,它们会显示在主屏幕、Dock 或任务栏中应用图标的上下文菜单中,如下图所示:

如需访问此菜单,用户必须右键点击或长按相应 PWA 的图标。
快捷方式在清单的 shortcuts 成员中定义。它接受具有以下属性的成员数组:
name- 将向用户显示的文字,通常在上下文菜单中显示。
url- 当用户通过此快捷方式启动 PWA 时,PWA 应加载的网址。它应该是 PWA 范围内的网址,并且应深层链接到
name或short_name所描述的功能。 short_name- (可选)当没有足够的空间来显示
name字段的完整值时,使用的较短名称。 description- (可选)此快捷方式将执行的操作的说明
icons- (可选)一个包含图标对象的数组,具有
src、type、sizes和可选的purpose字段,用于描述哪些图片应代表快捷方式
您应将应用快捷方式视为尽力而为的功能。这意味着,您不能指望这些快捷方式始终显示,即使它们显示了,您也不知道会显示多少个快捷方式,也不知道平台是否会忽略这些图标,因为这取决于浏览器的决定。本文不打算针对每个平台进行全面讨论,但您可以在下文中了解它在 Android 和桌面设备上的运作方式。应对这种不确定性的最佳方法是按优先级对商品进行排序。
iOS 和 iPadOS
发布 PWA 时,您可以进行一些增强,以改善 iOS/iPadOS 上 Safari 用户的体验。
启动画面
如Web 应用清单一章中所述,Android 会根据清单的值自动创建启动画面。但 iOS 和 iPadOS 设备并非如此。在这些设备中,您应使用 <link> 元素在 HTML 中将启动画面定义为静态图片。
这些图片在 Apple 设备上称为启动图片,它们使用 rel 属性和 apple-touch-startup-image 值,如下所示:
<link rel="apple-touch-startup-image" href="ios-startup.png">
问题在于,启动图片必须具有 PWA 在打开时将具有的确切窗口大小。因此,不同的 iOS 和 iPadOS 设备需要不同的图片。iPad 上需要涵盖更多情况,例如横屏/竖屏打开以及在多任务模式下(例如屏幕的 1/3、1/2 或 2/3)渲染 PWA。
您可以在 Apple 人机界面指南中查看更新后的 iOS 和 iPadOS 屏幕尺寸列表
您可以在 media 属性中使用媒体查询来设置不同版本的启动图片:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
iOS 启动图片的设计模式
定义启动映像是一项艰巨的任务,因此我们提供了以下两种用于自动生成和配置的工具:
- 静态生成与您的构建系统集成,可创建所有 PNG 静态图片,并为您提供包含
<link>元素的 HTML 代码以注入到您的文档中。PWA 资源生成器就是这样一种工具。 - 客户端生成器,一种 JavaScript 工具,可根据当前设备的类型和屏幕尺寸将启动图片的一个或多个 base64 版本嵌入到
<link>注入的元素中。您可以使用内存中的画布,渲染图片并将其转换为包含 PNG 文件的data:URI。PWA Compat 库是一个易于使用的客户端库,它通过克隆 Android 的典型启动画面来实现此目的。
在 Apple 移动平台上检测 PWA
虽然您应该在 PWA 中使用渐进式增强和功能检测,但在某些极端情况下,我们需要知道用户是否在 Apple 移动平台上的 PWA 中,例如当您想提供安装说明或添加仅适用于 iOS 的平台特定应用的链接时。
为了避免读取用户代理字符串,请检查 navigator 对象的 standalone 属性。这是一个非标准属性,仅在 iOS 和 iPadOS 上的 WebKit 引擎中可用。
- 如果
navigator.standalone为undefined,则表示用户未使用 iPadOS 或 iOS 设备。 - 如果
navigator.standalone为false,则表示用户在浏览器中打开了 PWA 并正在使用。 - 如果
navigator.standalone为true,则表示用户从主屏幕打开了 PWA,并获得了独立 PWA 体验。
全屏支持
在 iOS 和 iPad 上的 Safari 中,只有 display: standalone 可作为 PWA 的显示模式。
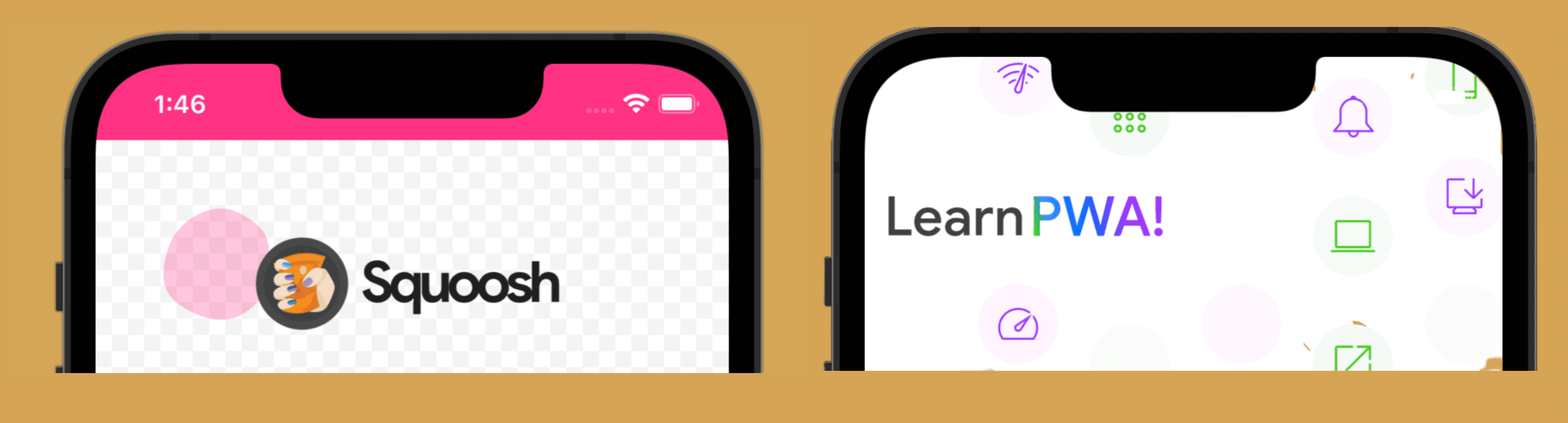
在下一张图片中,您可以在左侧看到采用主题颜色的默认独立设计,在右侧看到采用全屏 iOS 模式的 PWA,该模式可让您在状态栏后面呈现内容。

如果您在 HTML 中添加以下标记,iOS 和 iPadOS 上的 PWA 将进入全屏模式,但与 Android 不同。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
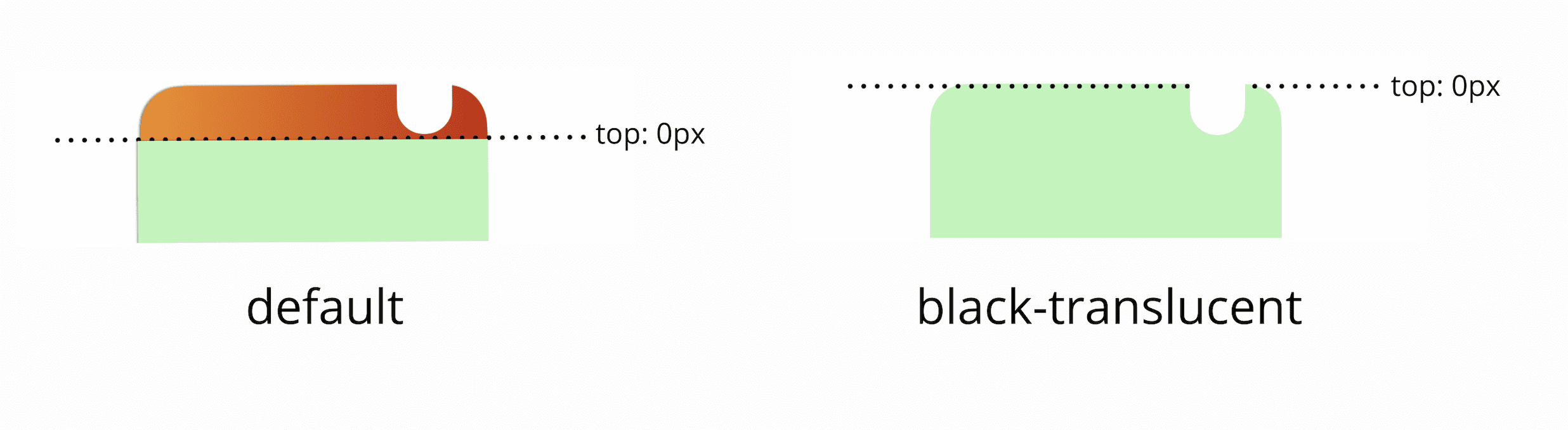
在此模式下,设备的状态栏(显示时钟、电池电量和通知图标的顶部区域)仍然可见,但会以透明背景渲染在内容顶部。
使用此模式时,请谨慎设计,因为操作系统始终会以白色渲染图标,因此您应始终将屏幕顶部的背景与浅色内容形成对比。此外,如应用设计章节中所述,请务必使用 CSS 环境变量在安全区域中呈现内容。

安装可靠性
在 15.4 之前的 iOS 和 iPadOS 上,清单文件仅在用户打开分享表单(使用浏览器中的分享图标)时从网络加载,而不是在网页加载时加载。因此,浏览器直到那一刻才会检查您的网站是否为 PWA,这可能会导致清单无法加载或花费的时间过长,从而导致浏览器忽略清单。
如果浏览器无法及时加载清单,则按“添加到主屏幕”会在主屏幕上放置一个图标,但不会提供应用体验;该图标只会是浏览器标签页的快捷方式。
