您可以检测用户是在浏览器中使用您的 PWA,还是在独立模式下使用。在基于 Chromium 的浏览器(Android 版和桌面版)上,您还可以检测以下事件:
- 安装邀请对话框状态和结果。
- 安装完成。
- 从浏览器到 PWA 窗口的导航转移,反之亦然。
- PWA 安装状态。
- 从应用商店安装的相关应用。
您可以使用这些数据进行分析,了解用户的偏好,并为用户量身定制体验。如需捕获这些事件,您可以使用媒体查询、window 中的事件等工具,也可以使用此处列出的功能 API。
检测显示模式
如需跟踪用户启动 PWA 的方式,您可以使用 matchMedia() 测试 display-mode 媒体查询。
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
如果您使用此示例,请务必与网站应用清单中的显示模式(例如 standalone、minimal-ui 或 fullscreen)保持一致。您还可以使用英文逗号分隔的条件在媒体查询字符串中匹配多个查询。
您还可以向清单的 start_url 添加一个查询参数,以便通过分析捕获有关 PWA 的使用时间、使用方式和使用量统计数据。
应用安装
当用户在浏览器中接受安装提示时,基于 Chromium 的浏览器上会触发 appinstalled 事件。此事件处理脚本的一个绝佳用途是移除您添加的所有应用内安装促销活动。
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
请注意,在安装了 WebAPK 的 Android 设备上,该事件是在用户接受对话框时触发的,而不是在 WebAPK 铸造和安装后触发的。应用可能需要延迟几秒钟才能完全安装。
“安装提示”章节介绍了如何检测安装提示是否可用以及用户做出了什么选择。
会话转移
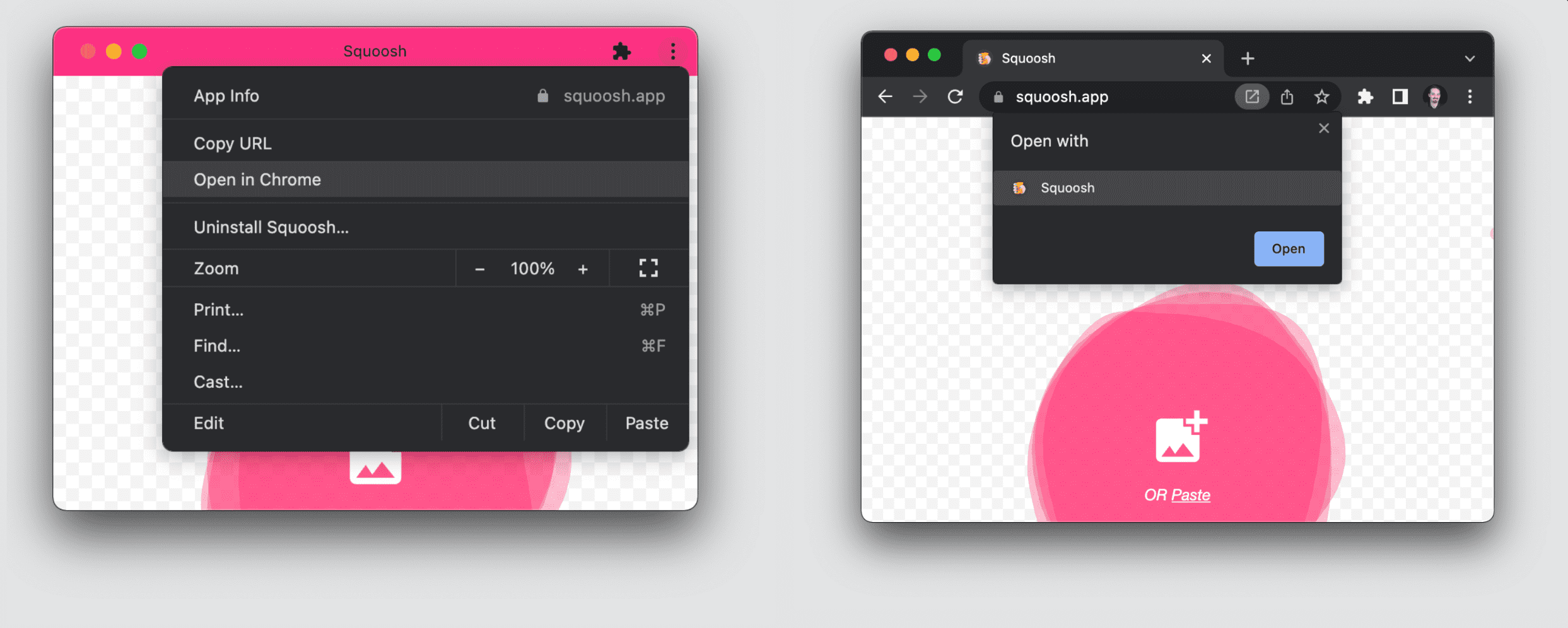
用户可以在浏览器中和已安装的独立形式下使用您的 PWA。在桌面浏览器中,您可以使用标记或菜单项在这些上下文之间传输当前导航,如下图所示。

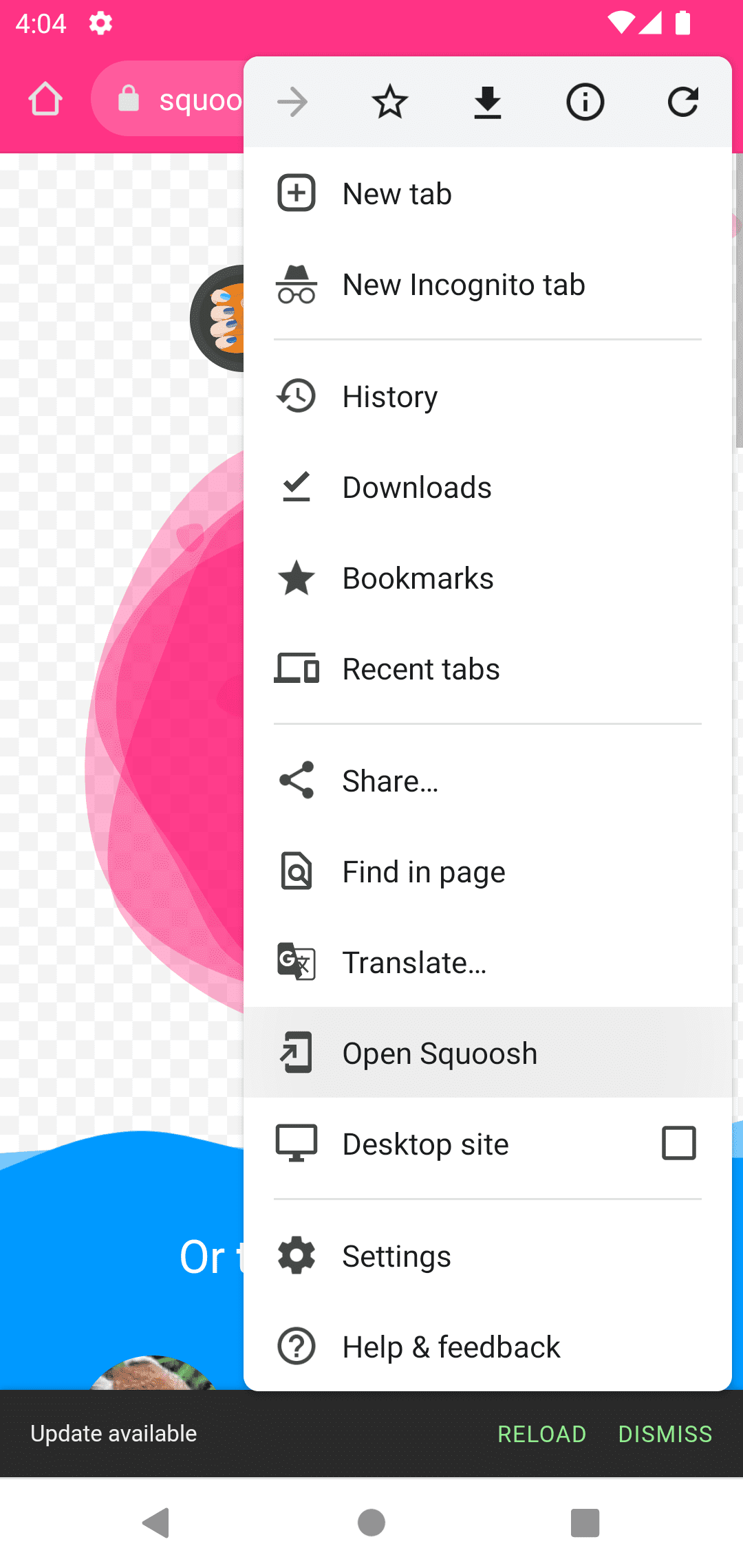
在 Android 设备上,有一个与桌面浏览器中类似的菜单项,用于将导航转移到应用。在这种情况下,系统会打开当前网址,但它将成为应用中的新页面导航。
在下图中,您可以看到应用已安装后 Android 中的菜单项。

安装后转移
在桌面浏览器中,当前导航会在安装时立即转移到应用。浏览器的标签页会关闭,系统会打开新安装的应用,并继续用户之前所做的工作。
在移动浏览器中,当您安装应用时,当前导航栏会保留在浏览器中。如果用户想前往应用,则需要手动打开应用,而这将是一个新的导航栏。
检测转移
如需检测浏览器和窗口之间的转换,您可以使用媒体查询:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
iOS 和 iPadOS 存储隔离
在 iOS 和 iPadOS 上,浏览器和已安装的图标之间不会进行导航或网址传输。即使是同一款 PWA,用户安装的每个 PWA 图标都会有自己的存储空间,与 Safari 的标签页和其他图标隔离开来。 当用户打开已安装的图标时,系统不会与 Safari 共享任何存储空间。如果您的 PWA 需要登录,用户将需要重新登录。如果应用多次添加到主屏幕,则对于每个 PWA 实例,用户都会拥有不同的会话。
相关应用
网站通过清单指明与应用的关系。为此,请使用 Web 应用清单规范的 related_applications 成员。related_applications 键是一组对象,表示每个关联的应用。每个条目都包含 platform、url 和可选的 id。
以下是可能的平台值:
chrome_web_store:Google Chrome 应用商店。play:Google Play 应用(Android 和 ChromeOS)。chromeos_play:ChromeOS Play。webapp:Web 应用。windows:Microsoft 商店(Windows 10 和 11)。f-droid:F-droid。amazon:Amazon AppStore (FireOS)。
首选相关应用
如果您在清单中将 prefer_related_applications 字段设置为 true,则在用户安装应用时,您可以将用户重定向到相关应用。采用此设置后,在兼容的浏览器中,安装流程不会安装 PWA;而是会触发从 related_applications 条目中指定的 url 或 id 进行商店安装。
相关应用可能是您的 PWA,并将通过应用商店安装。此配置的一个优势是,目前只有通过应用商店安装的应用会在使用备份或切换到新设备时恢复。
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Apple 智能应用横幅
Safari 不支持 related_applications 成员,但可为 App Store 中的应用提供智能应用横幅广告。因此,如果您想宣传在 App Store 中发布的 PWA 或其他应用,可以在 PWA 的 HTML 中添加元标记,以邀请用户安装应用(请参阅刚才提供的链接),或转移已安装的应用的导航栏。
检测已安装的相关应用
借助 getInstalledRelatedApps() 方法,您的网站可以检查用户设备上是否安装了您的 iOS/Android/桌面应用或 PWA。
检查相关应用是否已安装有助于您实现各种功能,例如隐藏自定义安装提示或将用户直接重定向到已安装的应用(而不是通用网站)。
如需使用 getInstalledRelatedApps() 方法,已安装的应用和网站都需要配置彼此之间的连接。每个应用(具体取决于其平台)都包含用于识别网站的元数据,并且网站会在清单的 related_applications 字段中包含预期已安装的应用。
BubbleWrap 或 PWA Builder 等工具可让您将 PWA 发布到应用商店,这些工具已添加所需的元数据,因此您的网站可以立即使用 getInstalledRelatedApps()。如需使用 getInstalledRelatedApps() 检测是否已安装 PWA,请在清单 related_applications 字段中使用清单网址定义 webapp:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() 会返回一个包含应用对象的数组。如果数组为空,则表示未安装相关应用。
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
检测从 PWA 范围之外进行的安装
在 Android 89 上的 Chrome 中,您可以检测是否已安装 PWA,即使是在 PWA 范围之外也可以。您的 PWA 必须在 /.well-known/ 文件夹中设置 JSON 文件,以向其他作用域授予权限,如这篇文章中所述。

