คุณสามารถตรวจจับได้ว่าผู้ใช้ใช้ PWA ในเบราว์เซอร์หรือในโหมดสแตนด์อโลน ในเบราว์เซอร์ที่ใช้ Chromium (Android และเดสก์ท็อป) คุณจะตรวจหาเหตุการณ์ต่อไปนี้ได้ด้วย
- สถานะและผลลัพธ์ของกล่องโต้ตอบคําเชิญให้ติดตั้ง
- การติดตั้งเสร็จสมบูรณ์
- การเปลี่ยนการนําทางจากเบราว์เซอร์ไปยังหน้าต่าง PWA และในทางกลับกัน
- สถานะการติดตั้ง PWA
- แอปที่เกี่ยวข้องที่ติดตั้งจาก App Store
คุณสามารถใช้ข้อมูลนี้เพื่อวิเคราะห์ ทำความเข้าใจค่ากําหนดของผู้ใช้ และปรับแต่งประสบการณ์ของผู้ใช้ หากต้องการบันทึกเหตุการณ์เหล่านี้ คุณสามารถใช้เครื่องมือต่างๆ เช่น การค้นหาสื่อ เหตุการณ์จาก window หรือใช้ Capabilities API ที่แสดงอยู่ที่นี่
การตรวจหาโหมดการแสดงผล
หากต้องการติดตามวิธีที่ผู้ใช้เปิด PWA คุณสามารถใช้ matchMedia() เพื่อทดสอบคําค้นหาสื่อ display-mode
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
หากคุณใช้ตัวอย่างนี้ โปรดอย่าลืมจับคู่โหมดการแสดงผลจากไฟล์ Manifest ของเว็บแอป เช่น standalone, minimal-ui หรือ fullscreen นอกจากนี้ คุณยังจับคู่ข้อความค้นหาหลายรายการในสตริงข้อความค้นหาสื่อได้โดยใช้เงื่อนไขที่คั่นด้วยคอมมา
นอกจากนี้ คุณยังเพิ่มพารามิเตอร์การค้นหาลงใน start_url ของไฟล์ Manifest ได้ด้วย ซึ่งคุณสามารถบันทึกด้วยข้อมูลวิเคราะห์เพื่อติดตามสถิติเกี่ยวกับเวลา วิธี และจำนวนการใช้ PWA
การติดตั้งแอป
เมื่อผู้ใช้ยอมรับข้อความแจ้งให้ติดตั้งในเบราว์เซอร์ เหตุการณ์ appinstalled จะแสดงในเบราว์เซอร์ที่ใช้ Chromium การใช้เครื่องจัดการเหตุการณ์นี้อย่างมีประสิทธิภาพคือการนําโปรโมชันการติดตั้งในแอปที่คุณเพิ่มไว้ออก
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
โปรดทราบว่าในอุปกรณ์ Android ที่มี WebAPK ระบบจะเรียกเหตุการณ์เมื่อผู้ใช้ยอมรับกล่องโต้ตอบ ไม่ใช่หลังจากสร้างและติดตั้ง WebAPK แล้ว ระบบอาจใช้เวลา 2-3 วินาทีก่อนที่จะติดตั้งแอปเสร็จสมบูรณ์
บทที่เกี่ยวกับข้อความแจ้งให้ติดตั้งจะอธิบายวิธีตรวจหาว่าข้อความแจ้งให้ติดตั้งพร้อมใช้งานหรือไม่ และผู้ใช้เลือกตัวเลือกใด
การโอนเซสชัน
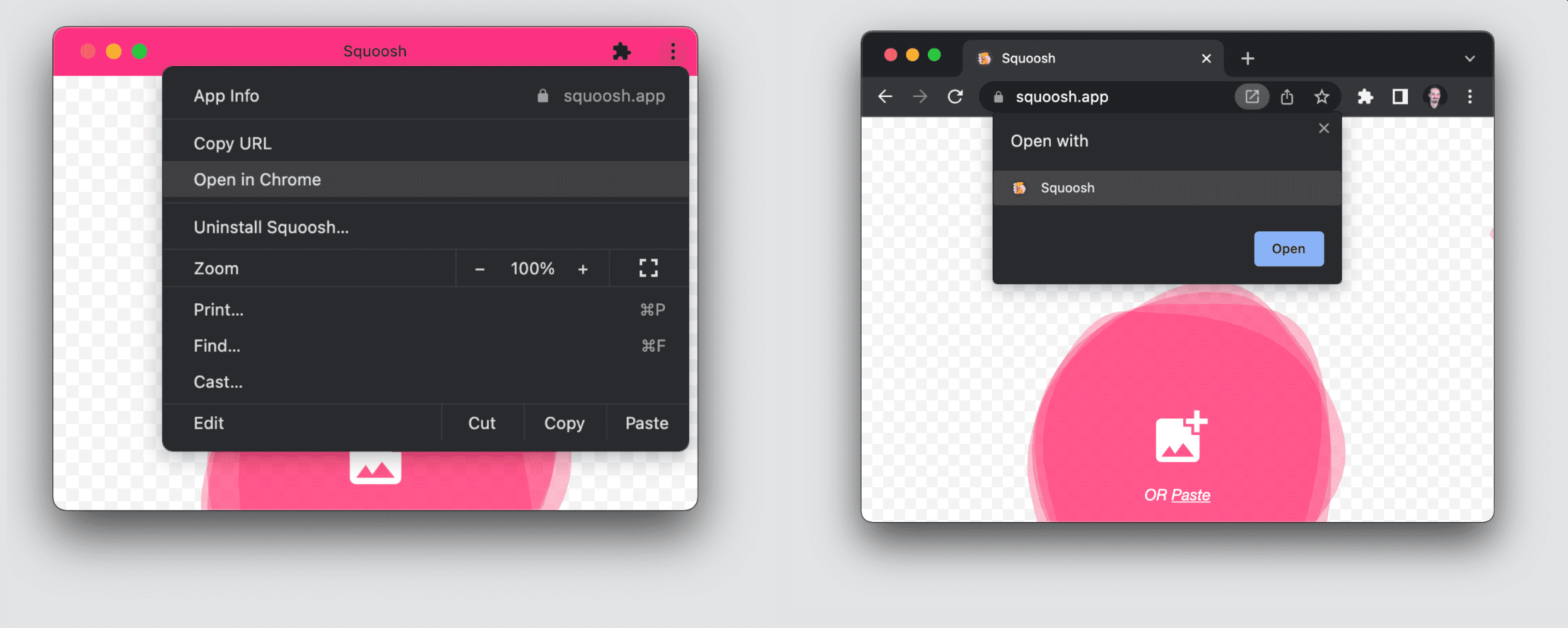
ผู้ใช้สามารถใช้ PWA ของคุณภายในเบราว์เซอร์และในรูปแบบสแตนด์อโลนที่ติดตั้งไว้ ในเบราว์เซอร์บนเดสก์ท็อป คุณสามารถโอนการไปยังส่วนต่างๆ ปัจจุบันระหว่างบริบทเหล่านี้ได้โดยใช้ป้ายหรือรายการเมนู ดังที่แสดงในภาพต่อไปนี้

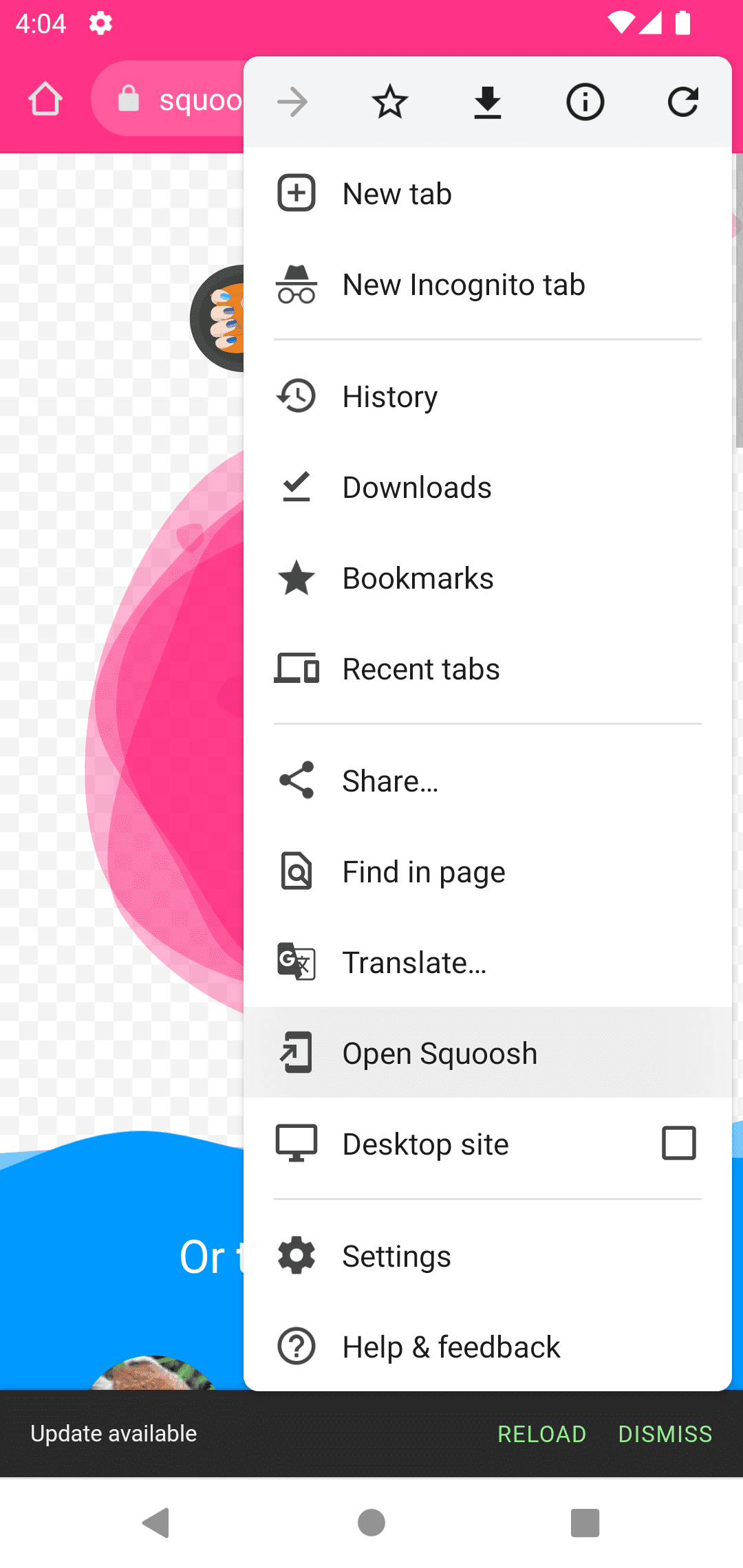
ใน Android จะมีรายการเมนูที่คล้ายกับในเดสก์ท็อปจากเบราว์เซอร์ซึ่งจะโอนการนําทางไปยังแอป ในกรณีนี้ ระบบจะเปิด URL ปัจจุบัน แต่จะเป็นการนําทางหน้าเว็บใหม่ในแอป
ในรูปภาพต่อไปนี้ คุณจะเห็นรายการเมนูใน Android เมื่อติดตั้งแอปแล้ว

การโอนหลังการติดตั้ง
จากเบราว์เซอร์บนเดสก์ท็อป ระบบจะโอนการนําทางปัจจุบันไปยังแอปทันทีที่ติดตั้ง แท็บของเบราว์เซอร์จะปิดลงและแอปที่ติดตั้งใหม่จะเปิดขึ้นเพื่อดำเนินการต่อสิ่งที่ผู้ใช้ทำอยู่
ในเบราว์เซอร์บนอุปกรณ์เคลื่อนที่ การนำทางปัจจุบันจะยังคงอยู่ในเบราว์เซอร์เมื่อคุณติดตั้งแอป หากผู้ใช้ต้องการเปลี่ยนไปใช้แอป ผู้ใช้จะต้องเปิดแอปด้วยตนเองและจะเป็นการไปยังส่วนใหม่
การตรวจหาการโอน
หากต้องการตรวจหาการโอนระหว่างเบราว์เซอร์กับหน้าต่าง คุณสามารถใช้ Media Query ดังนี้
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
การแยกพื้นที่เก็บข้อมูลของ iOS และ iPadOS
ใน iOS และ iPadOS จะไม่มีการนำทางหรือโอน URL ระหว่างเบราว์เซอร์กับไอคอนที่ติดตั้ง แม้ว่าจะเป็น PWA เดียวกัน แต่ไอคอน PWA ทั้งหมดที่ผู้ใช้ติดตั้งจะมีพื้นที่เก็บข้อมูลของตัวเองแยกจากแท็บและไอคอนอื่นๆ ของ Safari เมื่อผู้ใช้เปิดไอคอนที่ติดตั้งไว้ ระบบจะไม่แชร์พื้นที่เก็บข้อมูลกับ Safari หาก PWA ต้องมีการเข้าสู่ระบบ ผู้ใช้จะต้องเข้าสู่ระบบอีกครั้ง หากเพิ่มแอปลงในหน้าจอหลักหลายครั้ง ผู้ใช้จะมีเซสชันที่แตกต่างกันสำหรับอินสแตนซ์ PWA แต่ละรายการ
แอปพลิเคชันที่เกี่ยวข้อง
เว็บไซต์ระบุความสัมพันธ์กับแอปผ่านไฟล์ Manifest โดยให้ใช้สมาชิก related_applications ของข้อกำหนดเฉพาะของไฟล์ Manifest ของเว็บแอป
คีย์ related_applications คืออาร์เรย์ของออบเจ็กต์ที่แสดงแอปพลิเคชันที่เกี่ยวข้องแต่ละรายการ แต่ละรายการประกอบด้วย platform, url และ id (ไม่บังคับ)
ค่าแพลตฟอร์มที่เป็นไปได้มีดังนี้
chrome_web_store: Google Chrome เว็บสโตร์play: แอป Google Play (Android และ ChromeOS)chromeos_play: ChromeOS Playwebapp: เว็บแอปwindows: Microsoft Store (Windows 10 และ 11)f-droid: F-droidamazon: Amazon AppStore (FireOS)
เลือกแอปที่เกี่ยวข้อง
เมื่อผู้ใช้ติดตั้งแอป คุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังแอปที่เกี่ยวข้องได้หากตั้งค่าช่อง prefer_related_applications เป็น true ในไฟล์ Manifest เมื่อใช้การตั้งค่านี้ ขั้นตอนการติดตั้งในเบราว์เซอร์ที่เข้ากันได้จะไม่ติดตั้ง PWA แต่จะเป็นการทริกเกอร์การติดตั้งจาก Store จาก url หรือ id ที่คุณระบุไว้ในรายการ related_applications
แอปพลิเคชันที่เกี่ยวข้องอาจเป็น PWA ของคุณและจะติดตั้งผ่าน App Store ข้อดีอย่างหนึ่งของการกำหนดค่านี้คือ ขณะนี้มีเพียงแอปที่ติดตั้งผ่าน App Store เท่านั้นที่จะกู้คืนได้โดยใช้ข้อมูลสำรองหรือเมื่อคุณเปลี่ยนไปใช้อุปกรณ์เครื่องใหม่
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
แบนเนอร์แอปอัจฉริยะของ Apple
Safari ไม่รองรับสมาชิก related_applications แต่รองรับแบนเนอร์สมาร์ทแอปสําหรับแอปใน App Store ดังนั้น หากต้องการโปรโมต PWA หรือแอปอื่นๆ ที่คุณเผยแพร่ใน App Store ให้ใส่เมตาแท็กใน HTML ของ PWA เพื่อเชิญให้ผู้ใช้ติดตั้งแอป (ดูลิงก์ที่ระบุไว้ก่อนหน้านี้) หรือโอนการนําทางหากติดตั้งไว้แล้ว
การตรวจหาแอปที่ติดตั้งไว้ที่เกี่ยวข้อง
วิธีการ getInstalledRelatedApps() ช่วยให้เว็บไซต์ตรวจสอบได้ว่ามีการติดตั้งแอป iOS/Android/เดสก์ท็อปหรือ PWA บนอุปกรณ์ของผู้ใช้หรือไม่
การตรวจสอบว่าติดตั้งแอปที่เกี่ยวข้องแล้วหรือไม่จะช่วยให้คุณใช้ฟีเจอร์ต่างๆ ได้ เช่น ซ่อนข้อความแจ้งที่ติดตั้งเองหรือเปลี่ยนเส้นทางผู้ใช้ไปยังแอปที่ติดตั้งโดยตรงแทนที่จะไปยังเว็บไซต์อเนกประสงค์
หากต้องการใช้วิธีการ getInstalledRelatedApps() ทั้งแอปที่ติดตั้งและเว็บไซต์จะต้องกำหนดค่าการเชื่อมต่อระหว่างกัน แอปแต่ละแอปจะมีข้อมูลเมตาเพื่อจดจําเว็บไซต์ โดยขึ้นอยู่กับแพลตฟอร์มของแอปนั้นๆ และเว็บไซต์จะมีแอปที่ติดตั้งไว้ตามที่คาดไว้ในช่อง related_applications ในไฟล์ Manifest
เครื่องมือต่างๆ เช่น BubbleWrap หรือ PWA Builder ซึ่งช่วยให้คุณเผยแพร่ PWA ไปยัง App Store ได้จะเพิ่มข้อมูลเมตาที่จำเป็นเพื่อให้เว็บไซต์ของคุณใช้ getInstalledRelatedApps() ได้ทันที
หากต้องการตรวจหาว่ามีการติดตั้ง PWA โดยใช้ getInstalledRelatedApps() หรือไม่ ให้กําหนด webapp ในช่องไฟล์ Manifest related_applications ด้วย URL ไปยังไฟล์ Manifest ดังนี้
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() แสดงผลอาร์เรย์ของออบเจ็กต์แอป หากอาร์เรย์ว่าง แสดงว่ายังไม่ได้ติดตั้งแอปที่เกี่ยวข้อง
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
ตรวจหาการติดตั้งจากภายนอกขอบเขตของ PWA
จาก Chrome ใน Android 89 คุณสามารถตรวจจับได้ว่ามีการติดตั้ง PWA หรือไม่ แม้จะไม่ได้อยู่ในขอบเขตของ PWA ก็ตาม PWA ของคุณต้องตั้งค่าไฟล์ JSON ภายในโฟลเดอร์ /.well-known/ โดยให้สิทธิ์แก่ขอบเขตอื่นตามที่อธิบายไว้ในบทความนี้

