缓存存储是一款功能强大的工具。这可降低应用对网络状况的依赖性。通过妥善使用缓存,您可以让 Web 应用在离线状态下可用,并在任何网络状况下尽快分发资源。如素材资源和数据中所述,您可以确定缓存必要素材资源的最佳策略。如需管理缓存,您的服务工件会与 Cache Storage API 交互。
Cache Storage API 可在不同上下文中使用:
- 窗口上下文(PWA 的主线程)。
- 服务工件。
- 您使用的任何其他工作器。
使用服务工件管理缓存的一个优势是,其生命周期不与窗口相关联,这意味着您不会阻塞主线程。请注意,如需使用 Cache Storage API,大多数这些上下文都必须在 TLS 连接下。
要缓存的内容
关于缓存,您可能会首先问“要缓存什么”。虽然这个问题没有唯一的答案,但您可以先从渲染界面所需的所有最少资源入手。
这些资源应包括:
- 主页 HTML(应用的 start_url)。
- 主界面所需的 CSS 样式表。
- 界面中使用的图片。
- 渲染界面所需的 JavaScript 文件。
- 呈现基本体验所需的数据,例如 JSON 文件。
- 网页字体。
- 在多页面应用中,您希望快速或在离线状态下提供的其他 HTML 文档。
支持离线使用
虽然支持离线功能是渐进式 Web 应用的一项要求,但请务必了解,并非每款 PWA 都需要提供完整的离线体验,例如云游戏解决方案或加密资产应用。因此,您可以提供一个基本界面,引导用户应对这些情况。
您的 PWA 不应呈现浏览器错误消息,其中指出 Web 呈现引擎无法加载页面。请改用服务工件显示您自己的消息,以免出现通用且令人困惑的浏览器错误。
根据 PWA 的需求,您可以使用多种不同的缓存策略。因此,请务必妥善设计缓存用法,以提供快速可靠的体验。例如,如果您的所有应用资源下载速度快、占用空间不大,并且不需要在每次请求中更新,则缓存所有资源是一种有效的策略。另一方面,如果您有资源需要使用最新版本,则不妨考虑完全不缓存这些资源。
使用此 API
使用 Cache Storage API 在来源中定义一组缓存,每个缓存都由您定义的字符串名称标识。通过 caches 对象访问 API,open 方法可用于创建或打开已创建的缓存。open 方法会返回缓存对象的 promise。
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
下载和存储资源
如需让浏览器下载并存储资源,请使用 add 或 addAll 方法。add 方法会发出请求并存储一个 HTTP 响应,addAll 会根据请求或网址数组将一组 HTTP 响应作为事务进行处理。
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
缓存存储接口会存储整个响应,包括所有标头和正文。因此,您可以稍后使用 HTTP 请求或网址作为键来检索它。如需了解具体操作,请参阅“分发”章节。
何时缓存
在 PWA 中,您负责决定何时缓存文件。虽然一种方法是在安装 Service Worker 时存储尽可能多的资源,但这通常不是最佳做法。缓存不必要的资源会浪费带宽和存储空间,并可能会导致应用意外提供过时的资源。
您无需一次性缓存所有资源,可以在 PWA 的生命周期内多次缓存资源,例如:
- 在安装 Service Worker 时。
- 首次加载网页后。
- 当用户导航到某个版块或路线时。
- 网络处于空闲状态时。
您可以在主线程中或服务工件上下文中请求缓存新文件。
在 Service Worker 中缓存资源
最常见的场景之一是在安装服务工件时缓存一组最少的资源。为此,您可以在服务工件中的 install 事件中使用缓存存储接口。
由于服务工件线程可以随时停止,因此您可以请求浏览器等待 addAll 承诺完成,以增加存储所有资源并保持应用一致性的机会。以下示例展示了如何使用服务工事件监听器中收到的事件参数的 waitUntil 方法执行此操作。
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
waitUntil() 方法会接收一个 Promise,并要求浏览器等待 Promise 中的任务解析(已完成或失败)后再终止服务工件进程。您可能需要链接 Promise 并返回 add() 或 addAll() 调用,以便将单个结果传递给 waitUntil() 方法。
您还可以使用 async/await 语法处理 Promise。在这种情况下,您需要创建一个可以调用 await 且在调用后向 waitUntil() 返回 Promise 的异步函数,如以下示例所示:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
跨网域请求和不透明响应
PWA 可以下载和缓存来自源网域和跨网域的资源,例如来自第三方 CDN 的内容。对于跨网域应用,缓存交互与同源请求非常相似。系统会执行请求,并将响应的副本存储在缓存中。与其他缓存的资源一样,它只能在应用的源代码中使用。
该资源将存储为不透明响应,这意味着您的代码将无法查看或修改该响应的内容或标头。此外,不透明响应不会在存储空间 API 中公开其实际大小,这会影响配额。无论文件大小只有 1KB,某些浏览器都会显示较大的大小,例如 7MB。
更新和删除素材资源
您可以使用 cache.put(request, response) 更新资产,并使用 delete(request) 删除资产。
如需了解详情,请参阅缓存对象文档。
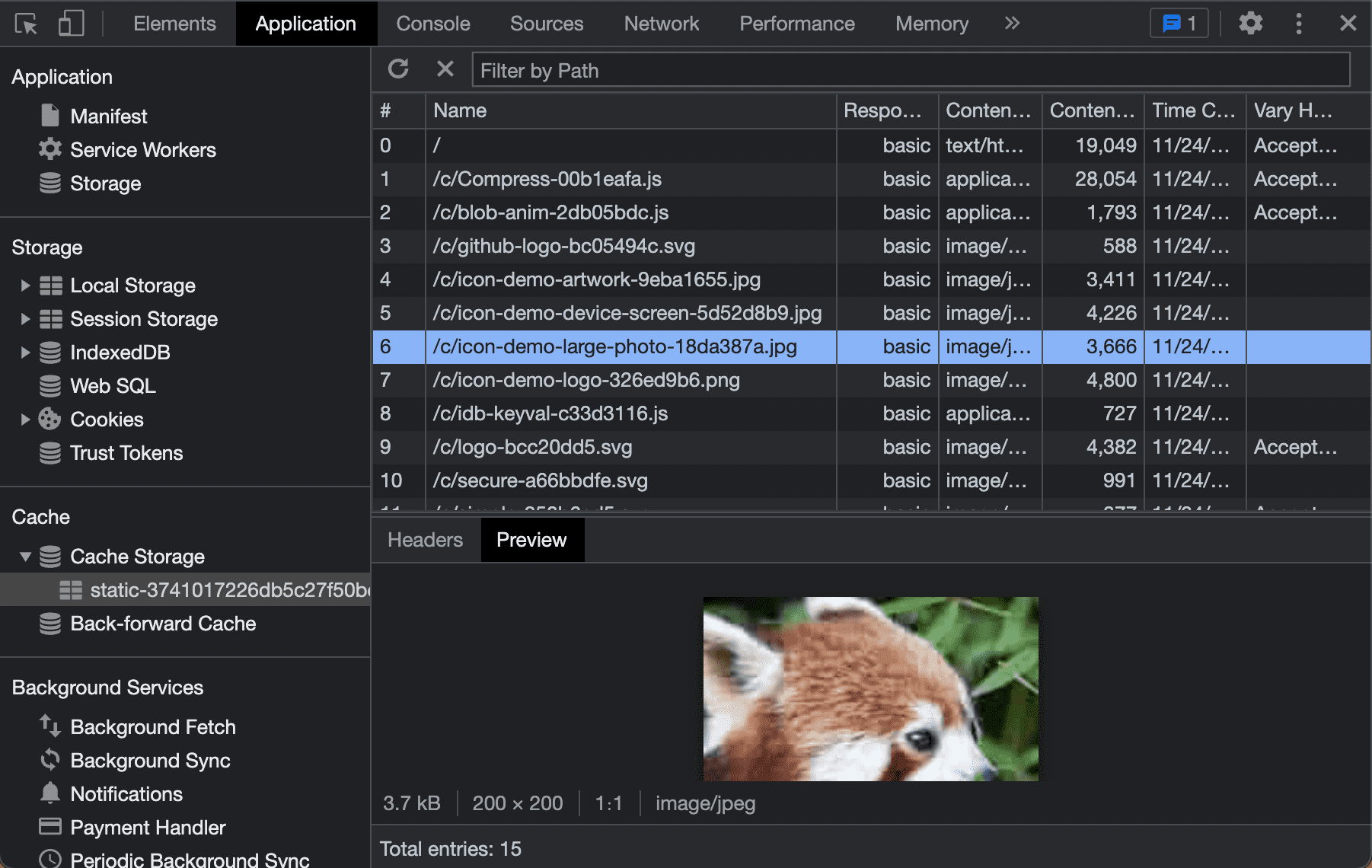
调试缓存存储
许多浏览器都提供了一种在其开发者工具“应用”标签页中调试缓存存储内容的方法。您可以在其中查看当前来源中每个缓存的内容。我们将在“工具和调试”章节中详细介绍这些工具。